Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка
содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему
виду ничем не отличается от обычного изображения, но при этом оно может быть
разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- align
- Определяет как рисунок будет выравниваться по краю и способ обтекания текстом.
- Альтернативный текст для изображения.
- border
- Толщина рамки вокруг изображения.
- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- lowsrc
- Адрес изображения низкого качества.
- src
- Путь к графическому файлу.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.

- usemap
- Ссылка на тег <map>, содержащий координаты для клиентской карты-изображения.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<p><a href="lorem.html"><img src="images/girl.png"
alt="lorem"></a>
Lorem ipsum dolor sit amet...</p>
</body>
</html>CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 { height: 10em; position: relative } /* 1 */ div.container3 p { margin: 0; position: absolute; /* 2 */ top: 50%; /* 3 */ transform: translate(0, -50%) } /* 4 */
Основные правила:
- Сделайте контейнер относительно позиционированным
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 { height: 10em; display: flex; align-items: center; justify-content: center } div.container6 p { margin: 0 }
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5. )
)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
Альтернативный текст и подпись для изображений с помощью HTML.
Иногда изображения, которые вы вставили на веб-страницы, могут не отображаться.
Причиной этому могут быть:
1) Некоторые пользователи при просмотре веб-страниц могут принудительно отключать показ изображений на веб-страницах. Обычно это делается с целью экономии трафика при работе на слабом канале Интернет.
2) Пользователи могут просматривать ваш сайт на старых мобильных устройствах.
3) У изображения поменялось имя или адрес, либо было удалено.
4) Вы указали ошибочный путь к изображению.
Во всех этих случаях изображение не будет отображаться на веб-странице.
Что в этом случае вместо него выводить браузеру?
Можно вообще ничего не выводить. В этом случае на месте изображения будет отображаться пустое пространство. Но, в HTML есть возможность вместо пустого пространства показывать альтернативный текст, который будет выводиться, если не возможно отобразить само изображение.
Атрибут, который отвечает за создание такого альтернативного текста называется:
alt
Вот пример его использования:
<img src="https://webkyrs.info/images/arrow2.jpg" alt="Альтернативный текст для изображения">
Выглядеть описание изображения с атрибутом alt будет примерно вот так (все будет зависеть от конкретного браузера):
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Есть еще одна проблема, с которой можно столкнуться при работе с изображениями. Иногда нужно для некоторых из них добавить поясняющие надписи, по которым можно понять, что они собой представляют.
Обычно эти надписи появляются, когда пользователь наводит курсор мыши на интересующие их изображения. Выглядит это следующим образом:
Создать такую надпись можно с помощью атрибута для тэга img, который называется:
title
Этот атрибут задает описание изображения, которое будет появляться при наведении на него курсора мыши.
Давайте рассмотрим пример и посмотрим, как это может работать на практике.
<img src="https://webkyrs.info/images/arrow.jpg" title="Описание для изображения">
[wp-js-fiddle url=»//jsfiddle.net/dimachen/HkqS7/1/»]
Наведите на изображение в следующем примере курсор мыши.
Как правило, поисковые системы использует значение атрибута title для того, чтобы индексировать изображения и выдавать их в результатах поиска в своих разделах «Картинки».
Яндекс.Картинки
http://images.yandex.ru
Google.Картинки
http://www.google.com/imghp?hl=ru
Поэтому, вы можете использовать этот атрибут, чтобы иметь возможность продвигаться в результатах поиска в картинках. Но, не стоит слишком перебарщивать и всем картинкам на вашем сайте добавлять title. Все должно быть в меру и за это поисковые системы могут снизить позиции вашего сайта в выдаче. Знаю одного парня, у которого был подобный опыт.
На этом все. 2 атрибута, которые позволяют добавлять описание и альтернативный текст вашим изображениям:
title и alt
Запомните их и используйте там, где это необходимо.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 05.12.2017
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Правила печати документов на принтере
Получить распечатанный текст можно очень просто, если вы владеете некоторыми знаниями о работе в конкретной программе. Однако иногда таких знаний может не быть и тогда возникает вопрос – как распечатать документ на принтере. Давайте разберем по пунктам детали такого важного процесса.
Азы печати – работа с текстовыми файлами
Первым делом, для печати документов на компьютере надо выяснить – поддерживает ли программа печать. Однако этот пункт простой – большинство утилит имеет такую очевидную функцию на всех поддерживаемых операционных системах.
В качестве начала, проверим работу печати на принтере. Для этого необходимо вставить лист, найти специальную кнопку в программе конкретной модели принтера или на самой его поверхности и нажать ее. Такой процесс называется пробная печать, что помогает узнать перед началом работы, все ли в порядке с принтером – нет ли ошибок, заправлена ли краска.
Далее, предположим, что у нас имеется текст на компьютере. В качестве примера рассмотрим стандартный для Windows текстовый редактор Word, так как он самый популярный, и, чаще всего, все остальные программы имеют схожий интерфейс. Откроем текстовый файл, который необходимо напечатать. Это можно сделать с помощью одноименной клавиши в разделе “Файл” текстового редактора, далее надо найти наш файл и нажать по нему. После этого следует нажать на “Печать” в контекстном меню “Файл”.
СОВЕТ! Перед тем, как совершить печать на принтере, следует сделать Предпросмотр файла. В таком состоянии текст будет показываться в том виде, в котором он будет выглядеть после его переноса в материальный вид.
Внимательно проверьте все на наличие ошибок, на верность форматирования и так далее.
Теперь же, можно наконец, ответить на главный вопрос – как распечатать текст с компьютера на принтере. После нажатия кнопки “Печать” откроется новое окно, где можно настроить особенности печати. В таком окне можно выбрать количество листов, размер листа и прочее. Для этого нажмите на кнопку “Свойства”, далее покажется выбранный вами принтер для печати.
Здесь можно с точностью до миллиметра выбрать габариты страницы. Теперь все готово для печати документов и осталось нажать ОК, чтобы запустить процесс. Не забывайте подкладывать листы по мере их исчезновения внутри аппарата.
Как распечатать фото или картинку
Теперь пора ознакомиться с более сложным вопросом, который тем не менее часто возникает на практике у многих людей – как печатать фото. На самом деле, процесс мало чем отличается от обычных файлов и правила остаются почти такими же, поэтому если вы умеете распечатывать на принтере тексты, то и картинки будет освоить просто.
На самом деле, процесс мало чем отличается от обычных файлов и правила остаются почти такими же, поэтому если вы умеете распечатывать на принтере тексты, то и картинки будет освоить просто.
Меняется лишь некоторые особенности настроек и программа обработки файла. Можно как печатать на бумаге, так и на специальной фотобумаге.
ВАЖНО! Основным отличием является материал, на котором будет проводиться операция. Качественное фото на принтере требует специальную бумагу для фотографий.
Обычно она имеет специальные размеры, похожие по габаритам на А5. Такая бумага делится на два типа – матовая или глянцевая. Выбор конкретной из двух вариантов является лишь делом вкуса, стоит посмотреть оба метода, выбрать наиболее подходящий и распечатать уже более приглянувшийся.
Теперь, когда мы настроили все необходимые технические характеристики фотографий, можно начать печатать на принтере с помощью определенной программы. Если говорить о Windows, то речь опять пойдет про стандартный редактор картинок. Интерфейс по своей сути мало чем отличается от Word – необходимо также найти кнопку печати, которая находится в меню “Файл”.
Интерфейс по своей сути мало чем отличается от Word – необходимо также найти кнопку печати, которая находится в меню “Файл”.
После нахождения такой иконки и прохождения уже знакомых нам настроек, можно вывести картинки на печать. Очередной урок позади и, надеюсь, читатель понимает, что на вопрос “как распечатать и картинку?” можно ответить лаконично “да точно так же”. Для этого достаточно скачать необходимый файл с Интернета или с другого устройства и повторить все вышеприведенные действия.
Если вы ни разу не настраивали принтер, и боитесь сделать что то не так, наши специалисты помогут вам!
Нам важно что бы ваш принтер был настроен правильно и без каких либо проблем выполнял ваши поставленные задачи!
Мы предлагаем вам:
- Бесплатный выезд мастера
- Бесплатная диагностика на дому
- Гарантия до 3-х лет
- Предоставляем чек и гарантийный талон
Оставьте заявку, и получите скидку 15%!
Оставить заявку
Печать сразу с интернета
Часто возникает ситуация, когда требуется распечатывать на принтере документы, найденные в Интернете. Многие могут задаваться вопросом – а как распечатать страницу из интернета на принтере?
Многие могут задаваться вопросом – а как распечатать страницу из интернета на принтере?
Хотя чаще всего инструкции будут одинаковые, стоит рассмотреть все популярные на сегодняшний день браузеры и разобраться в этом важном начинании.
- Google Chrome – для переноса информации с экрана компьютера в материальный вид, достаточно открыть браузер от Google, найти необходимый документ и нажать на три точки в правом верхнем углу окна. Далее следует нажать Печать и процесс начнется. Если не получается, можно использовать горячую комбинацию клавиш – Ctrl + P. Далее выбираем требуемые настройки, наш принтер и нажимаем ОК.
- Opera – печать на принтере с компьютера в данном браузере также возможна, причем в очень быстром доступе. Единственное отличие от Google Chrome в том, что искать следует не три точки, а шестеренку, что откроет настройки. Что делать дальше, думаю, объяснять не стоит.
- Yandex – так как браузер похож на Google Chrome в большинстве особенностях интерьера, то напечатать документ не составит труда – достаточно применить точно такую же инструкцию.

Продолжать, думаю, не стоит – на Mozilla Firefox и Internet Explorer (или ныне Microsoft Edge) настройка и запуск процесса проводится по абсолютно аналогичным правилам, в браузерах есть специальный картинки для удобства пользователя. Благодаря современным технологиям распечатывать на принтере можно быстро и просто.
Как печатать данные со смартфона
В зависимости от конкретной модели принтера можно выделить два основных метода. Зависит это от наличия Wi-Fi модуля в принтере.
Первый вариант – предположим, что ваш принтер современный и может подключаться к сети Wi-Fi, к которой благополучно подключен и смартфон. Тогда для того, чтобы распечатать на принтере разнообразные файлы с телефона, достаточно выделить требуемый файл, долго зажать и дождаться контекстного меню, в котором будет предложено распечатать выбранное. Требуется выбрать принтер для печати, настроить характеристики печати и нажать Запуск.
Второй вариант подходит для абсолютно любого печатного устройства. Ранее мы узнали, как печатать с компьютера на принтер. Теперь достаточно подключить смартфон кабелем-USB к компьютеру, перенести требуемые файлы и повторить вышеприведенные манипуляции.
В результате какого-то конкретного метода у вас обязательно получится осуществить задуманное.
Как осуществить двустороннюю печать
Многие работы, как, например, курсовая, требуют, чтобы материал был с обеих сторон листа. Для подобных дел, понадобится научиться, как печатать с двух сторон.
А делается это очень просто. Ранее мы выясняли, как напечатать текст на принтере. Здесь действовать надо по похожим правилам. Делаем все по инструкции, которую раньше мы усвоили, но теперь, перед нажатием на кнопку печати, проверим сначала режим операции. А режимов может быть несколько, один из которых и является двусторонним, по умолчанию же стоит обычная печать.
Теперь можно с легкостью напечатать имеющийся текст на компьютере с учетом всех пожеланий пользователя. Главное не забывать переворачивать и вставлять тот же самый лист, причем верной стороной. Обычно на машине есть специальные картинки для удобства пользователя, но если их нет, то придется думать самому. Необходимо положить конец только что напечатанного текста к лотку приема бумаги. Тогда получим корректную работу. Такой навык может помочь распечатать книгу на принтере, но об этом далее, в статье о том, как распечатать документ в виде книги.
Собственная книга
Теперь у нас есть текст для написания собственного авторского материала, мы знаем, как писать с двух сторон на принтере. Тогда мы полностью готовы.
Выделяем весь текст, который будет материалом для книги, переходим в меню “Печати”. Далее следует выбрать режим “Альбомной ориентации”. По умолчанию стоит обычная, вертикальная ориентация, но книги обычно имеют горизонтальный формат. Также важно выбрать в выпадающем меню тип печати “книга”, что автоматически распределит имеющийся текст в нужном виде для корректного прочтения книги.
Теперь достаточно воспользоваться советами, которые мы уже освоили, а именно двухстороннюю печать, и все готово для выпуска книги на принтере. Можете творить и хвастаться перед друзьями книгами собственного производства.
Таким образом, мы научились выполнять абсолютно все аспекты печатного дела. С такой базой советов и инструкций вы никогда не попадете впросак и сможете совершить любую требуемую операцию с документами!
Как наложить картинку на картинку в Ворде
Если в Вашем документе MS Word очень много картинок, и из-за этого он получается большим, тогда можно его немного уменьшить за счет изменения размеров самих изображений и наложения их друг на друга. Конечно, если документ оформляется в соответствии с определенными требованиями, то так сделать нельзя, но если это реферат или какая-нибудь информационная надпись, может открытка, тогда ограничений никаких нет.
В данной статье давайте рассмотрим, как разместить одну картинку поверх другой в Ворде, и сделать так, чтобы необходимая была помещена перед всеми остальными. У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
Сначала добавьте изображения в документ. У меня вот такие три рисунка. Также это могут быть фотографии.
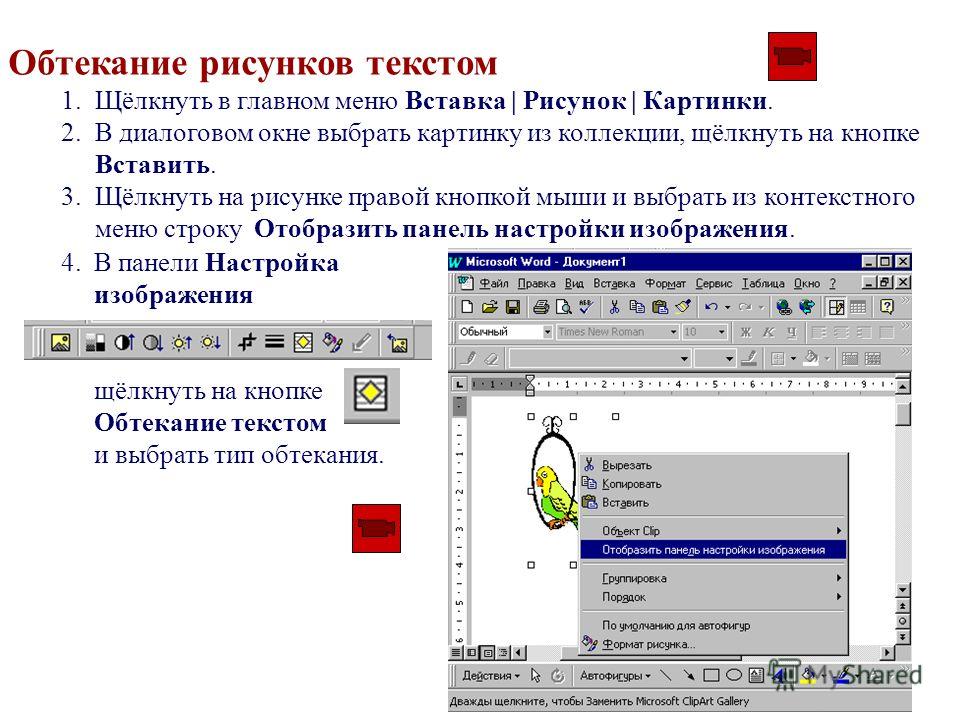
Дальше изменяем тип обтекания изображения текстом. Для этого нажмите на картинку, затем перейдите на вкладку «Работа с рисунками» – «Вставка». Кликните по кнопке «Обтекание текстом» и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки».
Подробнее про обтекание изображения текстом в Ворде, и какой тип для чего лучше использовать, можно прочесть в статье, перейдя по ссылке.
Или можно кликнуть правой кнопкой мышки по объекту, выбрать из контекстного меню «Обтекание текстом», а затем подходящий вариант. Настройте обтекание, таким образом, для всех объектов.
Дальше расположите снимки на листе так, как они должны быть, накладывая один на другой. Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Теперь рассмотрим, что делать, для размещения одной картинки над другой. В примере сделаем, чтобы изображение с горами было расположено над той, где нарисован луг.
Выделите ту, которая должна быть вверху и кликните по ней правой кнопкой мышки. Дальше выберите из контекстного меню «На передний план».
Или перейдите на вкладку «Работа с рисунками» – «Формат» и в группе «Упорядочить» нажмите на стрелочку (маленькая черная справа) возле кнопки «Переместить вперед» и выберите из открывшегося списка нужный нам пункт.
Картинка переместится в перед.
Следующее, что можно сделать – это их сгруппировать. Благодаря этому, вокруг них появится одна общая рамка, и они будут восприниматься, как один объект: их все сразу можно уменьшить, или переместить. При этом останется возможность редактирования каждой по отдельности.
Выделите мышкой все картинки с зажатой клавишей «Ctrl», кликните по любой из них правой кнопкой мышки и выберите из меню «Группировать».
Подробнее про объединение рисунков в Ворде, можно прочесть в статье, перейдя по ссылке.
Картинки будут объединены, и с ними можно будет работать, как с одним объектом.
Если хотите что-то написать на ней, тогда в статье: как вставить текст в картинку в Ворде, можете прочесть, как это сделать.
Размещайте картинки и фото в документе Ворд, чтобы они смотрелись красиво и занимали меньше места. Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021 Просмотров: 85 132 Автор: Дмитрий Петров- Как вставить картинку — html теги Img
- Ширина и высота изображения — Width и Height
- Alt и Title в html теге Img
- Создаем гиперссылки — html тег ссылки «A»
- Открывание в новом окне и ссылка с картинки
- Создание якорей и хеш-ссылок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/hosting/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
HTML — Текст — Перенос текста вокруг изображений
Перенос слов вокруг изображений
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить взаимодействовать изображения и слова?
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom.Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если рисунок включен в блочный элемент, такой как абзац
, или в заголовок, например
. Если значение ALIGN не задано, значение по умолчанию — Bottom. Код
, такой как элементы HTML и текст, которые мы представляем в следующем примере, приведет к тому, что текст внутри блока будет отображаться вверху изображения:
 Первая строка этого текста будет расположена вверху изображения.Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Первая строка этого текста будет расположена вверху изображения.Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Однако проблема с перемещением текста в предыдущем абзаце не так очевидна, когда вы используете значение «Вправо» или «Влево». Таким образом, следующий код разместит изображение справа, а текст будет плавно перемещаться по левой стороне:
 Этот текст перемещается слева.
Этот текст перемещается слева.
Возможны двойные обтекания
Вы можете даже обтекать текстом изображение, размещенное в левой части страницы, а затем заставлять текст обтекать другое изображение, размещенное с правой стороны. В этом случае используются элемент break и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве своего значения. Следовательно, этот код разметки останавливает настройку изображения с выравниванием по левому краю:
 Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения с помощью HSPACE и VSPACE, но на этом рисунке вы можете видеть, что пространство слева сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение с выравниванием по правому краю, и с помощью следующего кода текст будет начинаться вверху изображения и перемещаться по левой стороне:
 Этот текст отображается слева от изображения.
Этот текст отображается слева от изображения.
Дайте мне немного места
Мы видели, как разместить изображение и обвести его текстом, но вышеупомянутые методы все еще не обладают той элегантностью макета, которая возможна с программой настольных издательских систем. Во-первых, текст имеет тенденцию располагаться слишком близко к изображению. Было бы неплохо создать буферное пространство, и здесь в игру вступают HSPACE и VSPACE. HSPACE создает буфер по правой и левой сторонам изображения, тогда как VSPACE создает буфер по верхнему и нижнему краям изображения.
Эти атрибуты, представленные Netscape, были приняты консорциумом W3C (World Wide Web Consortium) в 1996 году для спецификации HTML 3.2. Спецификация HTML 3.2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы можете даже установить горизонтальные и вертикальные буферные пространства, используя размеры в пикселях. Например, код разметки для 50-пиксельного буфера выглядит следующим образом:

Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полями, вам не повезло.
Дополнительная апелляция
Хотя нам хотелось бы, чтобы у нас было больше возможностей для дальнейшего рассмотрения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пробелов и обтекания текста для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет может нуждаться в настройке.
Добавить текст поверх фотографии
Выберите программу Office, которую вы используете, из раскрывающегося списка.
Используйте WordArt для добавления текста поверх фотографии
Убедитесь, что вы вставили фотографию в свою электронную таблицу.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст по фотографии, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
Убедитесь, что вы вставили фотографию в свою электронную таблицу.
На вкладке Вставить в группе Текст щелкните Текстовое поле , щелкните в любом месте рядом с изображением и введите текст.
Чтобы изменить шрифт или стиль текста, выделите текст, щелкните его правой кнопкой мыши и затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты рисования на вкладке Формат в группе Стили фигур выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите CTRL, а затем щелкните край текстового поля, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Используйте WordArt для добавления текста поверх фотографии
Убедитесь, что в презентацию вы вставили фотографию.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
Убедитесь, что в презентацию вы вставили фотографию.
На вкладке Вставка в группе Текст щелкните Текстовое поле , перетащите, чтобы нарисовать текстовое поле в любом месте рядом с изображением, а затем введите текст.
Чтобы изменить шрифт или стиль текста, выделите текст, щелкните его правой кнопкой мыши и затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты рисования на вкладке Формат в группе Стили фигур выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите CTRL, а затем щелкните край текстового поля, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Используйте WordArt для добавления текста поверх фотографии
В документе щелкните, чтобы выбрать точку вставки.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры , а затем щелкните Новое полотно чертежа .
Щелкните холст для рисования, а затем на вкладке Вставить в группе Иллюстрации щелкните Изображения .
Найдите и дважды щелкните фотографию, которую хотите использовать.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст по фотографии, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Работа с рисунками на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
В документе щелкните, чтобы выбрать точку вставки.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры , а затем щелкните Новое полотно чертежа .
Щелкните холст для рисования, а затем на вкладке Вставить в группе Иллюстрации щелкните Изображения .
Найдите и дважды щелкните фотографию, которую хотите использовать, а затем щелкните за пределами холста для рисования.
На вкладке Insert в группе Text щелкните Text Box , а затем в нижней части меню щелкните Draw Text Box .
Введите текст, который должен отображаться в текстовом поле, а затем перетащите текстовое поле в нужное место.
Чтобы изменить шрифт или стиль текста, выделите текст, а затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, а затем перетащите текстовое поле, чтобы расположить его над фотографией.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты рисования на вкладке Формат в группе Стили фигур выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Важно: Office 2007 больше не поддерживается .Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства, и продолжайте получать поддержку.
Обновить сейчас
Выберите программу Office, которую вы используете, из раскрывающегося списка.
Используйте WordArt для добавления текста поверх фотографии
Убедитесь, что вы вставили фотографию в свою электронную таблицу.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст по фотографии, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
Убедитесь, что вы вставили фотографию в свою электронную таблицу.
На вкладке Вставить в группе Текст щелкните Текстовое поле , щелкните в любом месте рядом с изображением и введите текст.
Чтобы изменить шрифт или стиль текста, выделите текст, щелкните его правой кнопкой мыши и затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты рисования на вкладке Формат в группе Стили фигур выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите CTRL, а затем щелкните край текстового поля, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Используйте WordArt для добавления текста поверх фотографии
Убедитесь, что в презентацию вы вставили фотографию.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
Убедитесь, что в презентацию вы вставили фотографию.
На вкладке Вставка в группе Текст щелкните Текстовое поле , перетащите, чтобы нарисовать текстовое поле в любом месте рядом с изображением, а затем введите текст.
Чтобы изменить шрифт или стиль текста, выделите текст, щелкните его правой кнопкой мыши и затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, перетащите текст на фотографию, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты рисования на вкладке Формат в группе Стили фигур выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите CTRL, а затем щелкните край текстового поля, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Используйте WordArt для добавления текста поверх фотографии
В документе щелкните, чтобы выбрать точку вставки.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры , а затем щелкните Новое полотно чертежа .
Щелкните холст для рисования, а затем на вкладке Вставить в группе Иллюстрации щелкните Рисунок .
Найдите и дважды щелкните фотографию, которую хотите использовать.
На вкладке Вставить в группе Текст щелкните WordArt , щелкните нужный стиль текста и введите текст.
Щелкните внешний край объекта WordArt, чтобы выделить его, перетащите текст по фотографии, а затем, если хотите, поверните текст под углом, который лучше всего подходит для вашей фотографии.
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Используйте текстовое поле для добавления текста поверх фотографии
В документе щелкните, чтобы выбрать точку вставки.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры , а затем щелкните Новое полотно чертежа .
Щелкните холст для рисования, а затем на вкладке Вставить в группе Иллюстрации щелкните Рисунок .
Найдите и дважды щелкните фотографию, которую хотите использовать, а затем щелкните за пределами холста для рисования.
На вкладке Insert в группе Text щелкните Text Box , а затем в нижней части меню щелкните Draw Text Box .
Введите текст, который должен отображаться в текстовом поле, а затем перетащите текстовое поле в нужное место.
Чтобы изменить шрифт или стиль текста, выделите текст, а затем выберите нужное форматирование текста в контекстном меню.
Щелкните внешний край текстового поля, а затем перетащите текстовое поле, чтобы расположить его над фотографией.
Убедитесь, что текстовое поле все еще выделено, а затем в разделе Инструменты для текстовых полей на вкладке Формат в группе Стили текстовых полей выполните следующие действия:
Щелкните Shape Fill , а затем щелкните No Fill .
Щелкните Контур фигуры , а затем щелкните Без контура .
Щелкните внешний край фотографии, нажмите и удерживайте CTRL, а затем щелкните край объекта WordArt, чтобы были выделены оба элемента.
В разделе Инструменты рисования на вкладке Формат в группе Упорядочить щелкните стрелку рядом с Группа , а затем щелкните Группа .
Верх страницы
Как проверить, есть ли в изображении замещающий текст двумя простыми способами
Альтернативный текст — это короткие описания, которые помогают описать изображение, обычно на веб-страницах.Альтернативный текст, читаемый вслух инструментами обеспечения доступности, называемыми программами чтения с экрана, а также используется поисковыми системами для лучшего понимания и ранжирования веб-сайта, на котором размещено изображение.
Альтернативный текст никогда не является частью самого файла изображения — например, вы не найдете его встроенным в файл JPG. Вместо этого он соединяется с изображением вручную тем, кто его загружает.
Есть два простых способа узнать, есть ли у изображения на веб-сайте замещающий текст. Вы можете включить собственное средство чтения с экрана или «Проверить» HTML-код страницы, чтобы узнать, какой замещающий текст был назначен изображению.
Ознакомьтесь с продуктами, упомянутыми в этой статье: Apple Macbook Pro (от 1299 долларов США в Apple) Acer Chromebook 15 (от 179,99 долларов США в Walmart)Как проверить, есть ли в изображении замещающий текст на веб-странице с помощью встроенного приложения или расширения Chrome
Пользователи Windows могут проверить наличие замещающего текста в изображении с помощью встроенного средства чтения с экрана под названием Экранный диктор, к которому можно получить доступ через функцию поиска в меню «Пуск».Пользователи Mac также могут попробовать VoiceOver Utility, встроенную программу чтения с экрана Apple, которая находится в меню приложений Finder.
Те, кто использует Chrome в качестве браузера, могут установить расширение ChromeVox. После установки активируйте расширение, если необходимо, и щелкните изображение, чтобы услышать замещающий текст.
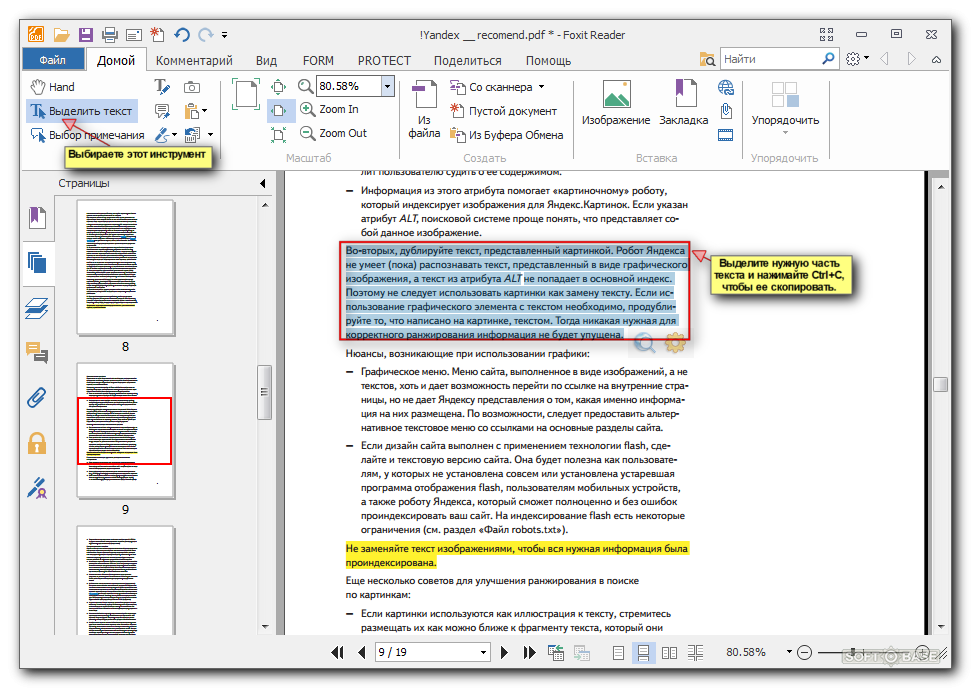
Программа чтения с экрана, такая как ChromeVox, будет читать вслух замещающий текст любого выбранного изображения на веб-странице.Дэйв Джонсон / Business InsiderКак проверить, есть ли у изображения замещающий текст на веб-странице, проверив его
1. На веб-странице щелкните правой кнопкой мыши фотографию, для которой вы хотите увидеть замещающий текст.
2. В появившемся меню выберите просмотр HTML. В Chrome или Firefox выберите «Проверить.«Для Edge выберите« Проверить элемент ».
3. Должна появиться панель, отображающая HTML. Найдите HTML-тег с надписью« alt = ». Далее следует описание альтернативного текста.
Найдите alt =, чтобы увидеть замещающий текст для изображения.Дэйв Джонсон / Business InsiderДэйв Джонсон
Писатель-фрилансер
Напишите хороший замещающий текст для описания изображений
Некоторым людям с трудностями чтения или нарушениями зрения необходимо настроить отображение текста, чтобы его было легче читать.Когда текст представлен как изображение текста, это ограничивает их способность изменять внешний вид этого текста. Поэтому везде, где это возможно, используйте текст вместе с CSS для применения стиля (например, цвета, шрифта или размера).
Если вы используете онлайн-редактор контента для написания контента, стили будут выполнены автоматически. Если вы чувствуете, что вам нужен текст, который отличается от стиля, параметры форматирования, предоставляемые онлайн-редакторами контента, должны позволить вам обновить стиль для этого текста.
Только в крайних случаях, например, при использовании логотипа, вы можете использовать изображение текста, а не текста.Если вы это сделаете, вам нужно будет предоставить тот же текст, что и альтернативный текст изображения, чтобы пользователи программ чтения с экрана могли получить доступ к тексту.
Примеры
✗ Плохой пример
В редакторе WYSIWYG можно загрузить изображение некоторого текста (скажем, «вкусные блины») и вставить его на страницу с альтернативным текстом, который точно соответствует тексту:

Одним из недостатков здесь является то, что программы чтения с экрана в некоторых контекстах будут читать альтернативный текст с добавлением «графики», и вы можете не захотеть, чтобы пользователь знал, что текст на самом деле является изображением.Кроме того, текст внутри изображения нельзя перевести на другие языки, выбрать его для копирования / вставки или изменить размер без ухудшения его качества.
✓ Используйте CSS и веб-шрифты
Напишите текст как текст в редакторе и позвольте издательской системе применить стиль.
За кулисами текст будет стилизован с использованием веб-шрифтов и свойств CSS, таких как background , text-shadow и color .
.pancakes-text {
семейство шрифтов: PancakeFont, FallbackFont, sans-serif;
цвет: песочно-коричневый;
text-shadow: 0,02em 0,02em 0 Коричневый,
0 0 0,5 мкм фиолетовый;
}
Редактор кода
Вы можете поэкспериментировать со стилями текста CSS в этом редакторе кода, используя приведенные выше правила в качестве отправной точки.
Как скопировать и вставить текст с фотографии
Apple представляет iPhone 13 в Великобритании в своем магазине на Риджент-стрит 24 сентября 2021 года в Лондоне, Англия.
Ming Yeung | Getty Images
Последняя версия операционной системы iPhone, iOS 15, имеет несколько новых функций, которые используют искусственный интеллект для анализа содержимого фотографии.
Хотя распознавание объектов существует уже некоторое время, Apple утверждает, что его реализация отличается, потому что это происходит на устройстве, а не на облачном сервере. Кроме того, он встроен в операционную систему.
Одним из самых удобных приложений этой новой технологии является возможность копировать и вставлять текст с фотографии — так, например, пользователи могут сделать снимок страницы в книге, а затем взять этот текст и поместить его в документ. или записку.
Он также позволяет пользователям более легко звонить или отправлять электронную почту, распознавая номера телефонов и адреса электронной почты, которые были записаны, как на визитной карточке.
Он также работает с рукописным текстом — например, Apple, когда в июне объявила об этой функции, превращала каракули на доске в заметки.
Вот как это работает:
Копирование текста с фотографии
Увеличить значок Стрелки, указывающие наружу- Сделайте снимок с текстом, который вы хотите скопировать в документ.В этом примере мы используем рецепт из поваренной книги.
- Зайдите в приложение «Фото» и выберите фотографию с текстом, который вы хотите скопировать. Эта функция также работает из камеры в приложении камеры.
- Нажмите пальцем на текст, который хотите скопировать, так же, как в Apple Note или текстовом сообщении. На фотографии должны появиться две точки селектора текста.
- Растяните курсоры выделения текста, чтобы покрыть весь текст, который вы хотите скопировать. Нажмите «копировать».
- Зайдите в текстовый редактор по вашему выбору, коснитесь текстового поля и вставьте.
Сделайте снимок текста и поместите его прямо в приложение Notes
Увеличить значок Стрелки, направленные наружуЖивой текст работает в текстовых процессорах
Снимок экрана
- Новая функция также работает непосредственно в текстовом процессоре, таком как приложение Notes.
- Нажмите на экран и выберите значок во всплывающем окне, который выглядит как три строки текста в квадратном поле. Это значок Live Text.
- Это поднимет окно камеры в нижней половине экрана.Наведите его на текст, и программа автоматически его распознает.
- Программное обеспечение Apple выделит текст, который нужно вставить в приложение внутри окна фотографии.
- Нажмите синюю кнопку «Вставить», когда программа выбрала правый фрагмент текста.
Сканирование текста прямо с камеры iPhone
Увеличить значок Стрелки, указывающие наружу- Вы также можете сканировать текст прямо из приложения камеры iPhone.
- Наведите камеру на слова, и если программа распознает текст, она отобразит значок из трех строк текста в правом нижнем углу видоискателя или в правом верхнем углу в альбомной ориентации.
- Нажмите кнопку. Он станет желтым, и появится окно, посвященное тексту на фотографии.
- Вы можете выделить этот текст и скопировать его в любой документ.
Что это такое, как это писать и почему это важно для SEO
Если вы тратите время на оптимизацию содержимого, заголовков, подзаголовков и метаописаний своего блога или веб-сайта для поисковых систем, следующее изображение должно вас насторожить:
Снимок экрана выше является первой страницей результатов поисковой системы (SERP), которую Google создает для поискового запроса «Примеры таблиц Excel».«Обратите внимание на то, как, помимо вкладки« Изображения »вверху, Google помещает значительный пакет интерактивных изображений в начало главной страницы результатов — до того, как результаты обычного текста станут даже видимыми.
Сегодня почти 38% результатов выдачи Google показывают изображения — и этот показатель, вероятно, будет расти. Это означает, что, несмотря на все ваши усилия по поисковой оптимизации, вы все равно можете упустить другой источник органического трафика: изображения вашего сайта. Как вы попадаете в этот источник трафика? Альтернативный текст изображения.
Что такое замещающий текст?
Альтернативный текст, также называемый альтернативными тегами и альтернативными описаниями, представляет собой письменную копию, которая появляется вместо изображения на веб-странице, если изображение не загружается на экран пользователя.Этот текст помогает инструментам чтения с экрана описывать изображения для читателей с ослабленным зрением и позволяет поисковым системам лучше сканировать и оценивать ваш сайт.
Независимо от того, проводите ли вы SEO для своего бизнеса или нет, оптимизация замещающего текста изображения вашего веб-сайта — это ваш билет к созданию лучшего пользовательского опыта для ваших посетителей, независимо от того, как они впервые нашли вас.
Как добавить замещающий текст к изображениям
В большинстве систем управления контентом (CMS) щелчок по изображению в теле сообщения блога приводит к созданию модуля оптимизации изображения или расширенного текста, в котором вы можете создавать и изменять замещающий текст изображения.
Давайте рассмотрим, что делать дальше для CMS Hub и WordPress ниже.
Как добавить замещающий текст в HubSpot CMS
В HubSpot, как только вы щелкнете изображение и щелкните значок редактирования (который выглядит как карандаш), появится всплывающее окно оптимизации изображения.
Вот как выглядит это окно оптимизации изображения в CMS на вашем портале HubSpot:
Ваш замещающий текст затем автоматически записывается в исходный HTML-код веб-страницы, где вы можете дальше редактировать замещающий текст изображения, если ваша CMS не имеет легко редактируемого окна замещающего текста.Вот как этот тег alt может выглядеть в исходном коде статьи:
Как добавить замещающий текст в WordPress CMS
В WordPress при нажатии на изображение автоматически откроется вкладка Блок на боковой панели. В разделе «Настройки изображения» добавьте замещающий текст в пустое поле.
Когда вы будете готовы, нажмите Обновить на панели инструментов в верхней части экрана.
Самое главное правило альтернативного текста? Будьте описательными и конкретными. Имейте в виду, однако, что это правило замещающего текста может потерять свое значение, если ваш замещающий текст также не учитывает контекст изображения. Замещающий текст может не попасть в цель тремя разными способами. Рассмотрим примеры ниже.
3 примера замещающего текста изображений (хорошее и плохое)
1. Ключевое слово в сравнении с деталями
Неверный замещающий текст
alt = "Стена офиса HubSpot Сингапур Фрески на рабочем месте входящий маркетинг оранжевые стены отправить его" Что не так со строкой замещающего текста выше? Слишком много ссылок на HubSpot.Использование замещающего текста для вставки ключевых слов во фрагментированные предложения добавляет к изображению слишком много путаницы и недостаточного контекста. Эти ключевые слова могут быть важны для издателя, но не для поисковых роботов.
Фактически, альтернативный текст выше затрудняет для Google понимание того, как изображение соотносится с остальной частью веб-страницы или статьи, на которой оно публикуется, что препятствует ранжированию изображения по соответствующим ключевым словам longtail , которые имеют более высокий уровень интереса. их.
Что еще хуже, если вы наберете слишком много ключевых слов, вы можете понести штраф Google.
Хороший альтернативный текст
Принимая во внимание неправильный альтернативный текст (выше), лучший альтернативный текст для этого изображения может быть:
alt = "Оранжевая фреска с надписью" отправить "на стене в сингапурском офисе HubSpot" 2. Детали против специфики
Изображение через Уинслоу Таунсон
Неверный замещающий текст
alt = "Бейсболист отбивает мяч на бейсбольном поле" Строка замещающего текста выше технически следует первому правилу замещающего текста — быть описательной — но она не является описательной в правильном смысле.Да, на изображении выше показано бейсбольное поле и игрок, отбивающий бейсбольный мяч. Но это также фотография Фенуэй-Парка — и Дэвида Ортиса из Red Sox № 34, показывающего один на правом поле. Это важные особенности, которые Google потребуется для правильной индексации изображения, если оно, скажем, в блоге о спорте в Бостоне.
Хороший альтернативный текст
Принимая во внимание неправильный альтернативный текст (выше), лучший альтернативный текст для этого изображения может быть:
alt = "Дэвид Ортис из команды Boston Red Sox отбивает мяч с домашней площадки в Fenway Park" 3.Специфика и контекст
Изображение через UCLA
Оба изображения выше имеют четкий контекст, который может помочь нам написать хороший альтернативный текст — один взят из офиса HubSpot, а другой — Fenway Park. Но что, если у вашего изображения нет официального контекста (например, названия места), которым можно было бы его описать?
Здесь вам нужно будет использовать тему статьи или веб-страницы, на которой вы публикуете изображение. Вот несколько плохих и хороших примеров альтернативного текста в зависимости от причины, по которой вы его публикуете:
Для статьи о посещении бизнес-школы
Неверный замещающий текст
alt = "Женщина, указывающая на экран компьютера человека" Строка замещающего текста выше обычно проходит как приличный замещающий текст, но, учитывая, что наша цель — опубликовать это изображение со статьей о поступлении в бизнес-школу, мы упускаем некоторые варианты ключевых слов, которые могли бы помочь Google связать изображение с отдельными разделами статьи.
Хороший альтернативный текст
Принимая во внимание неправильный альтернативный текст (выше), лучший альтернативный текст для этого изображения может быть:
alt = "Профессор бизнес-школы указывает на экран компьютера студента" Для веб-страницы образовательного программного обеспечения для учителей бизнес-школ
Неверный замещающий текст
alt = "Учитель указывает на экран компьютера ученика" Строка замещающего текста выше почти так же описательна и конкретна, как и хороший замещающий текст из предыдущего примера, так почему же ее недостаточно для веб-страницы, посвященной программному обеспечению для образования? Этот пример еще глубже погружается в тему бизнес-школы и указывает, что идеальной аудиторией для этой веб-страницы являются учителя.Следовательно, замещающий текст изображения должен это отражать.
Хороший альтернативный текст
Принимая во внимание неправильный альтернативный текст (выше), лучший альтернативный текст для этого изображения может быть:
alt = "Профессор, использующий образовательное программное обеспечение для обучения учащегося бизнес-школы" Рекомендации по использованию замещающего текста изображения
В конечном итоге замещающий текст изображения должен быть конкретным, но также репрезентативным для темы поддерживаемой им веб-страницы. Уловили идею? Вот несколько важных ключей к написанию эффективного замещающего текста изображения:
- Опишите изображение и будьте конкретны. Используйте как тему изображения, так и контекст, чтобы направлять вас.
- Добавьте контекст, относящийся к теме страницы. Если на изображении нет узнаваемого места или человека, добавьте контекст на основе содержимого страницы. Например, альтернативным текстом для стандартного изображения человека, печатающего на компьютере, может быть «Женщина, оптимизирующая веб-сайт WordPress для SEO» или «Женщина, изучающая бесплатные платформы для ведения блогов», в зависимости от темы веб-страницы.
- Используйте альтернативный текст длиной менее 125 символов .Инструменты чтения с экрана обычно перестают читать замещающий текст на этом этапе, отсекая длинный замещающий текст в неудобные моменты при вербализации этого описания для слабовидящих.
- Не начинайте замещающий текст с «изображение …» или «изображение …» Перейти прямо к описанию изображения. Инструменты чтения с экрана (и Google, если на то пошло) идентифицируют его как изображение из исходного HTML-кода статьи.
- Используйте ключевые слова, но экономно. Включайте целевое ключевое слово вашей статьи только в том случае, если его легко включить в замещающий текст.Если нет, рассмотрите семантических ключевых слов или просто самые важные термины в длиннохвостом ключевом слове. Например, если ключевое слово заголовка вашей статьи — «как привлечь потенциальных клиентов», вы можете использовать «создание потенциальных клиентов» в своем замещающем тексте, поскольку «как» может быть трудно естественным образом включить в замещающий текст изображения.
- Не впихивайте ключевое слово в замещающий текст каждого изображения. Если ваше сообщение в блоге содержит серию изображений тела, включите ключевое слово хотя бы в одно из этих изображений. Определите изображение, которое, по вашему мнению, наиболее репрезентативно для вашей темы, и назначьте ему ключевое слово.Придерживайтесь более эстетичных описаний в окружающих СМИ.
- Проверьте орфографические ошибки. Слова с ошибками в замещающем тексте изображения могут нанести вред пользователю или запутать поисковые системы при сканировании вашего сайта. Вы должны просмотреть замещающий текст, как и любой другой контент на странице.
- Не добавляйте замещающий текст к каждому изображению. Вы должны добавлять замещающий текст к большинству изображений на веб-странице в целях SEO, UX и доступности, однако есть исключения. Например, изображения, которые носят исключительно декоративный характер или описаны в тексте рядом, должны иметь пустой атрибут alt.Для получения более подробной информации о том, когда добавлять замещающий текст, а когда нет, ознакомьтесь с этим деревом решений.
Как альтернативный текст влияет на SEO
Согласно Google, альтернативный текст используется — в сочетании с алгоритмами компьютерного зрения и содержимым страницы — для понимания тематики изображений.
Таким образом, замещающий текстпомогает Google лучше понять не только содержание изображений, но и веб-страницу в целом. Это может помочь увеличить вероятность того, что ваши изображения появятся в результатах поиска изображений.
При создании контента по теме подумайте, как ваша аудитория может предпочесть находить ответы на свои вопросы по этой теме. Во многих случаях поисковикам Google не нужен классический синий результат поиска с гиперссылкой — им нужно само изображение, встроенное в вашу веб-страницу.
Например, посетитель, ищущий, как удалить дубликаты в Excel, может предпочесть снимок экрана, чтобы сразу понять, как выполнить задачу.
Источник изображения
Поскольку это изображение имеет оптимизированный замещающий текст, оно появляется в результатах поиска изображений по ключевому слову longtail «как удалить дубликаты в Excel.»Поскольку сообщение также появляется в результатах веб-поиска по тому же ключевому слову, посетители могут попасть на сообщение в блоге через эти два разных канала.
Почему важен замещающий текст изображения?
Мы уже упоминали несколько причин, по которым замещающий текст изображения важен, а именно: доступность, удобство для пользователя и трафик изображений. Понимание этих причин поможет вам написать лучший альтернативный текст для ваших изображений. Ниже мы подробнее рассмотрим основные причины, по которым замещающий текст изображения важен.
Доступность
Еще в 1999 году W3C опубликовал свои рекомендации 1.0 по обеспечению доступности веб-контента, чтобы объяснить, как сделать контент более доступным для пользователей с ограниченными возможностями. Одно из этих правил заключалось в том, чтобы «предоставить эквивалентные альтернативы звуковому и визуальному контенту». Это означало, что любые веб-страницы, включая изображения (или фильмы, звуки, апплеты и т. Д.), Должны включать информацию, эквивалентную своему визуальному или слуховому содержанию.
Например, скажем, веб-страница содержит изображение направленной вверх стрелки, которая ведет к оглавлению.Текстовым эквивалентом может быть «Перейти к оглавлению». Это позволит пользователю, использующему программу чтения с экрана или другую вспомогательную технологию, понять назначение изображения, не видя его.
Другими словами, замещающий текст помогает обеспечить доступность вашего визуального контента для всех пользователей, включая людей с нарушениями зрения.
Взаимодействие с пользователем
Альтернативный текст не только обеспечивает лучший пользовательский интерфейс для пользователей с ограниченными возможностями — он обеспечивает лучший пользовательский интерфейс для всех пользователей. Скажем, у посетителя соединение с низкой пропускной способностью, поэтому изображения на вашей веб-странице не загружаются.Вместо того, чтобы просто видеть значок неработающей ссылки, они также увидят замещающий текст. Это позволит им понять, что изображение должно было передать.
Например, пользователь может увидеть изображение слева. Если они не могут — из-за инвалидности, проблемы с пропускной способностью или по другой причине — они услышат или увидят замещающий текст справа. Это поможет улучшить взаимодействие с пользователем, чем если бы не было альтернативного текста.
Источник изображения
Трафик изображений
Одна из самых важных вещей, которые может сделать для вас замещающий текст изображения, — это превратить ваши изображения в результаты поиска с гиперссылками, которые появляются либо в Картинках Google, либо в виде пакетов изображений.Пакеты изображений — это особые результаты, отображаемые в виде горизонтального ряда ссылок на изображения, которые могут появляться в любой органической позиции (включая первое место в поисковой выдаче, как показано в примере во вступлении).
изображений, которые появляются либо в изображениях Google, либо в пакетах изображений, предоставляют еще один способ привлечь обычных посетителей. Это может привести к увеличению количества посетителей на тысячи — по крайней мере, в случае с HubSpot.
Начиная с 2018 года, команда HubSpot Blog внедрила новую стратегию SEO, которая, в частности, была более сосредоточена на оптимизации замещающего текста изображений.Это помогло увеличить трафик изображений в блоге на 779% менее чем за год, в результате чего количество обычных просмотров увеличилось на 160 000. Вы можете узнать больше об успехах команды в этом сообщении в блоге.
Добавление замещающего текста изображения на ваш сайт
Итак, с чего начать разработку альтернативного текста для сообщений в блогах и веб-страниц? Рассмотрите возможность проведения базового аудита вашего существующего контента, чтобы увидеть, где вы можете включить замещающий текст в ранее немаркированные изображения. Посмотрите, как изменяется ваш органический трафик между страницами, которым вы присвоили новые теги alt.
Чем больше изображений вы оптимизируете, тем лучше будет продвигаться ваша стратегия SEO.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и был обновлен для полноты.
17 советов по дизайну шрифтом на фотографии
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 мая 2020 г. • 11 минут ПРОЧИТАТЬ
Один из лучших приемов в вашем наборе инструментов — это создание текста на изображениях и вокруг них.Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хорошее видение типографики и знание того, чего вы хотите добиться, чтобы максимально использовать шрифт в изображении. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Как использовать текст поверх изображения
1. Добавить контраст
Для успешного выполнения текст должен быть читабельным. Убедитесь, что текст достаточно различается по цвету, чтобы его можно было увидеть в сочетании с фотографией.Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте шрифт темного цвета.
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении. Надпись должна работать с изображением (а не против него). Например, на веб-сайте пакета выше изображение большое и жирное, а шрифт — тонкий и легкий. Элементы работают вместе, но они содержат элемент контраста.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты2. Сделать текст частью изображения
Иногда бывает так, что текст становится — или является — частью изображения, с которым вы работаете. Это может быть сложно достичь и работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, обработка McLaren выше, либо изображение, сделанное с текстом в нем.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из самых важных советов при работе с текстом и фотографиями.Вам нужны слова, чтобы они соответствовали логическим частям изображения. И будьте осторожны, не помещайте текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы предметы изображения смотрели. Оба примера приведут вас от языка тела или глаз человека на фотографии к тексту. Поток каждого — точный.
4. Размытие изображения
Один из самых простых инструментов, который вы можете иметь в своем наборе, — это возможность размыть часть изображения.Добавление небольшого размытия к фону изображения с помощью такого программного обеспечения, как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может добавить акцента к вашей общей концепции, такой как веб-сайт Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместите текст в поле
Когда фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста в другом кадре может действительно выделить его.
Выберите форму — вы можете увидеть прямоугольник и круг выше — которая подходит для вашего выбора слов и изображения. Затем подберите для рамки цвет, обеспечивающий достаточный контраст для отображения надписи. Подумайте об использовании рамки с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавьте текст на задний план
Один из лучших «уловок» — поместить текст в фоновую часть изображения, а не на передний план.Обычно фон менее загружен, и с ним легче работать при размещении текста. Фон также часто бывает одного цвета, что делает его местом, где цвет текста легко определить и еще легче прочитать.
Конечный результат — естественное размещение, не требующее особых ухищрений или переделок основной фотографии. Поиграйте с тонкими эффектами затенения, такими как сайт Кейтлин Уикер выше, для размещения текста, которое также добавляет элемент глубины изображению.
7. Большой
Если вы не уверены, что работает, подумайте о том, чтобы стать большим.Это относится как к изображению (сделайте его больше, чем жизнь), так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного большого элемента может упростить создание масштаба с текстом и изображением.
Использование больших изображений, например кофейных зерен выше, может помочь с затенением и контрастом. Использование большого текста может добавить достаточного веса к буквам, где он будет удобочитаемым почти на любом изображении.
8. Добавьте цвет
Добавление оттенка цвета также может добавить визуального интереса к изображению.Сайты выше используют два очень разных подхода: один использует контрастный цвет, который не виден на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Оба метода могут быть одинаково эффективными.
9. Используйте цветовой оттенок
Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Хотя это может быть непросто, но зато может получиться потрясающий дизайн.
Выбирайте цвет, который вызывает большой визуальный интерес. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фото, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, соответствующего цветам вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «будь простым» применим также к тексту и изображениям.Вы действительно хотите, чтобы люди видели и фото, и слова. Применение слишком большого количества приемов может иметь противоположный эффект.
11. Сдвинуть изображение в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе содержимого. Вы можете поиграть с фоном, чтобы сосредоточить внимание на содержании. Для этого можно легко немного сместить изображение. Вы можете переместить его либо вниз, либо влево или вправо.
На что следует обратить внимание, это контраст, размер и стиль букв.Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читабельностью, поскольку нет единообразия в фоне.
Следовательно, ваша задача — устранить все возможные проблемы и предоставить пользователям оптимальный контраст. Это означает, что размер букв, а также стиль должны создавать достаточно эстетики, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете увидеть текст на картинке, где последний немного смещен вниз.Благодаря такому расположению верх текста имеет сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть со стилем и весом, чтобы добиться должного контраста.
12. Мыслите нестандартно
Смещение фоновых изображений в сторону — современный трюк и огромная тенденция.Однако вы можете принять другое решение, добавив типографику к фотографии, чтобы проект выглядел актуальным, а именно мыслить нестандартно буквально и образно.
Концепция подразумевает расширение визуальных границ и вытеснение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузьте изображение на спине, создав тем самым огромные зазоры по периметру.
Таким образом, текст на изображении будет казаться вам намного ближе, чем другие элементы сцены.Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкую глубину.
Рассмотрим историю климата в качестве примера. Здесь вы можете увидеть текст поверх изображения, которое выходит за пределы фона. Хотя тени нет, подпись естественно выходит вперед. Дело в том, что команда умело поработала с семейством шрифтов, которое обеспечивает четкие и четкие формы букв и размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько фантастических трюков. Есть много способов сбиться с пути. Тем не менее, одна из самых недооцененных, но которые легко воплотить в жизнь — это использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его.Такое ощущение, что онлайн-аудитория не готова отказаться от этого. Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
При вводе в игру вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные буквы, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление чтения, сначала сверху вниз, а затем слева направо.
Во-вторых, вы можете изменить угол подписи, повернув типографику на фотографии на 90 градусов, как в случае с предложением парка 2020 года. Обратите внимание, что команда разработчиков веб-сайта использовала вертикальный ритм не только для названия, но и для некоторых функциональных элементов, что позволило им внести истинную гармонию в дизайн.
Наконец, вы можете придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в столбце. Таким образом, вы убережете пользователей от неожиданных поворотов во время чтения, но при этом добавите уникальной изюминки.Взгляните на Le Clercq Associes, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации колонн и вертикальному расположению решение выглядит фантастически.
14. Динамические эффекты
Мы представили дюжину хороших советов о том, как использовать типографский дизайн на фотографии, используя некоторые статические подходы. Однако как насчет того, чтобы немного расширить границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на вашем веб-сайте, самое время воспользоваться некоторыми изобретательными идеями.Тем более что сфера веб-дизайна побуждает вас к этому, постоянно внедряя что-то экстравагантное в этой области. Давайте рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Добавьте остроты с помощью эффекта параллакса
Эффект параллакса — один из тех приемов, которые, несмотря на то, что используются нами в течение многих лет, по-прежнему легко дают желаемый вау-фактор. Это относительно легко воплотить в жизнь; поэтому были времена, когда им злоупотребляли.Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных активов в наборе инструментов разработчика, который может обновить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерности, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены перемещаться с различной скоростью. Как правило, фон стоит на месте или движется с самой низкой скоростью, тогда как элементы на переднем плане движутся быстрее, но все же каждый из них имеет разную скорость.Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться прекрасным пейзажем с изменяющимися макетами, в которых текст поверх изображения естественным образом занимает центральное место.
16. Реализация правил перспективы
Наряду с эффектом параллакса есть еще один простой, но эффективный способ создать иллюзию глубины — то есть использовать правила перспективы.В то время как предыдущий трюк требует прокрутки, чтобы раскрыть его красоту, этот требует обычного движения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного более продуктивно, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто перемещать курсор вместе с экраном, и это происходит постоянно.
Этот метод заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя его края и немного поворачивая его плоскость.
Считайте TEDx ToughlaqRd характерным примером успешно принятого подхода. Здесь команда пошла еще дальше с идеей. Дело в том, что название разбито на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — настоящее удовольствие.
17. Добавить эффект наведения
Возможно, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в современном наборе динамических решений.
Эта идея была с нами целую вечность — мы видели ее постоянно применительно к кнопкам или ссылкам навигации — однако только недавно стало очевидно, что любая деталь сцены может от этого выиграть. И типографика на фото — одна из тех ситуаций, где она может наиболее полно раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет очевиден только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит на это слепо полагаться.Текст поверх изображения уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усилить состояние по умолчанию. Он может превратить типографику на фотографии в драматическое шоу; однако он по-прежнему не может делать все самостоятельно.
Рассмотрим «Зеленую ленту», где команда прекрасно об этом осведомлена. Хотя на изображении есть несколько ярких цветных пятен, которые пытаются сделать все вокруг себя, однако благодаря необычно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, который усиливает внешний вид, текст на изображении имеет очевидное место.

 container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
 Внимательно проверьте все на наличие ошибок, на верность форматирования и так далее.
Внимательно проверьте все на наличие ошибок, на верность форматирования и так далее.