Как открыть код страницы в Яндекс.Браузере инструкция
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
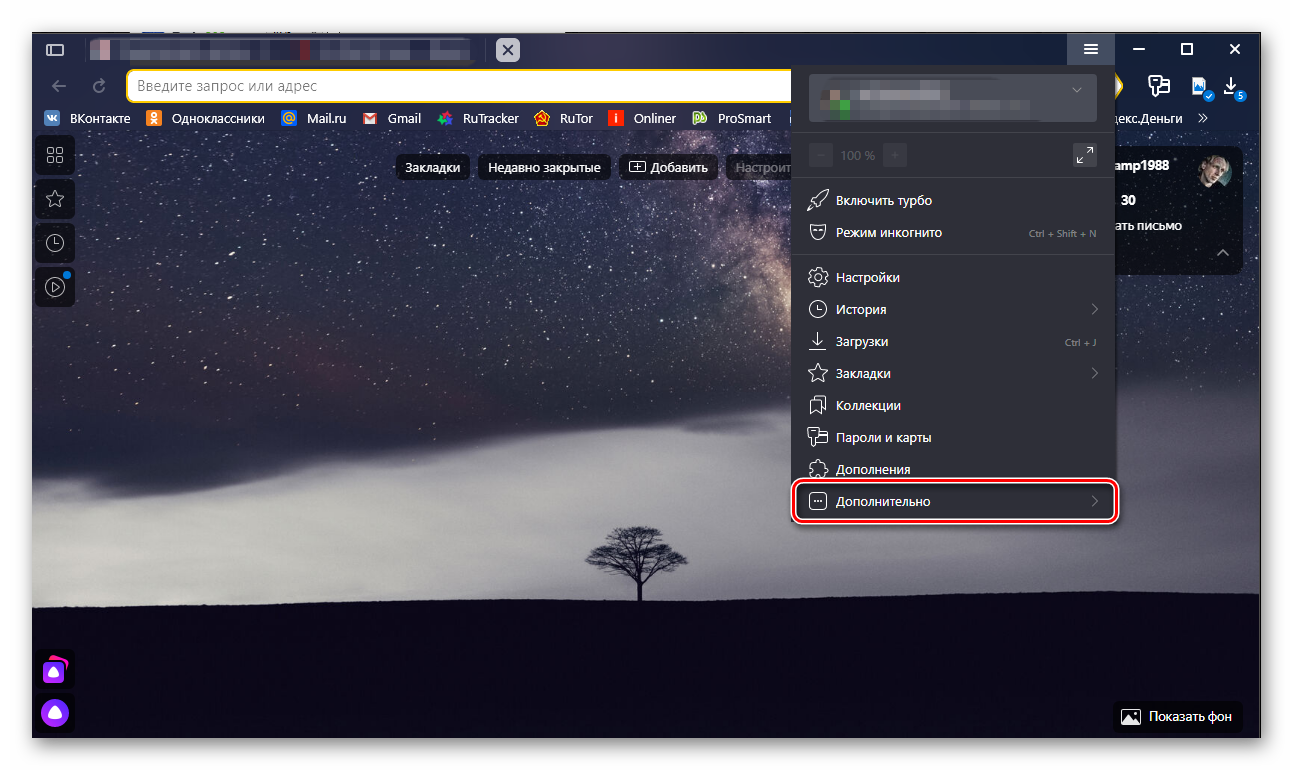
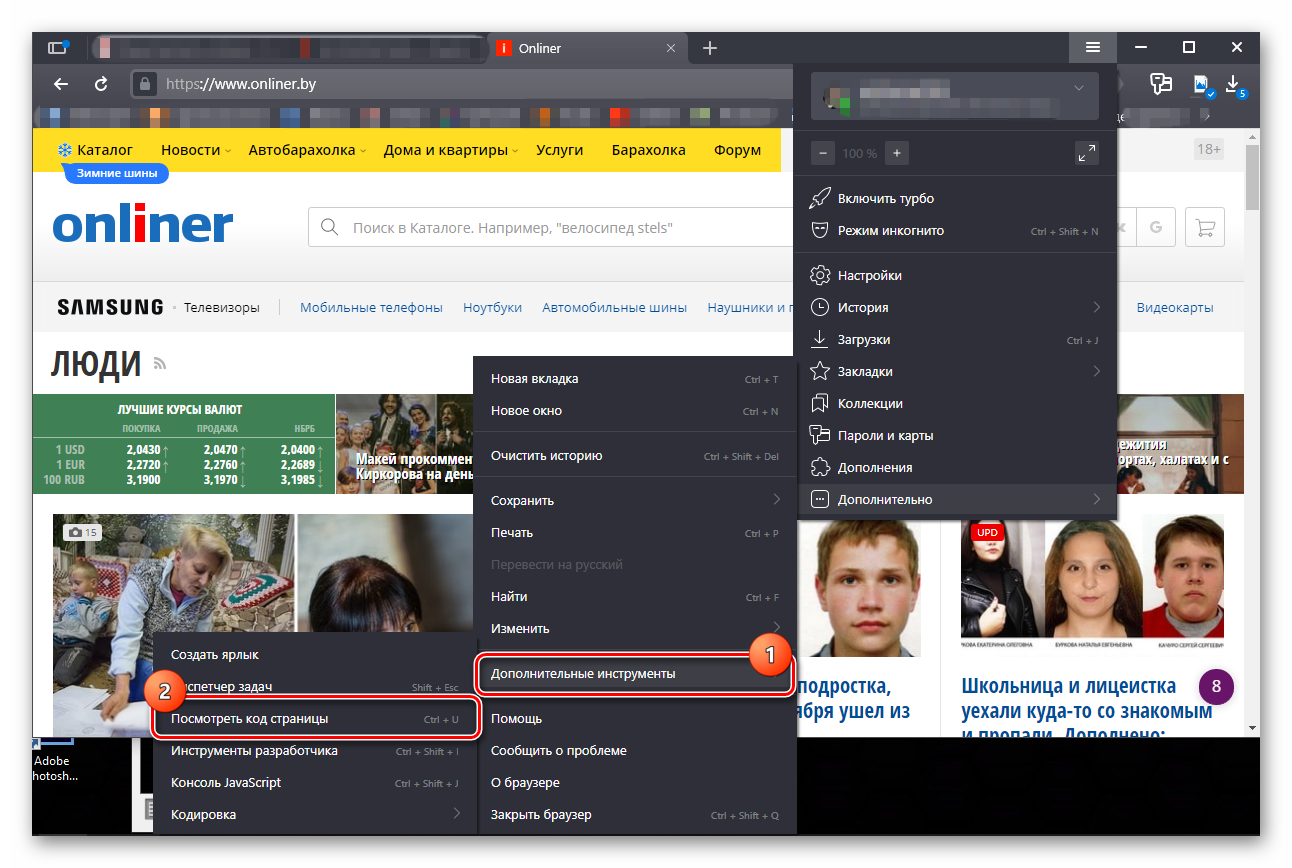
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.

- Затем открываем вкладку «Дополнительные инструменты», в которой выдвигается новое меню.

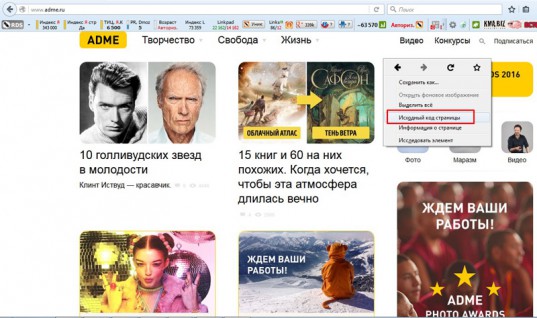
- После перехода во вновь открывшееся диалоговое окно выбираем «Посмотреть код страницы».

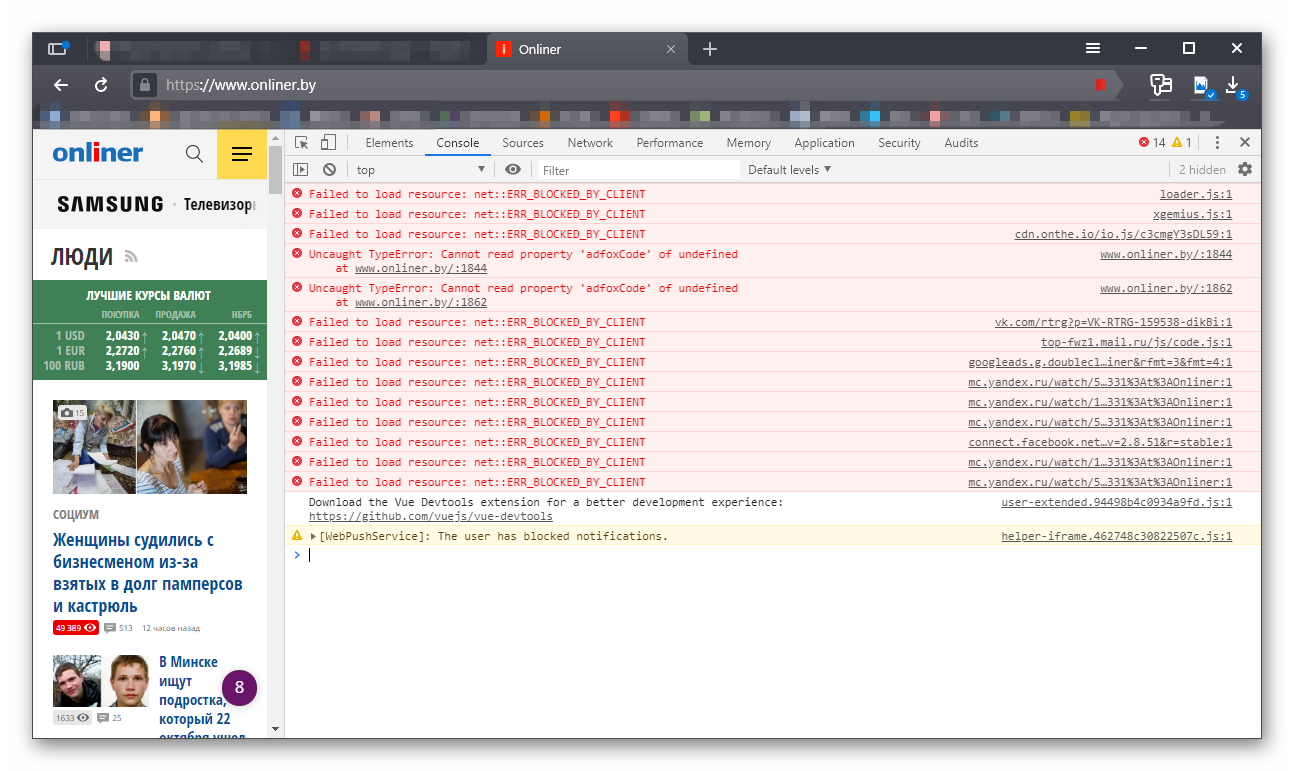
- После выполнения инструкций перед вами открывается полной код страницы. Код страницы включает в себя данные о картинке, различных ссылках, а также о размере и цвете логотипа, если таковой имеется.

Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
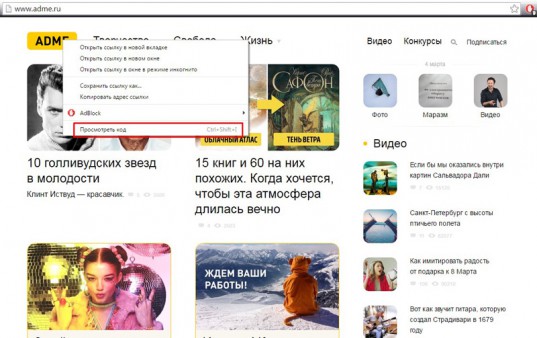
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы.
На телефоне
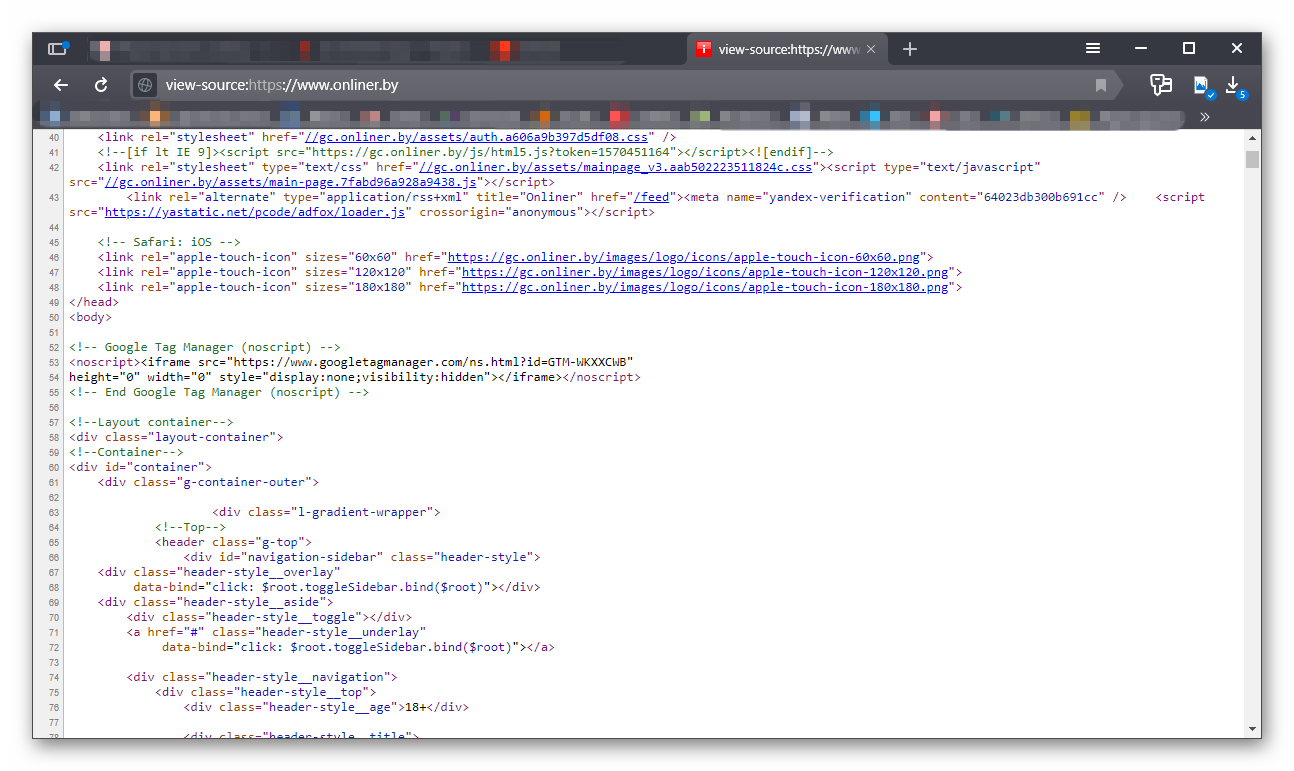
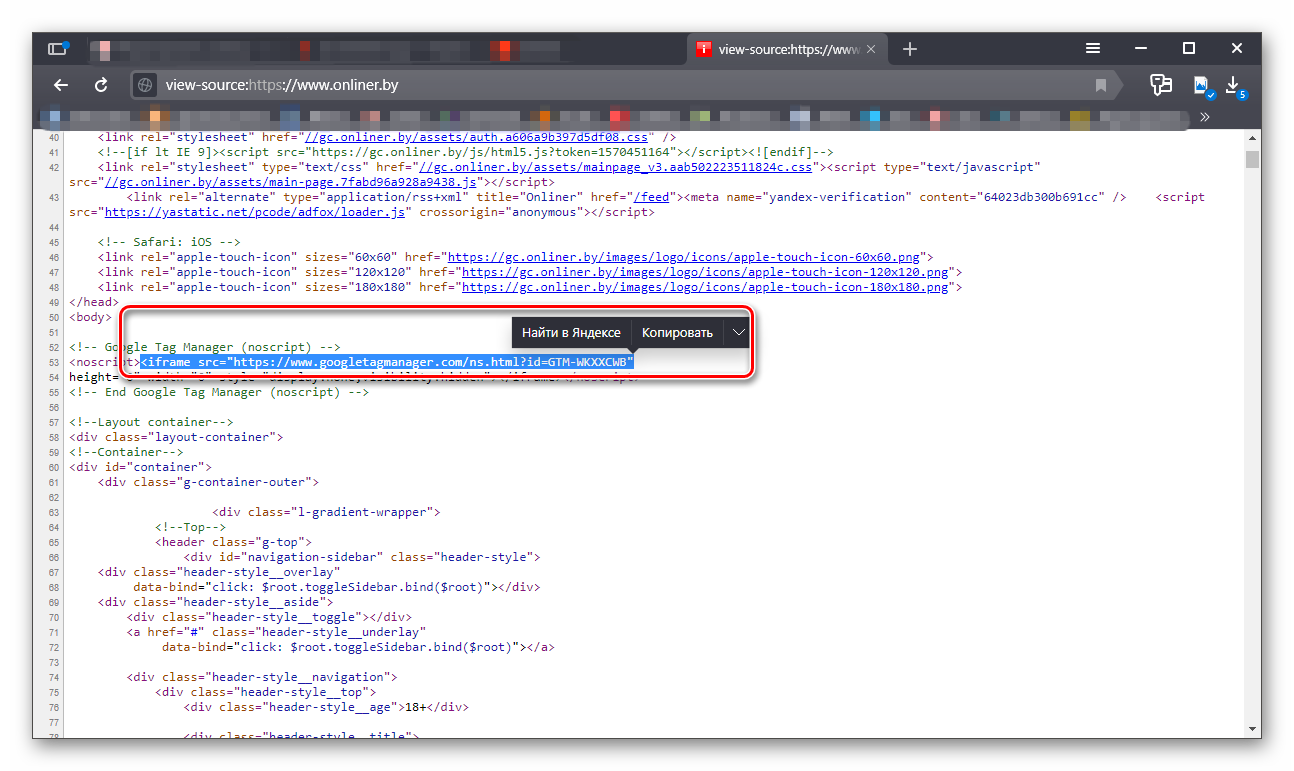
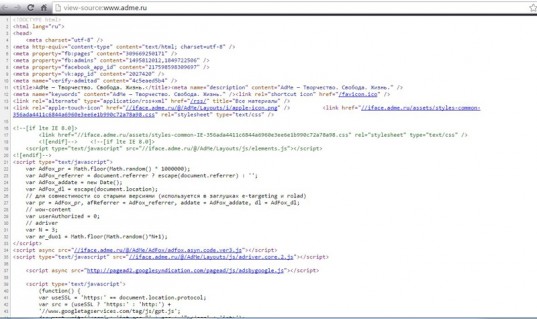
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «

Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.

Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Как посмотреть код страницы и элемента в Яндекс браузере
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.

Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
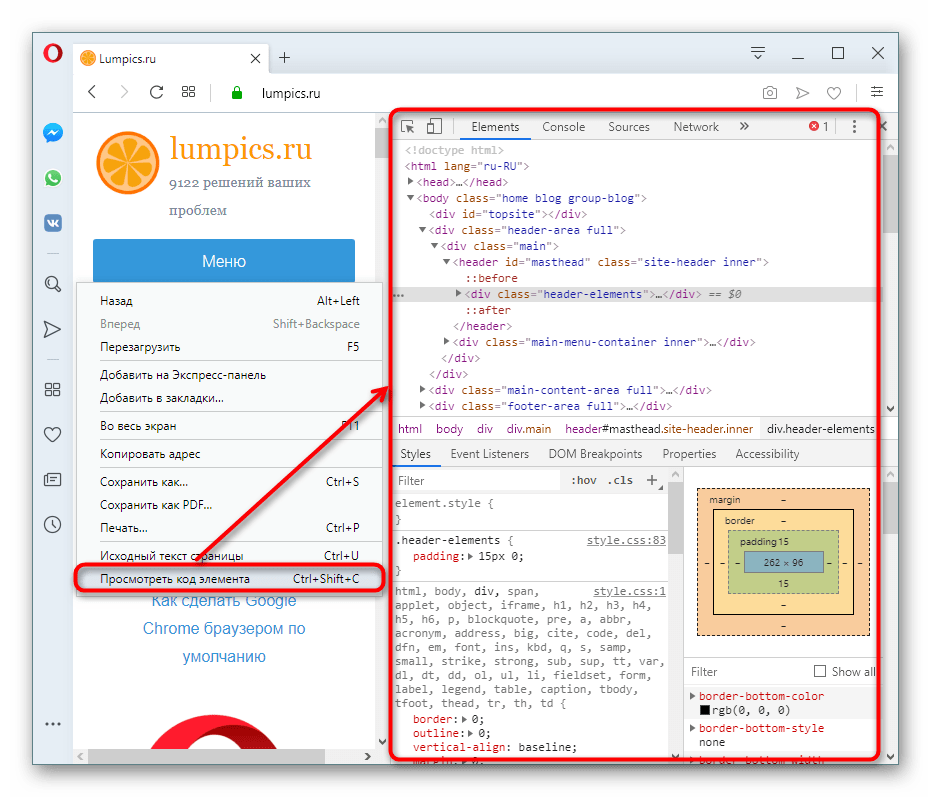
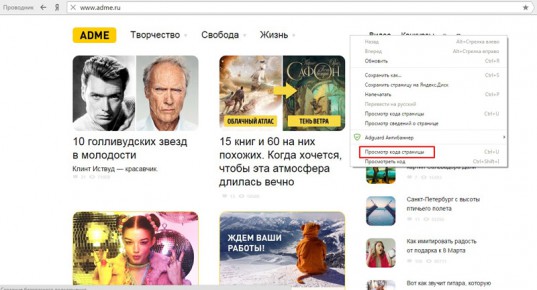
- Через меню браузера. Жмём на три полосы в углу браузера (сверху справа), наводим курсор на «Дополнительно», а затем – на «Дополнительные инструменты». Нажимаем на пункт «Посмотреть код страницы».

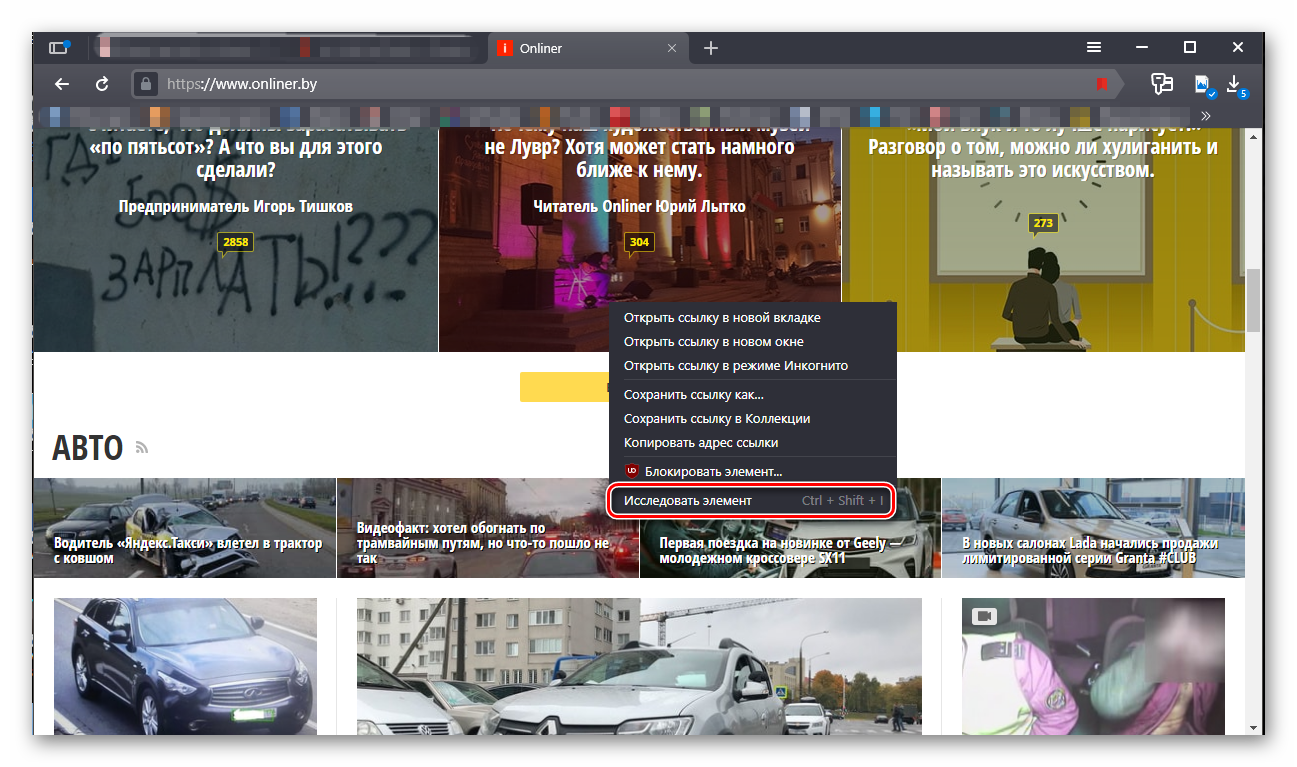
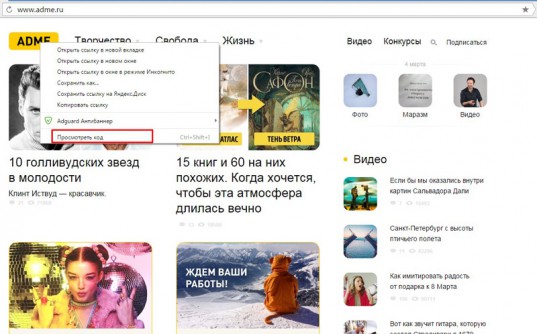
- С помощью контекстного меню. Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы».

- Посредством горячих клавиш. На данное действие назначена комбинация Ctrl + U.
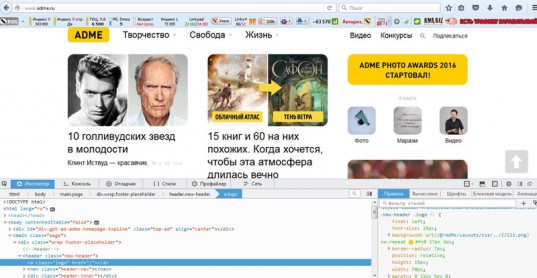
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».

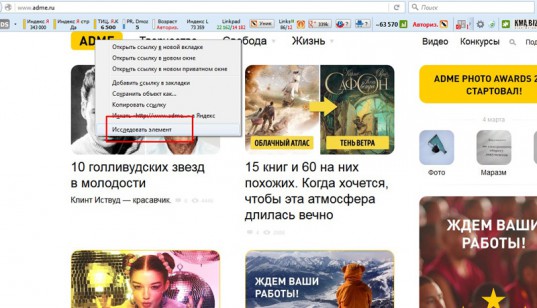
- С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.

- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.

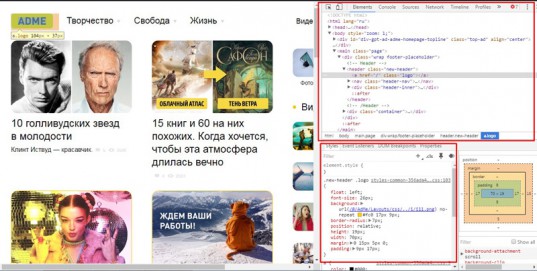
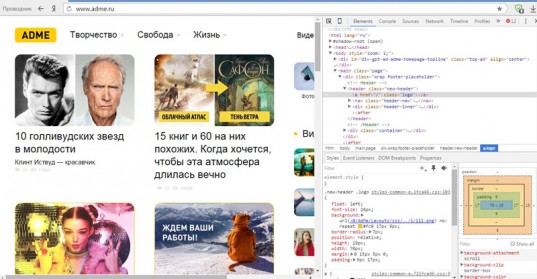
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.

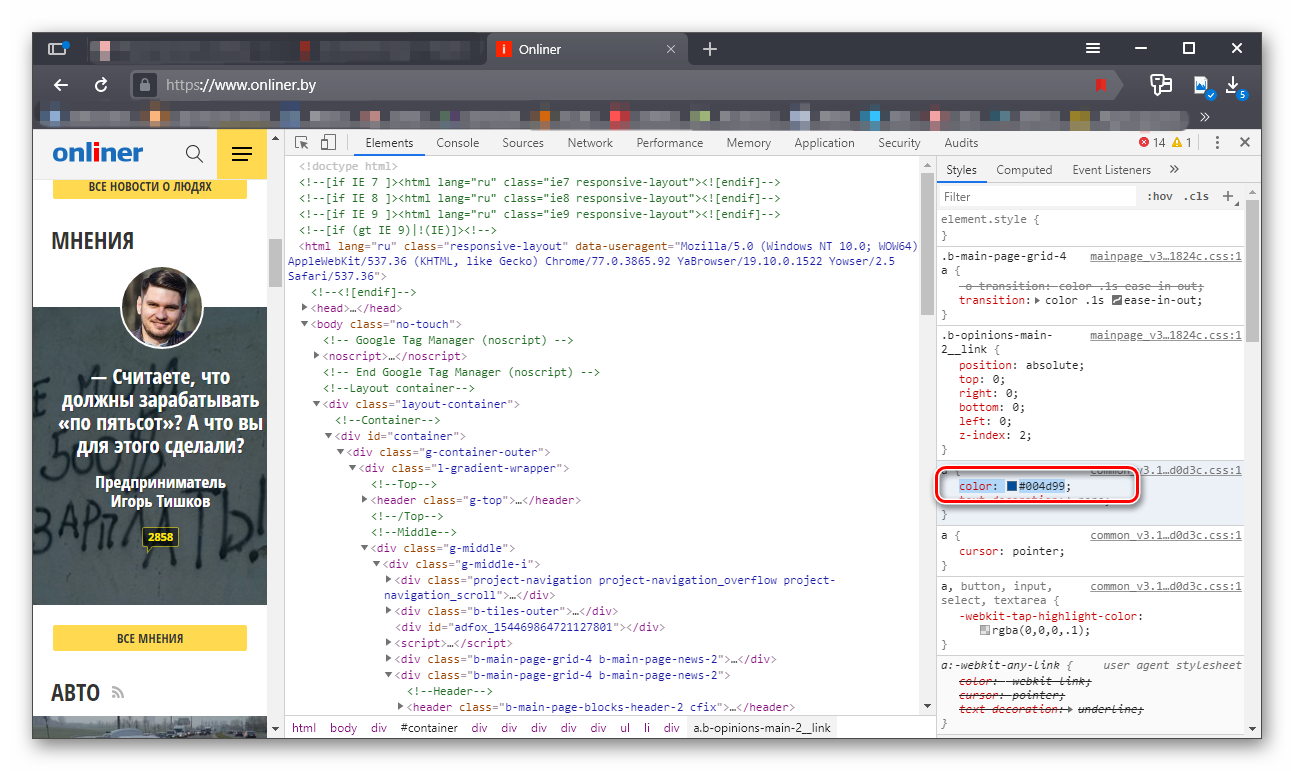
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.

Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.

Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.

Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.

С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».

- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.

Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.

- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.

Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».

- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.

Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Как открыть HTML-код в браузере

Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
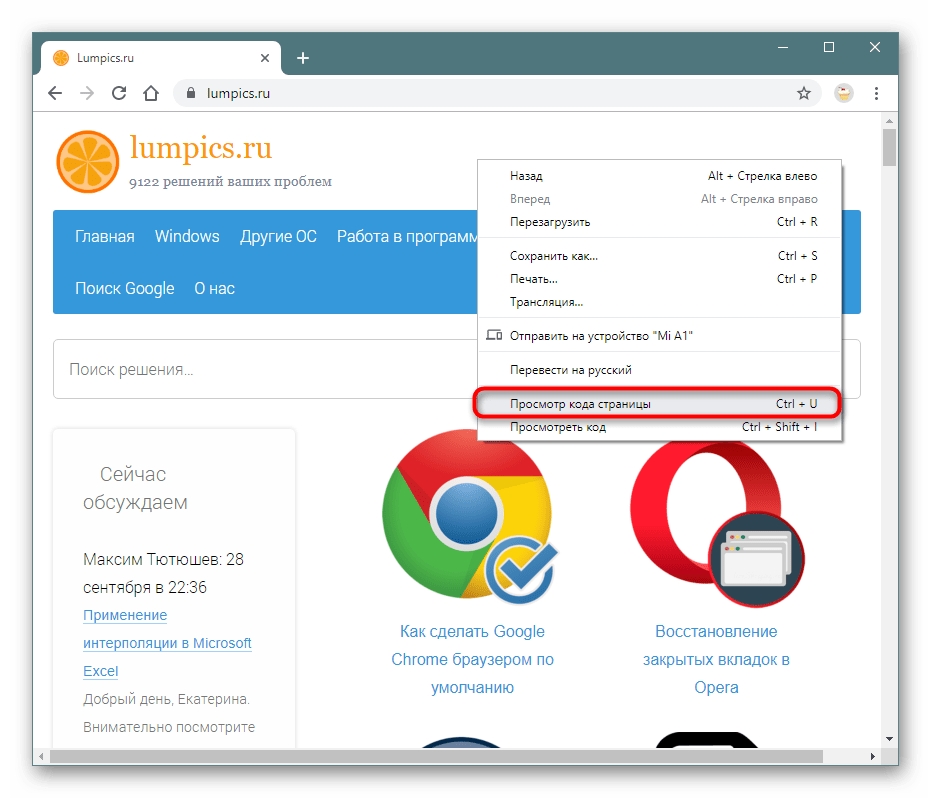
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
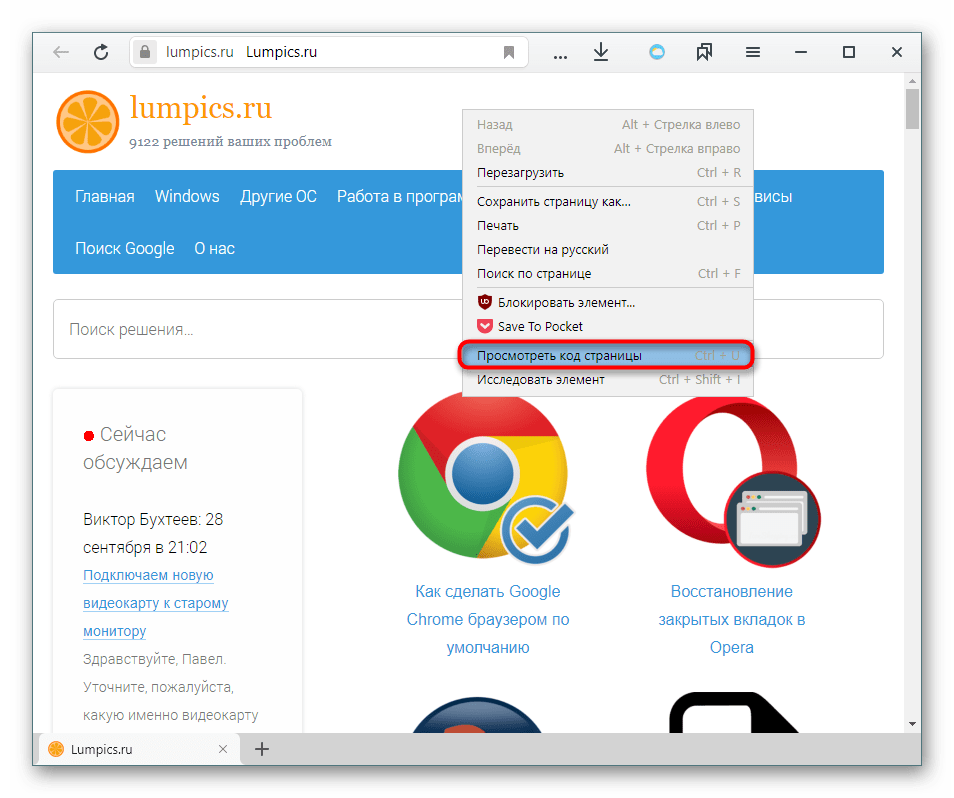
- Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».
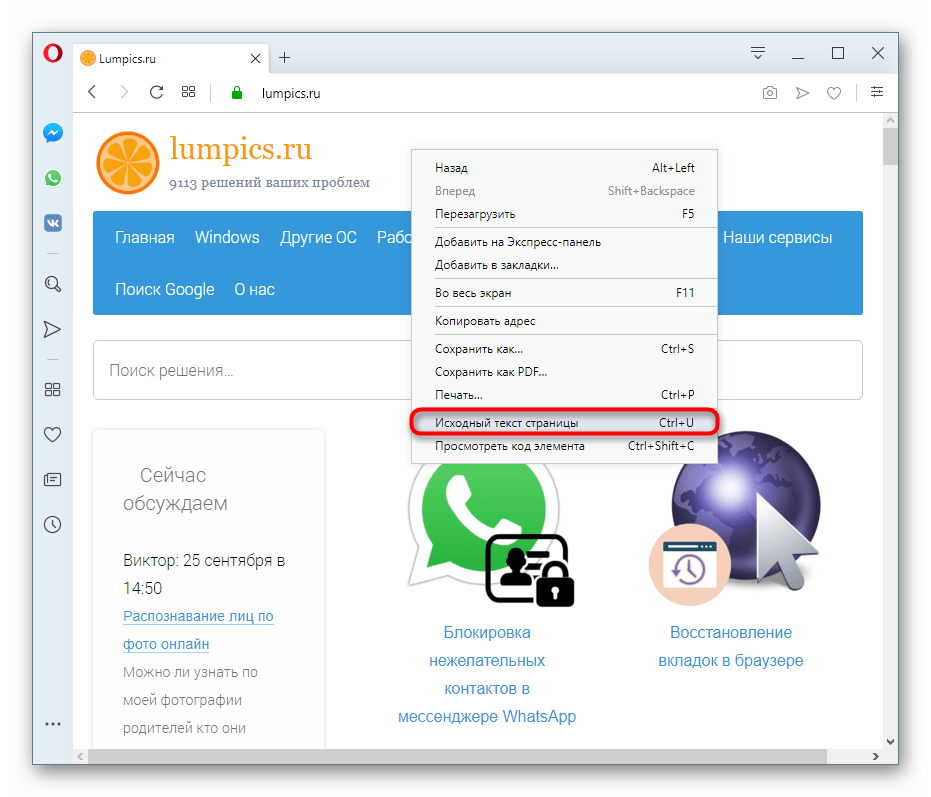
- Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
- Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».




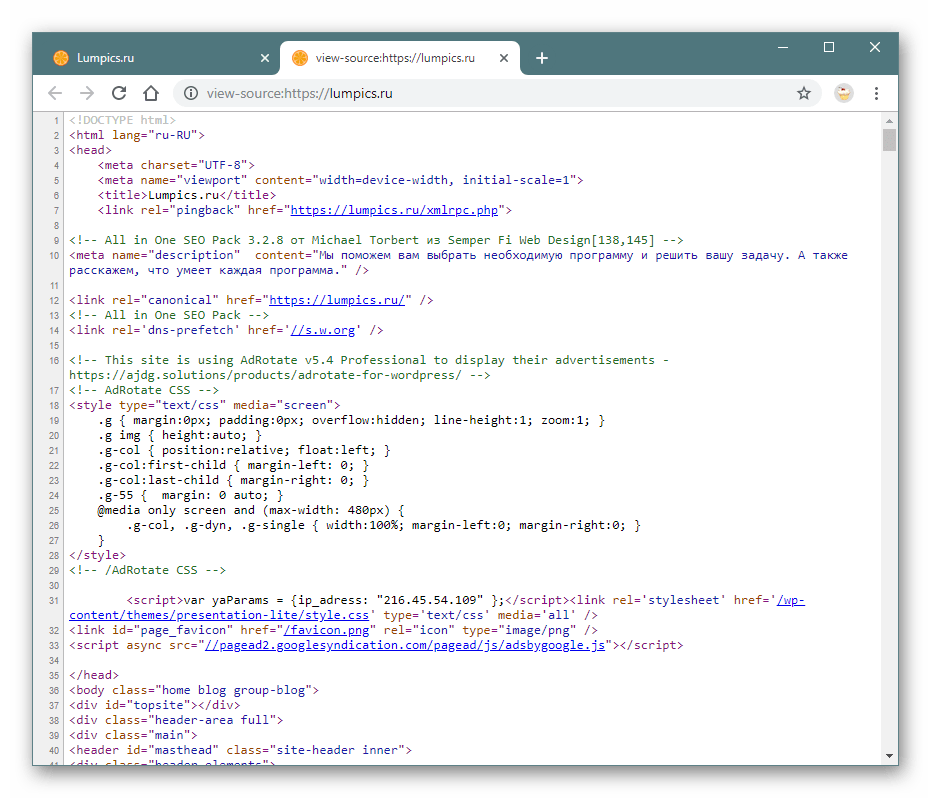
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.

Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Читайте также: Открытие консоли разработчика в браузере
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
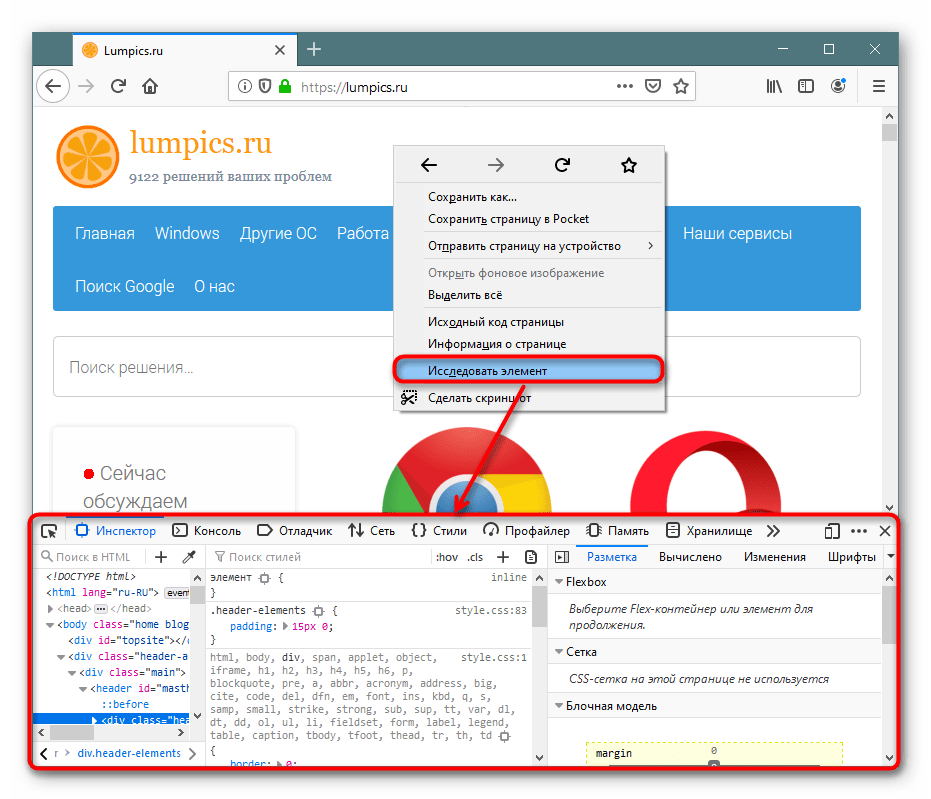
- Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
- Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
- Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».




По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.

С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак изменить HTML код страницы в Яндекс.Браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.

- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.

- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».

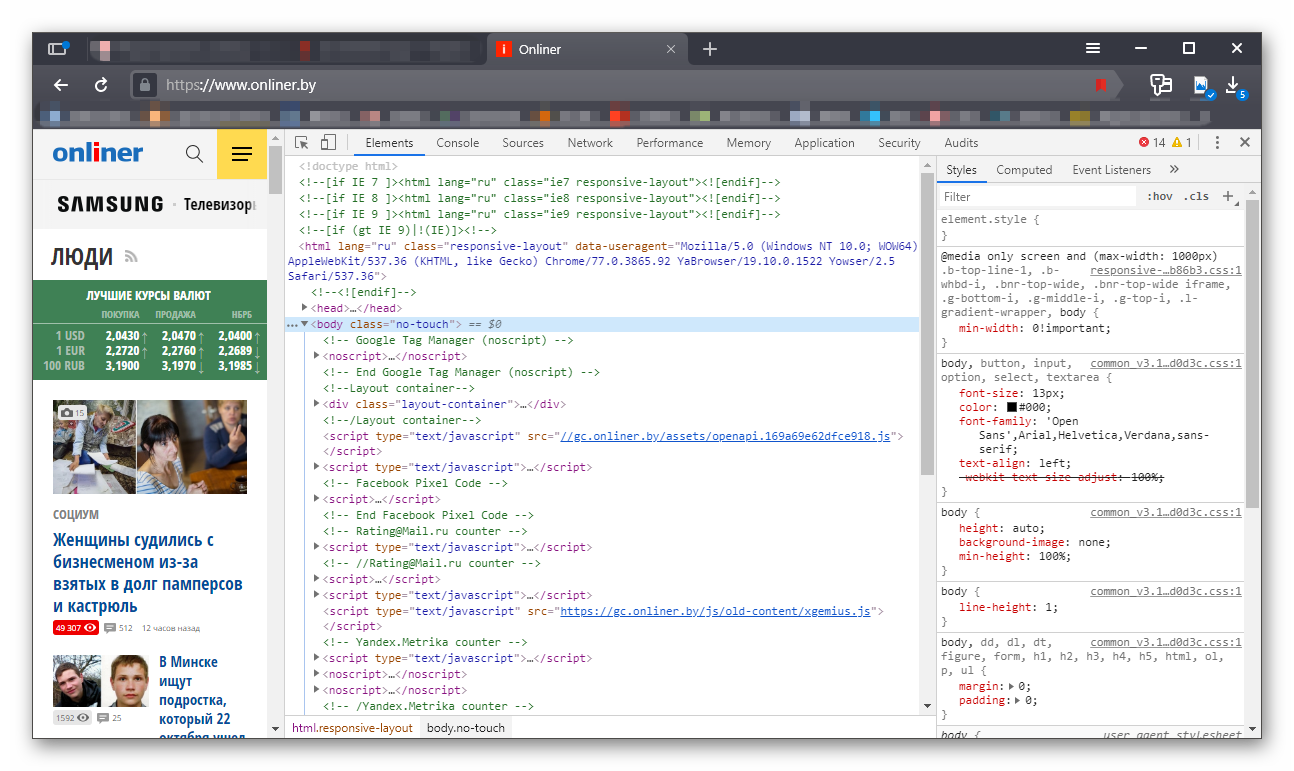
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.

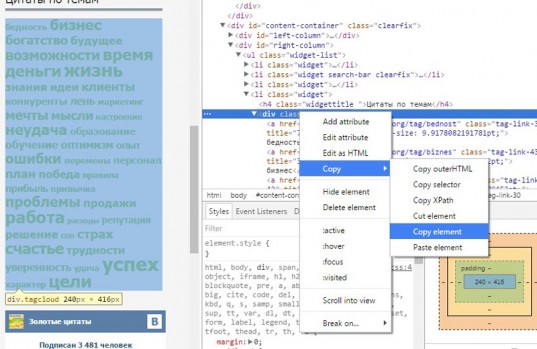
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.

- Теперь вы можете редактировать код страницы.

Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как открыть код страницы в любом браузере
Доброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
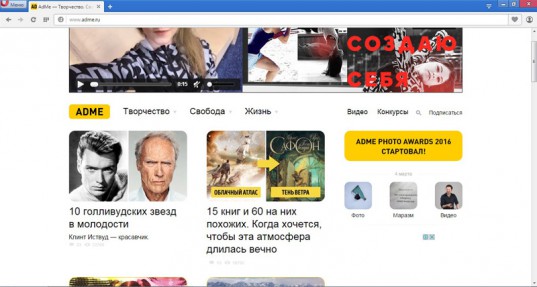
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
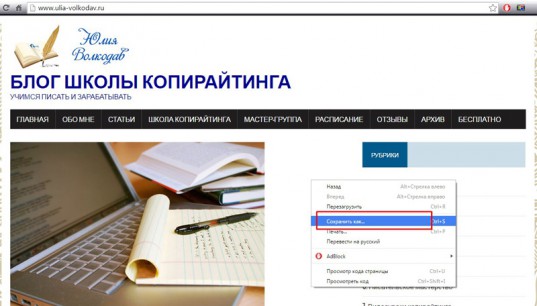
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»

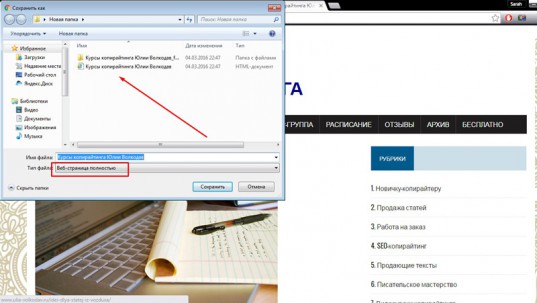
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.

Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
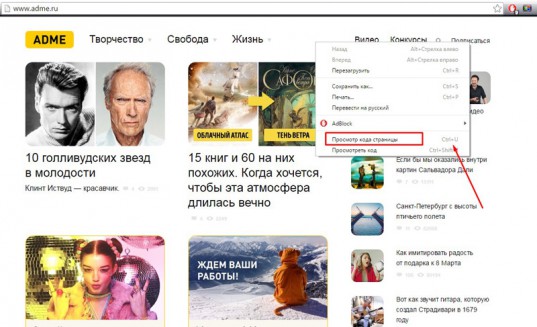
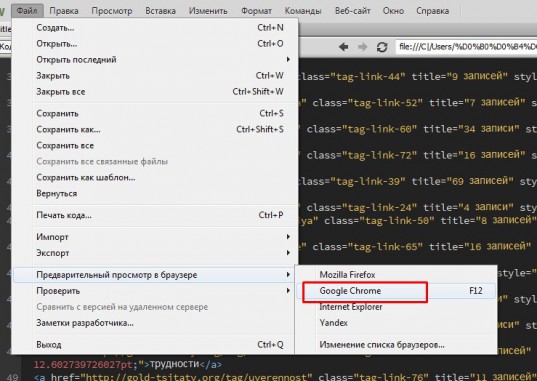
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».

В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.

Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?

Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен логотип, то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.

Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.

При наведении на какой-либо элемент появляется возможность открыть его код.

Здесь данные отображаются в нижней части экрана, а в остальном все точно также.

Яндекс браузер
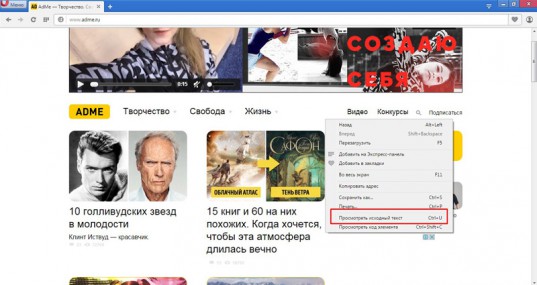
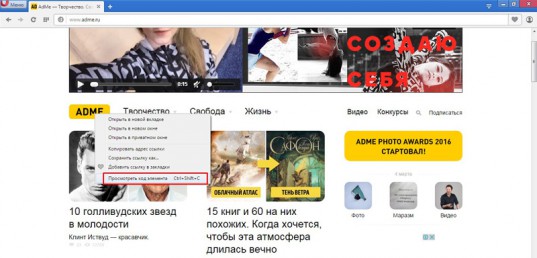
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.

Наводим курсор на элемент, если хотим узнать именно его код.

Отображается все тут точно также, как и в хроме.

Опера
Ну и напоследок Opera.

Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U.

Для элементов: Ctrl+Shift+C.

Вот так выглядит результат.

Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.

Теперь копируете его.

Я пользуюсь Dreamweaver, вставляю этот код в новый html файл, в тег body (тело по-английски).

Теперь посмотрим, как это все будет выглядеть в браузере.

Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.

Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML».

А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)».

Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!