Как сделать, чтобы ссылки открывались в новом окне или на новой вкладке
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Данная публикация представляет собой перевод статьи «How to Make Links Open in a New Window or Tab» , подготовленной дружной командой проекта Интернет-технологии.ру
Открыть ссылку в новом окне
Довольно распространенный вид действий, при работе в интернет-браузере, открытие ссылки, не закрывая текущей страницы (и наверное самый не эффективный с точки зрения понимания информации). Часто бывает так, что когда мы ищем информацию в интернете, мы открываем огромное количество вкладок и окон, зачастую обрастая ими. Это приводит к тому, что дальнейшее восприятие информации становится невозможным. Инструкция сегодня, как раз о том, как открывать ссылки во вкладках и окнах в браузере, и не терять текущей страницы (на случай, если Вы не теряетесь во вкладках и окнах).
Реклама на nextontext.ru
Открыть ссылку в новом окне
Хотите открыть ссылку в отдельном окне? Это довольно просто сделать. Удерживайте нажатой клавишу “Shift”, затем щелкните ссылку которую хотите открыть в отдельном окне.
Эта функция дублируется в контекстном меню браузера. Открыть ссылку в новом окне можно нажав по ней правой клавишей мыши и выбрать “Открыть ссылку в новом окне».
Открыть ссылку в новой вкладке
Если Вы хотите остаться в прежнем окне браузера, и открыть в нем дополнительную вкладку, просто наведите курсор на ссылку и нажмите среднюю кнопку мыши. Дополнительная вкладка откроется в том же окне браузера, где вы работали.
Также, как и в предыдущем случае, открытие вкладки заложено в контекстном меню браузера. Просто наведите курсор на ссылку — нажмите правой клавишей мыши — в контекстном меню выберите опцию “Открыть ссылку в новой вкладке”.
Реклама на nextontext.ru
Ничего сложного друзья! Также хочу заметить, что эти методы работают во всех основных интернет-браузерах, доступных для Microsoft Windows.
Послесловие
Интернет так разнообразен и порой очень сложен в понимании, поэтому зачастую, если Вы ищете одно, в поисковой выдаче может выпадать несколько другое. Равно как с открытием ссылки в новом окне или вкладке. Кто-то из моих читателей искал именно по этому запросу, намереваясь найти ответ как в браузере открывать ссылки в новых окнах и вкладках, а кто-то мог искать ответ на вопрос, как открывать ссылку в новом окне по нажатии на нее, имея в виду верстку HTML. О том, как что прописывать в HTML, чтобы ссылка открывалась в новом окне я тоже допишу в этой статье, ведь люди ищут, и пусть получат ответ на вопрос.
Открыть ссылку в новой вкладке или окне html
Итак, Вы вставляете ссылку себе на сайт и хотите, чтобы по нажатию на эту ссылку открытие происходило в дополнительном окне.
Представим, Вы пишите ссылку таким образом:
LinkЧтобы ссылка открывалась так как Вам нужно (в новом окне), необходимо добавить атрибут target=»_blank», и тогда ссылка примет следующий вид, и будет открываться по нажатию в новом окне:
LinkСсылка на новое окно | htmlbook.ru
Если требуется сделать ссылку на документ, который открывается в новом окне браузера, используется атрибут target=»_blank» тега <a>.
Создание нового окна обычно требуется в случаях, когда делается ссылка на другой сайт. В остальных случаях лучше открывать документы в текущем окне, поскольку обилие окон может сбить читателя с толку.
Так как ссылки на текущее или новое окно ничем не отличаются друг от друга, на некоторых сайтах рядом со ссылкой ставят специальную иконку, показывающую, что документ открывается в новом окне.
Пример 1. Создание ссылки на новое окно
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Обычная ссылка на сайт www.htmlbook.ru</a></p>
<p><a href="http://htmlbook.ru" target="_blank">Ссылка
открывает новое окно на сайт www.htmlbook.ru</a></p>
</body>
</html>Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, то нет необходимости добавлять во все теги <A> атрибут target=»_blank». Код можно сократить, если вначале страницы добавить <base target=»_blank»>, как показано в примере 2.
Пример 2. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<base target="_blank">
</head>
<body>
<p><a href="1.html">Ссылка откроется в новом окне</a></p>
<p><a href="2.html" target="_self">Ссылка откроется в
текущем окне</a></p>
</body>
</html>Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно, если добавить к тегу <a> атрибут target=»_self», как показано в данном примере.
Учтите, что атрибут target не является валидным для строгого <!DOCTYPE>.
в новом окне или в существующем?

Классической практикой открытия внутренних и внешних ссылок на сайтах обычно является такой подход, при котором любые внутренние ссылки открываются в том же окне, а любые внешние – в новом. Это такое негласное правило, которое принято по-умолчанию у большинства вебмастеров и SEO-оптимизаторов и которому обычно следуют при создании сайтов.
Стандарты открытия внутренних ссылок
Логика в данном случае предельно проста: путешествуя по сайту и просто переходя по внутренним ссылкам, посетитель на основе своего пользовательского опыта получает ожидаемый результат последовательной навигации по ссылкам, при этом он самолично контролирует открытие ссылок, то есть, при желании может открыть любую нужную внутреннюю ссылку в новом окне, чтобы позже вернуться к ней для более подробного изучения (например, прочесть статью, подробно изучить прайс-лист или товар).
Таким образом, вся навигация, ссылки в контенте страниц или в статьях – обычно все это работает в том же окне. Ну и в целом не корреткно решать за пользователя, что открывать и в какой вкладке и этим вносить путаницу в его опыт из общей практики навигации по сайтам. То есть логичнее оставить пользователю возможность самостоятельного выбора. А те, кому необходимо – без проблем сами откроют внутреннюю ссылку в новой вкладке, так как это вполне обычная практика:
- Ctrl + клик;
- контекстное меню под правой кнопкой мыши;
- двойной клик на колесике мыши.
Стандарты открытия внешних ссылок
Внешние ссылки обычно открывают в новом окне:
- Во-первых, логично, что текущий сайт является основным, а все ссылки на внешние сайты являются при этом второстепенными, поэтому не логично ставить внешние «второстепенные» сайты на одну планку с «основным» и открывать их в том же окне.
- Во-вторых: при переходе на внешний сайт в том же окне, не сильно искушенный пользователь зачастую просто не сможет вернуться на исходный сайт, забыв его адрес либо просто не сообразив нажать необходимое число раз на кнопку «Назад» в окне браузера. Таким образом, для исходного сайта пользователь будет просто потерян, что согласитесь, совсем не то, чего ожидает его владелец, и что, с большой долей вероятности, отрицательно скажется на его пользовательских факторах.
Однако, не все так просто, как могло показаться на первый взгляд…
С появлением поведенческих факторов Яндекса, который при ранжировании стал учитывать такие факторы, как: время пользователя на странице, общее время на сайте, число просмотренных страниц и % отказов, вебмастера и SEO-оптимизаторы по-другому стали смотреть на вопросы открытия внутренних ссылок сайта. И если для ссылок навигации правила не претерпели изменений – ссылки в меню в 99,9% все также открываются в том же окне, то внутренние ссылки, например, в статьях – у многих вебмастеров теперь могут открываться по-разному: у кого-то все также в том же окне, а у кого-то и в новом. И этому есть несколько вполне логичных объяснений.
Пользовательские факторы

В первое время, после введения Яндексом учета ПФ (поведенческие, они же пользовательские факторы), некоторые SEO-специалисты и вебмастера стали экспериментировать с работой ПФ и открывать внутренние ссылки в новом окне (большинство типов ссылок, кроме, наверное, навигации). То есть, ссылки из каталогов, прайс-листов, быстрых ссылок и статей стали открываться в новых окнах. С одной стороны, тем самым казалось бы стало расти время, проведенное на страницах и на сайте в целом, что могло положительно повлиять на ранжирование сайта, однако при этом росли и отказы: согласитесь, что сайт, у которого практически каждая ссылка открывает новую вкладку выглядит как «помойка», с которой не удобно и в целом нет желания работать. Таким образом, все эти ссылочные манипуляции сводились на нет: увеличивая ПФ, начинало хромать юзабилити сайта, которое также учитывает поисковая система. Но все же, здравый смысл взял верх над оптимизаторами, и они вернули назад систему внутренней навигации, однако в кое-каких разделах все же принцип открытия ссылок в новом окне оставался под вопросом.
Включаем логику для усиления ПФ
Еще задолго до появления пользовательских факторов Яндекса жил себе поживал такой термин, как «юзабилити» – в нашем случае это переводится, как «удобство пользования сайтом». Так вот, например, с точки зрения того же юзабилити не все внутренние ссылки, открывающиеся в новом окне, одинаково бесполезны, так как при решении, в каком окне открывать ссылку, внутреннюю или внешнюю, в первую очередь нужно думать о пользователе и учитывать цель, с которой юзеры переходят по ссылке.
Приведем примеры таких целей:
- Новое окно:
- Если это ссылка на документ, хранящийся на данном сайте с возможностью онлайн просмотра (например, PDF, который можно просматривать прямо в браузере), то подобные документы рекомендуется открывать новом окне, чтобы при их закрытии пользователь смог вернуться на сайт. При открытии PDF в этом же окне пользователь рискует уже никогда не вернуться на сайт, так как интерфейс PDF не приспособлен к взаимодействию с сайтом.
- Если это внутренняя ссылка в некоторой статье на аналогичную тему, то есть смысл открывать ее также в новом окне, что бы прочесть ее позже.
- Если это ссылка на внешний сайт (сайт партнера, клиента, Википедия и т.п.), то имеет смысл открывать ее в новом окне, чтобы либо изучить ресурс по ссылке сейчас и вернуться на исходный сайт, либо продолжить навигацию по текущему сайту и изучить новый сайт уже позже.
- Это же окно:
- Если это внутренняя ссылка, предназначенная для дальнейшего совершения конверсии (покупка квартиры, отправка заявки и т.п.), то не логично открывать такую ссылку в новой вкладке, чтобы юзер потом ее потерял. Однако, если посетитель хочет открывать сразу несколько товаров, например для сравнения цен на iPhone X, то логично дать ему возможность дополнительного открытия ссылок на товары в новом окне, например при помощи пиктограммы:

- Если это внешняя ссылка и контекст статьи предполагает, что после прочтения материала с упоминаем данного внешнего сервиса должна произойти конверсия (переход по реферальной ссылке, переход на лендинг и т.п.). То в таком случае ссылка даже на внешний сайт должна открываться в том же окне (при этом не забываем все внешние ссылки закрывать от передачи веса тегом rel=»nofollow»).
- Если это внутренняя ссылка, предназначенная для дальнейшего совершения конверсии (покупка квартиры, отправка заявки и т.п.), то не логично открывать такую ссылку в новой вкладке, чтобы юзер потом ее потерял. Однако, если посетитель хочет открывать сразу несколько товаров, например для сравнения цен на iPhone X, то логично дать ему возможность дополнительного открытия ссылок на товары в новом окне, например при помощи пиктограммы:
Еще один яркий пример: помните Google, у которого одно время все ссылки открывались в этом же окне? Мне было не очень удобно, так как я привык, что у ПС все ссылки в выдаче открываются в новом окне. А тут иногда просто случайно кликнул на ссылку и потом возвращайся обратно… Благо это можно было настроить, однако, тем не менее, подобное поведение по-умолчанию выглядело странно.
Заключение
Однозначного ответа по способам открытия внутренних и внешних ссылок не существует, но все же, мы можем сделать кое-какие выводы и указать предпочтительные варианты по работе со ссылками.

- Внутренние линки:
- Вся навигация (меню, шапка сайта и подвал) должна открываться в этом же окне.
- Если это информационный материал, и ссылка стоит ближе к началу статьи, то можно делать по ней переход в новом окне, чтобы пользователь не ушел со статьи недочитав ее. Если ссылка стоит в конце статьи – логично открывать ее в том же окне (раз статья уже по сути прочитана).
- Ссылки, ведущие из каталога товаров на конкретные карточки товаров. В данном случае, пользователю можно предложить оба варианта:
- Например, с фотографии товара переходить на него в том же окне.
- Открывать карточку товара в новом окне, но при этом визуально ему сообщать об этом. Пример: перейти по ссылке в новом окне

- Ссылки на PDF и схожие с ними документы (например, изображение в увеличенном масштабе) должны открываться в новом окне.
- Ссылки на внешние сайты:
- Если подразумевается, что работа с сайтом еще не закончена – внешняя ссылка открывается в новом окне.
- Если подразумевается, что работа с сайтом закончена (например, ссылка на некий сервис или услугу в статье, в которой об этом сервисе / услуге идет речь), то внешнюю ссылку можно открывать в том же окне. Все зависит от целей для данной конкретной ссылки.
Провести детальный анализ перелинковки внутренних и внешних ссылок вашего сайта, выявить страницы с «битыми» ссылками и устранить их вы можете совершенно бесплатно, используя программу SiteAnalyzer.
Как сделать открытие внешних ссылок в новом окне браузера на WordPress
Главная » Уроки » Как сделать открытие внешних ссылок в новом окне браузера на WordPress
Опытные владельцы сайтов уже знают, насколько важно сделать у себя открытие внешних ссылок в новом окне браузера. Но так как проект «Wordpress в квадрате» ориентирован и на новичков в сфере WordPress разработки — значит такая информация для кого-то будет новой и, надеюсь, полезной.
Но не спешите сразу уходить, если вы считаете себя опытным и подумали, что данная заметка не для вас. Ведь что-то же вас привело сюда, верно? И я даже знаю что… Поиск возможности автоматизировать этот процесс. Угадал? Тогда предпоследний подраздел заметки для вас. 😀
А мы, с новичками пройдемся по шагам разъяснений.
Что такое внешние ссылки и почему их стоит открывать в новом окне браузера?
Внешние ссылки — это ссылки на какой-либо другой сайт, то есть не на тот сайт, на котором находится данная ссылка. Чем же они так плохи? А тем, что когда пользователь нажимает ее, он покидает ваш сайт и переходит на другой. Получается, что вы, таким образом, попросту уводите своего читателя от вашего проекта и он больше может к вам даже не вернуться.
Чтобы предотвратить уход читателя с вашего сайта рекомендуется открывать внешние ссылки в новом окне или вкладке браузера. Таким образом, исходная веб-страница не теряется, и пользователи могут возобновить просмотр вашего веб-сайта, переключившись обратно.
Преимуществом открытия внешних ссылок в новом окне является увеличение просмотров ваших страниц и возврат пользователей на ваш проект. Ведь ваш сайт не закрыт, он просто висит во вкладках браузера и к нему с большей вероятностью вернутся, чтобы закончат читать статью. А это важно для статистики поведения пользователей на сайте, ведь возврат и время пребывания будут увеличиваться.
Теперь вы уже узнали, зачем это делать. Но далеко не все новички сразу смогут найти, где это настроить. Главным образом потому, что эта возможность не сразу видна при добавлении ссылки в WordPress.
Поэтому я для вас подготовил сразу несколько вариантов настройки, так скажем, чтобы было на выбор для всех случаев жизни. 😉
Настройка открытия ссылки в редакторе Gutenberg
Новый редактор заметок WordPress (который появился с 5 версией движка) имеет встроенную функцию быстрой настройки открытия внешних ссылок в новом окне. Однако опция спрятана за дополнительной кнопкой, поэтому новички часто не замечают ее.
Открываем редактор записи или страницы, где вы хотите добавить внешнюю ссылку. Затем выделяем текст, который будет ссылкой и нажимаем кнопку вставки ссылки на панели вверху (либо пользуемся горячими клавишами CTRL + K на Windows / Command + K на MacOS).
Это выводит всплывающий блок для вставки ссылки. Сюда нам нужно ее вставить и нажать справа стрелку Вниз, для дополнительной возможности настроить открытие ссылки.
Переключаем позицию и все — сохраняем заметку, проверяем результат.

Настройка открытия ссылки в Классическом редакторе
Если у вас WordPress не обновлялся до 5 версии, либо вы так привык работать со старым редактором, что установили специальный плагин для возврата к классическому редактору — Classic Editor. То для вас будет эта инструкция по настройке ссылок.
Тут все так же. Сначала открываем нужную заметку, выделяем нужную часть текста и делаем ее ссылкой нажав кнопку ссылки в верхней полосе настроек (либо также через горячие клавиши).
Во всплывающем окне вставляем ссылку и нажимаем на кнопку с шестеренкой для открытия дополнительных настроек ссылки. В данном редакторе у нас откроется намного больше возможностей редактирования ссылки, но нам нужна сейчас одна — Открыть в новой вкладке.
Устанавливаем галочку, нажимаем внизу блока кнопку «Обновить», сохраняем заметку и проверяем результат.

Настройка открытия ссылки через HTML
Если вы редактируете свои заметки в режиме «Текст», где сами прописываете гипертекстовый язык разметки HTML. Тогда вам нужно всего-лишь дописать один параметр для настройки открытия ее в новой вкладке браузера.
Вот так формируется простая ссылка:
<a href=»https://wp2.ru/»>WP2</a>
<a href=»https://wp2.ru/»>WP2</a> |
Где, href — это адрес ссылки, а WP2 — это текст ссылки.
Но так пользователь просто перейдет по ней. А чтобы сделать ее открытие в новом окне, нужно дописать target=»_blank» в определенное место. Вот сюда:
<a href=»https://wp2.ru/ target=»_blank»>WP2</a>
<a href=»https://wp2.ru/ target=»_blank»>WP2</a> |
Теперь делаем на нашем примере.

Сохраняем заметку, проверяем результат.
Автоматическое открытие внешних ссылок в новом окне
Как раз этот раздел уже не только для новичков, но и для тех, кто ищет возможность автоматизировать этот процесс.
Лично меня на поиск такого решения сподвиг один наш ученик системы «Турбина». Задав кураторам вопрос «Как сделать так, чтобы каждый раз не нажимать эту галочку, чтобы она сама была активна всегда. Ведь это только лишняя работа».
И правда, вы только подумайте, если вы редактор крупного блога. То эта, казалось бы, мелочь, при большом количестве ссылок, забирает очень много времени. А еще, часто можно даже и забить сделать такую настройку, либо упустить одну из ссылок. В общем, тут без плагина не обойтись. 🙂
И такой плагин есть — Open external links in a new window.

Скачать
Вам всего-лишь нужно установите его себе и он уже начинает свою работу. Не верите — проверьте. 😉
Правда он не проставляет все галочки сам автоматом. А просто фиксирует переходи с вашего сайта по внешним ссылкам и автоматически открывает их в новом окне браузера.
Поэтому стоит понимать, что когда вы его деактивируетесь, либо удалите — все настройки ссылок останутся такими, как были. То есть там, где были проставлены галочки вручную — будут открываться в новом окне, где не было — будет вновь обычный переход.
Но пока плагин будет у вас установлен — все отлично будет работать.
Заключение
Надеюсь данная заметка была вам полезной и вы, пользуясь этими знаниями, не будете упускать своих читателей. Удачи!
Html ссылка в новом окне. Как открыть? — Я новичок
 Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно?
Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно?
Например, посетителю сайта предлагается ссылка, которая открывается в этом же окне браузера. Что произойдет? Читатель на нее кликнет, ваша страница закроется, а пользователь пойдет читать дальше, больше не вернется.
Он просто потеряет страничку. Время, проведенное на сайте и глубина просмотра уменьшится, что ухудшит поведенческие факторы.
Рассмотрим варианты, как сделать, чтобы ссылка открывалась в новой вкладке:
- в блоге вордпресс,
- в документе html.
При этом страничка, с которой совершался переход, останется открытой.
Как открыть в новом окне
У читателей разная техническая подготовка. Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.

Поэтому вебмастер заботится о читателях. Обычно он настраивает блог Вордпресс так, чтобы странички собственного блога открывать в этом же окне, странички чужого — в новом.
В некоторых случаях, если линк в начале статьи, он тоже открывается в новом окне.
СТАТЬИ ПО ТЕМЕ:
.Htaccess: настройка, установка файла
Как сделать, изменить wordpress главную страницу
Html выделить текст цветом (фон), рамкой
Как вставлять ссылки при публикация записи
WordPress по умолчанию открывает абсолютно все ссылки в этом же окне браузера. Это утверждение относится к линкам навигации, меню, в комментариях, линкам в постах.

Чтобы читатель не терял блог, при оформлении ссылки нажимайте галочку Открыть в новом окне/вкладке.
С этой же целью используется плагин Open in New Window Plugin. Достаточно его обычным образом установить, активировать.
По умолчанию он настроен, чтобы открывать все гиперссылки в новой вкладке. Управляйте его настройками, оставив соответствующую галочку, либо снимите отметку.
Html ссылка в новом окне. Как открыть
Вебмастер может самостоятельно, вручную сформировать html ссылку, чтобы его сайт открывался в новом окне, а предыдущая открытая страница не терялась.
Откройте вкладку HTML — вставьте следующий код
<a href="http://адрес вашего сайта" target="_blank">Текст</a>
Не забудьте изменения сохранить.
За открытие ссылки в новом окне отвечает тег target=»_blank.
Адрес вашего сайта — url страницы со статьей.
Текст (анкор) — обычно пишут «читать далее» или что-то в этом роде.
Но полезнее, если анкором станет ключевое слово, по которому продвигается статья или страница.
Заключение
Все просто? Пожалуйста, уточните в комментариях, помогла ли вам эта информация.
Если хотите, чтобы все ссылки открывались в новой вкладке (меню, в виджетах), изменения надо вносить в шаблон. Но этого делать не рекомендуется из-за соображений безопасности. Возможен перехват вкладок с целью внедрения вредоносного программного обеспечения.
Как сделать картинку ссылкой читайте здесь.
Что делать если каждая папка открывается в новом окне?
Здравствуйте. Неприятный это такой глюк честно говоря, когда каждая папка открывается в новом окне. Как-то он случился у меня на Windows XP, еще когда семерки не было. Переходишь в несколько папок и получаешь несколько окон.


Честно говоря я даже не знаю от чего появляется эта проблема, то ли вирус какой-то так вредничает, а где то слышал, что это Internet Explorer так прикалывается. Но это не столь важно, главное это то как исправить эту ошибку, а об этом я напишу ниже.
Пример решения этой проблемы я буду показывать на операционной системе Windows 7. Да, нам еще нужно узнать какая Windows 7 у Вас установлена, 32-х, или 64-х разрядная.
Для этого на ярлык “Мой компьютер” нажимаем правой кнопкой мыши и выбираем “Свойства”.
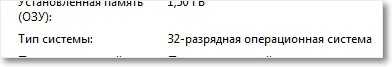
Откроется окно в котором ищем “Тип системы” и напротив будет указано, какая Windows 7 у Вас установлена. Вот так:


Как видите у меня 32 – разрядная, кстати какая лучше я писал здесь. Запомните какая у Вас, нам еще это пригодится.
Теперь нажимаем “Пуск”, переходим в “Все программы”, “Стандартные” и запускаем программу “Командная строка”.
Сюда нам нужно будет по очереди прописать две команды, но команды для 32 – разрядной и 64 – разные. Так что вспоминаем какая у Вас Windows 7 и выбираем для себя нужные команды.
Для 32 – разрядных:
regsvr32 “%SystemRoot%System32actxprxy.dll”
regsvr32 “%ProgramFiles%Internet Explorerieproxy.dll”
Для 64 – разрядных:
regsvr32 “%WinDir%SysWOW64actxprxy.dll”
regsvr32 “%ProgramFiles(x86)%Internet Explorerieproxy.dll”
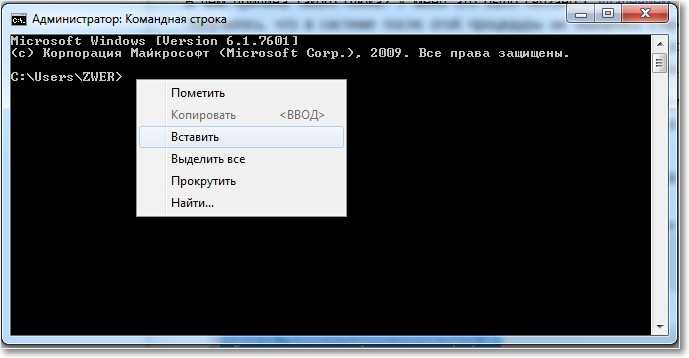
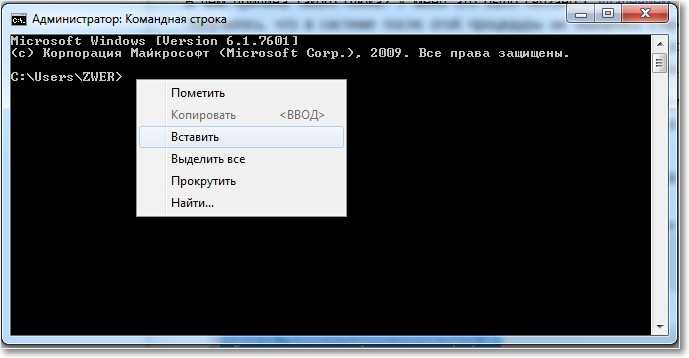
Выделяем одну строчку и копируем ее комбинацией Ctrl+V, ну или правой кнопкой и “Копировать”. Затем заходим в Командную строку (которую мы уже запустили) и вставляем код нажатием на правую кнопку мыши и выбором пункта “Вставить”.


Затем подтверждаем выполнение команды кнопкой “Enter”. И так же делаем со второй строчкой.
Перезагружаем компьютер.
И еще один вариант
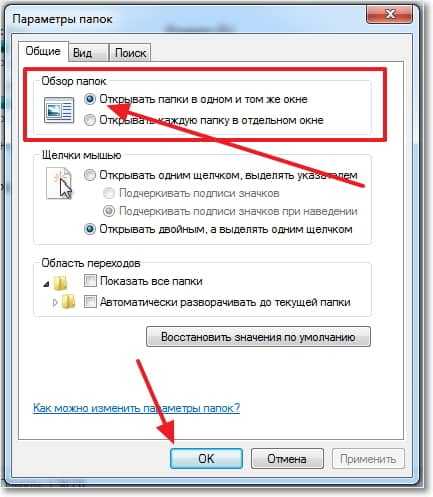
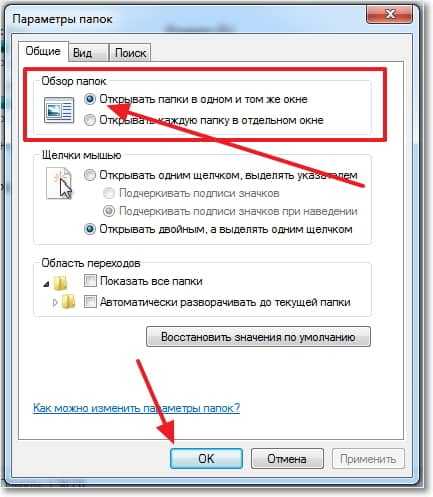
Зайдите в “Мой компьютер”, и слева вверху нажмите на “Упорядочить”, а затем “Параметры папок и поиска”. Откроется окно, в котором нужно проверить что бы в области “Меню папок” была установлена отметка на “Открывать папку в одном и том же окне”. Если у Вас отмечен пункт “Открывать каждую папку в новом окне”, то отметьте первый пункт и нажмите “Ок”.


Проблема с открытием папок должна решится, ну а если нет, то пишите в комментариях. Будем разбираться :).
Друзья, ну а если у Вас проблемы по серьезнее чем проблемы с открытием папок, например у Вас проблемы с телефонной связью в вашей компании, то советую обратить внимание на номер 8 800, который поможет Вашим клиентам дозвонится к Вам в любое время и с удовольствием.
