Как изменить шрифт на сайте: 2 рабочих способа
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееfont-family: название;
font-family: название; |
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
 В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.font-family: Arial, «Times New Roman», sans-serif;
font-family: Arial, «Times New Roman», sans-serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНа скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
ПодробнееКак изменить шрифт и размер букв в Word
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение на странице. Причем, всё это можно изменить уже после того, как документ напечатан. И многие так и поступают – это и проще, и быстрее, и удобнее.
Шрифт — это то, как напечатаны слова, их внешний вид.
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя набрать русские буквы, только английские.
Как выбрать шрифт
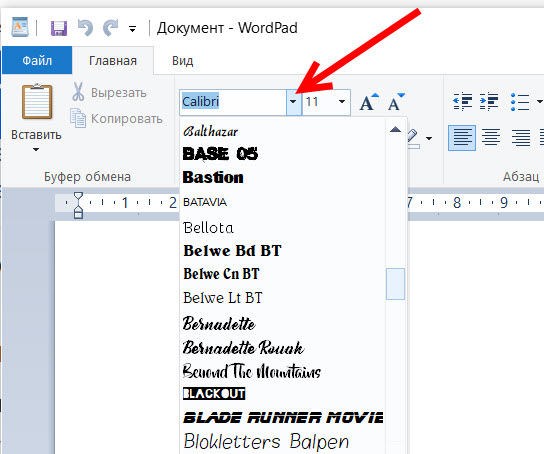
Для настройки вида букв в программе Microsoft Word есть специальное поле. Находится оно в верхней части с левой стороны.
или
В конце этого поля есть небольшая кнопка со стрелкой. Если вы нажмете на нее, откроется список шрифтов, установленных на ПК.
Их довольно много. Чтобы в этом убедиться, можно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав название из списка, все буквы, цифры и знаки будут печататься именно этим видом.
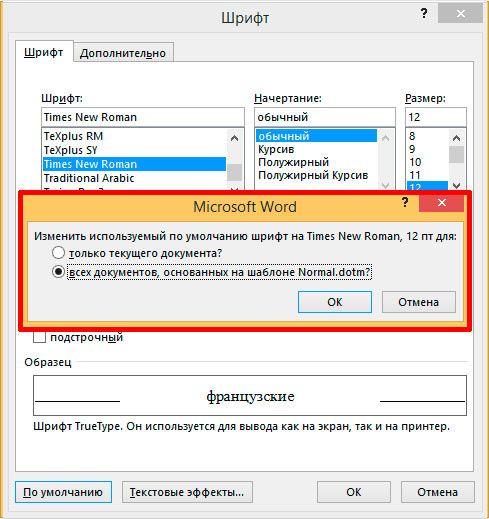
Как изменить шрифт набранного текста
Даже если документ уже набран каким-то видом шрифта, его всегда можно поменять. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание: буквы будут набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
В моем случае это Calibri.
Чтобы изменить этот вид, текст нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда слова закрасятся серым или синим цветом, это будет означать, что они выделены.
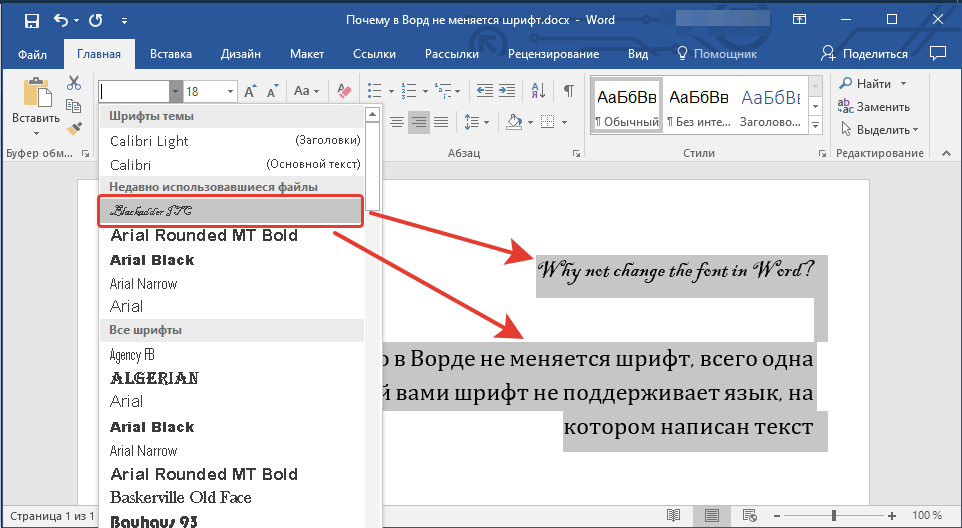
Теперь осталось настроить шрифт. Нажмите на маленькую стрелку в конце поля с названием текущего вида. Откроется список, из которого выберите нужный.
Вид букв должен поменяться. Если этого не произошло, значит, вы выбрали неподходящий тип – тот, который не работает с русским языком.
На заметку. Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта – это размер букв, цифр и знаков в напечатанном тексте.
Зачастую он маловат – сложно читать, приходится всматриваться, пододвигаться ближе к экрану. В таких случаях имеет смысл увеличить его.
Для изменения размера есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
или
Его можно увеличить или уменьшить. Для этого нужно кликнуть по маленькой стрелке в конце поля. Откроется список. Нажмите на нужный размер – и все буквы, цифры и знаки будут им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер букв можно настроить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно щелкнуть левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите клавишу Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое его начало или в самый конец. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец, пока все слова не закрасятся.
Теперь осталось изменить размер. Для этого нужно щелкнуть по маленькой кнопке рядом с текущим значением и выбрать нужное. Также можно просто удалить это значение, напечатать нужное и нажать клавишу Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером, а заголовки – 16-ым.
Автор: Илья Кривошеев
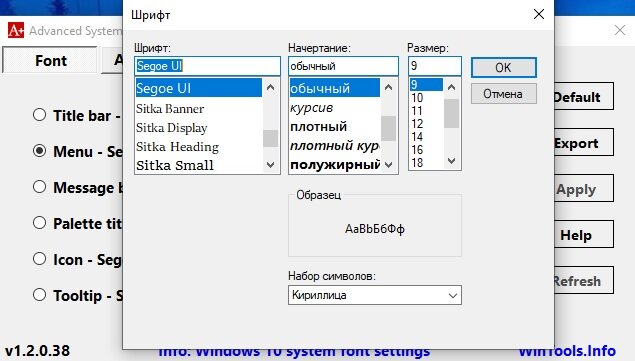
Как изменить системный шрифт в Windows 10
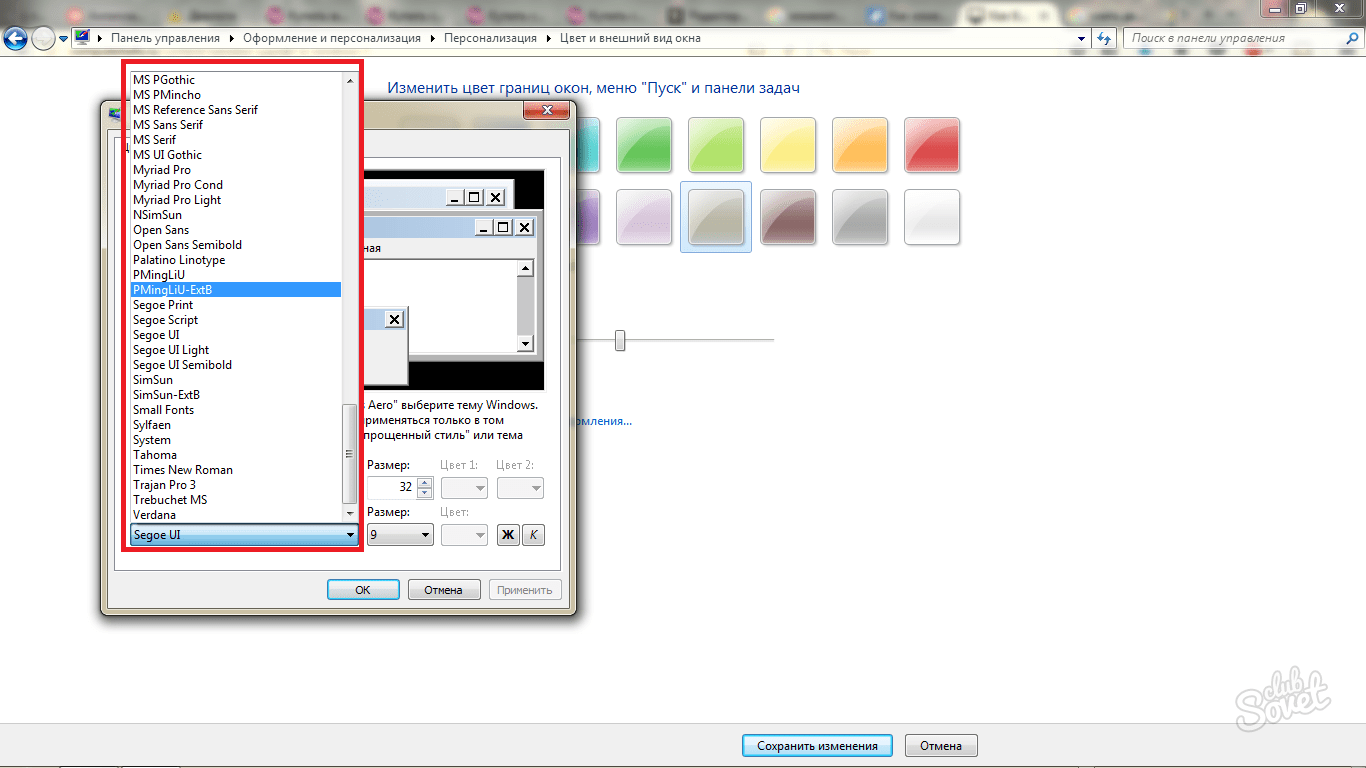
Если у вас Windows 7 или 8, изменить шрифт очень просто, так как это является одним из параметров персонализации. В Windows 10, однако, такой опции нет, поэтому вы вынуждены «любоваться» пользовательским интерфейсом Segoe, нравится вам это или нет.
В Windows 10 есть способ изменить системный шрифт, но это нелегко и может быть рискованно, если сделано неправильно. Но следуйте нашим инструкциям, и вы сможете безопасно и легко избавиться от пользовательского интерфейса Segoe, заменив его своим любимым шрифтом.
Во-первых, вам нужно скопировать текст ниже в новый файл блокнота:
Windows Registry Editor Version 5. 00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
"Segoe UI"="New font name"
00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
"Segoe UI"="New font name"
Очевидно, не нужно копировать
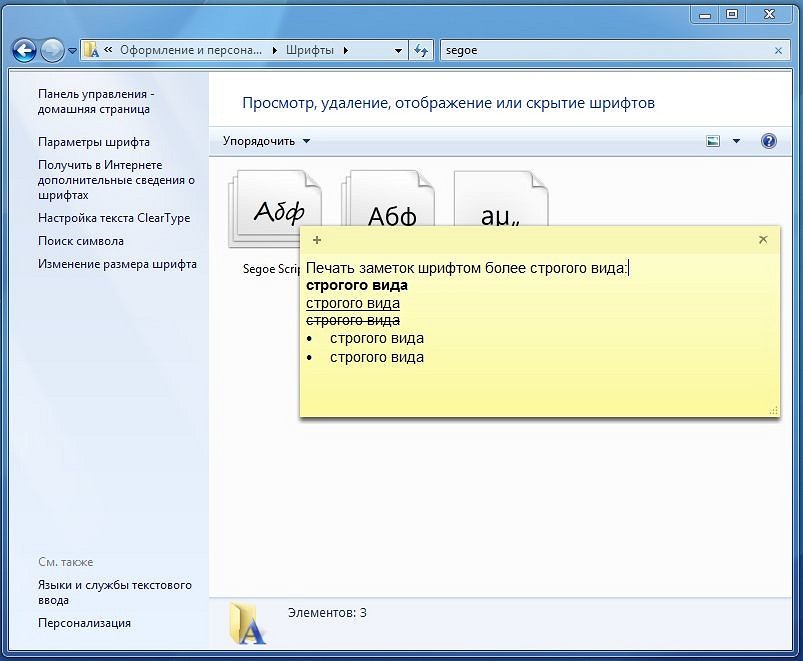
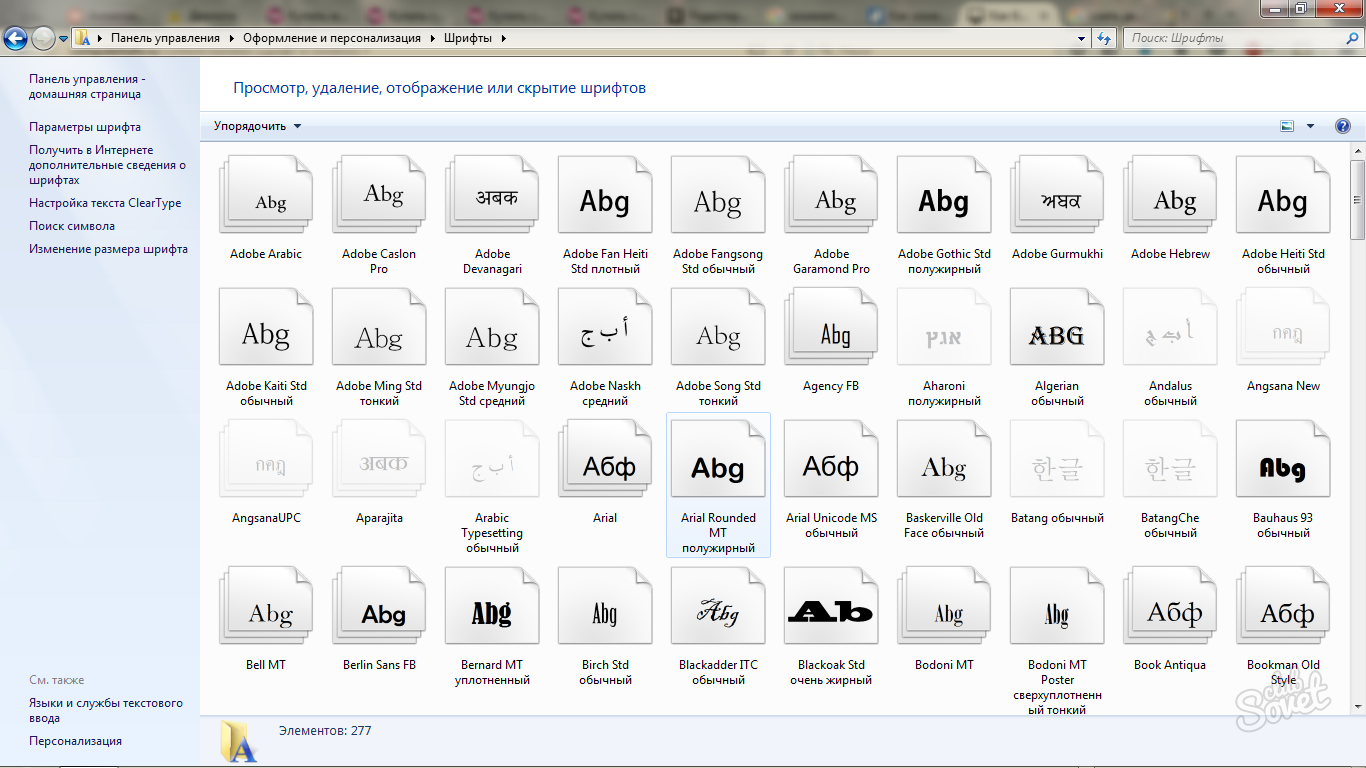
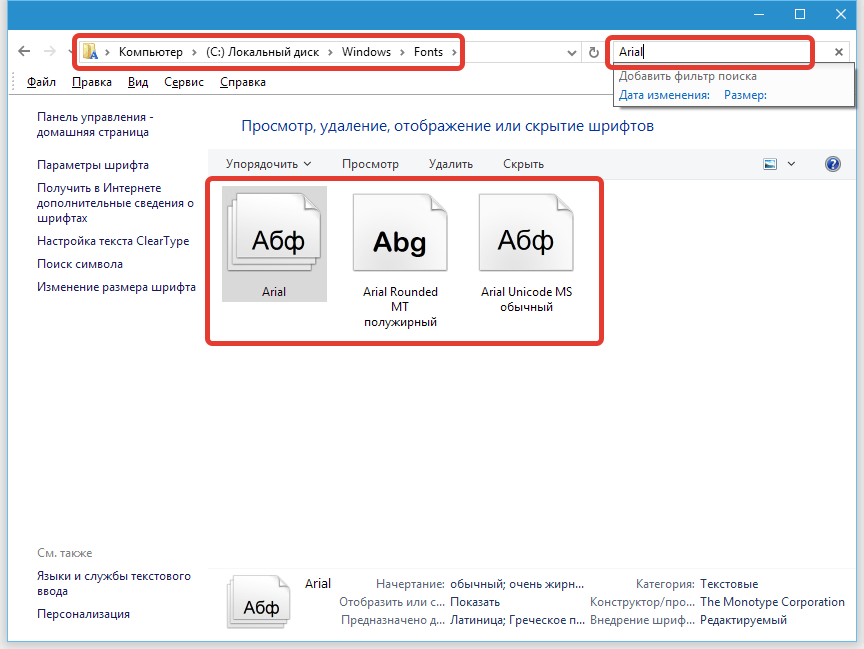
Для этого откройте панель управления, нажмите «Оформление и персонализация», а затем «Шрифты». Скопируйте точно название шрифта, который вы хотите использовать. Мы не рекомендуем использовать Wingdings 1, 2 или 3. Вы также можете найти шрифты, представленные в Windows 10, если щелкнуть правой кнопкой мыши на рабочем столе, выбрать «Персонализация», а затем «Шрифты» в меню слева.
Введите название выбранного шрифта в файл блокнота, при этом обязательно используйте заглавные буквы (как в названии шрифта).
Теперь в меню Файл выберите Сохранить как… В раскрывающееся меню «Тип файла» выберите Все файлы. Это позволит вам изменить тип файла с «.txt» на «.reg». Как только вы это сделали, нажмите Сохранить. Обязательно сохраните файл в легко доступном месте, например, на рабочем столе.
На этом этапе целесообразно создать точку восстановления системы на случай, если что-то пойдет не так. Введите «Создать точку восстановления» в поле поиска и щелкните соответствующий результат. Теперь нажмите Создать в открывшемся окне. Введите название для неё, чтобы вы знали, что выбрать, если что-то пойдет не так. Мы предлагаем «Смена шрифта». Затем нажмите Создать.
По завершении этого процесса дважды щелкните сохраненный файл, чтобы применить изменения к Реестру. Нажмите «Да» при появлении запроса, затем «ОК».
Затем используйте опцию «Перезагрузить» (не выключить), чтобы перезагрузить компьютер. Когда вы в следующий раз войдете в Windows, ваш новый шрифт будет применен. Обратите внимание, что шрифт не может быть изменен везде в Windows. Например, меню «Пуск» может сохранить старый шрифт, но вы должны увидеть его во всех диалоговых окнах, под ярлыками и в веб-браузере.
Когда вы в следующий раз войдете в Windows, ваш новый шрифт будет применен. Обратите внимание, что шрифт не может быть изменен везде в Windows. Например, меню «Пуск» может сохранить старый шрифт, но вы должны увидеть его во всех диалоговых окнах, под ярлыками и в веб-браузере.
Как изменить системный шрифт обратно на Segoe UI
Если вы хотите изменить шрифт обратно на значение по умолчанию, вот как его восстановить.
Скопируйте следующий текст в файл блокнота:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
"Segoe UI (TrueType)"="segoeui.ttf"
"Segoe UI Black (TrueType)"="seguibl.ttf"
"Segoe UI Black Italic (TrueType)"="seguibli.ttf"
"Segoe UI Bold (TrueType)"="segoeuib.ttf"
"Segoe UI Bold Italic (TrueType)"="segoeuiz.ttf"
"Segoe UI Emoji (TrueType)"="seguiemj.ttf"
"Segoe UI Historic (TrueType)"="seguihis.ttf"
"Segoe UI Italic (TrueType)"="segoeuii.ttf"
"Segoe UI Light (TrueType)"="segoeuil. ttf"
"Segoe UI Light Italic (TrueType)"="seguili.ttf"
"Segoe UI Semibold (TrueType)"="seguisb.ttf"
"Segoe UI Semibold Italic (TrueType)"="seguisbi.ttf"
"Segoe UI Semilight (TrueType)"="segoeuisl.ttf"
"Segoe UI Semilight Italic (TrueType)"="seguisli.ttf"
"Segoe UI Symbol (TrueType)"="seguisym.ttf"
"Segoe MDL2 Assets (TrueType)"="segmdl2.ttf"
"Segoe Print (TrueType)"="segoepr.ttf"
"Segoe Print Bold (TrueType)"="segoeprb.ttf"
"Segoe Script (TrueType)"="segoesc.ttf"
"Segoe Script Bold (TrueType)"="segoescb.ttf"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
"Segoe UI"=-
ttf"
"Segoe UI Light Italic (TrueType)"="seguili.ttf"
"Segoe UI Semibold (TrueType)"="seguisb.ttf"
"Segoe UI Semibold Italic (TrueType)"="seguisbi.ttf"
"Segoe UI Semilight (TrueType)"="segoeuisl.ttf"
"Segoe UI Semilight Italic (TrueType)"="seguisli.ttf"
"Segoe UI Symbol (TrueType)"="seguisym.ttf"
"Segoe MDL2 Assets (TrueType)"="segmdl2.ttf"
"Segoe Print (TrueType)"="segoepr.ttf"
"Segoe Print Bold (TrueType)"="segoeprb.ttf"
"Segoe Script (TrueType)"="segoesc.ttf"
"Segoe Script Bold (TrueType)"="segoescb.ttf"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
"Segoe UI"=-
Используйте тот же метод, который описан выше, чтобы изменить файл .txt на файл .reg и сохраните его в легко доступном месте. Дважды щелкните файл .reg, чтобы внести изменения в реестр ещё раз, отменяя последнее изменение шрифта. Нажмите Да и ОК и перезагрузите компьютер. Как только это будет сделано, шрифт по умолчанию должен быть восстановлен.
Как поменять шрифт на телефоне Андроид
Операционная система Android хороша тем, что оформление можно поменять по своему желанию. Например, яркость, обои, ночной режим, значки, и — шрифты. Но некоторые изменения просто так осуществить нельзя. Поэтому действовать приходится несколько хитрее.
Например, яркость, обои, ночной режим, значки, и — шрифты. Но некоторые изменения просто так осуществить нельзя. Поэтому действовать приходится несколько хитрее.
Есть множество причин сменить шрифт на Android. Пожалуй, самая распространенная из них, побуждающая многих пользователей перейти к соответствующим действиям — желание получить персонализированное устройство, с индивидуальными настройками. Фактически можно получить визуально новое устройство.
Еще одна причина — выбор более удобного и приятного шрифта. Кому-то больше нравится, если шрифт, используемый на мобильном устройстве, более изысканный, утонченный, кому-то нужен крупный разборчивый шрифт, а кому-то нравятся смешные пляшущие буквы.
Существует два основных способа сменить шрифт на Android — найти нужные настройки с помощью стандартных инструментов, доступных в системе или же установить дополнительные специализированные утилиты.
В стандартных настройках операционной системы Android предусмотрена возможность смены шрифта. Доступных вариантов не так много, но они позволяют пользователю персонализировать мобильное устройство.
Доступных вариантов не так много, но они позволяют пользователю персонализировать мобильное устройство.
Сменить шрифт в настройках смартфона можно несколькими способами — они различаются в зависимости от версии платформы Android. Так платформе Android, начиная с 6 версии, чтобы поменять шрифт надо сделать следующее:
- Перейти в «Настройки».
- Открыть раздел «Экран».
- Выбрать пункт «Размер шрифта». Кликнуть по нему, после чего откроется окно, в котором будет продемонстрирован текст, на примере которого можно отслеживать изменение текста. Нужно выбрать тот размер, который устроит пользователя.
Выбранные таким образом параметры затронут все компоненты мобильного устройства. Поменяется шрифт на заставке, на иконках всех программ и так далее.
Изменение размера шрифта — единственное, что доступно большинству владельцев смартфонов, работающих на базе операционной системы Android. Чтобы изменить стиль текста, нужно использовать дополнительные утилиты. Такие нововведения, реализуемые встроенными средствами доступны только на смартфонах LG или Samsung (не требуется установка дополнительных утилит).
Такие нововведения, реализуемые встроенными средствами доступны только на смартфонах LG или Samsung (не требуется установка дополнительных утилит).
Лаунчер — в переводе с английского языка означает «специальная программа». Она работает на внешнем уровне и помогает менять внутреннее устройство смартфонов.
С помощью лаунчеров можно изменить:
- Систему блокировки мобильного устройства;
- Внешний вид рабочего стола;
- Иконки программ;
- Шрифт.
Также есть лаунчеры, способные изменить весь функционал смартфона. Некоторые из них имеют дополнительные удобные функции — например, очищение кеша одним нажатием экрана.
Часто для скачивания лаунчера используют неофициальные сайты. Но гораздо безопаснее устанавливать программы из магазина Google Play. Тем более, что в нем есть как платные, так и бесплатные утилиты подобного рода. Стоимость зависит от количества функций и стилей, доступных в приложении. Чем их меньше, тем дешевле специализированное приложение (или вовсе бесплатно).
Go Launcher — это альтернативная версия рабочего стола на Android, расширенная версия. Отличается высокой скоростью работы, элегантными стилями текстов, разнообразными настройками:
- Возможна смена темы.
- Возможность установить скорость прокрутки, сделать ее плавной.
- Возможность установить контекстное меню для иконок программ.
- И многое другое.
У программы есть русский интерфейс. По умолчанию Go Launcher позволяет разместить на рабочем столе до 8 иконок. Но эту настройку можно изменять в большую или меньшую сторону.
Экраны можно листать простым движением пальцев. Go Launcher предлагает очень красивую анимацию листания, которую можно настраивать под себя. Всего 8 вариантов, можно выбрать понравившуюся анимацию.
Можно задействовать опцию листания по кругу. Скорость настраивается пользователем самостоятельно.
Go Launcher предлагает установить личные уведомления для пропущенных сообщений, звонков. При добавлении папок на рабочий стол, Go Launcher сразу предлагает пользователю присвоить ей наименование и выбрать те приложения, которые будут в ней находиться. За эту функцию данную утилиту очень любят пользователи — все приложения рассортированы по папкам, что очень удобно в использовании.
За эту функцию данную утилиту очень любят пользователи — все приложения рассортированы по папкам, что очень удобно в использовании.
Что касается шрифтов, то в Go Launcher доступно большое количество наборов стиля, все они сделаны действительно качественно. Дополнительные шрифты можно установить за дополнительную плату.
Гибкий и мощный лаунчер со стилем Material Design. Заменяет стандартный экран смартфона ярким, быстрым и интересным приложением. Попробовать Action Launcher можно бесплатно. Он успешно устанавливается на смартфоны, планшеты.
В Action Launcher есть наборы иконок, которые можно масштабировать и изменять, переименовывать и так далее. Также доступна функция Quickdrawer со списком всех приложений. Ненужные приложения можно скрыть. Функция «Шторки» — с ее помощью можно посмотреть сообщения в электронном почтовом ящике или ленту в Instagram, не входя в сами приложения. Функция «Обложки», меняющая традиционный вид папок. И Quickbar — для настройки панели поиска Google.
Чтобы изменить шрифт в Action Launcher, нужно сделать следующее:
- Войти в приложение и выбрать пункт «Настройки».
- В настройках выбрать пункт «Внешний вид».
- Прокрутить страницу вниз и выбрать пункт «Шрифт».
- Остается только выбрать один из вариантов предложенных шрифтов и подтвердить свое действие.
Action Launcher позволяет изменить шрифт на главном экране и в списке приложений.
Чтобы это приложение работало на смартфоне, вначале потребуется получить root-права. Также следует учесть, что сам разработчик предупреждает о том, изменять настройки смартфона может быть опасно. Но главное состоит в том, что в HiFont iFont собрано огромное количество стилей шрифтов, в том числе прописные и каллиграфические.
Для того чтобы установить HiFont iFont, понадобится дать разрешение на скачивание файлов со сторонних ресурсов во вкладке «Безопасность». И дать root-права при помощи других утилит. Например, Root Master.
Как сделать другой шрифт на телефоне с помощью HiFont iFont:
- Следует открыть приложение, выбрать вкладку «Мой» и кликнуть по разделу «Настройки».

- Выбрать пункт «Изменить режим шрифта».
- Перейди в раздел «Рекомендованные».
- Теперь нужно выбрать подходящий шрифт из тех, что представлены на соответствующей вкладке.
- После выбора следует кликнуть «Скачать», а затем еще раз — «Установить».
После этого нужно закрыть приложение HiFont iFont и перегрузить смартфон. И шрифт будет изменен.
Чтобы это приложение работало на смартфоне, потребуется вначале получить root-права с помощью дополнительных инструментов (например, Kingroot). Разработчик предупреждает — смена настроек смартфона может быть небезопасна.
В iFont собрано множество разных шрифтов, даже каллиграфические. Как их изменить:
- Нужно открыть приложение, выбрать «Мой», а затем перейти в «Настройки».
- Выбрать «Изменить режим шрифта».
- Войти во вкладку «Рекомендованные».
- Выбрать понравившийся шрифт, нажать «Скачать» а затем «Установить».
Затем потребуется выйти из iFont и перегрузить смартфон.
Теперь разберемся, как заменить шрифты вручную. Понадобятся root-права.
В Android используются шрифты семейства Roboto. Они располагается в папке /system/fonts: например, Roboto-Italic.ttf.
Для того чтобы изменить шрифт, понадобится менеджер файлов, который умеет работать с системой. Так же понадобится выбранный пользователем шрифт формата True Type Font, обязательно с расширением .ttf.
Действовать необходимо следующим образом:
- Надо перейти в раздел /system/fonts.
- Выбирать один из стандартных шрифтов, например Roboto-Italic.ttf.
- Далее надо сменить наименование, либо создать копию.
- Шрифт, который был предварительно подготовлен, копируется в папку /system/fonts.
- Следует переименовать новый шрифт в Roboto-Italic.ttf (выбранный шрифт из числа стандартных).
- Затем необходимо выставить файлу Roboto-Italic.ttf права доступа 644 (rw-r—r—).
- Далее потребуется сохранить внесенные изменения и перегрузить смартфон.
Если все будет сделано верно, (по инструкции, приведенной выше) выбранный шрифт заменит системный.
Придется быть готовым к тому, что в некоторых местах шрифт может не измениться. Тогда придется попробовать повторить процесс, изменив другой системный шрифт на выбранный новый.
Иногда после смены шрифта или всего оформления Android, смартфон начинает зависать, выдает ошибки и в целом работает с проблемами. Чтобы это исправить, лучше всего вернуться к стандартному оформлению. Для этого проще всего сбросить все настройки до заводских, тем самым «обнулив» смартфон.
Перед сбросом настроек нужно сохранить все важные данные: контакты, фото, видео, заметки и так далее. Важно понимать, что сброс настроек до заводских предполагает полное очищение памяти мобильного устройства — ничего не сохранится.
Первый способ сброса настроек:
- Войти в меню.
- Выбрать раздел «Настройки».
- Перейти на вкладку «Восстановление и сброс».
- Затем нужно прокрутить страницу вниз и выбрать пункт «Сброс настроек» (название может незначительно отличаться).
- Затем нужно выбрать пункт «Стереть все».

- Система попросит ввести код. После его ввода настройки будут сброшены до стандартных заводских.
Иногда смартфон находится в таком состоянии, что переходить с вкладки на вкладку сложно, операционная система виснет и регулярно выдает ошибки. В подобной ситуации потребуется использовать аппаратные клавиши смартфона:
- Зажать кнопку выключения смартфона и держать ее нажатой до отключения устройства.
- Перейти в Recovery — режим восстановления. Для этого нужно одновременно нажимать и удерживать 2 или 3 кнопки. Какие именно — зависит от модели устройства. Например, на Asus, Acer — кнопки питания и уменьшения громкости. На Lenovo — 3 кнопки (уменьшения и увеличения громкости, плюс кнопка питания). На Huawei — в течение 10 секунд нажимать кнопку питания и уменьшения громкости.
- Дождаться появления меню Recovery. Управляется кликом пальцами. Если на клики меню не реагирует, управлять им можно при помощи кнопок увеличения и уменьшения громкости. Чтобы выбрать раздел, нужно один раз нажать на кнопку питания.

- Необходимо выбрать раздел Wipe data / factory reset.
- После того как откроется окно, надо один раз нажать кнопку питания — таким образом пользователь соглашается со сбросом настроек до заводских.
- После этого начинается сброс настроек. По завершению данной процедуры нужно нажать на Reboot System, то есть дать команду перезагрузить смартфон.
Также сбросить настройки до заводских, можно при помощи цифровой комбинации:
- Войти в раздел Телефон.
- Ввести код: *2767*3855#, или #*#7378423#*#*, или *#*#7780#*#*.
Если после ввода кода не начнется соответствующее действие, надо нажать на клавишу вызова. Смартфон перезагрузится, а настройки сбросятся до заводских.
Сменить шрифт и поменять визуальное оформление смартфона не так сложно, как кажется. Это можно сделать самостоятельно, используя стандартные возможности, а также с помощью специальных программ. А главное, что всегда можно вернуть стандартные настройки, если новые не понравятся или ухудшат работу мобильного устройства.
Кристина Горбуноваавтор
Как изменить шрифт — просто и быстро
Часто по той или иной причине, шрифт по умолчанию нам не нравиться.
Это относиться к операционной системе компьютера, сайта, word, браузера или даже простого текстового документа. Как изменить размер шрифта в этих системах читайте ниже.
Как изменить шрифт windows 7
В windows 7, как и во всех остальных операционных системах от Майкрософт изменить размер и цвет шрифта довольно просто.
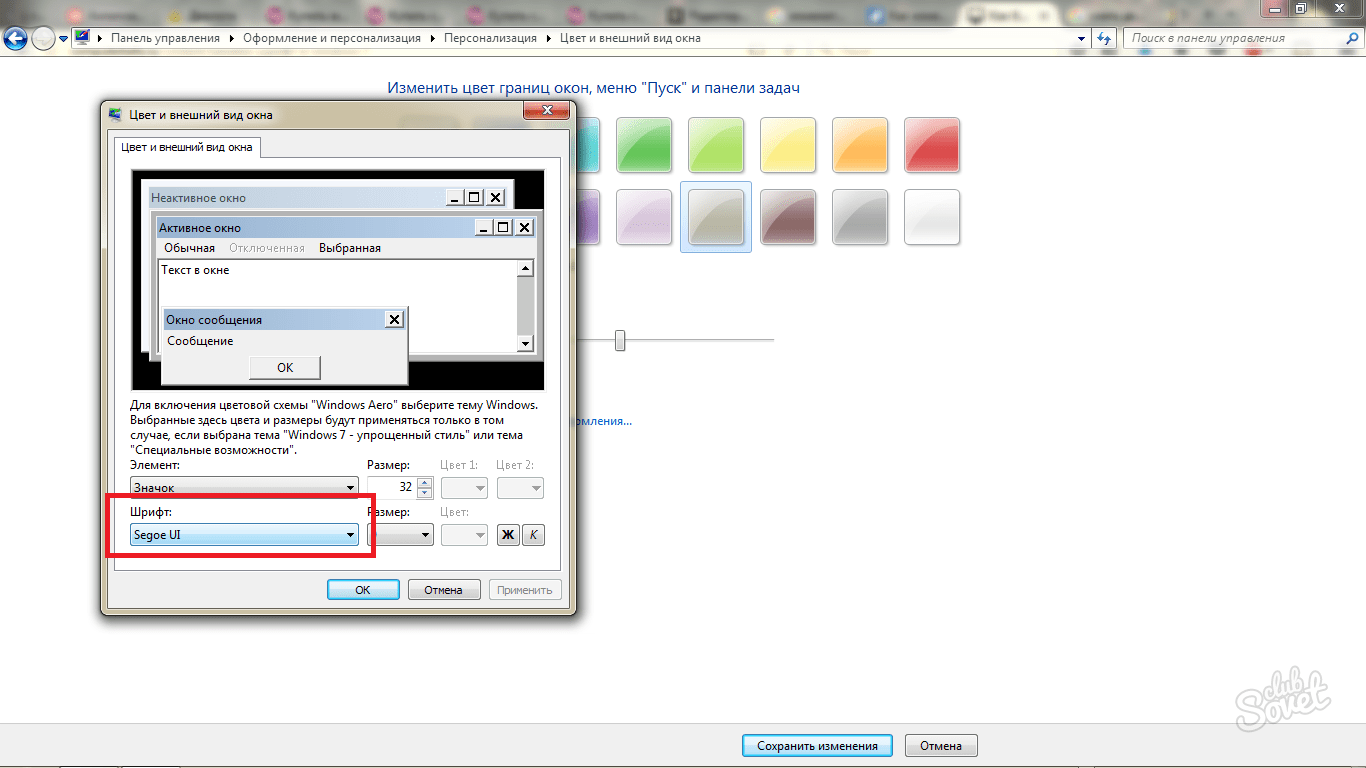
Для этого на рабочем столе своего компьютера нажмите на левую клавишу мышки, после чего в самом низу правой — персонализация.
Дальше выбирайте цвет окна и жмите на «дополнительный параметры оформления». После этого вы сможете изменить не только шрифт на компьютере рабочего стола, но произвести много других персональных настроек. Там все довольно просто и дополнительных объяснений не требует.
Как изменить шрифт на сайте
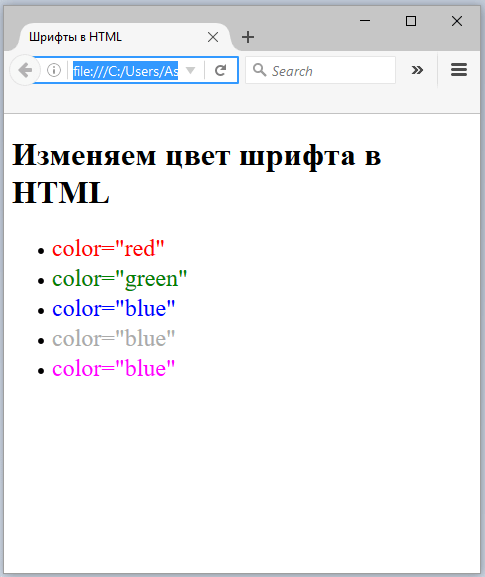
На сайте можно изменить размер шрифта и цвет в целом и каждой статьи отдельно. В первом случае вам понадобиться войти в стили css. За цвет отвечает опция «color», за размер «size» а за тип «face». Вот их и нужно искать и менять.
В первом случае вам понадобиться войти в стили css. За цвет отвечает опция «color», за размер «size» а за тип «face». Вот их и нужно искать и менять.
Цвет шрифта на сайте определяется кодами. Их можно найти, написав в поисковике «цвет html». Размер задается «px», а тип можно определить в простом текстовом документе.
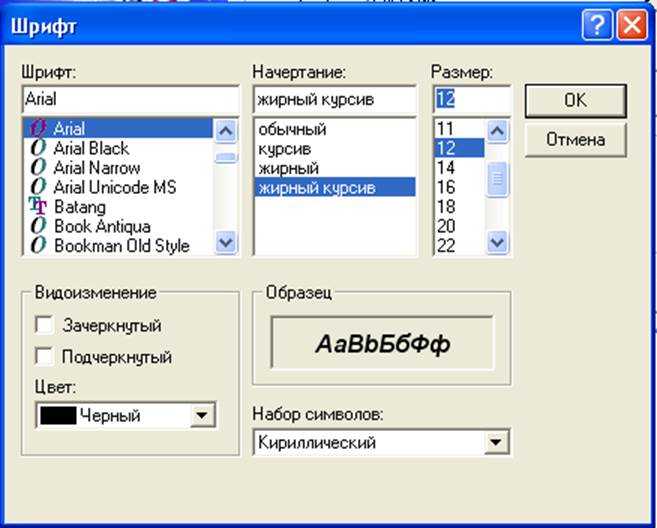
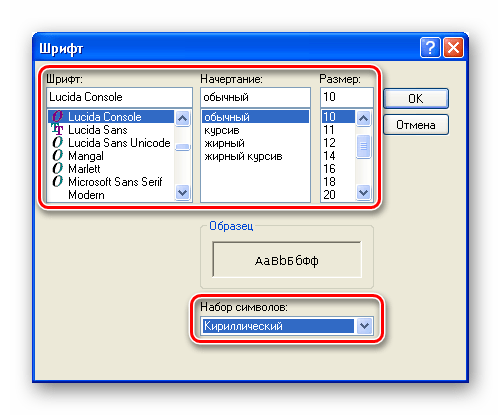
Для этого откройте текстовый документ, вверху нажмите «формат» и внизу «шрифт». Там все будет очень хорошо видно.
Изменить цвет и шрифт определенной статьи можно, если прописать следующие параметры: <font color=»код цвета» face=»тип шрифта» size=»размер шрифта»>ваша статья</font>
Как изменить шрифт в браузере
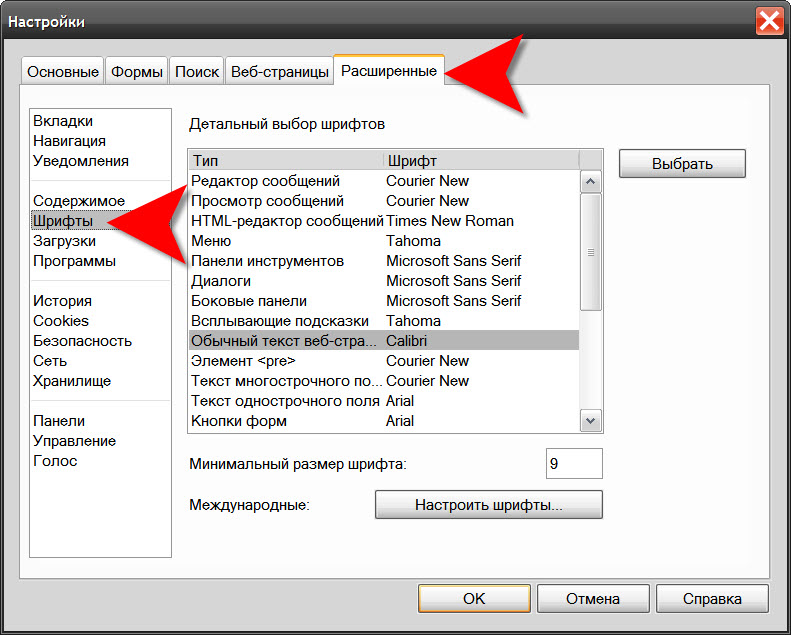
Изменение шрифтов в браузерах немного отличается, но не сильно. Как изменить шрифт в мазиле: инструменты=>>, настройки=>>, содержимое=>>, «шрифты и цвета».
Как изменить шрифт и цвет в Internet Explorer: сервис=>>, свойства обозревателя=>>, общие=>>, «Представление». Как изменить цвет и размер шрифта в Опере: сервис=>>, настройки=>>, дополнительно=>>, содержимое=>>, «настроить стили».
Как изменить шрифт вконтакте
Если вам плохо пользоваться установленным шрифтом контакте, тогда просто зажмите клавишу «ctrl» и прокручивайте колесико вашей мышки. Таким способом вы сможете его увеличить или уменьшить в сотни раз.
Как в программе Paint изменить шрифт
Чтобы изменить размер шрифта в паинт, нажмите вверху букву «А», после чего кликните по месту, где нужен текс. В результате этого вверху появиться размер и тип шрифта, этими опциями и пользуйтесь.
Чтобы изменить цвет шрифта Paint – вверху с правой стороны есть опция: изменение цветов, там и устанавливайте.
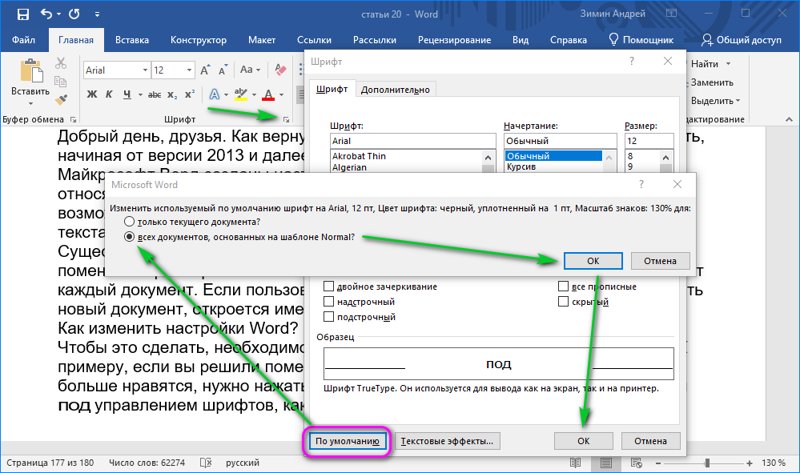
Как изменить шрифт word
В word изменить шрифт очень просто. Выделите текст и воспользуйтесь настройками на панели вверху. Это настолько просто, что объяснений не требует.
Как изменить шрифт в PDF
Вы ищете способ изменить шрифт в файлах PDF? Изменение шрифта в файле PDF никогда не должно беспокоить вас, если у вас есть PDFelement. В этой статье мы познакомим вас с двумя способами изменения шрифта в PDF с помощью этого инструмента.
В этой статье мы познакомим вас с двумя способами изменения шрифта в PDF с помощью этого инструмента.
Способ 1: Как изменить шрифт в PDF
PDFelement имеет возможность редактирования, которая позволяет редактировать тексты, а также изменять шрифты в вашем PDF-файле. Когда вы откроете режим редактирования, вы сможете выбрать желаемый стиль шрифта из множества доступных стилей шрифта. Не говоря уже о многом, вот руководство о том, как изменить шрифт в PDF. Эти шаги включают в себя:
Шаг 1. Откройте PDF-файл.
Предполагая, что вы установили PDFelement на свой компьютер, откройте его, затем нажмите «Открыть файлы» в левом нижнем углу главного меню. Вы сможете просматривать документы на своем компьютере. Выберите нужный файл и нажмите «Открыть», чтобы добавить PDF-файл в PDFelement.
Шаг 2. Войдите в режим редактирования.
Теперь, когда PDF-файл открыт в программе, щелкните меню «Редактировать» и затем включите режим «Редактировать», переключив значок режима.
Шаг 3. Выберите текст
Оттуда вы теперь можете выбрать тексты, для которых вы хотите изменить шрифт в PDF. Помните, что вы можете редактировать, используя режим строки или режим абзаца. Таким образом, если вы выберете режим абзаца, он выберет тот абзац, на который вы нажмете. В строковом режиме выбираются строки в абзаце.
Шаг 4. Измените шрифт в PDF
После того, как вы выбрали тексты, появятся параметры свойств. Вы также можете использовать курсив. Здесь вы также можете увеличить или уменьшить размер шрифта. Перейдите к параметрам стиля шрифта и прокрутите стили шрифтов.
Шаг 5. Выберите целевой шрифт.
Наконец, теперь вы можете выбрать целевой шрифт. Если щелкнуть определенный стиль шрифта, вы сразу увидите, как PDF заменяет шрифт. Если вас устраивает выбранный шрифт, сохраните свою работу. Если нет, вернитесь и выберите целевой шрифт.
БЕСПЛАТНО СКАЧАТЬСпособ 2: Как изменить шрифт в заполняемом PDF-файле
Что делать, если вы работаете над заполняемой формой, можете ли вы изменить шрифт в заполняемой форме PDF? Да, PDFelement позволяет изменять шрифт в формах PDF.
Шаг 1. Войдите в режим редактирования.
Опять же, загрузите заполняемую форму PDF, нажав «Открыть файлы», и загрузите файл PDF. Затем выберите меню «Редактировать» и щелкните значок «Редактировать». Эти параметры позволят вам внести изменения в ваш PDF-файл.
Шаг 2. Выберите текст
Затем используйте режим абзаца, чтобы выбрать текст в заполняемой форме PDF. Если вы хотите редактировать тексты в строке, используйте строковый режим для выбора текстов в этой строке.
Шаг 3. Измените шрифт в PDF
Когда вы выбираете текст, появляется правая панель, которая позволяет вам изменять настройки шрифта. Вы можете изменить размер шрифта, использовать полужирный шрифт, курсив или увеличивать и уменьшать размер шрифта. Здесь вы можете изменить шрифт в заполняемом PDF-файле, щелкнув стили шрифта.
Шаг 4. Выберите шрифт в PDF.
Оттуда примените предпочтительный шрифт, нажав на него, и изменения будут внесены. Продолжайте и сохраните свой документ, чтобы навсегда сохранить изменения.
С PDFelement нет необходимости искать способ изменить шрифт PDF в Интернете. PDFelement построен с помощью простого в использовании редактора PDF, который позволяет изменять стиль шрифта, размер шрифта и цвет шрифта. Вы можете просматривать стили шрифтов и проверять изменения в режиме реального времени. Как только вы выберете шрифт, изменения будут внесены немедленно. Кроме того, он позволяет редактировать тексты, удалять тексты, редактировать изображения или объекты, а также редактировать ссылки. Для добавления в этот PDF-файл утилита интегрирована с другими полезными функциями, такими как:
- Он конвертирует файлы PDF в такие форматы, как PowerPoint, Excel, Word, электронные книги, простые тексты и HTML.
- Создает PDF-файлы из снимков экрана, существующих PDF-файлов, а также файлов других форматов.
- Он был построен с использованием готовых к использованию шаблонов PDF.
- Создает PDF-формы одним щелчком мыши и редактирует PDF-форм.

- Шифрует PDF-формы с помощью паролей и разрешений.
- Позволяет редактировать важные части в файле PDF.
- Оптимизирует файлы PDF до любого желаемого размера без потери исходного качества.
- Позволяет объединить несколько файлов PDF в один файл.
- Он позволяет добавлять цифровые подписи, редактировать цифровые подписи и использовать цифровые подписи
- Он построен с плагином OCR, который сканирует файлы PDF, чтобы сделать их доступными для редактирования.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Изменить внешний вид текста
Попробуй!
Измените внешний вид текста с помощью различных шрифтов, размеров, цветов и эффектов.
Изменить шрифт
Выделите текст, который хотите изменить.

Выберите Шрифт .
В раскрывающемся меню выберите нужный шрифт.
Изменить размер шрифта
Выделите текст, который хотите изменить.
Выберите Размер шрифта .
В раскрывающемся меню выберите нужный размер.
Или введите нужный размер в поле Размер шрифта . Вы также можете использовать кнопки Увеличить размер шрифта и Уменьшить размер шрифта .
Изменить внешний вид шрифтов
Выделите текст, который хотите изменить.
Выберите один из вариантов: Полужирный , Курсив , Подчеркнутый , Цвет шрифта и Цвет выделения текста .

Примечание: В зависимости от приложения вы можете увидеть другие параметры, такие как Текстовые эффекты и Типографика в Word или Тень текста в PowerPoint.
Если вам нужны дополнительные параметры, щелкните маленькую стрелку в группе Font , чтобы открыть диалоговое окно Font .
Хотите больше?
Изменить цвет шрифта (цвет текста)
Измените размер шрифта
Добавьте текстовый эффект контура, тени, отражения или свечения
Обучение словам
Обучение работе с Excel
Обучение работе с PowerPoint
Обучение Outlook
Редактировать шрифты — Инструменты разработчика Firefox
Эта статья представляет собой обзор инструментов шрифтов, доступных в Firefox DevTools. Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, применяемыми к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку значений оси переменного шрифта.
Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, применяемыми к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку значений оси переменного шрифта.
Примечание: Обновленные инструменты шрифтов, показанные в этой статье, доступны в Firefox 63 и более поздних версиях; если вы используете старую версию Firefox, инструменты не будут выглядеть или вести себя точно так же, но они будут похожими (в частности, редактор шрифтов будет недоступен).
Вкладка «Шрифты» расположена в правой части Инспектора страниц, когда она закреплена в нижней части экрана. Когда он прикреплен к правой или левой стороне экрана, вкладка «Шрифты» появляется под панелью HTML. Для доступа к нему:
- Откройте Инспектор страниц.
- Выберите вкладку «Шрифты»; последняя вкладка, показанная в правой части панели CSS.
Вкладка «Шрифты» состоит из трех основных разделов:
- «Используемые шрифты» проверяемым элементом.

- Новый редактор шрифтов. В Firefox 61 и 62 этого раздела нет.
- «Все шрифты на странице» — в этом разделе перечислены все шрифты, используемые на странице. В Firefox 61 и 62 эта область помечена как «Другие шрифты на странице» и не включает шрифты, упомянутые в разделе «Используемые шрифты».
В верхней части редактора шрифтов отображаются шрифты, используемые текущим проверяемым элементом, сгруппированные по семейству шрифтов.
Шрифты считаются «использованными», если в проверяемом элементе есть текстовое содержимое, к которому применен шрифт.В пустых элементах не будут использоваться шрифты, и будет отображаться сообщение «Для текущего элемента не найдены шрифты».
шрифтов будут включены в этот раздел по одной из следующих причин:
- Они перечислены в значении объявления CSS для семейства шрифтов
- Они применяются к элементу как часть стиля браузера по умолчанию (Times New Roman для большинства браузеров), и шрифт, определенный автором, не предоставлен.

- Они используются потомком проверяемого элемента, например, когда он является контейнером для других элементов, которые имеют текстовое содержимое с примененными шрифтами.
- Это системные резервные шрифты, используемые, когда не было применено ничего из объявления CSS семейства
font-family.
Firefox 63 добавляет редактор шрифтов — новую область под «Используемые шрифты» с дополнительными элементами управления для редактирования характеристик шрифтов.
Для стандартных (статических) шрифтов вы сможете изменить параметры, перечисленные ниже.
Размер
Размер шрифта для проверяемого элемента.
Это может быть установлено с использованием единиц em , rem , % , px , vh или vw .Вы можете выбрать значения с помощью ползунка или ввести числовое значение прямо в текстовое поле.
Примечание : Если вы хотите использовать другую единицу измерения, такую как pt для размера шрифта или line-height , вы можете установить значение свойства, применяемое к текущему проверяемому элементу, чтобы использовать эту единицу через правила view, и редактор шрифтов автоматически подберет его и сделает доступным в раскрывающемся меню связанных единиц.
При изменении единицы измерения числовое значение преобразуется в эквивалент в новой единице, поэтому вычисленное значение сохраняется.
Пример: если 1rem эквивалентно 10 пикселям, при изменении единицы измерения с rem на пикселей , 2rem становится 20px .
Высота строки
Высота строки проверяемого элемента.
Это может быть установлено с использованием безразмерных единиц, em , % или пикселей единиц. Вы можете выбрать значения с помощью ползунка или ввести числовое значение прямо в текстовое поле.
При изменении единицы измерения изменяется значение относительно параметра font-size .
Пример. Если высота шрифта составляет 20 пикселей, а высота строки — 1,5em , при изменении единицы измерения с em на пикселей , значение станет 30px .
Weight
Толщина шрифта для проверяемого элемента.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.Для неизменяемых шрифтов ползунок изменяется от 100 до 900 с шагом 100.
Примечание : для переменных шрифтов (см. Ниже), которые определяют ось вариации wght , этот диапазон является настраиваемым.
Курсив
Стиль шрифта для проверяемого элемента.
Этот параметр переключает между курсивом и нормальными значениями для свойства стиля шрифта CSS.
Примечание : При изменении настроек Firefox применяет встроенные стили к элементу, чтобы изменения мгновенно отображались на странице.
В оставшейся области внизу вкладки «Шрифты» отображается расширяемый список всех шрифтов, используемых на странице.
Список полезен, потому что вы можете легко определить, является ли шрифт веб-шрифтом или шрифтом, размещенным в вашей системе.
Каждый шрифт, указанный в этом разделе, показывает вам:
- Семейство шрифтов
Идентификатори полное имя шрифта. - URL-адрес файла шрифта в случае, если веб-шрифты недоступны в вашей системе, или «Система» в случае шрифтов, загруженных с вашего компьютера (либо системные шрифты по умолчанию, либо веб-шрифты, которые вы также установили на своем компьютере). система).Вы можете скопировать URL-адрес в файл шрифта, щелкнув значок справа от URL-адреса.
- Дескриптор
@ font-face, который загружает шрифт на страницу в случае веб-шрифтов. Дескриптор является расширяемым - при открытии он показывает полный синтаксис, определенный в таблице стилей. - Образец текста, чтобы дать вам представление о том, как выглядит шрифт при рендеринге. Текст по умолчанию для образца - «Abc», но текст предварительного просмотра можно отредактировать, щелкнув поле ввода в верхней части раздела и введя новое значение.После ввода для всего образца текста будет установлено одно и то же настраиваемое значение.

В Firefox 62 добавлена поддержка переменных шрифтов, а в Firefox 63 добавлена поддержка редактирования свойств переменных шрифтов в редакторе шрифтов.
Что такое вариативные шрифты?
Variable Fonts или OpenType Font Variations определяют новый формат файла шрифта, который позволяет разработчику шрифтов включать несколько вариантов гарнитуры шрифта в один файл шрифта. Это означает, что вам больше не нужно применять несколько разных веб-шрифтов к одной странице для представления полного шрифта, для которого доступен переменный шрифт, при условии, что он включает желаемые значения для различных характеристик, которые вы хотите изменить.
Вариативные шрифты позволяют легко изменять характеристики шрифта гораздо более детально, поскольку их допустимые диапазоны определяются осями вариации (см. «Введение в ось вариации» для получения дополнительной информации). Например, font-weight может иметь любое значение от 1 до 1000 в переменных шрифтах (хотя не гарантируется, что переменный шрифт будет поддерживать весь этот диапазон).
Есть несколько зарегистрированных осей. Хотя необязательно, чтобы эти оси определялись для каждого шрифта, если разработчик шрифтов действительно реализует зарегистрированную ось, его поведение должно соответствовать определенному поведению.
Все оси переменного шрифта имеют четырехсимвольный тег оси. Свойство CSS использует тег как часть пары "ключ-значение". Например, чтобы установить font -iversity-settings font-weight с помощью font-variant-settings , вы можете сделать что-то вроде этого:
параметры-вариации шрифта: "wght" 350; Однако вы должны использовать font -iversity-settings только в крайнем случае, если нет основного свойства шрифта, доступного для установки этих значений характеристик (например,грамм. нестандартные оси).
Примечание : характеристики шрифта, установленные с использованием font -iversity-settings , всегда будут иметь приоритет над теми, которые установлены с использованием соответствующих основных свойств шрифта, например font-weight , независимо от того, где они появляются в каскаде.
Вот зарегистрированные оси и соответствующие им свойства CSS:
Любая ось, отсутствующая в списке зарегистрированных осей, считается пользовательской осью. Пользовательские оси не имеют соответствующих свойств шрифта CSS.Дизайнеры шрифтов могут определять любую ось по своему желанию; каждому из них должен быть присвоен уникальный четырехсимвольный тег. Имя оси и ее диапазон зависят от дизайнера шрифтов.
Примечание : Зарегистрированные теги осей идентифицируются с помощью тегов нижнего регистра, тогда как пользовательские оси должны иметь теги верхнего регистра. Обратите внимание, что дизайнеры шрифтов никоим образом не принуждены следовать этой практике, и некоторые не будут. Важный вывод здесь заключается в том, что теги осей чувствительны к регистру.
Предупреждение : Чтобы использовать вариативные шрифты, вам необходимо убедиться, что ваша операционная система обновлена.Например, операционным системам Linux требуется последняя версия Linux Freetype, а macOS до 10.13 не поддерживает переменные шрифты. Если ваша операционная система устарела, вы не сможете использовать переменные шрифты на веб-страницах или в инструментах разработчика Firefox.
Работа с переменными шрифтами в редакторе шрифтов
Если в проверяемом элементе используется переменный шрифт, на вкладке «Шрифты» отображаются оси, реализованные для этого конкретного шрифта, обеспечивая контроль для изменения значения каждого из них.Это очень полезно для быстрого определения того, какие оси доступны в конкретном шрифте - они могут сильно различаться, поскольку дизайнеры шрифтов могут реализовать практически все, что им нравится.
Вы можете настроить оси индивидуально или, если дизайнер шрифтов включил определенные экземпляры, вы можете выбрать один из раскрывающегося списка «Экземпляр» и просматривать обновления в реальном времени на вашей странице.
Вот несколько примеров шрифтов с разными осями:
В следующем примере вы можете видеть, что шрифт «Cheee Variable» включает настройки для дрожжей и гравитации.Это настраиваемые оси, определенные дизайнером шрифтов.
На первом изображении показан шрифт, используемый на странице с настройками по умолчанию. На втором изображении показан тот же шрифт после выбора варианта «Hi Yeast Hi Gravity».
Наконец, вот несколько советов по эффективному использованию вкладки «Шрифты»:
- При использовании трехпанельного режима Инспектора страниц вы можете просматривать правила CSS для проверяемого элемента одновременно с вкладкой «Шрифты».
- Если вы наведете курсор на свойство font-family в представлении Rules, всплывающая подсказка покажет образец шрифта:
- Вы также заметите на приведенном выше снимке экрана, что шрифт в стеке шрифтов семейства шрифтов
, который фактически применяется к проверяемому элементу, подчеркнут. Это позволяет легко увидеть, что именно и где применяется, когда указаны стеки шрифтов.
CSS-шрифтов
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают Веб-сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет значение вашего текста. Также важно выбрать правильный цвет и размер текста. для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты с засечками имеют небольшой штрих по краям каждой буквы. Они создают ощущение формальности и элегантности.
- Шрифты без засечек имеют чистые линии (без мелких штрихов).Они создают современный и минималистичный вид.
- Моноширинный шрифт - здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Cursive шрифты имитируют человеческий почерк. Шрифты
- Fantasy - это декоративные / игривые шрифты.
Все названия различных шрифтов относятся к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и без засечек
Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Некоторые примеры шрифтов
| Семейство общих шрифтов | Примеры названий шрифтов |
|---|---|
| Serif | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier New Lucida Console Monaco |
| Курсив | Brush Script MT Lucida Рукописный ввод |
| Фантазия | Медная пластина Папирус |
Свойство семейства шрифтов CSS
В CSS мы используем свойство font-family , чтобы указать шрифт текста.
Примечание : Если в названии шрифта более одного слова, оно должно быть заключено в кавычки, например: «Times New Roman».
Совет: Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы, для обеспечения максимальной совместимости между браузерами / операционными системами. Начните с желаемого шрифта и закончите общим семейством (позволить браузер выбирает аналогичный шрифт из общего семейства, если другие шрифты доступный). Названия шрифтов следует разделять запятыми.Узнать больше о резервные шрифты в следующей главе.
Пример
Укажите несколько разных шрифтов для трех абзацев:
.p1 {font-family: «Times New Roman», Times, serif;
}
.p2 {семейство шрифтов
: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: «Lucida Console», «Courier New», моноширинный;
}
Как изменить размер или цвет текста | Инициатива веб-доступности (WAI)
Чтобы увеличить текст, нажмите одновременно две клавиши:
- Ctrl и + ключи в Windows, Linux и Chrome OS
- ⌘ и + ключей в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения через браузер.
Содержание страницыИзменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страниц с помощью функций «масштабирования». Некоторые браузеры позволяют увеличивать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, нажмите одновременно две следующие клавиши:
- В Windows, Linux и Chrome OS:
- Для увеличения: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Для увеличения: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные инструкции по различным способам изменения масштаба страницы или только текста:
Другие изменения текста и цвета
Некоторые браузеры предоставляют функциональные возможности для установки различных аспектов шрифта и цвета в представлении по умолчанию.
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для чтения
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основное содержимое; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над отображением текста и другого содержимого в браузере.
Хотя большинство браузеров давно не поддерживают пользовательские таблицы стилей, расширения предоставляют аналогичные расширенные возможности управления. Например, расширение Stylus доступно для нескольких основных браузеров.
Дополнительная информация
Почему это не работает с некоторыми другими веб-сайтами?
Настройки браузера на этой странице должны работать, если веб-сайты и браузеры соответствуют требованиям по специальным возможностям и предназначены для обеспечения доступности, гибкости и контроля со стороны пользователя. Однако:
- некоторые веб-сайты предназначены для отмены настроек браузера пользователя
- некоторые браузеры не предоставляют такой возможности управления пользователем
Изменение размера текста, масштабирование браузера и другие параметры, выбранные пользователем, могут работать некорректно на веб-сайтах, не соответствующих рекомендациям по специальным возможностям.
Следует ли на всех веб-сайтах включать подобные инструкции?
Это зависит от владельца веб-сайта. Наличие на веб-сайтах информации об изменении размера и цвета текста, как на этой странице, не является требованием доступности. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должен ли веб-сайт предоставлять виджет для изменения текста, цвета и т. Д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов.Виджеты меняют только сайт, на котором они находятся.
Примечание: без подтверждения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно перед другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный список wai @ w3.org или через GitHub.
Back to TopМогу ли я изменить шрифт (размер и стиль) в моей презентации?
Да, вы можете изменить размер шрифта с помощью любого из наших планов и изменить стиль на любой из шрифтов по умолчанию, если у вас есть тарифный план Pro. В настоящее время невозможно изменить шрифт вашей компании.
Как изменить стиль шрифта
Если у вас тарифный план Pro, вы можете выбирать между несколькими разными шрифтами при создании новой темы.
В режиме редактирования нажмите «Темы» в верхней части экрана.
Нажмите «+ Создать новую тему»
Прокрутите вниз до «Шрифт» и выберите шрифт в раскрывающемся меню.
Как изменить размер шрифта
Измените размер шрифта на слайдах содержимого и заголовках вопросов
Чтобы изменить размер шрифта для текста на слайдах содержимого или заголовках вопросов, используйте + или — рядом с буквой «T» »В правом нижнем углу предварительного просмотра слайда.Размер текста будет изменяться для всего слайда, за исключением параметров и утверждений.
Изменение размера шрифта для параметров и операторов
Для параметров и операторов вы можете изменить размер шрифта в презентациях, изменив длину текста или количество вариантов ответа. Размеры шрифта автоматически оптимизируются для макета презентации.
Чтобы увеличить размер шрифта, вы можете:
Уменьшить количество вариантов ответа / уменьшить длину текста в вариантах ответа
Уменьшить длину вопроса
Совет для профессионалов
Если вы хотите разместить более длинный текст, но не можете сделать это из-за ограничения на количество символов или из-за того, что текст вопроса выглядит слишком маленьким, мы предлагаем ввести любую дополнительную информацию, нажав «добавить более длинное описание».Он находится прямо под панелью, на которой вы вводите свой вопрос, и доступен для всех типов вопросов, кроме викторины.
В этом дополнительном описании можно ввести не более 250 символов. Текст будет отображаться в представлении презентации только при наведении курсора на текст вопроса (он будет отображаться как всплывающая подсказка), но он будет отображаться на экранах вашей аудитории все время.
Статьи по теме
Как изменить шрифт в теме WordPress (любая тема)
Не знаете, как изменить шрифт в теме WordPress?
Типографика вашего сайта играет важную роль в его брендинге и удобстве использования, поэтому это важное решение, которое вы хотите принять правильно.
К счастью, большинство тем WordPress имеют встроенные опции для изменения шрифтов, хотя некоторые из них более гибкие, чем другие в этом отношении, и есть также плагины, которые работают с любой темой.
В этом посте мы начнем с того, что покажем вам, как изменить шрифт в теме WordPress с помощью встроенных параметров. Затем, если в вашей теме нет нужных шрифтов, мы также поделимся некоторыми бесплатными плагинами, которые вы можете использовать, чтобы добавить больше вариантов шрифтов в любую тему WordPress — даже если ваша тема не предлагает гибких встроенных параметров. .Мы также покажем вам, как изменить шрифты WordPress для отдельных частей контента с помощью редактора WordPress.
📚 Содержание:
Как изменить шрифт в теме WordPress с помощью настройщика WordPress
В 2021 году большинство тем WordPress будут полагаться на собственный настройщик WordPress для настройки стиля и дизайна, что означает, что вы обычно найдете там варианты шрифтов для темы.
В этом первом разделе мы покажем вам, как использовать эти встроенные параметры шрифта, на примере нашей гибкой темы Neve.
Однако важно отметить, что каждая тема работает по-своему. Кроме того, Neve — довольно гибкая тема, поэтому есть большая вероятность, что ваша тема может не предлагать столько же вариантов шрифта .
С учетом сказанного, вы должны иметь возможность следовать этому методу с любой темой и, по крайней мере, получить доступ к выбору некоторых шрифтов.
1. Откройте настройщик WordPress
.Чтобы начать, перейдите в Внешний вид → Настроить , чтобы открыть настройщик WordPress:
2.Найдите настройки шрифта / типографики
Затем вам нужно найти настройки шрифта / типографики вашей темы. К сожалению, они находятся в разных местах для каждой темы, поэтому вам может потребоваться немного покопаться в разных областях настроек.
Для темы Neve вы найдете параметр верхнего уровня под названием Typography — щелкните, чтобы выбрать его:
3. Выбрать шрифты и сохранить изменения
Теперь вы можете сделать свой выбор. В зависимости от темы вы можете увидеть, что настройки типографики дополнительно разбиты по типу контента.Тема Neve делает это:
Например, если вы хотите изменить шрифт WordPress для заголовков вашей темы (, например, заголовок сообщения / страницы ), вы можете открыть эти настройки шрифта. Вы можете видеть, что у вас есть несколько разных шрифтов на выбор с темой Neve:
По мере того, как вы делаете свой выбор, вы должны автоматически видеть обновление шрифтов в предварительном просмотре вашей темы.
Когда вы будете довольны тем, как все выглядит, нажмите синюю кнопку Опубликовать , чтобы активировать ваш новый выбор шрифта.
Как добавить шрифты Google в любую тему WordPress
Если вы следовали приведенному выше руководству о том, как изменить шрифт в теме WordPress, и вас не впечатлили встроенные параметры шрифта вашей темы, хорошим вариантом резервного копирования является использование плагина, который дает вам доступ к большему количеству вариантов шрифтов — в частности, к тысячам шрифтов в каталоге Google.
Здесь есть несколько вариантов, но одним из самых популярных является бесплатный плагин Easy Google Fonts.
Easy Google Fonts работает с любой темой WordPress и позволяет вам выбирать из более чем 600 бесплатных шрифтов, которые предлагает Google Fonts. Если вы не знакомы, Google Fonts, вероятно, самый популярный источник бесплатных шрифтов, и он включает более чем достаточно вариантов для большинства сайтов .
Чтобы показать вам, как это работает, мы переключимся на тему Twenty Twenty One по умолчанию (, которая имеет очень простые элементы управления типографикой ), а затем настроим плагин, чтобы добавить больше вариантов шрифта.
1. Установить и активировать плагин
Для начала установите и активируйте бесплатный плагин Easy Google Fonts из WordPress.орг. Вы можете следовать нашему руководству по установке плагина WordPress, если не знаете, как это сделать.
2. Выберите, какие шрифты Google использовать
Затем вы хотите выбрать шрифт (ы), который вы хотите использовать. Хотя вы можете увидеть полный список в настройках плагина, легче просматривать все ваши параметры на веб-сайте Google Fonts, потому что вы можете предварительно просмотреть, как выглядит каждый шрифт.
Ознакомьтесь с нашей коллекцией лучших вариантов шрифтов Google, если вам нужно вдохновение.Вы также обычно хотите выбрать как минимум два хорошо сочетающихся шрифта.
Как только вы найдете шрифт, который вам нравится, обязательно запишите его имя, чтобы вам было легче его запомнить. Вы также должны выбрать те стили, которые вам нравятся. Например, «Средний 500»:
.3. Откройте настройщик WordPress и отредактируйте шрифты
Теперь перейдите к Внешний вид → Настроить на панели инструментов WordPress, чтобы открыть настройщик WordPress.
Вы должны увидеть новый раздел Typography в верхней части меню боковой панели.Эти настройки взяты из плагина Easy Google Fonts ( не ваша тема ):
В подменю выберите Типография по умолчанию .
Теперь вы можете выбрать шрифт из Google Fonts для различных типов контента на вашем сайте:
- Абзацы — текст внутри страниц / сообщений.
- Заголовок 1 — заголовок сообщения / страницы вашего блога. Учить больше.
- Заголовок 2 — заголовок верхнего уровня внутри вашего сообщения / страницы.
- Заголовок 3 — подзаголовок под заголовком 2.
- И т. Д.
Щелкните Edit Font для типа содержимого, которое вы хотите настроить. Затем вы можете выбрать название и толщину шрифта. Когда вы сделаете свой выбор, вы должны увидеть предварительный просмотр обновления вашего сайта:
Когда вы будете довольны своим выбором, нажмите Опубликовать , чтобы применить новые шрифты.
Бонус: Как изменить шрифты WordPress в редакторе
С помощью двух методов, описанных выше, мы показали вам, как изменить шрифт в теме WordPress для всего вашего сайта.То есть, если вы обновите шрифт для текста абзаца, это повлияет на весь текст абзаца на вашем сайте.
Однако у вас также могут быть ситуации, когда вы хотите изменить шрифты только для определенного фрагмента контента.
Чтобы настроить это, вы можете использовать бесплатный плагин «Fonts Plugin» (, который также позволяет вам добавлять пользовательские шрифты в вашу тему WordPress, как и плагин Easy Google Fonts в предыдущем разделе ).
После установки и активации бесплатного плагина вы получите новый блок Google Fonts , который позволяет добавлять текст, используя любой шрифт из Google Fonts.Вы также можете использовать настройки блока, чтобы выбирать между текстом абзаца или заголовками:
Вот как изменить шрифт в теме WordPress
На этом этапе вы должны знать, как изменить шрифт в теме WordPress.
Если вы уже используете гибкую тему, такую как Neve, вы можете использовать встроенные параметры оформления вашей темы в настройщике WordPress.
Или, если ваша тема не предлагает очень много встроенных опций, вы можете добавить поддержку более 600 шрифтов в Google Fonts с помощью плагина Easy Google Fonts (или плагина Fonts, который я показал вам в разделе бонусов).
Чтобы узнать о других способах настройки вашей темы и сделать ее своей собственной, ознакомьтесь с нашим руководством о том, как превратить любую тему WordPress в сайт с индивидуальным брендом.
Остались вопросы о том, как изменить шрифты WordPress? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как изменить шрифт в Google Forms
Google Forms — это простой инструмент. Изначально оно было разработано как надстройка для Google Таблиц, но в 2016 году превратилось в отдельное приложение.
Со временем в него были включены новые функции, но их функциональность была ограничена. Google вложил больше усилий в свои основные предложения, такие как Таблицы и Документы, чем в такие инструменты, как Формы.
Итак, хотя вы можете изменить размер шрифта в Google Формах, не волнуйтесь.Но продолжайте читать — вы увидите, что, хотя ваши возможности ограничены, есть несколько надстроек и один обходной путь, который предоставит вам больше возможностей.
Смена шрифтов по умолчаниюGoogle Forms предлагает несколько вариантов настройки и разработки ваших форм, но, поскольку эта статья посвящена шрифтам, мы не будем их останавливаться.
Ты умный файл cookie. Все настройки дизайна находятся в одном месте, и вы можете покопаться после того, как разберетесь со шрифтами.
Чтобы перейти к этим настройкам, щелкните значок палитры художника в правом верхнем углу.
В правой части страницы откроется меню параметров темы. Стили шрифтов находятся внизу списка. Вы увидите, что у вас есть целых четверо, от которых можно сойти с ума.
Постарайтесь не терять рассудок от обилия вариантов. Есть общий шрифт с засечками и общий шрифт без засечек, что достаточно хорошо. Еще есть Playful, который восхитительно близок к Comic Sans. А еще есть «Декоративный», который невозможно прочитать людям младше 20 лет.
Использование надстройкиЛучший вариант, чтобы получить больше шрифтов, — это использовать надстройку.К сожалению, доступен только один, и он полностью удаляет стили Google Forms из уравнения.
Надстройка называется Formfacade. Это платный инструмент, позволяющий встраивать Google Формы на вашу веб-страницу с вашим собственным брендом.
Formfacade достаточно хорош для того, что делает, но на самом деле не дает вам никаких дополнительных функций. Он просто находится поверх Google Forms и делает его немного красивее.
Вы можете установить Formfacade из Google Marketplace.После установки вы можете получить к нему доступ из меню надстроек , щелкнув значок головоломки.
Вы попадете на сайт Formfacade, где сможете редактировать дизайн своей формы. Чтобы изменить шрифт, нажмите на шестеренку рядом с заголовком формы.
В меню настроек справа выберите вкладку Fonts .
Formfacade дает вам большой выбор шрифтов, так что это приятно. Но если все, что вам нужно, — это разные шрифты, это немного перебор.А при 12 долларах в месяц за ограниченное количество заявок это довольно дорого.
Если вам абсолютно необходимо использовать Google Формы, это, вероятно, ваше единственное решение. Однако, если вы сможете уговорить своего босса заплатить за это дополнение, вы, вероятно, сможете уговорить его предложить следующее решение.
Оптимальный подход: обходной путьКак упоминалось в самом начале, Google Forms действительно просты. Если вы дочитали до этого места, то, вероятно, вам не понравились варианты, доступные выше.Так что еще ты можешь сделать?
Иногда лучший вариант — отказаться от создания форм, конечно. Возможно, пора отказаться от Google Форм. Количество шрифтов — это только начало ограничений инструмента.
Jotform — это инструмент формы без ограничений. Это тоже не просто высокомерное заявление.