Как увеличить скорость передачи данных через ADSL


Технология широкополосного высокоскоростного доступа через телефонные линии — ADSL изначально считалась переходной от древнего Dial-Up к более-менее современной уже технологии FTTB ETTH, и никто не думал что она будет жить так долго. Тем не менее АДСЛ живет и в бозе почить пока еще не собирается. С его помощью подключают частный сектор на окраинах мегаполисов. А в городках поменьше и в сельской местности это вообще может быть единственная высокоскоростная технология. И даже несмотря на это, качество услуг, предоставляемых через имеющиеся телефонные линии, с каждым годом падает, денег на обслуживание ЛКС выделяется все меньше, вплоть до того, что даже полевик для ремонта линейные бригады иногда не получают по месяцу и больше. С кабельными повреждениями ситуации порой ещё хуже. Провайдеры стараются при минимальных затратах выжать максимальную прибыль и при этом «сделать хорошую мину при плохой игре»: устанавливаются короткие контрольные сроки устранения повреждений, гоняются из угла в угол монтёры, выставляются более помехоустойчивые профили на станционном оборудовании.
Максимальная скорость закачки через ADSL, согласно спецификациям, 24 мегабита в секунду. Реально ли она достижима? Да, её можно достичь, но только на коротких линиях очень хорошего качества. Но только вот стоит ли с этим заморачиваться? Дело в том, что операторы связи тоже не дураки и тарифные планы делают такие, которые может потянуть обычная телефонная линия — зачастую, максимум до 8 или даже до 6 Мб/с.


Соответственно, даже если на линии будет 20-21 Мегабит в секунду, больше тарифа разогнаться всё равно не получится. А вот если у оператора есть своя файлообменная сеть, либо есть какие-то интересные внутренние ресурсы типа игровых серверов и торрент-порталов, то тогда смысл есть.
У технологии ADSL есть 2 основных фактора, от которых зависит скорость:
— Настройка оборудования доступа
— Качество линии связи
Между собой они тесно взаимосвязаны. На идеальной линии зарезать скорость до минимума с одной стороны и как бы оптимально не было сконфигурировано оборудование — «бутылочным горлышком» будет еле-еле живая линии. Поэтому подход должен быть комплексным.
Настройка оборудования ADSL на максимальное быстродействие:
Что представляет собой линия АДСЛ? Это два модема, соединённые между собой телефонной линией. Один стоит у абонента, другой — на стороне провайдера. Когда Вы дома включаете модем — он согласует параметры сигнала и скорость со станционным собратом. Эта процедура называется HandShake (англ.,рукопожатие). После чего линк поднимается на лучших значениях из полученных.
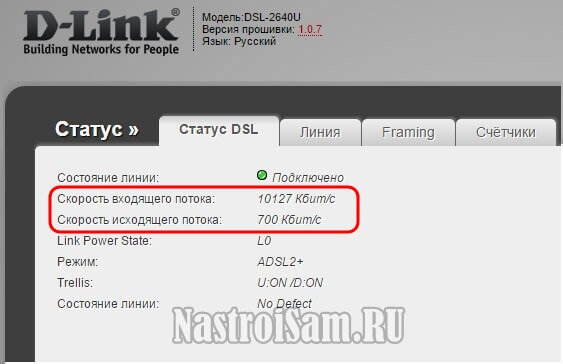
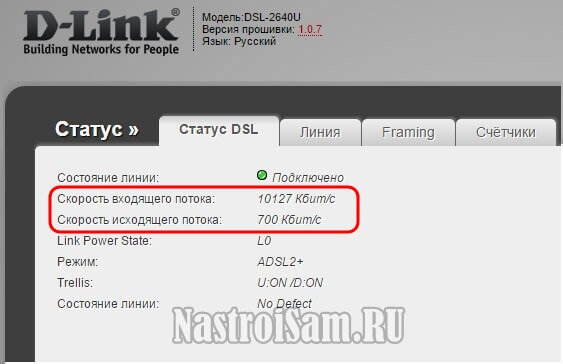
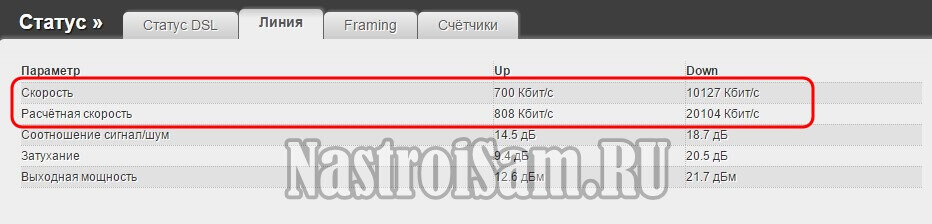
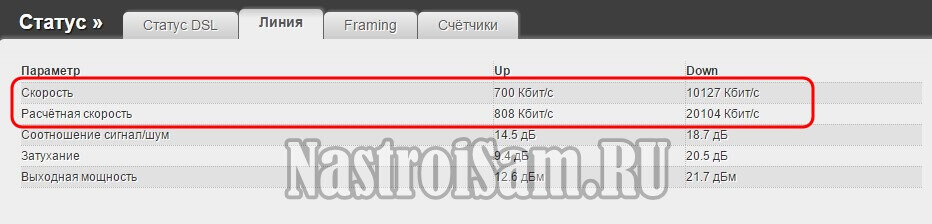
Текущую скорость ADSL соединения Вы можете посмотреть в веб-интерфейсе своего модема на страничке статуса. К пример, так она выглядит на D-Link DSL-2640U:


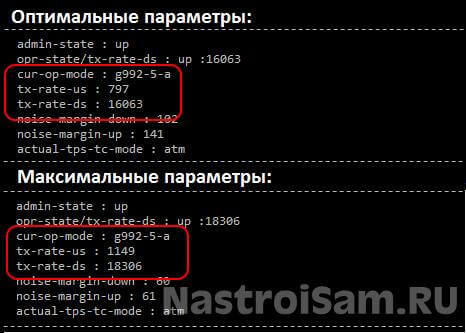
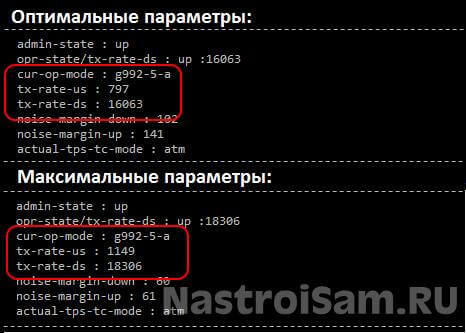
На некоторых моделях модемов есть возможность просмотра более расширенной информации:


Тут немалую роль играет конфигурация устройство с обоих концов линии. Обратите внимание на параметр «Расчётная скорость», она значительно больше скорости соединения. Это значит, что у линии ещё есть определённый ресурс, который можно использовать. Конечно не факт, что Вы сможете достигнуть тех значений, что рассчитал модем, но половину от этой разницы выжать вполне реально.
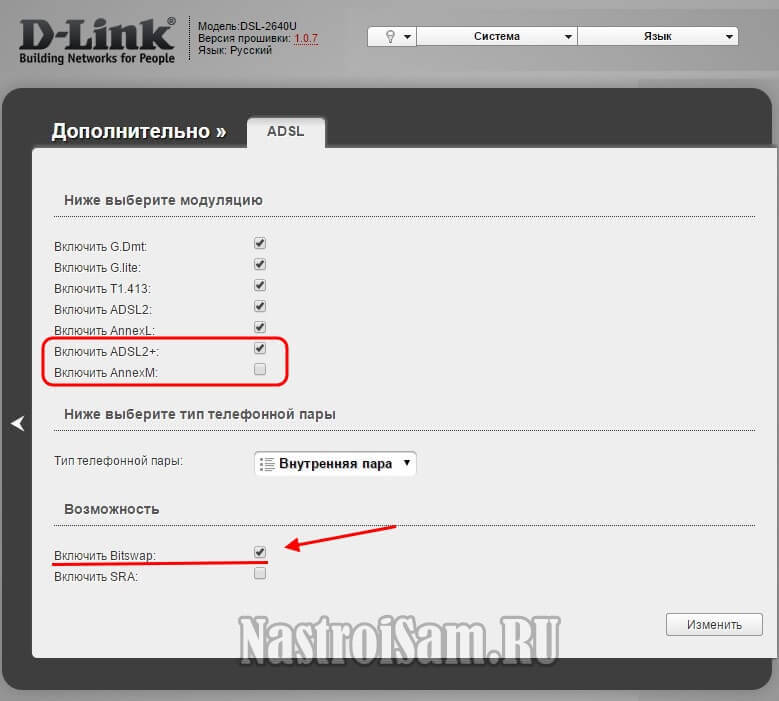
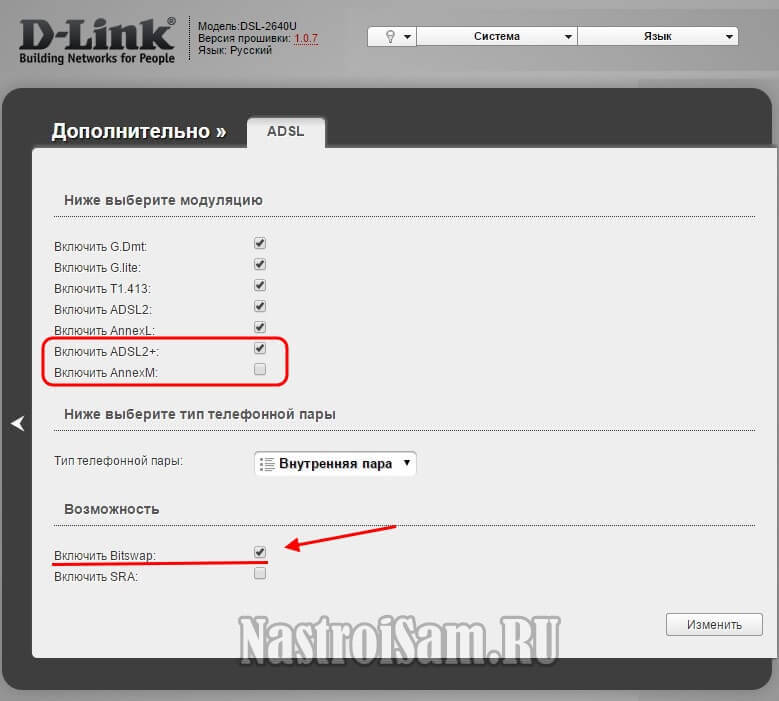
Сделать это можно только в том случае, если правильно сконфигурировано оборудование. Со стороны абонентского устройства, доступных настроек очень мало:


Фактически Вы можете только изменить используемую модуляцию — например оставить только ADSL 2+. Если Вам нужна большая скорость отдачи — поставьте так же галку на AnnexM. Но опять же эти модуляции должны быть включены и на станционном модеме, в противном случае согласование не пройдёт, линк не поднимется, а значит и толку от этих действий не будет никакого. Поэтому надо созвониться с технической поддержкой своего оператора связи и пообщаться с ними. Причём сначала придётся пройти «фильтр» первой линии и любыми судьбами связаться с инженерами, которые непосредственно занимаются станционным оборудованием и выставляют на портах скоростные профили.
Вот тут стоит сказать отдельное слово о взаимоотношениях с технической поддержкой провайдера. Во-первых, там работают люди и где один человек легко поможет, другой может просто отказать и всё тут. Во-вторых, есть определенные регламенты, которые сотрудники должны соблюдать. И тут как ни упрашивай, больше чем можно — не получите.
Если Вы сможете найти общий язык со специалистом, то он может подобрать Вам оптимальный профиль, либо максимальный. Примерно так это выглядит на станционном DSLAM:


Хотя выжимать максимум я бы не советовал — Вы проиграете в помехоустойчивости и при возникновении помех на линии будете терять линк. Лучше пусть соединение будет чуть медленнее, но зато — стабильнее.
Ещё одна хитрость — можно попросить сотрудников поддержки включить режим Fast Mode на Вашем порту. Простыми словами — это профиль на DSLAM отключенной коррекцией ошибок. За счёт этого пинг на последней миле становиться чуть-чуть меньше и скорость отклика соответственно увеличивается.
Проверка и ремонт телефонной (выделенной) линии
Прежде всего запомните — Всё что идёт до дома (квартиры) — это зона ответственности провайдера. А вот уже проводка по дому или квартире — за это уже отвечаете Вы. Тут, конечно, тоже есть свои нюансы. Например, если магистральный кабель старый, то шансов на его замену практически нет. На моей памяти случаи замены кабеля можно пересчитать по пальцам. В основном делается только ремонт, замена кабельных муфт и т.п.
Непросто дело обстоит и последним участком от распределительной коробки до Вас.
Если Вы живёте в частном доме с воздушным вводом кабеля, то как я уже сказал выше, добиться от монтёра замены полевика иногда может быть ой как не просто. Да и сам полевик (кабель П-274, П-274М и П-279) в последнее время не отличается хорошим качеством. Поэтому, любыми судьбами добивайтесь замены на новый кабель — ТЦППт, ещё иногда называемый «цифровым»:


С его помощью мы смогли однажды подключить абонента на расстоянии 5 километров от станции и при этом обеспечить ему скорость около 6 Мб/сек. Для такой длины это просто идеальная скорость.
В многоэтажном доме, от от коробки КРТ до розетки в квартире обычно кидается так называемая «Лапша» — кабель ТРП, ТРВ и т.п. Я её вообще не люблю — плохой, ненадёжный и ломкий кабель. Лучше купите сами двухпарную витую пару UTP-2x2xo.5. Во-первых — это более надёжный кабель. Во-вторых, в нём будет вторая, резервная пара. И в третьих — её можно будет обжать в телефонный коннектор RJ11 и воткнуть в ADSL-сплиттер. Этим Вы исключите ещё одно слабое звено — телефонную розетку.
Если розетка уже стоит, но старого образца с переходником под «евро»-разъём RJ11 — лучше замените её на новую:


Переходники обычно очень низкого качества, часто выходят из строя. Да и сами розетки через 10-15 лет работы начинают портачить из-за грязных и окисленных контактах.
По квартире проводка должна быть целой и без скруток. Чем больше было повреждений и скрученных соединений, тем хуже будет качество линии и ниже скорость передачи данных ADSL линии. Если провод старый, да ещё на нём пара-тройка скруток — лучше замените на новый. Для этого витая пара тоже отлично подходит.


Как вариант, можно использовать 2-х парный КПСВ (однопарный не советую — хлипковат на мой взгляд).
Запомните, только хорошая линия с хорошим, целым кабелем может обеспечить отличную скорость Интернета ADSL и наилучшее качество высокоскоростного канала связи.
P.S.
Если Вы до сих пор пользуетесь USB ADSL-модемом вроде такого или похожего:


То лучше потратьте немного денег и купите нормальный роутер с модулем Wi-Fi:


Поверьте — оно того стоит. USB-модемы используют эмуляцию сетевого соединения Ethernet. Эти устройства ультра-эконом класса и нормальную скорость АДСЛ Интернета в принципе не обеспечивают. А уж сколько проблем с драйверами под Windows 8 и 8.1. Да и с помощью роутера Вы сможете раздавать WiFi и, при необходимости, подключить цифровое телевидение.
Как ускорить сайт на WordPress, чтобы получить 100/100 в Google PageSpeed Insights

SEOnews
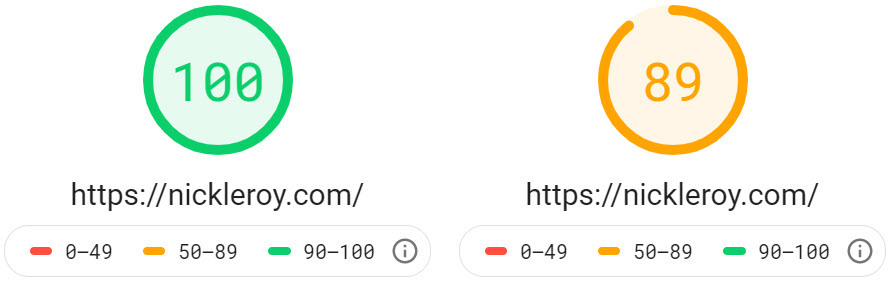
В январе 2018 года Google официально объявил, что скорость сайта является фактором ранжирования в мобильном поиске. И хотя время загрузки страниц всегда имело решающее значение для хорошего пользовательского опыта, именно после заявления Google многие владельцы обратили внимание на скорость своих ресурсов.Западный SEO-консультант Ник Лерой (Nick Leroy) рассказал, что много внимания уделял скорости загрузки сайтов своих клиентов, а его собственный сайт на WordPress был довольно медленный. Чтобы не быть сапожником без сапог, он решил начать работу по ускорению ресурса. В итоге он сумел добиться максимальной скорости загрузки 100 в Google Page Speed Insights для десктопной версии сайта NickLeRoy.com. Мобильную версию удалось ускорить до 89.
Все владельцы сайтов могут значительно увеличить скорость загрузки страниц, считает Ник и рассказывает, как это сделать.

Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
- предлагали услуги хостинга специально для WordPress-сайтов,
- относительно доступны по цене ($25-30 в месяц),
- предлагали решения для кеширования на сервере,
- имели встроенную технологию CDN,
- предлагали бесплатный SSL-сертификат (и протокол HTTP/2).
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
Результаты
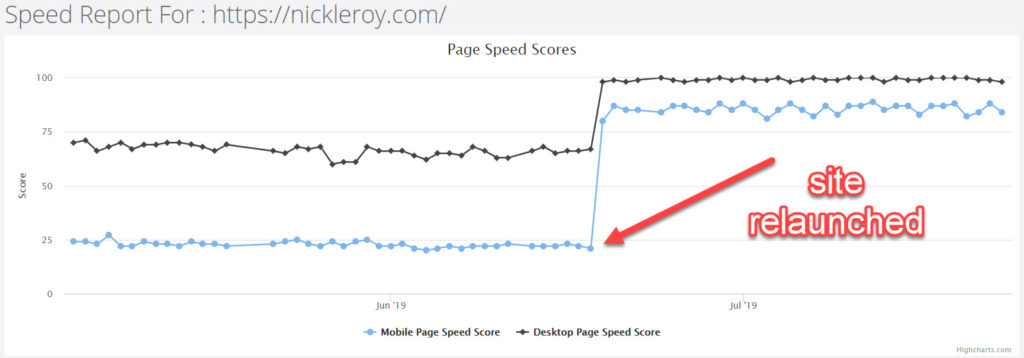
Скорость загрузки страниц в Google Page Speed оценивалась с помощью сервиса SanityCheck.io. На скриншоте видно, как после внесения всех изменений улучшились показатели для мобильной версии сайта (синяя линия) и для десктопной (черная линия).

Даже несмотря на достигнутые успехи, Ник собирается продолжить работу по улучшению производительности сайта. В частности, он планирует:
- отказаться от Google Fonts и полностью перейти на системные шрифты или загрузить Google Fonts на сервер,
- удалить из верхней части страницы код CSS и Inline,
- оптимизировать файлы JS / CSS,
- установить стороннюю CDN (например, CloudFlare) или использовать сторонний сервис для оптимизации изображений, например, в формате WebP,
- улучшить кеширование для ресурсов.
Заключение
Любой владелец сайта на WordPress и другой CMS может значительно ускорить ресурс. Можно последовать примеру Ника и перезапустить сайт или попытаться исправить проблемы на текущем сайте, влияющие на скорость загрузки страниц. Какой бы вариант вы ни выбрали, затраченные усилия обязательно окупятся ростом трафика, снижением показателя отказов и, возможно, повышением позиций в поисковых системах.
Источник: NickLeRoy
Как увеличить скорость интернета: способы снятия ограничений
 Озвучиваемая провайдером скорость доступа к сети «Интернет» часто не соответствует действительности. Проблема часто заключается не только в качестве предоставляемых услуг, но и в настройке устройств, используемых конечным пользователем. Данная статья призвана ответить на вопрос, как увеличить скорость интернета до обещанной при заключении договора с оператором связи.
Озвучиваемая провайдером скорость доступа к сети «Интернет» часто не соответствует действительности. Проблема часто заключается не только в качестве предоставляемых услуг, но и в настройке устройств, используемых конечным пользователем. Данная статья призвана ответить на вопрос, как увеличить скорость интернета до обещанной при заключении договора с оператором связи.
Изменения на компьютере
В первую очередь необходимо обратить внимание на настройки операционной системы, установленной на ПК, а также исключить возможность влияния вредоносных программ на скорость передачи данных в интернете.
Проверка «пожирателей» трафика
Для начала следует проверить запущенные приложения: включенный при старте системы торрент-клиент, игровой сервис или иные, требующие постоянного доступа к интернету программы. Это возможные «провокаторы» ненадлежащей скорости.
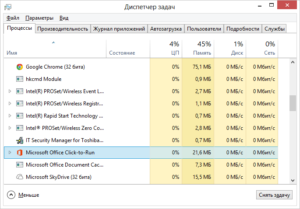
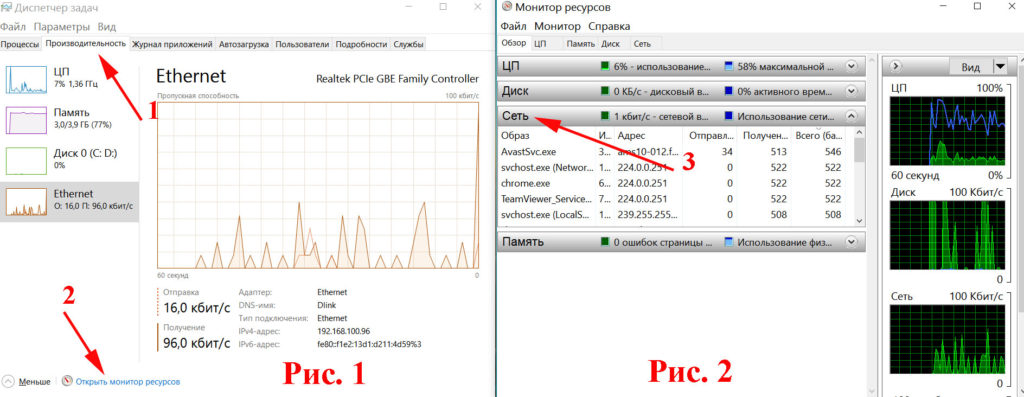
Проще всего выявить «паразита» через «Диспетчер задач». Запускается данная утилита путем единовременного нажатия клавиш Ctrl+Shift+Esc:

Подробная информация о потреблении трафика в «Диспетчере задач» доступна только пользователям систем Windows 8 и выше. Для Windows 7 существует иной способ.
Во вкладке «Процессы» имеется столбец с заголовком «Сеть», здесь можно узнать, какое приложение и в каком объеме влияет на скорость и потребляемый трафик интернета. Отключение ненужных в данный момент программ происходит посредством выделения соответствующего приложения и нажатия кнопки «Снять задачу».
В редакциях системы Windows 7, 8 имеется подобная утилита под названием «Монитор ресурсов». Для доступа к ней требуется ввести в поисковой строке «Меню» – «Пуск» словосочетание «Монитор ресурсов», запустить программу, которая будет выдана по запросу. Далее следует выбрать вкладку «Сеть»: по умолчанию процессы в ней отсортированы по количеству потребляемых байт в секунду. Закрыть процессы, влияющие на скорость доступа к интернету, через данную программу невозможно, поэтому, выявив потребителя, нужно вернуться к «Диспетчеру задач» и снять соответствующую exe-файлу задачу:

Скорость интернета способна временно снижаться по причине активности «Центра обновлений», что также отмечается в «Диспетчере задач» под соответствующим пунктом. Необходимо дождаться завершения загрузки из интернета и установки на ПК обновлений операционной системы, а затем продолжить обычную работу.
Настройка планировщика пакетов
Дальнейшие действия будут направлены на снижение ограничения пропускной способности. Системой Windows резервируется 1/5 от общего проходящего трафика и это может негативно сказаться на скорости интернета. Данный лимит требуется сократить до нуля.
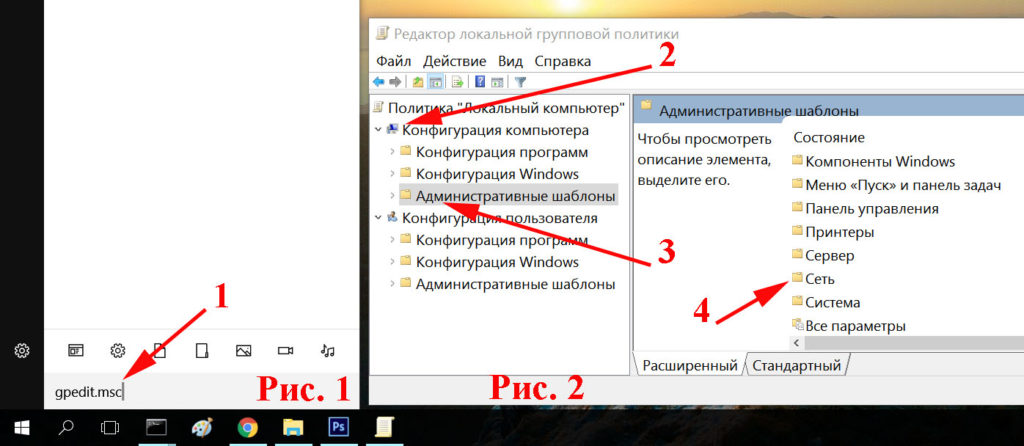
Запуск «Редактора локальной групповой политики», где будет производиться настройка планировщика, осуществляется единовременным нажатием комбинации клавиш Win+R и вводом в открывшемся окне команды gpedit.msc:

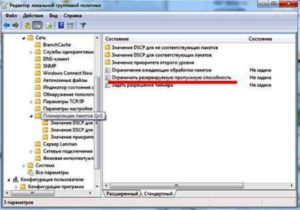
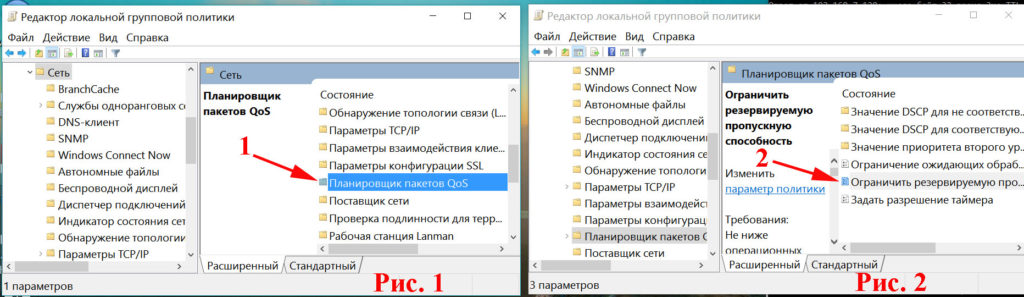
В «Редакторе» следует перейти к следующей папке: «Конфигурация компьютера» – «Административные шаблоны» – «Сеть» – «Планировщик пакетов QoS». В правой части окна появятся несколько пунктов, нужный – «Ограничить резервируемую пропускную способность интернета»:

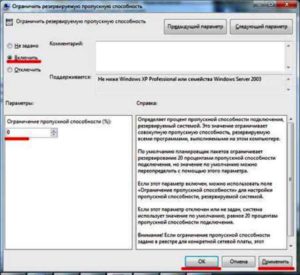
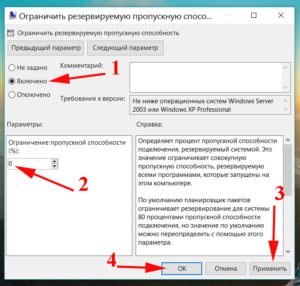
В открывшемся окне необходимо нажать пункт «Включить», а в нижнем поле под названием «Параметры» установить значение «Ограничение пропускной способности» на 0%. При завершении работы с окном следует нажать кнопки «Применить» и «ОК». Теперь система не будет ограничивать скорость интернета:

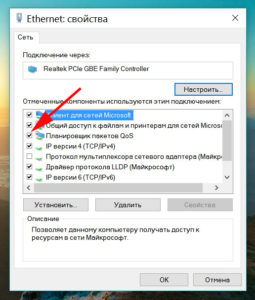
Планировщик по умолчанию иногда выключен в параметрах адаптера. Для проверки через меню «Пуск» выбрать «Панель управления», далее – «Центр управления сетями и общим доступом». Подключение отображается как активное. Для перехода в окно «Состояние соединения» нужно нажать на название. В открывшемся окошке кликнуть по кнопке «Свойства» и активировать пункт «Планировщик пакетов QoS», подтвердить выбор, щелкнув кнопку «ОК». После выполнения данной процедуры рекомендуется перезагрузить компьютер. Вопрос, как снять установленное ограничение на скорость интернета в Microsoft по умолчанию, решен!
Настройка сетевой карты
Для лучшей энергоэффективности системы некоторые параметры устройств настроены на сберегательный режим. Это касается и сетевой карты, установленной в персональном компьютере.
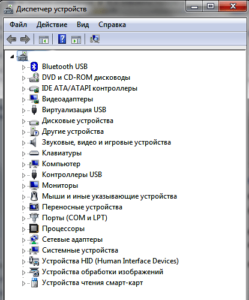
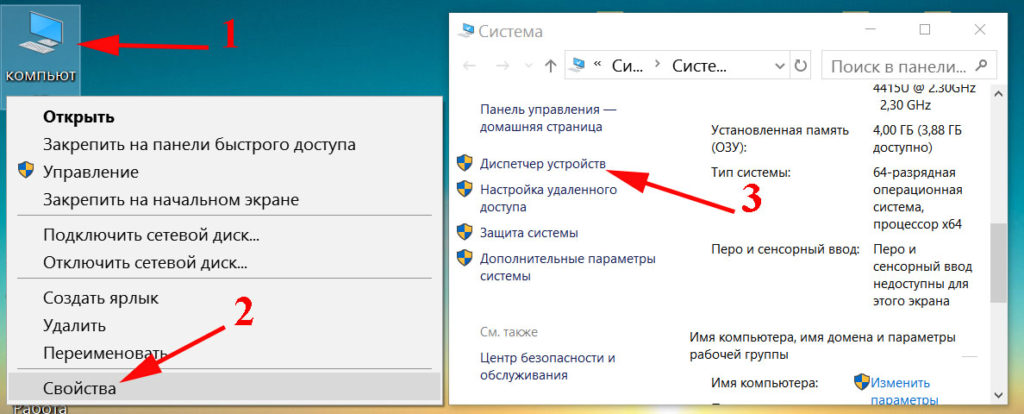
В меню «Пуск» перейти в «Панель управления». В разделе «Система и безопасность» необходимо найти утилиту под названием «Диспетчер устройств»:

В окне «Диспетчера» дважды кликнуть на пункт «Сетевые адаптеры», чтобы получить список доступных устройств. Выбор адаптера осуществляется двойным кликом по нему.
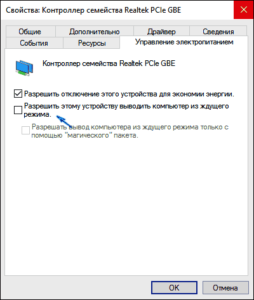
Во вкладке «Управление электропитанием» находятся два пункта: «Разрешить отключение устройства» и «Разрешить устройству выводить компьютер из ждущего (спящего) режима». Убираем режимы снятием галочек. Подтверждение настроек выполняется нажатием кнопки «ОК». После перезагрузки компьютера рекомендуется проверить скорость интернета:

На ноутбуках данная настройка довольно критичная: время работы компьютера от аккумулятора рискует уменьшиться. Если замечено увеличение скорости разрядки батареи после выполнения этого действия, рекомендуется возвратить галочки на свои места.
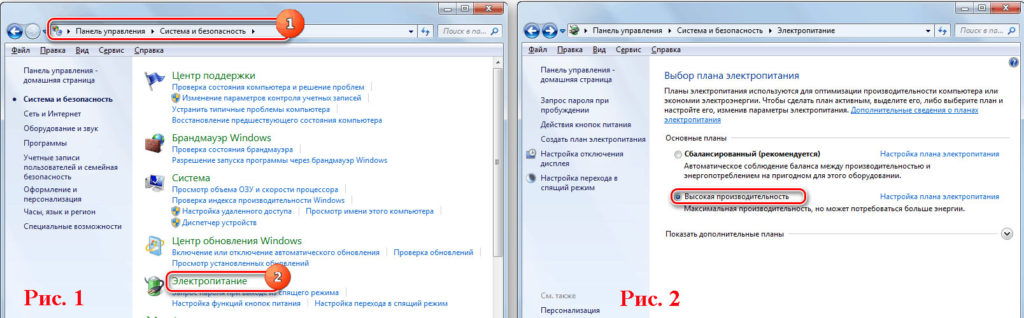
Изменение плана электропитания
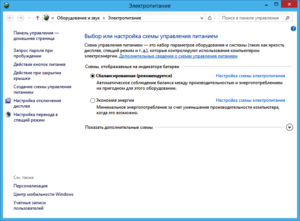
Положительно на скорости работы сетевого адаптера скажется изменение плана электропитания на более производительный. В «Панели управления» требуется найти раздел «Система и безопасность», далее – «Электропитание». Необходимый пункт «Высокая производительность» активируется кликом по нему:

Эта настройка увеличит подачу электричества на элементы персонального компьютера, что повысит скорость доступа к интернету. Как и в случае с деактивацией отключения сетевого адаптера, скорость разрядки аккумулятора ноутбука может увеличиться, тогда следует использовать данный план электропитания только во время работы переносного устройства от адаптера при необходимости решения вопроса, как ускорить интернет на ноутбуке.
Расширение COM-порта
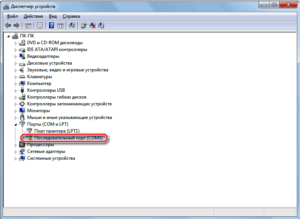
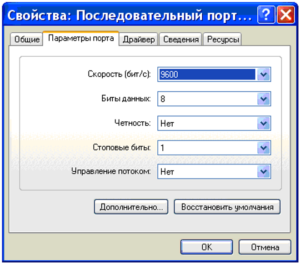
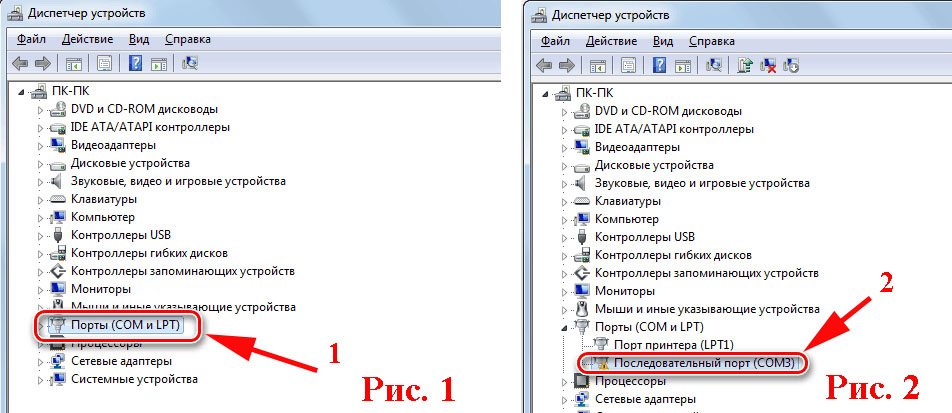
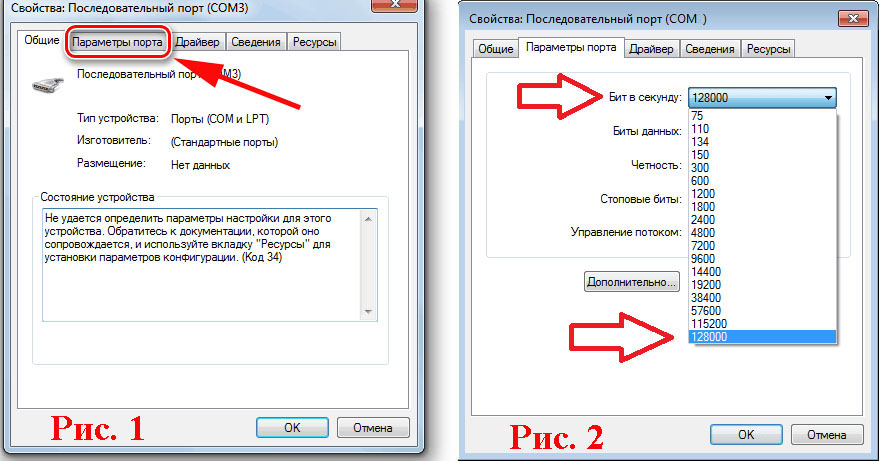
Для настройки последовательного порта COM через меню «Пуск» следует войти в утилиту «Диспетчер устройств». Двойным кликом – в раздел «Порты (СOM и LPТ)». Переход к свойствам устройства под названием «Последовательный порт (в скобках должна быть указана аббревиатура COM с цифрой, в нашем случае – COM3)» также осуществляется двойным нажатием на наименование:

Во вкладке «Параметры порта» найти показатель «Бит в секунду» и в выпадающем списке выбрать пункт «128000». Для подтверждения – «ОК»:

За счет повышения максимальной проходимости порта увеличивается вероятность того, что скорость доступа к сети «Интернет» возрастет до требуемых значений.
Установка дополнительных программ
В помощь к стандартным решениям от Microsoft приходят разработки от сторонних производителей, позволяющие расширить возможности интернета на компьютере.
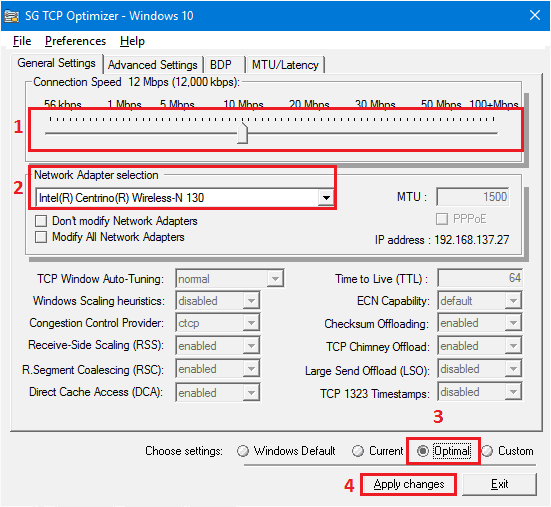
TCP Optimizer (https://www.speedguide.net/files/TCPOptimizer.exe) – бесплатный софт, распространяемый через ресурс SpeedGuide. Программа позиционируется как ускоряющая доступ к интернету путем изменения параметров TCP/IP, позволяющих снять ограничение скорости интернета:

После скачивания и запуска не потребуется установка, TCP Optimizer сразу же предлагает пользователю интерфейс. На главной вкладке General Settings в верхней части расположен бегунок, который необходимо установить в положение, соответствующее заявленной провайдером скорости подключения к интернету. В выпадающем меню Network Adapter selection выбрать сетевой адаптер, а в самом низу окна, в пункте Choose settings, поставить галочку на Optimal. Выбор подтверждается нажатием кнопки Apply changes и перезагрузкой ПК.
Второй помощник в решении вопроса, как ускорить работу интернета, – бесплатная утилита от Softonic – NameBench (https://en.softonic.com/download/namebench/windows/post-download?sl=1). Она выбирает лучший DNS-сервер из списка, позволяя получать доступ к доменам сайтов через наиболее быстрого посредника:

Установка программы осуществляется путем распаковки в удобную для пользователя директорию. После запуска максимум, что требуется, нажать кнопку Start Benchmark. Поиск занимает определенное время: ресурс располагает большим количеством источников.
По окончании поиска в браузере по умолчанию отображается результат для текущей настройки DNS и рекомендуемая конфигурация – Recommended configuration (fastest).
Проверка и настройка DNS
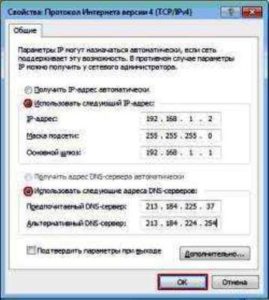
Через «Панель управления» выбрать подпункт «Просмотр состояния сети и задач», находящийся в разделе «Сеть и интернет». Здесь потребуется выбрать активную сеть, клик по которой переводит в окно состояния подключения, а оттуда – в «Свойства». При использовании протокола IPv4 требуется подсветить этот пункт нажатием и перейти к «Свойствам»:

Главная вкладка «Общие» содержит адреса DNS-серверов, по умолчанию предоставляемые провайдером:

В разделы DNS-серверов «Предпочитаемый» и «Альтернативный» требуется ввести данные из программы NameBench, после – установить галочку «Подтвердить параметры при выходе» и закрыть окно посредством нажатия кнопки «ОК».
Проверка на вирусы
Первое, что делать, если привычная скорость интернета резко упала, проверить ПК антивирусным софтом. Эффективная утилита, не требующая установки и постоянной работы в фоне – Dr.Web CureIt! (https://free.drweb.ru/download+cureit+free/):

Перед запуском требуется закрыть все программы, в том числе использующие интернет. После запуска антивирусного пакета кликнуть на кнопку «Начать проверку» и дождаться завершения проверочного процесса и лечения.
Привести маршрутизатор в порядок
Если устройства подключены к сети Интернет через маршрутизатор, необходимо произвести его обслуживание для обеспечения максимальной скорости.
Особенности DSL-подключения
В технологии подключения ADSL важную роль играет сплиттер – небольшое устройство-«двойник», с одной стороны которого подключается стационарный телефон, с другой – модем и телефонная линия. Важно проверить подключения и гнезда сплиттера, в случае необходимости заменить на улучшенный вариант.
Обновление прошивки
С выходом нового программного обеспечения часто исправляются аппаратные проблемы маршрутизатора, влияющие на скорость доступа к интернету. Следует постоянно держать ПО устройства в актуальном состоянии.

На упаковке или задней панели маршрутизатора указываются данные для входа в личный кабинет. Как правило, доступ к интерфейсу происходит по адресам: 192.168.0.1 и 192.168.1.1, связка «логин-пароль» – admin-admin.
Среди пунктов меню необходимо найти «Обновление прошивки». Для успешного процесса роутер должен быть соединен с компьютером, на котором осуществляется поиск обновления, посредством Ethernet-кабеля.
Определение правильного расположения роутера
Установить роутер в центре квартиры или помещения необходимо на высоте 1,5-2 метра. Не рекомендуется располагать другие источники сигнала беспроводных интерфейсов – Bluetooth, другие Wi-Fi-точки – в непосредственной близости от маршрутизатора. Соблюдение всех этих требований позволит повысить скорость отдачи интернета в несколько раз.
Изменение Wi-Fi-канала
Если точки доступа Wi-Fi установлены повсеместно, велик шанс того, что они будут перебивать сигнал друг друга. Важно помнить, что Wi-Fi-точки работают на определенных каналах. Простой способ выявить занятость канала – скачать на смартфон приложение Wi-Fi Analyzer из Google Play Store или App Store. Бесплатная утилита показывает мощность сигнала в виде графика, на котором явно видны пустые зоны – свободные каналы:

Определив оптимальный вариант, в интерфейсе роутера, разделе настроек Wi-Fi, необходимо найти пункт под названием «Канал». После установки нужного значения следует сохранить настройку и перезагрузить маршрутизатор, а затем проверить скорость передачи данных.
Проверка несанкционированного подключения к роутеру
Одним из возможных вариантов «утечки» скорости является подключение к роутеру третьих лиц. Такое случается при отсутствии пароля на точке доступа, либо пароль от точки легко подбирается.
Обнаружить «нелегалов» очень просто: через интерфейс роутера. Во вкладке «Состояние Wi-Fi» находится список подключенных устройств. Если среди перечисленных девайсов располагается незнакомое устройство, рекомендуется немедленно установить или сменить пароль Wi-Fi-точки, чтобы защитить трафик своего интернета от внешнего использования.
Выбор быстрого браузера
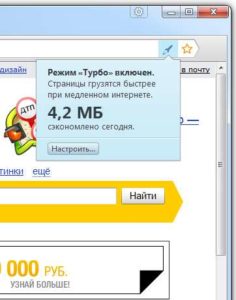
Ускорить загрузку страниц в сети «Интернет» способен дополнительный функционал в популярных браузерах, например, режим «Турбо»:

Встроенный «ускоритель» имеют Opera и «Яндекс.Браузер». Включив этот режим, пользователь не загружает сайт напрямую на компьютер, а отправляет его на защищенные серверы в интернете, где происходит сжатие медиа, затем обработанная страница отправляется на компьютер, при этом скорость загрузки возрастает в разы.
Браузер от Google – Chrome – не обладает данным режимом, однако в магазине Google имеется официальная надстройка под названием «Экономия трафика», после ее установки появляется возможность сократить до 70% от размера загружаемых из интернета медиа-файлов.
Сервис 2ip провел собственное исследование, в ходе которого были протестированы браузеры со включенными режимами «Турбо» и аналогичными ему. Тест показал, что в «Яндекс.Браузере» скорость загрузки страниц из интернета на 3G-модеме практически мгновенная. Этот факт позволяет обозначить данный браузер как оптимальный для медленных соединений, и проблема, как снять ограничение на скорость интернет-соединения, вновь решена.
Полезные советы
Для того чтобы увеличить скорость интернета, рекомендуется воспользоваться следующими полезными советами, дающими возможность исправить ситуацию в домашних условиях, а именно:

- Выбор наиболее эффективного тарифа. Существующий у абонента план может попросту не соответствовать требованиям. Переход на пакет с высокими показателями скорости является одним из предпочтительных действий.
- Модернизация персонального компьютера. Сетевая карта, установленная в ПК, возможно, устарела или вышла из строя, что негативно сказывается на скорости подключения к интернету. Внешний сетевой адаптер нового поколения решит проблему медленного доступа.
- Приобретение нового маршрутизатора. Современные технологии, в том числе стандарт частоты 5GHz, пришедший на замену устаревшему 2,4GHz, спасут от «тормозов» и зависаний при загрузке.
- Подключение к другому серверу. Удаленный хостинг может располагаться слишком далеко от текущего местоположения компьютера, что сказывается на скорости соединения с сервером в сети «Интернет». То же самое относится и к перегруженным серверам, стоит подождать, пока пик нагрузки снизится.
- Установка соединения по Ethernet-кабелю. Работа интернета без проводов удобна, но менее надежна, чем кабельный вариант. При обнаружении просадки скорости при работе с беспроводными интерфейсами стоит попробовать Ethernet-подключение.
Пользователи в глобальной сети найдут массу других рекомендаций как разогнать скорость интернета, однако некоторые советы уже устарели, а часть – небезопасны для ПК. Главное, пожалуй, заключается в том, что ускоряться можно, но соблюдать разумный баланс между комфортом в интернет-сети и защищенностью данных на компьютере. Второе, думается, важнее первого.
 Подгорнов Илья ВладимировичВсё статьи нашего сайта проходят аудит технического консультанта. Если у Вас остались вопросы, Вы всегда их можете задать на его странице.
Подгорнов Илья ВладимировичВсё статьи нашего сайта проходят аудит технического консультанта. Если у Вас остались вопросы, Вы всегда их можете задать на его странице.Похожие статьи
10 советов о том, как увеличить скорость загрузки страницы
10 советов о том, как увеличить скорость загрузки страницы
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт — это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. — а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>Header append Cache-Control "public"FileETag MTime SizeExpiresActive OnExpiresDefault "access plus 0 minutes"ExpiresByType image/ico "access plus 1 years"ExpiresByType text/css "access plus 1 years"ExpiresByType text/javascript "access plus 1 years"ExpiresByType image/gif "access plus 1 years"ExpiresByType image/jpg "access plus 1 years"ExpiresByType image/jpeg "access plus 1 years"ExpiresByType image/bmp "access plus 1 years"ExpiresByType image/png "access plus 1 years"</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN — является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF — идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG — отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG — ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле .htaccess прописать следующие строки кода:
<IfModule mod_deflate.c>AddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/css<IfModule mod_setenvif.c>BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4\.0[678] no-gzipBrowserMatch \bMSIE !no-gzip !gzip-only-text/html</IfModule> </IfModule>
Если данный способ сработал, то отлично, если нет, то можно попробовать вот такой вот код:
<IfModule mod_deflate.c>AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascriptBrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
источник
Как увеличить скорость загрузки PUBG Lite – 5 способов ускорения
Не на всех средних компьютерах PUBG Lite запускается достаточно быстро. Если устройству не хватает мощности видеокарты, объема или частоты оперативной памяти, либо же скорости диска, загрузка игры может серьезно замедлится. Причем не только игровой сессии, но и даже запуска самого клиента из лаунчера.
В этом коротком гайде вы узнаете 5 способов ускорить загрузку PUBG Lite на компьютере. Способы представлены в порядке убывания эффективности.
Уменьшите настройки графики
Это самое простое и очевидное решение проблемы. Если PUBG Lite загружается долго, тормозит или зависает, просто уменьшите графические настройки до минимальных. В частности, на минимуме должны быть такие параметры, как постобработка, тени, освещение, разрешение текстур, качество и дальность прорисовки растительности. Именно эти опции сильнее всего нагружают систему – ОЗУ, процессор и видеокарту.

Если у вас достаточно сильный процессор и современная ОЗУ DDR4, но видеокарта при этом слабая (например, интегрированная), очень действенным способом увеличения скорости загрузки PUBG Lite будет понижение разрешения экрана.
Если у вас Full HD монитор с разрешением 1920×1080 пикселей, то уменьшив разрешение до 1600×900 пикселей, вы уменьшите нагрузку на видеокарту более чем на 25%. Соответственно, игра будет загружаться гораздо быстрее.
Перенесите игру на SSD диск
SSD – это твердотельный накопитель, который работает гораздо быстрее обычного HDD. К примеру, если на SSD установить саму ОС Windows, то компьютер будет включаться и загружать рабочий стол за 10, максимум 15 секунд. Установка на SSD любых игр и программ повышает скорость их загрузки и производительность.
Достигается это за счет того, что SSD диск намного быстрее находит и «отдает» файлы по запросу – например, те же текстуры. Игра быстрее получает необходимые и файлы и, соответственно, быстрее загружается.
Обязательно проследите, чтобы ваш SSD диск вовремя дефрагментировался. Обычно расписание дефрагментации уже настроено по умолчанию.
Увеличьте объем файла подкачки
Файл подкачки – это некая «искусственная замена» ОЗУ, когда ее не хватает для работы тех или иных программ; это специальный системный файл, который хранит все данные, не помещающиеся в оперативной памяти.
Поскольку файл подкачки – это все-таки файл, он будет работать намного медленнее, чем физическая ОЗУ. Однако, лучше иметь в избытке медленную память, чем столкнуться с ее нехваткой. Верно? 😉
Чтобы увеличить объем файла подкачки, проделайте следующее.
- Кликните правой кнопкой мыши по иконке «Мой компьютер» на рабочем столе и выберите «Свойства».
- Далее последовательно проследуйте по разделам: «Дополнительные параметры системы» → «Быстродействие – Параметры» (во вкладке «Дополнительно») → «Виртуальная память – Изменить» (во вкладке «Дополнительно»). Полный путь показан на скриншоте ниже.
- Теперь установите радио-переключатель (кружочек) на пункт «Указать размер».
- Укажите размер файла подкачки в мегабайтах тем больший, чем меньше у вас физической ОЗУ. Для 2-4 Gb ОЗУ размер файла подкачки будет оптимальным в диапазоне 6-8 Gb, а для 6-8 Gb ОЗУ – наоборот, 2-4 Gb.

Чтобы изменения вступили в силу, потребуется перезагрузить компьютер.
Если у вас есть SSD диск, проследите, чтобы файл подкачки размещался именно на нем. В этом случае ваша виртуальная память будет работать гораздо быстрее, а игра начнется быстрее запускаться и получит прирост производительности.
Очистите оперативную память для игры
Обязательно закрывайте все посторонние приложения перед запуском PUBG Lite – даже самые незначительные. Особенно важно закрыть Скайп, Торрент, Стим и другие подобные программы, обычно запущенные в трее.

Чтобы высвободить еще больше ОЗУ для игры, запускайте ее через утилиту Razer Cortex Booster. Эта программа закрывает ненужные и маловажные системные процессы Windows, высвобождая таким образом приличное кол-во памяти. Вы можете настроить ее таким образом, чтобы на время игры отключался даже проводник, хотя на средних и сильных ПК в этой крайности нет необходимости.

За один запуск Razer Cortex Booster освобождает на Windows 10 от 400 mb до 1 Gb и больше оперативной памяти. В условиях ее (памяти) дефицита PUBG Lite с таким приростом станет запускаться и работать быстрее.
Оптимизируйте работу активных приложений
Еще один интересный способ ускорить загрузку PUBG Lite – использовать «умный» диспетчер задач под названием WPS Performance Station. Эта замечательная программа будет запускаться вместе с Windows, висеть в трее и оптимизировать работу любого приложения, которое активно в данный момент.
Как утверждают разработчики утилиты, в ее основе лежат алгоритмы машинного обучения. Программа сама решает, что и когда оптимизировать. На среднем ПК на базе Ryzen 3 прирост производительности от WPS Performance Station составляет в среднем 8-10%.

Однако использование такой программы может вызывать некоторые неожиданные проблемы. Например, если вы захотите включить аудиокнигу или музыку в браузере, попутно играя в какую-нибудь MMORPG, то едва вы переключитесь на игру, программа сразу же остановит воспроизведение аудио, чтобы сэкономить ресурсы. В этом случае ее можно просто закрыть.
Расскажите о вашем опыте ускорения загрузки PUBG Lite в комментариях. Помогли ли вам перечисленные советы? 😉
Как увеличить скорость интернета на роутере, подробное описание
Выходной день, решили всей семьей посмотреть мультфильм? А он еле-еле грузится, тормозит, проблема ясна – медленный интернет. Надумали скачать фильм торрентом? А он пишет, что будет качаться 3 дня. Многие сталкивались с этой проблемой, но не каждый нашел решение, как можно увеличить скорость домашнего интернета. Поэтому мы решили написать статью, о том, как можно увеличить скорость интернета, разными методами, на компьютере. Рассмотрим каждый способ подробно в деталях.
Смена тарифного плана
Когда вам первый раз проводят Internet, с вами заключают договор, в котором вы указываете выбранный вами тарифный план (Speed Internet). В процессе пользования, вы всегда сможете сменить свой тариф.

- Для начала необходимо выяснить вашу скорость интернета с помощью онлайн сервисов. В этом вам поможет наша предыдущая статья, почитать можно перейдя по ссылке.
- Выяснив свою скорость, необходимо сравнить с заявленным тарифом. Если результат приблизительно такой же, как заявлен, значит, тормозит и долго качает ваш Internet из-за того, что тариф, выбранный у вашего провайдера слишком мал для вас. Решение очень простое, зайти в личный кабинет и изменить тариф, или позвонить в техподдержку провайдера.
- А вот если протестировав скорость вы увидели, что она ниже заявленной на 20-40%, необходимо обратиться в техподдержку. Выходит, что проблема плохой работы интернета, не в вашем выбранном тарифе, а в неполадках у провайдера.
Поиск программ, съедающих трафика. Советы
- Необходимо закрыть программы, которые вы не используете в данный момент. Они могут в фоновом режиме использовать ваш интернет-канал. Для того, чтобы посмотреть какие это программы, нужно открыть «Диспетчер устройств». Быстрый вариант это нажатие на «Ctrl + Shift + Esc» или «Ctrl + Alt + Del». Дальше «Производительность» нажимаем на «Открыть монитор ресурсов» и в пункте «Сеть» вы увидите трафик всех программ. Но нужно помнить закрывать нужно только те утилиты, которые ненужные, чтобы не привести к сбою всей системы.

- Проблема в используемом браузере. Необходимо: выключить ненужные расширения, очистить кэш, или удалить полностью браузер и заново установить. Еще почти в каждом популярном браузере есть функция «Турбо режим», попробуйте включить её и посмотреть на изменения.
- При использовании proxy или VPN, необходимо отключить их и сделать замер скорости, если будет наблюдаться прирост скорости, значит нужно заменить их на другие.
- Сделайте полную чистку на ПК, при помощи любой бесплатной утилитой, к примеру CCleaner Free.
- Просканируйте антивирусом свой компьютер. Потому, что есть вероятность заражения, рекламным вирусом. Из-за этого вируса, может увеличиться скорость отдачи в сеть всякого мусора и снизиться при этом ваш интернет канал.
- В доме отключите все неиспользуемые устройства подключенные к сети. Они могут использовать трафик без вашего ведома.
- Сделайте обновление драйверов сетевого оборудования, а также ОС Windows.
Делаем настройку планировщика пакетов QoS
Для того чтобы узнать, как легко увеличить скорость передачи данных, необходимо выключить его резервирование. Windows стандартно ставит в резерв 25% пропускной способности. Ваша задача отключить этот резерв. Как это сделать, мы подробно опишем ниже в статье.
- Начнем с окошка «Выполнить» для его появления нажимаем сочетания клавиш Win+R и пропишем в нем «gpedit.msc»
- В появившемся окне с левой стороны ищем строчку «Конфигурация компьютера» раскрыв её нажимаем на папку «Административные шаблоны».
- Вы увидите в правой стороне папку «Сеть», нажимаем на неё.

- Дальше ищем «Планировщик пакетов QoS» и «Ограничить резервируемую пропускную способность».

- Появится окно в котором и предстоит внести важные изменения. Ставим галочку в пункте «Включено». В окошке «Ограничение пропускной способности %» необходимо указать значение «0», благодаря этому мы и отключим резервирование. Не забываем сохранить нажав на кнопку «Применить» и для выхода жмем «ОК». Готово.

- Не забываем перепроверить, стоит ли галочка на планировщике пакетов, в активном интернет подключении. Если стоит, закрываем и пользуемся, если нет, ставим и закрываем. После проделанной процедуры скорость интернета должна повыситься

Настройка последовательного порта (COM1)
- На рабочем столе жмем правой кнопкой мыши на ярлыке «Мой компьютер», выбираем «Свойства», появится окно в котором жмем на строку «Диспетчер устройств».

- В диспетчере выбираем пункт «Порты», потом жмем «Последовательный Порт (COM)».

- Сверху окна, жмем на вкладку «Параметры порта». Здесь увидите строку «Бит в секунду». Дальше, увеличиваем чтобы увеличить пропускную способность интернета, на максимальное значение «128000», жмем «ОК».

Выбираем самый скоростной DNS-сервер
DNS-сервера конечно же все разные, одни перегруженные, другие медленно работают, а некоторые и вовсе находятся на большом расстоянии от вас. Все эти факторы непосредственно влияет на скорости загрузки страницы. Поэтому ваша задача определить наиболее подходящий и самый быстрый DNS-сервер, который будет находиться в непосредственной близости от вас. Существуют утилиты, которые нам помогут определиться с DNS-сервером. Про одну из них мы сейчас и расскажем, называется она Namebench. Подходит она как для Linux так и для Windows. Устанавливать её не нужно, просто скачиваете и запускаете.
Подробное описание, как ней пользоваться, смотрите ниже на видео.
Как определиться с браузером

Самый простой способ, проверить какой браузер открывает страницы быстрее, это установить сразу несколько их и по очереди открывать один и тот же сайт на каждом. Честно говоря, я скептически к этому методу отнесся. Но когда решил все же попробовать, был крайне удивлен. Из всех браузеров был один явный фаворит, которым и посей день, пользуюсь. Быстрый способ увеличения скорости это — «Турбо режим», эта функция полезная, она помогает быстрее открывать страницы.
Выбираем план электропитания
Изменив план электропитания, у вас благодаря этому немного повыситься скорость интернета на компьютере. Давайте в этом действии рассмотрим все плюсы и минусы.
- Начнем с раздела «Панель управления», слева сверху «Система и безопасность» и «Электропитание».
- Смотрим пункт «Основные планы» если там стоит точка в разделе «Сбалансированный (рекомендуется)» значит меняем, ставим точку в пункт «Высокая производительность».

По умолчанию практически во всех компьютерах стоит точка в пункте «Сбалансированный (рекомендуется)», это для того, чтобы ПК меньше потреблял электроэнергии. Но из-за этого производительность снижается, в этом списке и сетевая плата. Когда мы ставим точку «Высокая производительность» производительность увеличивается, но есть и минус, разряд батареи на ноутбуке будет быстрее. Поэтому менять план электропитания лучше, когда вы подключены в сеть 220 вольт, а не от батареи работаете.
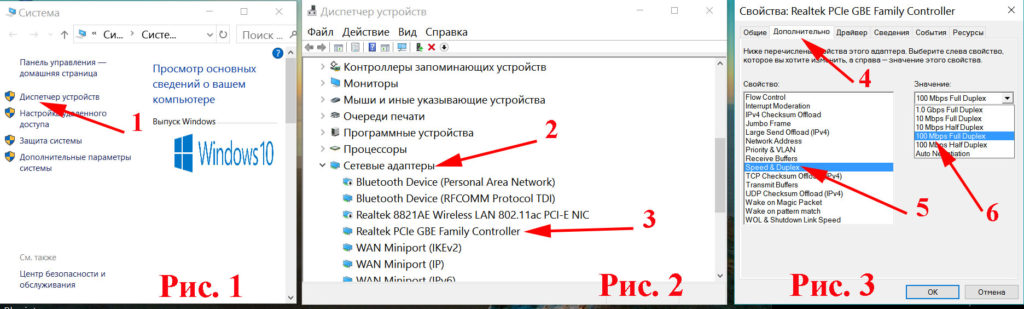
Проверка настроек, сетевой карты
Снижение быстродействия интернета может быть связано с неправильной настройкой сетевого адаптера или у вас банально устаревшие драйвера.
- На рабочем столе нажимаем правой клавишей мыши на ярлыке «Мой компьютер» и выбираем «Свойство». Дальше клацаем на строке «Диспетчер устройств», находим строку «Сетевые адаптеры» раскрываем, ищем ваш сетевой адаптер. Клацаем на нем двойным нажатием мыши.
- Сверху выбираем вкладку «Дополнительно», дальше жмем на строку «Speed & Duplex». Здесь нужно выбрать «Значение», нас интересует максимальное «100 Mbps Full Duplex».

После настройки, сверьте версию драйвера на сайте производителе. Если окажется, что у вас старая версия, тогда необходимо обновить.
Увеличиваем скорость интернета на планшете, телефоне
Для увеличения скорости отлично подойдет приложение Internet Speed Master. Оно повышает на планшете и смартфоне, которые на Android, работоспособность в сети. Сразу скажу, что для работы утилиты необходимо root права, есть вероятность и без них, но этот вариант далеко не у всех проходит.
Как работать с Internet Speed Master вы в деталях можете посмотреть на видео ниже.
Как поднять скорость через WiFi роутер
Роутеры сейчас есть почти в каждой квартире. Это одно из благ цивилизации, которое помогает раздать Internet по Wi Fi. Но не редко именно роутеры становятся проблемой снижения скорости интернета. Давайте разберемся, почему так происходит и как увеличить скорость интернета с роутера.
Как расположить роутер в доме
Некоторые люди ставят роутер за шкафом или в труднодоступном месте, этого делать категорически нельзя. Вай фай не любит преграды, в виде толстой стены или того же шкафа, сигнал существенно уменьшится, соответственно и быстродействие упадет. Поэтому необходимо ставить на открытом месте, где будет сквозное пространство, окна, дверные проемы. Следуя этим рекомендациям, интернет через роутер будет раздаваться с максимальной скоростью.

Обновляем прошивку на роутере
Все производители время от времени обновляют прошивку, делают её более продуктивнее, добавляют функционал, улучшают защиту. Поэтому рекомендуется периодически заходит на официальный сайт производителя и при появлении более новой прошивки обновлять маршрутизатор.

Ищем несанкционированное подключение
Рассмотрим самый простой метод выяснить подключен кто-то к сети WiFi или нет. Для этого необходимо отключить все устройства от маршрутизатора и посмотреть как будет мигать индикация WAN ( маленький светодиод). При частом мигании WAN будет понятно, что у вас повышенная загрузка роутера, значит кто-то качает с помощью вашей вай фай сети. Если редко помигивает, значит, кроме вас сетью никто не пользуется.

Еще один простой способ. Зайдите на роутер, для этого необходимо вбить в браузере IP маршрутизатора и вести логин, пароль. Попадете в меню настройки роутера, дальше перейдите вкладку «Подключения» вы увидите все текущие соединения. Теперь посмотрите, все ли устройства принадлежат вам.
И не забываем, периодически в заходить в параметры беспроводной сети, для того чтобы поменять пароль.
Как усилить сигнал вай фай на роутере
Если есть денежные средства, которые вы можете потратить, тогда проще всего купить усилитель беспроводного сигнала wifi. На рынке их много разных моделей, поэтому выбираем по финансовым возможностям. Усилив сигнал Wi Fi, вы также увеличите пропускную скорость интернета.

Программы при помощи, которых можно увеличить скорость интернета
Последний способ, как легко увеличить быстроту интернета, о котором мы расскажем, это программы, благодаря которым можно добиться повышения скорости.
1 Утилита SG TCP Optimizer
TCP Optimizer поможет ускорить текущую скорость 10-25%. Большой плюс этой утилиты то, что она бесплатная в использовании.
Запускаем утилиту от имени администратора.
- Выставьте на шкале максимальную Internet скорость в «Connection Speed»
- Находим свое устройство в из списка «Network adapter selection»
- В разделе «Choose settings» ставим точку возле «Optimal».
- Завершающим этапом будет, нажатие на «Apply changes». Обязательно перезагрузите компьютер.

Когда ПК загрузится, посмотрите, как работает Internet, протестируйте его. Утилита должна поднять быстроту открытия страниц и увеличить закачку файлов.
3 Утилита Auslogics BoostSpeed
Auslogics BoostSpeed – хорошая утилита, не требующая больших познаний.
- Программа бесплатная и мало весит. Скачиваем и устанавливаем, обязательно после установки перезагружаем.
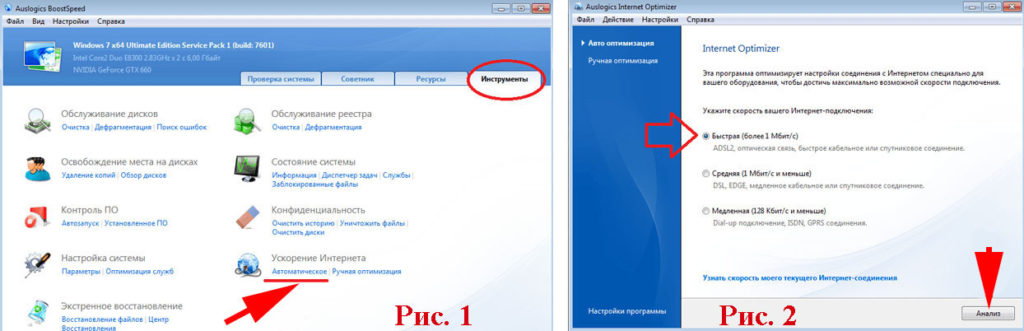
- Открываем и выбираем «Инструменты», дальше под строкой «Ускорение интернета» жмем «Автоматически».
- Ставим точку в строке «Быстрая», жмем на кнопку «Анализ».

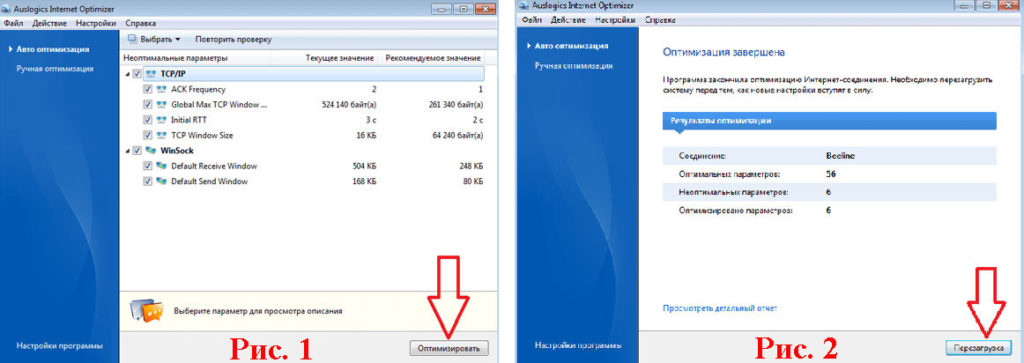
- В появившемся окне увидите перечень параметров, которые необходимо оптимизировать. Жмем «Оптимизировать» и «Перезагрузить». Готово.

Заключение
Факторов, которые влияют на скорость интернета очень много. В статье мы постарались подробно рассказать, как можно увеличить скорость локальной сети и интернета. Все, эти методы, без особого труда, может каждый применить у себя дома. Если эти способы не помогли, вам необходимо обратиться в техническую поддержку вашего интернет провайдера. Так как от вашего провайдера очень много, что зависит и быстрота интернета в том числе.
Надеемся, что статья была вам полезна. Не забываем писать Комментарии.
Вы также можете почитать:
Топ-10 советов о том, как увеличить скорость загрузки страницы / Habr
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт – это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. – а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера – разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>
Header append Cache-Control "public"
FileETag MTime Size
ExpiresActive On
ExpiresDefault "access plus 0 minutes"
ExpiresByType image/ico "access plus 1 years"
ExpiresByType text/css "access plus 1 years"
ExpiresByType text/javascript "access plus 1 years"
ExpiresByType image/gif "access plus 1 years"
ExpiresByType image/jpg "access plus 1 years"
ExpiresByType image/jpeg "access plus 1 years"
ExpiresByType image/bmp "access plus 1 years"
ExpiresByType image/png "access plus 1 years"
</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN – является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF – идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG – отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG – ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3-4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле .htaccess прописать следующие строки кода:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
Если данный способ сработал, то отлично, если нет, то можно попробовать вот такой вот код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain
text/xml application/xml application/xhtml+xml
text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$
</ifmodule>
</IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
Если что-то упустил или у Вас есть, что добавить – пишите свое мнение в комментариях ниже к этому посту. Спасибо за внимание!