Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.

Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.

Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.

Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.

С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.

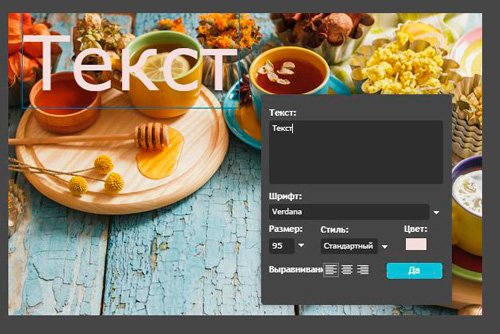
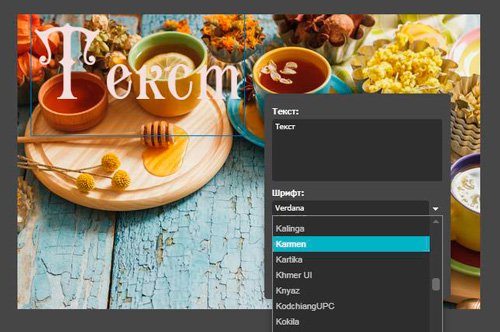
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.

Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.

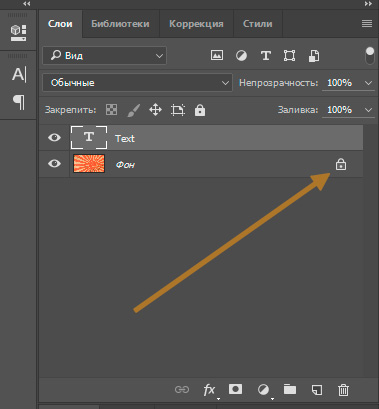
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.

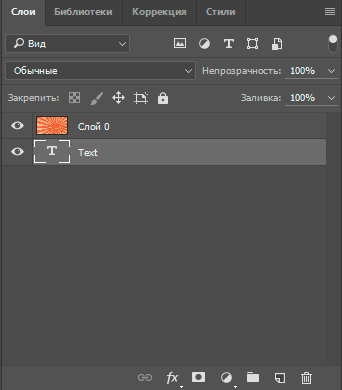
Далее, перенести текстовый слой мышью.

Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.

Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.

Поместите его под текст.

Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.

Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.

Готово.

Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «

Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
Как из текста сделать картинку в «Ворде»: инструкция — RUUD
The content of the article:Конечно, современные текстовые редакторы, в частности Word, обладают весьма внушительными наборами инструментов, как говорится, на все случаи жизни, поскольку умеют работать не только с текстами по своему прямому предназначению, но и с графическими объектами, и даже с другими файлами мультимедиа. Но достаточно часто у многих пользователей возникает необходимость преобразования вордовского документа не в текстовый, а в графический формат. Обычно такие действия связаны с ситуациями, когда автор текста не хочет, чтобы люди, просматривающие исходный текст, могли его редактировать. На сей счет многие очень глубоко заблуждаются, поскольку, используя простейшие современные технологии, практически любое изображение, содержащее текстовую часть, можно без особого труда преобразовать в любой другой формат. Но поскольку мы затронули именно офисный редактор Word, давайте посмотрим, как из текста сделать картинку, используя для этого его собственные возможности и некоторые другие инструменты.
Универсальный способ для всех случаев
 You will be interested:How dangerous is the new coronavirus?
You will be interested:How dangerous is the new coronavirus?
Для начала рассмотрим самый простой метод, позволяющий буквально в два счет преобразовать любой текст (и не только текст) в графический формат. По всей видимости, большинство пользователей компьютеров и мобильных девайсов знает, что нынешние операционные системы позволяют создавать так называемые скриншоты или снимки экрана. Таким образом, если просто «сфотографировать» текст Word, используя для этого описываемый способ, его потом можно вставить в любой графический редактор и сохранить в нужном формате. Для этого на клавиатуре используется клавиша Print Screen или кнопка, обозначенная соответствующим сокращением (на ноутбуках для создания скриншота она обычно нажимается в комбинации с клавишей Fn).
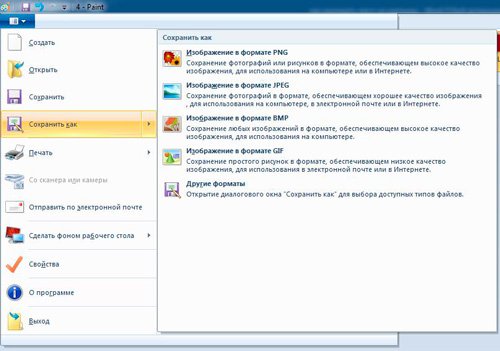
Снимок сохраняется в буфере обмена после чего достаточно открыть самый обычный редактор Paint и вставить его в новый файл (Ctrl + V), а затем обрезать изображение по своему желанию, чтобы привести в читабельный вид и убрать лишние отснятые элементы экрана. После этого в меню сохранения файла выбирается требуемый формат и указывается место сохранения.
Если же такой преобразованный вордовский текст нужно сохранить именно в виде «родного» документа (DOC/DOCX), нет ничего проще, нежели просто вставить в исходный документ сохраненное изображение. Однако такая методика имеет один существенный минус: «сфотографировать» можно только небольшую часть документа, видимую в данный момент на экране, а все остальное так и останется недоступным для просмотра.
Как в «Ворде» сделать из текста картинку: простейший метод
Таким образом, сразу же возникают вопросы, связанные с преобразованием всего текста. В редакторе Word для этого имеется достаточно простой встроенный инструмент. Как многие уже, наверное, догадались, речь идет о том, чтобы произвести сохранение вордовского документа в другом, отличном от стандартного, формате. В данном случае имеется в виду экспорт в универсальный формат PDF, поскольку он большей частью является графическим, хотя четкой границы между его отнесением и к графике, и к тексту на сегодняшний день не существует. Как сделать картинку из текста?
Просто в файловом меню выберите пункт «Сохранить как…», а в поле типа документа установите формат PDF.
Но и тут следует четко понимать, что при наличии необходимых программ отредактировать такой материал тоже можно. А вот если под рукой таких средств не имеется, просмотр содержимого файла будет производиться либо в любом приложении для просмотра графики, либо в самом обычном веб-браузере без возможности изменения текста.
Действия с текстом в редакторе Paint
Теперь давайте рассмотрим, как из текста сделать картинку, используя для этого уже вышеупомянутый редактор Paint или аналогичные графические приложения. Действия с создание скриншотов, конечно, хороши, но зачем выполнять огромное количество ненужных действий, если можно поступить намного проще?
Для этого просто-напросто выделите нужный фрагмент или весь текст в «Ворде», скопируйте его в буфер обмена (Ctrl + С), после чего откройте Paint и выполните вставку и сохраните документ в предпочитаемом формате. Преимущество такого метода налицо. Во-первых, новый графический файл будет содержать не только видимую на экране часть текста, а во-вторых, не придется убирать ненужные элементы, присутствовавшие на экране в момент создания скриншота. Как говорится, просто и удобно. Опять же, при необходимости изображение можно вставить в текстовый редактор и сохранить в «родном» формате.
Использование пакета Photoshop
Несмотря на кажущиеся сложности с использованием этого графического пакета, действия в нем не сильно отличаются от тех, которые были описаны для Paint. Тут все действия сводятся к обычному созданию нового файла, копированию текста из Word с последующей вставкой в Photoshop и сохранение результирующего файла в любом удобном формате. В общем, полная аналогия с простейшими действиями, но инструментов оформления здесь, конечно, намного больше.
Как из текста сделать картинку: инструкция к инструменту «Ножницы»
Теперь рассмотрим, несколько более сложную методику, которую большинство пользователей на практике обычно не применяют. Но если уж говорить о том, как из текста сделать картинку, ее тоже нельзя обойти стороной. Это, так сказать, для общего развития. Если вы используете для работы операционную систему Windows версии 7 и выше, то должны знать, что во всех последних модификациях имеется простой, но очень полезный инструмент «Ножницы».
Найти его можно непосредственно в стартовом меню (раздел стандартных программ) или через поисковую строку. Как из текста сделать картинку с его помощью? Тут тоже ничего особо сложного нет.
Сначала в текстовом редакторе приведите текст в максимально удобный для чтения вид (измените масштаб, увеличьте размер шрифта и т.д.), вызовите инструмент «Ножницы», на панели слева вверху нажмите кнопку «Создать» или на область со стрелочкой, направленной вниз (Windows 7) и выберите «Прямоугольник» (в Windows 10 выбор области находится в меню кнопки режима, а прямоугольник установлен по умолчанию, поэтому можно воспользоваться только нажатием кнопки создания области).
После этого выделите нужный фрагмент с текстом, а когда отпустите кнопку мыши, он автоматически появится в окне приложения «Ножницы». Затем останется только сохранить объект с выбором и установкой нужного формата.
Конвертирование форматов
Как из текста сделать картинку в «Ворде» или с использованием нескольких сторонних программ и инструментов, думается, все понятно. Наконец несколько слов о других методах. По большому счету, можно воспользоваться всевозможными программами для преобразования формата вроде Word to JPEG или аналогичными онлайн-сервисами. Однако их применение часто бывает оправдано только в том случае, когда необходимо выполнить пакетное конвертирование (одновременное преобразование нескольких файлов).
Какая методика лучше?
Если же подвести итог всему вышесказанному, по всей видимости, все уже поняли, что самым простым методом является обычное копирование текста с последующей вставкой в графический редактор. Впрочем, и в самом «Ворде» можно произвести сохранение, но только в формат PDF, поскольку напрямую экспорт текста в виде графики не поддерживается.
Источник
Как сделать надпись на фото
Автор: Ирина Ветрова
|Оглавление:
1. Добавляем надпись на фото за 2 клика2. Видео: как добавить красивый текст на фото
3. Как сделать прозрачную надпись на фото
4. Другие способы
Чтобы делать потрясающие надписи на снимках, нужно для начала установить редактор ФотоМАСТЕР. Вы можете загрузить дистрибутив с нашего сайта бесплатно:
Добавляем надпись на фото за 2 клика
Дополнить фотоснимок текстом с помощью редактора ФотоМАСТЕР очень просто. Нужно выполнить всего 3 шага, попробуйте:
Шаг 1. Выбор снимка для работы
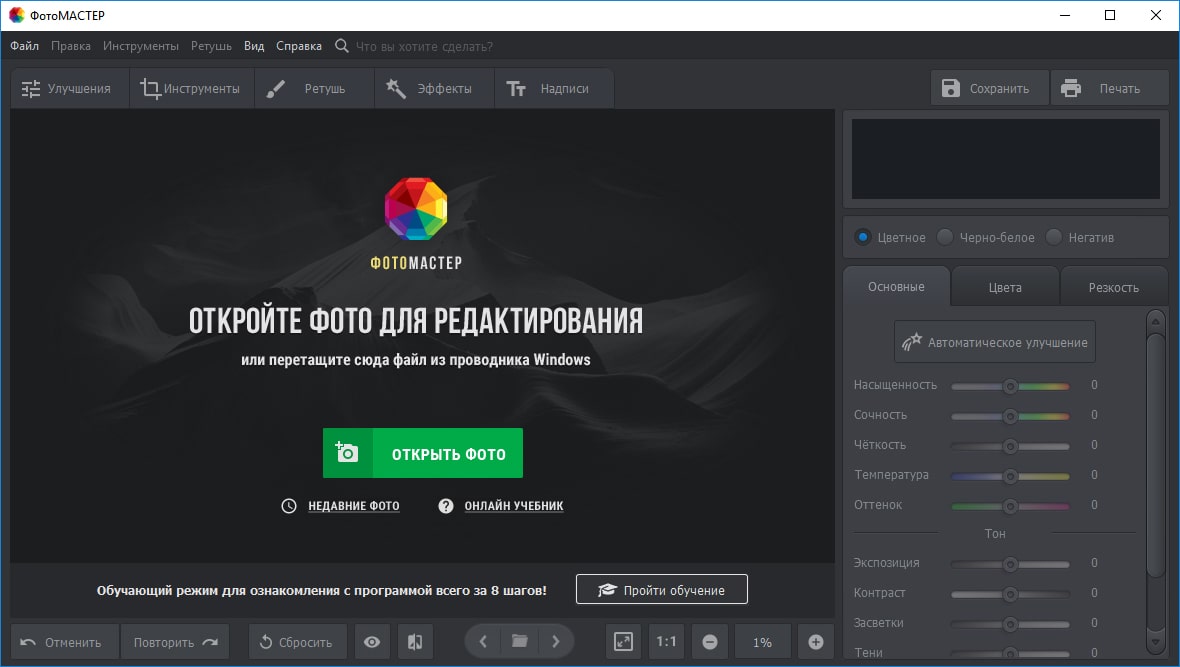
В стартовом окошке редактора нажмите «Открыть фото». Появится проводник, который даёт доступ к папкам компьютера. Двойным кликом мышки выберите желаемый снимок. Он окажется в рабочем поле программы.

Кликните «Открыть фото», чтобы выбрать снимок в работу
Шаг 2. Добавление текста
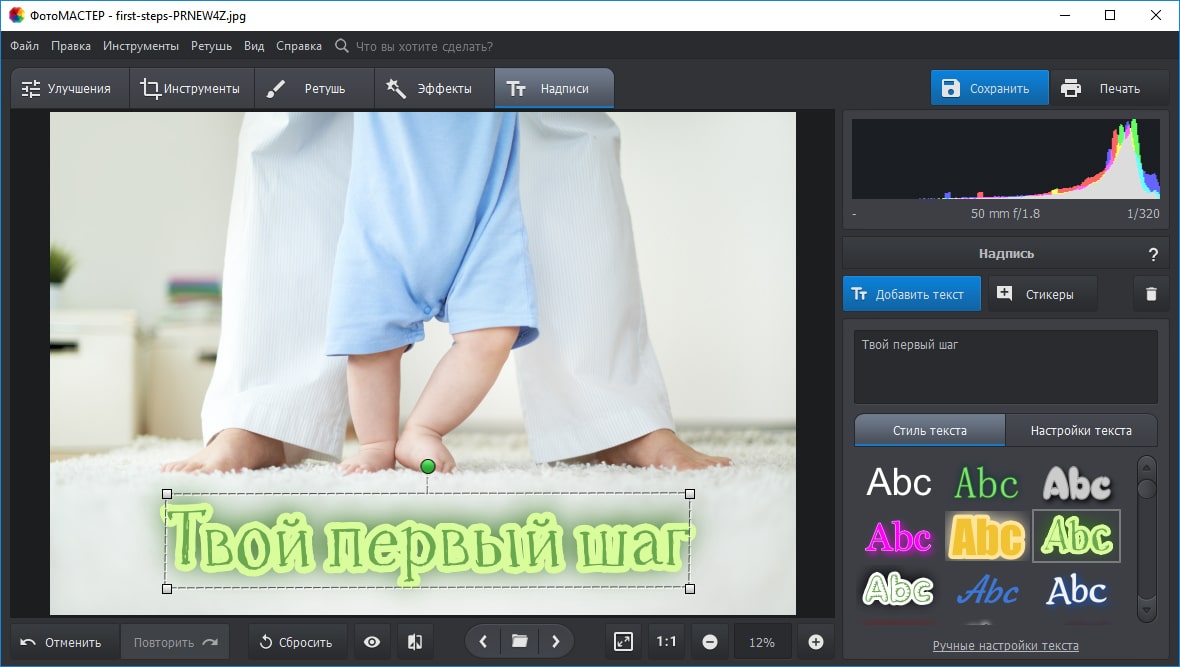
Чтобы наложить текст на фото, перейдите в подраздел «Надписи» и нажмите «Добавить текст». В поле справа введите желаемую подпись. Это может быть как одно короткое слово, так и длинный текст, например, стихотворение, цитата или поздравление.

Впишите текст и выберите красивый стиль
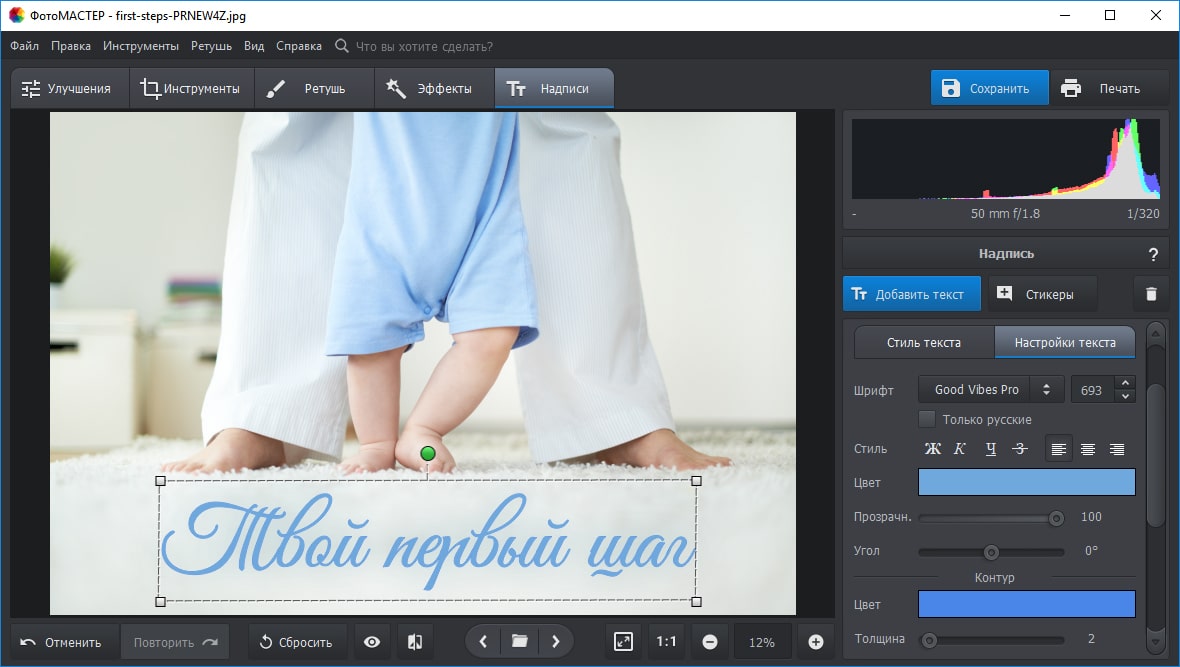
Выберите стиль надписи. В каталоге программы для подписи фото есть множество красивых ярких вариантов. Возьмите тот, который будет смотреться на фото максимально органично и привлекательно. Если предложенные варианты вас не устроили, можно подготовить авторский стиль с нуля. Во вкладке «Настройки текста» можно вручную выставить шрифт, цвет, толщину контура, отрегулировать тень и прочие параметры, чтобы создать свою надпись с уникальным дизайном.

Вы можете разработать собственный дизайн надписи
Теперь следует настроить расположение готового текста. Для этого просто наведите на него курсор и прожмите левую кнопку. Теперь перетащите надпись на желаемую позицию. Если вы хотите увеличить или уменьшить её, то растяните или сожмите рамку, потянув за углы. Вы также можете вращать текст, используя зелёную точку.
Шаг 3. Сохранение готовой картинки
Кликните «Сохранить» и определитесь, в какой папке на ПК должна оказаться подписанная фотография. Выберите формат. Программа для создания надписей на фото предлагает следующие варианты: JPEG, PNG, BMP или TIFF. Установите, какое качество должно быть у изображения. Готово, вы узнали, как сделать подпись на фото легко и просто!
Видео: как добавить красивый текст на фото
Посмотрите видеоурок, чтобы наглядно познакомиться с процессом наложения интересных надписей на выбранную фотографию:
ФотоМАСТЕРИнструкция по добавлению надписей на фото
Как сделать прозрачную надпись на фото
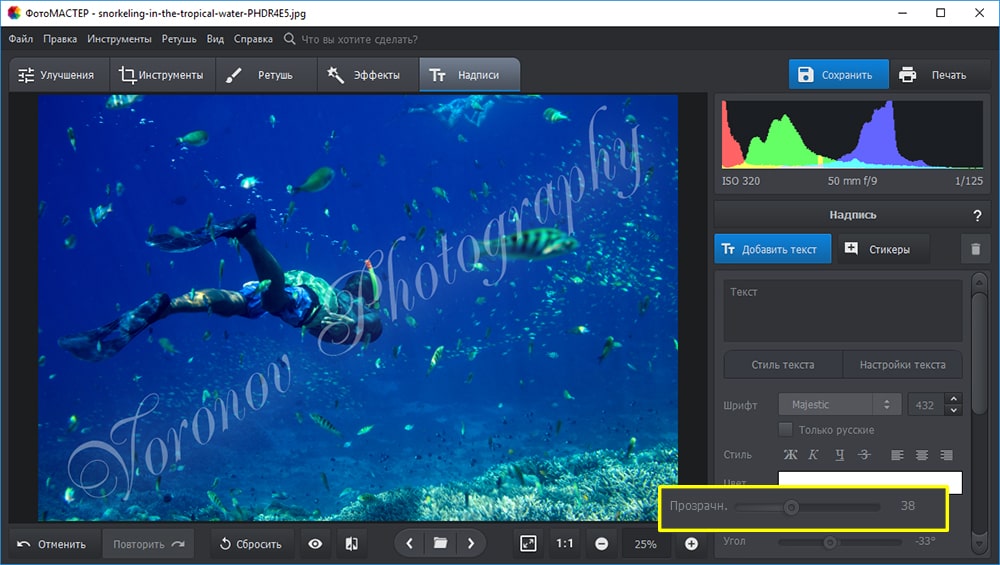
Требуется защитить свои права на снимок? Для этого существует водяной знак. Он представляет собой полупрозрачный логотип или имя автора фотографии. Разберём, как закрыть кадр водяным знаком в ФотоМАСТЕРЕ.
Вы уже изучили, как сделать надпись на картинке. Проделайте вышеописанные шаги до работы в раздле «Настройки текста». Здесь вы найдёте параметр «Прозрачность». Ведите ползунок влево, чтобы буквы начали просвечивать. Подберите оптимальное значение прозрачности и сохраните получившийся снимок.

Вы можете добавить на фото водяной знак
Готово, теперь вашу фотографию можно по-прежнему свободно разглядывать, но никто не сможет присвоить себе её авторство. Прозрачная надпись также пригодится, если добавленный текст закрывает важную часть изображения, или вам просто хочется добиться интересного мистического эффекта.
Другие способы
Добавить текст на фотографию на компьютере можно и в других программах. Например, если вы работаете на Windows, делать надписи позволит базовый редактор Paint. В нём можно наложить надпись на снимок, выбрать для неё шрифт, расцветку и размер. Однако в программе нельзя настраивать прозрачность, и нет возможности выбрать готовые красивые стили, которые сберегут время пользователей.
Красиво оформить текст можно в редакторе Adobe Photoshop. Он предлагает широкие возможности для гибкой настройки оформления подписей. Однако этот профессиональный инструмент имеет сложное меню, в котором придётся долго разбираться. И даже минимальное украшение текста потребует глубокого изучения функционала редактора.
Хотите быстро добавлять яркие красивые подписи? Скачайте ФотоМАСТЕР! Это самый простой способ преобразить снимки. Попробуйте вставить текст в картинку прямо сейчас!
Вам также может быть интересно:
Создание картинки с текстом онлайн: лучшие сервисы
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Каждый день перед глазами пользователей соцсетей с огромной скоростью проносятся километры изображений и тысячи публикаций. При переизбытке информации мозг в течение микросекунды оценивает, важна информация для него или нет. Если текст на изображении размещен неаккуратно, то публикация не вызовет интереса, и посетитель пропустит важную новость.
Также текст на изображении размещается в инфографике, превью, презентациях, публикациях на сайтах, на открытках, баннерах и других рекламных материалах. Он придает больше смысла посылу и становится своеобразным «крючком» для читателя. Давайте разбираться, как как создавать картинки с надписями правильно и как делать это быстро онлайн.
Как на картинку размещать текст и создавать цепляющие материалы
Работайте с фоновым изображением.
- На пестром фоне надписи не читаются. Если цвет шрифта отличается от фона всего на несколько тонов, то он также будет практически неразличим для человеческого глаза. Поэтому фон можно осветлить или затемнить, размыть его, наложить градиент.

- Вы пожертвуете красотой ради читабельности, но это будет правильно.
 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
- Можно на пестром фоне разместить плашку (однотонная геометрическая фигура), на которой пишется сообщение.

- Слова должны органично вписываться в дизайн. Можно разбить текстовый блок на отдельные фрагменты и распределить их по изображению.

- Используйте дружественные цвета. Зеленый шрифт на синем фоне выглядит убийственно, а черный на белом — скучно. Если сочетание цвета и фона «режет глаз» — экспериментируйте. Для подбора дружественных оттенков используйте специальные сервисы, которые рекомендуют цветовую палитру на основе спектрального круга (о них мы рассказывали в другой статье).
- Дублируйте цвета. Если в шрифте дублируется фоновый цвет, то создается впечатление гармонии, дружественности, а информация воспринимается легче.

- Выбирайте правильный шрифт. Буквы могут создать как серьезную, так и игривую атмосферу.
 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно. - Структурируйте сообщение. Помните о заголовках, подзаголовках, абзацах. Время на оценку важности такого текста у читателя намного сокращается.
- Используйте контрасты.
Для выделения важных фактов примените более тонкий шрифт или его другой колор.
- Помните про правила группировки. Текст должен размещаться либо в центре, либо в одной третьей части блока (фон делится на три равных части, и сообщение группируется в одной или в каждой из них).
- Нельзя размещать текст на лицах и важных предметах. Но можно и нужно «вписывать» его в само изображение.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
И помните — чем проще будет ваш посыл, тем быстрее мозг оценит его полезность. Не переусердствуйте!
Программы для создания картинок/фото с надписями — онлайн-сервисы в интернете
Для быстрого размещения текста на изображении вы можете обратиться в Сеть, где вам предложат несколько простых в использовании сервисов. Рассмотрим некоторые из них:
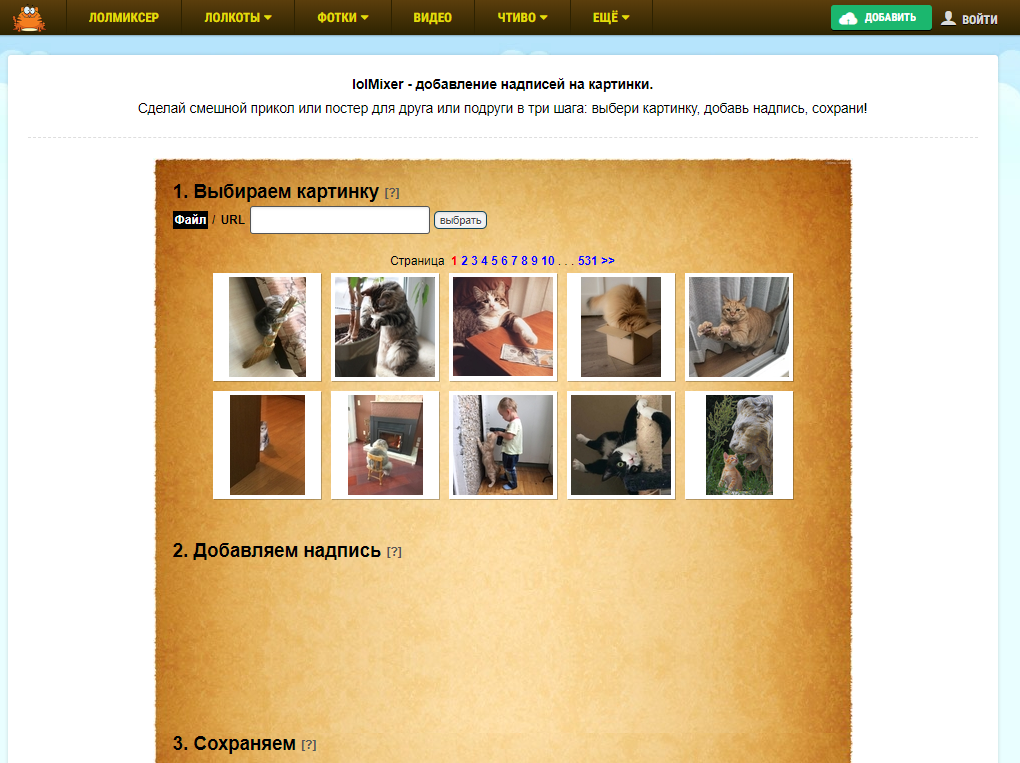
Lolkot
Русский сервис. Необходимо загрузить исходник, добавить строки, выбрать спецэффекты, распределить строки по исходнику. Затем готовый материал можно скачать.

Addtext
Легкий зарубежный веб-сервис. Пользоваться им так же просто, как и предыдущим. У него есть один недостаток — на материале устанавливается водяной знак сервиса.

Atkritka
Множество готовых шаблонов, цитат, можно принять участие в рейтинге.

Quoxio
Позволяет выбрать шаблон подложки и разместить на ней фразу.

Quotescover
Работает только с латиницей, преобразует фразу в картинку.

«Канва»
Редактор с огромными возможностями. Можно делать инфографику, обложки, посты, открытки, презентации. Работает как с латиницей, так и с кириллицей.

Crello
Такой же популярный сервис, как и «Канва». Имеет дополнительные возможности: новые шрифты и создание анимации.

Помимо работы на ПК, осуществить наложение фразы можно при помощи приложений для смартфонов.
«Фонтмания»
Подходит для устройств с iOS. Позволяет подписать любое изображение. Богатый выбор шрифтов, фигур, фильтров. Можно подписать фото и отправить его прямо из приложения в соцсеть.

Phonto
Содержит более 200 видов шрифтов, можно вращать фразы, менять цвета, пробелы между буквами и строками. Кириллический шрифт можно установить дополнительно.

«Надписи на русском»
Приложение можно найти в Google Play. Шрифты кириллические, можно менять цвета фона и текста, добавлять тени, наклонять. Поддерживаются еще 3 языка.

PixelLab
Накладываются стильные предложения, можно в формате 3D. Простой интерфейс, потрясающая графика.

Пользоваться всеми сервисами очень просто. Давайте рассмотрим, как создать картинку с текстом онлайн при помощи популярного сервиса Crello.
Как работать с Crello
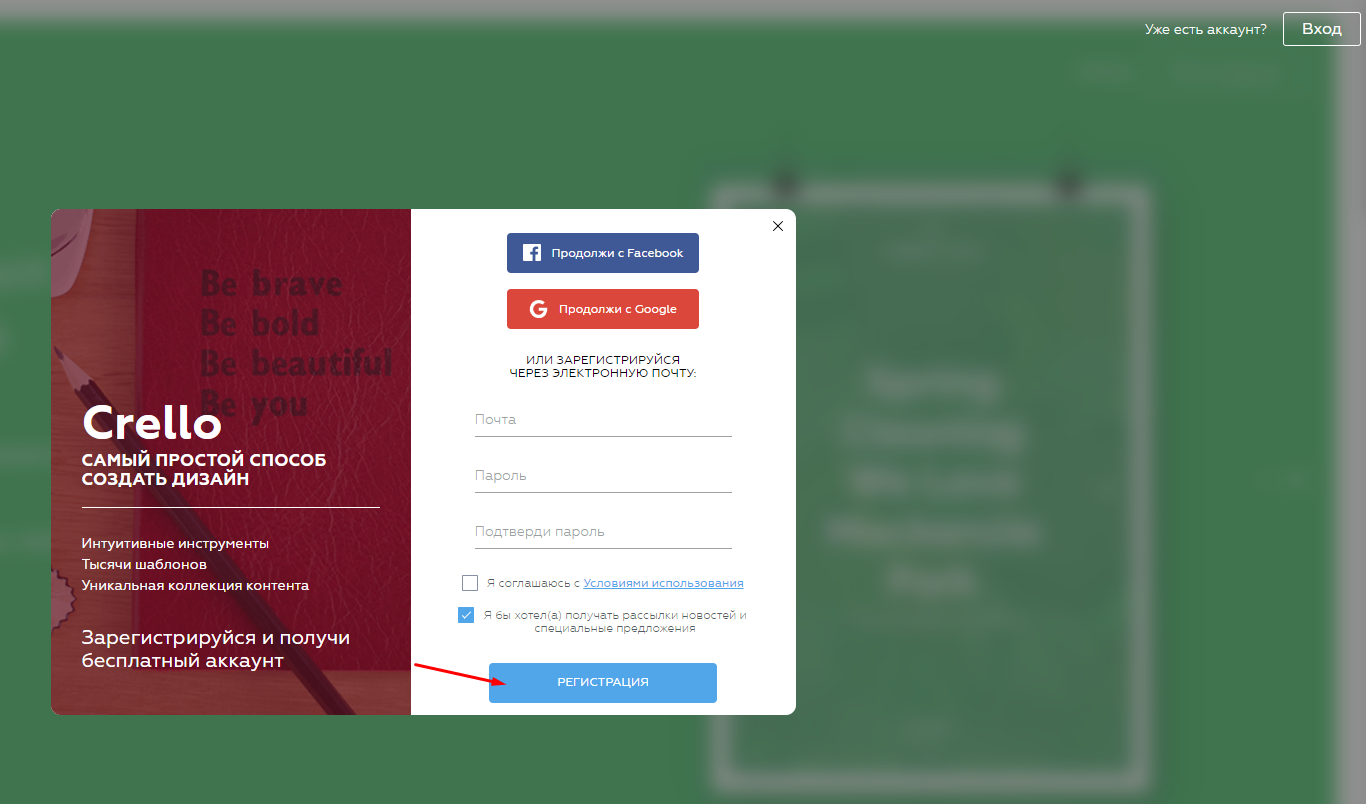
- Сначала необходимо зарегистрироваться.

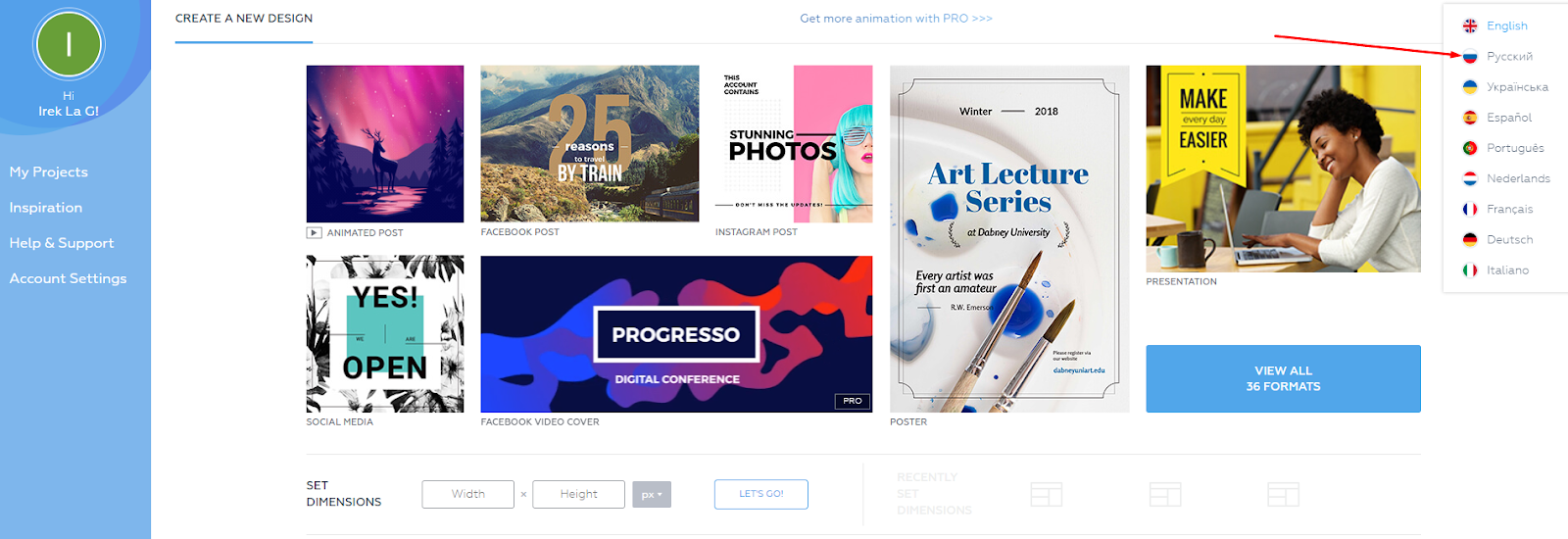
- Затем смените язык на русский (для удобства).

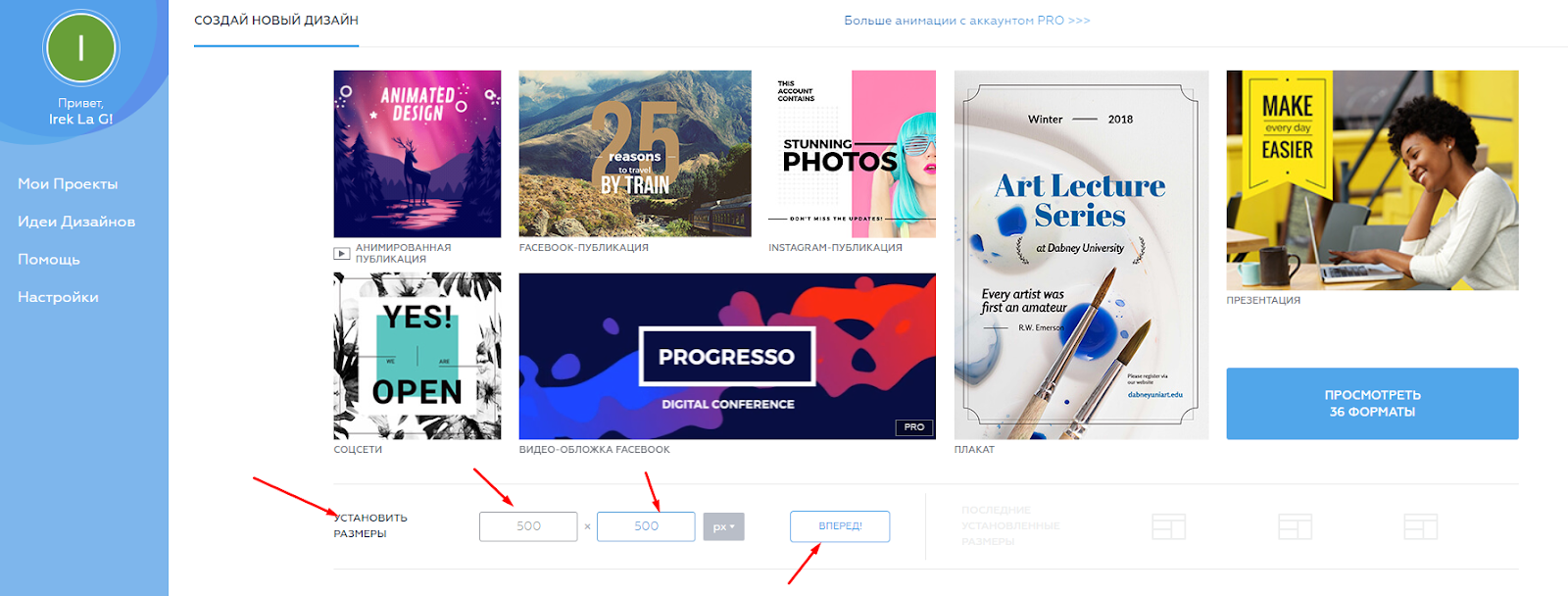
- Установите необходимый размер картинки (мы выбрали 500х500).

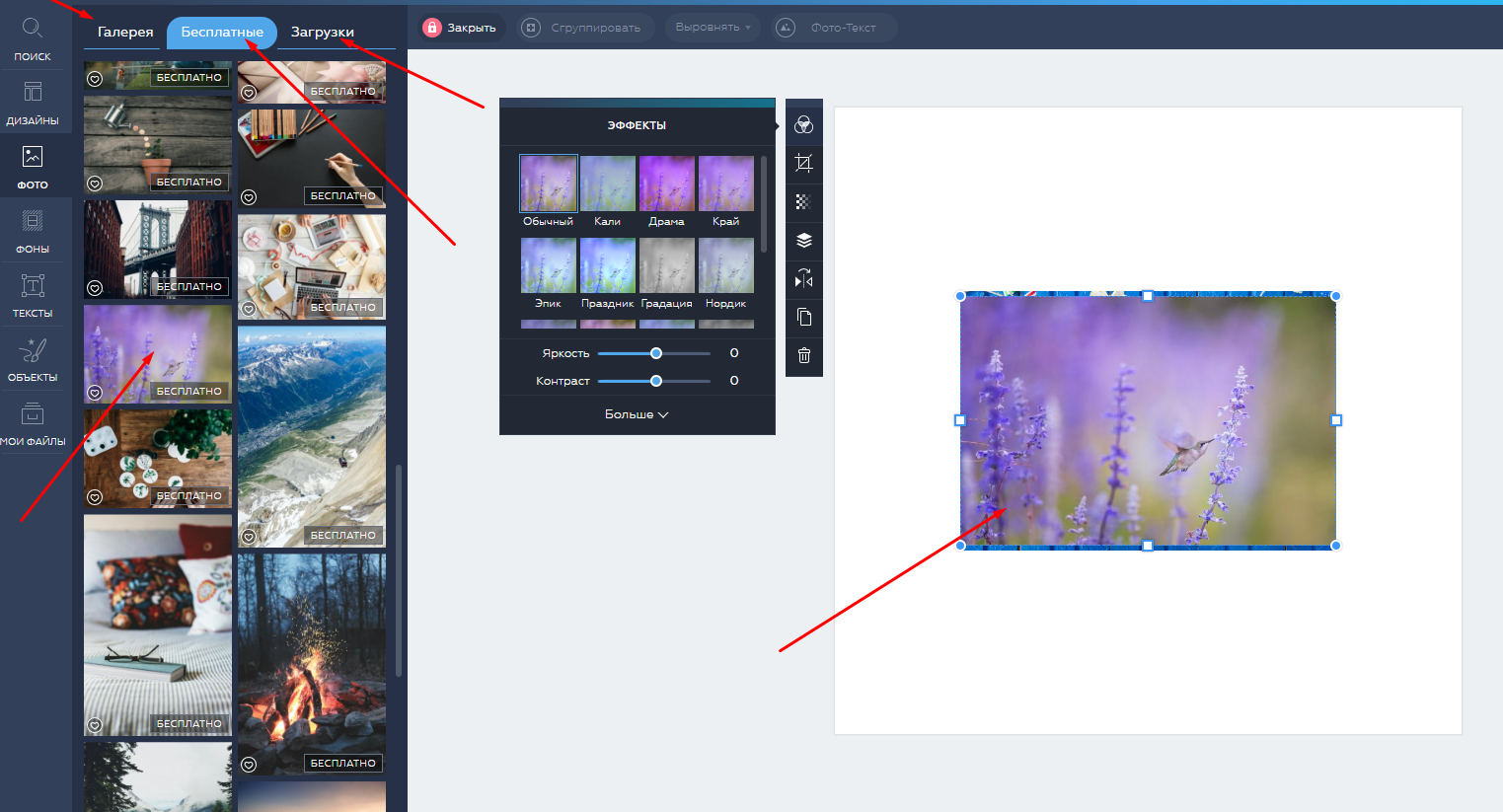
- Выберите шаблон фона или загрузите свой фоновый материал.

- Добавьте заголовки, подзаголовки, основной текст. Выровняйте элементы, поэкспериментируйте сцветом, наложите спецэффекты (рамки, наклейки, маски, линии).

- Множество готовых шаблонов можно использовать бесплатно. В разделе «Идеи дизайнов» можно ознакомиться с готовыми работами и оттолкнуться от одной из них. Последний шаг —- скачайте свою готовую работу, поделитесь ею или сохраните в своих документах.

Как видите, работать с графикой очень просто. Конечно, онлайн-редакторы не обладают такими широкими возможностями, как «Фотошоп» или «Корел». Но для разработки несложного баннера, демотиватора, открытки или листовки они вполне подходят. Не нужны дополнительные знания и умения. Необходимо желание развиваться и изучать что-то новое.
Как наложить текст на картинку
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.

Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.

Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.

Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.

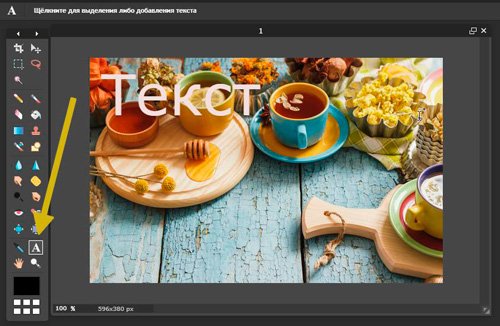
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.

Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.

Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.

Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».

Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.

Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.

Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».

Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.

Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».

Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.

Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.

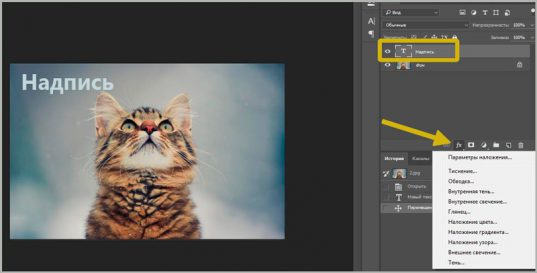
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.

Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.

Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.

Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.

Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.

Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.

Осталось только ввести свой текст и готово.

Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.

Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.

Жмете на иконку с буквой «А» и вставляете свою надпись.

Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.

Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.

Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.

Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
Как вставить фото в текстовый документ: способы для Word и OpenOffice | IT S.W.A.T.

Здравствуйте всем, кто заглянул ко мне с целью почерпнуть новые знания или освежить уже имеющиеся. Сегодняшний материал посвящён тому, как вставить фото в текстовый документ. Рассмотрим данную функцию для самого востребованного текстового редактора Word. Ну и ещё для текстового процессора OpenOffice, так как по нему я получил конкретный вопрос от подписчика блога.
Word
Друзья, вставить в текст документа Word можно как картинку, скаченную из интернета, или рисунок, нарисованный в Paint, так и любую фотографию, но только с компьютера в цифровом формате. Это значит, что бумажные фото необходимо отсканировать на компьютер посредством функционала стороннего устройства. В самом редакторе функция перехода непосредственно к сканированию фото не предусмотрена. С недр ПК же изображение вставить в текст можно несколькими до смешного простыми способами. Рассмотрим все.
Режим Вставка
Первый вариант – воспользоваться возможностями самого редактора – вкладкой «Вставка», в которую можно попасть, щёлкнув на соответствующую надпись в основном меню программы, расположенной в верхней части рабочего окна.

Перешли в нужную вкладку и делаем следующее:
- Пользуясь стрелкой мыши, помещаем курсор в то место текста, куда должна вставиться картинка.
- Нажимаем на значок «Рисунок» — это то, что мы собираемся вставлять.

- Пользуясь возможностями появившегося окна, отыскиваем наше изображение на ПК, выделяем его однократным щелчком (оно должно подсветиться) и нажимаем кнопку «Вставить».

Копирование
Есть ещё способ, такой же простой, как и предыдущий — открываем нужный документ Word и помещаем курсор в ту область текста, куда необходимо вставить изображение, а затем делаем следующее:
- Сворачиваем редактор (кнопка «чёрточка» в правом верхнем углу рабочего окна).

- Через «Компьютер» (может быть добавочно «Мой» или «Этот») отыскиваем в недрах системы сохранённую ранее картинку.
- Подсвечиваем её однократным щелчком и жмём клавиши Ctrl+C, то есть копируем. Сделать это можно через контекстное меню — правая кнопка мыши, щелчок на картинке, команда «копировать».

- Возвращаемся в свёрнутый текстовый документ, нажимая иконку на рабочей панели внизу экрана.

- Нажимаем клавиши Ctrl+V, убедившись в том, что курсор стоит на верном месте или также щёлкаем правой кнопкой мыши и выбираем команду «Вставить».

Перетаскивание
Следующий способ, о котором я хотел бы рассказать – перетаскивание. Смысл в том, чтобы отобразить сразу два окна – редактор и папку с картинкой. Для этого нужно нажать на кнопку, изображающую два квадратика, расположенную между красным крестиком и чёрточкой.

После этого окно редактора уменьшится. В случае необходимости можно дополнительно его сузить, наведя курсор на одну из боковых сторон. Далее, находим на компьютере папку с изображением и также её уменьшаем. В результате у нас должно быть видно сразу два окна. Просто перетаскиваем картинку из родной папки в текстовый редактор.

Опции для рисунка
После того как картинка будет вставлена, в меню редактора отобразятся дополнительные возможности. Посредством средства редактирования можно настроить положение изображения в тексте – отдельно или с разными вариациями обтекания. Изменить яркость, контрастность или цвет, размер, форму, стиль и так далее.

OpenOffice
В завершение бонусом, как и обещал, расскажу о том, как вставить картинку в текстовый процессор OpenOffice. Процесс по своей сути тот же, что и для «Ворда»:
- Устанавливаем курсор на место будущего расположения изображения в тексте.
- В главном меню выбираем последовательно следующие команды – «Вставка», «Изображение», «Из файла».
- Находим на ПК картинку, подсвечиваем её однократным щелчком и нажимаем OK.
В отличие от предыдущего редактора в OpenOffice есть возможность сканировать изображение прямо в текст из процессора. Для этого необходимо последовательно выбрать следующие команды главного меню – те же «Вставка», «Изображение», а затем «Сканировать» и «Выбрать источник».

На этом всё, друзья. Надеюсь, этот материал помог вам сделать что-то большое и важное. До свидания.
Как сделать из текста карандашный рисунок
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):

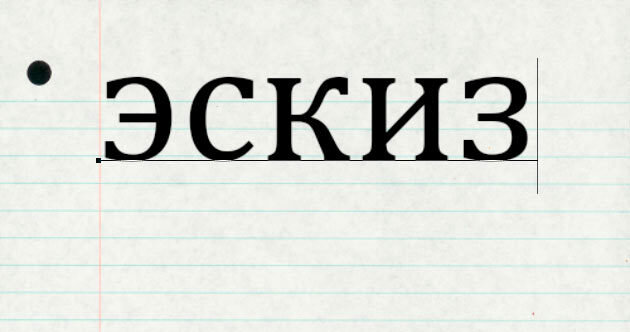
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:

Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):

Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:

При включенной видимости слоя «основа», буквы будут полностью чёрными.
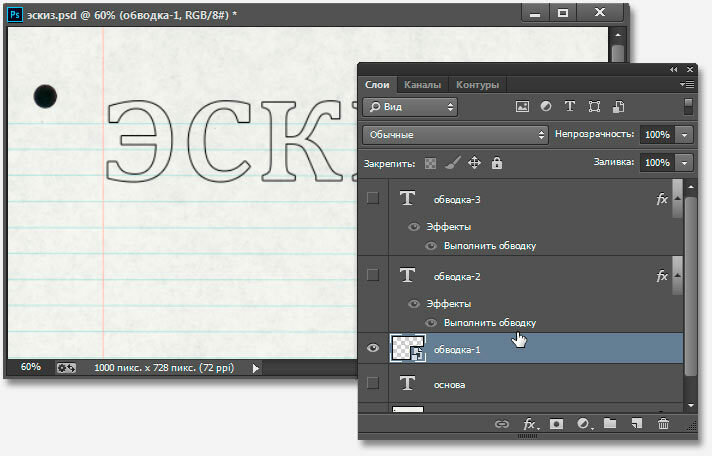
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:

Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:

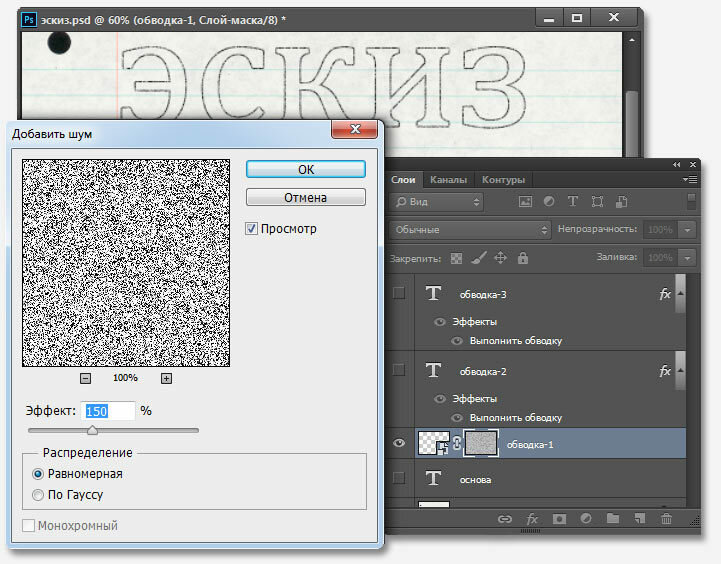
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:

Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
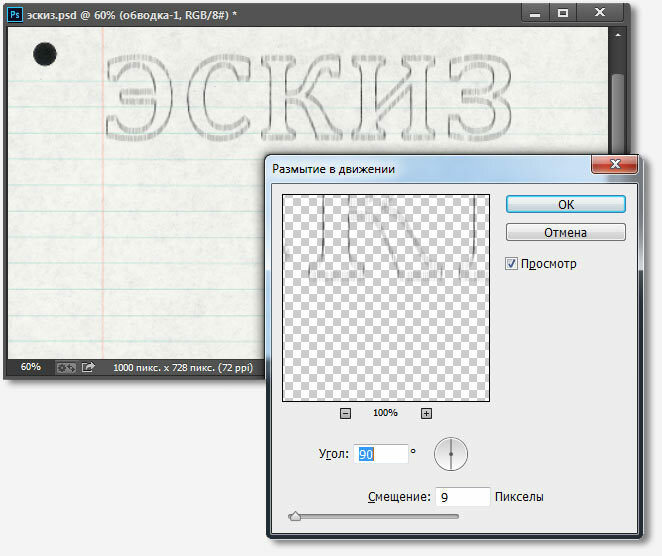
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:

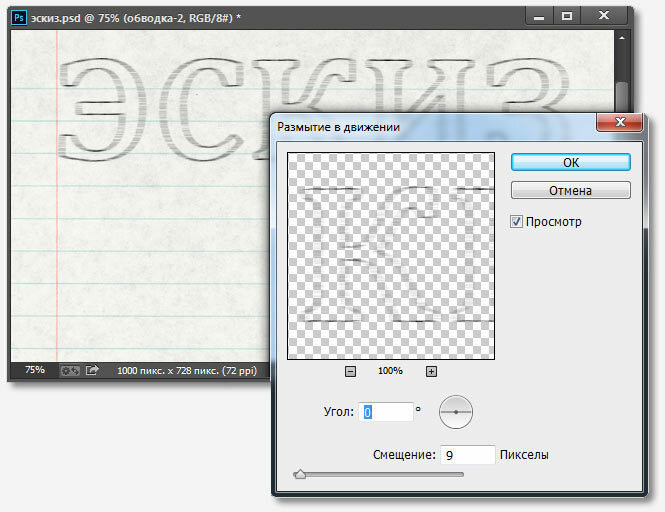
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:

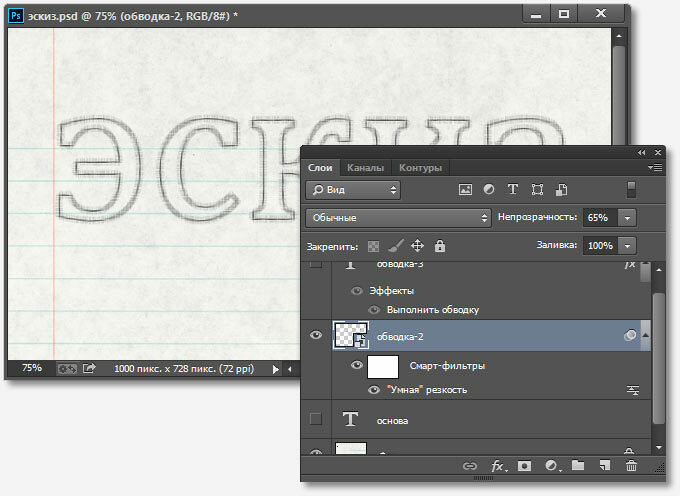
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:

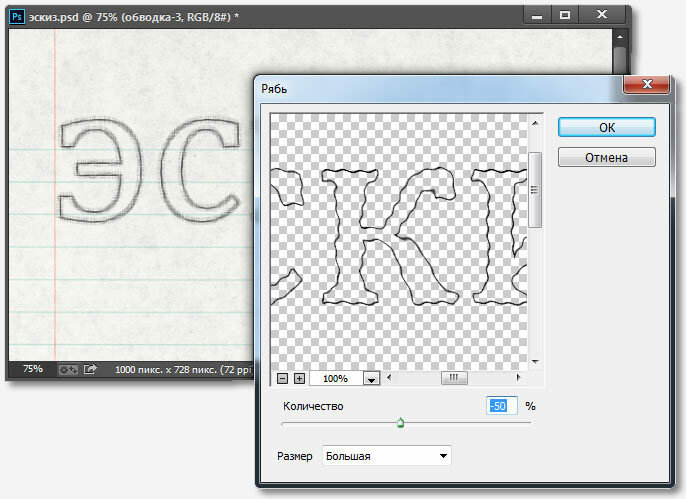
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:

Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
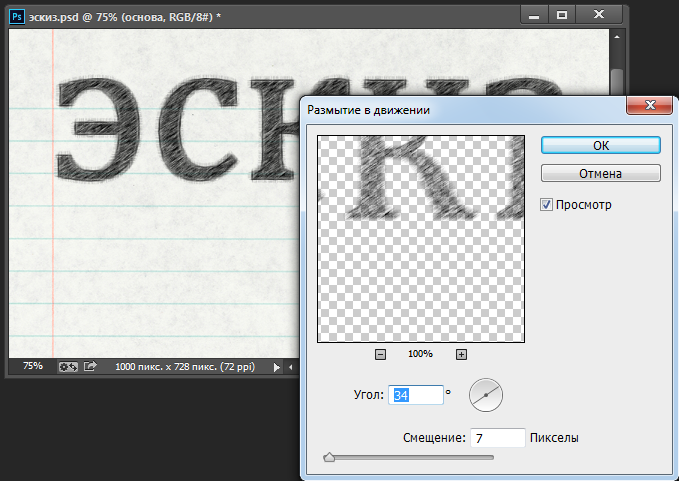
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:

Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):

На этом всё, итоговое изображение:

Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:

Процесс создания карандашного рисунка из букв не трудно автоматизировать, написав Photoshop Action. Узнать, как это сделать, а также скачать сам Action Вы можете на этой странице.
Скачать исходные материалы для создания рисунка из текста, а также готовый файл PSD:

 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.



 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.