Как сделать подчеркивание в Word без слов для заполнения данных
Здравствуйте, читатели блога iklife.ru.
Сегодня мы снова говорим о текстовом редакторе Word и его возможностях. В предыдущих статьях мы разбирались, как делать гиперссылки и сноски внизу страницы, добавлять формулы и устанавливать поля на страницах. Все эти материалы вы можете найти на нашем сайте и изучить их в любое время. Сегодня наша задача – понять, как сделать подчеркивание в Word без слов и под текстом, и потренироваться на конкретных примерах.
Подчеркивание под буквами и между словами
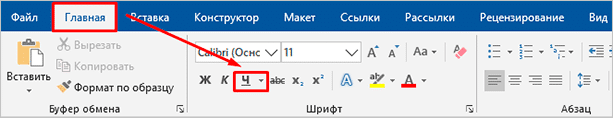
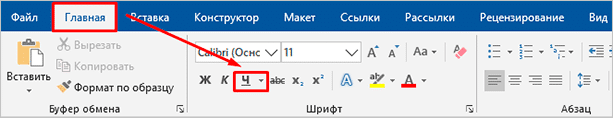
Подчеркнуть текст в Word легко. В новых версиях редактора нужная нам опция находится во вкладке “Главная” в блоке “Шрифт”.


Работать с ней можно 2 способами:
- Сначала печатаем текст, затем выделяем нужный фрагмент и нажимаем на букву “Ч” в панели инструментов.
- Сразу нажимаем на нужную опцию и потом набираем слова, которые нужно подчеркнуть. Чтобы вернуться к обычному написанию, еще раз нажимаем на букву “Ч”.
Когда подчеркивание активно, опция на панели инструментов выделяется серым цветом.


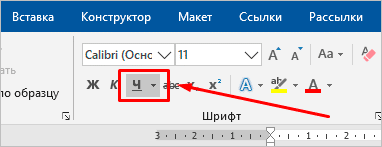
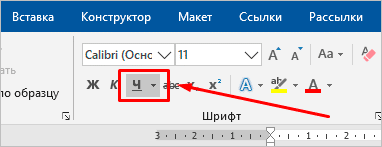
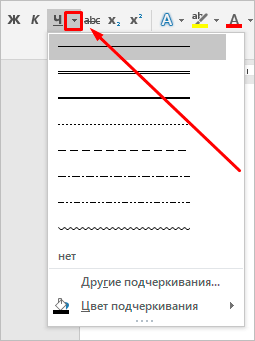
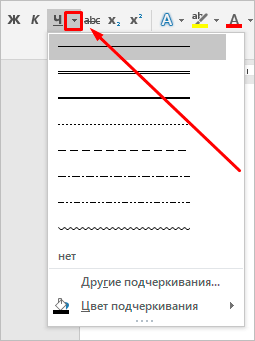
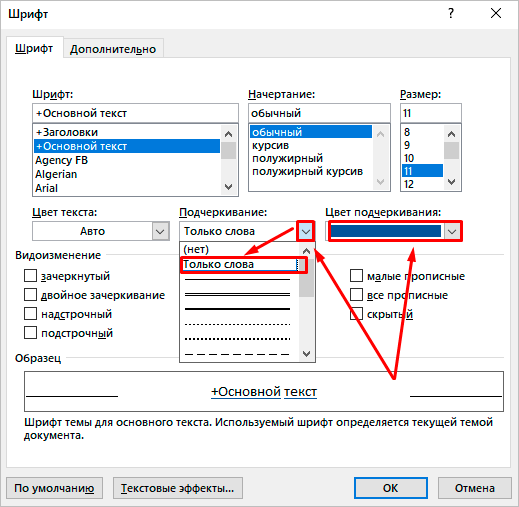
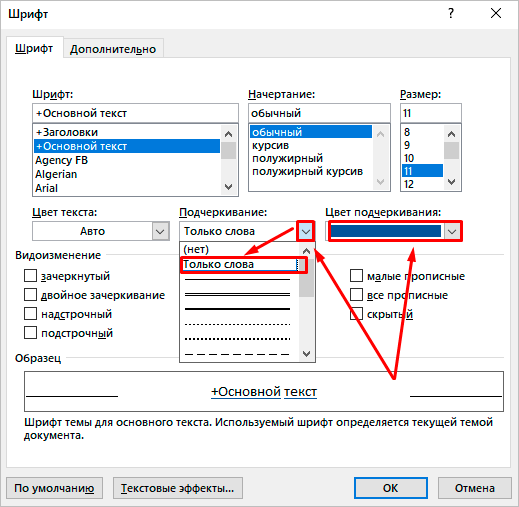
В большинстве случаев нам требуется обычная черная сплошная черта для выделения определенного слова или фразы, но иногда нужно выполнить двойное подчеркивание, применить волнистую или пунктирную линию. Чтобы выбрать один из таких нестандартных вариантов, нажимаем на черный треугольник рядом с буквой “Ч”.


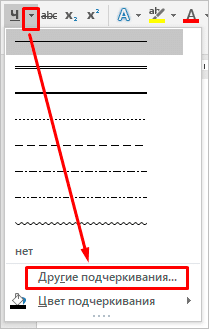
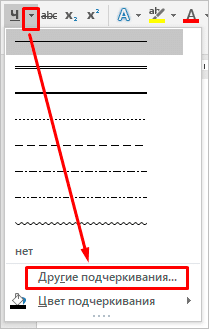
Если выбрать предпоследний пункт этого контекстного меню, то увидим все доступные настройки.


В открывшемся окне можно попросить программу выделять только слова без пробелов, а также выбрать цвет линий. Если вы не знали о таких возможностях редактора, то поэкспериментируйте прямо сейчас на своем компьютере, чтобы запомнить, как это работает.


Подчеркивание без слов
Иногда нам нужно нарисовать черту снизу строчки, но ничего над ней пока не писать. Это актуально для всевозможных бланков, где мы оставляем пустое место для дальнейшего заполнения в электронном или распечатанном документе.
Если мы попробуем сделать это по описанным выше алгоритмам, то ничего не получится. Просто так подчеркивать пробелы программа откажется. Поэтому придется прибегать к определенным хитростям.
Используем знак нижнего подчеркивания
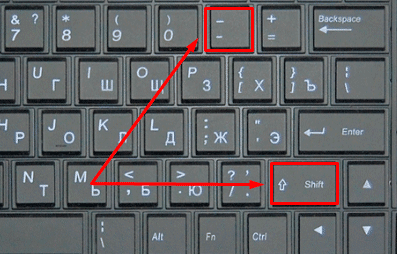
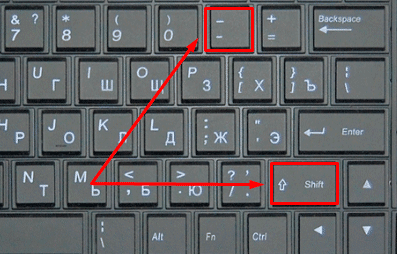
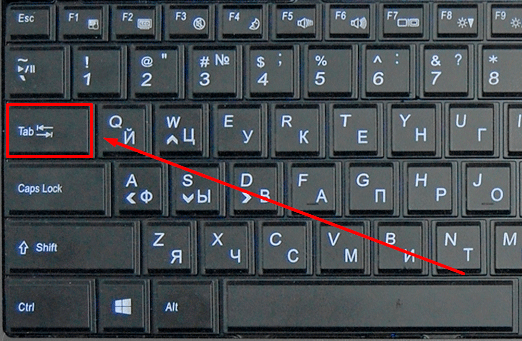
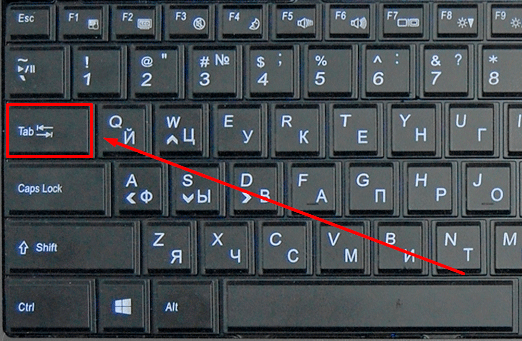
На мой взгляд, это самый простой способ. Чтобы его применить, мы смотрим, где на клавиатуре находятся знаки дефиса и нижнего подчеркивания. Обычно они располагаются рядом с цифрой 0.
Теперь устанавливаем курсор в то место, где будет начинаться подчеркнутая область, и, зажимая клавишу Shift вместе с клавишей дефиса, делаем сплошную длинную полосу.


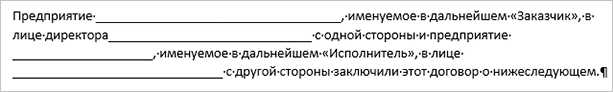
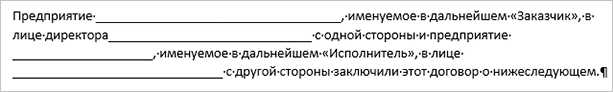
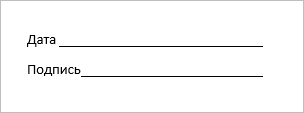
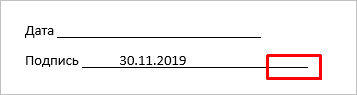
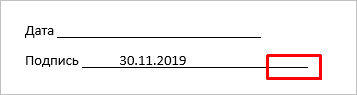
Такой способ хорошо подходит, когда нужно оставить пустое место в середине текста, потом распечатать документ и заполнить его вручную. Образец на скриншоте.


Если мы попытаемся писать на подчеркнутой строке в электронном виде, то полоса будет отодвигаться вправо, и придется ее удалять. Если вы готовите файл для себя, то ничего страшного в этом нет, а вот если его должны заполнять другие люди, то они могут запутаться и не понять, как именно поступать с подчеркнутым пустым местом.
Также данная комбинация клавиш позволяет делать сплошную длинную жирную черту. Для этого нужно нажать ее не менее 3 раз и затем перенести курсор на следующую строку при помощи клавиши Enter. Если такой эффект не нужен, то смещаться вниз или вверх придется двойным щелчком мыши.


Пустая строка при помощи табуляции
Кликаем по букве “Ч” в панели инструментов или нажимаем одновременно “Shift + U”, а затем несколько раз жмем на клавишу Tab.


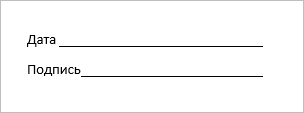
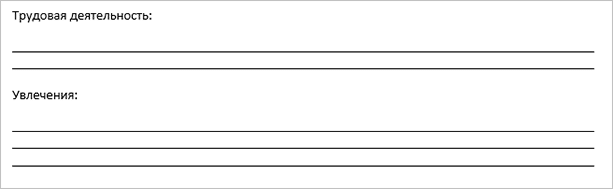
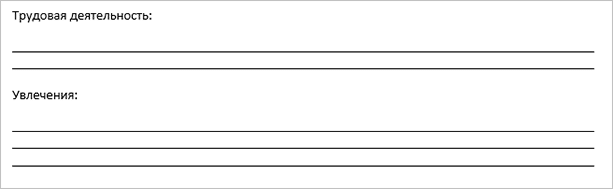
Этот способ хорошо подходит, когда нужно вставить одинаковые черточки внизу строки для дальнейшего заполнения, как показано ниже.


Если мы захотим напечатать текст на отведенном месте в электронной версии файла, то подчеркивание продолжится дальше по строке, и его желательно будет убрать, чтобы сохранить аккуратный вид документа.


Применяем пробелы
Похожего эффекта можно добиться при помощи клавиши “Пробел”, но в этом способе есть одна тонкость. Если мы просто попытаемся печатать пробелы, включив подчеркивание на панели инструментов, то ничего не получится, на листе будут оставаться просто пустые места.
Чтобы получить желаемый результат, в конце будущей черты нужно написать букву, цифру или хотя бы поставить точку, тогда мы увидим подчеркивание.


Используем таблицы
Предыдущие варианты удобно использовать для дальнейшего распечатывания файлов и заполнения их вручную. Способ, который я сейчас покажу, более сложный, но, на мой взгляд, он лучше всего подходит, когда нужно вставить в текст сразу много пустых строк для электронного или ручного заполнения бланков.
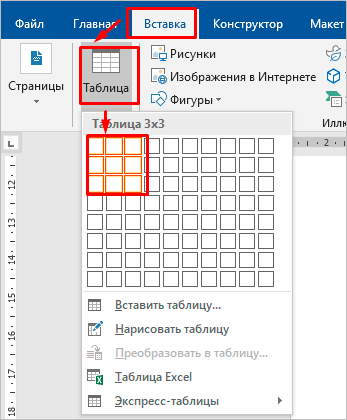
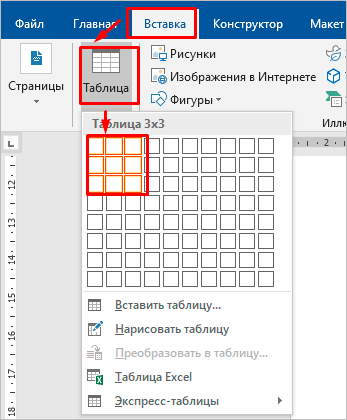
Внимательно повторяйте действия за мной, чтобы не запутаться. Установите курсор в нужное место и добавьте таблицу в документ.


Выберите количество строк, которое необходимо оставить пустыми. Количество столбцов роли не играет.
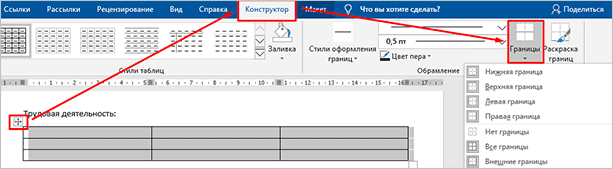
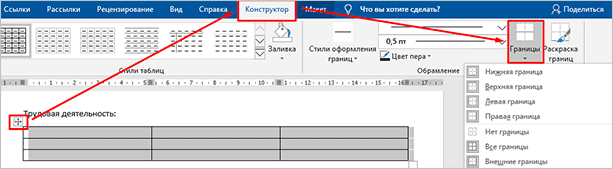
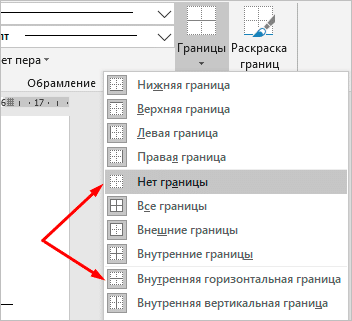
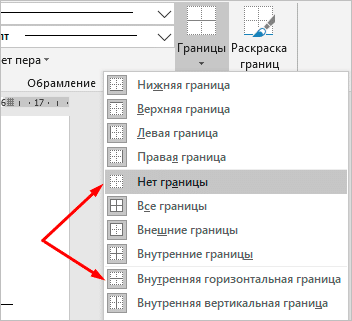
Теперь выделяем только что созданный объект и во вкладке “Конструктор” находим опцию “Границы”.


Сначала я убираю все поля, а затем оставляю только горизонтальные линии.


Вот что у меня получилось.


Рисуем линии
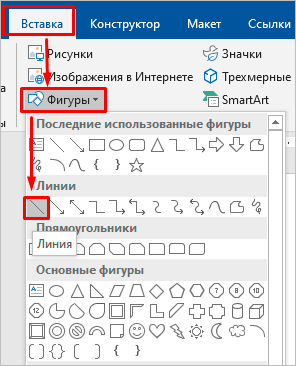
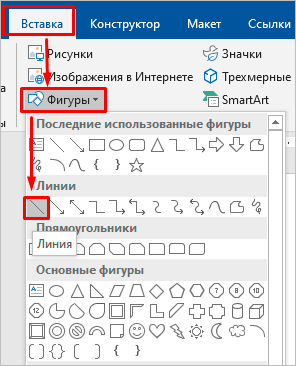
Этот способ мне кажется не очень удобным, но в некоторых случаях он может пригодиться, поэтому его я тоже покажу. Идем во вкладку меню “Вставка”, “Фигуры”. Здесь нас интересует прямая линия.


Вместо курсора перед нами появляется черный крестик. Тянем его, зажав левую кнопку мыши, чтобы получить полоску в нужном месте. Чтобы она наверняка получилась горизонтальной, зажимаем Shift.
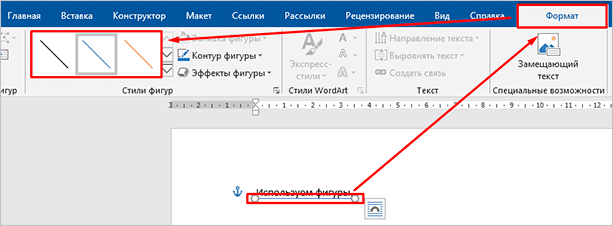
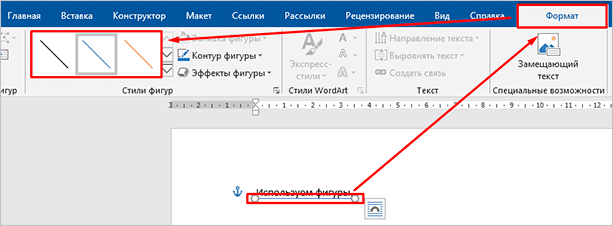
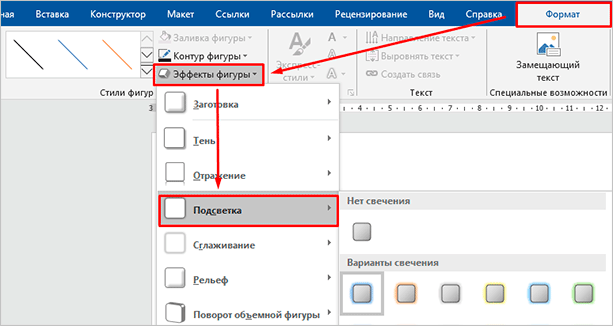
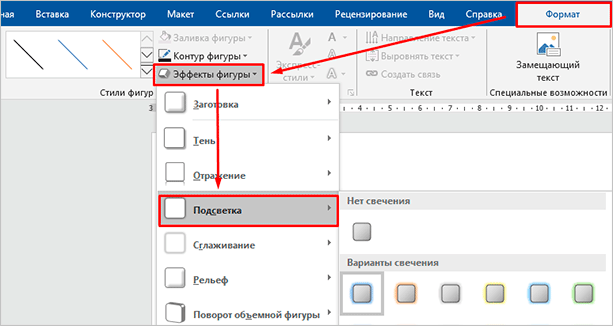
По умолчанию цвет линии синий. Чтобы изменить его, выберите другой стиль на панели инструментов во вкладке “Формат”.


Фишка такого подчеркивания в том, что можно применить разнообразные спецэффекты, например, подсветку, а также легко сделать верхнее надчеркивание над строкой.


Заключение
Мы с вами разобрали способы подчеркнуть фрагмент текста и пустое место в документе Word. Каким бы вариантов вы ни пользовались, в любое время можно убрать нарисованную линию. Для этого выделите ее мышкой и нажмите кнопку Del на клавиатуре. Также можно скопировать подчеркивание в другое место на странице.
Надеюсь, у вас все получилось. Если что-то осталось непонятным, пишите вопросы в комментариях, я постараюсь помочь.
Сохраняйте статью в закладки и на своей странице в любимой соцсети, чтобы не потерять и быстро вернуться к инструкции в нужный момент.
Подпишитесь на новости блога iklife.ru и сможете овладеть многими программами на высоком уровне, узнаете обо всех возможностях, облегчите себе работу с информацией в интернете и офлайн.
А на сегодня у меня все. До новой встречи, друзья.
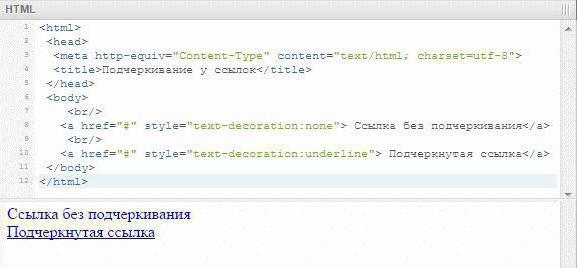
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a { text-decoration: none; }
a { text-decoration: none; } |
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href=’google.com’>Google</a>
<a href=’google.com’>Google</a> |
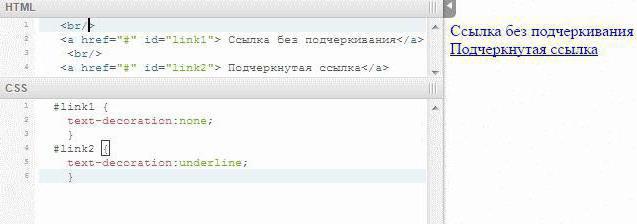
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link { text-decoration: none; } #link { text-decoration: none; } .some-block a { text-decoration: none; }
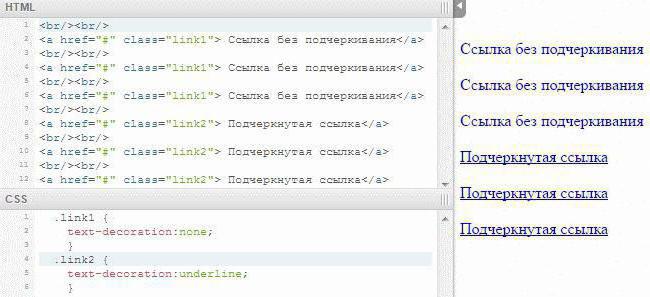
.link { text-decoration: none; }
#link { text-decoration: none; }
.some-block a { text-decoration: none; } |
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover, .link:focus { text-decoration: underline; color: red; } .link:focus { outline: none; //убираем обводку color: red; } .link:focus { outline-color: brown; //меняем цвет обводки color: red; }
.link:hover, .link:focus { text-decoration: underline; color: red; }
.link:focus { outline: none; //убираем обводку color: red; }
.link:focus { outline-color: brown; //меняем цвет обводки color: red; } |
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperCommentsКак в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
.link-blok a{ text-decoration:none; }
.link-blok a{ text-decoration:none; } |
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?a{ text-decoration:none; }
a{ text-decoration:none; } |
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
.link-blok a:hover{ text-decoration:none; }
.link-blok a:hover{ text-decoration:none; } |
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Как через CSS убрать подчеркивание ссылок? Пособие для новичка :: SYL.ru
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностью убрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:

- непосредственно к тегу ссылки в HTML назначить атрибут style, в котором прописать: text-decoration: none;
- назначить ссылке id и применить к нему аналогичные свойства;

- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSS убрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Как убрать или поставить черту в документе Word
Данная статья рассматривает периодически возникающую проблему самопроизвольного появления черты в документе. Если вы попали сюда из поисковой системы с вопросом «Как в ворде удалить жирную черту», «ворд как удалить черту на странице», «как убрать линию в документе word» или подобными, то вы пришли по адресу. Можете сразу переходить к разделу Удаление. Именно там вы узнаете, как же, наконец, избавиться от этой надоедливой черточки.
А если же вы искали «Как сделать в ворде черту в документе», «Как сделать длинную сплошную черту»
Добавление
Удаление
Добавление
Иногда в документе требуется отделять что-либо горизонтальной чертой. Многие ошибочно полагают, что если прочертят на всю строку знак подчеркивания «_» или дефиса «-«, то визуально черта получится, а значит все хорошо. На деле это не так, потому что при изменении размеров шрифта, полей или других видов форматирования, данная псевдочерта изменится и будет либо длинней, либо короче требуемой.
Word имеет свои инструменты для этого. Итак, для начала убедитесь, что в настройках стоит галочка, которая позволяет реализовать желаемое.
Для Word 2003 и ниже:
Зайдите в меню «Сервис» и выберите команду «Параметры автозамены» . В диалоговом окне «Автозамена» выберите вкладку «Автоформат при вводе» . Поставьте галочку с опцией «Линии границ».

Для Word 2007 и выше:
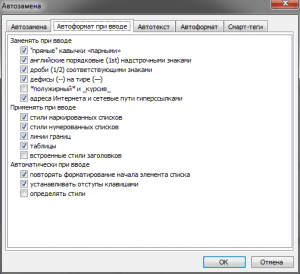
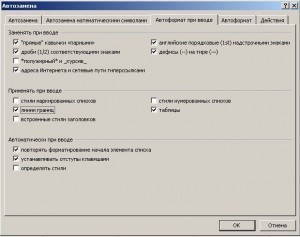
Нажимаем кнопку «Officce » и выбираем «Параметры Word». В появившемся окне пункт «Правописание» и нажимаем кнопку «Параметры автозамены» . В диалоговом окне «Автозамена» выберите вкладку «Автоформат при вводе» . Поставьте галочку с опцией «Линии границ».

Теперь для установки черты мы можем использовать следующие способы:
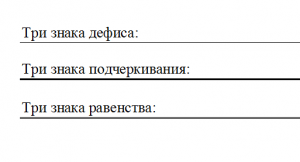
- Введите три подряд «-» (три дефиса) и нажмите Ввод (Enter) — дефисы преобразуются в неразрывную тонкую линию на всю ширину страницы
- Введите три подряд «=» (три знака равенства) и нажмите Ввод (Enter) — знаки равенства преобразуются в двойную неразрывную черту на всю ширину страницы
- Введите три подряд «_» (знака подчеркивания) и нажмите Ввод (Enter) — знаки подчеркивания преобразуются в неразрывную жирную линию на всю ширину страницы
Но есть и еще один интересный способ, который ставит не сплошную, а пунктирную черту на всю ширину листа.
- Введите три подряд «*» (три звездочки) и нажмите Ввод (Enter) — дефисы преобразуются в пунктирную линию на всю ширину страницы

Удаление
Иногда так происходит, что в документе образуются лишние линии. Убираются они достаточно просто.
Для Word 2003 и ниже:
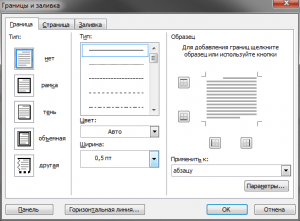
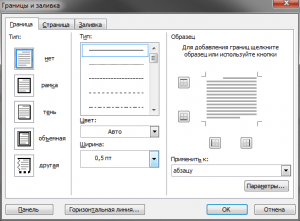
Поставьте курсор над этой линией, затем зайдите в меню Формат и выберите команду Границы и заливка и во вкладке Граница щелкните по самому верхнему типу границ: нет. Нажмите «ОК». Линия исчезнет.

Для Word 2007 и выше:
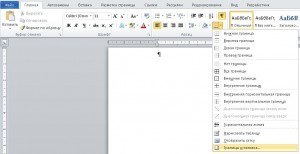
Поставьте курсор над этой линией, затем в ленте выберите команду «Границы и заливка»

и во вкладке Граница щелкните по самому верхнему типу границ: нет. Нажмите «ОК». Линия исчезнет.

Как в Word-е удалить черту, которая возникает, если провести нижнее подчеркивание шириной во всю строку и нажать enter?
В ворд 2007 слева появляется менюшка (значок с молнией) через которую это дело легко убирается.
в ворде и 2003 и 2007 есть в конце этой линии стрелка наводишь туда курсор, появляется молния, кликаешь туда и отменяешь линию. еще можно нажать на саму линию. тогда появится эта линия в такой рамочке. и после этого нажимаешь Backspace или Delete. успехов Вам.
установите курсор на данную линию. Далее в блоке Шрифт нажмите на «Границы» и выберите «без границ». а в будущем не соглашайтесь на автозамену нижнего подчеркивания на создание линии.
Установите курсор на данную линию. Далее в блоке «Абзац», нажмите на «Границы» и выберите «без границ».
Как сделать и убрать подчеркивание ссылок в css

От автора: перед тем, как прийти к вопросу как стилизовать подчеркивание ссылок, мы должны ответить на вопрос: нужно ли нам подчеркивание? В графическом дизайне подчеркивания обычно рассматриваются как примитивный элемент. Есть более красивые способы сделать акцент, установить иерархию и разграничить названия.
«Практическая типография» на Butterick: Если вы чувствуете желание акцентировать что-то, используйте жирный шрифт или курсив. В особых ситуациях, таких как заголовки, вы также можете рассмотреть возможность использования всех заглавных букв, маленьких заглавных букв или изменения толщины. Не уверены? Я предлагаю вам найти книгу, газету или журнал, в которых акцентируется текст.
Но в Интернете все по-другому. Гиперссылки являются важной частью Интернета; и с самого начала интернета они были подчеркнуты. Это общепризнанное соглашение. Значение кристально ясно — подчеркивание означает ссылку.
Тем не менее, большое количество популярных веб-сайтов убрало подчеркивание: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia. Когда в 2014 году Google удалили подчеркивания со страницы результатов поиска, их ведущий дизайнер Джон Уайли заявил, что это создало более чистый вид. Тем не менее, на большинстве этих сайтов сохранилось с небольшими различиями выделение традиционным сине-голубым цветом (#0000EE), который был цветом браузера по умолчанию с самого начала Интернета. Хотя это обеспечивает для большинства пользователей визуальную подсказку, этого может быть недостаточно для обеспечения соответствия доступности WCAG.
Цвет не должен использоваться в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента. — WCAG 2.1

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееWCAG не обязывает строго использовать подчеркивания для ссылок, но рекомендует их. Пользователи-дальтоники должны иметь возможность различать ссылки. Вы можете выделить их другими способами, например, жирным шрифтом font-weight. Или вы могли бы сохранить эту старую визуальную доступность. Но если мы собираемся использовать подчеркивание, мы хотим, чтобы оно выглядело красиво. Марчин Вичари, дизайнер из Medium, описал идеальное подчеркивание как:
[…] видимое, но ненавязчивое — позволяющее людям понять, на что можно нажимать, но не обращающее на себя слишком много внимания. Оно должно располагаться на правильном расстоянии от текста, удобно помещаясь позади текста, когда это же место должны занять выступающие части букв.
Для достижения этого традиционно требовались хитрости CSS.
Хаки, которые мы использовали
С этим трюком должны быть знакомы все разработчики — с помощью :border-bottom. Имитируя подчеркивание с помощью border-bottom, мы получаем контроль над цветом и толщиной. Эти псевдо-подчеркивания имеют одну проблему: слишком большое расстояние от текста. Вы могли бы потенциально решить эту проблему с помощью line-height, но и это имеет свои недостатки. Аналогичная техника использует box-shadow. Марчин Вичари впервые применил самую сложную технику, которая использовала background-image для имитации подчеркивания. Это были полезные хаки, но, к счастью, они больше не нужны.
Стилизация реальных подчеркиваний
Наконец, мы можем обозначить ссылки без ущерба для стиля благодаря двум новым свойствам CSS.
text-underline-offset контролирует положение подчеркивания.
text-decoration-thickness контролирует толщину подчеркивания.
Согласно блогу WebKit: Вы также можете указать from-font для обоих этих свойств, что задает получение соответствующего показателя из файла используемого шрифта.
UX- агентство Clearleft смело использует (псевдо) подчеркивания, четко обозначая ссылки с помощью красочных стилей. Вот один из примеров искусственного подчеркивания:
a { text-decoration: none; border-bottom: #EA215A 0.125em solid; }
a { text-decoration: none; border-bottom: #EA215A 0.125em solid; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОбратите внимание, что это псевдо-подчеркивание явно ниже выступающей части буквы «у»:
Вот тот же параграф при использовании DevTools для применения того же стиля к реальному подчеркиванию с новыми свойствами CSS:
a { text-decoration-color: #EA215A; text-decoration-thickness: .125em; text-underline-offset: 1.5px; }
a { text-decoration-color: #EA215A; text-decoration-thickness: .125em; text-underline-offset: 1.5px; } |
Вы заметили, что я использую в этом примере кода единицу em. Спецификация настоятельно рекомендует использовать ее, а не пиксели, чтобы толщина соответствовала шрифту. Эти свойства уже реализованы в Safari и появятся в Firefox 70.
С переходом браузера Microsoft Edge на Chromium мы, наконец, получим кросс-браузерную поддержку для свойства text-decoration-style, которое предлагает варианты: solid (по умолчанию), double, dotted, dashed и wavy. В сочетании эти новые свойства открывают целый ряд возможностей.
Возможно, это самое большое обновление для подчеркивания в Интернете, и при этом разработчикам нет необходимости что-либо делать. В старые добрые времена выступающие части букв бесцеремонно обрезались подчеркиванием, что было далеко не элегантно. Разработчики привыкли обходить этот недостаток, применяя text-shadow соответствующий цвету фона. text-decoration-skip-ink дает лучший способ создать разрывы подчеркивания вокруг выступающих частей.
Значение по умолчанию auto (слева) и значение none (справа)
Удобно, это установлено как новое значение по умолчанию для подчеркиваний; это означает, что внешний вид подчеркиваний улучшился, в то время как большинство веб-разработчиков даже не знают, что это свойство существует. Если вы хотите, чтобы подчеркивание пересекало выступающие части букв, вы можете установить для этого свойства — none.
Автор: Ollie Williams
Источник: https://css-tricks.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
CSS3. Основы
Прямо сейчас изучите CSS3 с нуля!
Смотреть