4 способа изменить шрифты в Android —
Друзья, всем привет. Очень часто бывает, что на вашем смартфоне или планшете, обычные надоедливые шрифты, и вы как то хотите немножко разнообразить, и предать немножко креативности. Шрифты — это книжные обложки цифрового века. Неважно насколько хорош контент, плохого шрифта может быть достаточно, чтобы навсегда потерять пользователя. Ведь плохой шрифт не просто выглядит непрезентабельно. Он превращает чтение в утомительную работу для глаз. С другой стороны, хорошо продуманный шрифт может полностью изменить атмосферу сайта или приложения.
К счастью для нас, существует множество способов изменить шрифт телефона, даже если вы не можете сделать этого через системные настройки Android. Некоторые из этих методов требуют полных прав на устройство. Но это не должно вызвать проблем, если вы читали наше руководство по рутингу Android.
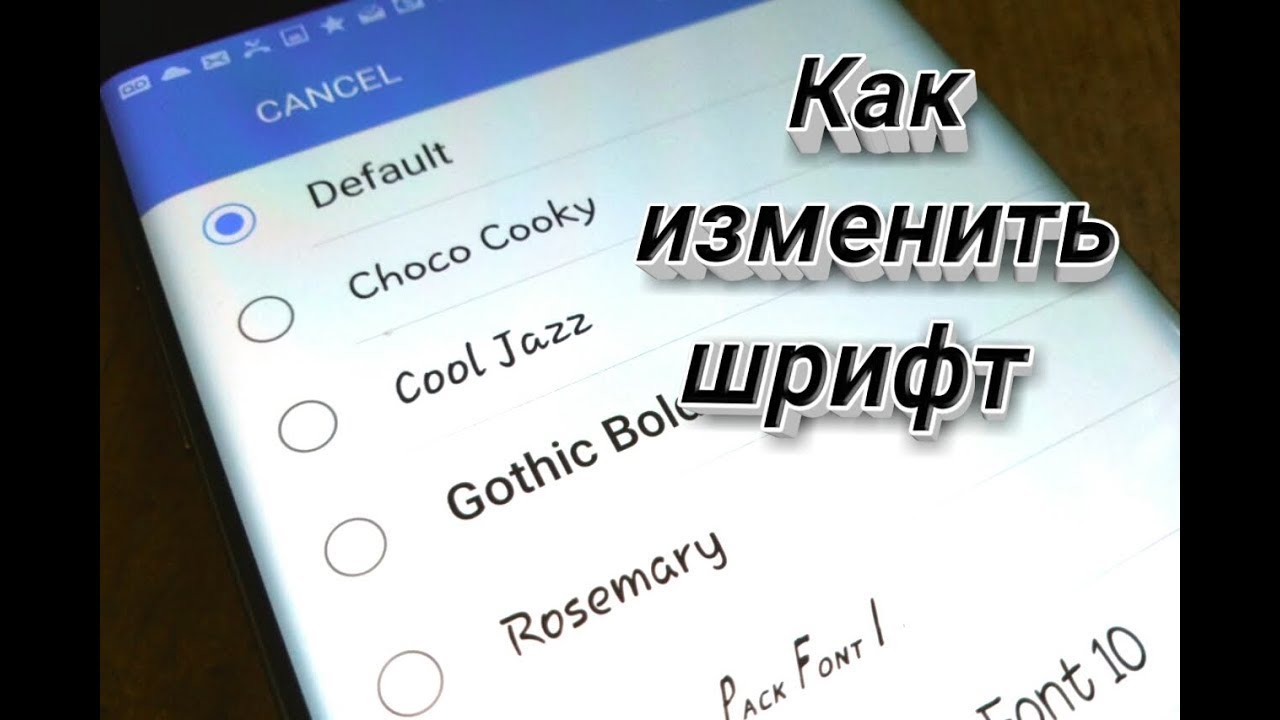
Метод №1: Системные настройкиВ базовой версии Android нет встроенных средств для изменения системных шрифтов. Однако, в зависимости от производителя вашего телефона и версии Android установленной по умолчанию, эти функции могут быть доступны. К примеру, на старых версиях интерфейса TouchWiz от Samsung:
Однако, в зависимости от производителя вашего телефона и версии Android установленной по умолчанию, эти функции могут быть доступны. К примеру, на старых версиях интерфейса TouchWiz от Samsung:
- Откройте Настройки > Устройство > Шрифты > Стиль шрифта.
На новых телефонах Samsung с Android версии 4.3 или выше шрифт можно изменить так:
- Откройте Настройки > Мои устройства > Экран > Стиль шрифта.
У компании Samsung есть интернет-магазин, где вы можете приобрести новые шрифты. Чтобы получить к нему доступ, нажмите «Скачать шрифты» на экране изменения шрифта. Стоимость одного шрифта может варьироваться в пределах от 0,99 до 3,99 долларов.
Повторюсь, на устройствах других производителей может не быть такой функции. Если в вашей версии Android нет встроенного способа изменения шрифтов, попробуйте использовать одно из приложений, перечисленных ниже.
Метод №2: HiFontHiFont — это бесплатное приложение, которое можно найти в магазине Google Play и мой фаворит, когда дело касается изменения шрифтов. В его состав входят сотни шрифтов, которые заменят стандартный шрифт версии Android, которой вы пользуетесь. С приложением очень легко работать, а установка шрифтов идёт отдельно от самой программы. Поэтому вы можете удалить HiFont как только подберёте подходящий шрифт. Несмотря на то, что в HiFont уже встроено множество шрифтов, вы так же можете установить через него любые другие. Также незабываем периодически очистить кэш на Android, я об это подробно писал в этой статье.
В его состав входят сотни шрифтов, которые заменят стандартный шрифт версии Android, которой вы пользуетесь. С приложением очень легко работать, а установка шрифтов идёт отдельно от самой программы. Поэтому вы можете удалить HiFont как только подберёте подходящий шрифт. Несмотря на то, что в HiFont уже встроено множество шрифтов, вы так же можете установить через него любые другие. Также незабываем периодически очистить кэш на Android, я об это подробно писал в этой статье.
Приложение поддерживает все телефоны серии Galaxy без необходимости дополнительных прав. На любых других телефонах программа будет корректно работать только после процедуры рутинга. А если вы вдруг захотите вернуть старый шрифт, HiFont позволит сделать это одним нажатием кнопки.
Метод №3: Font InstallerFont Installer — ещё одно бесплатное приложение, позволяющее выбрать один из нескольких сотен встроенных в него шрифтов. Дополнительные шрифты можно устанавливать прямо с SD-карты вашего телефона. Кроме этого, шрифтами можно делиться. Font Installer входит в состав пакета ROM Toolbox Pro, что уже говорит о его качестве. Неважно, каким устройством вы пользуетесь, для Font Installer требуются полные права.
Кроме этого, шрифтами можно делиться. Font Installer входит в состав пакета ROM Toolbox Pro, что уже говорит о его качестве. Неважно, каким устройством вы пользуетесь, для Font Installer требуются полные права.
Лично мне больше нравится HiFont, но Font Installer — отличная альтернатива, если вы по каким-то причинам не можете или не хотите устанавливать HiFont.
Метод №4: PerAppFontsPerAppFonts — стильное приложение, построенное на базе фреймворка Xposed. Благодаря PerAppFonts вы сможете изменять шрифты, но с одним важным дополнением: оно работает для каждого приложения отдельно. Перечисленные выше программы изменяют системный шрифт, который применяется ко всем приложениям вашего телефона. PerAppFonts же позволяет назначить каждому приложению свой шрифт.
Единственным недостатком PerAppfonts является скудный набор встроенных шрифтов. На выбор даётся всего 8 вариантов: Monospace, Serif, Sans, Roboto Condensed, Storopia, Rosemary, Roboto Slab и стандартный системный шрифт, использующийся по умолчанию. К счастью, вы можете добавить больше шрифтов, загрузив их на SD-карту своего телефона и выбрав в настройках PerAppFonts
К счастью, вы можете добавить больше шрифтов, загрузив их на SD-карту своего телефона и выбрав в настройках PerAppFonts
Фреймворк Xposed довольно интересен сам по себе. Он прошёл долгий путь с момента релиза первой версии. Однако, это чуть сложнее, чем установить новое приложение из магазина Google Play. Так что используйте этот метод, только если знаете что делаете и осведомлены о возможных рисках.
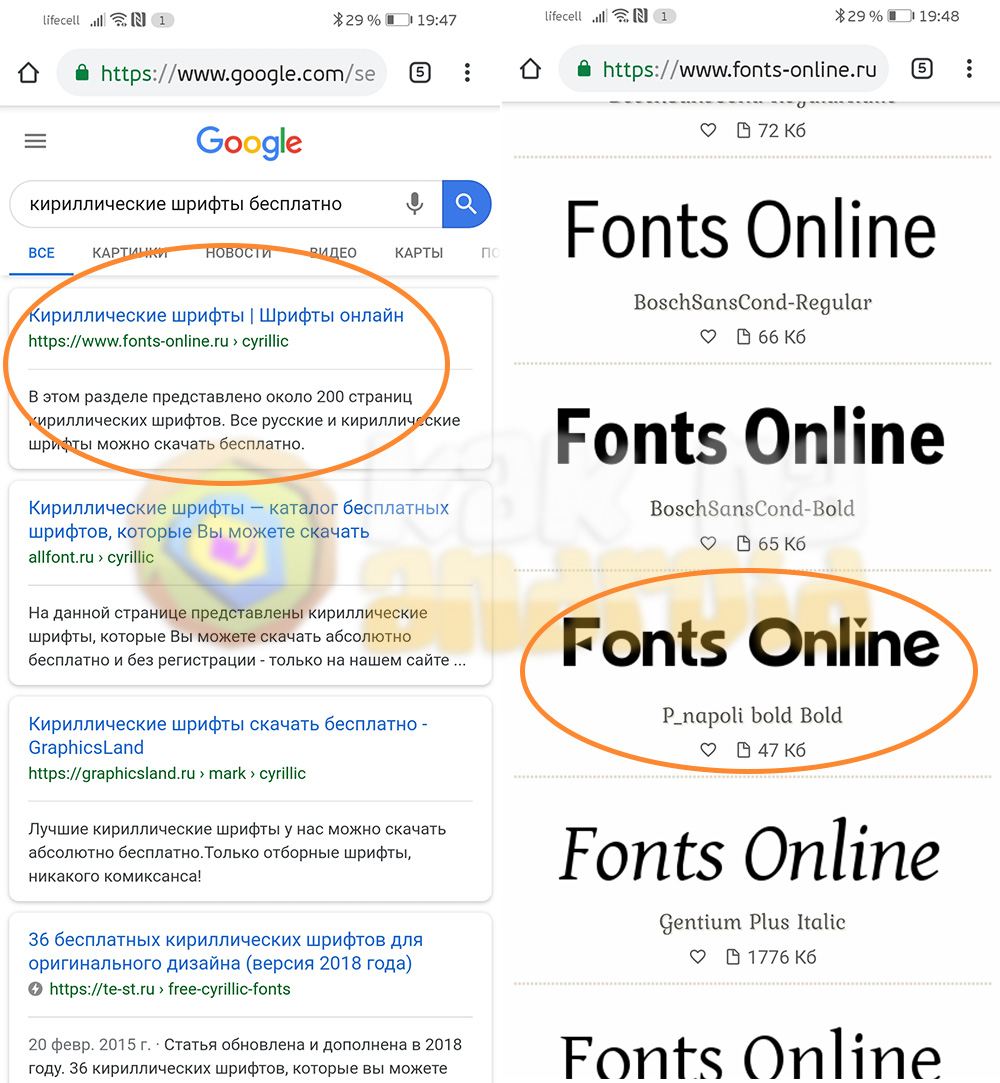
Хорошие шрифты для AndroidТеперь, когда вы знаете, как изменять шрифт, какой же выбрать? Моим любимым хранилищем бесплатных шрифтов является Google Fonts.
Как следует из названия, хранилище Google Fonts существует для того, чтобы владельцы сайтов могли без всяких усилий менять шрифты на своих ресурсах. Но пользователи могут скачивать шрифты напрямую, если хотят использовать их в других целях, например, в телефоне, работающем на базе Android. Ищете другие сайты с бесплатными шрифтами? Рекомендую посетить FontSquirrel и DaFont. Вот мой список из 5 лучших шрифтов для Android:
Вот мой список из 5 лучших шрифтов для Android:
- Alte Haas Grotesk
- Anivers
- DezenPro
- Nobile
- Roboto
Выбор шрифта — личное дело каждого, так что найдите шрифт, который вам нравится, и установите его! Если вы обнаружите классный шрифт на каком-нибудь сайте и захотите сами его использовать, обратитесь к бесплатным сервисам вроде Identifont и WhatFont, чтобы узнать, как этот шрифт называется.
Вам помогло наше руководство? Расскажите, какой шрифт вы используете на своём устройстве в комментариях ниже!
Как всегда, немножко приятного.
[youtube width=»450″ height=»350″]http://www.youtube.com/watch?v=Woe8Wdp0IVA[/youtube]
Изменение гарнитуры и размера шрифта в Numbers на Mac
Можно изменить шрифт и размер текста, а также заменить один шрифт другим во всей электронной таблице.
Изменение шрифта или размера шрифта
Выберите текст, который нужно изменить.

Чтобы изменить весь текст в текстовом блоке или ячейке таблицы, выберите этот текстовый блок или ячейку таблицы.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.
Нажмите всплывающее меню «Шрифт», затем выберите шрифт.
Для увеличения или уменьшения размера шрифта нажимайте стрелочки справа от него.
Замена шрифтов
Для того чтобы изменить определенный шрифт во всей электронной таблице, можно заменить его другим шрифтом.
Выберите «Формат» > «Шрифт» > «Заменить шрифты» (меню «Формат» расположено у верхнего края экрана).
Нажмите двойные стрелки справа от шрифта, который нужно заменить, затем выберите шрифт для замены.
Если шрифт указан как отсутствующий, также следует заменить гарнитуру шрифта.
Нажмите «Заменить шрифты».
Шрифт будет заменен во всех местах, где он встречается в документе.
 Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.
Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.
При открытии таблицы, в которой используются шрифты, не установленные на компьютере, вверху таблицы в течение короткого времени отображается уведомление об отсутствии шрифтов. В уведомлении нажмите «Показать» и выберите шрифт для замены. Если требуется установить на компьютер отсутствующий шрифт, воспользуйтесь приложением «Шрифты» в папке «Программы» на своем компьютере Mac (инструкции приведены в Руководстве пользователя приложения «Шрифты»).
Если Вы выбрали шрифт для замены в таблице, то после установки отсутствующего шрифта в таблице по-прежнему будет использоваться шрифт для замены, пока Вы не замените его на установленный шрифт.
font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1. 0+ 0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font</title> <style> .layer1 { font: 12pt sans-serif; } h2 { font: 200% serif; } </style> </head> <body> <div> <h2>Duis te feugifacilisi</h2> Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </div> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить отображение веб-страниц, выбрав предпочитаемые вами стили шрифтов и цвета.
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- Под надписью Шрифты и цвета используйте выпадающее меню для выбора шрифта и его размера по вашему желанию.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартные шрифты
Некоторые веб-сайты используют свои нестандартные шрифты. Чтобы их отключить:
Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Дополнительно….
- В открывшемся диалоговом окне Шрифты снимите флажок Разрешить веб-сайтам использовать свои шрифты вместо установленных выше.
- Нажмите OK, чтобы закрыть окно Шрифты.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры шрифтов
- Из выпадающего списка Шрифты для набора символов в диалоговом окне Шрифты, выберите язык группы/скрипта.
- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите Латиница. Для языков/скриптов отсутствующих в списке, выберите Другие системы письменности.

- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите Латиница. Для языков/скриптов отсутствующих в списке, выберите Другие системы письменности.
- Выберите, должен ли текст быть с засечками (например «Times New Roman») или без засечек (например «Arial»). Затем укажите размер шрифта, который вы хотите установить для пропорционального текста.
- Укажите шрифт, используемый с Засечками, без Засечек и Моноширинный шрифт. Вы также изменить размер для
Моноширинных шрифтов.
Также вы можете установить наименьший размер шрифта для веб-страницы. Это полезно для предотвращения использования сайтами чрезмерно маленьких шрифтов, которые едва читаемы.
- Кодировка текста для старых веб-страниц: Эта кодировка текста используется для старых веб-страниц, которые не указали свою кодировку.
Для изменения цвета шрифта:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….

- Нажатие на любой из цветных прямоугольников покажет вам возможные цвета, из которых вы можете сделать выбор. Выберите цвет, который вы хотите, щёлкнув на один из цветных квадратов.
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартный цвет шрифта
Некоторые веб-сайты используют нестандартные цвета шрифтов. Чтобы их отключить:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences.
 Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.
Другие параметры для Цвета
Текст и фон: Здесь вы можете изменить цвет текста и фона по умолчанию для использования на веб-страницах, которые не указали эту информацию. Щёлкните по образцу цвета для выбора цвета из палитры.
- Использовать системные цвета: Проверьте этот параметрпараметр, чтобы использовать цвета, определенные в настройках операционной системы вместо цветов, указанных выше.
Цвет ссылок: Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щёлкните по образцу цвета для выбора цвета из палитры.
- Подчёркивать ссылки: По умолчанию, ссылки подчеркнуты на веб-страницах. Снимите этот флажокфлажок, чтобы отключить это. Обратите внимание, что многие сайты определяют свои собственные правила стиля и этот параметрпараметр не будет иметь никакого эффекта на этих сайтах.
- Заменять цвета, указанные страницей на выбранные выше цвета:
- Всегда: Выберите этот параметрпараметр, чтобы заставить все сайты, использовать цвета по умолчанию.

- Только с контрастными темами: Этот параметрпараметр заставит Firefox использовать цвета, указанные автором веб-страницы, кроме случаев, когда вы используете Высококонтрасные Темы WindowsLinux.
- Никогда: Выберите этот параметрпараметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Всегда: Выберите этот параметрпараметр, чтобы заставить все сайты, использовать цвета по умолчанию.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Наберите browser*color в строке Поиска.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью по изменённым параметрам (отображаются жирным шрифтом).
- Выберите Сбросить.
- Введите about:config в адресной строке и нажмите EnterReturn.

Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Введите browser*color в строке Поиска.
- Шёлкните по кнопке Сбросить рядом с изменёнными параметрами (отображаются жирным шрифтом).
Firefox также включает в себя функцию масштабирования. Это позволяет увеличить размер текста на любой веб-странице. Дополнительные инструкции приведены в статье Размер шрифта и масштаб страниц — увеличьте размер веб-страниц.
Как изменить шрифт по умолчанию в Google Таблицах (2 простых способа)
У всех нас есть «любимый» шрифт. Большинству из нас нравится использовать «особый» шрифт в каждом документе, электронной таблице и отчете. Например, мне лично нравится шрифт «Джорджия», а в более приподнятом настроении я предпочитаю использовать шрифт «Comic Sans» (да, я знаю, что многие люди находят его дрянным, но мне он нравится).
Большинство текстовых редакторов и программ для работы с электронными таблицами поставляются со своими собственными шрифтами по умолчанию. В большинстве случаев это шрифт Arial или Calibri. Каждый раз, когда вы создаете новый документ, выбирается шрифт по умолчанию, пока вы его не измените.
Конечно, у вас есть возможность изменить шрифт на любой, который вам нравится, но по практическим соображениям вам может потребоваться предварительно выбирать предпочтительный шрифт каждый раз, когда вы открываете лист Google.
В этом уроке я покажу вам два способа изменить шрифт по умолчанию в Google Таблицах .
Зачем менять шрифт по умолчанию в Google Таблицах?
Вот несколько причин, по которым вам может потребоваться или вы захотите изменить шрифт по умолчанию в Google Таблицах:
- Вам может не понравиться внешний вид шрифта Arial по умолчанию.
- Ваша компания может использовать определенный шрифт как часть своего бренда.
- Для всех документов в вашей компании могут быть требования определенного формата или макета.

- Возможно, вы захотите придать всем своим документам и таблицам индивидуальный вид с помощью собственного фирменного шрифта.
- Возможно, вы захотите, чтобы ваши документы и листы выделялись среди других.
- Иногда изменение шрифта по умолчанию может помочь вам вдохнуть новую жизнь в мотивацию!
Изменение шрифта по умолчанию помогает быстро выполнить вашу работу, так что вам не нужно выбирать предпочтительный шрифт каждый раз, когда вы открываете документ.
Два способа изменить шрифт по умолчанию в Google Таблицах
Если вы выберете параметр «Шрифт» на панели инструментов Google Таблиц, вы обнаружите, что шрифт Arial выбран в качестве шрифта по умолчанию в Google Таблицах.
Хотя невозможно навсегда изменить шрифт по умолчанию в Google Таблицах, можно сохранить документ с желаемыми настройками по умолчанию, а затем повторно использовать этот документ каждый раз, когда он вам понадобится.
Это станет понятнее ниже… продолжайте читать!
Есть два способа изменить шрифт по умолчанию в Google Таблицах:
- Используя настройки пользовательской темы
- Используя шаблонную таблицу
Метод 1.
 Использование пользовательских настроек темы
Использование пользовательских настроек темыТемы — это новое дополнение к инструментам Google Таблиц. Он был предоставлен, чтобы помочь пользователям создавать свои собственные настройки и настраивать внешний вид своей электронной таблицы.
А это значит, что вы можете создать свою собственную тему со своим шрифтом по умолчанию в Google Таблицах. Так что в следующий раз, когда вы воспользуетесь этой темой, шрифт будет таким, каким вы хотите его видеть.
Ниже приведены шаги по созданию собственной темы и установке шрифта по умолчанию:
- Запустите браузер и откройте новую таблицу Google.
- В меню выберите пункт «Формат».
- В подменю выберите «Тема». Это откроет боковую панель «Темы» справа, где вы увидите поле «Темы». В этом поле вы увидите превью для каждой темы, которую вы можете быстро выбрать и отредактировать.
- Поскольку мы хотим настроить их самостоятельно, щелкните любую тему (кроме темы по умолчанию «Классические листы»), а затем нажмите кнопку «Настроить».

- Вы можете увидеть параметры для изменения шрифта, цвета текста, настроек диаграммы и т. Д. В раскрывающемся списке выберите шрифт, который вы хотите использовать по умолчанию. В этом примере я выбрал шрифт Georgia.
- Щелкните «Готово».
Если вы сейчас проверите инструмент шрифта, вы найдете выбранный вами шрифт как выбранный по умолчанию.
- Сохраните эту таблицу с именем «Моя пользовательская тема». В этой теме будут все ваши индивидуальные шрифты, цвета, стили и другие настройки.
- Каждый раз, когда вам нужно использовать этот макет, просто:
- Откройте файл My Custom Theme.
- Сделайте копию файла с новым именем и используйте ее как любую обычную таблицу Google.
Вы найдете шрифт по умолчанию, установленный на ваш любимый!
Если вы хотите изменить только шрифт по умолчанию в Google Таблицах, этот метод может оказаться излишним. Преимущество этого метода в том, что он позволяет вам создать совершенно новую тему, а затем вы можете использовать одну и ту же тему снова и снова.
Таким образом, вы можете настроить шрифт, а также цвет текста, цвета диаграммы и гиперссылки.
Метод 2: использование шаблона электронной таблицы
Шаблоны позволяют создавать предварительно отформатированные электронные таблицы, которые можно повторно использовать для создания новых листов. Вы можете создавать шаблоны с выбором цвета фона, шрифтов, формул и т. Д. Для различных целей. Например, вы можете создать шаблон для своих бюджетов, один для расписаний, один для ежемесячных продаж и т. Д.
Каждый раз, когда вам нужно создать свой бюджет на новый месяц, вы можете просто открыть свой шаблон бюджета и ввести в него новые данные, не беспокоясь о форматировании.
Создание шаблона шрифта — отличный способ подготовить электронную таблицу с настройками шрифта по умолчанию. Он добавит те же настройки в новые ячейки, которые вы добавляете на свой лист.
- Откройте новую таблицу Google.
- Выделите все строки и столбцы, нажав Ctrl + A на клавиатуре или выбрав серый квадрат в верхнем левом углу.

- Установите шрифт, цвет и размер текста на тот, который вы хотите использовать по умолчанию. Я выбрал шрифт Georgia.
- Сохраните эту таблицу под названием «Мой шаблон шрифта».
Каждый раз, когда вам нужно использовать этот шаблон, просто:
- Откройте новый файл Google Sheet из шаблона, перейдя в File -> New -> from Template
- Найдите сохраненный шаблон
Если вы уже установили этот файл в качестве шаблона, вы увидите его в списке. Если вы не установили его в качестве шаблона, при выполнении вышеуказанных шагов откроется диалоговое окно, в котором вы можете сначала отправить документ Google Таблиц в качестве шаблона, а затем использовать его после этого.
Когда вы открываете новый лист с шаблоном, он будет иметь настройки шрифта по умолчанию, которые вы установили.
В чем разница между темой и шаблоном?
Тема состоит из набора шаблонов. Шаблоны в Google Таблицах — это готовые электронные таблицы, созданные для определенных целей, таких как бюджеты, расписания и т. Д. Они могут иметь предварительно заданную структуру шрифтов, цвет фона и предварительно заданный макет для диаграмм, формул и выделенных областей.
Д. Они могут иметь предварительно заданную структуру шрифтов, цвет фона и предварительно заданный макет для диаграмм, формул и выделенных областей.
Тема — это установленный формат, который не обязательно зависит от конкретной задачи или цели. В основном он настраивает внешний вид электронной таблицы с определенной цветовой схемой, шрифтом по умолчанию и стилями диаграмм. Компании часто настраивают свою собственную тему, чтобы отразить свой бренд.
В настоящее время в Google Таблицах доступны два способа изменить настройки шрифта по умолчанию.
Навигация по записям
Как изменить системный шрифт Android без приложений —
Изменение системного шрифта по умолчанию на устройстве Android должно быть самой простой в мире, но на многих устройствах это довольно сложно. Проблема связана с тем, что на складе Android нет возможности настраивать системный шрифт — это то, что некоторые производители устройств встроили в свои ПЗУ. Кроме того, хотя некоторые производители устройств (Samsung, HTC, LG и т. Д.) Предлагают способ легко изменить шрифт, часто через их магазин тем вам нужно будет купить новый понравившийся шрифт.
Кроме того, хотя некоторые производители устройств (Samsung, HTC, LG и т. Д.) Предлагают способ легко изменить шрифт, часто через их магазин тем вам нужно будет купить новый понравившийся шрифт.
Пользователи Android, вероятно, знакомы с множеством приложений для шрифтов — FontFix и iFont — два таких примера. Недостатки этих приложений, однако, заключаются в том, что они потенциально могут блокировать ваше устройство — хотя разработчики обоих этих приложений сделали их чрезвычайно удобными для пользователя, возможны аварии, обычно из-за того, что шрифты не получают правильные системные разрешения после установки.
То, что мы собираемся сделать, это изменить системный шрифт через ADB, что более технически сложно, но это значительно снижает риск кирпича вашего устройства.
Предупреждение: Вы должны использовать только файлы шрифтов TrueType (они заканчиваются расширением .ttf).
Где найти шрифтыБольшинство приложений для изменения шрифтов извлекают шрифты из онлайн-каталогов. Вы также можете легко просматривать эти каталоги на своем ПК и загружать файлы шрифтов для отправки на свой телефон Android. Вот некоторые из лучших бесплатных каталогов шрифтов:
Вы также можете легко просматривать эти каталоги на своем ПК и загружать файлы шрифтов для отправки на свой телефон Android. Вот некоторые из лучших бесплатных каталогов шрифтов:
Google Fonts
Шрифт Белка
DaFont
Городские шрифты
1001FreeFonts
ADB (см. «Как установить ADB в Windows»)
Рутированный телефон (см. Корневые руководства Appual)
[Необязательно] Автоматический шрифт Unbricker
Загрузите шрифт, который вы хотите использовать, на рабочий стол вашего ПК.
Поместите шрифт на внешнюю память вашего телефона через USB-передачу. Переименовать его в Roboto-Regular.ttf — это очень важно, потому что нам нужно обмануть систему Android.
Откройте терминал ADB и введите следующие команды:
adb shell
су
mount –o remount, rw / system
CD / система / шрифты
ADB теперь находится в каталоге шрифтов вашего устройства Android. Теперь телефоны Android обычно используют шрифт Roboto для системы с различными вариантами шрифта для меню, панели уведомлений и т. Д. Это:
Теперь телефоны Android обычно используют шрифт Roboto для системы с различными вариантами шрифта для меню, панели уведомлений и т. Д. Это:
Roboto-Regular.ttf
Roboto-Bold.ttf
Roboto-Italic.ttf
Roboto-BoldItalic.ttf
Поэтому мы сначала заменим шрифт Roboto-Regular, но вы также можете использовать это руководство для замены версий Roboto, выделенных жирным, курсивом и жирным курсивом, теми же версиями выбранного шрифта, которые вы выбрали.
Прежде чем продолжить, давайте сделаем резервную копию шрифта Roboto-Regular, если что-то пойдет не так. Введите в терминал АБР:
mv Roboto-Regular.TTF Roboto-Regular.ttf.bak
Теперь мы готовы заменить его на ваш собственный шрифт. Введите в терминал ADB:
cp /sdcard/Roboto-Regular.ttf / system / fonts
И теперь нам нужно установить права доступа к файлу для шрифта, который чрезвычайно важно — здесь большинство кирпичей устройств возникает при использовании приложений с заменой шрифтов.
Введите в терминал:
chmod 644 Roboto-Regular.ttf
выход
Теперь включите ваше устройство Android — вы должны увидеть, как ваш новый шрифт используется для большинства системных интерфейсов, таких как меню «Настройки», панель уведомлений и т. Д.
Если что-то идет не так:Многие начинающие пользователи испытывают панику, когда их устройство входит в цикл загрузки. Восстановление из цикла загрузки зависит от того, что вызвало его, и, к счастью, восстановление из цикла загрузки, вызванного подделкой шрифтов, так же просто, как восстановление исходного шрифта Roboto в системе Android. Внутри терминала ADB введите:
Adb устройства
су
mount –o remount, rw / system
CD / система / шрифты
rm Roboto-Regular.ttf
mv Roboto-Regular.ttf.bak Roboto-Regular.ttf
chmod 644 Roboto-Regular. ttf
ttf
выход
Теперь включите устройство, и оно должно вернуться в нормальное состояние. В редком примере, когда это не исправляет загрузочный цикл после изменения системного шрифта, для этой проблемы есть инструмент, который называется «Auto Font Unbricker».
Просто скачайте Auto Font Unbricker на свой ПК, подключите устройство через USB, запустите программу и следуйте инструкциям на экране.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
Как изменить шрифт в Google Chrome на Mac или ПК
- Вы можете изменить шрифт в браузере Google Chrome через меню настроек.
- В Google Chrome есть несколько предустановленных шрифтов, которые можно менять, чтобы пользователи могли полностью контролировать внешний вид своего браузера.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.

Google Chrome — официальный интернет-браузер Google — позволяет изменять шрифты браузера по умолчанию, а также их размер.
Вы можете легко сделать это в меню настроек и переключаться между несколькими предустановленными параметрами, такими как шрифты с засечками, без засечек или шрифты с фиксированной шириной.
Вот как изменить шрифты в Google Chrome на Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:MacBook Pro (от 1299,99 долл. США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долл. США при наилучшей покупке)
Как изменить шрифт в браузере Google Chrome 1. Открыть
Гугл Хром
на вашем Mac или ПК.
2. Щелкните три вертикальные точки (кнопка меню) справа от строки URL. Если вы давно не обновляли Google Chrome, его можно заменить белой стрелкой внутри красного или зеленого круга.
3. Выберите «Настройки».
4. Прокрутите вниз и выберите «Настроить шрифты». Это будет под заголовком «Внешний вид».
Откройте меню «Настроить шрифты». Уильям Антонелли / Business Insider 5. Отсюда вы можете изменить размер шрифта с помощью двух ползунков. Первый ползунок определяет размер стандартного текста, а второй — допустимый размер шрифтов малого размера.
Первый ползунок определяет размер стандартного текста, а второй — допустимый размер шрифтов малого размера.
Вы также можете настроить типы шрифтов. Шрифты в Google Chrome делятся на четыре типа: Serif, Sans-serif, Fixed-width и Standard. Используя раскрывающиеся меню, вы можете выбрать, какие шрифты Chrome будет использовать для каждого из этих типов.
Вы можете изменить размер текста и шрифт, используемый для его отображения.Уильям Антонелли / Business Insider 6. Выберите параметры шрифта и перезапустите браузер, чтобы изменения вступили в силу.
Как изменить размер шрифта на iPhone
- Вы не можете изменить фактический шрифт на вашем iPhone, но вы можете изменить размер шрифта двумя способами.
- Приложение «Настройки» позволяет уменьшать или увеличивать шрифт iPhone почти в каждом приложении сразу.

- Если у вас iOS 15, вы можете использовать Центр управления для изменения размера шрифта в каждом отдельном приложении.
- Посетите техническую библиотеку Insider для получения дополнительных историй .
Большинство телефонов Android предоставляют вам множество различных шрифтов для использования на вашем телефоне. А вот iPhone дает один шрифт. Если шрифт меняется, это потому, что его изменило приложение, которое вы открыли, а не вы.
Но это не значит, что вы вообще не можете редактировать текст. Каждый iPhone позволяет изменять размер шрифта, увеличивая или уменьшая его.Это отлично подходит для пользователей с ослабленным зрением или с увеличенными экранами.
Есть несколько способов изменить размер шрифта вашего iPhone, и вы можете сделать это для всего телефона сразу или только для определенных приложений. Вот как.
Вот как.
Важно: Хотя изменение размера шрифта вашего iPhone повлияет на большинство основных приложений, некоторые приложения не поддерживают функцию динамического текста и останутся неизменными. Если это касается используемого вами приложения, проверьте его настройки, чтобы узнать, есть ли у него собственная система размера шрифта.
Как изменить размер шрифта везде на вашем iPhone Через меню «Дисплей и яркость»1. Откройте приложение «Настройки».
2. Нажмите Дисплей и яркость , а затем нажмите Размер текста .
3. На странице «Размер текста» можно перетащить ползунок в нижней части экрана, чтобы увеличить или уменьшить текст.
Динамический тип — это функция, которая позволяет приложениям изменять размер шрифта. Дэйв Джонсон / Инсайдер
Дэйв Джонсон / ИнсайдерЕсли у вас проблемы с отображением текста на iPhone даже при большом размере, вы также можете выделить весь текст полужирным шрифтом.Для этого вернитесь на страницу Display & Brightness и включите Bold Text , проведя по кнопке вправо.
Возможность выделить весь текст жирным шрифтом находится внизу страницы «Дисплей и яркость».Уильям Антонелли / Инсайдер Через меню специальных возможностей Если у вас проблемы со зрением, вы можете воспользоваться функциями универсального доступа iPhone. Это позволяет сделать текст даже больше, чем в предыдущем меню.
Это позволяет сделать текст даже больше, чем в предыдущем меню.
1. Откройте приложение «Настройки» и нажмите Специальные возможности .
2. Нажмите Размер дисплея и текста .
Откройте параметры специальных возможностей «Размер текста». Уильям Антонелли / Инсайдер3. Откроется меню, в котором вы можете редактировать различные параметры отображения, но наиболее важной из них является вкладка Larger Text . Коснитесь его.
4. На странице Larger Text включите Larger Accessibility Sizes , проведя по кнопке вправо, а затем используйте ползунок в нижней части экрана, чтобы выбрать размер текста, который вам подходит.
Этот параметр позволяет вам редактировать размер шрифта для некоторых приложений, но оставить его таким же для других. Это новинка iOS 15, которая дебютировала в сентябре 2021 года.
1. Откройте приложение «Настройки» и выберите опцию Control Center .
2. Вы увидите страницу, разделенную на два раздела: Включенные элементы управления и Дополнительные элементы управления . Найдите параметр Размер текста в разделе «Дополнительные элементы управления» и коснитесь значка «плюс» рядом с ним, чтобы переместить его в раздел «Включенные элементы управления».
Найдите параметр Размер текста в разделе «Дополнительные элементы управления» и коснитесь значка «плюс» рядом с ним, чтобы переместить его в раздел «Включенные элементы управления».
3. Если он еще не включен, включите Доступ в приложениях вверху страницы.
Переместите «Размер текста» во включенные элементы управления и убедитесь, что у вас есть доступ к нему в приложении.Уильям Антонелли / ИнсайдерКак только это будет включено, вы можете использовать его для изменения размера шрифта приложения.
4. Откройте приложение, в котором вы хотите изменить размер шрифта. В этом примере мы будем использовать Twitter.
В этом примере мы будем использовать Twitter.
5. Откройте Центр управления iPhone. Вы можете сделать это, смахнув вниз от правого верхнего угла экрана или проведя вверх от нижней части экрана, в зависимости от того, какой у вас iPhone.
6. Коснитесь значка размера текста , который выглядит как две прописные буквы A рядом друг с другом.
Щелкните значок размера текста. Уильям Антонелли / Инсайдер 7. Используйте ползунок внизу экрана, чтобы выбрать Twitter Only (или другое название приложения, которое вы меняете), а затем вертикальный ползунок, чтобы уменьшить или увеличить текст.
Ваши изменения вступят в силу немедленно.
Слева обычный размер шрифта Twitter.Справа те же твиты увеличены до 160% размера. Twitter; Инсайдер; Уильям Антонелли / ИнсайдерДэйв Джонсон
Писатель-фрилансер
Уильям Антонелли
Редактор и штатный писатель Технического справочника
Как изменить шрифт по умолчанию в Microsoft Word
Если вы создаете разные стили документов Microsoft Word, вы можете установить новый шрифт по умолчанию. Вот как.
Вот как.
Сколько документов Microsoft Word вы видели с использованием Calibri или Times New Roman? Мы предполагаем, что их слишком много, чтобы сосчитать. К сожалению, большинство пользователей не отклоняются от форматирования по умолчанию при создании документов Word. Это досадно, ведь на самом деле существует широкий выбор шрифтов, которые подходят к стилю создаваемого документа.
Если у вас есть шрифт, который вы используете регулярно, необходимость его менять каждый раз может быть проблемой. Хорошая новость заключается в том, что в Word можно изменить шрифт по умолчанию.Это позволяет использовать один и тот же шрифт в каждом новом документе Microsoft Word, который вы создаете.
Если вы хотите изменить шрифт по умолчанию в Word, вот что вам нужно сделать.
Изменение шрифта по умолчанию в Microsoft Word
Чтобы изменить шрифт по умолчанию, вам необходимо открыть документ Word и получить доступ к диалоговому окну Font . Есть два способа сделать это.
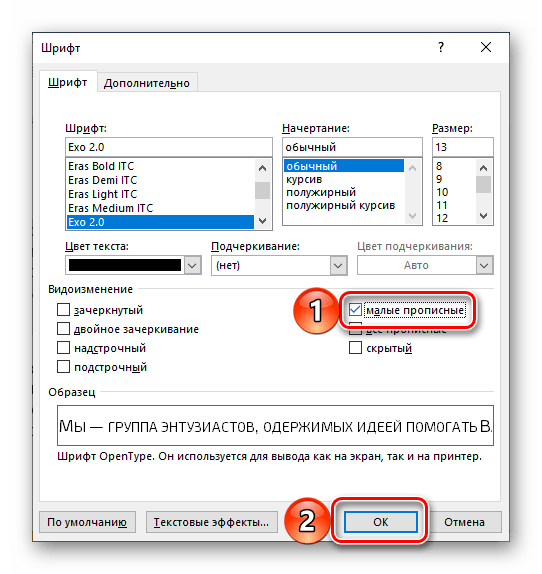
Как изменить шрифт по умолчанию в Word
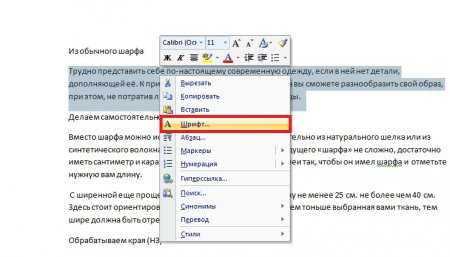
- Для начала откройте документ, щелкните правой кнопкой мыши текст (неважно где) и выберите вариант Font .
- Также можно щелкнуть панель запуска диалогового окна Font . Для этого выберите вкладку Home на панели ленты, затем щелкните значок маленькой стрелки в правом нижнем углу раздела Font .
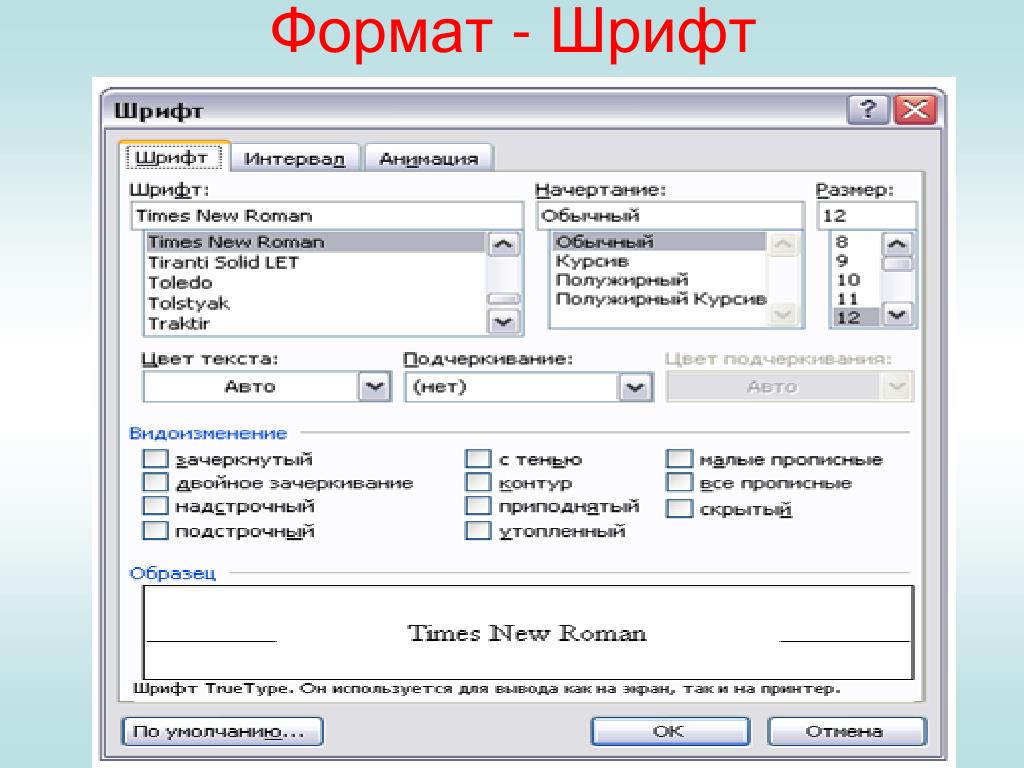
- В открывшемся диалоговом окне вы можете выбрать шрифт, который хотите использовать. Помимо изменения самого шрифта, вы также можете изменить стиль, размер и цвет текста.
- После внесения изменений нажмите кнопку Установить по умолчанию .Это установит выбранный вами шрифт в качестве шрифта по умолчанию для всех будущих документов.
- Выберите Все документы на основе шаблона Обычный.
- Щелкните OK , чтобы подтвердить свой выбор. После подтверждения выбранный вами шрифт должен появиться в качестве нового шрифта по умолчанию в любом новом документе.

Редактирование или удаление файла шаблона Word
Если изменение шрифта Word по умолчанию не помогло, возможно, у вас нет разрешения на редактирование Normal.dotm файл шаблона. Это шаблон, который Word использует для создания новых документов, содержащих настройки форматирования по умолчанию.
Доступ к этому файлу может быть ограничен в некоторых рабочих средах по соображениям безопасности. Возможно, вам потребуется разблокировать доступ для редактирования или удаления файла. Удаление файла шаблона приведет к восстановлению настроек форматирования Word по умолчанию, если вы захотите это сделать.
Как удалить файл шаблона Word
- Закройте все открытые документы Word.
- Откройте новое окно проводника и введите Normal.dotm в строку поиска в правом верхнем углу.
- Подождите, пока Windows найдет файл. Чтобы разрешить изменения в файле шаблона Word, щелкните правой кнопкой мыши файл Normal и нажмите Properties .

- Убедитесь, что в окне Обычные свойства выбрана вкладка Общие . Снимите флажок Только для чтения в разделе Атрибуты , чтобы разрешить внесение изменений в файл.
- Нажмите Сохранить , чтобы сохранить настройки.
Теперь вы можете вносить изменения в настройки форматирования Word по умолчанию. Если вы не можете изменить эти настройки, проконсультируйтесь с вашим ИТ-администратором для получения доступа.
Как сбросить файл шаблона Word
Если вы хотите сбросить файл шаблона Word, вы можете полностью удалить его. Это заставит Word воссоздать документ шаблона Normal.dotm с использованием предустановленных настроек по умолчанию, включая выбор шрифта по умолчанию.
- Чтобы сбросить файл шаблона Word, откройте новое окно проводника.
- Используйте строку поиска в правом верхнем углу, чтобы найти файл Normal.dotm .
- После того, как Windows обнаружит файл, щелкните его правой кнопкой мыши и выберите Удалить , чтобы удалить его.
Удалив файл, снова откройте Microsoft Word, чтобы повторно сгенерировать шаблон и восстановить настройки по умолчанию.
Использование Microsoft Word
Если вы регулярно используете Word, установка шрифта по умолчанию может сэкономить вам много времени.Вы можете сделать еще один шаг вперед, создав свои собственные шаблоны Microsoft Office с форматированием, которое вы хотите использовать на регулярной основе. Вы можете установить свои собственные шрифты, размеры страниц и многое другое.
Если вас устраивает документ Word, подумайте, как вы можете создавать более сложные документы. Например, добавление оглавления может помочь вам организовать гораздо более длинные документы.
Как поменять шрифты в Android — это проще, чем вы думаете
Одна из лучших особенностей Android — это то, насколько она настраиваема.Телефоны Android позволяют персонализировать их по своему усмотрению, чтобы сделать их удобнее и выразить себя. Смена шрифтов для Android кажется логическим продолжением этой философии, хотя это не всегда так просто, как вы могли ожидать. Хорошая новость в том, что там, где есть желание, есть и выход! Читайте дальше, чтобы узнать, как изменить шрифты для Android!
В некоторые телефоны он уже встроен!
В то время как в стандартном Android (все еще) отсутствует возможность настройки системного шрифта, многие производители адаптировали свое программное обеспечение для поддержки этой столь востребованной функции.Такие компании, как Samsung, HTC и LG, упрощают изменение шрифтов для Android.
Процесс может меняться в зависимости от вашего телефона, но обычно вы можете найти эту опцию в настройках, обычно в разделе «Дисплей». Оттуда вы можете изменить фактический шрифт, а также его размер.
Например, почти все устройства Samsung Android позволяют изменять стиль шрифта. Samsung предварительно установила несколько дополнительных шрифтов, помимо стандартного, но вы можете получить больше в Интернете через магазин Galaxy (как бесплатно, так и платно).
Для выбора шрифта необходимо быстро перейти в Настройки> Дисплей> Размер и стиль шрифта . Просто коснитесь названия нужного шрифта и подтвердите, что хотите установить его в качестве системного шрифта. Замена шрифта происходит мгновенно; нет необходимости перезагружать. Выбранный шрифт будет отображаться во всем интерфейсе вашего устройства, например, время в строке состояния, системных меню и даже в ваших текстовых сообщениях.
Изменение шрифтов для Android с приложениями и программами запуска
Если вы не можете изменить шрифт в масштабе всей системы, то полезный трюк для изменения шрифтов для Android — это установка специальной программы запуска.Это заменит ваш главный домашний экран и часто также сможет повлиять на другие элементы пользовательского интерфейса в системе. Настраивая шрифты таким образом, вы в большинстве случаев меняете внешний вид вашего устройства. В противном случае есть несколько приложений, которые позволят вам вручную изменить шрифты для Android. Ниже мы рассмотрим наши лучшие варианты.
Подробнее : Лучшие приложения для запуска Android
Apex LauncherОдной из самых популярных сторонних программ запуска является Apex Launcher.Как показано в нашем видео, вот как изменить шрифты на главном экране телефона после загрузки и установки Apex Launcher. Имейте в виду, что это приведет к изменению шрифтов только в самой программе запуска и что приложение довольно дорогое.
- Зайдите в настройки Apex Launcher.
- Коснитесь элемента «Главный экран».
- Коснитесь параметра «Макет и стиль».
- Наконец, коснитесь «Шрифт метки» и выберите шрифт, который вы хотите использовать для домашнего экрана.
Если вы хотите изменить шрифт на панели приложений, есть другой способ сделать это через Apex Launcher:
- Зайдите в настройки Apex Launcher.
- Нажмите «Ящик приложений».
- Нажмите на опцию «Макет ящика и значки».
- Наконец, прокрутите вниз, затем нажмите «Шрифт метки» и выберите шрифт, который вы хотите использовать для панели приложений.
Наконец, вы можете изменить шрифт для папки вашего телефона таким образом с помощью Apex Launcher:
- Зайдите в настройки Apex Launcher.
- Нажмите на выбор «Папка».
- Наконец, прокрутите вниз, а затем нажмите на выбор «Шрифт метки» и выберите шрифт, который вы хотите использовать для своей папки.
GO Launcher
GO Launcher — это программа запуска, предназначенная специально для тех пользователей, которым нравится настраивать свои телефоны. Это включает изменение шрифтов. Чтобы изменить стили шрифтов в GO Launcher, сделайте следующее:
- Скопируйте файлы шрифтов TTF или OTF на телефон.
- Нажмите и удерживайте в любом месте на главном экране и выберите «Настройки GO».”
- Выберите « Шрифт»> «Выбрать шрифт».
- Выберите шрифт или нажмите «Сканировать», чтобы добавить файлы, хранящиеся на вашем устройстве.
Это не изменит шрифты в масштабе всей системы, но изменит их во всем приложении, включая большинство меню и приложений, с которыми вы будете регулярно взаимодействовать.
Экшн-пусковая установка: Pixel Edition
Еще одна мощная программа запуска, когда дело доходит до настройки Android, — это отличный Action Launcher: Pixel Edition.Чтобы изменить шрифт с помощью Action Launcher, зайдите в настройки и выберите Appearance> Font. Теперь выберите нужный шрифт. У вас не будет огромного выбора, только системные шрифты и несколько вариантов, но все же это лучше, чем ничего!
- Зайдите в настройки Action Launcher.
- Перейти к Внешний вид> Шрифт .
- Выберите шрифт, который хотите использовать, и все готово.
Умная пусковая установка 5
Smart Launcher 5 — еще одна программа запуска, которая позволит вам выбирать новые шрифты для Android.На этот раз вы войдете в настройки и выберите Global Appearance> Font. В Smart Launcher доступен очень приличный выбор шрифтов, который отлично подходит для тех, кто действительно хочет проявить себя. Жаль, что это изменение снова коснется только шрифтов в приложении.
- Зайти в настройки Smart Launcher 5.
- Зайдите на Global Appearance> Шрифт .
- Выберите шрифт, который хотите использовать, и все готово.
iFont Выберите шрифт Нажмите «Загрузить» Нажмите «Установить»
iFont — это не программа запуска, а приложение, специально используемое для изменения шрифтов для Android. Это совершенно бесплатно и поддерживает многие телефоны Samsung, Xiaomi Meizu, Huawei, HTC, Sony и Motorola с root-доступом.
На устройствах без рутирования используйте вкладку «Интернет» в iFont, чтобы найти доступные шрифты. Чтобы использовать шрифт из списка, сделайте следующее:
- Разрешить установку приложений из «Неизвестных источников.”Этот параметр обычно можно найти в Настройки> Безопасность .
- Запустите iFont и перейдите на вкладки «РЕКОМЕНДУЕМ» или «НАЙТИ», чтобы найти шрифты.
- Нажмите на название шрифта, который вы хотите установить.
- Нажмите кнопку «Загрузить».
- Нажмите кнопку «Установить», чтобы установить шрифт.
- Перейдите в «Настройки»> «Дисплей»> «Размер и стиль шрифта». Ваш недавно установленный шрифт должен появиться в списке.
- Нажмите на новый шрифт, чтобы использовать его в качестве системного шрифта.
- Шрифт применяется немедленно. Перезагрузка не требуется.
Вы также можете копировать шрифты TrueType (TTF) с вашего ПК в каталог / sdcard / ifont / custom; шрифты появятся на вкладке «Пользовательские». Но чтобы иметь возможность устанавливать и использовать шрифты, вам понадобится устройство с рутированным доступом.
К сожалению, компромисс заключается в том, что Samsung One UI, похоже, больше не поддерживает iFont (по крайней мере, этот писатель не смог заставить его работать). Таким образом, вы можете обнаружить, что новые устройства Samsung не работают.Однако альтернатива существует, и она называется Wings Samsung Fonts.
Хотя многие люди будут счастливы придерживаться шрифтов по умолчанию для Android, возможность их настройки — отличный вариант для тех, кто любит персонализировать свои гаджеты. Эта гибкость — часть привлекательности Android. Хорошая новость заключается в том, что независимо от того, какое у вас устройство, должен быть способ установить собственный шрифт. И теперь вы знаете, с чего начать!
Те, кто немного более технически подкованы, могут изменять шрифты вручную на устройствах с root-доступом, среди прочего, с помощью Android Debug Bridge (ADB), но мы не собираемся подробно описывать, как это сделать в этой публикации.
Какой шрифт сегодня разбросан по всему пользовательскому интерфейсу вашего Android-устройства? Вы когда-нибудь меняли шрифты для Android на что-то другое? Дайте нам знать в комментариях ниже!
Изменить тип и размер шрифта
У каждого свои предпочтения. Независимо от того, меняете ли вы тип и размер шрифта, чтобы получить желаемый вид, или уменьшаете номера страниц, у вас есть множество вариантов настройки.* Примечание. Для новых проектов и всех документов по умолчанию используется Courier Prime.
Для Doc
Это будет применяться ко всему тексту в этом документе, а также к связанным с ним карточкам и интеллект-карте.Это не будет применяться ко всем документам в рамках проекта.
Изменить тип шрифта
- Выберите Настроить> Формат
- Рядом с надписью «Шрифт документа» откройте раскрывающееся меню.
- Выберите желаемый шрифт для документа
- Сбросить все форматирование до значений по умолчанию. вернет все изменения форматирования к значениям по умолчанию.
Доступные шрифты:
Для всех типов линий
Это повлияет только на нужный тип линии.
Изменить тип шрифта
- Выберите Формат> Настройки шрифта
- В нижнем меню параметров выберите нужный тип линии из раскрывающегося меню.
- Выберите нужный шрифт из раскрывающегося меню.
Изменить размер шрифта
- Выберите Формат> Настройки шрифта
- В нижнем меню параметров выберите нужный тип линии из раскрывающегося меню.
- Выберите нужный размер шрифта из раскрывающегося меню.
Меню настроек шрифта:
Для выделенной строки текста
Это повлияет только на выделенный текст.
Изменить тип шрифта
- Выделите все нужные строки текста.
- Выберите Формат> Настройки шрифта
- В верхнем меню параметров выберите нужный тип линии из раскрывающегося меню.
- Выберите нужный шрифт из раскрывающегося меню.
Изменить размер шрифта
- Выделите все нужные строки текста.
- Выберите Формат> Настройки шрифта
- В верхнем меню параметров выберите нужный тип линии из раскрывающегося меню.
- Выберите нужный размер шрифта из раскрывающегося меню.
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить способ отображения веб-страниц, выбрав предпочтительные стили и цвета шрифтов.
Чтобы изменить шрифт:
В строке меню в верхней части экрана щелкните и выберите.Щелкните кнопку меню и выберите. Щелкните кнопку меню и выберите.
- На панели перейдите к Язык и внешний вид .
- В разделе Шрифты и цвета используйте раскрывающиеся меню, чтобы выбрать шрифт и размер шрифта по вашему выбору.
- Закройте страницу about: preferences . Любые сделанные вами изменения будут автоматически сохранены.
Пользовательские шрифты
Некоторые веб-сайты имеют собственные шрифты; чтобы отключить их:
В строке меню в верхней части экрана щелкните и выберите.Щелкните кнопку меню и выберите. Щелкните кнопку меню и выберите.
- На панели перейдите к Язык и внешний вид .
- В разделе Fonts and Colors нажмите кнопку Advanced….
- В открывшемся диалоговом окне «Шрифты» снимите флажок Разрешить страницам выбирать собственные шрифты вместо выбранных выше.
- Щелкните OK, чтобы закрыть окно «Шрифты».
- Закройте страницу about: settings .Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки шрифтов
- В раскрывающемся списке Fonts для диалогового окна Fonts выберите языковую группу / скрипт.
- Например, чтобы установить шрифты по умолчанию для западноевропейских языков / сценариев (латиница), выберите Latin . Для языка / сценария, которого нет в списке, выберите Другие системы письма .
- Выберите, должен ли пропорциональный текст быть с засечками (например, «Times New Roman») или без засечек (например, «Arial»).Затем укажите размер шрифта для пропорционального текста.
- Укажите шрифт, который будет использоваться для шрифтов с засечками, без засечек и моноширинных шрифтов. Вы также можете изменить размер
Моноширинный шрифт.
Вы также можете установить минимальный размер шрифта веб-страницы. Это полезно для предотвращения использования на сайтах слишком мелких шрифтов, которые трудно читать.
- Кодировка текста для устаревшего содержимого : Выбранная здесь кодировка текста будет использоваться для отображения страниц, на которых не указано, какую кодировку использовать.
Чтобы изменить цвет шрифта:
В строке меню в верхней части экрана щелкните и выберите. Щелкните кнопку меню и выберите. Щелкните кнопку меню и выберите.
- На панели перейдите к Язык и внешний вид .
- В разделе шрифтов и цветов нажмите кнопку Цвета….
- Щелчок по любому из цветных прямоугольников покажет вам возможные цвета, которые вы можете выбрать. Выберите нужный цвет, щелкнув один из цветных прямоугольников.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: settings . Любые сделанные вами изменения будут автоматически сохранены.
Пользовательский цвет шрифта
Некоторые веб-сайты имеют настраиваемые цвета шрифтов, чтобы их отключить:
В строке меню в верхней части экрана щелкните и выберите. Щелкните кнопку меню и выберите. Щелкните кнопку меню и выберите.
- На панели перейдите к Язык и внешний вид .
- В разделе шрифтов и цветов нажмите кнопку Цвета….
- В открывшемся окне установите Заменить цвета, указанные на странице, с моими значениями выше на.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: settings . Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки для цветов
Текст и фон : Здесь вы можете изменить цвет текста и фона по умолчанию, которые будут использоваться на веб-страницах, на которых эта информация не указана.Щелкните образцы цветов, чтобы выбрать цвета.
- Использовать системные цвета : Установите этот флажок, чтобы использовать цвета, определенные в настройках вашей операционной системы, вместо цветов, указанных выше.
Цвета ссылок : Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щелкните образцы цветов, чтобы выбрать цвета.
- Подчеркнутые ссылки : По умолчанию ссылки на веб-страницах подчеркнуты. Снимите флажок с этого параметра, чтобы отключить его.Обратите внимание, что многие сайты определяют свои собственные правила стилизации, и эта настройка не влияет на эти сайты.
- Замените цвета, указанные на странице, на ваш выбор выше :
- Всегда : выберите этот параметр, чтобы заставить все сайты использовать цвета по умолчанию.
- Только с темами с высокой контрастностью : эта настройка заставит Firefox использовать цвета, указанные автором веб-страницы, за исключением случаев, когда вы используете тему WindowsLinux с высокой контрастностью.
- Никогда : выберите этот параметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Введите about: config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Нажмите Принять риск и продолжить, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Щелкните правой кнопкой мыши Удерживая нажатой клавишу Control, щелкните на измененных настройках (выделено жирным шрифтом).
- Выбрать Сбросить .
- Введите about: config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Нажмите Принять риск и продолжить, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Нажмите кнопку Сбросить рядом с измененными настройками (выделены жирным шрифтом).
Firefox также включает Zoom. Это позволяет увеличить размер текста на любой веб-странице.Инструкции см. В разделе Размер шрифта и масштаб — увеличение размера веб-страниц.
Как изменить шрифт в WordPress (простое руководство для начинающих)
Вы хотите настроить свой сайт и настроить типографику? В этой статье мы покажем вам, как изменить шрифт в WordPress , чтобы придать вашему сайту профессиональный и стильный вид.
Типографика веб-сайта имеет значение. Это не только придает вашему сайту определенный стиль, но также может улучшить или разрушить пользовательский интерфейс.Если ваш шрифт неудобен, посетители с большей вероятностью покинут ваш сайт.
Типографика, которую вы используете, должна соответствовать тому, что вы пытаетесь донести до своего сайта. Ваш сайт продает консультационные услуги или это сайт фотографии? Как вы понимаете, темы и шрифты, которые будут использоваться на этих двух веб-сайтах, совершенно разные.
Вы можете увидеть несколько бесплатных шрифтов для использования в библиотеке Google Fonts. Если вы ищете шрифты премиум-класса, такие как Proxima-Nova, вам стоит попробовать Typekit от Adobe.Обе библиотеки шрифтов содержат множество удобных шрифтов, которые подойдут для вашего бизнеса.
Как изменить шрифт в WordPress
Есть несколько способов изменить шрифт в WordPress:
- Параметры WordPress по умолчанию (Gutenberg / Classic Editor)
- Вручную с помощью CSS
- Использование специального плагина
- Размещение собственного шрифта
- Интеграция веб-шрифтов
В этом руководстве мы шаг за шагом покажем вам каждый метод, чтобы вы могли выбрать лучший для своего сайта.
1) Параметры WordPress по умолчанию
По умолчанию WordPress предлагает два варианта настройки типографики: с помощью Гутенберга или с помощью классического редактора.
1.1) С Гутенбергом
Последняя версия WordPress поставляется с новым редактором: редактором Гутенберга. Это продвинутый инструмент, который состоит из нескольких блоков и очень прост в использовании.
Чтобы изменить шрифт, откройте сообщение или страницу и выберите текст, который хотите изменить.
Справа вы увидите варианты типографики.
Здесь вы увидите несколько вариантов изменения размера шрифта:
- По умолчанию
- Малый
- Средний
- Большой
- Огромный
- Custom
Вы можете выбрать любой из этих предопределенных размеров или добавить собственный. Например, если мы выберем размер шрифта 20 пикселей, мы увидим изменения в редакторе.
Таким образом, вы можете легко изменять свои блоки и назначать им собственный размер шрифта.
1.2) Использование классического редактора
Если вы предпочитаете управлять типографикой через классический редактор, вам необходимо установить и активировать плагин Advanced Editor Tools (TinyMCE Advanced).
После того, как вы активировали плагин, откройте редактор содержимого, и вы увидите несколько дополнительных инструментов.
В раскрывающемся списке вы можете изменить тип и размер шрифта. Существует несколько шрифтов и размеров Google Fonts, из которых вы можете настроить свой сайт.
С помощью этих параметров вы можете выбрать любой абзац и выбрать любой шрифт и размер из раскрывающегося списка.
2) Вручную с помощью собственного кода CSS
Другой способ изменить шрифт в WordPress — использовать собственный код CSS. По умолчанию темы имеют определенный размер шрифта, который применяется по всему сайту. Однако иногда вы можете захотеть настроить их, чтобы придать своему сайту другой стиль.
Для этого сначала в панели управления WordPress перейдите в «Внешний вид »> «Настроить»> «Дополнительные CSS ».В этом разделе вы можете добавить собственный код и отредактировать свой сайт.
Изменить шрифт тела
Например, чтобы изменить размер шрифта основного текста для всего сайта на 16 пикселей, вам необходимо использовать этот код CSS:
кузов {
размер шрифта: 16 пикселей;
} Изменить шрифт абзаца
Точно так же, если вы ищете способ изменить размер шрифта абзаца до 16 пикселей, вам следует использовать этот код CSS:
p {
font-size: 16px;
}
Настроить шрифт заголовков
Кроме того, если вам нужно изменить размер шрифта заголовков, вы можете использовать следующий код:
.entry-content h3 {
font-size: 36px;
}
.entry-content h4 {
font-size: 30px;
}
.entry-content h5 {
font-size: 26px;
}
.entry-content h5 {
font-size: 22px;
}
.entry-content h6 {
font-size: 20px;
}
Это всего лишь примеры, поэтому не забудьте настроить размер шрифта в соответствии с вашими потребностями. Поскольку мы используем настройщик для внесения этих изменений, вы можете видеть изменения в реальном времени с правой стороны.
Когда вы будете довольны настройками, сохраните изменения и нажмите Опубликовать .
Изменить семейство шрифтов
Кроме того, чтобы изменить семейство шрифтов на всем сайте, вы можете использовать этот код:
* {font-family: "Verdana", Verdana, sans-serif} Звездочка (*) применит изменение ко всему сайту, поэтому, если вы просто хотите применить изменения к определенным страницам или сообщениям, удалите их из кода. Для получения дополнительной информации о шрифтах CSS посетите этот сайт.
Кроме того, вы также можете изменить стиль шрифта. Например, если вы хотите выделить заголовки 2 и 3 курсивом, используйте этот код:
h3, h4 {
стиль шрифта: курсив;
} Если вы хотите применить аналогичные изменения к своей теме, вы можете написать свой код прямо в файле style.css вашей дочерней темы. Имейте в виду, что при этом изменения будут применены ко всему сайту, поэтому перед продолжением убедитесь, что вы создали полную резервную копию своего сайта.
3) С плагином
Вы также можете изменить шрифт в WordPress с помощью специального плагина.В этом разделе мы покажем вам, как интегрировать Google Fonts с вашим сайтом. Первое, что вам нужно сделать, это установить и активировать плагин Easy Google Fonts.
После этого вы можете изменить шрифт своего сайта. Перейдите в Внешний вид> Настроить и с помощью Настройщика вы сможете управлять типографикой своего веб-сайта. С левой стороны вы увидите новую опцию настройки под названием Typography .
Выберите его, и вы увидите экран с несколькими опциями для изменения всей типографики абзацев и заголовков.
Допустим, вы хотите изменить шрифт абзаца, поэтому откройте параметр Изменить шрифт .
Оттуда вы можете изменить:
- Скрипт / подмножество
- Семейство шрифтов
- Толщина шрифта
- Оформление текста
- Преобразование текста
Если вам нужно изменить внешний вид шрифта, перейдите на следующую вкладку, где вы можете изменить:
- Цвет шрифта
- Цвет фона
- Размер шрифта .
- Высота строки
- Расстояние между буквами
Наконец, на вкладке «Позиционирование» вы можете настроить:
- Маржа
- Набивка
- Граница
- Радиус границы
- Дисплей
Смена шрифта
Эти параметры настройки отлично подходят для вывода вашей типографики на новый уровень.Например, предположим, что вы хотите изменить семейство шрифтов на своем сайте WordPress. На вкладке Styles выберите шрифт, который вы хотите использовать.
Если вы имеете в виду конкретное семейство шрифтов, вы можете использовать функцию поиска. Для этой демонстрации мы будем использовать шрифт Work Sans.
Поскольку мы используем настройщик WordPress для внесения этих изменений, каждое обновление будет отображаться в режиме предварительного просмотра. Например, когда мы меняем шрифт темы по умолчанию на Work Sans, мы можем видеть изменения в режиме реального времени.
Точно так же вы можете изменить начертание шрифта, оформление текста и преобразование, а также заголовки.
Когда вы закончите настройку шрифта абзаца, перейдите к параметрам шрифта заголовка 1. Вы можете выбрать любой заголовок из списка, но в этом уроке мы сосредоточимся на заголовке 1.
Как и раньше, мы изменим семейство шрифтов. В этом случае мы выберем Roboto Slab.
Следуя этому простому методу, вы можете изменить шрифт абзаца и заголовка.Поскольку этот плагин поставляется с большинством интегрированных шрифтов Google, у вас есть множество вариантов на выбор. Кроме того, параметры настройки стиля чрезвычайно просты в использовании, что делает весь процесс доступным для каждого пользователя.
4) Размещение собственного шрифта
Если у вас есть несколько пользовательских шрифтов на локальном компьютере, вы можете разместить их на своем веб-сервере. В этом разделе мы покажем вам, как вы можете разместить свой собственный шрифт и изменить типографику в WordPress.
Для этого вам потребуется доступ к файловому менеджеру вашего веб-сервера, чтобы создать собственные папки и загрузить шрифты.Если вы используете одну из самых популярных хостинговых компаний WordPress, у вас, вероятно, есть доступ к простой в использовании cPanel. В качестве альтернативы, если вы используете управляемую службу хостинга, такую как Kinsta или WP Engine, вам придется использовать FTP-клиент, такой как FileZilla, или специальный плагин для файлового менеджера.
Для этой демонстрации мы будем использовать промежуточную среду, поэтому изменение основных файлов и загрузка пользовательских файлов будет довольно простой задачей.
Перед загрузкой шрифтов непосредственно в папку темы, чтобы упростить управление, вы должны создать новую папку с именем fonts .Затем вы можете загрузить все свои пользовательские шрифты в эту папку для облегчения доступа.
После создания папки откройте ее. Здесь вы собираетесь загрузить файлы пользовательских шрифтов.
Теперь вам нужно найти шрифты, которые вы планируете использовать. Для этой демонстрации мы будем использовать Lato, файл шрифта из Google Fonts, но вы можете выбрать любой шрифт, который вам нравится.
После того, как вы выбрали шрифт, вы будете перенаправлены на его специальную страницу, где увидите кнопку Download family .
После нажатия этой кнопки семейство шрифтов будет загружено на ваш компьютер в виде файла .zip . Разархивируйте его и загрузите файлы в папку fonts .
Это первый шаг. Теперь давайте посмотрим, как сделать еще один шаг и интегрировать ваш шрифт в вашу тему.
Интегрируйте свой шрифт с CSS
Теперь вы можете начать интегрировать этот шрифт в свою тему с помощью небольшого количества настраиваемого CSS. Откройте WordPress Customizer , перейдите в раздел Additional CSS и скопируйте код CSS снизу.
@ font-face {
семейство шрифтов: «Лато»;
src: url («fonts / Lato-Medium.ttf») в формате («woff»); /* Средняя */
шрифт: нормальный;
стиль шрифта: нормальный;
}
@ font-face {
семейство шрифтов: «Лато»;
src: url («fonts / Lato-Bold.ttf») в формате («woff»); /* Средняя */
font-weight: жирный;
стиль шрифта: нормальный;
} Если вы посмотрите на код CSS, вы увидите, что в нем упоминаются три основных момента.
- Семейство шрифтов
- Исходный URL
- Толщина шрифта
Когда вы вставляете этот код CSS в настройщик, вам нужно будет обновить некоторые разделы в зависимости от выбранного шрифта.Во-первых, вам нужно обновить семейство шрифтов. В нашем коде Lato — это семейство шрифтов, поэтому вам нужно заменить его выбранным шрифтом. Вы можете найти семейство шрифтов в заголовке.
После этого нужно скорректировать путь к шрифту. Если вы выполнили шаги, описанные выше, вы загрузили файлы шрифтов в папку с именем fonts . Просто измените строку src: url («fonts / Lato-Bold.ttf» на fonts / your-font-name.ttf , , и все готово.
Кроме того, вы можете изменить толщину шрифта в соответствии с вашими потребностями. Если вы используете шрифт для абзацев, нормальная толщина шрифта подойдет, но вы также можете изменить значения.
Кроме того, вы можете изменить шрифт заголовка с помощью следующего кода CSS:
h2 {
семейство шрифтов: «Лато», Джорджия, с засечками;
} И если вы хотите изменить шрифт абзаца, используйте этот код CSS:
p {
font-family: 'Lato', Georgia, serif;
}
С другой стороны, если вам нужно изменить шрифт всего веб-сайта, используйте этот код CSS:
body {
font-family: 'Lato', Georgia, serif;
}
Таким образом, вы можете легко изменить шрифт в WordPress.Как видите, это удобный для новичков метод, который легко применить независимо от ваших знаний в области программирования.
5) Интеграция веб-шрифтов
Интеграция веб-шрифтов — еще один простой способ настроить шрифт в WordPress. Вместо того, чтобы размещать шрифты на нашем сервере, мы будем вызывать сторонние шрифты по уникальной ссылке, обслуживающей шрифт. Хорошая вещь в интеграции веб-шрифтов заключается в том, что вам не нужно вручную размещать какие-либо шрифты и полагаться на какое-либо программное обеспечение FTP.
Для интеграции веб-шрифтов сначала перейдите к Google Fonts и выберите шрифт и стиль, который вам нравится.
Справа вы увидите код для встраивания шрифта. Скопируйте это.
В нашем случае код шрифта:
Затем вам нужно отредактировать файл functions.php вашей темы, чтобы вызвать шрифт. Но перед этим придется скорректировать код. Все, что вам нужно, это URL-адрес семейства шрифтов, который в нашем случае:
https: // шрифты.googleapis.com/css2?family=Spartan
Получив URL-адрес, откройте файл functions.php вашей темы. Вы можете использовать дочернюю тему или плагин для изменения основных файлов темы. Затем вставьте следующий код.
function quadlayers_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css2?family=Spartan');
wp_enqueue_style ('шрифты Google');
}
add_action ('wp_enqueue_scripts', 'quadlayers_add_google_fonts'); ПРИМЕЧАНИЕ : Не забудьте изменить URL-адрес на выбранный вами шрифт.
После обновления файла вы успешно интегрировали шрифт с вашим сайтом. Теперь вы можете использовать код CSS, чтобы указать шрифт. Как и раньше, чтобы изменить шрифт основного текста, вы можете использовать этот код:
body {
font-family: 'Spartan', Georgia, serif;
}
После этого обновите семейство шрифтов в соответствии с вашим шрифтом Google, и все готово.
Мы видели разные способы изменения шрифта в WordPress.Но это не все. Вы также можете пойти дальше и настроить шрифты еще больше.
Как добавить пользовательские шрифты в WordPress
Смена шрифтов — хорошее начало, но если вы хотите выделиться среди конкурентов и создать уникальный веб-сайт, вы можете добавить на свой сайт собственные шрифты. Есть четыре способа интегрировать Google Fonts с установкой WordPress.
- Со специальным плагином шрифтов
- Изменение файла functions.php
- Редактирование заголовка.php файл
- Через файл style.css
Для получения дополнительной информации о том, как добавить пользовательские шрифты на ваш сайт с помощью каждого из этих методов, ознакомьтесь с нашим полным руководством.
Бонус: как изменить шрифт темы в определенных областях
Вместо изменения шрифта для всего сайта вы можете применить изменения к определенным областям. Для этого щелкните правой кнопкой мыши страницу, шрифт которой хотите изменить, и выберите Inspect .
С правой стороны откроется новая консоль.
Вы можете навести указатель мыши на элементы, чтобы увидеть точное значение CSS каждого из них.
В этом случае мы изменим шрифт заголовка (h2), чтобы класс CSS был entry-title .
Затем в панели управления WordPress перейдите в Внешний вид> Настройка> Дополнительный CSS и вставьте следующий код CSS, чтобы изменить шрифт заголовка сообщения.
ПРИМЕЧАНИЕ : Шрифт, который вы хотите использовать, уже должен быть интегрирован с вашим сайтом.
.entry-title {
семейство шрифтов: «Лато», Джорджия, с засечками;
} Просто настройте код шрифтом, который хотите использовать на своем веб-сайте.
Вот и все! Таким образом, вы можете легко изменить шрифт в определенных областях. Убедитесь, что вы используете правильный класс CSS, иначе он не сработает.
Как изменить цвета шрифта
Помимо изменения шрифтов, вы также можете изменить цвета шрифтов, чтобы создать уникальный сайт и предоставить посетителям лучший пользовательский интерфейс.Хорошей новостью является то, что вы можете добиться этого без использования каких-либо плагинов.
Давайте посмотрим, как можно изменить цвета шрифта на своем сайте с помощью простого кода CSS.
Допустим, у вас есть страница с несколькими заголовками вроде этого:
Чтобы изменить цвет заголовков, сначала нужно найти соответствующий класс CSS. Например, чтобы изменить цвет шрифта h3, вы должны найти его класс, щелкнув его правой кнопкой мыши и нажав Inspect .
В данном случае класс CSS — .вход-контент h3 .
После этого откройте настройщик WordPress, перейдите в раздел Additional CSS и вставьте следующий код CSS:
.entry-content h3 {
цвет: # f542f5;
} Как видите, цвет заголовка 2 изменился на красный.
Таким образом, вы также можете изменить все свои заголовки. Все, что вам нужно сделать, это заменить h3 на предпочитаемый вами тег заголовка.
В качестве альтернативы, если вы хотите изменить шрифт абзаца, используйте этот код CSS:
.entry-content p {
цвет синий;
} Используйте код как основу и выберите желаемые цвета для каждого раздела вашего сайта.
Вот и все! Вот как вы можете легко изменить цвета шрифта.
Как определить шрифты с веб-сайтов и изображений
Еще одна интересная возможность при просмотре веб-страниц — это возможность распознавать шрифты как с веб-сайтов, так и с изображениями.
Есть разные способы узнать, какую типографику использует сайт.Самый простой способ — использовать инструмент проверки браузера. Как только вы найдете шрифт, который вам нравится, просто щелкните правой кнопкой мыши текст, содержащий шрифт, и перейдите к Inspect (в некоторых браузерах вам может потребоваться перейти к Web Developer> Developer Tool ). Вы увидите, что элемент будет выделен, и вы сможете увидеть стили и макеты в инспекторе.
После этого перейдите на вкладку Computed и найдите поле Font-Family , где вы увидите шрифт веб-сайта.
Кроме того, вы можете идентифицировать шрифты из изображений с помощью инструмента WhatTheFont. Для получения дополнительной информации о том, как получить информацию о шрифтах как с веб-сайтов, так и с изображениями, мы рекомендуем вам ознакомиться с нашим руководством по идентификации шрифтов.
Заключение
В целом, настраивая типографику на своем сайте, вы можете придать своему сайту другой стиль и улучшить взаимодействие с пользователем на своем сайте, чтобы выделиться среди конкурентов.
В этом руководстве мы рассмотрели различные способы изменения шрифта в WordPress:
- Редактор по умолчанию (Гутенберг и классический редактор)
- Пользовательский код CSS
- С плагином
- Размещение собственного шрифта
- Интеграция веб-шрифтов
Самый простой способ из списка — использовать редактор Gutenberg или классический редактор.Он позволяет изменять шрифты в несколько щелчков мышью и видеть изменения в режиме реального времени. В качестве альтернативы, если вы хотите настроить размер, стиль и цвет шрифта, вы можете использовать код CSS.
Еще одно отличное решение — использовать специальный плагин. Без написания кода вы можете изменить шрифт своего сайта через настройщик и получить полный контроль над типографикой вашего сайта.
Размещение собственных веб-шрифтов также является хорошим вариантом, если у вас есть файлы шрифтов. С другой стороны, если вы предпочитаете не размещать шрифты на своем сервере, интеграция веб-шрифтов — это простой способ настроить шрифты.Основное преимущество этого метода заключается в том, что вы должны размещать шрифты или полагаться на программное обеспечение FTP. Однако имейте в виду, что вызов веб-шрифтов может увеличить количество HTTP-запросов на вашем сайте, поэтому вам нужно будет оптимизировать запросы, чтобы избежать проблем с производительностью и скоростью.

 Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.
Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.

 Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.



 Таким образом, вы можете настроить шрифт, а также цвет текста, цвета диаграммы и гиперссылки.
Таким образом, вы можете настроить шрифт, а также цвет текста, цвета диаграммы и гиперссылки.