13.6.2. Начертание шрифта. Самоучитель работы на компьютере
Читайте также
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта
Свойство font-variant может принимать одно из двух значений: normal или small-caps.
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта
Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной. Абсолютные единицы:• in – дюйм, примерно
Абсолютные единицы:• in – дюйм, примерно
Свойства шрифта
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
4.
 2. Параметры шрифта
2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1.1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
2.5. Установка шрифта элементов управления
2.5. Установка шрифта элементов управления Есть множество способов установки шрифта текста, отображаемого в элементах управления. Можно, например, при создании каждого элемента управления посылать ему сообщение WM_SETFONT, передавая дескриптор (HFONT) созданного ранее объекта
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.
 6.1. Выбор шрифта
6.1. Выбор шрифта
13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.3. Дополнительные параметры шрифта
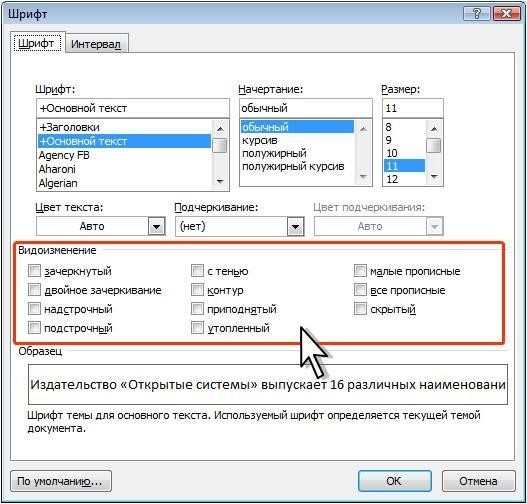
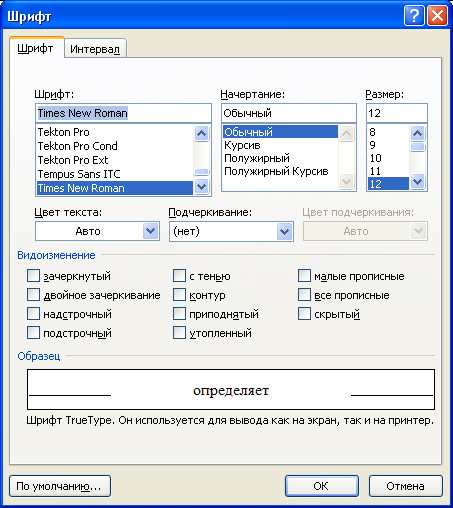
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
CSS3 | Высота шрифта
Высота шрифта
Последнее обновление: 21. 04.2016
04.2016
Для установки размера шрифта используется свойство font-size:
div{
font-size: 18px;
}
В данном случае высота шрифта составит 18 пикселей. Пиксели представляют наиболее часто используемые единицы измерения. Чтобы задать значение в пикселях, после самого значения идет сокращение «px».
Если к тексту явным образом не применяется высота шрифта, то используются значения браузера по умолчанию. Например, для простого текста в параграфах это 16 пикселей. Это базовый стиль текста.
Базовый стиль для разных элементов текста отличается: если для параграфов это 16 пикселей, то для заголовков h2 это 32 пикселя, для заголовков h3 — 24 пикселя и т..д.
Для измерения шрифта также можно использовать самые разные единицы измерения.
Ключевые слова
medium: базовый размер шрифта браузера (16 пикселей)
small: 13 пикселей
x-small: 10 пикселей
xx-small: 9 пикселей
large: 18 пикселей
x-large: 24 пикселя
xx-large: 32 пикселя
Например:
font-size: x-large;
Проценты
Проценты позволяют задать значение относительно базового или унаследованного шрифта. Например:
Например:
font-size: 150%;
Наследование шрифта может изменить финальное значение. Например, следующую ситуацию:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
div {font-size: 10px;}
p {font-size: 150%;}
</style>
</head>
<body>
<div>
<p>Однажды в студеную зимнюю пору</p>
</div>
</body>
</html>
Здесь элемент p наследует от контейнера — блока div шрифт высотой в 10 пикселей. То есть 10 пикселей теперь будет базовым для параграфа.
Далее для элемента p определяется новая высота шрифта в 150%. Это значит, что финальная высота будет равна 10px * 1,5 = 15px.
Единица еm
Единица измерения еm во многом эквивалентна процентам. Так, 1em равен 100%, .5em равно 50% и т.д.
Форматирование тем и объектов
Форматирование тем и объектовПредполагаемое действие |
|
Автоматическое форматирование для тем и объектов на карте определяется ее темой оформления. Перед форматированием тем по отдельности полезно заранее решить, каким будет общий внешний вид карты. Вы можете использовать как подходящую тему оформления карты, так и изменить текущую тему в соответствии со своими потребностями. После выбора темы оформления форматирование можно применить к темам и другим объектам на карте. Выбранный стиль форматирования применяется к выделенным темам или объектам. Для форматирования тем и объектов можно выполнить следующие операции.
После выбора параметров форматирования в соответствующих окнах эти настройки можно сохранить как новый стиль форматирования по умолчанию для этого типа объектов в текущей теме оформления карты. Чтобы быстро отформатировать карту, можно выбрать несколько тем и применить к ним форматирование. Формат по образцу позволяет использовать одинаковое форматирование для разных тем, границ или связей. Если вы заметите, что часто используете какую-то определенную группу атрибутов, можете создать стиль темы с этими атрибутами, что облегчит их применение для других тем. Некоторые параметры форматирования (цвет шрифта или цвет заливки) можно использовать в качестве маркеров карты, чтобы классифицировать темы на карте (например, тема с зеленым текстом означает «задание Владимира»), но вы также можете использовать эти атрибуты на свое усмотрение, чтобы сделать свою карту более понятной и визуально интересной. Дополнительную информацию об использовании этих атрибутов в качестве маркеров см. в разделе Маркеры карты. Вы также можете автоматически применить цвет заливки к темам, для свойств которых указана необходимость использования специального форматирования. |
См. также: |
Выбор формы и цвета темы
Форму темы и цвет заливки для отдельных тем можно установить с помощью команд на вкладке Дизайн, в группе Формат объекта или на минипанели инструментов. Дополнительные параметры (такие как прозрачность и использование специальной формы) доступны в окне параметров «Форматировать тему», которое можно открыть, щелкнув стрелку в группе Формат объекта.
Эти параметры можно установить только при просмотре карты.
Изменение формы и цвета темы
Выберите одну или несколько тем.
Чтобы изменить форму, выполните одно из следующих действий.
На вкладке Дизайн в группе Формат объекта нажмите стрелку Форма темы. ИЛИ Для темы блок-схемы: щелкните правой клавишей мыши и выберите Форма темы. 
Список форм блок-схемыВыберите форму темы или щелкните Изображение из библиотеки ▼.
Чтобы изменить цвет заливки или линии, выполните одно из следующих действий.
На вкладке Дизайн в группе Формат объекта щелкните Цвет заливки или Цвет линии . ИЛИ Для темы блок-схемы: Щелкните правой клавишей мыши и выберите Цвет заливки или Цвет линии. На вкладке Дизайн в группе Формат объекта щелкните Цвет заливки или Цвет линии .
Прочитать подсказку
Ваш выбор цвета линии влияет на цвет соединяющих линий и формы структуры в теме. Цвет заливки используется внутри формы темы или как средство выделения (для тем без форм). Прозрачность заливки можно настроить в окне параметров «Форматировать тему», которое можно открыть, щелкнув стрелку в группе Формат объекта.
Прочитать подсказки
Дополнительные параметры формы и цвета
На вкладкеДизайн нажмите стрелку «Форматировать тему» в группе параметров Формат объекта.
На вкладке Форма и цвет выберите необходимые атрибуты для темы.
Нажмите кнопку Тема оформления карты, если хотите сохранить эти настройки темы оформления в качестве используемых по умолчанию для этой карты, или восстановить форматирование темы по умолчанию из темы оформления карты.
Выбор шрифта темы
Вы можете настроить начертание шрифта и его атрибуты для одной темы и стиль использования прописных букв для всех тем. Параметры ввода прописных букв являются настройками темы оформления карты, поэтому они применяются как для существующих тем, так и всех новых тем. Эти параметры можно установить при просмотре карты или в режиме структуры.
Изменение шрифта темы
Выберите одну или несколько тем.

На вкладке Дизайн в группе Шрифт выберите необходимые команды, чтобы изменить атрибуты шрифта темы.
Прочитать подсказки
Изменение стиля использования прописных букв для текста темы
Выберите тему.
Выбранная тема |
Темы, для которых изменяется стиль прописных букв |
Центральная тема на карте |
Только центральная тема |
Основная тема на карте, либо тема или решение на блок-схеме. |
Только все основные темы |
Выносная тема |
Только все выносные темы |
Плавающая тема |
Все плавающие темы |
Подтема, подтема плавающей темы, подтема выносной темы |
Все подтемы на этом уровне и их подтемы |
На вкладкеДизайн нажмите стрелку «Форматировать шрифт» в группе параметров Шрифт.

На вкладке Текст прописными буквами выберите необходимый стиль использования прописных букв для тем.
Нажмите кнопку Тема оформления карты, если хотите сохранить эти настройки темы оформления в качестве используемых по умолчанию для этой карты, или восстановить форматирование темы по умолчанию из темы оформления карты.
Прочитать подсказку
Нумерация тем
Команда «Нумерация темы» может использоваться в режиме карты или режиме структур для применения схемы нумерации к подтемам выбранной темы. Если выбрана центральная тема, то нумерация применяется ко всей карте.
Прочитать примечание
Выберите одну или несколько тем, которые необходимо пронумеровать. (Нумерация применяется только для тем, которые содержат подтемы).
На вкладке Вставить в группе Элементы темы выполните одно из следующих действий.
Щелкните стрелку Нумерация и выберите необходимый стиль нумерации. 
Или Щелкните стрелку Нумерация, выберите Параметры нумерации,, затем выберите необходимые параметры и нажмите ОК. Или Щелкните Нумерация, чтобы выбрать для карты текущие параметры нумерации.
Номера будут добавлены в начало текста темы для всех подтем до указанной глубины. При добавлении, удалении или изменении порядка тем нумерация на карте будет изменена автоматически. В случае выбора режима структуры эта же схема нумерации будет использована и для структуры.
Прочитать примечание
Прочитать подсказку
Схему нумерации можно изменить, расширить или сократить в любой момент, повторно выполнив первоначальные шаги нумерации. Если нумерация добавляется к теме (или всей карте), которая уже содержит пронумерованные подтемы,, новая схема нумерации перезапишет старую и все подтемы будут перенумерованы заново.
Удаление нумерации
Выберите корневую тему, элементы которой необходимо пронумеровать.

Если нумерация применена одновременно ко всей карте или структуре, выберите центральную тему.
Если нумерация применена к отдельной части карты или структуры, и вам необходимо удалить номера в этой части, выберите корневую (исходную) тему пронумерованного раздела.
Если нумерация применена сначала ко всей карте или структуре, а затем несколько разделов были перенумерованы отдельно, всю нумерацию можно удалить, выбрав центральную тему.
На вкладке Вставить в группе Элементы темы щелкните стрелку Нумерация и выберите Удалить нумерацию.
Примечания относительно пронумерованных карт ▼
Размер и поля темы
Размер и поля темы для отдельных тем можно настроить в окне параметров «Форматировать тему», которое можно открыть, щелкнув стрелку в группе Формат объекта. Их можно установить только в режиме карты.
Выберите одну или несколько тем.

На вкладке Дизайн нажмите стрелку «Форматировать тему» в группе параметров Формат объекта .
На вкладке Размер и поля выберите настройки, которые необходимо применить к стандартной форме темы. В случае использования параметра «Пользовательская форма изображения» будет доступен предварительный просмотр изображения, в котором можно выбрать текстовое поле.Заполнение применяется только для тем, которые содержат изображения. Используемые единицы измерения (дюймы или миллиметры) устанавливаются в Общих параметрах приложения MindManager.
Прочитать подсказку
Нажмите кнопку Тема оформления карты, если хотите сохранить эти настройки темы оформления в качестве используемых по умолчанию для этой карты, или восстановить настройки по умолчанию для текущей темы оформления карты.
Выравнивание текста и изображений темы
Выравнивание текста и изображений для отдельной или нескольких тем можно выполнить различными способами. Эти параметры можно установить только в режиме карты.
Эти параметры можно установить только в режиме карты.
Изменение выравнивания текста и изображений темы
Выберите одну или несколько тем.
Чтобы выровнять текст, на вкладке Главная или Дизайн в группе Шрифт щелкните стрелку Выравнивание и выберите стиль выравнивания текста внутри темы.
Прочитать подсказку
Чтобы выровнять изображение, перейдите на вкладку Дизайн, в группе Формат объекта щелкните раскрывающееся меню Выравнивание и выберите Выровнять изображение, чтобы установить параметры.
Прочитать подсказку
Нажмите кнопку , если хотите сохранить эти настройки форматирования в качестве используемых по умолчанию для этой карты, или восстановить настройки форматирования по умолчанию для текущей темы оформления карты.
Форматирование границ и связей
При выборе границы или связи параметры форматирования на вкладке «Дизайн» будут активны, и их можно использовать, чтобы изменить внешний вид объекта. Для получения дополнительной информации об изменении этих объектов см. разделы Границы и Связи.
Для получения дополнительной информации об изменении этих объектов см. разделы Границы и Связи.
Дополнительные параметры будут доступны, если щелкнуть правой кнопкой мыши объект и выбрать «Форматировать границу» или «Форматировать связи» (дважды щелкните или выберите объект и нажмите ALT+ENTER).
Выберите нужные параметры форматирования.
Чтобы просмотреть, как будет выглядеть граница или связь, нажмите Применить.
Нажмите кнопку Тема оформления карты, если хотите сохранить эти настройки форматирования в качестве используемых по умолчанию для этой карты, или восстановить форматирование объектов по умолчанию из текущей темы оформления карты.
Использование формата по образцу
Формат по образцу позволяет применять параметры одного объекта (исходного) к другому объекту (целевому). Как правило, формат по образцу применяется для форматирования объектов одного и того же типа (например, для карт или выделенного текста), но эту функцию также можно использовать для различных типов объектов (например, применить формат границы к теме). Во втором случае будет применено форматирование, которое поддерживается для целевого объекта.
Во втором случае будет применено форматирование, которое поддерживается для целевого объекта.
Использование формата по образцу для форматирования одного объекта
Выберите объект или текст, формат которых необходимо повторить (исходный объект).
На вкладке Главная в группе Буфер обмена щелкните Формат по образцу. При этом значок курсора изменится и примет вид кисти .
Прочитать подсказку
Применение формата к одному или нескольким целевым объектам:
Выберите целевой объект.
Проведите курсором по тексту, чтобы выделить ту его часть, которую необходимо отформатировать по образцу.
Использование формата по образцу для форматирования нескольких объектов
На вкладке Главная в группе Буфер обмена щелкните Формат по образцу, затем нажмите клавишу CTRL и поочередно щелкните несколько объектов, чтобы приметить к ним такой же формат.

На вкладке Главная в группе Буфер обмена дважды щелкните Формат по образцу, затем поочередно щелкните несколько объектов, чтобы приметить к ним такой же формат.
Отключение формата по образцу
Прочитать подсказку
Удаление форматирования
Примененное форматирование можно применить к любому объекту на карте можно удалить и восстановить параметры форматирования по умолчанию, которые определяются темой оформления карты.
Выберите тему, объект или текст внутри примечания или темы.
Прочитать подсказку
На вкладке Главная нажмите кнопку Удалить и выберите Форматы.
Форматирование фона карты
В комплект MindManager входит множество различных изображений для фона, предназначенных для того, чтобы разнообразить внешний вид карт. Эти изображения можно устанавливать с помощью панели Библиотека в MindManager или использовать собственное изображение из другого файла. Фоновое изображение можно комбинировать со сплошным цветом, регулируя его прозрачность.
Фоновое изображение можно комбинировать со сплошным цветом, регулируя его прозрачность.
Добавление фона из библиотеки
Щелкните правой кнопкой мыши фон карты, затем щелкните Фон и выберите Назначить изображение из библиотеки
На панели Библиотека выберите изображение, которое необходимо установить в качестве фона.
В нижней части панели Библиотека выберите предварительный просмотр изображения, чтобы добавить его на карту.
Использование файла в качестве фонового изображения
Для фона карты можно использовать изображения следующих форматов:
bmp, emf, wmf, gif, jpeg/jpg, pcx, png
Выполните одно из следующих действий.
На вкладкеДизайн нажмите Фон карты. Или Щелкните правой кнопкой мыши фон карты, затем в раскрывшемся списке щелкните Фон и выберите Свойства фона. 
Нажмите Выбрать изображение и укажите расположение изображения.
Можно перетянуть изображение из списка файлов (например, из проводника Windows) в область предварительного просмотра в окне, чтобы установить его в качестве фона карты.
Изменение цвета, прозрачности и стиля заполнения фонового изображения
Выполните одно из следующих действий.
На вкладкеДизайн нажмите Фон карты. Или Щелкните правой кнопкой мыши фон карты, затем в раскрывшемся списке щелкните Фон и выберите Свойства фона.
Если необходимо, выберите цвет фона.
Выберите расположение фонового изображения. (Если изображение уже выбрано, здесь отобразится его имя). Прозрачность можно использовать для затенения фона, чтобы он не мешал отображению элементов на карте.

Изображение будет размещено в соответствии с параметрами, указанными вами в поле Параметры расположения.
Установите прозрачность изображения (0% – без использования прозрачности).
Прочитать подсказку
Удаление фона карты
Выполните одно из следующих действий.
На вкладкеДизайн нажмите Фон карты. Или Щелкните правой кнопкой мыши фон карты, затем в раскрывшемся списке щелкните Фон и выберите Свойства фона.
Чтобы удалить изображение, нажмите Удалить фоновое изображение.
Чтобы удалить цвет фона, выберите для параметра «Цвет» значение Нет.
Наиболее полное руководство по размерам шрифта в дизайне интерфейсов — UXPUB
Что это за руководство?Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- Принципы (ссылка): более общие правила при выборе размеров шрифтов
- Ресурсы (ссылка): список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
| Элемент | Размер | Примечание |
| Заголовки страниц, Заголовки модальных окон | 17pt | Средний вес шрифта iOS 10+ заголовки страниц 34pt до скроллинга, 17pt после |
| Текст абзаца, Ссылки | 17pt | |
| Вторичный текст | 15pt | Цвет светлее |
| Третичный текст, Подписи, Сегментированные кнопки | 13pt | Пропустите один размер между вторичным и третичным текстом |
| Кнопки, Текст вводимых данных | 17pt | Выделяйте важные кнопки при помощи шрифта среднего веса |
| Панель действий | 10pt | Не выбирайте размеры меньше этого |
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже – в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt – размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
Давайте посмотрим на следующее.
В представлении списка – в этом конкретном примере с электронными письмами – iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз – сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст – 13pt.
 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? - Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе – 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF – тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию – San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF – ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
| Размер шрифта | Семейство шрифта |
| 19 или меньше | SF Pro Text |
| 20 или больше | SF Pro Display |
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
| Стиль шрифта | Размер шрифта | интвервал между символами |
| Полужирный заголовок | 34pt | 0.41 |
| Основной текст | 17pt | -0.41 |
| Вторичный текст | 15pt | -0.24 |
| Третичный текст | 13pt | -0. 08 08 |
| Наименьший текст | 10pt | 0.12 |
San Francisco – шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design – MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
| Элемент | Размер | Примечения | |
| Заголовки страниц | 20sp | ||
| Текст абзаца | 14sp | ||
| Заголовки списков | 14sp | Покажите важность, используя средний вес | |
| Заголовки элементов списка, Важные отрывки текста | 16sp | ||
| Вторичный текст, Подписи под картинками | 14sp | Используйте более светлый цвет, чтобы показать меньшую важность | |
| Кнопки, Вкладки | 14sp | Средний вес | |
| Текст вводимых данных | 16sp |
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
Я так думаю.
Заголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp – и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение слова больше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой есть текст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design – DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
| Стиль | Параметры для мобильного/планшета | параметры для настолького компьютера |
| Подзаголовок Заголовок элемента списка | Regular 16sp | Regular 15sp |
| Основной текст | Regular 14sp | Regular 13sp |
| «Основной текст 2» Пункты меню Заголовки списков | Medium 14sp | Medium 13sp |
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот пример:
Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном – обычно чуть дальше – расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше – например, 13px или 14px.
 Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. - Золотой стандарт – просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос.
 Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок
- Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья – страница, перегруженная текстом. Лента новостей в Facebook – это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Короче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px– абсолютный минимум для страниц, перегруженных текстом.
- 18px– лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+– сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете – Medium.
 com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Страницы, перегруженные взаимодействиямиТеперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий – 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта.
 Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. - Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты – 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Если вы дочитали до сюда, поздравляю. Все вышеизложенное – легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность – даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Соотношение пиксельной плотности и расстояния просмотраВ общем, чем меньше устройство, тем меньше пикселей *.
Руководство дизайнера по DPI и PPI
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И это означает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.
- Human Interface Guidelines – Типографика
Если вы считаете, что что-то нужно добавить в этот список, напишите мне!
Размер шрифта в CSS
На прошлых уроках мы научились правильно подключать шрифты, задавать их цвет и семейство. Казалось бы, что еще нужно для счастья начинающего веб-мастера?
Однако, не одним цветом все решается. Как вы думаете, какой технический момент больше всего влияет на удобство восприятия текстового контента сайта?
Думаю, скорее всего вы скажете — «Размер шрифта!», и будете правы. Чем более удобного кегля шрифт вы подобрали, тем приятнее читать текст на вашем сайте. Возражаете? А как вам такой размер текста? Неудобно??
И какой бы экспертный и интересный ни был контент, если у вас слишком мелкие шрифты на сайте, ваши поведенческие факторы упадут, или проще говоря, ваш сайт перестанет пользоваться спросом у простого населения, не имеющего под рукой лупу.
Итак, как вы наверное догадались, в данном CSS уроке мы учимся управлять размером шрифта. Готовы? Тогда начинаем!
Возвращаемся к истокам или сила 16 пикселей
Прежде всего стоит сказать, что вам необязательно управлять размером шрифта во всех элементах веб-страницы, потому как они по умолчанию отображаются в размере 16 пикселей. Данный размер кегля является, на мой взгляд, оптимальным значением.
Заголовки по умолчанию выводятся уже большим размером. Однако, часто для более эффективного управления вниманием пользователя необходимо изменять размеры шрифтов тех или иных элементов веб-страницы. Этим мы и займемся в данном уроке, а также более детально познакомимся с разными измерениями размера шрифта.
Свойство, отвечающее за размер шрифта
Размер текста мы изменяем при помощи простого свойства font-size. Например, для отображения всех шрифтов в размере 16 пикселей мы создаем следующее правило CSS:
body {font-size: 16px;}Обратите внимание, что после свойства мы указываем размер шрифта в числовом варианте и сразу же после него, без пробела прописываем систему измерения, в частности, пиксели. Однако, правило выше зачастую будет бесполезным, так как уже отмечалось, весь текст веб-страницы по умолчанию выводится в размере 16 пикселей.Пиксели
Все системы измерения шрифтов я разделяю на две группы — абсолютные и относительные. Вам возможно немного непонятно данное разделение, но я постараюсь объяснить.
Под абсолютным я имею в виду такие значения, которые не изменяются в зависимости от контекста. Например, давайте зададим тегу body размер шрифта в 18 пикселей.
body {font-size: 18px;}Размер текста на нашей веб-странице теперь увеличился на 2 пикселя (18-16). Следующим шагом я предлагаю задать параграфам размер шрифта в 14 px.
p {font-size: 14px;}Теперь, все параграфы на нашей веб-странице отображаются размером в 14 пикселей, и не важно какие значения имеют другие элементы веб-страницы. То есть, в этом случае элемент p имеет абсолютное значение.Если вернуться к терминологии, то можно сказать что пиксели — это определенные точки на экране, с помощью которых передается зрительная информация. Когда мы говорим — «Размер шрифта равен 16 пикселям» — мы имеем в виду что на отрисовку шрифта уходит 16 точек (пикселей).
Однако, вы можете спросить, как тогда быть с Retina дисплеями, ведь они имеют более 200 пикселей на дюйм, в то время как обычные мониторы в два раза меньше. Я же отвечу, что вам не о чем беспокоиться, ведь браузеры для Retina мониторов увеличивают шрифт в 2 раза.
Например, если мы через таблицу стилей задаем размер текста в 20 пикселей, браузер увеличит данное значение до 40 пикселей, в случае с Retina дисплеями. Хочу отметить, что задание размеров текста в пикселях является наиболее распространенным и универсальным методом. Я также предпочитаю данный метод всем остальным.
Но, как бы там ни было, будет не лишним познакомить вам с заданием кегля шрифта при помощи ключевых слов, процентов и единиц измерения. Эти значения также имеют свои плюсы.
Ключевые слова
Помимо вышеназванного метода, у нас есть возможность управлять размером шрифта при помощи следующих ключевых слов — medium (16px), small (13px), x-small (10px), large (18px), x-large (24px). За базовое значение берется medium.
Хочу подчеркнуть, что базовые значения всех единиц измерения равняются 16 пикселям, хотя обозначаются по-разному. Если вы хотите задать тексту больший размер, можно указать значение large (18px) или x-large (24px). Если хотите меньше, указываете small (13px) или x-small (10px). Вот как это выглядит на практике:
p {font-size: large;}
ol {font-size: small;}Всем абзацам мы придали размер текста в 18px, а всем нумерованным спискам — 13px. Вам никто не запрещает использовать ключевые слова при оформлении сайта, однако, в таком случае у вас нет большой гибкости.Например, вдруг вы захотите изменить размер текста на 15px? В этом случае ключевыми словами дело не решить. Нужно применять обозначения в виде пикселей, либо в виде процентов и единиц измерения, с которыми мы познакомимся далее.
Процентные значения
Процентные значения я отношу к относительным системам задания размера шрифта, и сейчас вы поймете почему. Дело в том что у нас базовый кегль шрифта равен 16px, которое по-другому можно обозначить как 100%. В случае если нам необходимо увеличить размер всего текста веб-страницы на 10%, мы создаем следующее CSS правило:
body {font-size: 110%;}В правиле выше мы указали в процентном отношении размер всего текста веб-страницы. Он увеличился на 10% относительно 16px. Если нам нужно увеличить шрифт в два раза, то вместо 110% мы указываем 200%. Если нам нужно уменьшить текст абзацев на 30 процентов, мы пишем следующее CSS правило:
p {font-size: 70%;}В общем, все просто и думаю у вас не возникло никаких трудностей с пониманием работы данного метода. Однако, есть одна особенность, которую я бы хотел осветить, и которую очень часто люди упускают из виду. Дело в том что за базовое значение берется не всегда 16px, а берется размер текста родительского элемента. Например, давайте зададим всем нумерованным спискам размер текста в 80%, а затем создадим один список вложенный в другой.
ol {font-size: 80%;}Теперь, наш нумерованный список первого уровня будет на 20 процентов меньше 16 пикселей, а это примерно 13 пикселей. А вложенный в него список, будет меньше на 20 процентов не 16 пикселей, а будет меньше размера родительского элемента, то есть 13 пикселей. Значит, текст списка второго уровня будет примерно 10 пикселей.
Размер шрифта вложенного списка относительно родителяЭтот момент часто не учитывают начинающие веб-мастера и получают на выходе не совсем то, что ожидали. Вот такая вот история.
Единица измерения em
Данный метод очень похож на предыдущий, с той лишь разницей что вместо 100% у нас выступает значение в 1em. Для увеличения всего текста на 20 процентов мы создаем следующее CSS правило:
body {font-size: 1.2em;}Как и в предыдущем примере, у нас 1em равен 16 пикселям, и можно сказать что он также равен 100%. Для уменьшения размера текста всех нумерованных списков на 15 процентов мы создаем следующее CSS правило:
ol {font-size: .85em;}Думаю, в данной системе обозначений нет ничего сложного и вам все понятно. Не удивлюсь, если вы в мыслях сравниваете меня с пестрым попугаем, который повторяет одно и то же. Однако, прошу не быть столь строгим к вашему товарищу, ведь я лишь пытаюсь наиболее понятно объяснить все детали, чтобы у вас не возникло никаких сложностей при верстке сайта.Итак, как и в предыдущем способе задания размера шрифта, у нас есть проблема с размером родительского элемента. Вы ведь еще помните про вложенный нумерованный список? Так вот, для решения данной проблемы как вариант мы можем создать следующее CSS правило:
ol ol {font-size: 100%;}При помощи записи выше, мы задали вложенному списку 100 процентное, то есть такое же значение размера шрифта как и у родителя. Однако, такой метод решения проблемы не является панацеей, ведь у нас могут быть элементы большей вложенности, и я говорю не только о теге .Тем не менее спешу вас обрадовать что в CSS 3 появился новый метод задания размера шрифта, который обозначается как rem (root em). Данное значение будет брать за базовый размер величину корневого элемента, то есть тега html, которое равняется 16 пикселям. Таким образом, мы можем создать следующее CSS правило:
ol {font-size: .85rem;}В этом случае, вложенный список второго уровня будет на 15 процентов меньше корневого значения (16px). Единственным недостатком в использовании единицы обозначения rem является то, что его не понимает браузер Internet Explorer 8 и более ранних версий, а во всем остальном он просто идеален.Ну что ж, в заключение хочу сказать о моем предпочтении использовать обозначение размера шрифта в пикселях, ведь оно является абсолютной величиной, и дает большую гибкость.
При необходимости использовать относительные величины, можно присмотреться к процентам и em. Ну а если вам безразличны браузеры IE 8 и более ранние версии, лучше тогда использовать значение rem. А на этом у меня все.
Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height. Свойство может применяться ко всем тегам HTML.
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> |
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> |
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:
Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSЭто краткое руководство предназначено для людей, начинающих свое изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты, например Блокнот от Windows, TextEdit на Mac или KEdit под KDE вполне подойдут под задачу. Как только Вы поймете основные принципы, вы можете переключиться на использование более продвинутых инструментов разработки, например на такие коммерческие программы как Style Master или DreamWeaver. Но для создания первого CSS файла не стоит отвлекаться на множество расширенных возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение “неупорядоченного списка” (Unordered List), т.е. списка, элементы которого непронумерованы. Тэги <li> начинают “элементы списка” (List Item). Тэг <p> является “параграфом”. А тэг <a> — “якорь” (Anchor), с помощью которого создаются гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой страницы, в то время как подпись (“address”) снизу снова будет повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в XHTML), можно опускать закрывающие тэги </li> и </p>, что я и сделал в данном случае, для того чтобы было проще текст. Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим образом: найдите файл вашим файловым менеджером (Проводник, Windows Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на нем. Если вы делали все как описано то имя файла будет “mypage.html”. У вас должен открыться файл в браузере, установленном по умолчанию. (Если нет, то откройте браузер и перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу. Определения стилей будут внутри этого тэга. Возвращаемся к редактору и добавляем следующие пять строчек в заголовок HTML кода между тэгами <head> и </head>. Строки, которые надо добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body” один раз и поместили свойства и значения вместе. Для получения большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или “Save” из файлового меню) и переключитесь обратно в браузер. Если вы нажмете кнопку “обновить” , то изображение сменится со “скучной” страницы на разукрашенную (но все еще однообразную) страницу. Кроме ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том, какие шрифты установлены на компьютерах посетителей, мы добавим альтернативные способы отображения: если Georgia не найдена, то мы будем использовать Times New Roman или Times, а если и он не найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы можем попробовать использовать Geneva, Arial или SunSans-Regular поскольку они очень похожи по начертанию, ну а если у пользователя нет таких шрифтов, то браузер может выбрать любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или “верстка” на странице изучая CSS, вы найдете несколько готовых к использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен независимо от любого текста который предшествовал или будет следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают это расположение. В нашем случае это 2em сверху и 1em от левого края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список, вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и переместим элементы налево, где были маркеры. Так же мы нарисуем каждый элемент списка на белом фоне в своем черном квадрате (зачем? просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что давайте добавим и это свойство: синими будут ссылки которые пользователь еще не смотрел, пурпурными — те которые он уже посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием. Обычно, цвета похожи на те, что мы указали: синие для ссылок которые пользователь еще не открывал (или открывал долгое время назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом <address> (строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но если наш сайт будет разрастаться, возможно, нам потребуется множество страниц, использующих один и тот же стиль оформления. Есть метод получше, чем вставка таблицы в каждую страницу — мы можем вынести стили в отдельный файл, на который будут указывать все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из HTML в это новое окно. Не копируйте элементы разметки <style> и </style>. Они принадлежат HTML коду, а не CSS. В новом окне у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле располагается в файле под названием “mystyle.css”, и поскольку директория не упомянута, браузер будет искать этот файл там же, где лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…) Как положить файлы на сайт зависит от вашего интернет провайдера.
Как изменить цвет, размер, стиль или тип шрифта в Word?
Обновлено: 16.08.2021, Computer Hope
В Microsoft Word вы можете изменить свойства любого текста, включая тип шрифта, размер, цвет, и сделать его полужирным, курсивом или подчеркнутым (стиль шрифта). На следующем рисунке показана панель форматирования и описание содержащихся в ней инструментов.
КончикВ Word 2003 или более ранней версии, если вы не видите панель форматирования при открытии Word, щелкните Просмотр , затем Панели инструментов и убедитесь, что рядом с Форматирование установлен флажок.
Размещение настроек шрифта было изменено после Word 2003, при этом все настройки были помещены в раздел Font на вкладке Home ленты. Пример настроек шрифта в Word 2016 показан ниже.
Щелкните ссылку ниже, чтобы узнать, как изменить цвет, размер, стиль или тип шрифта в Microsoft Word.
Изменение цвета шрифта
Чтобы изменить цвет шрифта в документе Microsoft Word, выполните следующие действия.
- Выделите текст, который нужно изменить.
- Щелкните стрелку вниз рядом с цветным значком на панели форматирования или на ленте. Обычно отображается как буква «А» с красным подчеркиванием.
- Щелкнув стрелку вниз, выберите цвет текста.
Если вы не выделите текст, цвет шрифта изменится в месте нахождения курсора, как только вы начнете печатать.
Изменение размера шрифта
Чтобы изменить размер шрифта в документе Microsoft Word, выполните следующие действия.
- Выделите текст, который нужно изменить.
- Щелкните стрелку вниз рядом с полем размера на панели форматирования или на ленте, чтобы увеличить или уменьшить размер шрифта. Размер шрифта по умолчанию обычно 11 или 12.
- Щелкнув стрелку вниз для размера, вы увидите список предварительно заданных размеров для выбора. Некоторые шрифты не масштабируются должным образом, поэтому их размер может быть ограничен.
- Вы также можете изменить размер шрифта, щелкнув и выделив текущий размер по умолчанию.На картинке выше значение по умолчанию — 11. После выделения вы можете ввести число. Например, если вы хотите использовать размер шрифта 100, вы можете ввести это число, а не выбирать предустановленный номер из списка.
Если вы не выделите текст, размер шрифта изменится в месте нахождения курсора, как только вы начнете печатать.
Изменение стиля шрифта
Чтобы изменить стиль шрифта, включая полужирный, курсив и подчеркивание, в документе Microsoft Word, выполните следующие действия.
- Выделите текст, который нужно изменить.
- Щелкните параметр B, I или U на панели форматирования или на ленте, чтобы изменить текст на полужирный, курсив или подчеркнутый.
- После выбора варианта B, I или U текст изменится на выбранный стиль шрифта.
Для текста можно выбрать несколько стилей шрифта. Вы также можете выбрать различные типы стилей подчеркивания, щелкнув стрелку вниз рядом со значком U .
ПримечаниеЕсли вы не выделите текст, стиль шрифта изменится в том месте, где находится курсор, как только вы начнете печатать.
Изменение типа шрифта
Чтобы изменить тип шрифта в документе Microsoft Word, выполните следующие действия.
- Выделите текст, который нужно изменить.
- Щелкните стрелку вниз рядом с полем шрифта на панели форматирования или на ленте. (Если вы хотите изменить шрифт на полужирный, курсив или подчеркнутый, щелкните B, I или U на панели форматирования.)
- Щелкнув стрелку вниз для шрифта, вы можете выбрать один из шрифтов, установленных на вашем компьютере. Щелкните шрифт, который хотите использовать, и выделенный текст изменится.
Если вы не выделите текст, тип шрифта изменится в месте нахождения курсора, как только вы начнете печатать.
Word 2016: форматирование текста
Урок 6: Форматирование текста
/ ru / word2016 / text-basics / content /
Введение
Форматированный текст может привлечь внимание читателя к определенным частям документа и выделить важную информацию.В Word у вас есть несколько вариантов настройки текста, в том числе шрифт , размер и цвет . Вы также можете настроить выравнивание текста, чтобы изменить способ его отображения на странице.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о форматировании текста в Word.
Чтобы изменить размер шрифта:
- Выделите текст, который хотите изменить.
- На вкладке Home щелкните стрелку раскрывающегося списка Размер шрифта.Выберите размер шрифта в меню. Если нужный размер шрифта недоступен в меню, вы можете щелкнуть поле Размер шрифта и ввести желаемый размер шрифта , затем нажать Введите .
- Размер шрифта в документе изменится.
Вы также можете использовать команды Grow Font и Shrink Font , чтобы изменить размер шрифта.
Чтобы изменить шрифт:
По умолчанию шрифт каждого нового документа установлен на Calibri. Однако Word предоставляет множество других шрифтов, которые можно использовать для настройки текста.
- Выделите текст, который хотите изменить.
- На вкладке Home щелкните стрелку раскрывающегося списка рядом с полем Font . Появится меню стилей шрифтов.
- Выберите стиль шрифта, который хотите использовать.
- В документе изменится шрифт.
При создании профессионального документа или документа, содержащего несколько абзацев, вам нужно выбрать шрифт, который легко читается. Наряду с Calibri, стандартные шрифты для чтения включают Cambria, Times New Roman и Arial.
Чтобы изменить цвет шрифта:
- Выделите текст, который хотите изменить.
- На вкладке Home щелкните стрелку раскрывающегося списка Font Color . Появится меню Font Color .
- Выберите цвет шрифта, который вы хотите использовать. Цвет шрифта в документе изменится.
Ваш выбор цвета не ограничивается раскрывающимся меню. Выберите Дополнительные цвета в нижней части меню, чтобы открыть диалоговое окно Цвета .Выберите нужный цвет и нажмите ОК .
Для использования команд «Полужирный», «Курсив» и «Подчеркнутый»:
Команды «Полужирный», «Курсив» и «Подчеркнутый» можно использовать для привлечения внимания к важным словам или фразам.
- Выделите текст, который хотите изменить.
- На вкладке «Главная» нажмите полужирный ( B ), курсив ( I ) или подчеркнутый ( U ) команду в группе F ont . В нашем примере мы нажмем Полужирный шрифт.
- Выделенный текст будет изменен в документе.
Чтобы изменить регистр текста:
Когда вам нужно быстро изменить регистр текста, вы можете использовать команду Изменить регистр вместо удаления и повторного ввода текста.
- Выделите текст, который хотите изменить.
- На вкладке «Главная» щелкните команду Изменить регистр в группе Шрифт .
- Появится раскрывающееся меню. Выберите желаемый вариант случая из меню.
- В документе будет изменен регистр текста.
Чтобы выделить текст:
Выделение может быть полезным инструментом для выделения важного текста в документе.
- Выделите текст, который хотите выделить.
- На вкладке Home щелкните стрелку раскрывающегося списка Text Highlight Color . Появится меню Highlight Color .
- Выберите желаемую подсветку цвет . Выбранный текст будет выделен в документе.
Чтобы удалить выделение, выберите выделенный текст, затем щелкните стрелку раскрывающегося списка Цвет выделения текста . В раскрывающемся меню выберите Без цвета .
Если вам нужно выделить несколько строк текста, замена мыши на маркер может быть полезной альтернативой выделению и выделению отдельных строк. Щелкните команду Text Highlight Color , и курсор изменится на маркер. Затем вы можете щелкнуть и перетащить маркер на линии, которые хотите выделить.
Чтобы изменить выравнивание текста:
По умолчанию Word выравнивает текст по левому полю в новых документах. Однако могут возникнуть ситуации, когда вы захотите отрегулировать выравнивание текста по центру или по правому краю.
- Выделите текст, который хотите изменить.
- На вкладке Home выберите один из четырех вариантов выравнивания из группы Paragraph . В нашем примере мы выбрали Center Alignment .
- Текст в документе будет выровнен.
Щелкните стрелки в слайд-шоу ниже, чтобы узнать больше о четырех вариантах выравнивания текста.
Выровнять текст по левому краю : Это выравнивает весь выделенный текст по левому полю. Команда «Выровнять текст по левому краю» является наиболее распространенным вариантом выравнивания и выбирается по умолчанию при создании нового документа.
По центру : Текст выравнивается на равном расстоянии от левого и правого полей.
Выровнять текст по правому краю : Это выравнивает весь выделенный текст по правому полю.
Выровнять по ширине : Выровненный по ширине текст одинаков с обеих сторон. Он одинаково выравнивается по правому и левому краям. Многие газеты и журналы используют полное обоснование.
Вы можете использовать удобную функцию Word «Установить по умолчанию » на сохранить все изменения форматирования , которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Вызов!
- Откройте наш практический документ.
- Прокрутите до стр.2 .
- Выберите слова For Rent и измените размер шрифта на 48 pt .
- Не снимая выделения с текста, измените шрифт на Franklin Gothic Demi . Примечание : Если вы не видите этот шрифт в меню, вы можете выбрать другой.
- Используйте команду Изменить регистр , чтобы изменить Сдается в аренду на ВЕРХНИЙ РЕГИСТР .
- Измените цвет слов For Rent на Gold, Accent 4 .
- Уберите выделение с номера телефона (919-555-7237).
- Выделите весь текст от Аренда до (919-555-7237) и Выровнять по центру .
- Выделите курсивом текст в абзаце ниже О Villa Piña .
- Когда вы закончите, ваша страница должна выглядеть так:
/ ru / word2016 / using-find-and-replace / content /
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, вы не можете забыть о типографике — о том, как вы располагаете и стилизуете текст.В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для вашего текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения. Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Давайте посмотрим, как вы можете изменить шрифт на своем сайте с помощью небольшого количества кода. Покроем:
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family. Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Вот как вы используете встроенный CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа.Так что технически вы будете менять шрифт «в HTML».
Раньше вы могли просто использовать тег шрифта для изменения стиля текста в HTML. Допустим, вы хотите изменить шрифт на Arial, размером 20 пикселей и красивым оранжевым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта устарел еще в 1998 году, поэтому он не работает с последней версией HTML, HTML5.На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Давайте перепишем приведенный выше пример, используя CSS, чтобы изменить тип шрифта абзаца. Важно отметить, что я использую CodePen, который использует шрифт Times New Roman в качестве шрифта по умолчанию. Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу.Остальной абзац и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
См. Pen oNBMjeB Кристины Перриконе (@hubspot) на CodePen.
В то время как встроенный CSS отлично работает для изменения одного элемента на странице, другие стили CSS рекомендуются вместо встроенного CSS. Например, внутренний CSS можно разместить в разделе заголовка документа HTML для стилизации нескольких элементов на странице.
Например, я хочу изменить шрифт каждого элемента абзаца на Arial. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что для изменения гарнитуры всех абзацев на странице мне потребуется использовать селектор типа CSS и установить для свойства CSS font-family значение «Arial."Заголовки на странице останутся Times New Roman.
Вот результат:
См. Pen GRrBpyQ Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера, в котором использовался устаревший тег шрифта, давайте изменим размер шрифта абзаца на 20 пикселей с помощью CSS. В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica, размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [встроенный CSS]» Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 20 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 20 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML [внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «20 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [внутренний CSS]» Кристины Перриконе (@hubspot) на CodePen.
Изменить размер шрифта в том же абзаце
Еще одно преимущество CSS по сравнению с устаревшим тегом шрифта состоит в том, что он предоставляет вам более детальный контроль над вашим кодом, так что вы можете делать такие вещи, как изменение размера шрифта текста в том же абзаце.
Если бы я хотел сохранить размер шрифта абзаца по умолчанию, я бы просто обернул текст, размер которого я хотел изменить, в тегах .Затем я бы добавил атрибут стиля со свойством font-size, установленным на нужное мне значение.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в том же абзаце [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это более крупный текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта текста в абзаце, я заключу текст в теги span. Затем я добавлю атрибут стиля, который содержит свойство CSS font-size, для которого задано значение, отличное от 16 пикселей. В этом примере он установлен на 22 пикселя.
Вот результат:
См. Ручка «Как изменить размер шрифта в том же абзаце» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Если я хочу изменить размер шрифта абзаца и текста в этом абзаце на два разных размера, мне лучше использовать внутренний CSS. Я бы все равно обернул текст, размер которого я хотел бы изменить, в тегах . Затем я бы добавил атрибут ID как к абзацу, так и к элементу диапазона. Используя соответствующие селекторы идентификаторов, я бы установил для элементов абзаца и диапазона два разных размера.
Вот код CSS:
# больше {
размер шрифта: 18 пикселей;
}
# меньше {
размер шрифта: 14 пикселей;
}
Вот HTML:
Как изменить размер шрифта в том же абзаце [внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это меньший текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта абзаца и текста внутри абзаца, я заключу текст в теги span и добавлю атрибуты ID как к абзацу, так и к элементу span.Затем я воспользуюсь селекторами идентификаторов и установлю для них разные размеры шрифта в разделе заголовка страницы.
Вот результат:
См. «Перо для изменения размера шрифта в том же абзаце» [внутренний CSS] от Кристины Перриконе (@hubspot) на CodePen.
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Используя тот же пример, что и выше, давайте теперь изменим цвет шрифта абзаца на оранжевый Lorax (шестнадцатеричный код цвета # FF7A59) с помощью CSS. В этом примере я собираюсь использовать редактор CodePen и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Другой абзац и заголовки на странице останутся в цвете по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. (Обычно это происходит независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.) Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный цвет. код № FF7A59.Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # FF7A59;
}
Вот HTML:
Как изменить цвет шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный код цвета для оранжевого (# FF7A59).Заголовки на странице останутся черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [внутренний CSS] Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать, как изменить цвет фона текста, прочтите Как изменить цвет текста и фона в CSS.
Как изменить шрифт в Div в HTML
Изменение шрифта в div ничем не отличается от изменения шрифта в элементе абзаца или диапазона.
«Div» в HTML — это просто элемент, который может разделить вашу веб-страницу на разделы, чтобы вы могли настроить таргетинг на них с помощью уникальных свойств CSS.
Если вы хотите изменить тип шрифта, размер и цвет текста на странице, вы можете заключить его в теги div и использовать селектор CSS для стилизации этого элемента. Давайте посмотрим на пример:
Вот код CSS:
#example {
семейство шрифтов: Arial;
размер шрифта: 20 пикселей;
цвет: # FF7A59;
}
Вот HTML:
Как изменить шрифт в Div в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это текст меньшего размера, это скорее фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Объяснение
Я использую редактор CodePen, поэтому тип, размер и цвет шрифта по умолчанию - Times New Roman, 16 пикселей и черный. Чтобы изменить все эти свойства раздела текста, я мог бы обернуть текст в div и добавить к элементу атрибут ID.Затем я могу использовать селектор идентификаторов и установить свойства font-family, font-size и font-color в разделе head страницы.
Вот результат:
См. Pen Как изменить шрифт в Div в HTML [Internal CSS] Кристины Перриконе (@hubspot) на CodePen.
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями в области веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным.Если вы работаете на платформе Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS для создания действительно уникального веб-сайта.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из они устарели.
15.1 Форматирование
15.1.1 Цвет фона
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Этот атрибут устанавливает цвет фона для текста документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тело документа (элемент BODY ) или для таблицы (элементы TABLE , TR , TH и TD ).Дополнительные атрибуты для указания цвет текста можно использовать с BODY элемент.
Этот атрибут устарел и заменен таблицами стилей для указание информации о цвете фона.
15.1.2 Мировоззрение
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы и т. д.) на холсте с выравниванием элемент. Хотя этот атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Мы тут обсуждайте только значение атрибута align для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Устарело. Этот атрибут определяет горизонтальный
выравнивание своего элемента относительно окружающего контекста.
Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для оставленных правый текст, по умолчанию align = left , а для текст справа налево, по умолчанию align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ тип = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все h2 декларации.Вы можете уменьшить объем стиля, установив класс атрибут элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ тип = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML выровнять атрибут вы можете иметь:
...Много текста абзаца ...
, который с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ тип = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется из родительского элемента, вы можете использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ тип = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ тип = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... корпус по центру ...

 Дополнительную информацию см. в разделе Интеллектуальная заливка.
Дополнительную информацию см. в разделе Интеллектуальная заливка.







 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал. com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.