❘ — Тонкая вертикальная черта: U+2758 VerticalSeparator
Значение символа
Тонкая вертикальная черта. Дингбаты.
Символ «Тонкая вертикальная черта» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия |  1 1 |
| Блок | Дингбаты |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2758 |
| Простое изменение регистра | 2758 |
Кодировка
| Кодировка | hex | dec (bytes) | dec | |
|---|---|---|---|---|
| UTF-8 | E2 9D 98 | 226 157 152 | 14851480 | 11100010 10011101 10011000 |
| UTF-16BE | 27 58 | 39 88 | 10072 | 00100111 01011000 |
| UTF-16LE | 58 27 | 88 39 | 22567 | 01011000 00100111 |
| UTF-32BE | 00 00 27 58 | 0 0 39 88 | 10072 | 00000000 00000000 00100111 01011000 |
| UTF-32LE | 58 27 00 00 | 88 39 0 0 | 1478950912 | 01011000 00100111 00000000 00000000 |
╔ линейные символы ╝
▩ квадратные символы | ╬ линейные символы | ▲ треугольные символы | ◐ символы кругаНажмите на значок, чтобы скопировать в буфер обмена ▼
ˍ‐⎯‒―─━│┃┄┅┆┇┈┉┊┋╌╍╎╴╵╶╷╸╹╺╻╼╽╾╿▏▕╏–—⌜⌝⌞⌟┌┍┎┏┐┑┒┓└└┕┖┗┘┙┚┛├├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄╅╆╇╈╉╊╋═║╒╓╔╔╔╕╕╖╖╗╗╘╙╚╚╛╛╜╜╝╝╞╟╟╠╡╡╢╢╣╣╤╤╥╥╦╦╧╧╨╨╩╩╪╪╫╬╱╲╳╭╮╯╰◜◝◞◟◠◡⌈⌊⌉⌋⎛⎝⎞⎠⎡⎣⎤⎦⎧⎩⎫⎭⎸⎹⎾⎿⏉⏊⏋⏌≡≣☰☱☲☳☴☵☶☷
 Эти символы часто используются в текстовом интерфейсе для создания аналогичного графического интерфейса.В графических пользовательских интерфейсах эти символы гораздо менее полезны. Разработчики предпочитают создавать пользовательские интерфейсы, используя графические API вместо этих символов.
Эти символы часто используются в текстовом интерфейсе для создания аналогичного графического интерфейса.В графических пользовательских интерфейсах эти символы гораздо менее полезны. Разработчики предпочитают создавать пользовательские интерфейсы, используя графические API вместо этих символов.※ Все символы являются символами Юникода, а не изображением или комбинированными символами. Но вы также можете комбинировать их самостоятельно. ※
| символ текста | смысл | Копировать / Вставить |
|---|---|---|
| ― | Цитата тире, также известный как горизонтальная черта | Копировать |
| ─ | легкая горизонтальная линия | Копировать |
| ━ | тяжелая горизонтальная линия | Копировать |
| │ | светлая вертикальная линия | Копировать |
| ┃ | тяжелая вертикальная линия | Копировать |
| ┄ | легкая тройная горизонтальная черта | Копировать |
| ┅ | тяжелая тройная горизонтальная черта | Копировать |
| ┆ | легкая тройная черта вертикальная линия | Копировать |
| ┇ | тяжелая тройная черта вертикальная линия | Копировать |
| ┈ | горизонтальная прямая светлая четверка тире | Копировать |
| ┉ | тяжелая горизонтальная линия четверки тире | Копировать |
| ┊ | вертикальная линия света четверной черты | Копировать |
| ┋ | тяжелая четверка тире вертикальная линия | Копировать |
| ╴ | линия слева на рисунке | Копировать |
| ╵ | линия вверх на рисунке | Копировать |
| ╶ | линия справа на рисунке | Копировать |
| ╷ | линия вниз на рисунке | Копировать |
| ╸ | жирная линия слева на рисунке | Копировать |
| ╹ | жирная линия вверх на рисунке | Копировать |
| ╺ | жирная линия справа на рисунке | Копировать |
| ╻ | жирная линия вниз на рисунке | Копировать |
| ▏ | оставил одну восьмую квадратного блока | Копировать |
| ▕ | Копировать | |
| – | En-dash, используется вместо em-dash для цитирования в некоторых языках (например, шведском) | Копировать |
| — | альтернатива котировке тире | Копировать |
| ╱ | диагональ сверху справа внизу слева на рисунке | Копировать |
| ╲ | диагональный верхний левый нижний правый в рисунке коробки | Копировать |
| ╳ | диагональный крест на коробке | Копировать |
| ◜ | круговая дуга верхнего левого квадранта | Копировать |
| ◝ | круговая дуга в правом верхнем квадранте | Копировать |
| ◞ | нижняя правая четверть круговой дуги | Копировать |
| ◟ | нижняя левая четверть круговой дуги | Копировать |
| ◠ | верхний полукруг | Копировать |
| ◡ | нижний полукруг | Копировать |
| ≡ | значок меню гамбургер | Копировать |
| ≣ | строго эквивалентный символ. четыре линии символа четыре линии символа | Копировать |
| ☰ | значок гамбургер | Копировать |
Как сделать вертикальную палку в тексте
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
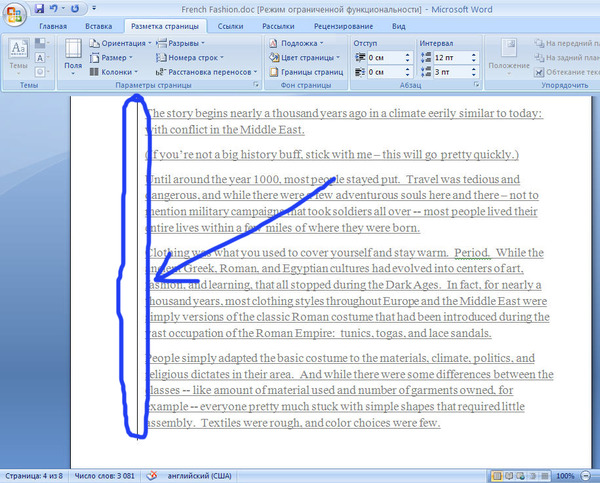
Добавить сбоку от абзаца текста вертикальную линию.
Решение
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
Текстовый блок на веб-странице сильно отличается от своего печатного собрата. Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
Для создания линий используется свойство CSS — border , которое устанавливает рамку вокруг блока. В частных случаях, для создания линии лишь с одной стороны элемента, используются свойства border-bottom , border-top , border-left и border-right , они соответственно задают линию снизу, сверху, слева и справа.
Значения этих свойств перечисляются через пробел и сразу устанавливают тип линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений, как показано на рис. 1, а толщина задается, как правило, в пикселах.
Рис. 1. Типы линий
1. Типы линий
В примере 1 показано создание вертикальной линии рядом с текстом.
Пример 1. Вертикальная линия слева от текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Чтобы исходный стиль абзаца оставить неизменным, введён новый класс line , который устанавливает возле абзаца вертикальную линию. Данный класс, кроме того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью свойства margin-left и отступ от линии до текста через padding-left , без него текст будет соприкасаться с линией слишком плотно. Результат показан на рис. 2.
Цветная линия возле текста привлекает к нему внимание, а цвет линии и фона может информировать о разном статусе текста — цитата, сообщение, предупреждение, важная информация и др.
Для вывода линии слева от текста применяется свойство border-left, оно создаёт линию заданной толщины, стиля и цвета. При этом высота линии привязывается к высоте текста и меняется вместе с ним. Чтобы линия и фон не прилегали плотно к тексту, расстояние от края до текста регулируется с помощью свойства padding.
В примере 1 используется класс callout , с помощью которого добавляется необходимый стиль. Цвет линии определяется через вспомогательные классы info , warning и alert .
Увлекательный блог увлеченного айтишника
Вертикальная палочка, которая на деле правильно называется вертикальная черта (также ее называют вертикальной линией), обычно используется в математике и информатике. Некоторые пользователи считают, что вертикальную черту невозможно набрать на клавиатуре — и ошибаются. Можно, а мы покажем, что для этого необходимо сделать.
Самый простой способ
Многие используют вместо вертикальной линии… Латинскую букву L! Ведь если написать ее с маленькой буквы, то мы увидим прямую вертикальную полосу.
При нажатии на клавишу получаем следующее:
Разумеется, необходимо использовать англоязычную раскладку. Если у вас используется русскоязычная, переключите ее с помощью нажатия на клавиши Shift+Ctrl:
Хотя способ рабочий, разница между буквой l и вертикальной полосой заметна невооруженным взглядом.
Второй способ
Обратите свое внимание на клавишу, которая расположилась над или рядом с клавишей Shift — на ней вы можете видеть обратную косую черту, а также символ вертикальной черты (на некоторых клавиатурах):
На англоязычной раскладке нажмите Shift и, удерживая, нажмите на указанную выше клавишу, после отпустите Shift.
Если все сделано верно, вы увидите вертикальную черту:
Обратите внимание, насколько она длиннее буквы l.
Третий способ
С помощью клавиши Num lock включите цифровую клавиатуру основной клавиатуры при необходимости (находится в ее правой части).
Далее зажимаете Alt (правый или левый), удерживаете его и при этом набираете цифры 0124 на цифровой клавиатуре, после чего отпускаете Alt.
Вы увидите вертикальную черту:
Четвертый способ
Наконец, можно использовать таблицу символов.
Нажмите клавиши Win+R.
Появится окно «Выполнить». Вам необходимо указать команду charmap.exe, после чего нажать ОК.
Вам необходимо указать команду charmap.exe, после чего нажать ОК.
Таблица символов — перед вами.
Находите значок вертикальной полосы, нажимаете на него, а после жмете на клавиши «Выбрать» и «Копировать».
Символ скопирован, вставьте его.
Вот что получилось:
Самый неудобный способ, но, тем не менее, рабочий.
В продолжение темы оформления контента на станицах сайта сегодня я хочу вам показать, как можно добавить вертикальную линию HTML, и тем самым выделить фрагмент текста, сделав его более заметным для посетителей.
Для того, что бы сделать вертикальную линию HTML есть несколько способов, но в зависимости от браузера у вас могут возникнуть проблемы с ее отображением на странице. Поэтому я покажу вам два наиболее простых способа добавления вертикальной линии HTML, которые будут у вас на 100% работать.
Навигация по статье:
- Вертикальная линия HTML
- Вертикальная линия HTML с помощью псевдоэлемента
Вертикальная линия HTML
В первом случае нам нужно обернуть предназначенный для выделения фрагмент текста или элемент на странице в тег
Можно дописать стили в самом теге:
Вертикальная линия HTML
С помощью свойства border-left мы задаем границу блока с левой стороны, и задаем следующие параметры границы:
- 3px – толщина линии
- solid – сплошная линия.
 Так же можно сделать: пунктирную(dotted), прерывистую (dashed), double (двойную), вогнутую (groove), и выпуклую (ridge).
Так же можно сделать: пунктирную(dotted), прерывистую (dashed), double (двойную), вогнутую (groove), и выпуклую (ridge). - red – это цвет границы. Его вы можете задать названием цвета, в шестнадцатеричном формате, с помощью таблицы цветов RGB или RGBA.
Для задания границы вы можете использовать следующие свойства:
- border-left – граница слева
- border-right— граница справа
- border-top – сверху
- border-bottom – снизу
- border – граница по всему контуру блока
Так же нам нужно указать отступ текста от границы с помощью свойства padding-left, иначе он будет к ней прилипать. В моем случае отступ равен 10 пикселям.
Если вам удобнее работать с CSS стилями в отдельном файле, то для блока нужно присвоить класс и для этого класса прописать данные свойства в CSS -файле. Вот как это будет выглядеть:
HTML:
CSS:
Вертикальная линия HTML для текста в блоке
Вертикальная линия HTML с помощью псевдоэлемента
Если вам удобнее работать с CSS -стилями, то вы можете воспользоваться еще одним способом добавления вертикальных линий. Данный вариант немного сложнее и заключается в использовании псевдоэлементов :before и :after. Но у псевдоэлементов есть один очень ощутимый плюс, они позволяют без добавления HTML-кода, разместить на станице, соответственно, перед блоком или после него дополнительный элемент.
Данный вариант немного сложнее и заключается в использовании псевдоэлементов :before и :after. Но у псевдоэлементов есть один очень ощутимый плюс, они позволяют без добавления HTML-кода, разместить на станице, соответственно, перед блоком или после него дополнительный элемент.
Тема псевдоэлементов достаточно обширна, поэтому подробно вдаваться их описание я сейчас не буду. В ближайшее время постараюсь подготовить статью с более подробной информацией по наиболее полезным псевдоэлементам, их возможностям и применению.
Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или слевой стороны элемента, то нам нужно использовать псевдоэлемент :before. Если же линия должна быть справа или снизу, то мы должны использовать псевдоэлемент :after.
Вертикальная палка. Как добавить линию возле текста
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь html и СSS свойства.
Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь html и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки html кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту .
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами
и .Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда:
— right – выравнивание справа;
— left – выравнивание слева;
— centre – центральное выравнивание.
Образец html кода с использованием тега
Надеюсь, у вас все получилось, и теперь вы знаете, как сделать линию у себя на сайте. Назревшие вопросы оставляйте в комментариях, и мы обязательно их обсудим.
Назревшие вопросы оставляйте в комментариях, и мы обязательно их обсудим.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Горизонтальные линии формируются непарным (закрывающего тега не нужно) тегом
и могут быть довольно уникальными элементами дизайна. Оформление текста с добавлением горизонтальных HTML линий придаст странице определенную логику изложения текста, а также упростит читателю выделить блоки информации, которые нужно изучать последовательно. Тег
может формировать горизонтальные линии разного цвета, толщины и длины. И сделать это довольно просто, что на примерах показано ниже.
Кстати можно также использовать свойства стилей блоков А вертикальные линии формируются фактически в тех же блоках кружок, сформированный при помощи тега Вот пример горизонтальной линии красного цвета вверху. Вот пример горизонтальной и вертикальной линий. обратите внимание на атрибут стиля
border-left(-right):
4px solid #FF0000;
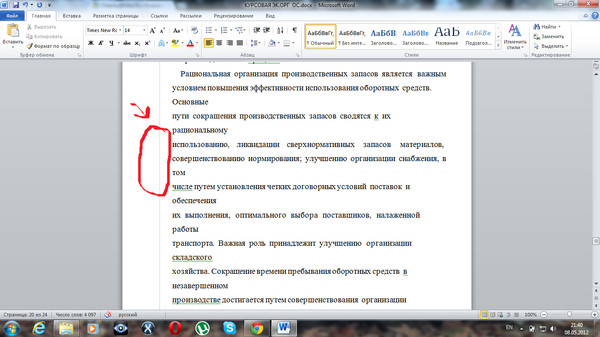
: Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Добавить сбоку от абзаца текста вертикальную линию. Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст
жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но
что если требуется не просто выделить текст, сколько отделить один текстовый
блок от другого, разделить их на разные смысловые части? Вот тут использование
линий и отступов просто неоценимо. Текстовый блок на веб-странице сильно отличается от своего печатного собрата.
Главным отличием является варьируемая ширина и высота текста, которые зависят
от разрешения монитора, настроек операционной системы, браузера и других подобных
вещей. Данные особенности придают верстке веб-страниц определенную сложность,
но при этом порождают специфичные техники, которые намного упрощают процесс
создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную
линию возле текста, независимую от его размеров. Для создания линий используется свойство CSS — border
,
которое устанавливает рамку вокруг блока. В частных случаях, для создания линии
лишь с одной стороны элемента, используются свойства border-bottom
,
border-top
, border-left и border-right
, они соответственно задают линию
снизу, сверху, слева и справа. Значения этих свойств перечисляются через пробел и сразу устанавливают тип
линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений,
как показано на рис. 1, а толщина задается, как правило, в пикселах. Рис. 1. Типы линий В примере 1 показано создание вертикальной линии рядом с текстом. Пример 1. Вертикальная линия слева от текста HTML5
CSS 2.1
IE
Cr
Op
Sa
Fx Изучая с позиций, близких гештальтпсихологии и психоанализу
процессы в малой группе, отражающих неформальную микроструктуру общества,
Дж.Морено показал, что компульсивность дает стресс в силу которого смешивает
субъективное и объективное, переносит свои внутренние побуждения на реальные
связи вещей. Чтобы исходный стиль абзаца оставить неизменным, введён новый класс line
,
который устанавливает возле абзаца вертикальную линию. Данный класс, кроме
того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью
свойства margin-left
и отступ от линии до текста
через padding-left
, без него текст будет соприкасаться
с линией слишком плотно. Результат показан на рис. 2. и для формирования линий
при определенном расположении. Правда такой вариант не всегда может быть удобным, например окрашивание таблицы иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом
текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.
А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.Вертикальные линии в HTML.
и .
Одно только неудобство — не во всех браузерах тег
работает одинаково, но тут нужно пробовать
и подстраивать страницу, или пользоваться обновленными браузерами.Формирование горизонтальных линий:
Тег
вставляет на страницу горизонтальную линию и имеет следующие атрибуты:Синтаксис тега
:Примеры горизонтальных линий в HTML:
Примеры вертикальных линий в HTML:
Синтаксис примеров вертикальных и горизоньальных линий в HTML:
кружок, сформированный при помощи тега
Задача
Решение


Про вертикальную чёрточку. Блог образовательного центра «Интенсив»
Вертикальная черта.
Какая из букв английского, и вообще, любого алфавита на основе латиницы, самая простая, элементарная, примитивная? Конечно же это I, девятая буква. Это же просто вертикальная черта. И напоминает собой она ещё кое-что.
Буква I,что зовётся в международном алфавите India, римская цифра один, арабская цифра один, разделительная черта, китайский элемент «ключ 2», почти похоже на восклицательный знак, напоминает и некоторые буквы арабского алфавита (алиф) и иврита (нун) и даже звуковой элемент корейского письма хангыль «ㅣ», который, как ни странно, читается [и].
Английская буква I [ай] пишется только заглавной в личном местоимении «я» и вовсе не из-за эгоизма, а чтобы не потеряться в тексте и не быть принятой за непроизвольную черточку. По этой же причине буква I имеет и засечки, и точки над i и просвет в середине, и прочие декоративные украшения. Но палочка остаётся палочкой, и из-за своего сходства с другими символами, она скорее не выручалочка, а мешалочка.
Две таких черты: II — это уже и два, и одиннадцать, и знак «параллельно».
Сходство вертикальной черты с иными буквами и цифрами регулярно устраивает курьёзы, ошибки, недоразумения:
- Елизавета II — Елизавета Одиннадцатая (поговаривают, такую оплошность допустил сам Джордж Буш-младший)
- Музыкальный альбом Маккартни II — Маккартни Одиннадцать.
- Bell — be 11.
- Человек на берегу считает птиц. Летит птица. Человек рисует одну палочку — один, летит стая птиц — рисует ещё две палочки — сто одиннадцать.

- I ♥ U — косточка влюбилась в подкову.
- Имя Ian (первая буква же заглавная должна быть в имени) — Lan
- Если слово ill — первое в предложении, оно выглядит как Ill, то есть, совсем, как римская ТРИ.
- I’ll так же
- «I I I I I think of you» — реальная строчка из песни Битлз «There’s A Place»
- Людовик XVI — Людовик КСВИ
- Символы со сходным начертанием: І · I · I · ı · l · Ɪ · ɪ · ꟾ · ǀ · ﺍ · ا · ו · ן · Ι · ι · | · 丨 · ᛁ · ᛁ · Ⅰ · ⅼ · │ · ┃ · ▏ · ▕
- World War II — [ wəːld wɔː ʌɪ ʌɪ ]
- телефон 911 записывается римскими цифрами как IX I I [ай экс ай ай]. Данная шутка звучит в песне «Stabbed me in the back» про Ю.Цезаря.
- Также в кавказских языках на основе кириллицы есть буква, которая называется «палочка» для обозначения звуков, часто гортанных, но в разных языках по-разному.
- Что любопытно, по-английски она так и называется: palochka, да-да, есть в английском и такое слово, серьёзно.
 Только не все об этом знают.
Только не все об этом знают.
Как это выглядит на письме?:
БагIдад, ДегӀаста, ХӀиндонези (Узнали? Это были самые простые примеры из всех возможных), но часто эта самая палочка заменяется латинской I или даже единицей (цифрой 1),
поэтому данные географические названия иногда имею вид: Баг1дад, Дег1аста, Х1индонези.
Конечно, цифра в середине слова устраивает не всех. Например, версии Википедии на этих языках запрещают вставлять единицу вместо палочки и предлагают на первой странице образец данной буквы для копирования: Ӏ.
Да и горизонтальная палочка доставляет курьёзов не меньше, чем вертикальная, ведь это тот же элементарный знак, просто повёрнутый на 90 градусов. — Это и минус, и тире, и дефис, и знак подчёркивания, и надчёркивания… нет такого, зато есть макрон — это диакритический знак в виде черты, и китайский «ключ 2», и китайский же иероглиф, внимание, «один»!, и корейский звук [ы], и цифра 5 в системе чисел майя, и рот равнодушного смайлика (или это минус, следующий за точкой-точкой и запятой).
Когда-то была партия «Отечество — вся Россия», которое иронично называли «Отечество минус вся Россия». Об остроумии этих шутников судить не берусь, но черта и здесь произвела курьёз.
Две горизонтальные черты — это и «равно», и китайская цифра 2. А три — китайская цифра «три» и японский слог «ми». Горизонтальная и вертикальная чёрточки — это уже плюс, крест, пересечение.
Записывайтесь на дистанционное обучение английскому языку и поймете, что учиться не только полезно, но и весело и интересно
Где прямая палка на клавиатуре
Палочка на клавиатуре
Автор Natalija Lee задал вопрос в разделе Прочее компьютерное
Где находится прямая палочка на клавиатуре? и получил лучший ответ
Ответ от *°•..•°* Dark Orbit *°•..•°*[гуру]
Shift+\ Удачи!
Потскажите как поставить на место кнопку побел?
Разобрать другую и посмотреть, как проволочка ставится, или самой догадаться. .
Как сделать символ вертикальная палочка(прямая)
Возле твердого знака, справа в латинском регистре. по крайней мере у меня на клавиатуре
по крайней мере у меня на клавиатуре
зы. у фотошопа есть волшебная
подробнее.
| Вертикальная черта | |
|---|---|
| | | |
Вертика́льная черта́ — символ ASCII, имеющий код 0x7C (hex), 124 (dec). Этот символ пользователи UNIX называют «пайп», от англ. pipeline — конвейер. В первых, ещё советских, изданиях книг В. Э. Фигурнова название «pipe» было переведено как «символ трубопровода» [1] .
Содержание
Математика [ править | править код ]
Вертикальная черта используется в математике:
Также используется двойная вертикальная черта:
Форма Бэкуса — Наура [ править | править код ]
Имеет смысл разделителя ИЛИ (разделяет 2 возможности):
Аналогичный смысл имеет в регулярных выражениях.
Информатика [ править | править код ]
Перенаправление ввода-вывода [ править | править код ]
Используется в DOS и UNIX-системах для перенаправления стандартного потока вывода (stdout) одной программы в стандартный поток ввода (stdin) другой (конвейер). Например,
выведет список фруктов из файла fruits.txt, не имеющих ‘bad’ в качестве первых трёх символов, отсортированный по алфавиту. Такой способ передачи информации направляет потоки данных, подобно трубопроводу, поэтому его и назвали «pipeline» или просто «pipe» — труба. Соответственно знак вертикальной черты пользователи UNIX тоже называют «pipe».
Языки программирования [ править | править код ]
В C-подобных языках символ «|» служит для операции побитового «или» (дизъюнкция), а два таких символа, написанных слитно («||»), используются в операции логического «или».
Кроме того, в языках с «нестрогим» синтаксисом — shell-сценариях UNIX, в языке Perl — логический оператор «||» (ИЛИ) может использоваться для выполнения условного перехода, когда операция слева возвращает ложное значение. Таким образом может быть построена цепочка команд «сделай одно или сделай другое или сделай третье».
Таким образом может быть построена цепочка команд «сделай одно или сделай другое или сделай третье».
В приведённом примере в случае невозможности удаления одного и более файлов выводится сообщение.
Псевдографика [ править | править код ]
Наравне с символом «!» используется для рисования таблиц:
MediaWiki [ править | править код ]
В MediaWiki символ используется в разметке таблиц, а также в качестве разделителя параметров шаблонов.
Электротехника [ править | править код ]
В электротехнике запись R 1 | | R 2 <displaystyle R_<1>||R_<2>> используется для обозначения общего сопротивления резисторов R1 и R2, включенных параллельно.
Международный фонетический алфавит [ править | править код ]
В МФА символом вертикальной черты обозначают зубной щёлкающий согласный (двойной чертой — боковой щёлкающий согласный). Кроме того, вертикальные черты могут отделять просодические единицы друг от друга.
Разорванная вертикальная черта [ править | править код ]
На клавиатурах на клавише, предназначенной для ввода «|», традиционно рисуют разорванную вертикальную черту «¦». В настоящее время это отдельный символ « broken bar » с кодом U+00A6 (в HTML его можно обозначить как ¦ ).
В линейном формате редактора формул Microsoft Word (версии 2007 и более поздние) знак разорванной вертикальной черты применяется для создания дроби, но без черты [2] . Например, x¦y преобразуется в x y <displaystyle x atop y> . Подобное применение предлагается и в техническом примечании к Unicode [3] .
Как на клавиатуре сделать прямую вертикальную палочку? Где находится прямая палочка на клавиатуре?
Прямую вертикальную палочку на клавиатуре можно набрать так: 1.Переходим на английскую раскладку, для этого набираем сочетание клавиш » Shift » + » Alt «, либо » Shift » + » Ctrl «, так же можно это сделать в панели задач. 2.Дальше над клавишей » Enter » находим клавишу в изображением нескольких палочек, зажимаем клавишу » Shift » и печатаем нужную нам палочку » | «.
Для того, чтобы на клавиатуре поставить прямую вертикальную палочку, достаточно проделать эти самые наипростейшие шаги: во – первых, сделать английскую раскладку, а для этого необходимо нажать такие клавиши, как Shift, Alt – одновременно . во – вторых, необходимо нажать на палочку с клавишей, но при этом нужно удерживать клавишу Shift. Есть еще один способ, на мой взгляд он намного быстрее, да к тому же клавиша с палочкой не на каждой клавиатуре присутствует. Я делаю, так. Нам нужна будет английская раскладка и на ней , я выбираю прописную букву л » l «. На своей клавиатуре, мне удается сделать только так, так как другой клавиши у меня нет.
| Код | Символ | Описание |
|---|---|---|
| ← | ← | Стрелка влево |
| ↑ | ↑ | Стрелка вверх |
| → | → | Стрелка вправо |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Стрелка влево-вправо |
| ⇆ | ⇆ | Стрелка влево-вправо |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная стрелка влево-вправо |
| ⇕ | ⇕ | Двойная стрелка вверх и вниз |
| ⇧ | ⇧ | Толстая полая стрелка вверх |
| ⬇ | ⬇ | Закрашенная стрелка вниз |
| ⬆ | ⬆ | Закрашенная стрелка вверх |
| ➥ | ➥ | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | Изогнутая стрела, указывающая вверх и вправо |
| ↺ | ↺ | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | Круглая стрелка с наконечником против часовой стрелки |
| ↵ | ↵ | Возврат каретки |
| ↩ | ↩ | Стрелка налево с крючком |
| ▲ | ▲ | Треугольная стрелка вверх |
| ▼ | ▼ | Треугольная стрелка вниз |
| ► | ► | Треугольная стрелка вправо |
| ◄ | ◄ | Треугольная стрелка влево |
| ☚ | ☚ | Указательный палец закрашенный влево |
| ☛ | ☛ | Указательный палец закрашенный вправо |
| ☜ | ☜ | Указательный палец прозрачный влево |
| ☝ | ☝ | Указательный палец прозрачный вверх |
| ☞ | ☞ | Указательный палец прозрачный вправо |
| ☟ | ☟ | Указательный палец прозрачный вниз |
| ˂ | ˂ | Направление влево |
| ˃ | ˃ | Направление вправо |
| ˄ | ˄ | Направление прямо |
| ˅ | ˅ | Направление назад |
html — Как вертикально выровнять текст в input type = «text»?
html — Как вертикально выровнять текст в input type = «text»? — Переполнение стека Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 119k раз
На этот вопрос уже есть ответы здесь :
Закрыт 2 года назад.
Есть Мне нужно установить вертикальное выравнивание введенного текста. Например средний или верхний. http://jsfiddle.net/eSPMr/
http://jsfiddle.net/eSPMr/
Создан 10 сен.
Олег ДацОлег Дац3,3778 золотых знаков3333 серебряных знака6161 бронзовый знак
1Используйте отступы, чтобы имитировать это, поскольку вертикальное выравнивание не работает для ввода текста.
js Пример скрипта
УСС
.date-input {
ширина: 145 пикселей;
padding-top: 80 пикселей;
}
Создан 10 сен.
j08691j08691191k2828 золотых знаков233233 серебряных знака253253 бронзовых знака
1 Альтернативой является использование line-height :
http: // jsfiddle. net / DjT37 /
net / DjT37 /
.bigbox {
высота: 40 пикселей;
высота строки: 40 пикселей;
отступ: 0 5 пикселей;
}
Это имеет тенденцию быть более последовательным, когда вам нужна определенная высота, поскольку вам не нужно вычислять отступы на основе размера шрифта, желаемой высоты и т. Д.
Создан 10 сен.
Шмиддти13.4k11 золотых знаков3232 серебряных знака5252 бронзовых знака
3 ввод [type = text]
{
высота: 15 пикселей;
высота строки: 15 пикселей;
}
это правильный способ установить вертикально-среднее положение.
Хуже некуда 14. 7k3131 золотой знак9898 серебряных знаков188188 бронзовых знаков
7k3131 золотой знак9898 серебряных знаков188188 бронзовых знаков
Создан 10 сен.
1 Элемент
 Так же можно сделать: пунктирную(dotted), прерывистую (dashed), double (двойную), вогнутую (groove), и выпуклую (ridge).
Так же можно сделать: пунктирную(dotted), прерывистую (dashed), double (двойную), вогнутую (groove), и выпуклую (ridge). Только не все об этом знают.
Только не все об этом знают.