Как изменить курсор в фотошопе с крестика на кружок
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу
Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т. д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Как изменить курсор в фотошопе с крестика на кружок?
Странно, но данный вопрос остался без ответа. Прошло много времени, возможно, что он уже не актуален, но попытаюсь заполнить пробел.
Adobe Photoshop — это многофункциональный доступный графический редактор, который позволяет работать с графическими файлами как простым пользователям (любителям), так и «матерым» искушенным профессионалам. При умелой работе с грфическими файлами (в частности — фотографиями) в Adobe Photoshop, на выходе можно получить чудесные, великолепные результаты, которые могут удовлетворить любого пользователя. Насчет того, как сделать красивые волосы в фотошопе, так по этой теме материалов можно найти очень много. В частности, можно посмотреть тут подробные уроки. А кроме урока по рисованию волос тут можно еще получить дополнительные уроки по работе в Adobe Photoshop. Ну, и запрашиваемая инструкция с видео:
Богдан Гавер — это еще один блоггер, который на Ютубе ведет блоги, зарабатывает деньги. И при этом у него приличное количество поклонников. Касательно есть ли Гавер в Стиме — он там есть. Вот здесь он находится. Фотошопить и монтировать как Гавер не так уж и сложно. Достаточно иметь хорошую технику под рукой (тот же компьютер) и умелые руки. Тогда и проблем никаких не возникнет.
Программа Adobe Photoshop Lightroom официально не имеет русской локализации.
30-дневную пробную версию можно скачать с официального сайта, если зарегистрироваться (необходимо наличие Adobe ID).
Разумеется это будет приложение на английском языке.
Русификаторы существуют. Обычно их можно найти в сети вместе с пиратской версией, но…
Обычно их можно найти в сети вместе с пиратской версией, но…
Дело даже не в вирусах, которые можно получить вместе с «активатором» и «русификатором», а в простой корректности перевода терминологии, используемой при обработке фото.
Люблю фотографию. В альбом распечатываю только самообработанные фотки. Получается даже экономия — запихну в одну фотку 4 — в 4 раза дешевле! Да и глаз радует… Иногда качаю готовые, иногда сама рисую. Например,эта фоторамка повествовала о посещении зоопарка:
А эта — об отдыхе на пляже:
А у вас есть чем поделиться? (Свадебные — самые невостребованные, лучше всего — нейтральные)
Оно замыкается не потому, что вы задерживаетесь с выделением точки, а потому что 2 раза щелкаете мышкой на одном и том же месте. То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
А вообще это не самый удобный способ выделения.
Как изменить в фотошопе курсор пластики крестик на кружок — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить в фотошопе курсор пластики крестик на кружок»:Крестик вместо окружности, пропал, исчез курсор в фотошопе Photoshop
7 «багов» Фотошоп.
 Исправляем за секунды
Исправляем за секундыКак изменить курсор мыши и её чуствительность
Как поменять курсор в перекрестии волос Photoshop обратно в кончик кисти? — Вокруг-Дом
Курсор перекрестия используется для точной пиксельной точности в Adobe Photoshop CC; кончик кисти для общей работы. Чтобы переключиться с курсора перекрестия на кончик кисти, измените настройку в разделе «Курсоры» в настройках Photoshop.
Изменение настроек
Нажмите «Изменить», если вы используете Windows, или «Фотошоп», если вы используете Mac, а затем наведите курсор на «Настройки» и выберите «Курсоры». В разделе «Рисование курсоров» выберите «Обычный кончик кисти» или «Полноразмерный кончик кисти». Первый вариант отображает курсор в виде контура, который является точной формой и примерно вдвое меньше размера фактического кончика кисти, охватывая пиксели, которые будут наиболее заметно затронуты инструментом. Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Дополнительные настройки
Чтобы точно знать, где вы будете рисовать, сохраняя при этом визуальный намек на то, какие пиксели будут воздействовать на кисть, вы можете пометить центр кончика кисти перекрестием, установив флажок «Показывать перекрестие в кончике кисти». Если вы обнаружите, что производительность Photoshop страдает, когда вы рисуете кистью больших размеров, может помочь флажок «Показывать только перекрестие при рисовании». Когда вы закончите настройку параметров по своему вкусу, нажмите «ОК», чтобы сохранить их.
Как настроить курсоры в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как настроить курсоры в Photoshop CS6
Барбара Обермайер
Панель «Настройки курсоров» позволяет вам установить несколько параметров, которые управляют отображением курсоров на экране в Photoshop CS6. В следующем списке описаны параметры курсора:
В следующем списке описаны параметры курсора:
Рисование и другие курсоры: Выберите параметр «Стандартный», чтобы отображать курсор инструмента в виде значка, представляющего сам инструмент.Вот краткое описание других настроек:
Точность: Переключается на курсор с перекрестием, что полезно для позиционирования центра рабочей области инструмента в определенном месте.
Обычный кончик кисти: Отображает точку 50% для кончика кисти, что означает, что диаметр кончика кисти отражает растушевку на 50% или более. Более тонкие оперенные участки размером 50% или менее находятся за пределами показанной области диаметра.
Полноразмерный наконечник кисти: Отображает полный диаметр кончика кисти.
Show Cross h Воздух в щетке Наконечник: Отличный гибрид. Он показывает перекрестие в центре любого из кончиков кисти — отлично подходит для точного ретуширования.

Показать только Crossh air While Pain t ing: Курсор переключается на перекрестие при рисовании.Это может быть полезно при использовании больших кистей. Отображение диаметра очень больших кистей может быть громоздким и медленным.
Большинство пользователей предпочитают устанавливать курсоры рисования на Обычный или Полноразмерный кончик кисти, а для других курсоров — на Точный. Некоторые люди жалуются, что точные курсоры трудно увидеть на некоторых фонах, но вы всегда можете нажать клавишу Caps Lock, чтобы включить или выключить точные курсоры.
Предварительный просмотр кисти: Чтобы изменить цвет предварительного просмотра кисти при редактировании, щелкните образец цвета, который приведет вас к палитре цветов, где вы можете выбрать желаемый цвет.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
jquery — Поменять курсор на кружок?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как превратить курсор в кружок в JavafX?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как изменить типа курсора — WPF .NET Framework
- Чтение занимает 2 мин
В этой статье
В этом примере показано, как изменить элемент Cursor указателя мыши для конкретного элемента и для приложения.
Этот пример состоит из Язык XAML файла и файла кода программной части.
Пример
Создается пользовательский интерфейс, который состоит из, ComboBox чтобы выбрать нужную Cursor пару RadioButton объектов, чтобы определить, применяется ли изменение курсора только к одному элементу или к целому приложению, а Border какой элемент является элементом, к которому применяется новый курсор.
<StackPanel> <Border> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <StackPanel Margin="10"> <Label HorizontalAlignment="Left">Cursor Type</Label> <ComboBox SelectionChanged="CursorTypeChanged" HorizontalAlignment="Left" Name="CursorSelector"> <ComboBoxItem Content="AppStarting" /> <ComboBoxItem Content="ArrowCD" /> <ComboBoxItem Content="Arrow" /> <ComboBoxItem Content="Cross" /> <ComboBoxItem Content="HandCursor" /> <ComboBoxItem Content="Help" /> <ComboBoxItem Content="IBeam" /> <ComboBoxItem Content="No" /> <ComboBoxItem Content="None" /> <ComboBoxItem Content="Pen" /> <ComboBoxItem Content="ScrollSE" /> <ComboBoxItem Content="ScrollWE" /> <ComboBoxItem Content="SizeAll" /> <ComboBoxItem Content="SizeNESW" /> <ComboBoxItem Content="SizeNS" /> <ComboBoxItem Content="SizeNWSE" /> <ComboBoxItem Content="SizeWE" /> <ComboBoxItem Content="UpArrow" /> <ComboBoxItem Content="WaitCursor" /> <ComboBoxItem Content="Custom" /> </ComboBox> </StackPanel> <!-- The user can select different cursor types using this ComboBox --> <StackPanel Margin="10"> <Label HorizontalAlignment="Left">Scope of Cursor</Label> <StackPanel> <RadioButton Name="rbScopeElement" IsChecked="True" Checked="CursorScopeSelected">Display Area Only</RadioButton> <RadioButton Name="rbScopeApplication" Checked="CursorScopeSelected">Entire Appliation</RadioButton> </StackPanel> </StackPanel> </StackPanel> </Border> <!-- When the mouse pointer is over this Border --> <!-- the selected cursor type is shown --> <Border Name="DisplayArea" Margin="20" Background="AliceBlue"> <Label HorizontalAlignment="Center"> Move Mouse Pointer Over This Area </Label> </Border> </StackPanel>
В следующем коде создается SelectionChanged обработчик событий, который вызывается при изменении типа курсора в ComboBox . Оператор Switch фильтрует по имени курсора и задает Cursor свойство для с Border именем дисплайареа.
Оператор Switch фильтрует по имени курсора и задает Cursor свойство для с Border именем дисплайареа.
Если для изменения курсора задано значение «целое приложение», OverrideCursor свойству элемента управления задается свойство Cursor Border . Это заставляет курсор измениться для всего приложения.
private void CursorTypeChanged(object sender, SelectionChangedEventArgs e)
{
ComboBox source = e.Source as ComboBox;
if (source != null)
{
ComboBoxItem selectedCursor = source.SelectedItem as ComboBoxItem;
// Changing the cursor of the Border control
// by setting the Cursor property
switch (selectedCursor.Content.ToString())
{
case "AppStarting":
DisplayArea.Cursor = Cursors.AppStarting;
break;
case "ArrowCD":
DisplayArea.Cursor = Cursors.ArrowCD;
break;
case "Arrow":
DisplayArea. Cursor = Cursors.Arrow;
break;
case "Cross":
DisplayArea.Cursor = Cursors.Cross;
break;
case "HandCursor":
DisplayArea.Cursor = Cursors.Hand;
break;
case "Help":
DisplayArea.Cursor = Cursors.Help;
break;
case "IBeam":
DisplayArea.Cursor = Cursors.IBeam;
break;
case "No":
DisplayArea.Cursor = Cursors.No;
break;
case "None":
DisplayArea.Cursor = Cursors.None;
break;
case "Pen":
DisplayArea.Cursor = Cursors.Pen;
break;
case "ScrollSE":
DisplayArea.Cursor = Cursors.ScrollSE;
break;
case "ScrollWE":
DisplayArea.Cursor = Cursors.ScrollWE;
break;
case "SizeAll":
DisplayArea.
Cursor = Cursors.Arrow;
break;
case "Cross":
DisplayArea.Cursor = Cursors.Cross;
break;
case "HandCursor":
DisplayArea.Cursor = Cursors.Hand;
break;
case "Help":
DisplayArea.Cursor = Cursors.Help;
break;
case "IBeam":
DisplayArea.Cursor = Cursors.IBeam;
break;
case "No":
DisplayArea.Cursor = Cursors.No;
break;
case "None":
DisplayArea.Cursor = Cursors.None;
break;
case "Pen":
DisplayArea.Cursor = Cursors.Pen;
break;
case "ScrollSE":
DisplayArea.Cursor = Cursors.ScrollSE;
break;
case "ScrollWE":
DisplayArea.Cursor = Cursors.ScrollWE;
break;
case "SizeAll":
DisplayArea. Cursor = Cursors.SizeAll;
break;
case "SizeNESW":
DisplayArea.Cursor = Cursors.SizeNESW;
break;
case "SizeNS":
DisplayArea.Cursor = Cursors.SizeNS;
break;
case "SizeNWSE":
DisplayArea.Cursor = Cursors.SizeNWSE;
break;
case "SizeWE":
DisplayArea.Cursor = Cursors.SizeWE;
break;
case "UpArrow":
DisplayArea.Cursor = Cursors.UpArrow;
break;
case "WaitCursor":
DisplayArea.Cursor = Cursors.Wait;
break;
case "Custom":
DisplayArea.Cursor = CustomCursor;
break;
default:
break;
}
// If the cursor scope is set to the entire application
// Use OverrideCursor to force the cursor for all elements
if (cursorScopeElementOnly == false)
{
Mouse.
Cursor = Cursors.SizeAll;
break;
case "SizeNESW":
DisplayArea.Cursor = Cursors.SizeNESW;
break;
case "SizeNS":
DisplayArea.Cursor = Cursors.SizeNS;
break;
case "SizeNWSE":
DisplayArea.Cursor = Cursors.SizeNWSE;
break;
case "SizeWE":
DisplayArea.Cursor = Cursors.SizeWE;
break;
case "UpArrow":
DisplayArea.Cursor = Cursors.UpArrow;
break;
case "WaitCursor":
DisplayArea.Cursor = Cursors.Wait;
break;
case "Custom":
DisplayArea.Cursor = CustomCursor;
break;
default:
break;
}
// If the cursor scope is set to the entire application
// Use OverrideCursor to force the cursor for all elements
if (cursorScopeElementOnly == false)
{
Mouse. OverrideCursor = DisplayArea.Cursor;
}
}
}
OverrideCursor = DisplayArea.Cursor;
}
}
}
' When the Radiobox changes, a new cursor type is set
Private Sub CursorTypeChanged(ByVal sender As Object, ByVal e As SelectionChangedEventArgs)
Dim item As String = CType(e.Source, ComboBox).SelectedItem.Content.ToString()
Select Case item
Case "AppStarting"
DisplayArea.Cursor = Cursors.AppStarting
Case "ArrowCD"
DisplayArea.Cursor = Cursors.ArrowCD
Case "Arrow"
DisplayArea.Cursor = Cursors.Arrow
Case "Cross"
DisplayArea.Cursor = Cursors.Cross
Case "HandCursor"
DisplayArea.Cursor = Cursors.Hand
Case "Help"
DisplayArea.Cursor = Cursors.Help
Case "IBeam"
DisplayArea.Cursor = Cursors.IBeam
Case "No"
DisplayArea.Cursor = Cursors.No
Case "None"
DisplayArea.Cursor = Cursors.None
Case "Pen"
DisplayArea. Cursor = Cursors.Pen
Case "ScrollSE"
DisplayArea.Cursor = Cursors.ScrollSE
Case "ScrollWE"
DisplayArea.Cursor = Cursors.ScrollWE
Case "SizeAll"
DisplayArea.Cursor = Cursors.SizeAll
Case "SizeNESW"
DisplayArea.Cursor = Cursors.SizeNESW
Case "SizeNS"
DisplayArea.Cursor = Cursors.SizeNS
Case "SizeNWSE"
DisplayArea.Cursor = Cursors.SizeNWSE
Case "SizeWE"
DisplayArea.Cursor = Cursors.SizeWE
Case "UpArrow"
DisplayArea.Cursor = Cursors.UpArrow
Case "WaitCursor"
DisplayArea.Cursor = Cursors.Wait
Case "Custom"
DisplayArea.Cursor = CustomCursor
End Select
' if the cursor scope is set to the entire application
' use OverrideCursor to force the cursor for all elements
If (cursorScopeElementOnly = False) Then
Mouse.OverrideCursor = DisplayArea.Cursor
End If
End Sub
Cursor = Cursors.Pen
Case "ScrollSE"
DisplayArea.Cursor = Cursors.ScrollSE
Case "ScrollWE"
DisplayArea.Cursor = Cursors.ScrollWE
Case "SizeAll"
DisplayArea.Cursor = Cursors.SizeAll
Case "SizeNESW"
DisplayArea.Cursor = Cursors.SizeNESW
Case "SizeNS"
DisplayArea.Cursor = Cursors.SizeNS
Case "SizeNWSE"
DisplayArea.Cursor = Cursors.SizeNWSE
Case "SizeWE"
DisplayArea.Cursor = Cursors.SizeWE
Case "UpArrow"
DisplayArea.Cursor = Cursors.UpArrow
Case "WaitCursor"
DisplayArea.Cursor = Cursors.Wait
Case "Custom"
DisplayArea.Cursor = CustomCursor
End Select
' if the cursor scope is set to the entire application
' use OverrideCursor to force the cursor for all elements
If (cursorScopeElementOnly = False) Then
Mouse.OverrideCursor = DisplayArea.Cursor
End If
End Sub
См.
 также
такжеКак восстановить старый классический курсор в League of Legends
В Лиге Легенд появился новый курсор, который заменяет классический курсор перчаткой и расширенным пальцем. Если вы предпочитаете старый курсор, вы можете его восстановить. Просто переключите один вариант, чтобы изменить курсор в Лиге Легенд до той, которая была до сих пор.
Даже самые незначительные изменения могут повлиять на комфорт нашей игры, и игроки вряд ли смогут избавиться от старых привычек. Создатели Лиги Легенд решили ввести небольшие визуальные изменения в своей игре и последнее обновление игры, обозначенное номером 8.14, вводит новый курсор, который заменяет предыдущую коричневую перчатку и протянутый палец. Что изменилось и как восстановить старый классический курсор в Лиге Легенд?
Новые курсоры в Лиге Легенд
Новый курсор имеет более современный вид, и больше относится к интерфейсу League of Legends, который постепенно обновляется в течение некоторого времени. Текущий курсор находится в игре с 2009 года, то есть с самого начала. На протяжении многих лет игры Riot Games обновляли игровой интерфейс, пусковую установку, а также стилистику карт и отдельных персонажей. Итак, пришло время для курсора, и в основном для курсоров, потому что изменился не только основной указательный курсор, но и все его различные состояния в зависимости от того, что мы указываем на экране.
Текущий курсор находится в игре с 2009 года, то есть с самого начала. На протяжении многих лет игры Riot Games обновляли игровой интерфейс, пусковую установку, а также стилистику карт и отдельных персонажей. Итак, пришло время для курсора, и в основном для курсоров, потому что изменился не только основной указательный курсор, но и все его различные состояния в зависимости от того, что мы указываем на экране.
В дополнение к основному указательному курсору также был изменен курсор, выделяющий союзников и противников, а также курсор, указывающий цель и использующий навыки на союзника или противника. Новые курсоры также имеют свои собственные цветовые варианты для людей с проблемами зрения.
Все хорошо, просто, что делать, когда новый курсор не нравится нам, нам не видно или просто мы привыкли к этому старым? К счастью, есть способ и вы можете восстановить классический курсор в League of Legends.
Смена курсора в Лиге Легенд
Разработчики понимают, что игроки привыкают к существующим решениям, поэтому, вводя новый курсор, они также добавили опцию, которая позволяет вам восстановить классический курсор по запросу. Да, вам не нужно устанавливать или комбинировать что-либо — старый классический курсор все еще можно включить, используя настройки игры.
Да, вам не нужно устанавливать или комбинировать что-либо — старый классический курсор все еще можно включить, используя настройки игры.
Смена курсора в Лиге Легенд возможна непосредственно во время игры. Все, что вам нужно сделать, это нажать клавишу ESC во время игры, чтобы ввести опцию. В параметрах выберите вкладку «Интерфейс» из бокового меню, а затем мы должны перемотать довольно длинный список доступных опций, пока глаза не появятся в разделе «Классический курсор».
Здесь есть один вариант, который вы можете выбрать или отменить выбор — «Включить классический курсор». В английской версии эта опция называется Msgstr «Включить устаревший курсор». Когда вы проверяете классический вариант курсора, старый курсор будет восстановлен в игру вместе со всеми классическими вариантами. Отмена выбора этой опции приведет вас к новому курсору.
Подтвердите изменения кнопкой хорошо и готов. Вы можете изменить курсор во время игры. Это не требует перезапуска игры или перезагрузки любых элементов — все делается мгновенно, поэтому вы можете переключать внешний вид курсора на классический или обновлять в любое время.
Вы можете изменить курсор во время игры. Это не требует перезапуска игры или перезагрузки любых элементов — все делается мгновенно, поэтому вы можете переключать внешний вид курсора на классический или обновлять в любое время.
Как настроить курсор мыши Windows 10?
Как поменять стили курсора мыши Windwos 10?
Настройка курсоров Windows
Легкая статья на сегодня, расскажет о том, как поменять курсор мыши (вид курсора), который мы видим на своих экрана каждый день в Windows 10. Не знаю, что именно вы искали в интернете, что попали на эту статью, но именно здесь мы говорим только про курсоры. Поехали.
Указатель мыши, курсор — это графический объект на дисплее ваших мониторов. Перемещение мыши или стилуса на графическом планшете активизирует работу этого самого курсора (понимаю, вы это и так знаете, но вдруг).
Для чего эта статья? Дополнительное руководство для тех, кто хочет несколько разнообразить вид своей операционной системы, и поменять стиль отображения курсора Windows 10. Кроме шуток, Вам может показаться это странным, зачем менять настройки курсора? На самом деле это удобно, когда речь идет о гражданах с плохим зрением, ведь в специальных схемах настройки курсора предустановлено множество стилей, которые будут удобными и должны угодить каждому.
Кроме шуток, Вам может показаться это странным, зачем менять настройки курсора? На самом деле это удобно, когда речь идет о гражданах с плохим зрением, ведь в специальных схемах настройки курсора предустановлено множество стилей, которые будут удобными и должны угодить каждому.
Хочу отметить, способов настройки курсора два: первый это изменение стандартных настроек в специальном пункте панели управления Windows 10. Второй подразумевает правки реестра (как всегда без легких путей, с возможностью разрушить свою операционную систему). Второй способ описывать не буду, так как считаю его верхом безумства, только ради веселья, а нам тут некогда шутить, важными делами занимаемся.
Меняем настройки курсора Windows 10
Начнем с того, что вызовем мое любимое контекстное меню, сочетание клавиш Win + X — Панель управление.
После того, как откроется панель управления, нам необходимо найти настройки мыши. Собственно, там все очень несложно, так как настройки имеют одноименное название “Мышь”
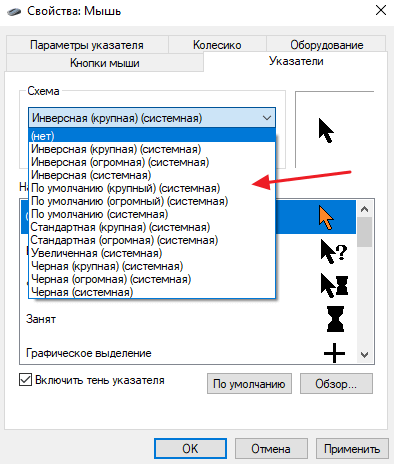
Как только мы открыли меню настройки мыши (свойства мыши), обратим внимание во вкладку “Указатели”. Именно в этой вкладке настраиваются стили ваших указателей. В данной вкладке следует открыть выпадающий список схем.
Именно в этой вкладке настраиваются стили ваших указателей. В данной вкладке следует открыть выпадающий список схем.
Это список предустановленных стилей, по которым ваш курсор может выглядеть больше/меньше, быть более насыщенным или уходить в светлые тона.
При этом если вы попробуете поменять схемы, то увидите полностью меняющийся список курсоров. Каждый курсор предустановлен на определенный случай, будь то процесс выбора ссылки, изменение размера окна, загрузки и т.д.
Естественно вы можете по своему настроить поведение курсора в вашей операционной системе Windows 10. Я имею в виду стиль отображения, к примеру, если выбрать один из курсоров, самый первый “Основной режим” а затем нажать кнопку обзор, откроется большая библиотека курсоров предустановленных в системе. Можете выбирать любой какой посчитаете удобным для своей работы.
Только не забудь сохранить схему после того, как смените курсор. Кнопка сохранить под полем схема.
Друзья! Понравилась статья? Мне нужна ваша поддержка в Яндекс Дзен
Подпишитесь, поставьте Лайки!
СПАСИБО!!!
Как поменять курсор мыши на Windows 10
Указатель — стрелка, с помощью которой пользователь взаимодействует с программами и файлами. В зависимости от выполняемого действия, он может принимать разный вид (всего около 15). Рука — при наведении на ссылку, песочные часы — в режиме ожидания и т. д. На Windows 10 для курсора доступно несколько встроенных цветовых схем. Все они подразделяются на системные, крупные, огромные. Дополнительно его можно изменить только для выполнения определенных действий (фоновый режим, справка, ожидание). Далее мы рассмотрим, как поменять курсор мыши на Windows 10.
Разделы статьи
Изменение указателя в Windows 10
Рассмотрим, как можно изменить цвет и размер указателя мыши в Виндовс 10 несколькими простыми способами.
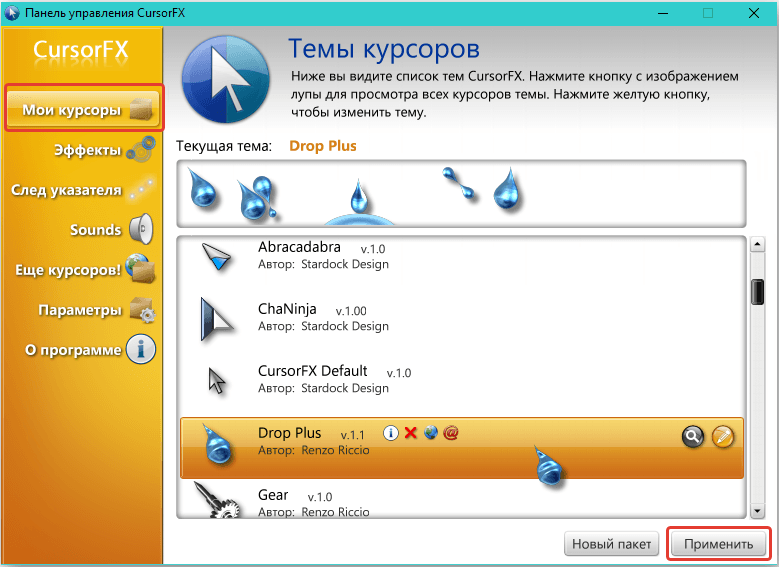
Способ 1: CursorFX
CursorFX — русскоязычная программа, с помощью которой можно легко установить интересные, нестандартные формы для указателя. Она проста в использовании даже для начинающих пользователей, имеет интуитивно понятный интерфейс, но имеет платную лицензию (с возможностью использовать триальную версию продукта после регистрации).
Скачать приложение CursorFX
- Загрузите программу с официального сайта и установите ее на свой ПК, запустите ее.
- В главном меню нажмите раздел «Мои курсоры» и выберите желаемую форму для указателя.
- Нажмите кнопку «Применить».
Способ 2: RealWorld Cursor Editor
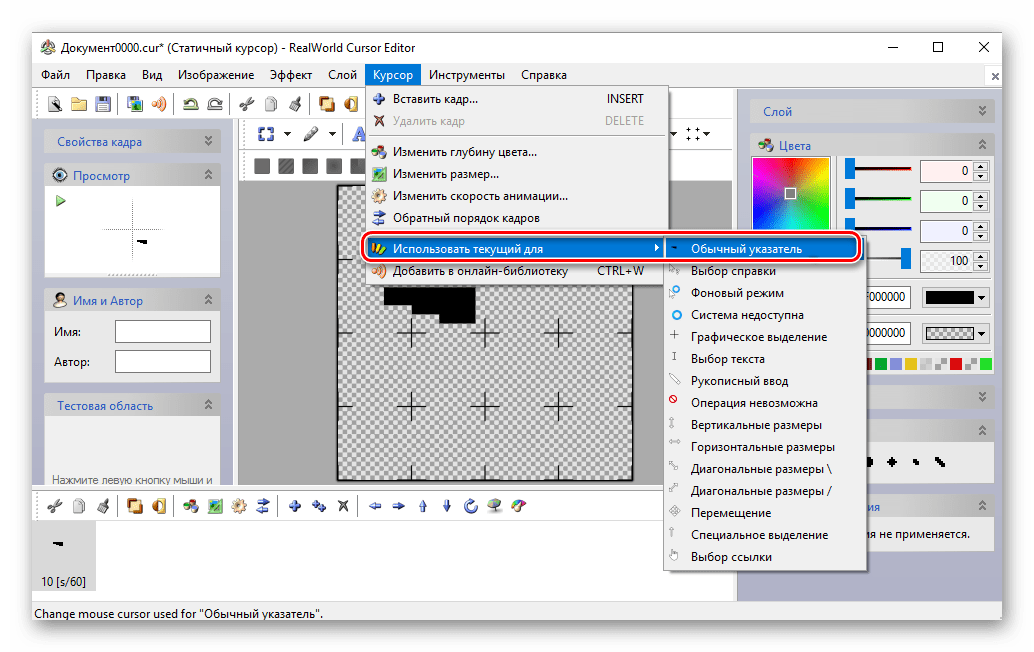
В отличии от CursorFX, RealWorld Cursor Editor позволяет не только устанавливать курсоры, но и создавать собственные. Это отличное приложение для тех, кто любит создавать что-то уникальное. Для изменения указателя мыши этим методом необходимо выполнить такие действия.
- Загрузите RealWorld Cursor Editor с официального сайта.
- Запустите приложение.
- В окне, которое откроется, нажмите на элемент «Создать», а потом «Новый курсор».
- Создайте собственный графический примитив в редакторе и в разделе «Курсор» кликните по пункту «Использовать текущий для -> Обычный указатель».
Это небольшая и компактная программа, которую можно загрузить с официального сайта разработчика. В отличии от ранее описанных программ, она предназначена для изменения курсора на основе ранее загруженных файлов из Интернета или собственных файлов.
Скачать программу Daanav Mouse Cursor Changer
- Скачайте программу.
- В окне Daanav Mouse Cursor Changer нажмите кнопку «Browse» и выберите файл с расширением .cur (скачанный из интернета или сделанный вами в программе для создания курсоров), в котором хранится вид нового указателя.
- Кликните по кнопке «Make Current», чтобы установить выбранный курсор новым указателем, который используется в системе по умолчанию.
Способ 4: «Панель управления»
- Откройте «Панель управления». Это можно сделать, нажав правой кнопкой мыши по элементу «Пуск» или, использовав комбинацию клавиш «Win+X».
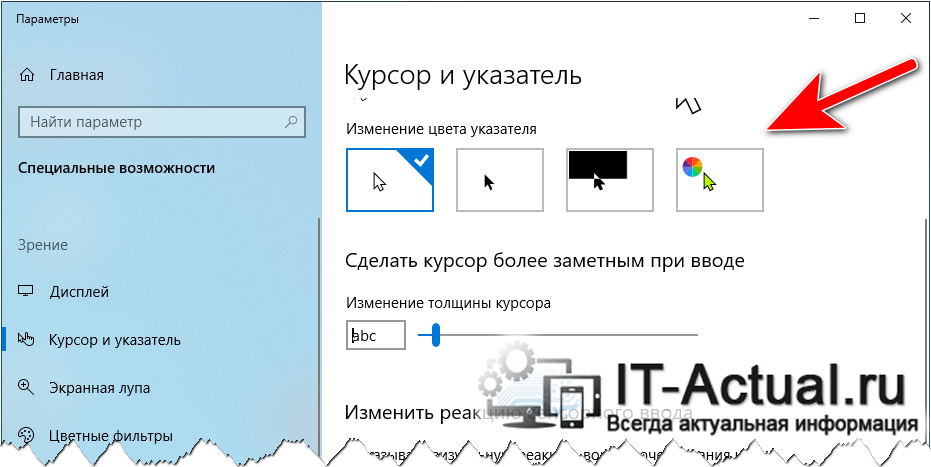
- Выберите раздел «Специальные возможности».
- Кликните на пункте «Изменение параметров мыши».
- Выберите размер и цвет курсора из стандартного набора и щелкните по кнопке «Применить».
Для изменения формы курсора необходимо выполнить такие действия:
- В «Панели управления» выберите режим просмотра «Крупные значки».
- Далее откройте элемент «Мышь».
- Перейдите на вкладку «Указатели».
- Щелкните мышкой по графе «Основной режим» в группе «Настройка» и нажмите кнопку «Обзор». Это позволит Вам настроить вид указателя, когда он находится в основном режиме.
- Из стандартного набора курсоров, выберите тот, который Вам больше всего нравится, кликните кнопку «Открыть».
Способ 5: Параметры
Для замены размера и цвета указателя также можно использовать «Параметры».
- Щелкните по меню «Пуск» и выберите пункт «Параметры» (или просто нажмите «Win+I»).
- Выберите пункт «Специальные возможности».
- Далее «Мышь».
- Установите размер и цвет курсора на свой вкус.
Такими способами можно всего за несколько минут придать указателю мыши желанную форму, размер и цвет. Экспериментируйте с разными наборами и Ваш персональный компьютер приобретет долгожданный вид!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Изменение схемы курсора по умолчанию
Windows имеет несколько встроенных схем курсора, которые позволяют изменить внешний вид указателя мыши по умолчанию. Этот метод изменит цвет (белый, черный или инвертированный) и размер (по умолчанию, большой или экстрабольшой).
Смотрите также
Как бесплатно перейти с Windows 7 на Windows 10, если ключ активации потерян: лайфхак
Чтобы начать работу, откройте приложение «Параметры», нажав сочетание клавиш Windows+I на клавиатуре и кнопку «Устройства» в списке доступных опций.
Кнопка «Windows» на клавиатуре выглядит таким образом:
Кликаем на раздел «Мышь». Прокрутите вниз до тех пор, пока не увидите «Дополнительные параметры мыши». Кликаем!
Перейдите на вкладку с надписью «Указатели».
Нажмите на выпадающее меню и выберите схему, которая вас заинтересовала. Для того чтобы увидеть, как будет выглядеть новая схема, нажмите на выбранный вариант:
Нажмите кнопку «Применить», чтобы сохранить изменения, и попробуйте выбранный вами внешний вид.
Вариант подходит и для более ранних версий Виндовс. Функционал там аналогичен. Правда, в старых версиях Windows меню изменения будет вызываться по-другому.
Создание пользовательской схемы набора указателей
Windows 10 также имеет собственную встройку для изменения цвета и размера указателя мыши. Назовем ее «тонкой настройкой».
Если вам нравится большая часть, но не вся схема, из тех, которые использует ОС, вы также можете изменить отдельно каждую из схем. Каждая вариация имеет 17 типов курсоров, которые применяются в различных обстоятельствах и действиях при наведении указателя на те или иные объекты на экране. После того как вы настроите схему по своему вкусу, вы можете сохранить ее в списке используемых схем.
Действия аналогичны предыдущей инструкции
Откройте приложение «Параметры», нажав Windows+I на клавиатуре и затем кнопку «Устройства» в списке доступных опций.
Нажмите кнопку «Мышь», прокрутите параметры до тех пор, пока не увидите «Дополнительные параметры мыши». Кликаем.
Перейдите на вкладку с надписью «Указатели».
Теперь из списка курсоров в разделе Настройка выберите тот, который вы хотите изменить, а затем нажмите кнопку «Обзор».
Смотрите также
Новый браузер Microsoft Edge Chromium: инструкция по установке
Браузер файлов откроется в системной папке, содержащей все курсоры, доступные для каждой из схем. Внутри папки вы увидите два типа файлов, которые относятся к указателям мыши: это расширения .cur и .ani.
Первый относится к статическому изображению курсора, а второй – к анимированному изображению. Большинство указателей являются статическими, и лишь пара из них действительно анимированы (например, aero_busy, aero_working и некоторые другие).
Нажмите на курсор, который вы хотите заменить, и далее на кнопку «Открыть».
Повторите этот процесс для каждого курсора, который вы хотите изменить. Когда будете готовы, нажмите кнопку «Сохранить как», дайте этому пользовательскому набору имя, а затем нажмите кнопку «ОК», чтобы сохранить схему.
Когда вы закончите с настройками, нажмите кнопку «Применить», чтобы сохранить настройки курсора в вашей системе для начала их использования.
Загрузите и установите пользовательские тематические пакеты курсоров
Если нескольких вышеназванных вариантов недостаточно, вы можете загрузить сторонний пакет тем курсоров для установки в Windows. Курсоры легко настраиваются и придают вашей системе индивидуальные черты.
К примеру, открытая библиотека курсоров RealWorld Designers содержит тысячи бесплатных тем курсоров. Можно взять вариант из нее:
Подобных библиотек, разумеется, в Интернете множество, и вот что важно:
поскольку нет официального канала Microsoft для загрузки курсоров, вы должны проводить через сканирование все, что вы загружаете с помощью установленного антивируса, и быть предельно подозрительным и осторожным, загружая что-либо из непроверенных источников.
После загрузки пакета курсоров распакуйте его содержимое в папку, чтобы получить к нему доступ на следующем шаге.
Примечание: пользовательский тематический пакет курсора обычно представляет собой ZIP-архив и содержит лишь два типа файлов изображений, о которых мы упоминали ранее: .cur и .ani.
Смотрите также
Как сохранить документ Word в формате JPEG и PDF в JPEG: инструкция
Как и в предыдущие разы, откройте приложение «Параметры», нажав сочетание клавиш Windows+I на клавиатуре и кнопку «Устройства» в списке доступных опций.
Входим в раздел «Мышь». Прокрутите вниз до тех пор, пока не увидите «Дополнительные параметры мыши», и нажмите на нее.
Переходим на вкладку «Указатели».
Теперь в разделе Настройка щелкните на курсор, а затем нажмите кнопку «Обзор».
Перейдите в папку с файлами курсоров, щелкните файл с соответствующим именем, а затем нажмите кнопку «Открыть».
Перейдите в папку, которую вы извлекли, нажмите на соответствующий файл изображения, а затем нажмите кнопку «Открыть», чтобы изменить его.
Повторите этот процесс для каждой записи в списке и, когда вы закончите, нажмите кнопку «Сохранить как», дайте ей имя, а затем нажмите кнопку «ОК», чтобы сохранить пользовательскую схему.
Теперь, когда вы захотите переключаться между темами, вы можете выбрать ее из предустановленных схем в выпадающем меню.
Когда вы закончите сохранять схему, нажмите кнопку «Применить», чтобы начать ее использовать.
Курсор для Windows
Для того чтобы полностью ощутить эффект использования, нужно освоить различные программы и свойства. Среднестатистические пользователи не задействуют при своей работе более половины возможных функций, заложенных в компьютере. Это происходит от незнания и нежелания изучать что-то новое в устройстве техники.
Если вам хочется узнать больше, предлагаем начать прямо сейчас. В нашей статье мы поговорим о курсоре. Это незначительная вещь играет важную роль в осуществлении работы. С его помощью мы видим отображение наших действий на рабочем столе и понимаем, в каком разделе находимся.
Мы расскажем о способе замены курсора и о самых интересных его отображениях на экране монитора, чтобы вы смогли сделать это в любой момент.
ВАЖНО: Помимо классической стрелки бывают другие значки, они делятся на временно заменяемые(например, при загрузке) и на постоянные(основное изображение).
Через параметры
Поменять внешний вид указателя на Windows можно без использования стороннего софта. Для этого:
- Откройте «Пуск» и кликните по значку в виде шестеренки либо введите в поле для поиска «Параметры» и запустите приложение в разделе «Лучшее совпадение».
- В появившемся окне найдите категорию «Специальные возможности» и кликните по ней левой кнопкой мыши.
- Здесь в списке справа найдите строку «Мышь». После этого в левой части экрана появятся параметры. Выберите цвет и размер из доступных вариантов.
Все внесенные изменения сохранятся автоматически, как только вы закроете окно «Параметры».
Данный способ подходит, если вы хотите быстро увеличить или уменьшить курсор, поменять цвет. Для более тонкой настройки воспользуйтесь методом, описанным ниже.
Изменение курсора мыши: размера и цвета используя «Настройки»
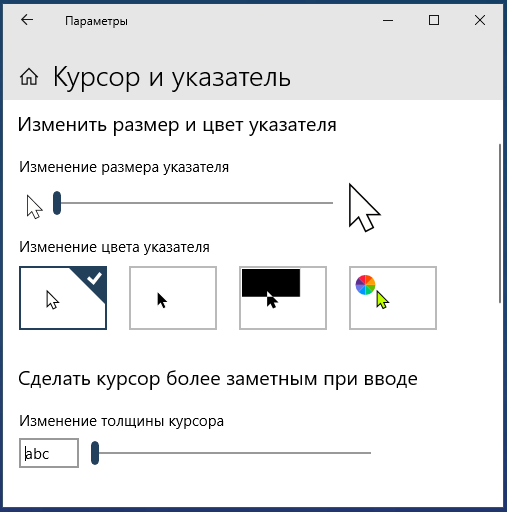
Самым быстрым способом открытия окна будет комбинация клавиш + (Win + I) или воспользовавшись кнопкой . Читать: «Как открыть настройки в Windows 10?». После появления нужного окна необходимо нажать на .
В левом меню быстрого доступа, нужно нажать на надпись и с правой стороны окна появится три секции.
Два первых позволяют сочетать размер указателя мыши и цвет от 3 доступных опций каждой секции.
При завершении выбора, можно закрыть данное окно настроек, все сохраняется без дополнительных действий.
Указатель мыши одна из частей графического интерфейса операционной системы Windows, которую вы постоянно будете видеть. Нужно настроить размер и цвет курсора так, чтобы лучше видеть его на экране. Как понятно из статьи, в Windows 10 это не сложный процесс настройки, который может быть выполнен, как и в ранних версиях Windows через Панель управления, так и в Настройках Windows 10.
Почему стоит периодически менять значок?
Со временем даже самые лучшие и красивые вещи надоедают и не вызывают былой радости. Ученые считают, что в жизни все должно быть динамично, а без изменений добиться этого невозможно. Попробуйте менять даже самые незначительные детали, это поможет вам:
- Улучшить качество работы.
- Тренировать память и внимание благодаря смене привычной обстановки.
- Выполнить профилактику старения и утраты клеток головного мозга.
- Дополнить жизнь новыми образами.
Это касается не только курсора для компьютерной работы, но и повседневных дел. Старайтесь открывать что-то новое в привычных вещах.
Пользовательские курсоры
Если встроенные указатели вам не нравятся, то вы можете создать собственные или скачать уже готовые. Через сайт Oformi вы получите бесплатный доступ к огромной библиотеке иконок для Windows 10 (и других версий). Для этого:
- На главной странице ресурса нажмите на раздел «Курсоры» и в выпадающем списке найдите «Для Windows».
- Здесь вы увидите список доступных для указателей тем. Их можно отсортировать по популярности, посещаемости и другим показателям. Кликните по понравившемуся, чтобы прочитать про него подробную информацию.
- На открывшейся странице вы увидите свойства, комментарии, рейтинг. Нажмите «Скачать», чтобы начать загрузку файлов.
- Распакуйте скачанный архив в любое место на жестком диске. После этого вы сможете установить пользовательские иконки для своего курсора. Через панель управления откройте свойства мыши (как описано в инструкции выше). Здесь перейдите на вкладку «Указатели» и в поле «Настройка» выберите значок, который хотите поменять, и кликните «Обзор».
- В открывшемся окне укажите директорию, в которую распаковали архив с загруженными картинками (в нашем примере это рабочий стол, но вы можете отметить любое другое место). Выберите иконку, которую хотите поставить, и нажмите «Открыть». После этого она сразу появится в поле «Настройка».
- Нажмите «Применить», чтобы сохранить все внесенные изменения.
Учтите, что таким способом вам придется устанавливать иконки для каждого типа указателя вручную. Поменять их все сразу не получится.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как изменить курсор при наведении курсора в CSS
Почти все веб-сайты меняют курсоры для удобства пользователей или просто для развлечения. Настройка курсоров — это простой способ при необходимости придать сайту изюминку.
Чтобы указать внешний вид курсора, используйте свойство курсора CSS, которое используется для изменения типа курсора мыши на элементах. Это может быть полезно на веб-сайтах, где нужно выполнять разные действия, а не просто щелкать мышью.
Мы рассмотрим следующие способы управления удобством использования курсора:
Как сделать курсор рукой, когда пользователь наводит курсор на элемент списка¶
Если вы хотите превратить указатель мыши в указатель руки при наведении курсора на список item, вы можете установить класс для своего элемента списка (
Теперь давайте рассмотрим пример изменения указателя мыши на указатель руки с помощью значения «указатель» свойства cursor . Мы устанавливаем этот тип курсора только для класса «указатель».
Пример замены указателя мыши на указатель руки: ¶
Название документа
<стиль>
li {
нижнее поле: 15 пикселей;
}
li.указатель {
курсор: указатель;
}
li: hover {
цвет фона: #ccc;
}
Наведите указатель мыши на элементы списка, чтобы увидеть, как курсор по умолчанию превращается в указатель:
- Элемент списка 1 с курсором по умолчанию.
- Элемент списка 2 с курсором-указателем.
- Еще один элемент списка с курсором мыши по умолчанию.
Попробуйте сами »Результат
Наведите указатель мыши на элементы списка, чтобы увидеть, как курсор по умолчанию изменится на указатель:
- Элемент списка 1 с курсором по умолчанию.
- Элемент списка 2 с курсором-указателем.
- Другой элемент списка с курсором мыши по умолчанию.
В следующем примере используется селектор: nth-child. Здесь мы используем nth-child (odd) для курсора: progress; и nth-child (четный) для курсора: указатель; иметь отдельные типы курсоров для разных элементов списка.
Пример использования указателя и курсоров выполнения: ¶
Название документа
<стиль>
li: nth-child (odd) {
фон: # 1c87c9;
курсор: прогресс;
ширина: 50%;
отступ: 5 пикселей;
}
li: nth-child (even) {
фон: #ccc;
курсор: указатель;
ширина: 50%;
отступ: 5 пикселей;
}
Наведите указатель мыши на элементы списка, чтобы увидеть, как изменяется курсор:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 4
- Элемент списка 5
- Элемент списка 6
- Элемент списка 7
Попробуйте сами »Как изменить курсор гиперссылки при наведении курсора¶
Курсором по умолчанию для гиперссылки является« указатель ».Чтобы изменить его, вам нужно указать тип курсора для вашего элемента с помощью селектора CSS: hover. В нашем примере мы стилизуем только класс «ссылка».
Пример изменения «указателя» на «по умолчанию»: ¶
Название документа
<стиль>
.link: hover {
курсор: по умолчанию;
}
Наведите указатель мыши на гиперссылку, чтобы увидеть, как «указатель» изменится на «по умолчанию»:
W3docs
ссылка с исходным типом "указатель".
W3docs
ссылка с измененным типом курсора "по умолчанию".
Попробуйте сами »Поскольку по умолчанию ссылки имеют синий цвет и подчеркнуты, мы предлагаем изменить цвета ссылок и продолжить работу с гиперссылками.
Пример использования типа курсора «захват» на гиперссылке: ¶
Название документа
<стиль>
a {
курсор: захватить;
}
6203def268a0df2a5fd545.png" alt = "logo" />
Попробуйте сами »Как применить собственный эффект изображения курсора к элементу¶
Давайте повеселимся с курсорами! Можно добавить изображение в качестве курсора на вашу веб-страницу. Вам просто нужно добавить свое изображение, указав его URL-адрес в качестве значения свойства cursor .
Не забудьте установить тип курсора, чтобы он показывал, когда браузер не может использовать предоставленное изображение. В противном случае ваш код не будет работать.
Это забавный трюк, который можно добавить на свой веб-сайт, когда пользователи не ожидают увидеть такие вещи. Представьте, что у вас есть форма, в которой ответ соответствует определенной эмоции, вот идеальное место для использования изображений эмодзи.
Пример добавления изображения в качестве курсора: ¶
Название документа
<стиль>
тело {
фон: #eee;
выравнивание текста: центр;
}
кнопка {
дисплей: встроенный блок;
цвет фона: # 1c87c9;
цвет: #eee;
маржа: 25 пикселей;
положение: относительное;
ширина: 140 пикселей;
высота: 45 пикселей;
радиус границы: 3 пикселя;
граница: нет;
размер шрифта: 1.5em;
выравнивание текста: центр;
текстовое оформление: нет;
box-shadow: 0 2px 8px 0 # 999;
}
button: hover {
цвет фона: # 999;
цвет: # ffcc00;
}
#счастливый {
курсор: url ("/ uploads / media / default / 0001/02 / ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), авто;
}
#грустный {
курсор: url ("/ uploads / media / default / 0001/02 / 38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto;
}
#любовь {
курсор: url ("/ uploads / media / default / 0001/02 / 4be757cf6e9ffc865861649ca423654484ad3dc1.png "), авто;
}
Какое у вас впечатление о нашем веб-сайте?
Попробуйте сами »Пример использования значков в качестве курсора: ¶
Название документа
<стиль>
тело {
ширина: 600 пикселей;
маржа: 0.5эм авто;
}
img {
ширина: 280 пикселей;
высота: 186 пикселей;
маржа: 5 пикселей;
дисплей: встроенный блок;
фоновая позиция: 50% 50%;
}
.собака {
курсор: url ("/ uploads / media / default / 0001/02 / 53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
курсор: url ("/ uploads / media / default / 0001/02 / ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url ("/ uploads / media / default / 0001/02 / edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.дом {
курсор: url ("/ uploads / media / default / 0001/02 / bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}




Попробуйте сами »Вы также можете использовать значки с веб-сайтов, где предоставляется код Base64, просто вставив код Base64 в значение URL-адреса курсора. Или загрузите значок на свой веб-сайт и используйте URL-адрес для установки курсора.
Пример всех типов курсора¶
Вот пример, который содержит все возможные типы курсора.
Для значений «приближение», «уменьшение», «захват» и «захват» добавлено расширение свойства -webkit-.
Пример использования всех типов курсоров: ¶
Название документа
<стиль>
тело {
выравнивание текста: центр;
семейство шрифтов: Roboto, Helvetica, Arial, sans-serif;
}
.cursor {
дисплей: гибкий;
flex-wrap: обертка;
}
.cursor> div {
гибкость: 120 пикселей;
отступ: 10 пикселей 2 пикселя;
белое пространство: nowrap;
граница: 1px solid # 666;
радиус границы: 5 пикселей;
маржа: 0 5px 5px 0;
}
.cursor> div: hover {
фон: # 1c87c9;
}
.auto {
курсор: авто;
}
.дефолт {
курсор: по умолчанию;
}
.никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: справка;
}
.pointer {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: ждать;
}
.клетка {
курсор: ячейка;
}
.crosshair {
курсор: перекрестие;
}
.text {
курсор: текст;
}
.vertical-text {
курсор: вертикальный текст;
}
.alias {
курсор: псевдоним;
}
.copy {
курсор: копировать;
}
.двигаться {
курсор: двигаться;
}
.no-drop {
курсор: без капель;
}
.не допускается {
курсор: не допускается;
}
.all-scroll {
курсор: all-scroll;
}
.col-resize {
курсор: col-resize;
}
.row-resize {
курсор: изменение размера строки;
}
.n-resize {
курсор: n-изменить размер;
}
.e-resize {
курсор: изменить размер;
}
.s-resize {
курсор: s-изменить размер;
}
.w-resize {
курсор: w-изменение размера;
}
.ns-resize {
курсор: ns-resize;
}
.ew-resize {
курсор: ew-resize;
}
.ne-resize {
курсор: изменить размер;
}
.nw-resize {
курсор: nw-resize;
}
.se-resize {
курсор: изменить размер;
}
.sw-resize {
курсор: sw-resize;
}
.nesw-resize {
курсор: nesw-resize;
}
.nwse-resize {
курсор: nwse-resize;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
.grabbing {
курсор: -webkit-grabbing;
курсор: захватывающий;
}
.увеличить {
курсор: -webkit-zoom-in;
курсор: увеличение;
}
.уменьшить {
курсор: -webkit-zoom-out;
курсор: уменьшение масштаба;
}
Пример свойства курсора
Наведите курсор мыши на элемент, чтобы увидеть изменения:
авто
по умолчанию
нет
контекстное меню
справка
указатель
прогресс
подождите
ячейка
перекрестие
текст
вертикальный текст
псевдоним
копия
переместить
без капель
не разрешено
all-scroll
col-resize
изменение размера строки
n-изменение размера
s-resize
изменить размер
w-изменение размера
ns-resize
ew-resize
изменить размер
изменение размера nw
изменить размер
sw-resize
новое изменение размера
изменение размера nwse
взять
захват
увеличение
уменьшение
Попробуйте сами »Как изменить цвет курсора на Chromebook
Источник: Ара Вагонер / Android Centra
Когда дело доходит до тематики вашего Chromebook, мы, как правило, уделяем больше внимания теме браузера Chrome и обоям, но вы также можете расширить свое чувство стиля на еще один аспект системы Chrome OS: курсор мыши.Возможно, у нас не так много вариантов курсора, как в Windows 10, но вы можете изменить свой курсор на один из семи цветов, если вы так же устали от базового черного, как и я.
Если вы измените цвет курсора, это также будет применяться к большинству инструментов курсора, включая курсор масштабирования, текстовый курсор и символы перемещения и изменения положения. Вы не можете установить любой цвет шестнадцатеричного кода для своего курсора (пока), но восемь вариантов цвета курсора позволяют вам выбрать стиль, который вам будет легче всего увидеть на любом из лучших Chromebook, который у вас есть.В конце концов, Google добавил варианты цветного курсора в первую очередь, чтобы помочь людям с проблемами зрения, чтобы им было легче видеть курсор среди множества веб-страниц, которые обычно являются черно-белыми.
Черная пятница Скидки на Chromebook Как эксперты по Chromebook, мы рыщем по Интернету в поисках самых лучших предложений Chromebook в Черную пятницу. Дело не всегда в экономии денег, а в том, чтобы найти лучшее. Позвольте нам помочь вам найти лучшую продажу отличного Chromebook.
Как изменить цвет курсора на Chromebook
Нажмите время в правом нижнем углу экрана.
Источник: Android CentralКоснитесь шестеренки настройки .
Источник: Android CentralПрокрутите вниз и коснитесь Дополнительно .
Источник: Android Central- Прокрутите вниз и коснитесь Специальные возможности .
Нажмите Управление специальными возможностями .
Источник: Android CentralПрокрутите вниз и коснитесь раскрывающегося списка рядом с Цвет курсора.
Источник: Android CentralВыберите цвет , которым должен быть ваш курсор.
Источник: Android Central
Стоит отметить, что все цветные курсоры немного более растрированы, чем стандартные черные эмодзи.Я не уверен, что это потому, что цветные курсоры являются частью набора специальных возможностей и сочетаются с большими настройками курсора, но это то, что может раздражать пользователей, которым нужны четкие линии и значки в своей теме.
Теперь, когда ваш курсор правильно раскрашен, возможно, пришло время еще больше улучшить ваш опыт с помощью одной из лучших мышей для Chromebook, чтобы вы не зависели от вашего трекпада и любых крошек, попавших под него.
Как изменить курсор мыши в Chromebook
Chromebook поставляются со стандартным курсором-указателем, но если вы ищете что-то более интересное, вы можете легко изменить цвет, размер курсора или даже заменить его собственными изображениями либо в исходном виде, либо с помощью сторонних приложений.Давай начнем.
Метод 1. Измените курсор в настройках
Вы можете выполнить базовую настройку, например изменить размер курсора, цвет или даже выделить цвет кружком, используя встроенные настройки Chromebook. Чтобы изменить их, вы можете открыть настройки Chromebook.
Теперь нажмите «Дополнительно» в левом меню и нажмите «Доступность».
Теперь вы можете найти опцию под названием «Управление специальными возможностями». Нажмите на него, и под разделом мыши и трекпада вы можете найти параметры для изменения размера курсора, цвета, а также добавить кольцо вокруг него, чтобы его можно было легко увидеть.
Вы также можете перейти в «Настройки»> «Устройство»> «Сенсорная панель» и изменить такие настройки, как скорость указателя, разрешить касание для щелчка, перетаскивание касанием и т. Д. Но кроме этого, вы не имеете особого отношения к встроенным настройкам.
Метод 2 — изменение курсоров с помощью сторонних расширений
Существует множество расширений Chrome, которые могут изменять внешний вид курсора с помощью множества предустановленных параметров курсора, а некоторые расширения даже предлагают вам загрузить свой собственный курсор. Но есть одна загвоздка: эти сторонние курсоры не работают в приложениях Android и Linux.Поэтому всякий раз, когда вы наводите курсор на эти приложения, ваш курсор становится обычным стандартным курсором.
Тем не менее, вот некоторые из лучших расширений, которые безупречно работают на Chromebook.
Пользовательский курсор для Chrome
Среди всех расширений настройки курсора Custom Cursor для Chrome имеет больше предустановленных курсоров, начиная с курсора в виде руки Тора и заканчивая курсором Airpods. Он даже позволяет загружать собственное изображение. Для каждого выбранного курсора вы можете найти два указателя, один из которых является обычным указателем, а другой — указателем, который вы получаете при наведении курсора на любую ссылку.По умолчанию курсоры выглядят очень большими, но вы можете легко изменить размер или даже немного повернуть. Custom Cursor, имеющий более 2 миллионов пользователей, несомненно, является самым популярным расширением курсора, доступным для Chrome и, следовательно, для Chromebook.
Добавьте пользовательский курсор в Chromebook
Мой курсор
Мой курсор похож на пользовательский курсор, но одним ключевым отличием является библиотека. У Custom Cursor есть курсоры, которые представляют бренд или персонажа фильма, тогда как My cursor имеет множество курсоров, которые больше похожи на разные эмодзи.И вы также можете загрузить свой курсор, если хотите. Но вам нужно подождать как минимум минуту или две, чтобы выбранный курсор применился, что затрудняет выбор курсора для тестирования. Мой курсор также имеет одно изображение курсора, поэтому, когда вы нажимаете на любую ссылку, вы переходите к своему стандартному курсору в виде руки, который по умолчанию установлен на Chromebook.
Добавить мой курсор в Chromebook
Выделите
Highlight — это не полностью настраиваемый курсор, но вы можете использовать его для выделения текста в Интернете, как с помощью маркера.Фактически, ваш курсор также выглядит как маркер. Самое приятное то, что расширение запоминает ваш отмеченный текст, поэтому вы можете закрыть и снова открыть любую страницу, и важный текст, который вы отметили, не будет потерян. Так что если вы студент, это расширение может быть полезно для использования Интернета в качестве учебника. Во всяком случае, вам нужно активировать его каждый раз, когда вы посещаете любую страницу, поскольку он предназначен для настраиваемого курсора, но для такого инструмента, как маркер.
Добавьте Highlight в свой Chromebook
Завершение
Есть даже несколько расширений, таких как Amazing Custom Cursor, Change Cursor, Cute Cursor и т. Д., Которые отлично работают и имеют уникальную библиотеку курсоров, которую вы можете проверить.В любом случае, эти сторонние курсоры не работают с приложениями Android и Linux, поскольку они работают в собственном контейнере и имеют свои собственные настройки.
Roblox New Cursor — как это выглядит? Вы можете это изменить?
Новый курсор Roblox делает его немного меньше, более минималистичным и более похожим на курсор Windows.
Roblox существует уже более десяти лет. Отличная платформа как для геймеров, так и для создателей контента, чтобы проводить свободное время и даже зарабатывать деньги.Вместо внезапных больших изменений, в Roblox обычно проводятся постепенные улучшения пользовательского интерфейса и взаимодействия с пользователем.
Самое последнее обновление, которое вы, вероятно, заметите, как только запустите игру в Roblox , — это новая форма обновления для главного курсора игры, которая вызвала большой ажиотаж вокруг игры, как и ранее сегодня.
Roblox: Super Striker League Trailer
BridTV
97
Roblox: Super Striker League Trailer
https: // i.ytimg.com/vi/raFod1-MLvo/hqdefault.jpg
572316
572316
center
26546
Как выглядит новый курсор
Видео ниже познакомит вас с историей курсора Roblox и продемонстрируем все изменения в новом обновлении.
Лучший способ описать новый курсор Roblox — назвать его более минимальной версией курсора Windows 10. Он немного меньше предыдущего курсора, но имеет плавные углы, которые придают ему минималистичный вид.Обновление коснулось и других форм курсора.
Курсор Select в форме руки теперь выглядит меньше, чем когда-либо. Разработчики также добавили курсор в форме набора текста для полей типа, таких как поля активации кода.
Можно ли изменить форму курсора на предыдущие версии?
Нет. По крайней мере, пока. В игре прямо сейчас нет такой возможности, чтобы позволить игрокам изменять форму курсора на предыдущие версии, но кажется хорошей идеей позволить им использовать курсор, который им нравится больше всего.
Вероятно, если достаточное количество игроков негативно отреагируют на новый курсор или попросят настроить форму курсора, разработчики Roblox могут рассматривать это как предстоящее обновление игры. Но, в конце концов, для большинства геймеров форма курсора не имеет большого значения.
Roblox теперь доступен бесплатно на Xbox One, Xbox Series X, Xbox Series S, ПК, Android и iOS.
Есть что рассказать об этой статье?
Как изменить размер и цвет курсора мыши на Mac и Windows
Mac и Windows — наиболее широко используемые операционные системы, получившие популярность благодаря простому в использовании графическому пользовательскому интерфейсу.Хотя вы не можете настроить программный код Windows или Mac, они предлагают различные параметры настройки курсора мыши и отображения. Мышь позволяет легко получить доступ к различным программам, которые можно найти с помощью курсора. Курсор мыши отображает текущую позицию, на которую указывает мышь. Иногда из-за своего небольшого размера и цвета он может сливаться с экраном, и пользователь не может его найти. Итак, вы можете узнать, как изменить курсор мыши, чтобы он стал более заметным. Windows и Mac позволяют легко настроить курсор мыши, и ниже вы можете узнать, как это сделать.
Часть 1. Как изменить размер и цвет курсора мыши на Mac
Mac позволяет легко изменять размер и цвет курсора мыши. Тем не менее, вы можете изменить только контраст, оттенки серого, прозрачность и инвертирование цвета экрана, чтобы курсор стал более заметным, а не изменял цвет курсора. Но вы можете изменить размер курсора. Mac позволяет выбрать размер курсора, который вам больше всего подходит. Следуйте инструкциям, если вы хотите узнать, как изменить размер и цвет курсора мыши на Mac.
Действия по изменению размера и цвета курсора мыши на Mac (macOS версии 10.8 и новее)
Шаг 1: Щелкните значок Apple в верхнем левом углу экрана, и откроется раскрывающееся меню.
Шаг 2: Теперь нажмите «Системные настройки» в меню, и откроется новый экран.
Шаг 3: Найдите параметр «Доступность» и щелкните его, чтобы открыть диалоговое окно.
Шаг 4: В диалоговом окне нажмите «Показать», и на правой панели отобразятся параметры отображения.
Шаг 5: Теперь вы можете изменить размер курсора, перетащив полосу размера курсора.
Шаг 6: Также проверьте, встряхните указатель мыши, чтобы найти опцию. При встряхивании мыши курсор будет временно увеличиваться.
Этот метод изменения размера курсора мыши полезен для Mac OS 10.8 и новее. Ниже приведен метод изменения размера курсора мыши для версии macOS ниже 10.8.
Действия по изменению размера и цвета курсора мыши на Mac (версия macOS ниже 10.8)
Шаг 1. Щелкните значок Apple, чтобы открыть раскрывающееся меню. Затем нажмите на нем «Системные настройки».
Шаг 2: Затем найдите и откройте «Универсальный доступ» в Системных настройках. Откроется диалоговое окно.
Шаг 3: Щелкните параметр «Мышь» или «Мышь и трекпад» в диалоговом окне «Универсальный доступ». Это отобразит параметры мыши.
Шаг 4: Теперь перетащите ползунок размера курсора в точку, удобную для просмотра.
Часть 2. Как изменить размер и цвет курсора мыши на компьютере с Windows
Windows также позволяет изменять размер курсора мыши, но здесь вы также получаете варианты цвета и схемы дизайна. Вы можете изменить его по своему выбору в свойствах мыши. Вы также получаете различные параметры доступности, которые можно настроить, чтобы легко найти курсор. Хотите узнать, как изменить размер и цвет курсора мыши на компьютере с Windows? Следуйте приведенным ниже инструкциям.
Действия по изменению размера и цвета курсора мыши на компьютере с Windows
Шаг 1: Нажмите «Пуск», а затем «Панель управления».
Шаг 2: Затем нажмите «Просмотр» в правом верхнем углу экрана и выберите «Крупные значки», чтобы изменить размер значка панели управления.
Шаг 3: Нажмите на опцию «Мышь», и это откроет свойства мыши. Как вариант, найдите мышь в начале и нажмите «Мышь», чтобы открыть свойства мыши.
Шаг 4: В свойствах мыши щелкните вкладку «Указатели» и щелкните стрелку вниз под опцией схемы.
Шаг 5: Это отобразит различные схемы стилей для мыши. Выберите схему большого или очень большого курсора, которая изменит и размер, и стиль курсора.
Шаг 6: Когда вы закончите выбор, нажмите «ОК», чтобы сохранить изменения.
Единственным недостатком Windows является то, что у нее есть только предопределенный набор размеров курсора, который вы можете изменить.Вариантов всего три — нормальный, большой и очень большой. Но здесь вы можете изменить цвет или стиль курсора с другой схемой.
Изменение курсора мыши и щелчков мыши в записанных видео —
(Последнее обновление: 12 июля 2021 г.)Использование курсора мыши и эффектов в снятых видео поможет зрителям легко следить за вашими действиями. Фактически, после записи видео вы можете захотеть изменить форму курсора мыши и выделить его; или даже показать / скрыть эффекты мыши.В этом руководстве будут описаны все методы изменения курсора мыши и щелчка мыши в захваченных видео в ActivePresenter 8.
Итак, продолжайте читать, чтобы узнать, как это сделать.
Как правило, перед вами стоят две задачи: разрешить редактирование курсора мыши и изменить его в записанных видео. Начнем с первого.
Включение редактирования курсора мыши и щелчков мыши в записанном видеоНе забудьте включить эту функцию перед началом записи видео.Благодаря этому вы можете изменить курсор мыши в любом захваченном видео.
Шаг 1 : В диалоговом окне Record Video Project нажмите кнопку Settings (1). Затем выберите Настройки записи… (2).
Шаг 2 : Откройте вкладку Курсор во всплывающем диалоговом окне Параметры записи для видео .
Шаг 3 : Установите флажок Record Mouse Cursor (3) и Make Cursor Editable for Full Motion Recording check box (4).
- Запись курсора мыши : ActivePresenter будет записывать движение мыши на экране, чтобы зрителям было легче следовать вашим шагам. Если вы не установите этот флажок, ваше видео не будет записывать движения мыши.
- Сделать курсор редактируемым для записи полного движения : ActivePresenter позволяет редактировать выделение курсора, звуки щелчка мыши и эффекты в записанном видео, если этот параметр выбран перед записью.
Примечание : Имейте в виду, что нужно выбрать оба из этих двух вариантов.Если вы отметите только первый, вы сможете только записать курсор мыши, но не сможете редактировать его позже. С другой стороны, если вы отметите только второй, ваше захваченное видео не будет иметь курсора мыши. Следовательно, вы не можете его редактировать.
- Исключить многоуровневые окна во время записи, чтобы уменьшить мерцание курсора (5): при записи видео на экране могут появляться некоторые многоуровневые окна. В этом случае ActivePresenter исключит те окна, которые вы не хотите записывать.
Взгляните на раздел Cursor Effects . Выберите Вкл. (6) вместо Выкл. , который выбран по умолчанию. Таким образом, движения мыши в вашем видео будут иметь полный эффект. В противном случае вы все равно можете изменить его в захваченных видео. Пожалуйста, обратитесь к диалогу «Работа с настройками записи» для получения дополнительной информации.
Изменение курсора мыши и щелчков мыши в записанных видеоПосле выполнения первого задания и собственное записанное видео.Давайте изменим курсоры мыши так, как вы хотите.
Шаг 1 : Выберите захваченное видео.
Шаг 2 : перейдите на панель свойств > вкладка Медиа (7)> раздел Эффекты курсора . Теперь вы можете увидеть все варианты
Шаг 3 : Установите флажок Render Cursor (8), чтобы активировать все свойства курсора.
Если вы не установите этот флажок, курсор не появится на записанном видео.
Шаг 4 : Измените свойства эффектов курсора мыши.
- Выделение курсора (9): Выделите курсор.
- Тип : Тип эффекта выделения (Нет, Круг и Квадрат).
- Размер : Размер светового эффекта. Это радиус круга в выделенном круге или половина ширины квадрата в выделенном квадрате.
- Цвет : цвет выделения.
Нажмите кнопку разделения Color Picker , чтобы изменить выделение курсора. Для лучшего эффекта вам следует использовать привлекающие внимание цвета, такие как красный, желтый и зеленый.
- Непрозрачность : Прозрачность выделения.
Перетащите ползунок Непрозрачность , чтобы изменить уровень непрозрачности. Тем не менее, не опускайте его слишком низко, потому что за ним может быть трудно уследить.
- Эффекты левого щелчка (9) / Эффекты правого щелчка (10) / Эффекты двойного щелчка левой кнопкой (11): воспроизведение звука и рендеринг анимации при щелчке левой кнопкой мыши, щелкнул или дважды щелкнул левой кнопкой мыши.
- Звук щелчка : Звук, воспроизводимый при нажатии кнопки мыши.
Нажмите кнопку со стрелкой Нажмите кнопку «Звук» и выберите одну звуковую дорожку из раскрывающегося списка. Кроме того, есть возможность импортировать аудиофайл со своего компьютера или других проектов.
- Эффект щелчка : эффект анимации («Нет», «Круг», «Концентрические круги» и «Квадрат») отображается при нажатии кнопки мыши.
Кроме того, свойства эффекта щелчка (размер, цвет и непрозрачность) такие же, как и у выделения курсора.
ЗаключениеИтак, теперь вы знаете, как с помощью ActivePresenter 8 изменять курсор и щелчки мыши в записанных видео. Надеюсь, что это поможет. Посетите наш учебник, страницу в Twitter, Facebook или канал YouTube, чтобы получить более интересную информацию.
Статьи по теме:
Как изменить курсор? — Интернет-учебники
Как изменить курсор?
Автор: Дерон Эрикссон
Описание. В этом руководстве CSS описывается, как свойство курсора можно использовать для изменения курсора на веб-странице.
Учебник создан с использованием: Windows XP
В CSSW свойство курсора можно использовать для изменения курсора мыши. Однако обратите внимание, что изменение курсора мыши на неожиданный значок может иногда сильно раздражать посетителей вашего веб-сайта, поэтому следует проявлять осторожность при изменении курсора.
Файл style-test.html отображает свойство курсора с различными значениями. Если вы откроете страницу style-test.html, вы можете навести указатель мыши на различные блоки div, чтобы увидеть разные курсоры.Обратите внимание, что значение URL-адреса работает в IE7, но, по-видимому, не работает в Firefox.
style-test.html
Тест стиля автоперекрестиепо умолчаниюуказательпереместитьизменить размеризменить размеризменение размера nwn-изменение размераизменить размерsw-resizes-resizew-изменение размератекстподождитепрогресссправканаследоватьurl (работает в IE, а не Firefox)
На следующем изображении показано множество снимков экрана из IE7, объединенных вместе, чтобы показать различные курсоры из style-test.

 Cursor = Cursors.Arrow;
break;
case "Cross":
DisplayArea.Cursor = Cursors.Cross;
break;
case "HandCursor":
DisplayArea.Cursor = Cursors.Hand;
break;
case "Help":
DisplayArea.Cursor = Cursors.Help;
break;
case "IBeam":
DisplayArea.Cursor = Cursors.IBeam;
break;
case "No":
DisplayArea.Cursor = Cursors.No;
break;
case "None":
DisplayArea.Cursor = Cursors.None;
break;
case "Pen":
DisplayArea.Cursor = Cursors.Pen;
break;
case "ScrollSE":
DisplayArea.Cursor = Cursors.ScrollSE;
break;
case "ScrollWE":
DisplayArea.Cursor = Cursors.ScrollWE;
break;
case "SizeAll":
DisplayArea.
Cursor = Cursors.Arrow;
break;
case "Cross":
DisplayArea.Cursor = Cursors.Cross;
break;
case "HandCursor":
DisplayArea.Cursor = Cursors.Hand;
break;
case "Help":
DisplayArea.Cursor = Cursors.Help;
break;
case "IBeam":
DisplayArea.Cursor = Cursors.IBeam;
break;
case "No":
DisplayArea.Cursor = Cursors.No;
break;
case "None":
DisplayArea.Cursor = Cursors.None;
break;
case "Pen":
DisplayArea.Cursor = Cursors.Pen;
break;
case "ScrollSE":
DisplayArea.Cursor = Cursors.ScrollSE;
break;
case "ScrollWE":
DisplayArea.Cursor = Cursors.ScrollWE;
break;
case "SizeAll":
DisplayArea. Cursor = Cursors.SizeAll;
break;
case "SizeNESW":
DisplayArea.Cursor = Cursors.SizeNESW;
break;
case "SizeNS":
DisplayArea.Cursor = Cursors.SizeNS;
break;
case "SizeNWSE":
DisplayArea.Cursor = Cursors.SizeNWSE;
break;
case "SizeWE":
DisplayArea.Cursor = Cursors.SizeWE;
break;
case "UpArrow":
DisplayArea.Cursor = Cursors.UpArrow;
break;
case "WaitCursor":
DisplayArea.Cursor = Cursors.Wait;
break;
case "Custom":
DisplayArea.Cursor = CustomCursor;
break;
default:
break;
}
// If the cursor scope is set to the entire application
// Use OverrideCursor to force the cursor for all elements
if (cursorScopeElementOnly == false)
{
Mouse.
Cursor = Cursors.SizeAll;
break;
case "SizeNESW":
DisplayArea.Cursor = Cursors.SizeNESW;
break;
case "SizeNS":
DisplayArea.Cursor = Cursors.SizeNS;
break;
case "SizeNWSE":
DisplayArea.Cursor = Cursors.SizeNWSE;
break;
case "SizeWE":
DisplayArea.Cursor = Cursors.SizeWE;
break;
case "UpArrow":
DisplayArea.Cursor = Cursors.UpArrow;
break;
case "WaitCursor":
DisplayArea.Cursor = Cursors.Wait;
break;
case "Custom":
DisplayArea.Cursor = CustomCursor;
break;
default:
break;
}
// If the cursor scope is set to the entire application
// Use OverrideCursor to force the cursor for all elements
if (cursorScopeElementOnly == false)
{
Mouse. OverrideCursor = DisplayArea.Cursor;
}
}
}
OverrideCursor = DisplayArea.Cursor;
}
}
}
 Cursor = Cursors.Pen
Case "ScrollSE"
DisplayArea.Cursor = Cursors.ScrollSE
Case "ScrollWE"
DisplayArea.Cursor = Cursors.ScrollWE
Case "SizeAll"
DisplayArea.Cursor = Cursors.SizeAll
Case "SizeNESW"
DisplayArea.Cursor = Cursors.SizeNESW
Case "SizeNS"
DisplayArea.Cursor = Cursors.SizeNS
Case "SizeNWSE"
DisplayArea.Cursor = Cursors.SizeNWSE
Case "SizeWE"
DisplayArea.Cursor = Cursors.SizeWE
Case "UpArrow"
DisplayArea.Cursor = Cursors.UpArrow
Case "WaitCursor"
DisplayArea.Cursor = Cursors.Wait
Case "Custom"
DisplayArea.Cursor = CustomCursor
End Select
' if the cursor scope is set to the entire application
' use OverrideCursor to force the cursor for all elements
If (cursorScopeElementOnly = False) Then
Mouse.OverrideCursor = DisplayArea.Cursor
End If
End Sub
Cursor = Cursors.Pen
Case "ScrollSE"
DisplayArea.Cursor = Cursors.ScrollSE
Case "ScrollWE"
DisplayArea.Cursor = Cursors.ScrollWE
Case "SizeAll"
DisplayArea.Cursor = Cursors.SizeAll
Case "SizeNESW"
DisplayArea.Cursor = Cursors.SizeNESW
Case "SizeNS"
DisplayArea.Cursor = Cursors.SizeNS
Case "SizeNWSE"
DisplayArea.Cursor = Cursors.SizeNWSE
Case "SizeWE"
DisplayArea.Cursor = Cursors.SizeWE
Case "UpArrow"
DisplayArea.Cursor = Cursors.UpArrow
Case "WaitCursor"
DisplayArea.Cursor = Cursors.Wait
Case "Custom"
DisplayArea.Cursor = CustomCursor
End Select
' if the cursor scope is set to the entire application
' use OverrideCursor to force the cursor for all elements
If (cursorScopeElementOnly = False) Then
Mouse.OverrideCursor = DisplayArea.Cursor
End If
End Sub