Как посмотреть исходный код веб страницы?
Мы регулярно сталкиваемся с необходимостью заглянуть в исходный код страницы по тем или иным причинам. В этой статье мы разберем как смотреть исходный код веб-страниц на примере популярных браузеров: Google Chrome, Mozilla FireFox, Internet Explorer, Opera, Safari.
Просмотр исходного кода веб страницы любого сайта доступен каждому. И для этого не нужно скачивать какие-либо приложения или устанавливать программы. Это легко можно сделать через браузер, так сказать «в режиме онлайн».
Во всех популярных браузерах есть как минимум 2 или 3 способа просмотра исходного кода страниц сайта:
- Через контекстное меню правой кнопки мыши;
- Через комбинацию клавиш;
- Через пункт в меню браузера.
Также, если открытие кода в браузере вам по каким-то причинам на подходит, вы всегда можете сохранить страницу сайта себе на компьютер и открыть HTML файл с помощью текстового редактора, например «Блокнот».
Как посмотреть исходный код страницы в Сhrome
Способ 1. Контекстное меню ПКМ —> Просмотр исходного кода.
Способ 2. Горячие клавиши: Ctrl + U.
Как посмотреть исходный код веб страницы в Firefox
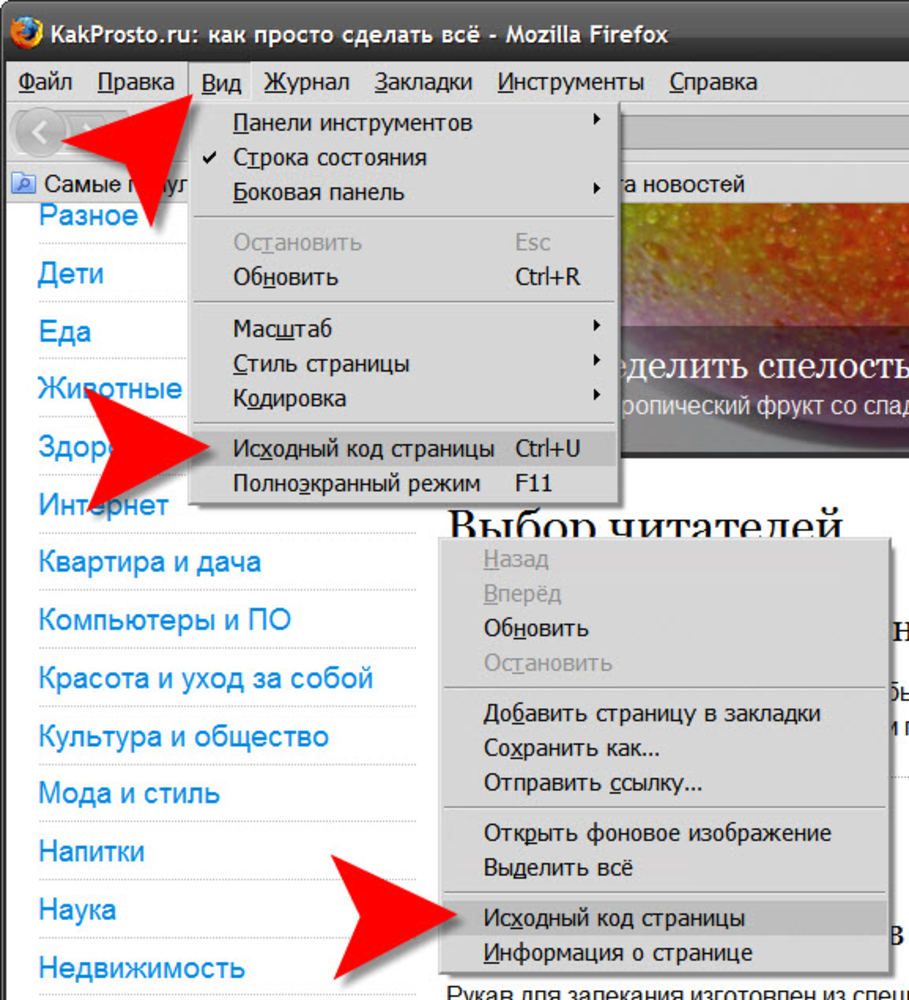
Способ 1. Контекстное меню ПКМ —> Исходный код страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Инструменты —> Веб-разработка —> Исходный код страницы. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Как посмотреть исходный код страницы в Internet Explorer
Способ 1. Контекстное меню ПКМ —> Просмотр HTML-кода.
Способ 2.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Просмотр исходного кода страницы сайта в Opera
Способ 1. Контекстное меню ПКМ —> Исходный текст страницы.
Контекстное меню ПКМ —> Исходный текст страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню: Разработка —> Исходный текст страницы.
Просмотр HTML кода страницы в Safari
Способ 1. Контекстное меню ПКМ —> Посмотреть источник.
Способ 2. Горячие клавиши: Ctrl + Alt + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
70 специалистов
15 лет на рынке
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в «Dock side»
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке.
- поиск по коду,
- копирование,
- возможность сохранения кода в отдельный файл целиком или частями,
- проверка валидности,
- шаринг кода.
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Как посмотреть исходный код страницы сайта в браузере
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Содержание- Просмотр кода страницы (весь код)
- Просмотр кода элемента (проинспектировать отдельный элемент)
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже.
 (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
(Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)Просмотр кода страницы сайта в браузере
- Откроется новая страница, в которой можно посмотреть весь исходный код для инспектируемой страницы: HTML, CSS, JS.
Код PHP отображаться не будет, ведь браузеры преобразовывают PHP в HTML, поэтому прочитать его не представляется возможным.Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://urfix.ru/turbo-rezhim-opera/
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Что такое исходный код страницы. Как посмотреть исходный код страницы в Google Chrome
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
А CSS стили – в правой.
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://сайт/turbo-rezhim-opera/
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements», на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.п..
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles – это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем« Просмотр кода страницы» . Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например : class=” padding” ) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute – добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например : напишем name=”itemImage”, которое будет незамедлительно добавлено к нашему элементу.
- Edit attribute – если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit attribute . Щелкаем, редактируем.
Пример использования: мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента», в консоли слева на вкладке Elements щелкаем по атрибуту type=”password” правой кнопкой мыши, левый щелчок мышью по Edit attribute, меняем атрибут type=” password” на type=” text” , и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit html – щелкаем правой кнопкой мыши по элементу в консоли Elements , выбираем Edit html, меняем код по своему вкусу.
- Copy as HTML – копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку. Экономим время.
- Copy XPATH – копирует XPATH представление структуры от корня родительского элемента до выделенного элемента.
- Delete node – если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат.
- Word wrap – сделает представление web страницы в контексте консоли Elements более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome , а также рассмотрим отладку ошибок javascript средствами разных браузеров
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы «. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Долгое время для меня опция «показать исходный код страницы» была бесполезна и неинтересна. Пока изучение HTML на Codecademy и верстках собственных сайтов не переросло в мое новое увлечение. Тут и возник вопрос: где найти реальные кейсы и позаимствовать интересные решения для своей «копилки»? Ответ был неожиданно прост, как все гениальное: посмотреть исходный код страницы в Google Chrome! Делюсь с вами своими скромными находками.
Что такое исходный код страницы
Если вы, как и я, только делаете первые шаги в HTML-программировании, не лишним будет узнать что такое исходный код страницы.
Исходный код, он же HTML код страницы – текст на языке Hyper Text Markup Language (HTML). Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Как?
Как посмотреть исходный код в странице браузера Google Chrome
Находим понравившуюся страницу. Например, меня заинтересовало оформление меню сайта. Открыть исходный код в браузере Google Chrome можно тремя способами:
- Щелкаем по иконке меню в правом верхнем углу браузера и выбираем пункт «Дополнительные инструменты». Среди прочих есть опция «Посмотреть исходный код». Признаться, редко использую данный способ: много лишних движений. Можно сделать еще проще.
- Нажимаем комбинацию клавиш Ctrl+U – открывается новое окно с исходным кодом;
- Для фанатов контекстного меню: щелчок правой кнопкой мыши по странице и выбираем опцию «Просмотр кода страницы».
С задачей посмотреть HTML код страницы в браузере справились. Переходим к самому интересному этапу.
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML код. Нужно играть с ним, экспериментировать, вносить изменения и проверять результат. Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Вариант 1. «Вручную»
После того, как мы открыли исходный код страницы, вызываем контекстное меню и выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в блокноте или Notepad, сохраняем изменения и открываем через браузер. Результаты наших изменений (удачные и не очень) отразятся в окне браузера.
Вариант 2. Для профи
Когда «играешь» с исходным кодом каждый день, процесс «сохранить – открыть – изменить – сохранить – проверить» утомляет. Для себя я нашла решение в виде установки плагина для Google Chrome – Firebug Lite . Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Как посмотреть исходный код сайта в браузерах
В браузере возможно просмотреть исходный код веб страницы. Это пригодиться и блогеру, чтобы, например, проверить наличие в блоге невидимых счетчиков, скриптов и другой информации. А также, используя, эту функцию, можно просматривать html-коды страниц с интересным оформлением и, таким образом, изучить еще более полно язык программирования, чтобы в дальнейшем применить на своём сайте. Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Как посмотреть код в различных браузерах
Google Chrome
- Выберите строку Щелчок правой клавишей мыши –> Просмотр кода страницы, или Ctrl+U.
- Меню (три точки вертикально в правом верхнем углу браузера) ->Дополнительные инструменты -> Инструменты разработчика.
- Узнать html виджета: навести курсор на интересующую деталь -> клик правой кнопкой мыши -> Просмотреть код (или CTRL + SHIFT + I).
Mozilla Firefox
- Клик правой кнопкой мыши – > Исходный код страницы или нажмите горячие клавиши Ctrl+U.
- Вы можете также проверить html любого элемента на сайте. Ваши действия: наведите курсор на интересующий виджет — > кликните правой кнопкой мыши -> «проинспектировать элемент».
- Через меню (три черты): Веб-разработка -> Исходный код страницы или Элементы разработчика.

Яндекс браузер
- Правая клавиша мышки -> Просмотреть код страницы (CTRL + U).
- Посмотреть значимую часть сайта: функция «Исследовать элемент» (CTRL + SHIF + I)
- Через меню: нажмите на три черты в верхнем правом углу экрана монитора -> Дополнительно -> Дополнительные инструменты -> Посмотреть код страницы или инструменты разработчика.
Opera
- Нажмите на правую кнопку мыши –> Исходный текст страницы \ или нажмите сочетания клавиш Ctrl+U (одновременно)
3. HTML интересующего элемента узнают при помощи команды «Просмотреть код элемента» или Одновременным нажатием CTRL + SHIFT + C.
Internet Explorer
- Щелкните правой клавишей мыши –> Просмотр HTML кода (как вариант: CTRL + U).
- Меню (иконка «Шестерёнка») -> Средства разработчика (F12)
- Узнать html выбранного участка с помощью действия «Проверить элемент» (F12).
Safari
- Воспользуйтесь горячими клавишами Cmd+option+U
- Если просмотр вам не доступен, то в Настройках браузера в разделе «Дополнения» активируйте функцию «Показывать меню «Разработка» в строке меню».

Android
- В Адресной строке пропишите перед доменом строчку view-source:
Пример: view-source:mycrib.ru - Используйте приложения VT View Source с Play Market.
Это полезная функция для оптимизации сайта на телефоне. Вариант просмотра кода в мобильной версии можно узнать в Гугл Хроме. Для этого нажмите CTRL + SHIFT + I, а затем выберите иконку мобильного телефона в верхней части тулбара или воспользуйтесь горячими клавишами CTRL + SHIFT + M. Далее можете выбрать отображение страницы для некоторых моделей мобильных телефонов и в различных разрешениях.
Узнайте также, как распечатать страницу из интернета
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
Как увидеть исходный код страницы. Google Chrome — инструменты для web-мастера
». Такой же пункт есть и в контекстном меню, которое , если щелкнуть правой кнопкой мыши текст страницы . Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Вместо названия Блокнот может быть написана другая , вы назначили в настройках браузера для просмотра исходного код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код страницы во внешней программе — «Просмотр HTML-код а».
В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет возможность выбрать в подразделе «Средства разработки» пункт «Исходный код » или пункт «Исходный код фрейма». Такому выбору назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Исходный код ». Opera исходник страницы во внешней программе, которая назначена в ОС или в настройках браузера для редактирования HTML-файлов.
Opera исходник страницы во внешней программе, которая назначена в ОС или в настройках браузера для редактирования HTML-файлов.
Браузер Google Chrome безо всяких сомнений имеет лучшую организацию просмотра исходного код а. Щелкнув правой кнопкой мыши, вы можете выбрать пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код а элемента» и в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements», на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.п..
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles – это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем« Просмотр кода страницы» . Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например : class=» padding» ) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например : class=» padding» ) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute – добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например : напишем name=»itemImage», которое будет незамедлительно добавлено к нашему элементу.

- Edit attribute – если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit attribute . Щелкаем, редактируем.
Пример использования: мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента», в консоли слева на вкладке Elements щелкаем по атрибуту type=»password» правой кнопкой мыши, левый щелчок мышью по Edit attribute, меняем атрибут type=» password» на type=» text» , и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit html – щелкаем правой кнопкой мыши по элементу в консоли Elements , выбираем Edit html, меняем код по своему вкусу.
- Copy as HTML – копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку.
 Экономим время.
Экономим время. - Copy XPATH – копирует XPATH представление структуры от корня родительского элемента до выделенного элемента.
- Delete node – если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат.
- Word wrap – сделает представление web страницы в контексте консоли Elements более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome , а также рассмотрим отладку ошибок javascript средствами разных браузеров
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://сайт/turbo-rezhim-opera/
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 4.1 показан код простого документа, содержащего основные теги.
Пример 4.1. Исходный код веб-страницы
Пример веб-страницыПервый абзац.
Второй абзац.
Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example41.html. После этого запустите браузер и откройте файл через пункт меню Файл > Открыть файл (Ctrl+O) . В диалоговом окне выбора документа укажите файл example41.html. В браузере откроется веб-страница, показанная на рис. 4.1.
Рис. 4.1. Результат выполнения примера
Элемент
предназначен для указания типа текущего документа —
DTD (document type definition, описание типа документа). Это необходимо, чтобы
браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText
Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но
различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал,
согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать
.
Это необходимо, чтобы
браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText
Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но
различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал,
согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать
.
Существует несколько видов , они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| Строгий синтаксис HTML. | |
| Переходный синтаксис HTML. | |
| В HTML-документе применяются фреймы. | |
| HTML 5 | |
В этой версии HTML только один доктайп. | |
| XHTML 1.0 | |
| Строгий синтаксис XHTML. | |
| Переходный синтаксис XHTML. | |
| Документ написан на XHTML и содержит фреймы. | |
| XHTML 1.1 | |
| Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. | |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега
, а в переходном HTML его можно опустить и не указывать. При этом помним, что
браузер в любом случае покажет документ, независимо от того, соответствует
он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора
и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки
в документе.
При этом помним, что
браузер в любом случае покажет документ, независимо от того, соответствует
он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора
и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки
в документе.В дальнейшем будем применять преимущественно строгий , кроме случаев, когда это оговаривается особо. Это позволит нам избегать типичных ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования , веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы не произошло подобных ситуаций, всегда добавляйте в начало документа.
Тег определяет начало HTML-файла, внутри него хранится заголовок (
) и тело документа ( ).
Заголовок документа, как еще называют блок
, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера .Тег является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
Пример веб-страницыТег
определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).Рис. 4.2. Вид заголовка в браузере
Тег
является обязательным и должен непременно присутствовать в коде документа.Обязательно следует добавлять закрывающий тег
, чтобы показать,
что блок заголовка документа завершен.
Тело документа
предназначено для размещения тегов и содержательной части веб-страницы.HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Долгое время для меня опция «показать исходный код страницы» была бесполезна и неинтересна. Пока изучение HTML на Codecademy и верстках собственных сайтов не переросло в мое новое увлечение. Тут и возник вопрос: где найти реальные кейсы и позаимствовать интересные решения для своей «копилки»? Ответ был неожиданно прост, как все гениальное: посмотреть исходный код страницы в Google Chrome! Делюсь с вами своими скромными находками.
Что такое исходный код страницы
Если вы, как и я, только делаете первые шаги в HTML-программировании, не лишним будет узнать что такое исходный код страницы.
Исходный код, он же HTML код страницы – текст на языке Hyper Text Markup Language (HTML). Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Как посмотреть исходный код в странице браузера Google Chrome
Находим понравившуюся страницу. Например, меня заинтересовало оформление меню сайта. Открыть исходный код в браузере Google Chrome можно тремя способами:
- Щелкаем по иконке меню в правом верхнем углу браузера и выбираем пункт «Дополнительные инструменты». Среди прочих есть опция «Посмотреть исходный код». Признаться, редко использую данный способ: много лишних движений. Можно сделать еще проще.
- Нажимаем комбинацию клавиш Ctrl+U – открывается новое окно с исходным кодом;
- Для фанатов контекстного меню: щелчок правой кнопкой мыши по странице и выбираем опцию «Просмотр кода страницы».

С задачей посмотреть HTML код страницы в браузере справились. Переходим к самому интересному этапу.
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML код. Нужно играть с ним, экспериментировать, вносить изменения и проверять результат. Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Вариант 1. «Вручную»
После того, как мы открыли исходный код страницы, вызываем контекстное меню и выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в блокноте или Notepad, сохраняем изменения и открываем через браузер. Результаты наших изменений (удачные и не очень) отразятся в окне браузера.
Вариант 2. Для профи
Когда «играешь» с исходным кодом каждый день, процесс «сохранить – открыть – изменить – сохранить – проверить» утомляет. Для себя я нашла решение в виде установки плагина для Google Chrome – Firebug Lite . Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
Исходный код клавиши. Как открыть исходный код страницы
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.

- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements», на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.п..
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles – это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем« Просмотр кода страницы» . Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например : class=» padding» ) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute – добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например : напишем name=»itemImage», которое будет незамедлительно добавлено к нашему элементу.
- Edit attribute – если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit attribute . Щелкаем, редактируем.
Пример использования: мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента», в консоли слева на вкладке Elements щелкаем по атрибуту type=»password» правой кнопкой мыши, левый щелчок мышью по Edit attribute, меняем атрибут type=» password» на type=» text» , и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit html – щелкаем правой кнопкой мыши по элементу в консоли Elements , выбираем Edit html, меняем код по своему вкусу.
- Copy as HTML – копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку. Экономим время.
- Copy XPATH – копирует XPATH представление структуры от корня родительского элемента до выделенного элемента.
- Delete node – если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат.
- Word wrap – сделает представление web страницы в контексте консоли Elements более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome , а также рассмотрим отладку ошибок javascript средствами разных браузеров
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы «. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Вероятность заглянуть в начальный код веб-страницы , получаемый браузером в результат на запрос серверу, есть фактически в всяком интернет-обозревателе. Доступ к соответствующей команде организован приблизительно идентично, но есть значительные отличия в том, каким методом и в каком виде вам будет представлен начальный код .
Инструкция
1. В браузере Mozilla FireFox раскройте в меню раздел «Вид» и щелкните пункт «Начальный код страницы ». Такой же пункт есть и в контекстном меню, которое возникает, если щелкнуть правой кнопкой мыши текст страницы . Дозволено применять и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ – начальный код страницы с подсветкой синтаксиса будет открыт в отдельном окне браузера.
2. В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Взамен наименования Блокнот может быть написана иная программа, которую вы назначили в настройках браузера для просмотра начального код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, дозволяющий открыть начальный код страницы во внешней программе – «Просмотр HTML-код а».
3. В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет вероятность предпочесть в подразделе «Средства разработки» пункт «Начальный код » либо пункт «Начальный код фрейма». Такому выбору назначены жгучие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Начальный код ». Opera открывает исходник страницы во внешней программе, которая назначена в ОС либо в настройках браузера для редактирования HTML-файлов.
4. Браузер Google Chrome безо любых сомнений имеет лучшую организацию просмотра начального код а. Щелкнув страницу правой кнопкой мыши, вы можете предпочесть пункт «Просмотра код а страницы » и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете предпочесть в том же меню строку «Просмотр код а элемента» и браузер в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код всякого элемента страницы . Браузер будет реагировать на перемещение курсора по строкам код а, подсвечивая на странице элементы, соответствующие этому участку HTML-код а.
5. В браузере Apple Safari раскройте раздел «Вид» и выберите строку «Просмотр HTML-код а». В меню, которое возникает по щелчку правой кнопкой открытой страницы , соответствующий пункт назван «Посмотреть источник». Этому действию назначены жгучие клавиши CTRL + ALT + U. Начальный код открывается в отдельном окне браузера.
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://сайт/turbo-rezhim-opera/
Инструмент Chrome Inspect Element и ярлык
Инструмент Chrome Inspect Element считается инструментом разработчика, созданным для отладки веб-сайта.
Щелкните правой кнопкой мыши любую веб-страницу, нажмите кнопку «Проверить», и вы увидите содержимое этого сайта:
его исходный код, изображения и CSS, которые формируют его стиль, шрифты и значки, которые он использует, код Javascript, который поддерживает анимацию и многое другое. Вы можете увидеть, сколько времени занимает загрузка сайта, какую пропускную способность он передает, а также фактический цвет его текста.
Этот разумный старый способ доступа к инструменту — щелкнуть правой кнопкой мыши в окне браузера и выбрать «Проверить элемент». После запуска элемента «Проверить» пользователь теперь может идентифицировать любой объект, находящийся на странице, нажав кнопку «Проверить». кнопка.
При наведении указателя мыши на браузер, элементы окна, на которые инструмент может ссылаться, будут выделены.
Ниже может быть приведен снимок экрана с образцом вывода кнопки Google «Поиск в Google», расположенной на главной целевой странице сайта.
Ярлыки для Mac:
- Cmd + Opt + I , чтобы открыть инструменты разработчика
- Cmd + Opt + J , чтобы открыть инструменты разработчика и перенести фокус на консоль
- Cmd + Shift + C , чтобы открыть инструменты разработчика в режиме проверки элемента, или переключить режим проверки элемента, если инструменты разработчика уже открыты.
Ярлыки для Windows / Linux:
- F12 или Ctrl + Shift + I , чтобы открыть Инструменты разработчика.
- Ctrl + Shift + J , чтобы открыть Инструменты разработчика и переместить фокус на Консоль.
- Ctrl + Shift + C , чтобы открыть инструменты разработчика в режиме проверки элемента, или переключить режим проверки элемента, если инструменты разработчика уже открыты.
Ярлыки для разработчика Chrome
Предварительный просмотр страниц Google AMP в Chrome для MAC / WINDOWS
- Откройте Chrome и войдите в режим разработчика. (
F12,Ctrl + Shift + IилиCmd + Opt + I) . - Убедитесь, что вы находитесь в режиме устройства. (
Cmd + Shift + M). - выберите устройство, которое вы хотите стимулировать, и нажмите кнопку обновления, а затем перейдите на любую веб-страницу, которую вы хотите щелкнуть или выполнить поиск, и, следовательно, готово.
| Перейдите к строке, где объявлено значение свойства | Удерживайте команду , затем щелкните значение свойства | Удерживайте Control , затем щелкните значение свойства |
| Цикл через RBGA, HSLA и шестнадцатеричные представления значения цвета | Удерживайте Shift , затем щелкните поле Color Preview рядом со значением | Удерживайте Shift , затем щелкните поле Color Preview рядом со значением |
| Выберите следующее / предыдущее свойство или значение | Щелкните имя или значение свойства, затем нажмите Tab / Shift + Tab | Щелкните имя или значение свойства, затем нажмите Tab / Shift + Tab |
| Увеличение / уменьшение значения свойства на 0.1 | Щелкните значение, затем нажмите Опция + Стрелка вверх / Опция + Стрелка вниз | Щелкните значение, затем нажмите Alt + Стрелка вверх / Alt + Стрелка вниз |
| Увеличение / уменьшение значения свойства на 1 | Щелкните значение и нажмите Стрелка вверх / Стрелка вниз | Щелкните значение и нажмите Стрелка вверх / Стрелка вниз |
| Увеличение / уменьшение значение свойства на 10 | Щелкните значение, затем нажмите Shift + Стрелка вверх / Shift + Стрелка вниз | Щелкните значение, затем нажмите Shift + Стрелка вверх / Shift + Стрелка вниз |
| Увеличение / уменьшение значения свойства на 100 | Щелкните значение, затем нажмите Command + Стрелка вверх / Comm и + Стрелка вниз | Щелкните значение, затем нажмите Control + Стрелка вверх / Control + Стрелка вниз |
| Циклический переход по градусам (градусам), градиентам (градусам), радианам ( рад) и повороты (поворот) представления значения угла | Удерживайте Shift , затем щелкните поле Angle Preview рядом со значением | Удерживайте Shift , затем щелкните поле Angle Preview рядом со значением |
| Увеличение / уменьшение значения угла на 1 | Щелкните поле Angle Preview рядом со значением, затем нажмите Стрелка вверх / Стрелка вниз | Щелкните поле Angle Preview рядом со значением, затем нажмите Стрелка вверх / Стрелка вниз |
| Увеличение / уменьшение значения угла на 10 | Щелкните поле Angle Preview рядом со значением, затем нажмите Shift + Стрелка вверх / Shift + Стрелка вниз | Щелкните поле Angle Preview рядом со значением, затем нажмите Shift + Стрелка вверх / Shift + Стрелка вниз |
| Увеличение / уменьшение значения угла на 15 | Щелкните поле Angle Preview рядом со значением, затем нажмите Shift , щелкните / проведите мышью по Angle Clock Overlay | Щелкните на Angle Preview рядом со значением, затем нажмите Shift , щелкните / проведите мышью по Angle Clock Overlay |
Google Chrome: сочетание клавиш для просмотра ресурсов / проверки элемента?
Google Chrome: сочетание клавиш для просмотра ресурсов / проверки элемента? — Суперпользователь Сеть обмена стекомСеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 81k раз
Google Chrome имеет похожую на Firebug функцию, когда вы нажимаете на элемент страницы и выбираете «Проверить элемент».
Я всегда перехожу в представление «Ресурсы», чтобы посмотреть на HTTP-запросы.
Есть ли сочетание клавиш для открытия этого инструмента?
Создан 13 авг.
франкаделик32711 золотой знак55 серебряных знаков1616 бронзовых знаков
3Я только что обнаружил, что работает Ctrl + Shift + I и Ctrl + Shift + C .Прямо как Firebug.
В OS X это Command + Option + I или Command + Shift + C .
Der Hochstapler77.8k 33 золотых знака
Создан 22 окт.
РастиДев34622 серебряных знака33 бронзовых знака
4, удерживая N и щелкнув правой кнопкой мыши где-нибудь на странице, откроет окно проверки и перенесет вас к фрагменту кода, который вы щелкнули на странице tnnnnnnnnhe.я только что узнал об этом.
Создан 06 янв.
никник11111 серебряный знак22 бронзовых знака
5Ctrl + Shift + I открывает инструменты разработчика к последнему разделу, в котором вы были.Если вы последний раз были в разделе «Ресурсы», вы увидите «Ресурсы».
Я не думаю, что есть клавиатурное сокращение специально для Проверить элемент , так как это зависит от контекста (т.е. от местоположения мыши)?
Создан 13 авг.
Мистер Уайт2,955 44 золотых знака
2 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Не тот ответ, который вы ищете? Просмотрите другие вопросы с меткой google-chrome или задайте свой вопрос.
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Все сочетания клавиш — Инструменты разработчика Firefox
На этой странице перечислены все сочетания клавиш, используемые инструментами разработчика, встроенными в Firefox.
В первом разделе перечислены ярлыки для открытия каждого инструмента, а во втором разделе перечислены ярлыки, применимые к самой панели инструментов. После этого есть один раздел для каждого инструмента, в котором перечислены ярлыки, которые вы можете использовать в этом инструменте.
Поскольку ключи доступа зависят от локали, они не описаны на этой странице.
Эти ярлыки работают в главном окне браузера, чтобы открыть указанный инструмент. Те же ярлыки будут работать для закрытия инструментов, размещенных на панели инструментов, если инструмент активен.Для таких инструментов, как консоль браузера, которые открываются в новом окне, вы должны закрыть окно, чтобы закрыть инструмент.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Открыть Toolbox (с активированным последним инструментом) | Ctrl + Сдвиг + I | Cmd + Opt + I | Ctrl + Сдвиг + I |
| Переместить Toolbox на передний план (если Toolbox находится в отдельном окне, а не на переднем плане) | Ctrl + Shift + I или F12 | Cmd + Opt + I или F12 | Ctrl + Shift + I или F12 |
| Закройте Toolbox (если Toolbox находится в отдельном окне и на переднем плане) | Ctrl + Shift + I или F12 | Cmd + Opt + I или F12 | Ctrl + Shift + I или F12 |
| Открытая веб-консоль 1 | Ctrl + Сдвиг + K | Cmd + Opt + K | Ctrl + Сдвиг + K |
| Переключить «Выбрать элемент со страницы» (открывает Панель инструментов и / или фокусируется на вкладке «Инспектор») | Ctrl + Сдвиг + C | Cmd + Opt + C | Ctrl + Сдвиг + C |
| Открыть редактор стилей | Сдвиг + F7 | Сдвиг + F7 * | Сдвиг + F7 |
| Открытый профилировщик | Сдвиг + F5 | Сдвиг + F5 * | Сдвиг + F5 |
| Открыть сетевой монитор 2 | Ctrl + Сдвиг + E | Cmd + Opt + E | Ctrl + Сдвиг + E |
| Включение режима адаптивного дизайна | Ctrl + Сдвиг + M | Cmd + Opt + M | Ctrl + Сдвиг + M |
| Открыть консоль браузера | Ctrl + Сдвиг + J | Команд + Сдвиг + Дж | Ctrl + Сдвиг + J |
| Открыть панель инструментов браузера | Ctrl + Alt + Shift + I | Cmd + Opt + Shift + I | Ctrl + Alt + Shift + I |
| Открытый блокнот | Сдвиг + F4 | Сдвиг + F4 * | Сдвиг + F4 |
| Открыть WebIDE | Сдвиг + F8 | Сдвиг + F8 * | Сдвиг + F8 |
| Инспектор по хранению | Сдвиг + F9 | Сдвиг + F9 * | Сдвиг + F9 |
| Открытый отладчик 3 | Ctrl + Сдвиг + Z | Cmd + Opt + Z | Ctrl + Сдвиг + Z |
1.В отличие от других инструментов, размещенных на панели инструментов, этот ярлык также не закрывает веб-консоль. Вместо этого он фокусируется на командной строке веб-консоли. Чтобы закрыть веб-консоль, используйте ярлык глобальной панели инструментов Ctrl + Shift + I ( Cmd + Opt + I на Mac).
2. До Firefox 55 сочетание клавиш было Ctrl + Shift + Q ( Cmd + Opt + Q на Mac).
3. Запуск в Firefox 71. До Firefox 66 буква в этом ярлыке была S.
Сочетания клавиш для Toolbox.
В этой таблице перечислены ярлыки по умолчанию для редактора исходного кода.
В разделе «Настройки редактора» в настройках инструментов разработчика вы можете выбрать вместо этого использовать привязки клавиш Vim, Emacs или Sublime Text.
Чтобы выбрать их, посетите about: config , выберите параметр devtools.editor.keymap и назначьте этому параметру «vim» или «emacs» или «возвышенный».Если вы это сделаете, выбранные привязки будут использоваться для всех инструментов разработчика, которые используют редактор исходного кода. Вам необходимо повторно открыть редактор, чтобы изменения вступили в силу.
Начиная с Firefox 33, предпочтение привязки клавиш отображается в разделе «Настройки редактора» в настройках инструментов разработчика, и вы можете установить его там вместо about: config .
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Перейти к строке | Ctrl + J , Ctrl + G | Команда + J , Команда + G | Ctrl + J , Ctrl + G |
| Найти в файле | Ctrl + Ф | Cmd + F | Ctrl + Ф |
| Выбрать все | Ctrl + А | Команда + A | Ctrl + А |
| разрез | Ctrl + X | Cmd + X | Ctrl + X |
| Копия | Ctrl + С | Cmd + C | Ctrl + С |
| Паста | Ctrl + В | Команд + В | Ctrl + В |
| Отменить | Ctrl + Z | Команда + Z | Ctrl + Z |
| Повторить | Ctrl + Shift + Z / Ctrl + Y | Cmd + Shift + Z / Cmd + Y | Ctrl + Shift + Z / Ctrl + Y |
| Отступ | Вкладка | Вкладка | Вкладка |
| Неиндент | Сдвиг + Таб | Сдвиг + Таб | Сдвиг + Таб |
| Переместить строку (строки) вверх | Alt + Up | Alt + Up | Alt + Up |
| Переместить строку (строки) вниз | Alt + Down | Alt + Down | Alt + Down |
| Комментировать / раскомментировать строки | Ctrl + / | Cmd + / | Ctrl + / |
Сочетания клавиш для Инспектора страниц.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Проверить элемент | Ctrl + Сдвиг + C | Cmd + Shift + C | Ctrl + Сдвиг + C |
Выбор узла
Эти ярлыки работают, пока активен сборщик узлов.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Выберите элемент под мышкой и отмените режим выбора | Нажмите | Нажмите | Нажмите |
| Выберите элемент под мышкой и оставайтесь в режиме выбора | Сдвиг + Нажмите | Сдвиг + Нажмите | Сдвиг + Нажмите |
Панель HTML
Эти ярлыки работают, пока вы находитесь на панели HTML инспектора.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Удалить выбранный узел | Удалить | Удалить | Удалить |
| Отменить удаление узла | Ctrl + Z | Команда + Z | Ctrl + Z |
| Повторить удаление узла | Ctrl + Shift + Z / Ctrl + Y | Cmd + Shift + Z / Cmd + Y | Ctrl + Shift + Z / Ctrl + Y |
| Перейти к следующему узлу (только расширенные узлы) | Стрелка вниз | Стрелка вниз | Стрелка вниз |
| Перейти к предыдущему узлу | Стрелка вверх | Стрелка вверх | Стрелка вверх |
| Перейти к первому узлу в дереве. | Дом | Дом | Дом |
| Перейти к последнему узлу в дереве. | Конец | Конец | Конец |
| Раскрыть текущий выбранный узел | Стрелка вправо | Стрелка вправо | Стрелка вправо |
| Свернуть текущий выбранный узел | Стрелка влево | Стрелка влево | Стрелка влево |
| (Когда узел выбран) переместитесь внутрь узла, чтобы можно было начать пошаговое переключение атрибутов. | Введите | Возврат | Введите |
| Перейти вперед по атрибутам узла | Вкладка | Вкладка | Вкладка |
| Перейти назад по атрибутам узла | Сдвиг + Таб | Сдвиг + Таб | Сдвиг + Таб |
| (Когда атрибут выбран) начать редактирование атрибута | Введите | Возврат | Введите |
| Скрыть / показать выбранный узел | H | H | H |
| Фокус на поле поиска на панели HTML | Ctrl + Ф | Cmd + F | Ctrl + Ф |
| Изменить как HTML | F2 | F2 | F2 |
| Остановить редактирование HTML | F2 / Ctrl + Введите | F2 / Cmd + Возврат | F2 / Ctrl + Введите |
| Скопировать внешний HTML-код выбранного узла | Ctrl + С | Cmd + C | Ctrl + С |
| Прокрутить выбранный узел на вид | S | S | S |
| Найти следующее совпадение в разметке, когда поиск активен | Введите | Возврат | Введите |
| Найти предыдущее совпадение в разметке, когда поиск активен | Сдвиг + Введите | Смена + Возврат | Сдвиг + Введите |
Панировочные сухари
Эти ярлыки работают, когда панель хлебных крошек находится в фокусе.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Перейти к предыдущему элементу на панели навигации | Стрелка влево | Стрелка влево | Стрелка влево |
| Перейти к следующему элементу на панели навигации | Стрелка вправо | Стрелка вправо | Стрелка вправо |
| Сфокусировать панель HTML | Сдвиг + Таб | Сдвиг + Таб | Сдвиг + Таб |
| Сфокусировать панель CSS | Вкладка | Вкладка | Вкладка |
Панель CSS
Эти ярлыки работают, когда вы находитесь на панели CSS инспектора.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Фокус на поле поиска на панели CSS | Ctrl + Ф | Cmd + F | Ctrl + Ф |
| Очистить содержимое окна поиска (только если поле поиска сфокусировано и содержимое введено) | Esc | Esc | Esc |
| Переход вперед по свойствам и значениям | Вкладка | Вкладка | Вкладка |
| Переход назад по свойствам и значениям | Сдвиг + Таб | Сдвиг + Таб | Сдвиг + Таб |
| Начать редактирование свойства или значения (только в режиме просмотра «Правила», когда свойство или значение выбраны, но еще не редактируются) | Введите или Пробел | Возврат или Пространство | Введите или Пробел |
| Цикл вверх и вниз по предложениям автозаполнения (только просмотр правил, когда свойство или значение редактируются) | Стрелка вверх , Стрелка вниз | Стрелка вверх , Стрелка вниз | Стрелка вверх , Стрелка вниз |
| Выбрать текущее предложение автозаполнения (только в режиме просмотра «Правила» при редактировании свойства или значения) | Введите или Tab | Возврат или Tab | Введите или Tab |
| Увеличить выбранное значение на 1 | Стрелка вверх | Стрелка вверх | Стрелка вверх |
| Уменьшить выбранное значение на 1 | Стрелка вниз | Стрелка вниз | Стрелка вниз |
| Увеличить выбранное значение на 100 | Сдвиг + На страницу вверх | Сдвиг + На страницу вверх | Сдвиг + На страницу вверх |
| Уменьшить выбранное значение на 100 | Сдвиг + Страница вниз | Сдвиг + Страница вниз | Сдвиг + Страница вниз |
| Увеличить выбранное значение на 10 | Сдвиг + Стрелка вверх | Сдвиг + Стрелка вверх | Сдвиг + Стрелка вверх |
| Уменьшить выбранное значение на 10 | Shift + Стрелка вниз | Shift + Стрелка вниз | Shift + Стрелка вниз |
| Увеличить выбранное значение на 0.1 | Alt + Стрелка вверх ( Ctrl + Стрелка вверх начиная с Firefox 60) | Alt + Стрелка вверх | Alt + Стрелка вверх ( Ctrl + Стрелка вверх начиная с Firefox 60) |
| Уменьшить выбранное значение на 0,1 | Alt + Стрелка вниз ( Ctrl + Стрелка вниз начиная с Firefox 60). | Alt + Стрелка вниз | Alt + Стрелка вниз ( Ctrl + Стрелка вниз начиная с Firefox 60). |
| Показать / скрыть дополнительную информацию о текущем свойстве (только вычисленное представление, когда свойство выбрано) | Введите или Пробел | Возврат или Пространство | Введите или Пробел |
| Открыть справочную страницу MDN о текущем свойстве (только вычисленное представление, если свойство выбрано) | F1 | F1 | F1 |
| Открыть текущий файл CSS в редакторе стилей (только в режиме вычислений, когда для свойства отображается дополнительная информация и выделена ссылка на файл CSS). | Введите | Возврат | Введите |
Сочетания клавиш для отладчика JavaScript Firefox.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Закрыть текущий файл | Ctrl + Вт | Cmd + Вт | Ctrl + Вт |
| Искать строку в текущем файле | Ctrl + Ф | Cmd + F | Ctrl + Ф |
| Искать строку во всех файлах | Ctrl + Сдвиг + F | Cmd + Shift + F | Ctrl + Сдвиг + F |
| Найти следующее в текущем файле | Ctrl + G | Команда + G | Ctrl + G |
| Поиск скриптов по названию | Ctrl + П | Команда + P | Ctrl + П |
| Возобновить выполнение при достижении точки останова | F8 | F8 1 | F8 |
| Переступить через | F10 | F10 1 | F10 |
| Зайдите в | F11 | F11 1 | F11 |
| Выйти | Сдвиг + F11 | Сдвиг + F11 1 | Сдвиг + F11 |
| Переключить точку останова на текущей выбранной строке | Ctrl + B | Команда + B | Ctrl + B |
| Переключить условную точку останова на текущей выбранной строке | Ctrl + Сдвиг + B | Cmd + Shift + B | Ctrl + Сдвиг + B |
1.По умолчанию на некоторых компьютерах Mac функциональная клавиша переназначена для использования специальной функции: например, для изменения яркости экрана или громкости. См. Это руководство по использованию этих клавиш в качестве стандартных функциональных клавиш. Чтобы использовать переназначенную клавишу в качестве стандартной функциональной клавиши, также удерживайте нажатой функциональную клавишу (чтобы открыть профилировщик, используйте Shift + Function + F5 ).
Примечание
До Firefox 66 комбинация Ctrl + Shift + S в Windows и Linux или Cmd + Opt + S в macOS открывала / закрывала отладчик.Начиная с Firefox 66 и более поздних версий, это уже не так.
Сочетания клавиш для веб-консоли.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Откройте веб-консоль | Ctrl + Сдвиг + K | Cmd + Opt + K | Ctrl + Сдвиг + K |
| Искать в области отображения сообщений | Ctrl + Ф | Cmd + F | Ctrl + Ф |
| Открыть панель инспектора объектов | Ctrl + Нажмите | Ctrl + Нажмите | Ctrl + Нажмите |
| Очистить панель инспектора объектов | Esc | Esc | Esc |
| Фокус на командную строку | Ctrl + Сдвиг + K | Cmd + Opt + K | Ctrl + Сдвиг + K |
| Очистить вывод | Ctrl + Сдвиг + L | Ctrl + Л Из Firefox 67: Команда + К | Ctrl + Сдвиг + L |
Интерпретатор командной строки
Эти ярлыки применяются, когда вы находитесь в интерпретаторе командной строки.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Прокрутите до начала вывода консоли (только если командная строка пуста) | Дом | Дом | Дом |
| Прокрутить до конца вывода консоли (только если командная строка пуста) | Конец | Конец | Конец |
| Страница вверх через вывод консоли | Страница вверх | Страница вверх | Страница вверх |
| Страница вниз через вывод консоли | Страница вниз | Страница вниз | Страница вниз |
| Назад по истории команд | Стрелка вверх | Стрелка вверх | Стрелка вверх |
| Перейти вперед по истории команд | Стрелка вниз | Стрелка вниз | Стрелка вниз |
| Инициировать обратный поиск через историю команд / шаг назад через совпадающие команды | F9 | Ctrl + R | F9 |
| Перейти вперед по истории совпадающих команд (после начала обратного поиска) | Сдвиг + F9 | Ctrl + S | Сдвиг + F9 |
| Перейти в начало строки | Дом | Ctrl + А | Ctrl + А |
| Перейти в конец строки | Конец | Ctrl + E | Ctrl + E |
| Выполнить текущее выражение | Введите | Возврат | Введите |
| Добавить новую строку для ввода многострочных выражений | Сдвиг + Введите | Смена + Возврат | Сдвиг + Введите |
Эти ярлыки применяются, пока открыто всплывающее окно автозаполнения:
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Выберите текущее предложение автозаполнения | Вкладка | Вкладка | Вкладка |
| Отменить всплывающее окно автозаполнения | Esc | Esc | Esc |
| Перейти к предыдущему предложению автозаполнения | Стрелка вверх | Стрелка вверх | Стрелка вверх |
| Перейти к следующему предложению автозаполнения | Стрелка вниз | Стрелка вниз | Стрелка вниз |
| Перейти на страницу с предложениями автозаполнения | Страница вверх | Страница вверх | Страница вверх |
| Страница вниз с предложениями автозаполнения | Страница вниз | Страница вниз | Страница вниз |
| Прокрутите до начала предложений автозаполнения | Дом | Дом | Дом |
| Прокрутить до конца предложений автозаполнения | Конец | Конец | Конец |
Сочетания клавиш для редактора стилей.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Откройте редактор стилей | Сдвиг + F7 | Сдвиг + F7 | Сдвиг + F7 |
| Открыть всплывающее окно автозаполнения | Ctrl + Пробел | Cmd + Space | Ctrl + Пробел |
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Откройте блокнот | Сдвиг + F4 | Сдвиг + F4 | Сдвиг + F4 |
| Запустить код блокнота | Ctrl + R | Команда + R | Ctrl + R |
| Запустить код Блокнота, отобразить результат в инспекторе объектов | Ctrl + I | Cmd + I | Ctrl + I |
| Запустить код Блокнота, вставить результат как комментарий | Ctrl + Л | см + л | Ctrl + Л |
| Переоценить текущую функцию | Ctrl + E | Команда + E | Ctrl + E |
| Обновите текущую страницу, затем запустите электронный код | Ctrl + Сдвиг + R | Cmd + Shift + R | Ctrl + Сдвиг + R |
| Сохранить подушку | Ctrl + S | Команда + S | Ctrl + S |
| Открыть существующую площадку | Ctrl + O | Команда + O | Ctrl + O |
| Создать новую подушку | Ctrl + N | Команда + N | Ctrl + N |
| Закрыть Блокнот | Ctrl + Вт | Cmd + Вт | Ctrl + Вт |
| Довольно распечатать код в блокноте | Ctrl + П | Команда + P | Ctrl + П |
| Показать варианты автозаполнения | Ctrl + Пробел | Ctrl + Пробел | Ctrl + Пробел |
| Показать встроенную документацию | Ctrl + Shift + Пробел | Ctrl + Shift + Пробел | Ctrl + Shift + Пробел |
Сочетания клавиш для Пипетки.
| Команда | Окна | macOS | Linux |
|---|---|---|---|
| Выбрать текущий цвет | Введите | Возврат | Введите |
| Закрыть пипетку | Esc | Esc | Esc |
| Перемещение на 1 пиксель | Клавиши со стрелками | Клавиши со стрелками | Клавиши со стрелками |
| Перемещение на 10 пикселей | Shift + клавиши со стрелками | Shift + клавиши со стрелками | Shift + клавиши со стрелками |
Как использовать элемент Inspect в Chrome, Safari и Firefox
В каком-то смысле работа веб-разработчиков и дизайнеров состоит в том, чтобы убедить пользователей, что веб-сайт — это единое целое, а не просто набор отформатированных HTML-элементов. хорошо выглядеть.Однако с помощью правильных инструментов даже люди, не являющиеся разработчиками, могут отдернуть занавес на любом веб-сайте и посмотреть, что на самом деле происходит за кулисами.
Возможно, вы знакомы с классическим приемом «просмотра исходного кода страницы», который отображает необработанный HTML-код страницы в окне браузера. Но есть способ лучше выполнять детективную работу: функция inspect element позволяет нам просматривать и даже изменять интерфейс любого веб-сайта, что может быть весьма полезно при создании веб-сайта или изучении того, как веб-сайты работают.
В этом посте я объясню, что значит «проверять» элементы страницы и как это делать в трех распространенных веб-браузерах.
Что означает «проверить элемент»?
ЭлементInspect — это функция современных веб-браузеров, которая позволяет любому просматривать и редактировать исходный код веб-сайта, включая его HTML, CSS, JavaScript и мультимедийные файлы. Когда исходный код изменяется с помощью инструмента проверки, изменения отображаются в реальном времени в окне браузера.
Inspect — секретное оружие веб-профессионалов. Разработчики, дизайнеры и маркетологи часто используют его, чтобы заглянуть внутрь любого веб-сайта (включая их собственный), чтобы предварительно просмотреть содержимое и изменения стиля, исправить ошибки или узнать, как построен конкретный веб-сайт. Например, если вы найдете интригующий интерфейс на конкурирующем веб-сайте, inspect element позволит вам увидеть HTML и CSS, из которых он состоит.
Вы также можете рассматривать функцию проверки вашего браузера как своего рода «песочницу»: поиграйте с веб-страницей сколько угодно — измените содержимое, цвета, шрифты, макеты и т. Д.Когда закончите, просто обновите страницу, чтобы вернуть все в нормальное состояние. Inspect не изменяет сам веб-сайт — только то, как он отображается в вашем собственном браузере, поэтому не стесняйтесь экспериментировать!
Inspect также является невероятно ценным инструментом для тех, кто изучает веб-разработку. Вместо просмотра простого исходного кода используйте элемент inspect для взаимодействия со страницей и посмотрите, как каждая строка кода сопоставляется с элементом или стилем. Лучшее понимание того, что представляет собой типичная веб-страница, позволит вам эффективно общаться с разработчиками в случае ошибки или при желании внести изменения.
Inspect может быть «инструментом разработчика», но вам не нужно писать какой-либо код или устанавливать какое-либо дополнительное программное обеспечение для его использования. Вы можете делать все, что я описал, прямо в браузере — давайте узнаем, как это сделать.
Как проверить элементы
Каждый современный веб-браузер имеет собственный инструмент для проверки элементов. Здесь я объясню, как использовать инструмент проверки в трех настольных браузерах: Google Chrome, Apple Safari и Mozilla Firefox.
Как проверить элементы в Chrome
Чтобы использовать инспектор в Google Chrome, сначала перейдите на любую веб-страницу (в этих примерах я буду использовать HubSpot.com). Оказавшись там, у вас есть несколько способов открыть инструмент:
- Щелкните правой кнопкой мыши любую часть страницы и выберите Проверить . Щелчок правой кнопкой мыши по определенному элементу страницы откроет этот элемент в режиме инспектора.
- В верхней строке меню выберите Вид> Разработчик> Инструменты разработчика .
- Откройте Настройте и управляйте Google Chrome , щелкнув трехточечный значок в правом верхнем углу окна браузера. Оттуда выберите Дополнительные инструменты> Инструменты разработчика .
- Используйте ярлык control-shift-C в Windows или command-option-C в macOS.
Панель инструментов разработчика Chrome откроется в нижней части окна браузера. Если вы хотите изменить расположение панели, щелкните значок с тремя точками в правом верхнем углу панели (рядом со значком X ), затем выберите желаемое положение док-станции. Я выберу Dock справа — это облегчит просмотр отображаемой страницы и ее источника:
В верхней части панели проверки вы увидите вкладки для Elements , Console , Sources и т. Д.Это все инструменты, которые мы можем использовать для оценки содержания и производительности страницы. Однако все, что нам нужно для проверки, находится на вкладке Elements .
Следующая область вниз — это исходный HTML-код текущей страницы. Найдите время, чтобы изучить эту область, и обратите внимание, как при наведении курсора на фрагмент кода выделяется соответствующий элемент на странице. Синий указывает на содержимое элемента, зеленый соответствует отступу, а области оранжевого цвета — это поля.
Мы также можем сделать обратное — найти фрагмент кода из элемента страницы.Для этого щелкните значок Element select в верхнем левом углу панели:
Затем щелкните элемент страницы. Вы увидите исходный код на панели проверки.
Помимо просмотра, мы можем использовать inspect для изменения содержимого страницы. Начнем с замены текста. Сначала найдите текстовый контент в исходном коде. Затем щелкните элемент правой кнопкой мыши и выберите Редактировать текст — откроется встроенный текстовый ввод, в котором вы можете написать все, что захотите.Когда вы отмените выбор ввода текста, вы увидите, что изменения вступают в силу:
Или как насчет отсутствия текста вообще? Просто выберите элемент в исходном коде и удалите его. H2 исчезнет со страницы.
Не волнуйтесь — он появится снова, когда вы обновите страницу. Вы также можете скрыть любой элемент, не удаляя его, щелкнув правой кнопкой мыши элемент в исходном коде и выбрав Скрыть элемент .
Вы даже можете добавлять новые элементы страницы — щелкните правой кнопкой мыши элемент в исходном коде и выберите Редактировать как HTML .Вы увидите текстовое поле, в которое можно вставить HTML. Например:
Перемещаясь вниз по панели проверки Chrome, мы видим вкладку Styles . Это показывает нам, какой стиль CSS был применен к выбранному элементу. Щелкните строки кода, чтобы переписать их, или активируйте / деактивируйте определенные объявления, установив / сняв флажки рядом с ними. Давайте сделаем это для свойства font-weight нашего элемента :
Наконец, давайте рассмотрим еще одну особенность функции проверки Chrome — мобильный просмотр.При создании сайта дизайнеры должны учитывать, как его страницы выглядят одинаково на экранах компьютеров, мобильных устройств и планшетов. К счастью, Chrome позволяет просматривать одну и ту же веб-страницу при разных разрешениях экрана. Начните с нажатия значка Toggle device в верхнем левом углу панели:
Отсюда установите разрешение экрана вручную или выберите предустановку устройства в меню, затем посмотрите, как реагирует макет страницы. Вы также можете повернуть экран и даже предварительно просмотреть производительность на «мобильных устройствах среднего уровня» и «мобильных устройствах низкого уровня».
Как проверить элементы в Safari
Чтобы использовать инструмент проверки Safari, Web Inspector, нам сначала нужно включить инструменты разработчика Safari. Выберите Safari> Настройки . В окне настроек в разделе Advanced установите флажок рядом с Показать меню разработки в строке меню . Вы увидите пункт Develop , добавленный в меню выше.
Затем перейдите на желаемую веб-страницу. Открыть Web Inspector можно тремя способами:
- Щелкните правой кнопкой мыши любую часть страницы и выберите Проверить элемент .Щелчок правой кнопкой мыши по определенному элементу страницы откроет этот элемент в режиме инспектора.
- Выберите Develop> Show Web Inspector в верхней строке меню.
- Используйте ярлык command-option-I .
Инспектор Safari по умолчанию открывается в нижней части окна. Чтобы изменить эту конфигурацию, щелкните значок, чтобы закрепить дисплей с правой стороны, или откройте отдельное окно — оба расположены рядом со значком X в верхнем левом углу дисплея.
Панель инспектораSafari состоит из двух столбцов. Первый показывает исходный HTML, а второй показывает CSS страницы. С помощью курсора изучите исходный HTML-код и посмотрите, какие строки кода соответствуют каждой области страницы (синий цвет выделяет содержимое, зеленый выделяет отступы, а оранжевый выделяет поля):
Мы также можем проверить страницу напрямую. Щелкните значок выбора элемента вверху панели:
Теперь, когда вы щелкаете элемент страницы, Web Inspector показывает соответствующий исходный код.
Как и инспектор Chrome, Safari позволяет нам изменять, добавлять и удалять элементы страницы. Чтобы отредактировать страницу, щелкните правой кнопкой мыши элемент HTML на панели проверки, затем выберите параметр в меню Edit . Web Inspector предложит вам ввести новый текст, а затем отобразит изменения в реальном времени:
Или добавьте новый элемент на страницу, щелкнув правой кнопкой мыши строку кода и выбрав параметр в меню Добавить . В этом примере я добавил новый дочерний элемент к существующему Если вы хотите удалить элемент страницы, просто выберите код и удалите его.Или щелкните правой кнопкой мыши и выберите Toggle Visibility , чтобы скрыть элемент, не удаляя его. Справа у нас есть столбец Styles , где мы можем изменить или активировать / деактивировать объявления CSS для любого элемента, например: При тестировании изменений содержимого и стиля вы захотите увидеть эффект не только на экранах мобильных устройств, но и на настольных компьютерах. Режим адаптивного дизайна Safari позволяет предварительно просматривать веб-сайт на обычных устройствах. Чтобы использовать его, выберите Develop> Enter Responsive Design Mode .В этом режиме вы можете использовать те же инструменты инспектора на страницах, отформатированных для устройств Apple, или самостоятельно установить размеры: Чтобы открыть Firefox Inspector, вы можете: Инспектор Firefox по умолчанию отображается в нижней части окна. Чтобы изменить его положение, выберите значок с тремя точками в правом верхнем углу инспектора, затем выберите альтернативный вариант отображения. Firefox сравнима по функциям с панелями Chrome и Safari. Исходный HTML-код указывает соответствующий элемент страницы с цветовыми кодами — содержимое — синее, отступ — фиолетовый, поля — желтые: Plus, вы можете найти код, выбирая элементы на странице — чтобы войти в режим выбора, щелкните значок курсора в верхнем левом углу: Щелкните любой элемент страницы, чтобы открыть его источник на панели проверки. Чтобы изменить или удалить элемент страницы, выберите его код в инспекторе. Затем либо дважды щелкните, чтобы изменить текст, либо щелкните правой кнопкой мыши и выберите Edit as HTML или Create New Node , чтобы добавить код. Или просто удалите код и посмотрите полученные изменения на странице. Чтобы переключить стиль элемента, используйте область Filter Styles в нижней части панели проверки. Снимите флажок рядом с объявлением CSS, чтобы деактивировать его (или напишите новый код самостоятельно): Наконец, инструменты Firefox также имеют возможность предварительного просмотра на мобильных устройствах.Чтобы использовать его, щелкните значок Responsive Design Mode в правом верхнем углу панели: Responsive Design Mode позволяет вам выбирать из нескольких предустановленных разрешений экрана или устанавливать собственное, а также вы можете переключать скорость соединения и соотношение пикселей устройства: Изучив основы инструмента проверки в браузере, вы можете понять, насколько много информации о ваших любимых веб-сайтах общедоступно. С помощью нескольких щелчков мышью вы можете изучить, как именно создаются веб-страницы, какие стили они используют, как они оптимизируются для поисковых систем, как они форматируются на экранах мобильных устройств и многое другое. Для некоторых осмотр — это просто забавное диковинное дело. Для других это ключевой актив, позволяющий узнать, как работают другие конкурирующие сайты. Кем бы вы ни были, это отличный навык, который может дать полезную информацию, помимо просмотра самой веб-страницы. Visual Studio Code позволяет выполнять большинство задач прямо с клавиатуры. На этой странице перечислены привязки по умолчанию (сочетания клавиш) и описано, как их обновить. Примечание: Если вы посетите эту страницу на Mac, вы увидите привязки клавиш для Mac. Если вы зайдете с помощью Windows или Linux, вы увидите ключи для этой платформы. Если вам нужны привязки клавиш для другой платформы, наведите указатель мыши на интересующую вас клавишу. Visual Studio Code предоставляет богатые и простые возможности редактирования сочетаний клавиш с помощью редактора Keyboard Shortcuts Editor.В нем перечислены все доступные команды с привязками клавиш и без них, и вы можете легко изменить / удалить / сбросить их привязки клавиш, используя доступные действия. У него также есть окно поиска вверху, которое помогает вам находить команды или сочетания клавиш. Вы можете открыть этот редактор, перейдя в меню Файл > Настройки > Сочетания клавиш . ( Код > Настройки > Сочетания клавиш в macOS) Самое главное, вы можете видеть привязки клавиш в соответствии с раскладкой клавиатуры.Например, привязка клавиш Cmd + \ в раскладке клавиатуры для США будет отображаться как Ctrl + Shift + Alt + Cmd + 7 при изменении раскладки на немецкую. Диалоговое окно для ввода привязки клавиш назначит правильную и желаемую привязку клавиш в соответствии с вашей раскладкой клавиатуры. Чтобы выполнить более сложную настройку сочетаний клавиш, прочтите раздел «Расширенная настройка». Сочетания клавиш жизненно важны для производительности, и изменить привычки работы с клавиатурой может быть сложно. Чтобы помочь с этим, File > Preferences > Keymaps показывает вам список популярных расширений раскладки клавиатуры.Эти расширения изменяют сочетания клавиш VS Code, чтобы они соответствовали таковым в других редакторах, поэтому вам не нужно изучать новые сочетания клавиш. В Marketplace также есть категория расширений Keymaps. Совет. Щелкните плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше всего подходит для вас. Смотрите больше на торговой площадке. У нас также есть версия для печати этих сочетаний клавиш. Справка > Справочник по горячим клавишам отображает сжатую версию PDF, подходящую для печати, в качестве удобного справочника. Ниже приведены ссылки на три версии для конкретных платформ (английская клавиатура США): Если у вас установлено много расширений или вы настроили сочетания клавиш, иногда могут возникать конфликты привязки клавиш, когда одно и то же сочетание клавиш сопоставляется с несколькими командами. Это может привести к запутанному поведению, особенно если различные сочетания клавиш входят и выходят за пределы области действия при перемещении по редактору. В редакторе сочетаний клавиш есть команда контекстного меню Показать одинаковые сочетания клавиш , которая фильтрует сочетания клавиш на основе сочетания клавиш для отображения конфликтов. Выберите команду с привязкой клавиш, которая, по вашему мнению, перегружена, и вы увидите, определены ли несколько команд, источник привязки клавиш и когда они активны. Чтобы устранить проблемы с привязкой клавиш, вы можете выполнить команду Разработчик: Переключить сочетание клавиш Устранение неполадок .Это активирует регистрацию отправленных сочетаний клавиш и откроет панель вывода с соответствующим файлом журнала. Затем вы можете нажать желаемую привязку клавиш и проверить, какое сочетание клавиш обнаруживает VS Code и какая команда вызывается. Например, при нажатии Первое событие keydown предназначено для ключа Вы можете просмотреть любые измененные пользователем сочетания клавиш в VS Code в редакторе Keyboard Shortcuts с помощью команды Show User Keybindings в More Actions (… ) меню. Это применяет фильтр Все сочетания клавиш в VS Code можно настроить с помощью файла Вы также можете открыть файл Каждое правило состоит из: Аккорды (два отдельных действия нажатия клавиш) описываются разделением двух нажатий клавиш пробелом. Например, Ctrl + K Ctrl + C. При нажатии клавиши: Дополнительные правила Диспетчеризация сочетаний клавиш осуществляется путем анализа списка правил, выраженных в JSON.Вот несколько примеров: Ключ Допускаются следующие модификаторы: Принимаются следующие ключи: Вы можете вызывать команду с аргументами. Это полезно, если вы часто выполняете одну и ту же операцию с определенным файлом или папкой.Вы можете добавить собственное сочетание клавиш, чтобы делать именно то, что вы хотите. Ниже приведен пример отмены клавиши Enter для печати некоторого текста: Команда type получит Для получения дополнительной информации о командах, которые принимают аргументы, см. «Встроенные команды». Вы можете написать правило привязки ключа, которое нацелено на удаление определенной привязки ключа по умолчанию. С помощью Вот пример: Примечание: Этот раздел касается только привязок клавиш, а не набора текста в редакторе. Приведенные выше клавиши представляют собой строковые представления виртуальных клавиш и не обязательно связаны с создаваемым символом при их нажатии. Точнее: Различные раскладки клавиатуры обычно перемещают указанные выше виртуальные клавиши или изменяют символы, появляющиеся при их нажатии.При использовании раскладки клавиатуры, отличной от стандартной для США, Visual Studio Code выполняет следующие действия: Все привязки клавиш отображаются в пользовательском интерфейсе с использованием раскладки клавиатуры текущей системы. Например, При редактировании Существует также виджет, который помогает ввести правило привязки клавиш при редактировании Примечание. В Linux Visual Studio Code определяет текущую раскладку клавиатуры при запуске, а затем кэширует эту информацию. Для удобства мы рекомендуем перезапустить VS Code, если вы измените раскладку клавиатуры. Используя скан-коды, можно определить сочетания клавиш, которые не меняются при изменении раскладки клавиатуры.Например: Принятые коды сканирования: VS Code дает вам точный контроль над тем, когда ваши привязки клавиш включены с помощью необязательного предложения VS Code устанавливает различные контекстные ключи и конкретные значения в зависимости от того, какие элементы видны и активны в пользовательском интерфейсе VS Code. Например, встроенная команда Start Debugging имеет сочетание клавиш F5, которое активируется только при наличии соответствующего отладчика (контекст Вы также можете просмотреть предложение when привязки клавиш непосредственно в JSON привязки клавиш по умолчанию ( Предпочтения: открыть сочетания клавиш по умолчанию (JSON) ): Для условных выражений when clause для привязки клавиш полезны следующие условные операторы: Полный список условных операторов предложения when можно найти в ссылке на контексты предложения when. Некоторые из доступных контекстов предложения Список не является исчерпывающим, и вы можете найти другие контексты Команда Это подробно рассматривается в разделе «Рефакторинг», где вы можете узнать о различных видах кодовых действий и о том, как расставить приоритеты в случае нескольких возможных рефакторингов. Вы можете просмотреть все сочетания клавиш по умолчанию в VS Code в редакторе Keyboard Shortcuts с помощью команды Show Default Keybindings в меню More Actions ( … ). Это применяет фильтр Сочетания клавиш по умолчанию можно просмотреть в виде файла JSON с помощью команды Настройки: открыть сочетания клавиш по умолчанию (JSON) . Примечание: Следующие клавиши отображаются с учетом стандартной раскладки клавиатуры для США. Если вы используете другую раскладку клавиатуры, прочтите ниже. Вы можете просмотреть активные в настоящее время сочетания клавиш в VS Code в Command Palette ( View -> Command Palette ) или в редакторе Keyboard Shortcuts ( File > Preferences > Keyboard Shortcuts ) . Некоторые команды, перечисленные ниже, не имеют сочетаний клавиш по умолчанию и поэтому отображаются как неназначенные, но вы можете назначить свои собственные сочетания клавиш. Теперь, когда вы знаете о нашей поддержке привязки ключей, что дальше … В редакторе Keyboard Shortcut вы можете фильтровать определенные нажатия клавиш, чтобы увидеть, какие команды связаны с какими клавишами. Ниже вы можете видеть, что Ctrl + Shift + P привязан к Показать все команды , чтобы вызвать палитру команд. Найдите правило, которое запускает действие в Сочетания клавиш по умолчанию , и запишите его измененную версию в своих сочетаниях клавиш Используйте контекстный ключ Самая распространенная проблема — это синтаксическая ошибка в файле. В противном случае попробуйте удалить 05.08.2021 В этой статье объясняется, как получить доступ к исходному HTML-коду веб-сайта в веб-браузере Google Chrome, а также получить доступ и использовать инструменты разработчика Chrome. Просмотр исходного кода сайта — отличный способ для начинающих изучить HTML. Итак, как вы просматриваете исходный код веб-сайта? Вот пошаговые инструкции, как сделать это в браузере Google Chrome. Откройте веб-браузер Google Chrome (если у вас не установлен Google Chrome, это бесплатная загрузка). Перейдите на веб-страницу , которую вы хотите изучить . Щелкните правой кнопкой мыши на странице и посмотрите на появившееся меню.В этом меню щелкните Просмотреть исходный код страницы . Исходный код этой страницы теперь появится в браузере в виде новой вкладки. Кроме того, вы также можете использовать сочетания клавиш Ctrl + U на ПК, чтобы открыть окно с отображаемым исходным кодом сайта. На Mac это ярлык Command + Option + U . В дополнение к простой возможности View page source , которую предлагает Google Chrome, вы также можете воспользоваться их превосходными инструментами разработчика, чтобы еще глубже изучить сайт.Эти инструменты позволят вам видеть не только HTML, но и CSS, который применяется для просмотра элементов в этом HTML-документе. Чтобы использовать инструменты разработчика Chrome: Откройте Google Chrome . Перейдите на веб-страницу, которую вы хотите изучить . Выберите меню с тремя точками в правом верхнем углу окна браузера. В меню наведите указатель мыши на Дополнительные инструменты , а затем выберите Инструменты разработчика в появившемся меню. Откроется окно с исходным кодом HTML в левой части панели и соответствующим CSS справа. В качестве альтернативы, если вы щелкните правой кнопкой мыши элемент на веб-странице и выберите Inspect из появившегося меню, появятся инструменты разработчика Chrome и выделят конкретную часть, которую вы выбрали в HTML, с соответствующим CSS, показанным справа. . Это очень полезно, если вы хотите узнать больше об определенной части сайта. За прошедшие годы у нас было много новых веб-дизайнеров, которые задавались вопросом, допустимо ли просматривать исходный код сайта и использовать его для обучения и, в конечном итоге, для работы, которую они делают. Хотя массовое копирование кода сайта и выдача его за собственный на веб-сайте, безусловно, неприемлемо, использование этого кода в качестве трамплина для обучения — вот сколько успехов было сделано в этой отрасли. Как мы упоминали в начале этой статьи, вам будет трудно найти сегодня работающего веб-профессионала, который не научился чему-либо, просматривая исходный код сайта! Да, просмотр исходного кода сайта является законным.Использование этого кода в качестве ресурса для создания чего-то подобного также безопасно. Принимая код как есть и выдавая его за свою работу, вы начинаете сталкиваться с проблемами. В конце концов, веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и вдохновляют, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве инструмента обучения. Следует помнить, что исходные файлы могут быть очень сложными (и чем сложнее просматриваемый вами веб-сайт, тем более сложным может быть код этого сайта).В дополнение к структуре HTML, из которой состоит страница, будут также CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты сегодня будут включать файлы сценариев, включенные вместе с HTML. Вероятно, будет включено несколько файлов сценариев; Фактически, каждый из них поддерживает различные аспекты сайта. Откровенно говоря, исходный код сайта может показаться ошеломляющим, особенно если вы новичок в этом деле. Не расстраивайтесь, если вы не можете сразу понять, что происходит с этим сайтом.Просмотр исходного кода HTML — это только первый шаг в этом процессе. Имея небольшой опыт, вы начнете лучше понимать, как все эти части сочетаются друг с другом для создания веб-сайта, который вы видите в своем браузере. По мере того, как вы ближе познакомитесь с кодом, вы сможете узнать из него больше, и он не будет казаться вам таким пугающим. Спасибо, что сообщили нам! Расскажите, почему! Как проверить элементы в Firefox
Узнайте подробнее с Inspect
Привязки клавиш кода Visual Studio
Редактор сочетаний клавиш
Расширения раскладки клавиатуры
Сочетания клавиш Справочник
Обнаружение конфликтов привязки клавиш
Устранение неполадок с привязкой клавиш
cmd + / в редакторе кода на macOS вывод журнала будет:
[KeybindingService]: / Получено событие нажатия клавиши - модификаторы: [meta], код: MetaLeft, keyCode: 91, ключ: Meta
[KeybindingService]: | Преобразованное событие нажатия клавиши - модификаторы: [meta], код: MetaLeft, keyCode: 57 ('Meta')
[KeybindingService]: \ Событие клавиатуры не может быть отправлено.[KeybindingService]: / Получено событие нажатия клавиши - модификаторы: [мета], код: косая черта, код клавиши: 191, ключ: /
[KeybindingService]: | Преобразованное событие нажатия клавиши - модификаторы: [meta], код: косая черта, keyCode: 85 ('/')
[KeybindingService]: | Разрешение мета + [косая черта]
[KeybindingService]: \ Из 2 записей привязки клавиш, соответствует editor.action.commentLine, когда: editorTextFocus &&! EditorReadonly, источник: встроенный.
MetaLeft ( cmd ) и не может быть отправлено.Второе событие keydown предназначено для клавиши Slash (/) и отправляется как meta + [Slash] . Были две записи привязки клавиш, сопоставленные с мета + [косая черта] , и совпавшая была для команды editor.action.commentLine , которая имеет при условии editorTextFocus &&! EditorReadonly и является встроенной привязкой клавиш Вход. Просмотр измененных сочетаний клавиш
@source: user к редактору Keyboard Shortcuts ( Source — «Пользователь»). Расширенная настройка
keybindings.json . keybindings.json , в котором вы можете перезаписать привязки клавиш по умолчанию. keybindings.json из палитры команд (⇧⌘P (Windows, Linux Ctrl + Shift + P)) с помощью команды Preferences: Open Keyboard Shortcuts (JSON) command. Правила клавиатуры
клавиша , которая описывает нажатые клавиши. , содержащая идентификатор команды для выполнения., когда предложение содержит логическое выражение, которое будет оцениваться в зависимости от текущего контекста . ключ , так и , когда , принимается. , выполняется команда . keybindings.json добавляются во время выполнения в конец правил по умолчанию, что позволяет им перезаписывать правила по умолчанию. VS Code наблюдает за файлом keybindings.json , поэтому редактирование его во время работы VS Code обновит правила во время выполнения.
// Связки клавиш, которые активны, когда фокус находится в редакторе
{"key": "home", "command": "cursorHome", "when": "editorTextFocus"},
{"key": "shift + home", "command": "cursorHomeSelect", "when": "editorTextFocus"},
// Дополнительные комбинации клавиш
{"ключ": "f5", "команда": "workbench.action.debug.continue", "когда": "inDebugMode"},
{"ключ": "f5", "команда": "верстак.action.debug.start "," when ":"! inDebugMode "},
// Глобальные привязки клавиш
{"ключ": "ctrl + f", "команда": "actions.find"},
{"ключ": "alt + left", "command": "workbench.action.navigateBack"},
{"ключ": "alt + право", "команда": "workbench.action.navigateForward"},
// Глобальные привязки клавиш с использованием аккордов (два отдельных действия при нажатии клавиш)
{"ключ": "ctrl + k ввод", "команда": "workbench.action.keepEditor"},
{"ключ": "ctrl + k ctrl + w", "команда": "верстак.action.closeAllEditors "}, Принятые ключи
состоит из модификаторов и самого ключа. Платформа Модификаторы macOS Ctrl +, Shift +, Alt +, Cmd + Окна Ctrl +, Shift +, Alt +, Win + Linux Ctrl +, Shift +, Alt +, Meta + Аргументы команды
{
"ключ": "ввод",
"команда": "тип",
"args": {"text": "Hello World"},
"когда": "editorTextFocus"
} {"text": "Hello World"} в качестве своего первого аргумента и добавит «Hello World» в файл вместо создания команды по умолчанию. Удаление определенного правила привязки клавиш
keybindings.json всегда можно было переопределить все привязки клавиш VS Code, но может быть сложно внести небольшую настройку, особенно в отношении перегруженных клавиш, таких как Tab или Escape. Чтобы удалить конкретную привязку ключа, добавьте - к команде , и правилом будет правило удаления.
// Сочетания клавиш по умолчанию
...
{"ключ": "вкладка", "команда": "вкладка", "когда": ...},
{"ключ": "вкладка", "команда": "jumpToNextSnippetPlaceholder", "когда": ...},
{"ключ": "вкладка", "команда": "acceptSelectedSuggestion", "когда": ...},
...
// Чтобы удалить второе правило, например, добавьте в keybindings.json:
{"ключ": "вкладка", "команда": "-jumpToNextSnippetPlaceholder"} Раскладки клавиатуры
VK_TAB ( 0x09 ) VK_OEM_1 ( 0xBA ) VK_OEM_PLUS ( 0xBB ) VK_OEM_COMMA ( 0xBC ) VK_OEM_MINUS ( 0xBD ) VK_OEM_PERIOD ( 0xBE ) ВК_ОЕМ_2 ( 0xBF ) VK_OEM_3 ( 0xC0 ) VK_OEM_4 ( 0xDB ) VK_OEM_5 ( 0xDC ) VK_OEM_6 ( 0xDD ) VK_OEM_7 ( 0xDE ) Split Editor при использовании французской раскладки клавиатуры (Франция) теперь отображается как Ctrl + *: keybindings.json VS Code выделяет вводящие в заблуждение привязки клавиш, те, которые представлены в файле с символом, созданным при стандартной раскладке клавиатуры США, но которые требуют нажатия клавиш с разными метками при раскладке клавиатуры текущей системы.Например, вот как выглядят правила для сочетаний клавиш по умолчанию при использовании французской (Франция) раскладки клавиатуры: keybindings.json . Чтобы запустить виджет Define Keybinding , нажмите ⌘K ⌘K (Windows, Linux Ctrl + K Ctrl + K). Виджет прослушивает нажатия клавиш и отображает сериализованное представление JSON в текстовом поле и под ним — клавиши, которые VS Code обнаружил в текущей раскладке клавиатуры.После того, как вы наберете нужную комбинацию клавиш, вы можете нажать Enter, и фрагмент правила будет вставлен. Привязки, независимые от раскладки клавиатуры
{"ключ": "cmd + [косая черта]", "команда": "editor.action.commentLine", "когда": "editorTextFocus"} , когда контексты предложения
when .Если в вашей привязке ключа нет предложения when , привязка ключа всегда доступна глобально. , когда предложение оценивается как логическое значение true или false для включения привязки клавиш. debuggersAvailable имеет значение true) и редактор не находится в режиме отладки (контекст inDebugMode ложно):
{"ключ": "f5", "команда": "верстак.action.debug.start ",
"when": "debuggersAvailable &&! inDebugMode"}, Условные операторы
Оператор Символ Пример Равенство == "editorLangId == typescript" Неравенство ! = "resourceExtname! =.файл $ / " Доступные контексты
when можно найти в ссылке на контекст предложения when. when , выполнив поиск и фильтрацию в редакторе сочетаний клавиш (Настройки : Открыть сочетания клавиш ) или просмотрев файл JSON привязок клавиш по умолчанию (Настройки : Открыть клавиатуру по умолчанию Ярлыки (JSON) ). Пользовательские сочетания клавиш для рефакторинга
editor.action.codeAction позволяет настраивать привязки клавиш для определенных рефакторингов (действий кода). Например, приведенная ниже привязка клавиш запускает функцию Extract. рефакторинг. Действия кода:
{
"ключ": "ctrl + shift + r ctrl + e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
} Сочетания клавиш по умолчанию
@source: default к редактору Keyboard Shortcuts ( Source — «По умолчанию»). Базовое редактирование
Команда Ключ Идентификатор команды Линия отреза (пустой выбор) ⌘X (Windows, Linux Ctrl + X) editor.action.clipboardCutAction Копировать строку (пустое выделение) ⌘C (Windows, Linux Ctrl + C) editor.action.clipboardCopyAction Паста ⌘V (Windows, Linux Ctrl + V) редактор.action.clipboardPasteAction Удалить строку ⇧⌘K (Windows, Linux Ctrl + Shift + K) editor.action.deleteLines Вставить строку ниже ⌘Вход (Windows, Linux Ctrl + Enter) editor.action.insertLineAfter Вставить строку выше ⇧⌘Введите (Windows, Linux Ctrl + Shift + Enter) редактор.action.insertLineBefore Переместить строку вниз ⌥ ↓ (Windows, Linux — Alt + Down) editor.action.moveLinesDownAction Переместить линию вверх ⌥ ↑ (Windows, Linux — Alt + Up) editor.action.moveLinesUpAction Копировать строку вниз ⇧⌥ ↓ (Windows Shift + Alt + Down, Linux Ctrl + Shift + Alt + Down) редактор.action.copyLinesDownAction Копировать строку вверх ⇧⌥ ↑ (Windows Shift + Alt + Up, Linux Ctrl + Shift + Alt + Up) editor.action.copyLinesUpAction Отменить ⌘Z (Windows, Linux Ctrl + Z) отменить Повторить ⇧⌘Z (Windows, Linux Ctrl + Y) повторить Добавить выделение к следующему поисковому совпадению ⌘D (Windows, Linux Ctrl + D) редактор.action.addSelectionToNextFindMatch Переместить последний выделенный фрагмент к следующему найденному совпадению ⌘K ⌘D (Windows, Linux Ctrl + K Ctrl + D) editor.action.moveSelectionToNextFindMatch Отменить последнюю операцию курсора ⌘U (Windows, Linux Ctrl + U) курсор Отменить Вставить курсор в конец каждой выделенной строки ⇧⌥I (Windows, Linux Shift + Alt + I) редактор.action.insertCursorAtEndOfEachLineSelected Выбрать все вхождения текущего выделения ⇧⌘L (Windows, Linux Ctrl + Shift + L) editor.action.select Основные Выбрать все вхождения текущего слова ⌘F2 (Windows, Linux Ctrl + F2) editor.action.changeAll Выбрать текущую строку ⌘L (Windows, Linux Ctrl + L) expandLineSelection Вставить курсор ниже ⌥⌘ ↓ (Windows Ctrl + Alt + Down, Linux Shift + Alt + Down) редактор.action.insertCursorBelow Вставить курсор вверху ⌥⌘ ↑ (Windows Ctrl + Alt + Up, Linux Shift + Alt + Up) editor.action.insertCursorAbove Перейти к подходящему кронштейну ⇧⌘ \ (Windows, Linux Ctrl + Shift + \) editor.action.jumpToBracket Линия отступа ⌘] (Windows, Linux Ctrl +]) редактор.action.indentLines Outdent Line ⌘ [(Windows, Linux Ctrl + [) editor.action.outdentLines Перейти в начало строки Дом курсор домой Перейти в конец строки Конец курсор конец Перейти к концу файла ⌘ ↓ (Windows, Linux Ctrl + End) курсор внизу Перейти к началу файла ⌘ ↑ (Windows, Linux Ctrl + Home) курсор вверху Прокрутка вниз ⌃PageDown (Windows, Linux Ctrl + Down) scrollLineDown Прокрутка строки вверх ⌃PageUp (Windows, Linux Ctrl + Up) scrollLineUp Прокрутить страницу вниз ⌘PageDown (Windows, Linux, Alt + PageDown) scrollPageDown Прокрутка страницы вверх ⌘PageUp (Windows, Linux, Alt + PageUp) scrollPageUp Область сворачивания (сворачивания) ⌥⌘ [(Windows, Linux Ctrl + Shift + [) редактор.сложить Развернуть (развернуть) регион ⌥⌘] (Windows, Linux Ctrl + Shift +]) редактор. Развернуть Свернуть (свернуть) все подобласти ⌘K ⌘ [(Windows, Linux Ctrl + K Ctrl + [) editor.foldRecursively Развернуть (развернуть) все подобласти ⌘K ⌘] (Windows, Linux Ctrl + K Ctrl +]) редактор.развернуть рекурсивно Сложить (свернуть) все регионы ⌘K ⌘0 (Windows, Linux Ctrl + K Ctrl + 0) editor.fold Все Развернуть (развернуть) все регионы ⌘K ⌘J (Windows, Linux Ctrl + K Ctrl + J) editor.unfoldВсе Добавить комментарий ⌘K ⌘C (Windows, Linux Ctrl + K Ctrl + C) редактор. Действие.addCommentLine Удалить комментарий строки ⌘K ⌘U (Windows, Linux Ctrl + K Ctrl + U) editor.action.removeCommentLine Переключить комментарий строки ⌘ / (Windows, Linux Ctrl + /) editor.action.commentLine Переключить комментарий блока ⇧⌥A (Windows Shift + Alt + A, Linux Ctrl + Shift + A) редактор.action.blockComment Найти ⌘F (Windows, Linux Ctrl + F) actions.find Заменить ⌥⌘F (Windows, Linux Ctrl + H) editor.action.startFindReplaceAction Найти следующий Введите editor.action.nextMatchFindAction Найти предыдущий ⇧Введите (Windows, Linux Shift + Enter) редактор.action.previousMatchFindAction Выбрать все вхождения поиска совпадения ⌥Вход (Windows, Linux, Alt + Enter) editor.action.selectAllMatches Переключить поиск с учетом регистра ⌥⌘C (Windows, Linux Alt + C) toggleFindCaseSensitive Переключить поиск регулярного выражения ⌥⌘R (Windows, Linux, Alt + R) переключитьFindRegex Переключить Найти все слово ⌥⌘W (Windows, Linux, Alt + W) переключитьFindWholeWord Переключить использование клавиши табуляции для настройки фокуса ⌃⇧M (Windows, Linux Ctrl + M) редактор.action.toggleTabFocusMode Переключить пробел при визуализации переключитьRenderWhitespace Переключить перенос слов ⌥Z (Windows, Linux Alt + Z) editor.action.toggleWordWrap Редактирование расширенных языков
Команда Ключ Идентификатор команды Предложить триггер ⌃ Пробел (Windows, Linux Ctrl + Пробел) редактор.action.triggerSuggest Подсказки по параметрам триггера ⇧⌘ Пробел (Windows, Linux Ctrl + Shift + Пробел) editor.action.triggerParameterHints Формат документа ⇧⌥F (Windows Shift + Alt + F, Linux Ctrl + Shift + I) editor.action.formatDocument Выбор формата ⌘K ⌘F (Windows, Linux Ctrl + K Ctrl + F) редактор.action.formatSelection Перейти к определению F12 editor.action.reveal Определение Показать Hover ⌘K ⌘I (Windows, Linux Ctrl + K Ctrl + I) editor.action.showHover Смотреть определение ⌥F12 (Windows Alt + F12, Linux Ctrl + Shift + F10) editor.action.peekDefinition Открытое определение в сторону ⌘K F12 (Windows, Linux Ctrl + K F12) редактор.action.revealDefinitionAside Быстрое исправление ⌘. (Windows, Linux Ctrl +.) editor.action.quickFix Перейти к списку источников ⇧F12 (Windows, Linux Shift + F12) editor.action.goToReferences Переименовать символ F2 editor.action.rename Заменить на следующее значение ⇧⌘.(Windows, Linux Ctrl + Shift +.) editor.action.inPlaceReplace.down Заменить на предыдущее значение ⇧⌘, (Windows, Linux Ctrl + Shift +,) editor.action.inPlaceReplace.up Развернуть выбор AST ⌃⇧⌘ → (Windows, Linux Shift + Alt + Right) editor.action.smartSelect.expand Термоусадочная упаковка AST Selection ⌃⇧⌘ ← (Windows, Linux Shift + Alt + влево) редактор.action.smartSelect.shrink Обрезать концевой пробел ⌘K ⌘X (Windows, Linux Ctrl + K Ctrl + X) editor.action.trimTrailingWhitespace Изменить языковой режим ⌘K M (Windows, Linux Ctrl + K M) workbench.action.editor.changeLanguageMode Навигация
Команда Ключ Идентификатор команды Показать все символы ⌘T (Windows, Linux Ctrl + T) верстак.action.showAllSymbols Перейти к линии … ⌃G (Windows, Linux Ctrl + G) workbench.action.gotoLine Перейти к файлу …, быстрое открытие ⌘P (Windows, Linux Ctrl + P) workbench.action.quickOpen Перейти к символу … ⇧⌘O (Windows, Linux Ctrl + Shift + O) workbench.action.gotoSymbol Показать проблемы ⇧⌘M (Windows, Linux Ctrl + Shift + M) верстак.actions.view.problems Перейти к следующей ошибке или предупреждению F8 editor.action.marker.nextInFiles Перейти к предыдущей ошибке или предупреждению ⇧F8 (Windows, Linux Shift + F8) editor.action.marker.prevInFiles Показать все команды ⇧⌘P (Windows, Linux Ctrl + Shift + P) или F1 верстак.action.showCommands Навигация по истории группы редакторов ⌃Tab (Windows, Linux Ctrl + Tab) workbench.action.quickOpenPreviousRecentlyUsedEditorInGroup Вернуться ⌃- (Windows Alt + Left, Linux Ctrl + Alt + -) workbench.action.navigateBack Вернуться в быстрый ввод ⌃- (Windows Alt + Left, Linux Ctrl + Alt + -) верстак.action.quickInputBack Вперед ⌃⇧- (Windows Alt + Right, Linux Ctrl + Shift + -) workbench.action.navigateForward Редактор / Управление окнами
Команда Ключ Идентификатор команды Новое окно ⇧⌘N (Windows, Linux Ctrl + Shift + N) верстак.action.newWindow Закрыть окно ⌘W (Windows, Linux — Alt + F4) workbench.action.closeWindow Закрыть редактор ⌘W (Windows Ctrl + F4, Linux Ctrl + W) workbench.action.closeActiveEditor Закрыть папку ⌘K F (Windows, Linux Ctrl + K F) workbench.action.closeFolder Цикл между группами редакторов верстак.action.navigateEditorGroups Разделенный редактор ⌘ \ (Windows, Linux Ctrl + \) workbench.action.splitEditor Группа первого редактора №1 (Windows, Linux Ctrl + 1) workbench.action.focusFirstEditorGroup Сосредоточьтесь на группе второго редактора №2 (Windows, Linux Ctrl + 2) верстак.action.focusSecondEditorGroup Фокус в группе третьего редактора №3 (Windows, Linux Ctrl + 3) workbench.action.focusThirdEditorGroup Фокус в группе редакторов слева workbench.action.focusПредыдущееГруппа Сосредоточьтесь на группе редакторов справа верстак.action.focusNextGroup Перемещение редактора влево ⌘K ⇧⌘ ← (Windows, Linux Ctrl + Shift + PageUp) workbench.action.moveEditorLeftInGroup Редактор движений вправо ⌘K ⇧⌘ → (Windows, Linux Ctrl + Shift + PageDown) workbench.action.moveEditorRightInGroup Переместить группу активного редактора влево ⌘K ← (Windows, Linux Ctrl + K влево) верстак.action.moveActiveEditorGroupLeft Переместить группу активного редактора вправо ⌘K → (Windows, Linux Ctrl + K вправо) workbench.action.moveActiveEditorGroupRight Переместить редактор в следующую группу ⌃⌘ → (Windows, Linux Ctrl + Alt + вправо) workbench.action.moveEditorToNextGroup Переместить редактор в предыдущую группу ⌃⌘ ← (Windows, Linux Ctrl + Alt + влево) верстак.action.moveEditorToPreviousGroup Управление файлами
Команда Ключ Идентификатор команды Новый файл ⌘N (Windows, Linux Ctrl + N) workbench.action.files.newUntitledFile Открыть файл … Ctrl + O workbench.action.files.openFile Сохранить ⌘S (Windows, Linux Ctrl + S) верстак.action.files.save Сохранить все ⌥⌘S (Windows Ctrl + K S, Linux) сохранитьВсе Сохранить как … ⇧⌘S (Windows, Linux Ctrl + Shift + S) workbench.action.files.saveAs Закрыть ⌘W (Windows Ctrl + F4, Linux Ctrl + W) workbench.action.closeActiveEditor Закрыть Другое ⌥⌘T (Windows, Linux) верстак.action.closeOtherEditors Закрыть группу ⌘K Вт (Windows, Linux Ctrl + K W) workbench.action.closeEditorsInGroup Закрыть другие группы workbench.action.closeEditorsInOtherGroups Закрыть группу слева workbench.action.closeEditorsToTheLeft Закрыть группу справа верстак.action.closeEditorsToTheRight Закрыть все ⌘K ⌘W (Windows, Linux Ctrl + K Ctrl + W) workbench.action.closeAllEditors Открыть закрытый редактор ⇧⌘T (Windows, Linux Ctrl + Shift + T) workbench.action.reopenClosedEditor Не закрывать ⌘K Enter (Windows, Linux Ctrl + K Enter) верстак.action.keepEditor Копировать путь к активному файлу ⌘K P (Windows, Linux Ctrl + K P) workbench.action.files.copyPathOfActiveFile Показать активный файл в Windows ⌘K R (Windows, Linux Ctrl + K R) workbench.action.files.revealActiveFileInWindows Показать открытый файл в новом окне ⌘K O (Windows, Linux Ctrl + K O) верстак.action.files.showOpenedFileInNewWindow Сравнить открытый файл с workbench.files.action.compareFileWith Дисплей
Команда Ключ Идентификатор команды Переключить на полноэкранный режим ⌃⌘F (Windows, Linux F11) workbench.action.toggleFullScreen Включение режима дзен ⌘K Z (Windows, Linux Ctrl + K Z) верстак.action.toggleZenMode Выйти из режима Zen Побег Побег workbench.action.exitZenMode Увеличить ⌘ = (Windows, Linux Ctrl + =) workbench.action.zoomIn Уменьшить ⌘- (Windows, Linux Ctrl + -) workbench.action.zoomOut Сброс зума ⌘Numpad0 (Windows, Linux Ctrl + Numpad0) верстак.action.zoom Сбросить Переключить видимость боковой панели ⌘B (Windows, Linux Ctrl + B) workbench.action.toggleSidebarVisibility Показать Explorer / Переключить фокус ⇧⌘E (Windows, Linux Ctrl + Shift + E) workbench.view.explorer Показать поиск ⇧⌘F (Windows, Linux Ctrl + Shift + F) верстак.view.search Показать систему управления версиями ⌃⇧G (Windows, Linux Ctrl + Shift + G) workbench.view.scm Выставочный пробег ⇧⌘D (Windows, Linux Ctrl + Shift + D) workbench.view.debug Показать расширения ⇧⌘X (Windows, Linux Ctrl + Shift + X) workbench.view.extensions Показать вывод ⇧⌘U (Windows Ctrl + Shift + U, Linux Ctrl + K Ctrl + H) верстак.action.output.toggleOutput Быстрый просмотр ⌃Q (Windows Ctrl + Q, Linux) workbench.action.quickOpenView Открыть новую командную строку ⇧⌘C (Windows, Linux Ctrl + Shift + C) workbench.action.terminal.openNativeConsole Переключить предварительный просмотр Markdown ⇧⌘V (Windows, Linux Ctrl + Shift + V) уценка.показатьПредварительный просмотр Открыть предварительный просмотр сбоку ⌘K V (Windows, Linux Ctrl + K V) markdown.showPreviewToSide Переключить интегрированный терминал ⌃` (Windows, Linux Ctrl + `) workbench.action.terminal.toggleTerminal Поиск
Команда Ключ Идентификатор команды Показать поиск ⇧⌘F (Windows, Linux Ctrl + Shift + F) верстак.view.search Заменить в файлах ⇧⌘H (Windows, Linux Ctrl + Shift + H) workbench.action.replaceInFiles Переключить регистр совпадения ⌥⌘C (Windows, Linux Alt + C) toggleSearchCaseSensitive Переключить соответствие всего слова ⌥⌘W (Windows, Linux, Alt + W) переключить SearchWholeWord Переключить Использовать регулярное выражение ⌥⌘R (Windows, Linux, Alt + R) toggleSearchRegex Переключить информацию о поиске ⇧⌘J (Windows, Linux Ctrl + Shift + J) верстак.action.search.toggleQueryDetails Фокус Следующий результат поиска F4 search.action.focusNextSearchResult Фокус Предыдущий результат поиска ⇧F4 (Windows, Linux Shift + F4) search.action.focusPreviousSearchResult Показать следующий поисковый запрос ↓ (Windows, Linux не работает) История.showNext Показать предыдущий поисковый запрос ↑ (Windows, Linux и выше) history.showПредыдущее значение Редактор поиска
Команда Ключ Идентификатор команды Открыть результаты в редакторе ⌘Вход (Windows, Linux, Alt + Enter) search.action.openInEditor Вход для редактора поиска в фокусе Побег поиск.action.focusQueryEditorWidget Искать снова ⇧⌘R (Windows, Linux Ctrl + Shift + R) перезапустить Поиск Редактор Поиск Удалить файл результатов ⇧⌘Backspace (Windows, Linux Ctrl + Shift + Backspace) search.searchEditor.action.deleteFileResults Настройки
Команда Ключ Идентификатор команды Открыть настройки ⌘, (Windows, Linux Ctrl +,) верстак.action.openSettings Открыть настройки рабочего пространства workbench.action.openWorkspaceSettings Открытые сочетания клавиш ⌘K ⌘S (Windows, Linux Ctrl + K Ctrl + S) workbench.action.openGlobalKeybindings Открытые пользовательские фрагменты workbench.action.openSnippets Выбрать цветовую тему ⌘K ⌘T (Windows, Linux Ctrl + K Ctrl + T) верстак.action.selectTheme Настроить язык дисплея workbench.action.configureLocale Отладка
Команда Ключ Идентификатор команды Переключить точку останова F9 editor.debug.action.toggleBreakpoint Начало F5 верстак.action.debug.start Продолжить F5 workbench.action.debug.continue Пуск (без отладки) ⌃F5 (Windows, Linux Ctrl + F5) workbench.action.debug.run Пауза F6 workbench.action.debug.pause Зайдите в F11 верстак.action.debug.stepInto Задачи
Команда Ключ Идентификатор команды Запустить задачу сборки ⇧⌘B (Windows, Linux Ctrl + Shift + B) workbench.action.tasks.build Выполнить тестовое задание workbench.action.tasks.test Расширения
Команда Ключ Идентификатор команды Установить расширение верстак.extension.action.installExtension Показать установленные расширения workbench.extensions.action.showInstalledExtensions Показать устаревшие расширения workbench.extensions.action.listOutdatedExtensions Показать рекомендуемые расширения верстак. Расширение. Действие.showRecommendedExtensions Показать популярные расширения workbench.extensions.action.showPopularExtensions Обновить все расширения workbench.extensions.action.updateAllExtensions Следующие шаги
Общие вопросы
Как узнать, какая команда привязана к определенному ключу?
Как добавить привязку клавиш к действию, например, добавить Ctrl + D для удаления строк
.json файла:
// Оригинал, в горячих клавишах по умолчанию
{"ключ": "ctrl + shift + k", "команда": "editor.action.deleteLines",
"when": "editorTextFocus"},
// Изменено, в User / keybindings.json Ctrl + D теперь также запускает это действие
{"ключ": "ctrl + d", "команда": "editor.action.deleteLines",
"when": "editorTextFocus"}, Как добавить привязку клавиш только для определенных типов файлов?
editorLangId в вашем , когда предложение :
{"ключ": "shift + alt + a", "command": "редактор.action.blockComment ",
"when": "editorTextFocus && editorLangId == csharp"}, Я изменил привязки клавиш в
keybindings.json ; почему они не работают? при условии или выбрать другой ключ . К сожалению, на данный момент это процесс проб и ошибок. Как просмотреть исходный код HTML в Google Chrome
Что нужно знать
Просмотреть исходный код в Chrome
Хилари Эллисон / Lifewire Используйте инструменты разработчика Chrome
Законен ли просмотр исходного кода?
Больше, чем просто HTML
 (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
(Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
.jpg)