Как узнать тип памяти видеокарты
Тип установленной в графический адаптер видеопамяти не в последнюю очередь определяет уровень её производительности, а также цену, за которую производитель будет выставлять её на рынок. Прочитав данную статью, вы узнаете, чем разные виды видеопамяти могут друг от друга отличаться. Мельком мы также затронем тему самой памяти и её роли в работе GPU, и самое главное — узнаем каким образом можно просмотреть тип памяти, который установлен в видеокарту, стоящую у вас в системном блоке.
Читайте также: Как посмотреть модель оперативной памяти на Виндовс 7
Как узнать тип видеопамяти в видеокарте
На сегодняшний день в подавляющем большинстве видеоадаптеров установлена память типа GDDR5. Этот тип является самым современным из подтипа оперативной памяти для графических чипов и позволяет умножить «реальную» частоту памяти видеокарты в 4 раза, сделав её «эффективной».
Встречаются также и карточки с DDR3-памятью, но это редкость, и покупать их не стоит вовсе, ведь она рассчитана на использование в качестве обычной оперативной памяти для ПК.
Подробнее: На что влияет частота памяти видеокарты
Логично предположить, что чем больший объём и чем быстрее тактовая частота у памяти, тем эффективнее работает вся графическая подсистема в целом. Ваше устройство сможет обрабатывать больше вершин и пикселей за 1 такт, что выразится в уменьшенной задержке ввода (так называемый input lag), большем фреймрейте и небольшом времени кадра.
Подробнее: Программы для отображения FPS в играх
Примите во внимание тот факт, что если вы пользуетесь интегрированной графикой, то ваша видеопамять будет браться из числа общей оперативной, которая скорее всего будет типа DDR3 или DDR4 — тип памяти в данном случае зависит от установленного в систему ОЗУ.
Читайте также: Что значит интегрированная видеокарта
Способ 1: TechPowerUp GPU-Z
TechPowerUp GPU-Z — лёгкая программа, которую необязательно даже устанавливать на компьютер. Достаточно будет скачать один файл, который позволит вам сделать выбор — установить программу сейчас или просто открыть её и просмотреть нужные вам данные о вашей видеокарте.
- Переходим на сайт разработчика данной программы и скачиваем оттуда нужный нам файл.
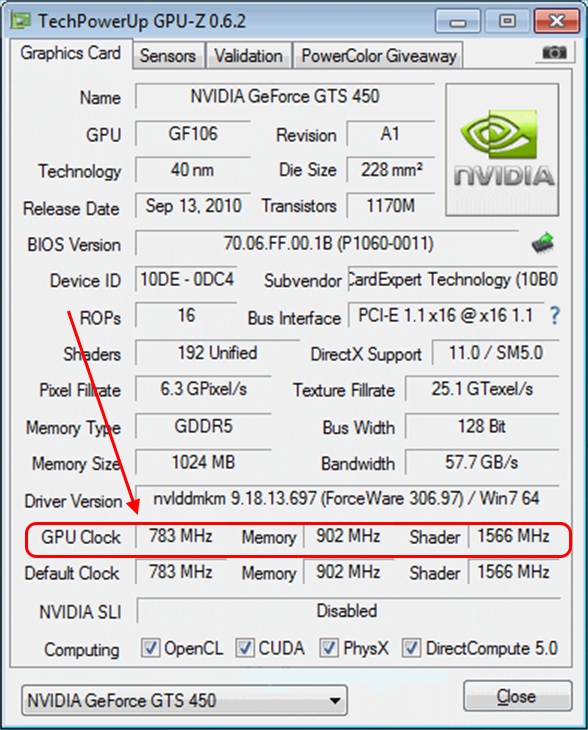
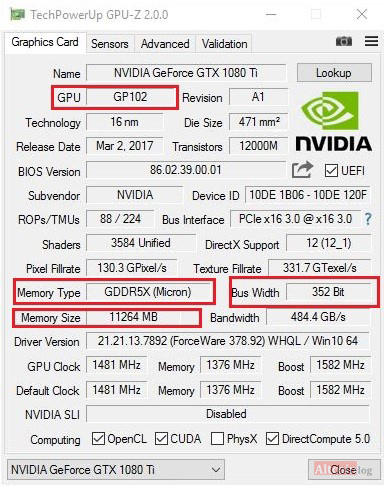
- Запускаем её и наблюдаем такое окно с множеством характеристик установленной в ваш компьютер видеокарты. Нас интересует только поле «Memory Type», в котором и будет указан тип видеопамяти вашего видеоадаптера.
- Если в вашем компьютере или ноутбуке установлено несколько видеокарт, вы можете переключаться между ними нажав на указанную на скриншоте кнопку. Появится выпадающее окошко со списком доступных вариантов, где вам остаётся всего лишь нажать на интересующую карточку.
Читайте также: Программы для определения железа компьютера
Способ 2: AIDA64
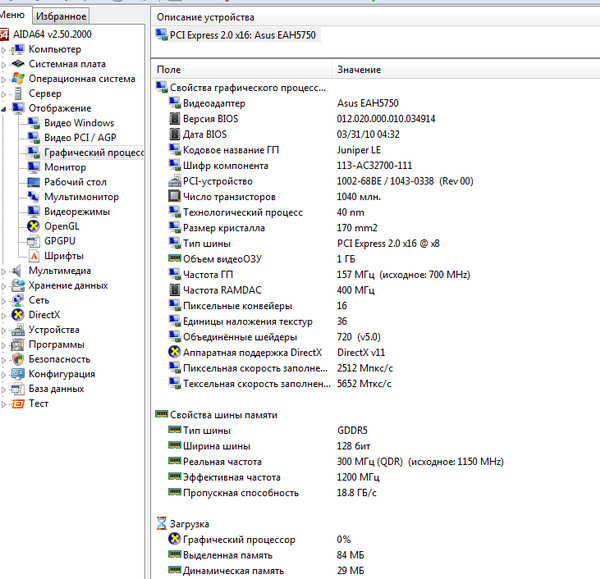
AIDA64 — очень функциональная программа, которая позволит узнать и мониторить каждый параметр вашего компьютера. В этой инструкции будет показано лишь то, как просмотреть нужный нам параметр — тип видеопамяти.
В этой инструкции будет показано лишь то, как просмотреть нужный нам параметр — тип видеопамяти.
- Открываем АИДУ, нажимаем на пункт
- В выпадающем списке характеристик нажимаем на кнопку «Графический процессор».
- После этого в главном окне программы появятся все характеристики вашей видеокарты, тип видеопамяти в том числе. Просмотреть вы его сможете в графе «Тип шины».
Читайте также: Как пользоваться AIDA64
Способ 3: Game-debate.com
Этот сайт содержит в себе список множества видеокарт с перечнем их характеристик. Удобный поиск по названию видеоадаптера сделает этот процесс быстрым и лёгким. Если вы не хотите устанавливать какие-либо программы на компьютер, то этот способ будет в самый раз.
Перейти на Game-debate.com
- Переходим на указанный сайт по ссылке выше, нажимаем на строку «Select Graphics Card…».

- В выпадающем поисковике вводим название нашей видеокарты. После ввода модели сайт предложит список с наименованиями видеоадаптеров. В нём необходимо выбрать нужную вам и нажать на неё.
- На открывшейся странице с характеристиками ищем таблицу с названием «Memory». Там вы сможете увидеть строку «Memory Type», которая будет содержать параметр типа видеопамяти выбранной видеокарты.
Читайте также: Выбираем подходящую видеокарту для компьютера
Теперь вы знаете, как просмотреть тип видеопамяти на компьютере и за что этот тип ОЗУ отвечает вообще. Надеемся, что у вас не возникло никаких трудностей во время следования инструкции, и эта статья помогла вам.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ?Как сделать онлайн-тест: пошаговая инструкция
← Предыдущий урок
Это шестой урок из цикла «Марафон: как создать онлайн-курс». Для полного погружения в тему, лучше начните с первого.
Для полного погружения в тему, лучше начните с первого.
В этой статье вы узнаете как быстро создать свой первый электронный тест. Для это вам понадобится бесплатная пробная версия программы iSpring Suite. Вы сможете создать неограниченное количество тестов. Скачать iSpring Suite→
Онлайн-тест — главный инструмент для проверки знаний в дистанционном обучении. Однако при разработке теста часто возникает вопросы:
- сколько заданий нужно придумать;
- какие типы вопросов выбрать;
- какой выставить проходной балл;
- нужно ли ветвление;
- сколько времени отвести на тестирование и еще вагон «как», «зачем», «почему».
В этой статье основатель студии по разработке электронных курсов New York Александр Виноградов подробно разберет как сделать качественный онлайн-тест в конструкторе iSpring Suite, чтобы провести тщательную «диагностику» знаний сотрудников.
Редактор iSpring Suite позволяет создавать 14 типов тестов, разрабатывать уникальный дизайн для заданий, добавлять озвучку к текстам:
youtube.com/embed/nV6i7psQlxg»/>
Шаг 1. Определите тип теста
Александр Виноградов,
основатель студии по разработке электронных курсов New York
Работа над тестом очень похожа на разработку электронного курса. Стартовая точка та же — поставить цель.
Чего вы хотите добиться, создав тест? Ответив на вопрос, легче определиться с типом практического задания.
По целям тесты в электронном курсе делятся на два типа:
- Обучающие — помогают закрепить изученный материал. Обычно такой тест ставят после каждой главы в курсе в качестве небольшой практики. Условия тепличные: нет ограничения по времени, штрафов за неправильный ответ. На решение задачи дается несколько попыток, после каждой ошибки пояснения — почему ответ не верный.
- Аттестационные — помогают «просканировать» знания сотрудника. Обязательные условия: ограничения по времени, одна попытка на ответ, нет пояснений к каждой ошибке. Тест показывает, удалось ли курсу попасть «точно в цель» – чему по факту вы обучили сотрудников.

Шаг 2. Выберите типы вопросов
Обычно при составлении тестов в iSpring Suite используют арсенал из 11 оценочных вопросов:
Верно/Неверно — пользователь должен определить, верно или ложно утверждение в вопросе. Это самый простой вариант задания.
Выбор одного ответа — пользователю нужно выбрать один правильный ответ из предложенных вариантов.
Выбор нескольких ответов — нужно выбрать верные варианты из списка. Задания такого типа сложнее, чем «Одиночный выбор», т.к. количество правильных ответов заранее неизвестно. Ответить методом «тыка» не получится.
Краткий ответ — здесь нет никакого выбора, пользователю нужно ввести правильный ответ в текстовое поле. Чтобы не ошибиться, важно хорошо разбираться в теме.
Последовательность — пользователя просят расположить элементы в верной последовательности. Такой тип вопроса подойдет, если нужно восстановить хронологию событий, расставить числа по возрастанию/убыванию.
Числовой ответ — нужно ввести число в поле для ответа. Здесь нет никаких подсказок, как и в типе вопроса «Ввод строки». Угадать правильный ответ невозможно.
Выбор из списков — тестируемого просят выбрать правильный вариант из выпадающего списка.
Перетаскивание слов — нужно вставить слова из банка слов на место пропусков в тексте. Это тип вопроса, аналогичный «Вложенным ответам».
Заполнить пропуски — нужно заполнить пропуски, встречающиеся в тексте. Это усложненная версия «Вложенных ответов» и «Банка слов». Такой тип вопроса подойдет, если нужно проверить, к примеру, насколько хорошо сотрудник заучил определенное правило.
Соответствие — нужно соединить пары слов, фраз или изображений. Добавьте несколько лишних вариантов соответствия, чтобы усложнить вопрос.
Оптимальное задание содержит от 4 до 10 условий. Соответствия можно провести между: понятиями и определениями, текстом и изображением, списком авторов и цитатами, датами и событиями.
Выбор области — сотрудник должен отметить области на изображении с помощью маркеров. Если отнестись к работе творчески, можно придумать интересное практическое задание. Например, такое:
Чтобы тест был максимально точным и правдивым, он должен соответствовать правилу 30/40/30.
При таком раскладе на интуицию и везение рассчитывать сотрудникам не придется.
Шаг 3. Продумайте текст вопросов
КПД теста во многом зависит от того, насколько грамотно сформулированы задания. Не забывайте, что сотрудник, который держит экзамен — один на один с проверочным материалом. Если он не поймет вопрос, посоветоваться не с кем — придется отвечать наугад. А это уже минус к объективности конечного результата. Потому важно тщательно проработать каждое задание. Вот несколько рекомендаций:
- Не усложняйте. Вопрос должен быть простым и четким. Постарайтесь не писать длинных сложноподчиненных предложений с деепричастными оборотами. Максимальное количество слов: 20.

- Избегайте повторов и двойного отрицания по типу «не/не». Пример: «Программа Paint не является программой для работы с электронными таблицами. Варианты ответов: Да-Нет». Сложно понять, что от тебя хотят: и в задании, и в ответе есть отрицание.
- Выжигайте кислотой неточные факты, цифры и слова по типу «примерно», «сколько-нибудь», «хотя бы». «Чему примерно равно значение постоянной Пи?». Ну, примерно, трём. Глупый вопрос порождает глупые ответы.
- Начинайте открытые вопросы со слов: «что», «сколько», «когда», «для чего», «как», «почему».
- Избегайте невольных подсказок, когда текст вопроса наводит на правильный ответ.
Шаг 4. Проработайте варианты ответа для каждого задания
На этом этапе к каждому сформулировану вопросу нужно подобрать правдоподобные дистракторы — варианты ответа, призванные сбить с толку и отвлечь внимание. На что обратить внимание:
- Используйте простые формулировки без сложных оборотов.

- Правильные ответы и дистракторы должны совпадать по содержанию, структуре и общему количеству слов.
- Не используйте варианты ответов из рода «ни один из перечисленных» и «все перечисленные», особенно для типа вопросов «Одиночный выбор».
- Для вопросов типа «Пропуски» избегайте вариантов, в которых можно допустить ошибку: «Москва» и «москва», «Кэрролл» и «Кэррол». Ведь если сотрудник напишет нужное слово, но не стой буквой, тест это не засчитает. Итоговая оценка окажется необъективной.
Шаг 5. Продумайте параметры тестирования
Настройки тестирования зависят от цели: обучить или устроить жесткий экзамен.
Настройка баллов
При создании теста часто возникает вопрос — какой проходной балл выставить. Универсального рецепта нет. Отталкивайтесь от цели.
К примеру, вы собираете для продавцов обучающий тест по основам тайм-менеджмента. Цель — сотрудники должны закрепить изученный материал, вспомнить, что уже забыли. Проходной балл здесь можно поставить на отметке 70-80.
Проходной балл здесь можно поставить на отметке 70-80.
Если же вы проверяете аттестуете врачей по теме «Анатомия нервной системы», то здесь можно поставить и все 100 баллов для прохождения. Ведь в реальности каждая ошибка медика может стоить человеку жизни.
Подробнее о том, как установить баллы за правильные и штрафы за неправильные ответы, можно прочитать здесь.
В каком типе теста использовать: обучающий и аттестационный.
Случайная выборка вопросов
Оптимальная длина теста — 25-30 вопросов. Но лучше сделать, что называется, «с запасом» — общий банк заданий должен быть в 3-4 раза больше. К примеру, в тест включаем пул из 75 вопросов, а сотрудники в случайном порядке получают лишь 25-30. В итоге у каждого пользователя тест отличается по содержанию — сложно будет списать у товарища.
Как сделать тесте iSpring Suite случайную выборку вопросов из общего банка, смотрите в коротком видеоуроке.
youtube.com/embed/76aYygh3WDY»/>
Ограничение по времени
Чтобы сотрудники не списывали, выставите также время на прохождение теста. Я обычно выделяю на задания от 10 минут до получаса — все зависит от сложности теста.
Если сотрудник полный ноль в теме, то ему никакие шпаргалки не помогут правильно ответить на все вопросы и уложиться в срок.
В iSpring Suite вы можете ограничить время на выполнение всего теста или отдельных вопросов:
Количество попыток
Если вы хотите провести максимально точную «диагностику» знаний сотрудников, введите одну попытку на ответ — тогда будет сложно решить задание методом «тыка». Сделать это можно в несколько кликов:
Ветвление
Если вы создаете обучающий тест, важно настроить ветвление. Это поможет сотрудникам восполнить пробелы в знаниях и лучше усвоить изученный материал.
Суть: когда пользователь ошибается, то попадает на слайд с дополнительной информацией по теме вопроса. Если отвечает правильно — переходит к следующему заданию. Как настроить ветвление, смотрите здесь:
Обратная связь
Вспомните тесты в школе или институте. После проверки преподаватель раздавал тетради, где красной пастой были зачеркнуты неверные ответы. Часто хотелось спросить: «А почему здесь неправильно?».
В дистанционном обучении происходит то же самое, однако учителя нет рядом. И все же электронный тест может автоматически дать обратную связь по каждому неверному вопросу, как в этом примере:
За счет такого подхода тестируемому проще понять, что неверно в его ответе и какой вариант правильный. Чтобы настроить обратную связь в iSpring Suite, потребуется пара минут:
Шаг 6. Озвучьте и оформите вопросы
Далеко не всегда сотрудники охотно проходят тест. Как правило, это одна из самых неприятных частей электронного курса. Чтобы подсластить «горькую пилюлю», поработайте над оформлением теста или придумайте интересные интерактивные задания.
Как правило, это одна из самых неприятных частей электронного курса. Чтобы подсластить «горькую пилюлю», поработайте над оформлением теста или придумайте интересные интерактивные задания.
Дизайн вопросов
Каждый вопрос теста можно выполнить в уникальном дизайне: настроить шрифт, макет или выбрать цветовую тему для вопроса.
Озвучка вопросов
К каждому вопросу в тесте можно добавить аудиофайл или записать звук прямо в iSpring Suite, а после отредактировать с помощью встроенного редактора:
При должном подходе можно придумать интересные интерактивные задания, которые сильнее разожгут любопытство сотрудников.
Подробное руководство о работе с тестами в iSpring Suite вы можете прочитать здесь.
Когда запускать тесты
После каждого модуля в курсе. Я рекомендую делать так в объемных курсах с большим количеством информации.
Вот курс компании «Ёрд» — «Тактическое управление». Он учит руководителей правильно выстраивать работу с подчиненными.
Курс в 120 файлов поделен на четыре больших урока. В каждом: кейсы, инструкции, советы по работе. После каждого раздела — небольшой тест в 7-10 вопросов. Это помогает сотруднику крепче запомнить важное.
А теперь представьте, что промежуточных тестов нет. Вы листаете слайды один за другим, информационный шум в голове нарастает и, когда он достиг предела, — бац — тест в 100 вопросов по всем темам. Нерадостный сюрприз.
По итогам курса. Итоговый тест должен быть в каждом курсе. Иначе как вы измерите пользу от электронного тренинга.
По итогам программы обучения, то есть комплекса курсов по глобальной теме. Это своеобразный аналог посттренинга. Результаты покажут насколько хорошо сотрудник применяет полученные знания на практике.
В рамках общей аттестации. Тест показывает остаточные знания сотрудников. Для этих целей можно использовать итоговый тест курса или создать новый.
Для этих целей можно использовать итоговый тест курса или создать новый.
Как и по каким метрика оценивать результаты тестирования, подробнее читайте в статье «12 отчетов в СДО, которые помогут повысить эффективность обучения».
Тесты в цифрах
Более 80% зарубежных компаний при помощи тестов оценивают соискателей и сотрудников.
69% компаний России тесты помогают при найме персонала. Остальные используют их для оценки квалификации действующих сотрудников.
$500 миллионов — объем рынка тестирования в российских и зарубежных компаниях. Рынок складывается в основном из услуг внешних рекуртеров, подбирающих заказчикам сотрудников при помощи тестов, и компаний, эти тесты создающие. Среди них Multi-Health Systems, Captevrix, Hogan Development Survey.
Источники: Harvard Business Review, The Wall Street Journal, SHL Russia & CIS, РБК.
Дополнительные статьи по теме
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи как можно улучшить текст — расскажите нам. Мы будем рады доработать материал!
← Предыдущий урок Следующий урок →
ИИС — СберБанк
Брокерские услуги оказывает ПАО Сбербанк (Банк), генеральная лицензия Банка России на осуществление банковских операций № 1481 от 11.08.2015г., лицензия на оказание брокерских услуг №045-02894-100000 от 27.11.2000г.
Подробную информацию о брокерских услугах Банка Вы можете получить по телефону 8-800-555-55-50, на сайте www.sberbank.ru/broker или в отделениях Банка. На указанном сайте также размещены актуальные на каждый момент времени Условия предоставления брокерских и иных услуг. Изменение условий производится Банком в одностороннем порядке.
Содержание настоящего документа приводится исключительно в информационных целях и не является рекламой каких-либо финансовых инструментов, продуктов, услуг или предложением, обязательством, рекомендацией, побуждением совершать операции на финансовом рынке. Несмотря на получение информации, Вы самостоятельно принимаете все инвестиционные решения и обеспечиваете соответствие таких решений Вашему инвестиционному профилю в целом и в частности Вашим личным представлениям об ожидаемой доходности от операций с финансовыми инструментами, о периоде времени, за который определяется такая доходность, а также о допустимом для Вас риске убытков от таких операций. Банк не гарантирует доходов от указанных в данном разделе операций с финансовыми инструментами и не несет ответственности за результаты Ваших инвестиционных решений, принятых на основании предоставленной Банком информации. Никакие финансовые инструменты, продукты или услуги, упомянутые в настоящем документе, не предлагаются к продаже и не продаются в какой-либо юрисдикции, где такая деятельность противоречила бы законодательству о ценных бумагах или другим местным законам и нормативно-правовым актам или обязывала бы Банк выполнить требование регистрации в такой юрисдикции. В частности, доводим до Вашего сведения, что ряд государств (в частности, США и Европейский Союз) ввел режим санкций, которые запрещают резидентам соответствующих государств приобретение (содействие в приобретении) долговых инструментов, выпущенных Банком.
Несмотря на получение информации, Вы самостоятельно принимаете все инвестиционные решения и обеспечиваете соответствие таких решений Вашему инвестиционному профилю в целом и в частности Вашим личным представлениям об ожидаемой доходности от операций с финансовыми инструментами, о периоде времени, за который определяется такая доходность, а также о допустимом для Вас риске убытков от таких операций. Банк не гарантирует доходов от указанных в данном разделе операций с финансовыми инструментами и не несет ответственности за результаты Ваших инвестиционных решений, принятых на основании предоставленной Банком информации. Никакие финансовые инструменты, продукты или услуги, упомянутые в настоящем документе, не предлагаются к продаже и не продаются в какой-либо юрисдикции, где такая деятельность противоречила бы законодательству о ценных бумагах или другим местным законам и нормативно-правовым актам или обязывала бы Банк выполнить требование регистрации в такой юрисдикции. В частности, доводим до Вашего сведения, что ряд государств (в частности, США и Европейский Союз) ввел режим санкций, которые запрещают резидентам соответствующих государств приобретение (содействие в приобретении) долговых инструментов, выпущенных Банком. Банк предлагает Вам убедиться в том, что Вы имеете право инвестировать средства в упомянутые в настоящем документе финансовые инструменты, продукты или услуги. Таким образом, Банк не может быть ни в какой форме привлечен к ответственности в случае нарушения Вами применимых к Вам в какой-либо юрисдикции запретов.
Банк предлагает Вам убедиться в том, что Вы имеете право инвестировать средства в упомянутые в настоящем документе финансовые инструменты, продукты или услуги. Таким образом, Банк не может быть ни в какой форме привлечен к ответственности в случае нарушения Вами применимых к Вам в какой-либо юрисдикции запретов.
Информация о финансовых инструментах и сделках с ними, которая может содержаться на данном интернет-сайте и в размещенных на нем сведениях, подготовлена и предоставляется обезличено для определенной категории или для всех клиентов, потенциальных клиентов и контрагентов Банка не на основании договора об инвестиционном консультировании и не на основании инвестиционного профиля посетителей сайта. Таким образом, такая информация представляет собой универсальные для всех заинтересованных лиц сведения, в том числе общедоступные для всех сведения о возможности совершать операции с финансовыми инструментами. Данная информация может не соответствовать инвестиционному профилю конкретного посетителя сайта, не учитывать его личные предпочтения и ожидания по уровню риска и/или доходности и, таким образом, не является индивидуальной инвестиционной рекомендацией персонально ему. Банк сохраняет за собой право предоставлять посетителям сайта индивидуальные инвестиционные рекомендации исключительно на основании договора об инвестиционном консультировании, исключительно после определения инвестиционного профиля и в соответствии с ним. С условиями использования информации при осуществлении деятельности на рынке ценных бумаг можно ознакомиться по ссылке.
Банк сохраняет за собой право предоставлять посетителям сайта индивидуальные инвестиционные рекомендации исключительно на основании договора об инвестиционном консультировании, исключительно после определения инвестиционного профиля и в соответствии с ним. С условиями использования информации при осуществлении деятельности на рынке ценных бумаг можно ознакомиться по ссылке.
Банк не может гарантировать, что финансовые инструменты, продукты и услуги, описанные в нем, подходят лицам, которые ознакомились с такими материалами. Банк рекомендует Вам не полагаться исключительно на информацию, с которой Вы были ознакомлены в настоящем материале, а сделать свою собственную оценку соответствующих рисков и привлечь, при необходимости, независимых экспертов. Банк не несет ответственности за финансовые или иные последствия, которые могут возникнуть в результате принятия Вами решений в отношении финансовых инструментов, продуктов и услуг, представленных в информационных материалах.
Банк прилагает разумные усилия для получения информации из надежных, по его мнению, источников. Вместе с тем, Банк не делает никаких заверений в отношении того, что информация или оценки, содержащиеся в настоящем информационном материале, являются достоверными, точными или полными. Любая информация, представленная в данном документе, может быть изменена в любое время без предварительного уведомления. Любая приведенная в настоящем документе информация и оценки не являются условиями какой-либо сделки, в том числе потенциальной.
Вместе с тем, Банк не делает никаких заверений в отношении того, что информация или оценки, содержащиеся в настоящем информационном материале, являются достоверными, точными или полными. Любая информация, представленная в данном документе, может быть изменена в любое время без предварительного уведомления. Любая приведенная в настоящем документе информация и оценки не являются условиями какой-либо сделки, в том числе потенциальной.
Финансовые инструменты и инвестиционная деятельность связаны с высокими рисками. Настоящий документ не содержит описания таких рисков, информации о затратах, которые могут потребоваться в связи с заключением и прекращением сделок, связанных с финансовыми инструментами, продуктами и услугами, а также в связи с исполнением обязательств по соответствующим договорам. Стоимость акций, облигаций, инвестиционных паев и иных финансовых инструментов может уменьшаться или увеличиваться. Результаты инвестирования в прошлом не определяют доходов в будущем. Прежде чем заключать какую-либо сделку с финансовым инструментом, Вам необходимо убедиться, что Вы полностью понимаете все условия финансового инструмента, условия сделки с таким инструментом, а также связанные со сделкой юридические, налоговые, финансовые и другие риски, в том числе Вашу готовность понести значительные убытки.
Банк и/или государство не гарантирует доходность инвестиций, инвестиционной деятельности или финансовых инструментов. До осуществления инвестиций необходимо внимательно ознакомиться с условиями и/или документами, которые регулируют порядок их осуществления. До приобретения финансовых инструментов необходимо внимательно ознакомиться с условиями их обращения.
Банк обращает внимание Инвесторов, являющихся физическими лицами, на то, что на денежные средства, переданные Банку в рамках брокерского обслуживания, не распространяется действие Федерального закона от 23.12.2003. №177-ФЗ «О страховании вкладов физических лиц в банках Российской Федерации.
Банк настоящим информирует Вас о возможном наличии конфликта интересов при предложении рассматриваемых в информационных материалах финансовых инструментов. Конфликт интересов возникает в следующих случаях: (i) Банк является эмитентом одного или нескольких рассматриваемых финансовых инструментов (получателем выгоды от распространения финансовых инструментов) и участник группы лиц Банка (далее – участник группы) одновременно оказывает брокерские услуги и/или (ii) участник группы представляет интересы одновременно нескольких лиц при оказании им брокерских или иных услуг и/или (iii) участник группы имеет собственный интерес в совершении операций с финансовым инструментом и одновременно оказывает брокерские услуги и/или (iv) участник группы, действуя в интересах третьих лиц или интересах другого участника группы, осуществляет поддержание цен, спроса, предложения и (или) объема торгов с ценными бумагами и иными финансовыми инструментами, действуя, в том числе в качестве маркет-мейкера. Более того, участники группы могут состоять и будут продолжать находиться в договорных отношениях по оказанию брокерских, депозитарных и иных профессиональных услуг с отличными от инвесторов лицами, при этом (i) участники группы могут получать в свое распоряжение информацию, представляющую интерес для инвесторов, и участники группы не несут перед инвесторами никаких обязательств по раскрытию такой информации или использованию ее при выполнении своих обязательств; (ii) условия оказания услуг и размер вознаграждения участников группы за оказание таких услуг третьим лицам могут отличаться от условий и размера вознаграждения, предусмотренного для инвесторов. При урегулировании возникающих конфликтов интересов Банк руководствуется интересами своих клиентов. Более подробную информацию о мерах, предпринимаемых Банком в отношении конфликтов интересов, можно найти в Политике Банка по управлению конфликтом интересов, размещённой на официальном сайте Банка:(http://www.sberbank.com/ru/compliance/ukipk)
Более того, участники группы могут состоять и будут продолжать находиться в договорных отношениях по оказанию брокерских, депозитарных и иных профессиональных услуг с отличными от инвесторов лицами, при этом (i) участники группы могут получать в свое распоряжение информацию, представляющую интерес для инвесторов, и участники группы не несут перед инвесторами никаких обязательств по раскрытию такой информации или использованию ее при выполнении своих обязательств; (ii) условия оказания услуг и размер вознаграждения участников группы за оказание таких услуг третьим лицам могут отличаться от условий и размера вознаграждения, предусмотренного для инвесторов. При урегулировании возникающих конфликтов интересов Банк руководствуется интересами своих клиентов. Более подробную информацию о мерах, предпринимаемых Банком в отношении конфликтов интересов, можно найти в Политике Банка по управлению конфликтом интересов, размещённой на официальном сайте Банка:(http://www.sberbank.com/ru/compliance/ukipk)
Как узнать производительность видеокарты: онлайн способ, утилиты и советы | IT S.
 W.A.T.
W.A.T.Здравствуйте, почитатели блога и случайно заглянувшие гости. Сегодня я хочу поговорить о том, как узнать производительность видеокарты. Выбор темы сегодняшней статьи обусловлен большим наплывом вопросов, на которые я замучился отвечать каждому в отдельности: как узнать производительность видеокарты на компьютере или ноутбуке, как посмотреть производительность видеокарты на Windows 10, 8 и 7, как и какой программой можно посмотреть производительность видеокарты непосредственно в процессе игры? И это далеко не весь список, я решил одной статьёй «убить всех зайцев» — рассказать из чего складывается и от каких факторов зависит производительность видеокарты, как можно узнать интересующую информацию на ПК с операционными системами Windows 7, 8, 10 и более ранних версиях. Я поведаю, как протестировать адаптер обычным способом и во время игры, каким утилитам отдать предпочтения для решения поставленных задач, какими характеристиками стоит руководствоваться при выборе оборудования для игр или майнинга.
Определение и составляющие
Производительность видеокарты – это важный аспект, влияющий на качество работы самого адаптера и компьютера в целом (скорость воспроизведения видео, полноту, яркость и объёмность выводимых на экран картинок, быструю и корректную работу игр), а потому поговорим о том, как и по каким характеристикам можно узнать её величину.
Терафлопс
Современные видеокарты, наконец, доросли до того, что их производительность начали измерять в терафлопсах. Терафлопс – величина, равная триллиону (двенадцать нулей после единицы) операций за секунду. Первопроходцем и покорительницей данной вершины стала видеоплата ATI Radeon HD 4850, её мощность на момент производства (лет десять назад) составляла 1 Teraflops. По итогам 2017 года лидирующие позиции по данному показателю заняла модель Nvidia Titan Xp — 12.15 TFLOPS.
Характеристики
Друзья, поговорим о характеристиках видеоплаты, на которые нужно нацелить внимание при выборе модели в магазине.
Графический процессор
Начнём с графического процессора, вернее, с тактовой частоты его работы. От этой величины зависит быстродействие карты — чем выше количество мегагерц (МГЦ), тем больше процессор выполняет необходимых операций за отведённое время. Нельзя руководствоваться только этим критерием, необходимо смотреть на совокупность показателей.
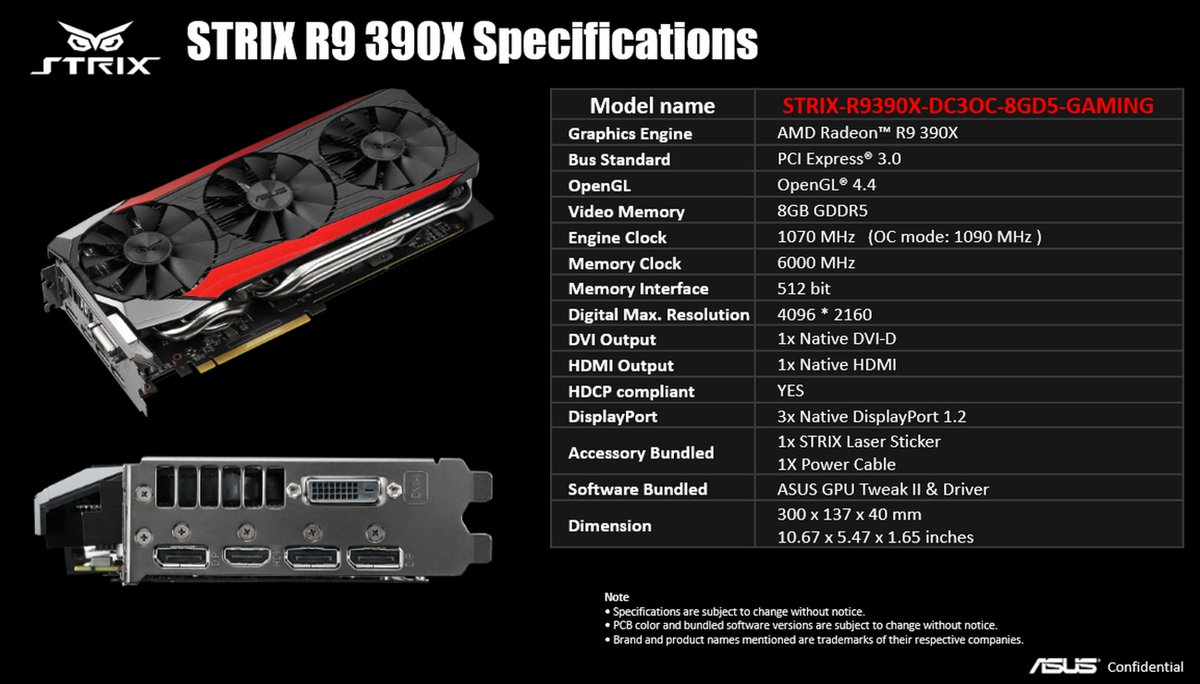
Видеопамять
Важным аспектом являются характеристики видеопамяти адаптера, установленной на нём в виде отдельного чипа. Стоит учесть такие показатели — тип (стандарты GDDR3, GDDR5), частота и объём (чем больше, тем круче) и разрядность / ширина шины (до 256 бит считаются слабыми, рекомендуется брать выше).
Другие факторы
Обязательно следует учесть следующие факторы:
- Должна быть хорошая система охлаждения (минимум один вентилятор, а не радиатор).
- По размеру карта должна подходить к системному блоку, иначе её невозможно будет установить.
- Стоит учесть и требования к блоку питания — мощные модели потребляют больше энергии и стандартного блока недостаточно.
- Соединение двух менее производительных карт даёт супер мощность и неплохую экономию.
Тестирование
При покупке любого подключаемого оборудования, влияющего на работу ПК, настоятельно рекомендуется его тестировать при первой же возможности. В местах продаж это сделать практически невозможно, а по приходу домой необходимо провести тестирование приобретённого продукта всеми доступными средствами, дабы не выкинуть деньги на ветер.
Утилиты
Остановимся на том, как и с помощью каких утилит можно узнать производительность видеокарты на компьютерах с операционной системой Windows 10, 8, 7 и более ранних версиях. В принципе, практически все утилиты универсальны и сгодятся для любых версий «Виндовс», а где будет проводиться тестирование – на стационарном компьютере или ноутбуке — не важно. Вот список самых популярных и надёжных программ, качественно проверяющих видеоплаты, предоставляющих достоверные результаты и проверенных мною лично:
В основном все они распространяются бесплатно и действуют по принципу экстремальной стрессовой нагрузки оборудования и сбору данных о его работе — показателя FPS (количество кадров в секунду), максимальной температуры нагрева (не должна превышать 85 градусов по Цельсию), наличия ошибок (пятен, полос, зависаний)…
Игры
Вышеперечисленные показатели важны в основном для геймеров, так как влияют на функционирование игр. Протестировать процессор и видеокарту, дабы узнать их производительность можно прямо во время игры, не отрываясь от игрового процесса, как это сделать сейчас расскажу. Требуется лишь установить небольшую специальную программку — MSI Afterburner, настроить параметры тестирования, включить отображение результатов тестов в игре и начать играть. MSI Afterburner проведёт анализ и расскажет о параметрах:
- Температуры процессоров (графического и центрального) и их уровень загрузки.
- FPS – показатель частоты кадров видеоплаты и скорость вращения её кулера.
- Разные частоты, напряжения, информацию о файлах подкачки и многое другое.
Эта замечательная утилита поможет не только посмотреть производительность процессора и адаптера, но и с лёгкостью справится с такими задачами, как разгон видеокарты, запись видеороликов игрового процесса и захват скриншотов.
Онлайн
Если не хочется устанавливать на комп лишнее ПО из-за веских причин, таких как недостаток места или боязнь нахватать вирусов при скачивании, то узнать производительность видеокарты можно и в режиме онлайн. В основном это применяется для проверки, тянет ли «видюха» какую-то конкретную игру. Это доступно на сайтах производителей видеокарт, таких как NVIDIA, но посмотреть показатели производительности не получится. Система сайта протестирует видеооборудование, установленное на ПК, касательно заданной игры и выдаст лишь результат совместимости.
Полезная информация и советы
Друзья, ловите несколько полезных советов по выбору видеооборудования.
Игры
При покупке новой или дополнительной видеокарты непосредственно для поднятия уровня графики в играх, нужно учесть параметры, влияющие на её производительность:
- FPS – для средних игр данный показатель должен быть не менее 30, но лучше, если значение перевалит за 60 кадров в секунду.
- Объём памяти – минимум 1 гигабайт.
- Ширина шины – от 256 бит.
- Остальные показатели по принципу «чем больше, тем лучше».
Майнинг
Не менее важна производительность видеокарты, приобретаемой для майнинга. В этом случае рекомендуемые параметры такие:
- Объём памяти – от 2 (лучше 4-8) гигабайт.
- Тип памяти – стандарт GDDR5.
- Разрядность шины – от 256 бит.
- Должна присутствовать хорошая система охлаждения — ожидается длительный непрерывный перегруз видеооборудования.
- Остальные параметры по тому же принципу, что и для игр.
Для вышеописанных целей я рекомендую выбирать следующие «видюхи» — AMD Radeon RX 470 / 480 / 580 или Nvidia Geforce GTX 1060 / 1070 / 1080.
На этом запас советов иссяк, если я что-то упустил, пишите в комментариях. Спасибо за внимание, до новых встреч.
Валидация форм на стороне клиента — Изучение веб-разработки
Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента.
| Начальные требования: | Владение компьютером, достаточное понимание HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Понять, что такое валидация на стороне клиента, почему это важно и как применять различные техники для её реализации. |
Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить. Если же проверка происходит только на сервере, процесс заполнения может быть более трудоёмким, так как требует повторения одних и тех же действий отправки данных на сервер для получения обратного ответа с сообщением о том, что нужно исправить.
Однако, не следует рассматривать валидацию на стороне клиента как достаточную меру безопасности! Любые данные, отправляемые через форму, необходимо дополнительно проверять на безопасность и на стороне сервера, поскольку валидацию на стороне клиента достаточно просто обойти и она может не остановить злоумышленников. Чтобы лучше понимать потенциальные угрозы, рекомендуем ознакомиться с разделом Безопасность вебсайтов; валидация на стороне сервера выходит за рамки этого модуля, но о ней следует помнить.
Зайдите на любой популярный сайт, имеющий форму регистрации. Вы заметите, что при вводе данных в неправильном формате, пользователя сразу уведомляют о наличии проблемы. Вы получите примерно такое сообщение:
- «Обязательное поле» (Вы не можете оставить поле пустым).
- «Пожалуйста, введите номер телефона в формате xxx-xxxx» (Чтобы данные считались корректными, их необходимо указать в определённом формате).
- «Пожалуйста, введите корректный email-адрес» (вы ввели данные в неправильном формате).
- «Длина пароля должна быть от 8 до 30 символов и включать одну заглавную букву, один символ, и одну цифру.» (Требования к формату данных достаточно конкретные).
Это называется валидацией формы. По мере ввода, браузер и/или сервер проверяют данные, чтобы определить, соответствуют ли они требуемому формату. Валидация, выполняемая в браузере, называется валидацией на стороне клиента, а выполняемая на сервере — валидацией на стороне сервера. В этом разделе мы сосредоточимся на валидации, выполняемой на стороне клиента.
Если формат корректен, приложение позволяет отправить данные на сервер и (обычно) сохранить в базу данных; в противном случае выводится сообщение с описанием того, что нужно исправить, позволяя ввести данные снова.
Мы хотим максимально упростить заполнение веб-форм. Тогда почему мы настаиваем валидации данных? На это есть три основные причины:
- Мы хотим получать правильные данные в правильном формате. Наши приложения не будут работать должным образом, если данные от пользователей хранятся в неправильном формате, некорректны сами по себе или вовсе пропущены.
- Мы хотим защитить данные пользователей. Принуждение пользователей вводить надёжные пароли облегчает защиту их аккаунтов.
- Мы хотим защитить себя. Существует множество способов, позволяющих злоумышленникам с помощью незащищённых форм навредить приложению (смотрите Безопасность вебсайтов).
Предупреждение:: Никогда не доверяйте данным, передаваемым на сервер клиентской программой. Даже если ваша форма правильно валидируется и не допустит введение потенциально вредоносных данных на стороне клиента, злоумышленники по-прежнему могут изменить сетевой запрос.
Существует два типа валидации на стороне клиента, с которыми вы столкнётесь в Интернете:
- Встроенная валидация форм использует функционал валидации HTML5, который мы неоднократно обсуждали в этом модуле. HTML5-валидация обычно не требует большого количества JavaScript-кода и демонстрирует лучшую производительность, но не настолько настраиваема, как валидация с помощью JavaScript.
- JavaScript-валидация кодируется с помощью JavaScript. Она полностью настраиваема, но требует программирования всей логики (или использования библиотеки).
Одной из самых важных функций элементов форм HTML5 является способность валидировать бóльшую часть пользовательских данных без использования JavaScript. Это выполняется с помощью атрибутов валидации у элементов формы. Многие из них мы уже рассмотрели в этом курсе:
required: Определяет, что для отправки формы данное поле предварительно должно быть заполнено.minlengthиmaxlength: Задаёт минимальную и максимальную длину текстовых данных (строк)minиmax: Задаёт минимальное и максимальное значение для поля, расчитанного на числовой тип данныхtype: Определяет тип данных, на который рассчитано поле: число, email-адрес или какой-то другой предустановленный типpattern: С помощью регулярного выражения, определяет шаблон, которому должны соответствовать вводимые данные.
Если данные, введённые в поле формы, соответствуют правилам перечисленных выше атрибутов, они считаются валидными, если нет — не валидными
Когда элемент валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу
:valid, позволяющему стилизовать только валидные элементы. - Если пользователь пытается отправить данные, браузер отправит форму при условии, что ничто другое (например, JavaScript) не помешает ему это сделать
Когда элемент не валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу
:invalidили, в зависимости от ошибки, другим псевдоклассам (например,:out-of-range), которые позволяют применять определённые стили к элементам, не являющимся валидными. - Если пользователь пытается отправить данные, браузер заблокирует форму и выведет сообщение об ошибке.
В этом разделе мы протестируем некоторые из атрибутов, которые обсуждали выше.
Простой начальный файл
Давайте начнём с простого примера: поле, позволяющее указать своё предпочтение — банан или вишня. Этот пример включает обычное текстовое поле <input>, связанный с ним элемент <label> и кнопку отправки формы <button>. Исходный код можно найти на GitHub по адресу fruit-start.html, а ниже приведён рабочий пример.
<form>
<label for="choose">Would you prefer a banana or cherry?</label>
<input name="i_like">
<button>Submit</button>
</form>input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}Для начала скопируйте файл fruit-start.html в новую папку на вашем жёстком диске.
Атрибут required
Самым простым в HTML5-валидации является атрибут required. Добавьте его к элементу, чтобы сделать заполнение обязательным. Элемент с данным атрибутом соответствует CSS-псевдоклассу :required, а если поле ввода пустое, вместо отправки формы отобразится сообщение об ошибке. Пока поле пустое, оно также будет соответствовать CSS-псевдоклассу :invalid.
Добавьте к полю атрибут required, как показано ниже.
<form>
<label for="choose">Would you prefer a banana or cherry? (required)</label>
<input name="i_like" required>
<button>Submit</button>
</form>Обратите внимание на CSS, который включён в файл примера:
input:invalid {
border: 2px dashed red;
}
input:invalid:required {
background-image: linear-gradient(to right, pink, lightgreen);
}
input:valid {
border: 2px solid black;
}Данный CSS задаёт полю красную пунктирную рамку, когда оно не валидно, а когда валидно — сплошную чёрную. Мы также добавили фоновый градиент для обязательных не валидных полей. Проверьте новое поведение в примере ниже:
Попробуйте отправить форму без введения значения. Обратите внимание, что не валидное поле получает фокус, появляется сообщение об ошибке («Заполните это поле») и блокируется отправка формы.
Наличие атрибута required у любого элемента, который его поддерживает, означает, что элемент соответствует CSS-псевдоклассу :required, независимо от того, имеет он значение или нет. Если элемент <input> не содержит значение, он будет соответствовать псевдоклассу :invalid.
Примечание: Для повышения удобства взаимодействия указывайте пользователям, какие поля являются обязательными. К тому же, этого требует руководство по обеспечению доступности WCAG. Требуйте обязательного ввода только тех данных, которые вам действительно нужны: например, так ли важно знать пол или должность пользователя?
Валидация с помощью регулярного выражения
Ещё одной полезной функцией валидации является атрибут pattern, который в виде значения принимает Регулярное выражение. Регулярное выражение (regex) — это шаблон, который может быть использован для сопоставления набора символов в текстовой строке, поэтому они идеально подходят для валидации формы и используются для множества других целей в JavaScript.
Регулярные выражения достаточно сложны и мы не подем подробно рассматривать эту тему в данной статье. Ниже приведены несколько примеров, чтобы дать вам представление о том, как они работают.
a— Соответствует одному символуa(неb, неaa, и так далее).abc— Соответствует символуa, за которой следуетb, за которой следуетc.ab?c— Соответствует символуa, за которым опционально может следоватьb, за которым следуетc. (acилиabc)ab*c— Соответствует символуa, за которым опционально может следовать любое количество символовb, за которыми следуетc. (ac,abc,abbbbbc, и так далее).a|b— Соответствует символуaилиb.abc|xyz— Соответствует в точностиabcили в точностиxyz(но неabcxyzилиaилиy, и так далее).
Есть еще много возможностей, которые мы не упомянули. Полный список со множеством примеров можно найти в документации по Регулярным выражениям
Давайте рассмотрим пример. Добавьте в атрибут pattern следующий шаблон:
<form>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input name="i_like" required pattern="[Bb]anana|[Cc]herry">
<button>Submit</button>
</form>
Это даёт нам следующее обновление — опробуйте его:
В этом примере элемент <input> принимает одно из четырёх возможных значений: строку «banana», «Banana», «cherry», или «Cherry». Регулярные выражения чувствительны к регистру, но с помощью шаблона «Aa», вложенного в квадратные скобки, мы сделали поддержку написания слова как с большой, так и с маленькой буквы.
Подставьте в атрибут pattern приведённые выше примеры регулярных выражений, и посмотрите, как это повлияет на валидацию введённого в поле значения. Попробуйте написать свои шаблоны проверки и посмотрите, что получится. По возможности, делайте их связанными с фруктами, чтобы примеры имели смысл.
Если не пустое значение элемента <input> не соответствует шаблону регулярного выражения, input будет соответствовать псевдоклассу :invalid.
Примечание: Некоторым типам элементов <input> для валидации с помощью регулярного выражения не требуется атрибут pattern. Например, поле с типом email валидирует значение по шаблону одного email-адреса или, если присутствует атрибут multiple, шаблону списка email-адресов, разделённых запятыми.
Ограничение длины вводимых значений
Можно ограничить максимально допустимое количество символов для текстовых полей <input> или <textarea> (en-US) используя атрибуты minlength и maxlength. Поле будет не валидным, если количество символов его содержимого будет меньше minlength или больше maxlength.
Зачастую браузеры не позволяют пользователям вводить в текстовое поле значение, длина которого превышает максимально допустимую. Можно существенно повысить удобство использования, если помимо ограничения в атрибуте maxlength добавить доступный индикатор, отображающий текущее и максимально допустимое количество символов, что даст пользователю возможность уместить содержимое в заданные рамки. Хорошим примером является окно написания твита в Twitter. Для реализации такого функционала можно использовать JavaScript, включая решения, использующие maxlength.
Ограничение допустимых значений
В полях, предназначеннх для ввода чисел (например, <input type="number">), диапазон допустимых значений можно определить с помощью атрибутов min и max. Если поле содержит значение за пределами данного диапазона, оно будет не валидным.
Давайте рассмотрим другой пример. Создайте новую копию файла fruit-start.html.
Содержимое элемента <body> замените на:
<form>
<div>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input type="text" name="i_like" required minlength="6" maxlength="6">
</div>
<div>
<label for="number">How many would you like?</label>
<input type="number" name="amount" value="1" min="1" max="10">
</div>
<div>
<button>Submit</button>
</div>
</form>- Здесь мы в полю с типом
textатрибутамminlengthиmaxlength, задали одинаковое значение 6, что соответствует количеству символов в словах banana и cherry. - В поле с типом
numberатрибутуminмы задали значение 1, а атрибутуmaxзначение 10. При вводе чисел за пределами данного диапазона, поле будет становиться не валидным; с помощью стрелок увеличения/уменьшения пользователи не смогут выйти за границы диапазона. Текущее поле не является обязательным для заполнения, поэтому даже после очистки будет оставаться валидным.
Демонстрационный пример:
Примечание: <input type="number"> (и другие типы, такие как range и date) могут также принимать атрибут step, который задаёт шаг увеличения или уменьшения значения при использовании кнопок вверх и вниз. В примере выше мы явно не указывали атрибут step, поэтому он получает значение по умолчанию, равное 1. Это значит, что дробные числа, такие как 3.2, будут не валидными.
Полный пример
Ниже представлен полный пример, демонстрирующий использование встроенного функционала валидации. Сначала немного HTML:
<form>
<p>
<fieldset>
<legend>Do you have a driver's license?<abbr title="This field is mandatory" aria-label="required">*</abbr></legend>
<input type="radio" required name="driver" value="yes"><label for="r1">Yes</label>
<input type="radio" required name="driver" value="no"><label for="r2">No</label>
</fieldset>
</p>
<p>
<label for="n1">How old are you?</label>
<input type="number" min="12" max="120" step="1" name="age"
pattern="\d+">
</p>
<p>
<label for="t1">What's your favorite fruit?<abbr title="This field is mandatory" aria-label="required">*</abbr></label>
<input type="text" name="fruit" list="l1" required
pattern="[Bb]anana|[Cc]herry|[Aa]pple|[Ss]trawberry|[Ll]emon|[Oo]range">
<datalist>
<option>Banana</option>
<option>Cherry</option>
<option>Apple</option>
<option>Strawberry</option>
<option>Lemon</option>
<option>Orange</option>
</datalist>
</p>
<p>
<label for="t2">What's your e-mail address?</label>
<input type="email" name="email">
</p>
<p>
<label for="t3">Leave a short message</label>
<textarea name="msg" maxlength="140" rows="5"></textarea>
</p>
<p>
<button>Submit</button>
</p>
</form>И немного CSS для стилизации HTML:
form {
font: 1em sans-serif;
max-width: 320px;
}
p > label {
display: block;
}
input[type="text"],
input[type="email"],
input[type="number"],
textarea,
fieldset {
width : 100%;
border: 1px solid #333;
box-sizing: border-box;
}
input:invalid {
box-shadow: 0 0 5px 1px red;
}
input:focus:invalid {
box-shadow: none;
}Получим следующее:
В статье Атрибуты валидации можно найти полный список атрибутов, которые можно использовать для ограничения допустимых значений ввода и типов полей input, которые их поддерживают.
Если нужно управлять внешним видом встроенных сообщений об ошибке или работать с устаревшими браузерами, которые не поддерживают встроенную валидацию форм HTML, вам следует использовать JavaScript. В данном разделе мы рассмотрим различные способы делать это.
Constraint Validation API
Большинство браузеров поддерживают Constraint Validation API, который состоит из набора свойств и методов, доступных на DOM-интерфейсах следующих элементов форм:
Для перечисленных выше элементов Constraint Validation API делает доступными следующие свойства.
validationMessage: Возвращает локализованное сообщение, описывающее ограничения валидации (если таковые имеются), которым не удовлетворяет определённый элемент. Если элемент не участвует в валидации (willValidateустановлено вfalse) или значение элемента удовлетворяет установленным ограничениям (является валидным), будет возвращена пустая строка.validity: Возвращает объектValidityState, который содержит несколько свойств, описывающих состояние валидности элемента. Подробное описание всех свойств доступности можно найти на странице справочникаValidityState; ниже приведён список наиболее используемых:patternMismatch: Возвращаетtrue, если значение не соответствует шаблону, указанному в атрибутеpattern, иfalseесли соответствует. Если true, элемент соответствует CSS-псевдоклассу:invalid.tooLong: Возвращаетtrue, если значение длиннее максимальной длины, указанной в атрибутеmaxlength, иfalseесли оно короче или равно ей. Если true, элемент соответствует CSS-псевдоклассу:invalid.tooShort: Возвращаетtrue, если значение короче минимальной длины, указанной в атрибутеminlength, иfalseесли оно длинее или равно ей. Если true, элемент соответствует CSS-псевдоклассу:invalid.rangeOverflow: Возвращаетtrue, если значение больше указанного в атрибутеmaxмаксимума, иfalseесли меньше или равно ему. Если true, элемент соответствует CSS-псевдоклассам:invalidи:out-of-rangerangeUnderflow: Возвращаетtrue, если значение меньше указанного в атрибутеmin, иfalseесли больше или равно ему. Если true, элемент соответствует CSS-псевдоклассу:invalidи:out-of-range.typeMismatch: Возвращаетtrue, если значение не соответствует требуемому синтаксису (когда дляtypeзадано значениеemailилиurl), иfalseесли синтаксис корректный. Еслиtrue, элемент соответствует CSS-псевдоклассу:invalid.valid: Возвращаетtrue, если элемент соответствует всем ограничениям валидации — следовательно, считается валидным, иfalseесли не соответствует какому-то ограничению. Если true, элемент соответствует CSS-псевдоклассу:valid; иначе:invalid.valueMissing: Возвращаетtrue, если у элемента есть атрибутrequired, но не введено значенение, иначе возвращаетfalse. Если true, элемент соответствует CSS-псевдоклассу:invalid.
willValidate: Возвращаетtrue, если элемент будет участвовать в валидации при отправке формы; иначе возвращаетfalse.
Также для перечисленных выше элементов Constraint Validation API делает доступными следующие методы.
checkValidity(): Возвращаетtrue, если значение элемента проходит валидацию, иначе возвращаетfalse. Если элемент не валиден, данный метод также запускает на нём событиеinvalid.setCustomValidity(message): Позволяет добавить в элемент кастомное сообщение об ошибке; при этом элемент будет считаться не валидным и отобразится указанная ошибка. Это позволяет использовать JavaScript-код, чтобы представить ошибку валидации иначе, чем это предусмотрено стандартными средствами валидации HTML5. При сообщении об ошибке данное кастомное сообщение показывается пользователю.
Реализация кастомного сообщения об ошибке
Как вы видели в примерах HTML5-валидации выше, каждый раз, когда пользователь пытается отправить не валидную форму, браузер отображает сообщение об ошибке. Способ отображения сообщения зависит от браузера.
У этих автоматических сообщений есть два недостатка:
- Не существует стандартного способа их стилизации с помощью CSS.
- Они зависят от локали браузера, из-за чего страница может быть на одном языке, а сообщение об ошибке — на другом, как показано на следующем скриншоте браузера Firefox.
Настройка таких сообщений об ошибках является одной из наиболее распространённых причин использования Constraint Validation API. Давайте рассмотрим простой пример, как это делается.
Начнём с простого HTML (Не стесняйтесь поместить это в пустой HTML-файл. Вы можете взять за основу свежую копию fruit-start.html, если хотите):
<form>
<label for="mail">I would like you to provide me with an e-mail address:</label>
<input type="email" name="mail">
<button>Submit</button>
</form>Добавьте на страницу следующий JavaScript:
const email = document.getElementById("mail");
email.addEventListener("input", function (event) {
if (email.validity.typeMismatch) {
email.setCustomValidity("I am expecting an e-mail address!");
} else {
email.setCustomValidity("");
}
});Здесь мы сохраняем ссылку на поле email, а затем добавляем к нему обработчик события, который запускает код обработчика каждый раз, когда в поле меняется значение.
В коде обработчика мы проверяем, возвращает ли свойство поля email validity.typeMismatch значение true, что значит, что содержащееся значение не соответствует шаблону корректного email-адреса. Если возвращается true, мы вызываем метод setCustomValidity() с кастомным сообщением. Это делает поле не валидным, поэтому попытка отправить форму приводит к ошибке и отображается кастомное сообщение об ошибке.
Если свойство validity.typeMismatch возвращает false, мы вызываем метод setCustomValidity() с пустой строкой. Это делает поле валидным, поэтому форма может быть успешно отправлена.
Попробовать пример можно ниже:
Более подробный пример
Теперь, когда мы разобрали простой пример, давайте посмотрим, как можно использовать данный API для создания более сложной валидацию.
Во-первых, HTML. Опять же, не стесняйтесь писать его вместе с нами:
<form novalidate>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="email" name="mail" required minlength="8">
<span aria-live="polite"></span>
</label>
</p>
<button>Submit</button>
</form>Эта простая форма использует атрибут novalidate, который отключает автоматическую валидацию браузером; это позволяет нашему скрипту взять управление валидацией на себя. Однако, это не отменяет поддержку Constraint Validation API или псевдоклассов, таких как :valid или ему подобных. Это значит, что хотя браузер автоматически и не проверяет валидность формы перед отправкой данных, вы можете сделать это самостоятельно и соответствующим образом стилизовать форму.
Объектом валидации является обязательный для заполнения <input type="email">, длина которого не должна быть меньше 8 символов. Давайте напишем код, проверяющий эти критерии, и покажем кастомное сообщение об ошибке в случае несоблюдения какого-то из них.
Мы хотим показывать сообщение об ошибке внутри элемента <span>. Данному элементу задан атрибут aria-live, чтобы гарантировать, что наше кастомное сообщение об ошибке будет доступно всем, включая пользователей скринридеров.
Примечание: Ключевым моментом здесь является то, что добавление к форме атрибута novalidate отключает отображение встроенных сообщений об ошибке и позволяет вместо этого добавлять в DOM кастомные сообщения.
Перейдём к базовому CSS, чтобы немного улучшить внешний вид формы и обеспечить визуальную обратную связь при введении не валидных данных:
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin : 0 auto;
}
p * {
display: block;
}
input[type=email]{
-webkit-appearance: none;
appearance: none;
width: 100%;
border: 1px solid #333;
margin: 0;
font-family: inherit;
font-size: 90%;
box-sizing: border-box;
}
input:invalid{
border-color: #900;
background-color: #FDD;
}
input:focus:invalid {
outline: none;
}
.error {
width : 100%;
padding: 0;
font-size: 80%;
color: white;
background-color: #900;
border-radius: 0 0 5px 5px;
box-sizing: border-box;
}
.error.active {
padding: 0.3em;
}Теперь давайте рассмотрим JavaScript, который реализует кастомную валидацию.
const form = document.getElementsByTagName('form')[0];
const email = document.getElementById('mail');
const emailError = document.querySelector('#mail + span.error');
email.addEventListener('input', function (event) {
if (email.validity.valid) {
emailError.textContent = '';
emailError.className = 'error';
} else {
showError();
}
});
form.addEventListener('submit', function (event) {
if(!email.validity.valid) {
showError();
event.preventDefault();
}
});
function showError() {
if(email.validity.valueMissing) {
emailError.textContent = 'You need to enter an e-mail address.';
} else if(email.validity.typeMismatch) {
emailError.textContent = 'Entered value needs to be an e-mail address.';
} else if(email.validity.tooShort) {
emailError.textContent = `Email should be at least ${ email.minLength } characters; you entered ${ email.value.length }.`;
}
emailError.className = 'error active';
}Комментарии объясняют логику хорошо, но кратко:
- При каждом изменении значения поля, мы производим его валидацию. Если данные валидны, удаляем ранее отображаемые сообщения об ошибках. Если данные не валдны, запускаем
showError(), чтобы показать соответствующую ошибку. - При каждой попытке отправить форму, мы снова производим валидацию. Если данные валидны, позволяем отправку формы. Если данные не валидны, запускам
showError(), чтобы показать соответствующее сообщение об ошибке, а также предотвращаем отправку формы с помощьюpreventDefault(). - Функция
showError()использует различные свойства объектаvalidityполя ввода, чтобы определить тип ошибки и отобразить соответсвущее сообщение.
Рабочий пример:
Constraint Validation API явяется мощным инструментом валидации форм, позволяющим получить контроль над пользовательским интерфейсом, существенно превосходящий возможности HTML и CSS.
Проверка форм без встроенного API
В некоторых случаях, например, при необходимости поддержки устаревших браузеров или кастомных элементов формы, вы не сможете или не захотите использовать Constraint Validation API. Вы по-прежнему сможете использовать JavaScript для валидации форм, но для этого всё нужно будет писать самостоятельно.
Для создания своего валидатора формы, задайте себе несколько вопросов:
- Какую тип валидации я должен выполнить?
- Вам нужно определить, как данные будут валидироваться: с помощью строковых операций, преобразования типов, регулярных выражений и так далее. Решать вам.
- Что мне нужно делать, если форма не проходит валидацию?
- Это явно вопрос пользовательского интерфейса. Вы должны решить, как в этом случае будет себя вести форма. Будет ли она в любом случае отправлять данные? Нужно ли выделять поля, содержащие ошибки? Нужно ли отображать сообщения об ошибках?
- Как я могу помочь пользователю исправить не валидные данные?
- Чтобы снизить степень разочарования пользователя, очень важно предоставить как можно больше полезной информации, чтобы помочь исправить данные, которые он ввёл неправильно. Нужно предложить правильные варианты, чтобы дать понять, какие данные вы ожидаете от него получить, а также сообщение, чётко описывающее ошибку. Если вы хотите подробнее ознакомиться с требованиями к пользовательскому интрефейсу при валидации форм, предлагаем прочитать следующие статьи:
Пример без использования Constraint Validation API
Чтобы проиллюстрировать это дальше приводится упрощённая версия предыдущего примера, которая работает с устаревшими браузерами.
HTML почти тот такой же; мы только удалили функционал валидации HTML5.
<form>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="text" name="mail">
<span aria-live="polite"></span>
</label>
</p>
<button type="submit">Submit</button>
</form>CSS также не требует особых изменений; мы только заменили CSS-псевдокласс :invalid на реальный класс и не использовали селектор по атрибутам, так как он не работает в Internet Explorer 6.
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin : 0 auto;
}
form {
max-width: 200px;
}
p * {
display: block;
}
input._`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/;
function addEvent(element, event, callback) {
let previousEventCallBack = element["on"+event];
element["on"+event] = function (e) {
const output = callback(e);
if (output === false) return false;
if (typeof previousEventCallBack === 'function') {
output = previousEventCallBack(e);
if(output === false) return false;
}
}
};
addEvent(window, "load", function () {
const test = email.value.length === 0 || emailRegExp.test(email.value);
email.className = test ? "valid" : "invalid";
});
addEvent(email, "input", function () {
const test = email.value.length === 0 || emailRegExp.test(email.value);
if (test) {
email.className = "valid";
error.textContent = "";
error.className = "error";
} else {
email.className = "invalid";
}
});
addEvent(form, "submit", function () {
const test = email.value.length === 0 || emailRegExp.test(email.value);
if (!test) {
email.className = "invalid";
error.textContent = "I expect an e-mail, darling!";
error.className = "error active";
return false;
} else {
email.className = "valid";
error.textContent = "";
error.className = "error";
}
});Результат выглядит следующим образом:
Как вы можете видеть, сделать собственную валидацию не так уж и сложно. Сложность состоит лишь в том, чтобы сделать его кроссплатформенным и работающим с любой формой, которую можно создать. Для проверки формы доступно множество библиотек, например Validate.js.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — Test your skills: Form validation.
Для проверки формы на стороне клиента иногда требуется JavaScript, если вы хотите настроить стилизацию и сообщения об ошибках, но это всегда требует от вас внимательного отношения к пользователю. Всегда помните о необходимости помогать пользователям исправлять данные, которые они вводят. Для этого обязательно нужно:
- Отображать явные сообщения об ошибках.
- Снисходительно относиться к формату ввода.
- Указывать, где именно возникла ошибка. Особенно в больших формах.
После того, как вы убедились, что форма заполнена правильно, ее можно отправлять. Дальше мы рассмотрим отправку данных формы.
Продвинутые темы
|
Уровень А2 Время чтения: 8 мин Как изменяются немецкие прилагательные? Чем отличаются сильное и слабое склонения? Как определить тип склонения прилагательного? Об этом и не только в нашей сегодняшней статье. Полезные таблицы-шпаргалки внутри! Основная сложность немецкой грамматики для новичков (и не только) представляют склонения, поскольку необходимо запоминать множество зависимостей и окончаний. Прилагательные в немецком языке, как вы уже догадались, так же, как и существительные, к которым они относятся, изменяются по числам, лицам и падежам. Итак, имена прилагательные в немецком языке склоняются тогда и только тогда, когда они стоят перед именем существительным:
Существует три типа склонения прилагательных:
Как же понять, по какому типу склоняется то или иное прилагательное в конкретном случае?
ЭТО ВАЖНО: Либо само прилагательное (определение), либо сопровождающее его слово должны определить род, число и падеж существительного. Род, число и падеж показываются в словосочетании один раз. Сильное склонение
ВАЖНО!
Это интересно: В силу особенностей немецкого словообразования, которое позволяет соединять в одном существительном несколько слов ( и в этом случае прилагательное как бы подразумевается, например: das Abendkleid — вечернее платье), прилагательные в немецкой речи встречаются значительно реже, чем в русской. Слабое склонение прилагательных
ВАЖНО! 1. Во множественном числе после слов alle (все), sämtliche (в значении alle) и beide (оба) во всех падежах прилагательные получаются нейтральное окончание <–en>, при этом alle и beide также получают падежное окончание множественного числа (окончание определенного артикля).
2. Определенный артикль, указательное местоимение и вопросительное местоимение – части речи взаимоисключающие и одновременно с одним и тем же существительным не используются:
3. В качестве сопровождающего слова могут выступать разные части речи, но все они однозначно показывают род и число существительного уже в Nominativ. ОБРАТИТЕ ВНИМАНИЕ!
ВАЖНО! Во множественном числе неопределенный артикль EIN не используется. Склонение однородных прилагательных Однородные имена прилагательные, стоящие перед существительным, склоняются одинаково:
Проблемы с немецкой грамматикой: родами, числами и падежами? Хотите подтянуть немецкий для сдачи экзамена? Тогда наш День бесплатных онлайн-уроков — то, что вам нужно! Попробуйте и убедитесь, что онлайн-обучение эффективно и подходит абсолютно всем. Принять участие можно из любой точки мира, нужен только компьютер, планшет или телефон. Запишитесь прямо сейчас, позвонив по телефону 8 (800) 350 03 83 (звонок по России бесплатный) или пройдите по ссылке для записи онлайн.
Исключение! Единственное число Dativ. Если род показывает прилагательное (то есть имеем сильное склонение), то у субстантивированной формы будет нейтральное окончание:
Материал готовила
| Статьи по темам: |
Как узнать какая видеокарта стоит на компьютере?
Здравствуйте, дорогие посетители сайта internetideyka.ru! В нашей сегодняшней статье мы рассмотрим, как узнать, какая видеокарта стоит на компьютере? Это достаточно простой вопрос с не менее простым ответом, но все же многие начинающие пользователи не знают на него ответ.
К тому же в данной статье вы узнаете о нескольких программах, которые помогут вам не только с видеокартой, но и с другими составляющими частями вашего компьютера.
Как определить видеокарту на компьютере?
Содержание
- Cтандартные средства Windows.
- Программа HWiNFO.
- Программа CPU-Z.
- Everest.
1. Cтандартные средства Windows.
Как вы уже поняли, устанавливать вам ничего не придется. Все, что нужно уже есть на вашем ПК!
Итак, для начала вам нужно открыть диспетчер устройств. Сделать это можно различными способами и у каждого пользователя он свой. Вот пара вариантов: Пуск → Панель управления → Диспетчер устройств; или в командной строке наберите команду mmc devmgmt.msc.
А третьим способом я пользуюсь чаще всего: нажмите правой кнопкой на «Мой компьютер», затем выберите «Управление» и в левой части экрана выберите «Диспетчер устройств».
Теперь найдите вкладку «Видеоадаптеры» и нажмите на нее. Перед вами появится тип и название нашей видеокарты:
Если кликнуть по ней дважды, то откроются свойства видеокарты:
Здесь также можно узнать. Какой драйвер установлен для вашей графической карты и корректно ли она работает.
2. Программа HWiNFO.
Теперь давайте рассмотрим, как узнать, какая видеокарта стоит на компьютере с помощью небольшой, но удобной программки HWiNFO.
Скачать ее вы сможете как на просторах интернета, так и с официального сайта hwinfo.com .
Процесс установки не вызвал никаких проблем, поэтому останавливаться на этом мы не будем. К тому же можно использовать Portable версию программы. После установки достаточно запустить программу и она, после сканирования вашего ПК, выдаст всю необходимую информацию. О видеокарте можно узнать в правом верхнем углу окна:
А вот так выглядит главное окно программы HWINFO:
3. Программа CPU-Z.
Этой программой также удобно пользоваться в портативном варианте. Достаточно просто открыть ее и в открывшемся окне перед вами появится вся необходимая информация.
О видеокарте можно узнать во вкладке Graphics:
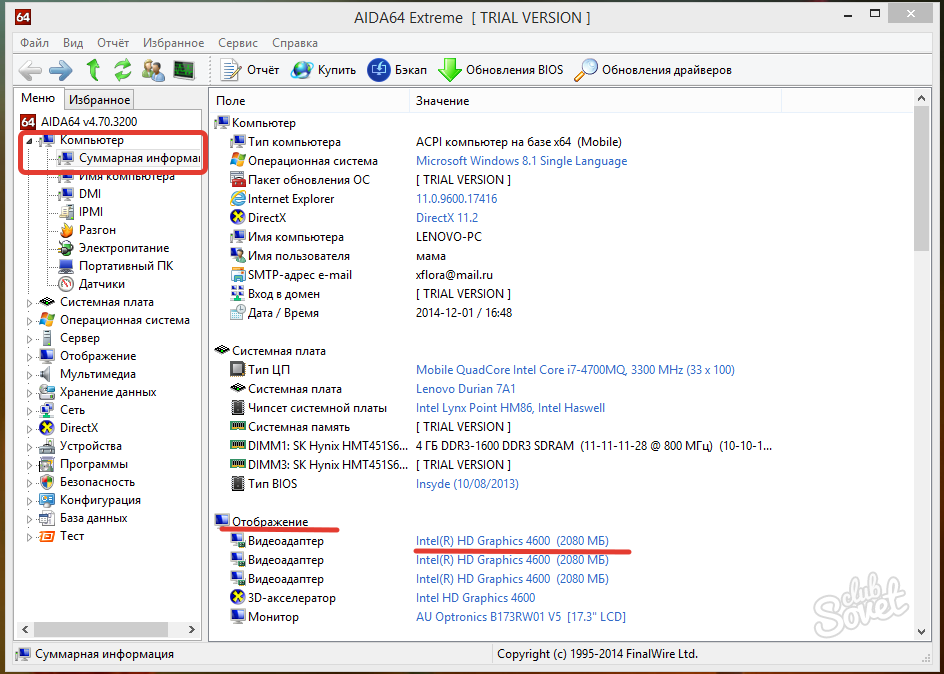
4. Everest – диагностика, тестирование и настройка ПК.
Последней программой в нашем сегодняшнем обзоре будет Everest ultimate edition. Это очень мощный инструмент для диагностики, тестирования и настройки системы. К тому же эта программа не бесплатна. Но для нашей цели на хватит и пробной версии.
После установки Everest просто запустите программу и выберите раздел «Компьютер» → «Суммарная информация»:
Это видео заставит вас улыбнуться:
Вот и все на сегодня! В этом уроке мы с вами рассмотрели, как узнать, какая видеокарта стоит на компьютере различными способами. Если вы пользуетесь другими программами или у вас возникли вопросы – задавайте их в комментариях.
Не забывайте подписываться на новые полезные статьи нашего сайта и делиться ссылкой на наш сайт с друзьями в социальных сетях!
Статьи, которые также могут быть интересны для Вас:
Как узнать, когда включался ваш компьютер?
Регистрация в PayPal.
Как создать киви кошелек?
Как сделать фото веб камерой?
Чем открыть файл fb2?
Как поставить пароль на компьютер?
Ноутбук не видит wi fi.
, или ссылку на Ваш сайт.
Обработка графического процессора с помощью Spatial Analyst — ArcGIS Pro
Доступно с лицензией Spatial Analyst.
Spatial Analyst теперь предлагает улучшенную производительность за счет использования графического процессора (GPU) для некоторых инструментов. Эта технология использует вычислительную мощность видеокарты в современных компьютерах для повышения производительности определенных операций.
Что такое обработка графическим процессором?
Графический процессор — это аппаратный компонент вашего компьютера, основной целью которого является ускорение рендеринга графики на экране.В последнее время вычислительная мощность графических процессоров была направлена на выполнение общих вычислительных задач.
Для инструментов с ускорением на GPU задача обработки растров направляется на GPU, а не на центральный процессор (CPU). Есть определенные типы операций, которые выигрывают от этого подхода. В этих случаях программное обеспечение делит задачу обработки на множество небольших частей, которые отправляются на графический процессор для вычисления. Затем графический процессор выполняет параллельные вычисления для всех этих небольших порций с большей скоростью.Полученные данные отправляются обратно, и программное обеспечение повторно собирает отдельные компоненты в окончательный законченный продукт.
Поддерживаемые видеокарты и драйверы
На рынке доступны различные решения для обработки графических процессоров. В настоящее время поддерживаются только графические процессоры NVIDIA с вычислительными возможностями CUDA версии 3.0 или новее. В вашей системе должна быть установлена соответствующая карта, чтобы иметь доступ к этой возможности.
Чтобы проверить типы видеокарт на компьютере с Windows, откройте Диспетчер устройств вашей системы и разверните Display Adapters.Здесь перечислены торговые марки и типы вашей видеокарты. Если у вас не указана видеокарта марки NVIDIA, вы не сможете получить доступ к этой возможности, и инструмент будет использовать только ЦП.
Если у вас видеокарта NVIDIA, вам необходимо проверить тип графического процессора, установленного в вашей системе, с помощью Панели управления NVIDIA:
- Щелкните правой кнопкой мыши пустую область рабочего стола. В контекстном меню выберите Панель управления NVIDIA.
- В окне панели управления перейдите в меню «Справка» и щелкните «Информация о системе».Отображаются все видеокарты NVIDIA, их версии драйверов и другие свойства.
После того, как вы определите тип видеокарты NVIDIA, посмотрите ее вычислительные возможности CUDA на странице справки NVIDIA для графических процессоров CUDA. В соответствующем разделе найдите свою конкретную карту графического процессора и обратите внимание на значение вычислительных возможностей, указанное для нее. Он должен быть 3.0 или выше, чтобы инструмент поддерживал его.
Когда карта GPU установлена на машине, она поставляется с драйвером по умолчанию. Перед запуском инструмента анализа, использующего графический процессор, вы должны обновить драйверы карты графического процессора до последней доступной версии на странице обновления драйверов NVIDIA.
Конфигурация графического процессора
Инструмент будет использовать только один графический процессор для вычислений. Однако, если на вашем компьютере только один графический процессор, он будет использоваться как для отображения, так и для вычислений. В этом случае во время выполнения инструмента будет выдано предупреждающее сообщение, указывающее, что дисплей может не реагировать. Поэтому для пространственного анализа рекомендуется использовать два графических процессора: один для отображения, а другой для вычислений.
Если в вашей системе несколько графических процессоров, по умолчанию будет использоваться первый графический процессор в режиме драйвера TCC (Tesla Compute Cluster).Если в режиме драйвера TCC нет доступного графического процессора, будет использоваться первый графический процессор (с индексом 0), если не указано иное. Чтобы указать графический процессор или отключить его, см. Следующее:
- Чтобы использовать другой графический процессор, вы можете указать его через системную переменную среды CUDA_VISIBLE_DEVICES. Для этого сначала создайте эту переменную среды, если она еще не существует в вашей системе. Затем установите для него значение индекса (0 для первого, 1 для второго и т. Д.), Которое представляет устройство GPU, которое вы хотите использовать, и перезапустите приложение.
- Если вы не хотите, чтобы анализ использовал какие-либо устройства GPU, установленные в вашей системе, вы можете установить для переменной системной среды CUDA_VISIBLE_DEVICES значение -1 и перезапустить приложение. После этого инструмент будет работать только с центральным процессором.
- Чтобы ваш инструмент снова мог использовать устройство GPU, либо удалите системную переменную среды CUDA_VISIBLE_DEVICES, либо установите значение этой переменной среды равным значению индекса устройства GPU, которое вы хотите использовать, и перезапустите приложение.
Для получения дополнительной информации о переменной среды CUDA_VISIBLE_DEVICES см. Руководство по программированию CUDA Toolkit.
В следующих подразделах описаны рекомендуемые шаги конфигурации для достижения оптимального выполнения при использовании возможностей графического процессора.
Установите режим драйвера TCC.
Для графических процессоров NVIDIA графический процессор, используемый для вычислений, должен быть настроен на использование драйвера TCC, а не драйвера модели драйвера дисплея Windows (WDDM) по умолчанию. Режим TCC позволяет графическому процессору работать более эффективно.
Чтобы включить режим драйвера TCC, используйте управляющую программу NVIDIA System Management Interface, которая обычно находится в C: \ Program Files \ NVIDIA Corporation \ NVSMI \ nvidia-smi.exe. Например, команда nvidia-smi -dm 1 -i 2 переключает карту с идентификатором устройства 2 в режим отображения 1 (TCC).
Если вы используете ArcGIS Server, графический процессор, используемый для вычислений, должен находиться в режиме драйвера TCC.
Отключить режим ECC
Отключить режим кода исправления ошибок (ECC) для графического процессора, используемого для вычислений, поскольку он уменьшает доступную на графическом процессоре память.
Чтобы отключить режим ECC, используйте программу управления NVIDIA System Management Interface (nvidia-smi), которая обычно находится в C: \ Program Files \ NVIDIA Corporation \ NVSMI \ nvidia-smi.exe. Например, команда nvidia-smi -e 0 -i 1 должна отключить режим ECC для графического процессора с идентификатором устройства 1.
Увеличить настройку TDR
Если графический процессор, используемый для вычислений, находится в режиме драйвера WDDM, Драйвер устройства отображения Windows может перезагрузить графический процессор, если какое-либо вычисление занимает больше пары секунд.Это известно как условие обнаружения и восстановления тайм-аута Windows (TDR). В этом случае инструмент не сможет завершить выполнение, и будет возвращена ошибка графического процессора.
Чтобы избежать этого сценария, вы можете внести изменения в раздел реестра, TdrDelay. Если установить соответствующее значение (например, 60 секунд), будет время для завершения длительной операции до того, как сработает условие TDR. В большинстве систем Windows путь к разделу TdrDelay в реестре — HKEY_LOCAL_MACHINE \ System \ CurrentControlSet \ Control \ GraphicsDrivers.Если ключ TdrDelay не существует, вы должны создать его по этому пути. Обратите внимание, что когда вы создаете или изменяете этот параметр реестра, вы должны сначала сделать резервную копию реестра. Вы должны перезагрузить компьютер, чтобы изменения вступили в силу. В сети разработчиков Microsoft можно найти более подробную информацию о настройке задержки TDR.
Внимание:
Esri не несет ответственности за какие-либо системные проблемы, которые могут возникнуть в результате неправильного изменения реестра. Обязательно примите соответствующие меры, чтобы убедиться, что у вас есть действующая резервная копия реестра, к которой можно вернуться в случае возникновения каких-либо проблем, или попросите квалифицированного системного аналитика выполнить изменение.
Определение и выбор устройства GPU — MATLAB & Simulink
Этот пример показывает, как использовать gpuDevice , чтобы идентифицировать и выбрать, какое устройство вы хотите использовать.
Чтобы определить, сколько устройств GPU доступно на вашем компьютере, используйте функцию gpuDeviceCount .
gpuDeviceCount ("доступно") При наличии нескольких устройств по умолчанию используется первое. Вы можете проверить его свойства с помощью функции gpuDeviceTable , чтобы определить, хотите ли вы использовать именно ее.
ans = 2 × 5 стол
Имя индекса ComputeCapability DeviceAvailable DeviceSelected
_____ _____________ _________________ _______________ ______________
1 "TITAN RTX" "7,5" правда правда
2 "Quadro K620" "5.0" истина ложь
Если первое устройство — это устройство, которое вы хотите использовать, вы можете продолжить. Для выполнения вычислений на графическом процессоре используйте функции с поддержкой gpuArray .Для получения дополнительной информации см. Выполнение функций MATLAB на графическом процессоре.
Чтобы использовать другое устройство, позвоните по номеру gpuDevice , указав индекс другого устройства.
ANS =
CUDADevice со свойствами:
Название: Quadro K620.
Индекс: 2
ComputeCapability: '5.0'
ПоддерживаетДвойной: 1
Версия драйвера: 11
Инструментарий Версия: 10.2000
MaxThreadsPerBlock: 1024
MaxShmemPerBlock: 49152
MaxThreadBlockSize: [1024 1024 64]
MaxGridSize: [2.1475e + 09 65535 65535]
SIMDWidth: 32
Всего Память: 2.1475e + 09
В наличииПамять: 1.6776e + 09
МультипроцессорКоличество: 3
Тактовая частота, кГц: 1124000
ComputeMode: 'По умолчанию'
GPUOverlapsTransfers: 1
KernelExecutionTimeout: 1
CanMapHostMemory: 1
Поддерживаемое устройство: 1
Доступно устройств: 1
Выбрано устройств: 1
См. Также
gpuDevice | gpuDeviceCount | gpuArray | gpu, таблица устройств
Связанные темы
Размеры виртуальных машин Azure — GPU — Виртуальные машины Azure
- 3 минуты на чтение
Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Применимо к: ✔️ ВМ Linux ✔️ ВМ Windows ✔️ Гибкие наборы масштабирования ✔️ Унифицированные наборы масштабирования
Размеры виртуальных машин, оптимизированных для графических процессоров, представляют собой специализированные виртуальные машины, доступные с одним, несколькими или частичными графическими процессорами. Эти размеры предназначены для рабочих нагрузок с интенсивными вычислениями, графикой и визуализацией.В этой статье содержится информация о количестве и типе графических процессоров, виртуальных ЦП, дисков данных и сетевых адаптеров. Пропускная способность хранилища и пропускная способность сети также включены для каждого размера в эту группу.
Размеры NCv3-series и NC T4_v3-series оптимизированы для ресурсоемких приложений с ускорением на GPU. Некоторыми примерами являются приложения и моделирование на основе CUDA и OpenCL, искусственный интеллект и глубокое обучение. Серия NC T4 v3 ориентирована на рабочие нагрузки логического вывода с использованием графического процессора NVIDIA Tesla T4 и процессора AMD EPYC2 Rome.Серия NCv3 ориентирована на высокопроизводительные вычисления и рабочие нагрузки искусственного интеллекта с использованием графического процессора NVIDIA Tesla V100.
Размер серии ND A100 v4 ориентирован на масштабирование и горизонтальное масштабирование обучения глубокому обучению и ускоренных приложений HPC. Серия ND A100 v4 использует 8 графических процессоров NVIDIA A100 TensorCore, каждый из которых доступен с 200-гигабитным подключением Mellanox InfiniBand HDR и 40 ГБ памяти графического процессора.
- Размеры серий
NV и NVv3 оптимизированы и предназначены для удаленной визуализации, потоковой передачи, игр, кодирования и сценариев VDI с использованием таких платформ, как OpenGL и DirectX.Эти виртуальные машины поддерживаются графическим процессором NVIDIA Tesla M60.
Размеры виртуальных машин серии NVv4 оптимизированы и предназначены для VDI и удаленной визуализации. Благодаря разделенным графическим процессорам NVv4 предлагает правильный размер для рабочих нагрузок, требующих меньших ресурсов графического процессора. Эти виртуальные машины поддерживаются графическим процессором AMD Radeon Instinct MI25. Виртуальные машины NVv4 в настоящее время поддерживают только гостевую операционную систему Windows.
Виртуальная машина серии NDm A100 v4 — это новое флагманское дополнение к семейству графических процессоров Azure, предназначенное для высококлассного обучения глубокому обучению и тесно связанных рабочих нагрузок масштабирования и горизонтального масштабирования HPC.Серия NDm A100 v4 начинается с одной виртуальной машины (ВМ) и восьми графических процессоров NVIDIA Ampere A100 с тензорным ядром 80 ГБ.
Поддерживаемые операционные системы и драйверы
Чтобы воспользоваться возможностями графического процессора виртуальных машин Azure серии N, необходимо установить драйверы графического процессора NVIDIA или AMD.
Для виртуальных машин, поддерживаемых графическими процессорами NVIDIA, расширение драйвера графического процессора NVIDIA устанавливает соответствующие драйверы NVIDIA CUDA или GRID. Установите расширение или управляйте им с помощью портала Azure или таких инструментов, как Azure PowerShell или шаблоны Azure Resource Manager.См. Документацию по расширению драйвера графического процессора NVIDIA для получения информации о поддерживаемых операционных системах и этапах развертывания. Общие сведения о расширениях виртуальных машин см. В разделе Расширения и функции виртуальных машин Azure.
В качестве альтернативы вы можете установить драйверы NVIDIA GPU вручную. См. Раздел Установка драйверов графического процессора NVIDIA на виртуальные машины серии N под управлением Windows или Установка драйверов графического процессора NVIDIA на виртуальные машины серии N под управлением Linux для получения информации о поддерживаемых операционных системах, драйверах, шагах по установке и проверке.
Для виртуальных машин, поддерживаемых графическими процессорами AMD, расширение драйвера графического процессора AMD устанавливает соответствующие драйверы AMD.Установите расширение или управляйте им с помощью портала Azure или таких инструментов, как Azure PowerShell или шаблоны Azure Resource Manager. Общие сведения о расширениях виртуальных машин см. В разделе Расширения и функции виртуальных машин Azure.
Кроме того, вы можете установить драйверы AMD GPU вручную. См. Раздел Установка драйверов графического процессора AMD на виртуальные машины серии N под управлением Windows для получения информации о поддерживаемых операционных системах, драйверах, шагах по установке и проверке.
Рекомендации по развертыванию
Информацию о доступности виртуальных машин серии N см. В разделе «Продукты, доступные по регионам».
Виртуальные машины серии N можно развернуть только в модели развертывания Resource Manager.
Виртуальные машины серии N различаются по типу хранилища Azure, которое они поддерживают для своих дисков. Виртуальные машины NC и NV поддерживают только диски виртуальных машин, которые поддерживаются стандартным дисковым хранилищем (HDD). Все другие виртуальные машины с графическим процессором поддерживают диски виртуальных машин, которые поддерживаются стандартным дисковым хранилищем и дисковым хранилищем премиум-класса (SSD).
Если вы хотите развернуть несколько виртуальных машин серии N, рассмотрите возможность подписки с оплатой по мере использования или других вариантов приобретения.Если вы используете бесплатную учетную запись Azure, вы можете использовать только ограниченное количество вычислительных ядер Azure.