зачем на сайте нужен скролл
Прокрутка, скролл, скроллинг (от англ. scroll, scrolling) – это форма передачи информации, при котором текст или изображение передвигается в вертикальном либо в горизонтальном направлении, чтобы увидеть дополнительную информацию в окне.
Еще несколько лет назад о скроллинге отзывались негативно, полагая, что он отталкивает пользователей. Сегодня мнения экспертов в отношении скроллинга изменилось. Это связано, прежде всего, с тем, что в нашу жизнь вошли мобильные девайсы и сенсорные технологии. Просматривать текст на маленьком экране стало удобней, передвигая его непрерывно снизу – вверх или слева – направо.
Тот факт, что скроллинг стал обычным делом и хорошо воспринимается пользователями, подтверждают данные исследований. Оказывается, что:
- 50% пользователей начинают скролить через 10 секунд пребывания на сайте,
-
70% пользователей прокручивают страницу еще до ее полной загрузки.

Исследуя юзабилити страниц, эксперты Software Usability Research Laboratory пришли к выводу, что длинные тексты со скроллом пользователи читают быстрее, чем те же тексты, но с разбивкой на страницы.
Это следует учитывать при разработке сайта. Важно разбить текст на «точки прокрутки», т.е. выделить в информации ключевые моменты. Если это не делать, то может возникнуть «усталость от скроллинга», что приведет либо к эффекту «зомби-скроллинга», при котором пользователь не воспринимает информацию либо к «отказу в гневе», когда пользователь уходит с сайта.
Twitter стал первым, кто отказался от постраничного просмотра. Это один из самых успешных и известных скроллинговых веб-ресурсов. Такой формат подачи информации дает возможность смотреть публикации в хронологическом порядке.
Правила юзабилити скроллина
- 1 Правильная организация контента
Прежде всего, нужно так организовать контент, чтобы его было легко прокручивать. Вот несколько практических советов, как это сделать:
Вот несколько практических советов, как это сделать:
- Напишите яркое эмоциональное начало с интригой, чтобы пользователю было интересно узнать его продолжение.
- На протяжении статьи приводите интересные факты, подтверждающие основную мысль, которые были бы важными для пользователей.
-
Используйте тематические изображения. Они помогают разбить текст на логические блоки, привлекают и удерживают внимание. Лучший эффект дают уникальные снимки и инфографика.
- 2 Избегание эффекта «ложного дна»
Это феномен возникает, когда пользователь думает, что внизу страницы уже нет контента. Это происходит по двум причинам:
- На сайте используется горизонтальная прокрутка и пользователь просто не догадывается о ее наличие.
-
Дизайн сайта выглядит законченным и не указывает на возможность скроллинга.
Чтобы дать понять пользователям, что на странице внизу еще есть полезная информация учтите следующее:
- 1 Не используйте изображения, занимающие большую часть страницы.
 Именно они чаще всего вводят пользователей в заблуждение. Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть.
Именно они чаще всего вводят пользователей в заблуждение. Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть. - 2 Разумно используйте белое пространство. Если его будет слишком много, особенно внизу страницы пользователи могут подумать, что информации больше не будет.
- 4 Осторожно используйте горизонтальную прокрутку. Пользователи могут быть не готовы к ней. Если у вас на сайте запланирован слайдер, то убедитесь, что его легко распознают.
- 5 Не используйте горизонтальные линии, проходящие через весь экран. Если вы хотите отделить одну часть контента от другой, используйте фон разного цвета.
- 6 Если вы используете кнопку «Вверх», проследите, чтобы она постоянно оставалась на своем месте. Если она появится внезапно, пользователи могут подумать, что это конец страницы и перестанут скролить.

- 7 Используйте подсказки, указывающие, что на странице есть прокрутка. Это может быть стрелка или надпись «Читать далее».
- 8 Располагайте прерванные изображения на линии сгиба. Так будет понятно, что дальше есть еще контент. Чтобы избежать четко ограниченных горизонталей, разместите изображения и другие элементы на разной высоте. В идеале, такие элементы должны иметь легко узнаваемую форму, чтобы любому посетителю было очевидно, когда элемент не отображен полностью.
- 9 Установите общий ритм страницы, повторяя заголовки, чередуя цветовые блоки, используя иконки, стрелки или другие графические элементы. Пользователи интуитивно будут ему следовать, и у них не возникнет ощущения, что страница закончилась посередине.
Услуги, связанные с термином:
Как скроллинг может улучшить (или нарушить) пользовательский опыт
На пользовательский опыт (User Experience, UX) могут повлиять мельчайшие детали. Большая часть того, что мы делаем в Интернете, совершается нами бессознательно. Мы рассеянно смотрим на экран, прокручиваем веб-страницы и взаимодействуем с контентом.
Мы рассеянно смотрим на экран, прокручиваем веб-страницы и взаимодействуем с контентом.
Однако несмотря на то что значительная часть действий пользователя может быть подсознательной, в бэк-энде нужно сознательно продумать каждую мелочь. Все аспекты вашего сайта должны учитывать желания и потребности в данный момент времени. Разработчики сайтов обязаны использовать данные клиентов и образы идеальных покупателей для идеального соотношения сложности и визуального оформления.
Скроллинг — это недооцененный, но крайне важный элемент UX. Узнайте, как он может улучшить UX или отвлечь от него и как внедрить лучшие практики, удерживающие посетителя на сайте.
Скроллинг — это миф?
В некоторых веб-дизайнерских кругах распространено мнение, согласно которому люди не скроллят. По этой причине дизайнеры по-прежнему разбивают контент на отдельные экраны или страницы, чтобы свести к минимуму практику прокрутки. Это ошибочно по нескольким причинам:
1. Длинный контент. Контент-маркетологи все больше склоняются к применению контента в длинной форме, так как это позитивно сказывается на поисковой оптимизации (Search Engine Optimization, SEO). Перепрыгивание по статье, состоящей из 5 страниц, может оказаться утомительным, особенно если пользователь делает это на экране мобильного устройства. Возможно, стоит отказаться от поста, практического руководства или учебника, если такой контент становится слишком сложным для чтения.
Длинный контент. Контент-маркетологи все больше склоняются к применению контента в длинной форме, так как это позитивно сказывается на поисковой оптимизации (Search Engine Optimization, SEO). Перепрыгивание по статье, состоящей из 5 страниц, может оказаться утомительным, особенно если пользователь делает это на экране мобильного устройства. Возможно, стоит отказаться от поста, практического руководства или учебника, если такой контент становится слишком сложным для чтения.
2. Тачскрины.
Нижеприведенные отчеты и исследования только подтверждают необходимость наличия удобного для прокрутки дизайна:
-
Компания Cheatbeat, продающая решения для аналитики, проанализировала более 2 миллиардов посещений сайтов и обнаружила, что 66% внимания на типичной веб-странице приходится на часть ниже линии сгиба (Below the Fold) — люди специально скроллят, чтобы туда добраться.

- Айтрекинг-исследования гуру юзабилити Якоба Нильсона (Jakob Nielson) показали, что люди больше склонны сосредотачиваться на контенте, находящемся выше линии сгиба (Above the Fold), но при этом они все еще выполняют прокрутку, особенно когда страница соответствует определенным условиям, облегчающим данный процесс.
- На мобильном сайте около половины всех пользователей начинают прокручивать в течение первых 10 секунд, а 90% — в течение 14 секунд.
- Исследование, проведенное в Лаборатории исследований юзабилити программного обеспечения (Software Usability Research Laboratory), показывает, что пользователи читают длинные тексты с прокруткой быстрее сегментированных или разбитых на страницы.
- Согласно исследованию CX Partners, пользователи предполагают, что разработчики обычно создают дизайн с прокруткой, поэтому они по привычке начинают скроллить.
Подводя итог: если вы выстроите хороший дизайн, посетители будут прокручивать. Тогда возникает вопрос: «Как создать сайт так, чтобы внедрить в него прокрутку, и какие лучшие практики следует в этом случае применить?».
Тогда возникает вопрос: «Как создать сайт так, чтобы внедрить в него прокрутку, и какие лучшие практики следует в этом случае применить?».
Сканирование и значение точек прокрутки
Люди склонны к быстрому просмотру контента, или «сканированию». Оно требует меньше умственных усилий, чем чтение всей статьи, поэтому мы быстро пробегаем текст глазами, пока не найдем что-то интересное. Этот принцип применим не только в веб-дизайне. Именно он стал причиной того, что супермаркеты размещают самые дорогие или популярные продукты на полках на уровне глаз, а менее привлекательные и дешевые бренды прячет на нижних полках.
Тем не менее, есть в дизайне своя специфика: мы разбиваем сканирование на так называемые «точки прокрутки» (Scrolling Points). Неумение разбивать важную текстовую информацию на ключевые моменты вызывает явление под названием «усталость от скроллинга». Она может привести к двум результатам:
-
«Зомби-скроллинг» (Zombie Scrolling): пользователь постепенно теряет концентрацию внимания и меньше реагирует на «приманки» в ваших CTA (Call-To-Action — призыв к действию).

- «Отказ в гневе» (Rage-Quitting): пользователь раздражается из-за долгой прокрутки и покидает сайт, не усвоив его ключевые точки и не вынеся выводов.
Обдумайте использование следующих советов и подсказок при создании дизайна страницы, чтобы избежать негативных результатов и сохранить пользовательскую вовлеченность до конца.
Преподносите контент правильно
Первый способ побудить к скроллингу — так организовать контент, чтобы его легко было прокручивать. Вот предложения по оптимизации:
- Сильное начало: интересное введение захватит читателей и побудит прокрутить статью до конца. Сразу же выдайте некую мысль, развитие которой произойдет дальше по тексту, — так у них появится повод для чтения.
- На протяжении статьи вбрасывайте значимые для аудитории факты: чем важнее окажутся эти детали, тем вероятнее, что пользователи будут продолжать скроллить.
-
Подходящие картинки помогают разбивать контент и удерживать интерес читателей.
 Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Остерегайтесь эффекта ложного дна
С точки зрения визуального дизайна одна из самых важных вещей, которые вы можете сделать для способствования прокрутке, — это избегать так называемого «ложного дна» (False Bottom). Этот феномен возникает тогда, когда пользователям кажется, будто ниже линии сгиба больше не будет контента. Конечно, область выше линии — это ваш основной капитал, но не менее важно дать понять, что и дальше есть ценный контент, доступ к которому обеспечивается скроллингом.
Визуально добиться этого довольно легко. Организовав контент в виде сетки или карточной системы, вы просто обрезаете сетку выше линии сгиба, и посетитель понимает, что ему нужно прокрутить страницу вниз, чтобы увидеть оставшийся контент.
Еще один метод предоставить визуальную подсказку — включить стрелки или надпись «Прокрутить вниз». Эти маленькие ухищрения могут вызвать большой прирост времени, проводимого человеком на сайте.
Эти маленькие ухищрения могут вызвать большой прирост времени, проводимого человеком на сайте.
Фишки в навигации
Навигация может сыграть решающую роль в улучшении/ухудшении восприятия сайта, так что ее настройка является естественным решением ситуации. Длинный контент часто создает проблемы с навигацией, и пользователям может надоесть прокрутка то вверх, то вниз на десктопе или в мобильном формате. Простое решение — липкая навигация (Sticky Navigation). Когда навигация всегда видна, пользователям сайтов и приложений становится легче добраться до любой части контента. С целью экономии ценного экранного пространства, вы можете сделать навигационное меню доступным по запросу, и оно будет выскакивать при прокрутке около верха просматриваемой страницы. Особенно эффективно трюк работает на мобильных устройствах, для которых свойственно наличие ограниченного рабочего пространства.
Следуйте базовым правилам SEO
Длительная прокрутка может нанести роковой удар по вашей SEO. Почитайте базовые советы по работе с поисковыми системами, убедитесь, что ваш сайт попадает в начало страницы поисковых результатов. Проверяйте свой прогресс с помощью аналитический инструментов, чтобы узнать, приносят ли ваши усилия результат, или нужно внести коррективы на этом пути.
Почитайте базовые советы по работе с поисковыми системами, убедитесь, что ваш сайт попадает в начало страницы поисковых результатов. Проверяйте свой прогресс с помощью аналитический инструментов, чтобы узнать, приносят ли ваши усилия результат, или нужно внести коррективы на этом пути.
Скроллинг: выводы и секреты для профессионалов
Если вы думали, что скроллинг умер, то вам нужно освежить свои взгляды. Контент большого объема и мобильные гаджеты делают прокрутку все более актуальной.
Пользователи могут и хотят скроллить ниже линии сгиба при условии, что сайт делает это действие простым и интуитивным.
Лучшие практики применения прокрутки включают создание точек концентрации внимания, придумывание качественного и увлекательного контента, его разбивку и форматирование навигации таким образом, чтобы она способствовала скроллингу. Имея подходящие визуальные подсказки и интуитивный дизайн, вы можете увеличить время, проводимое пользователями на сайте, и даже использовать скроллинг для превращения потенциальных клиентов в реальных. Примените данные секреты на своем сайте, и результат вас не разочарует.
Примените данные секреты на своем сайте, и результат вас не разочарует.
Высоких вам конверсий!
По материалам: usabilitygeek.com Источник картинки: iksiukasan
13-10-2017
изучаем виды скроллинга и признаки доступного сайта — Джино • Журнал
Коснёмся темы юзабилити и обсудим два вопроса: как можно организовать прокрутку страниц и что поможет сделать сайт по-настоящему доступным для всех пользователей.
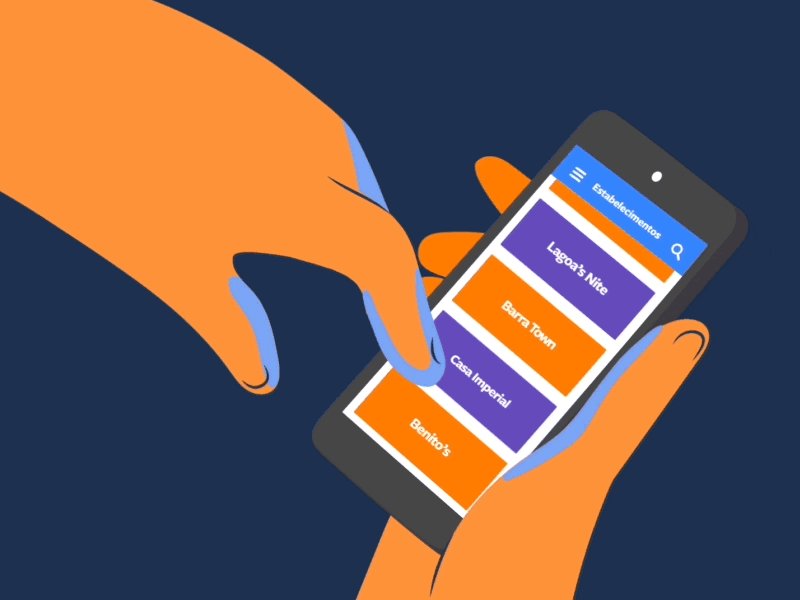
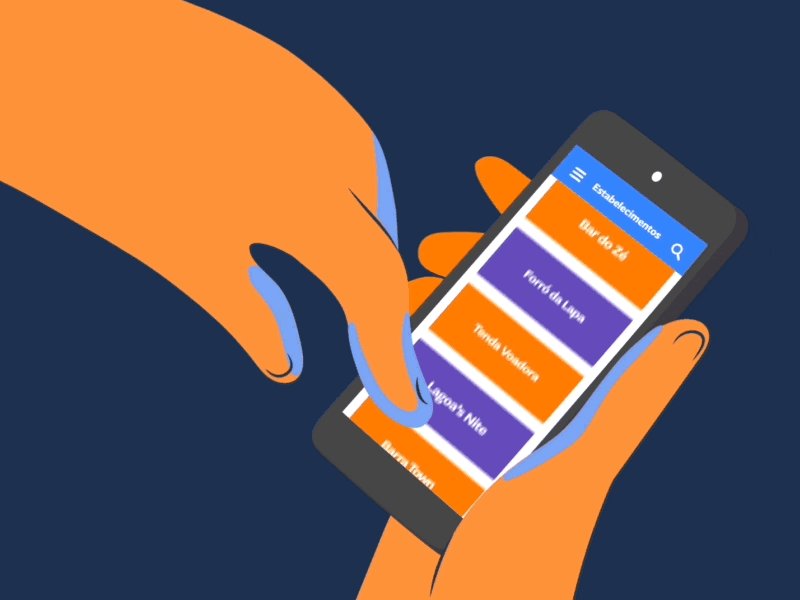
4 типа скроллинга (и их предназначение)
Оригинал: The 4 Scrolling Types (and When to Use Them)
Кроме привычного нам простого скроллинга страниц сверху вниз, существуют и другие варианты прокрутки. Каждый из них может стать изюминкой вашего сайта.
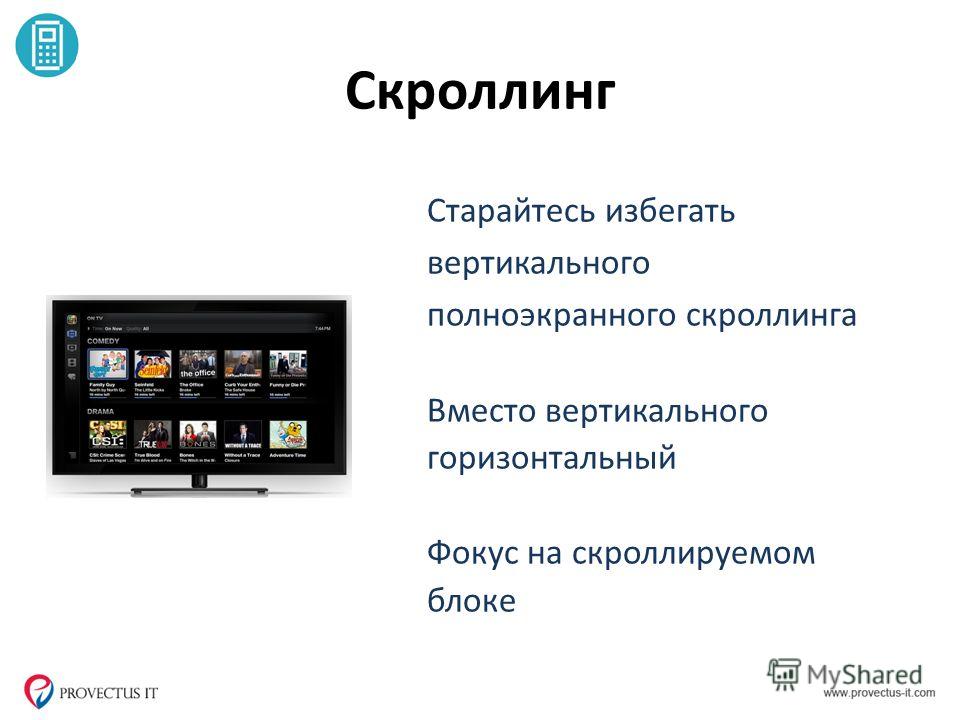
Горизонтальный скроллинг
Прокрутка страниц слева направо используется гораздо реже, чем сверху вниз — и, возможно, зря. Такой способ просмотра подходит для сайтов с большим количеством фото и видео или с представлением контента в виде слайд-шоу. Однако если речь идёт о страницах, где преобладает текст, то горизонтального скроллинга лучше избегать.
Однако если речь идёт о страницах, где преобладает текст, то горизонтального скроллинга лучше избегать.
Пользователи ПК могут не сразу понять, что страница прокручивается слева направо, поэтому больше всего горизонтальный просмотр подходит для мобильных версий сайтов. А чтобы сразу дать понять аудитории, где находится продолжение страницы, можно добавить указатели в виде стрелок.
Длинный скроллинг
Раньше, как правило, каждый раздел сайта размещался на отдельной странице, ссылка на которую помещалась в меню на главной. Теперь чаще встречаются одностраничные сайты, где все разделы расположены один за другим. В таких случаях и используется длинный скроллинг. Пользователь пролистывает экран за экраном, не отвлекаясь на переходы по ссылкам.
Длинная прокрутка удобна, когда нужно рассказать длинную историю и дополнить её красивой анимацией или когда необходимо показать фотоподборки и инфографику. Выглядит такой скроллинг красиво, но у него есть минусы: загружаются страницы с длинной прокруткой дольше, а ориентироваться на них посетителям сложнее. Поэтому здесь тоже позаботьтесь о навигации.
Поэтому здесь тоже позаботьтесь о навигации.
Бесконечный скроллинг
Все листали новостную ленту во «ВКонтакте» или в Instagram? Это и есть пример бесконечной прокрутки, когда контент на странице не кончается и «подвала» у сайта просто нет. Если у вас много разного контента и вы хотите дать возможность пользователю погрузиться в него с головой, присмотритесь к такому варианту.
Здесь снова нужно не забывать о хорошей навигации. Также бесконечные ленты контента могут быть слишком тяжеловесными для старых устройств, из-за чего страница может «притормаживать» при просмотре — это следует учитывать.
При параллакс-скроллинге сайт как будто разбивается на несколько слоёв
Параллакс-скроллинг
Параллакс-эффект заключается в движении переднего и заднего фона с разной скоростью. Такой ход придаёт прокрутке динамичности и удерживает внимание пользователя, особенно когда вместе с параллаксом используется дополнительная анимация.
Использование параллакс-эффекта может увеличить время загрузки страницы. К тому же движение элементов с разными скоростями иногда отвлекает от сути, которую вы стремитесь донести до аудитории. Так что используйте параллакс в меру: в небольших количествах он вряд ли кому-то навредит.
К тому же движение элементов с разными скоростями иногда отвлекает от сути, которую вы стремитесь донести до аудитории. Так что используйте параллакс в меру: в небольших количествах он вряд ли кому-то навредит.
Возможно, вашему сайту вовсе и не нужны нестандартные варианты скроллинга. Но если перед вами стоит задача сделать сайт увлекательным или наглядно и ярко представить на нём тот или иной контент, то обязательно поэкспериментируйте со способами прокрутки.
Как сделать сайт понятнее и доступнее
Оригинал: How to Add Accessibility to Your Website
Люди принадлежат к разным культурам, говорят на разных языках, по-своему воспринимают мир и имеют свои ограничения по здоровью. Чтобы вашим сайтом могли воспользоваться 100% вашей потенциальной аудитории, сделайте его доступнее для разных пользователей, вне зависимости от их особенностей.
Согласно Положению о доступности веб-контента, выделяются четыре принципа доступности сайта. Чтобы соответствовать им, сайт должен быть. ..
..
…доступным для восприятия.
Пользователи с нарушениями зрения просматривают сайты с помощью программ для чтения с экрана. Что показано на картинках и фотографиях, им известно только из содержания тега «alt» в коде изображения. Если этот тег оставить пустым, для некоторых людей ваши иллюстрации останутся загадкой. Это лишь один из примеров неприспособленности сайта для всех без исключения категорий пользователей.
…доступным для использования.
Откройте в новом окне этот сайт. На первый взгляд никакие проблемы с навигацией на нём не видны. Но для некоторых пользователей с ограниченными возможностями такие проблемы на этом сайте очевидны. Например, управление клавишами здесь не работает, а значит, люди с нарушениями зрения или моторики его посмотреть не смогут.
К этому же пункту относится и тема капчи. Не все пользователи имеют возможность рассмотреть искажённые символы на экране и вписать их в поле ввода. В связи с этим появились аудиокапчи и проверки формата reCAPTCHA.
Такую капчу проходить гораздо удобнее
…понятным.
Для охвата мультиязычной аудитории сайт должен иметь альтернативные версии на необходимых языках или быть доступным для перевода онлайн-инструментами. Чтобы страницу можно было перевести онлайн, сделайте так, чтобы текст не был частью изображения — иначе его не получится считать. Также доносите информацию не только через текст, но и через визуальные образы, будь то фотографии или иконки.
Здесь же упомянем о случаях, когда пользователь не понимает, как произвести нужное действие и что произошло после его действия. Обозначайте элементы на странице доступным образом и сообщайте юзеру о сути ошибки, если он сделал что-то неверно.
…адаптированным к разному ПО.
Сайт должен открываться при использовании любого программного обеспечения, которое предназначено для просмотра сайтов. Достаточно позаботиться о чистоте и работоспособности кода, чтобы в целом соответствовать этому принципу.
Некоторые советы по повышению доступности сайта уже прозвучали, добавим к ним ещё несколько:
- обозначайте заголовки и подзаголовки правильно;
- сопровождайте видео субтитрами или транскрипцией;
- используйте контрастные цвета при оформлении страниц;
- обеспечьте навигацию по сайту с помощью клавиш;
- установите, если возможно, специальные расширения и плагины, позволяющие делать сайт доступнее.
Обзор технологий скроллинга / Блог компании RUVDS.com / Хабр
Анимации, имеющие отношение к скроллингу веб-страниц, существуют уже многие годы. В последнее время подобные анимации стали распространённее. Возможно, дело тут отчасти в том, что устройства, используемые для работы в интернете, стали мощнее. Эти устройства способны нормально обрабатывать и выводить больше визуальных эффектов, чем раньше.
Существует множество технологий, связанных со скроллингом. Цель этой статьи заключается в том, чтобы дать обзор таких технологий и инструментов, которые помогут подобрать и создать то, что нужно в каждой конкретной ситуации. Я разделил бы технологии скроллинга на две широкие категории. В первую входят технологии для реализации специфических механизмов скроллинга, во вторую — технологии скроллинга общего назначения.
Я разделил бы технологии скроллинга на две широкие категории. В первую входят технологии для реализации специфических механизмов скроллинга, во вторую — технологии скроллинга общего назначения.
Технологии для реализации специфических механизмов скроллинга
В CSS существует несколько простых стандартных эффектов скроллинга, поддерживаемых современными браузерами. В некоторых случаях их применения может быть достаточно для того чтобы обеспечить особенные нужды некоего проекта.
▍CSS-свойство position: sticky
Если вам нужно, чтобы некий элемент не прокручивался бы вместе с остальным содержимым страницы, то при стилизации этого элемента достаточно применить свойство
position: sticky. Это — простой и понятный приём, его поддержка встроена в современные браузеры. Но для того, чтобы это работало бы в IE и в некоторых мобильных браузерах, понадобится полифилл. Если вам интересна эта тема — взгляните на
данныйматериал.
Синий элемент «упирается» в верхнюю часть контейнера и не прокручивается вместе с остальными элементами
Вот демонстрация такого скроллинга.
▍Эффект параллакса
Эффект параллакса — это, скорее, не особая технология, а специальный технический приём. Но, как бы там ни было, этот эффект может оказаться весьма кстати в тех случаях, когда нужно, чтобы при скроллинге разные части страницы двигались бы с разной скоростью. Данный приём хорошо описан в
этомматериале. Существует и немало примеров его реализации. Например —
этот. Для меня главный минус этого приёма заключается в том, что сложно понять то, какие значения, дающие правильный эффект параллакса, нужно использовать для настройки перспективы и трансформаций.
Эффект параллакса: элементы движутся с разной скоростью.
Вот демонстрация эффекта параллакса.
▍Прокрутка с привязкой к определённым точкам
Использование скроллинга с точками привязки позволяет браузеру автоматически настраивать положение элементов, перемещая их в определённую позицию после того, как пользователь завершил обычную операцию скроллинга. Это может оказаться полезным в случаях, когда нужно, чтобы после завершения прокрутки некий элемент находился бы целиком в поле зрения пользователя. Однако соответствующий API пока ещё
Однако соответствующий API пока ещё
, поэтому постарайтесь пользоваться самыми свежими его реализациями и с осторожностью относитесь к применению этого подхода к скроллингу в продакшне.
Вотхорошая статья на эту тему.
Если пользователь, прокручивая содержимое, уводит элемент за верхнюю границу контейнера, браузер автоматически изменит положение элемента так, чтобы он был бы виден целиком
Вот демонстрация работы скроллинга с точками привязки.
▍Плавная прокрутка
Плавный скроллинг поддерживается средствами браузера при прокрутке страницы до определённого раздела с использованием метода
window.scrollTo()в JavaScript, или даже с применением CSS-свойства
scroll-behavior. В настоящее время для реализации плавного скроллинга со сглаживанием движений колеса мыши требуются специальные JavaScript-библиотеки. Но при применении таких библиотек нужно обеспечить их нормальное взаимодействие с другими технологиями скроллинга. Кроме того, использование плавного скроллинга — это далеко не всегда хорошая идея.
Технологии скроллинга общего назначения
В настоящее время нет способа, применяя лишь CSS, запускать какие-либо анимации скроллинга общего назначения, основываясь на позиции прокрутки (хотя имеется
предложение, в соответствии с которым в отдалённом будущем в нашем распоряжении могут появиться некие анимации, основанные на технологиях скроллинга общего назначения). В результате, если вы хотите анимировать элементы при скроллинге, вам нужно, как минимум, использовать некоторый объём JavaScript-кода для достижения требуемого эффекта. Существуют два метода применения JavaScript для анимирования элементов при скроллинге. Первый заключается в использовании API Intersection Observer, второй — в обработке события
scroll.
▍Использование API Intersection Observer
API
IntersectionObserver позволяет с успехом решать различные задачи, связанные со скроллингом, в том случае, если всё, что нужно для запуска анимации, — это знание о том, видим ли элемент в области просмотра, а так же о том, какая именно часть элемента видима. Это делает API IntersectionObserver отличным инструментом для запуска анимации, сопровождающей появление элемента на экране. Но, даже так, некоторые эффекты очень сложно (хотя и можно) реализовать с помощью этого API. Например — это запуск разных анимаций в зависимости от направления движения элемента. Этот API, кроме того, не особенно полезен в ситуации, если при скроллинге нужно запускать анимацию тогда, когда элемент находится где-то в середине области просмотра, то есть, не появляется в области просмотра и не исчезает из неё.
Это делает API IntersectionObserver отличным инструментом для запуска анимации, сопровождающей появление элемента на экране. Но, даже так, некоторые эффекты очень сложно (хотя и можно) реализовать с помощью этого API. Например — это запуск разных анимаций в зависимости от направления движения элемента. Этот API, кроме того, не особенно полезен в ситуации, если при скроллинге нужно запускать анимацию тогда, когда элемент находится где-то в середине области просмотра, то есть, не появляется в области просмотра и не исчезает из неё.
▍Использование события scroll
Перед тем, кто, для реализации анимации при скроллинге, использует событие
scroll, открываются очень большие возможности. Этот приём позволяет, при прокрутке, воздействовать на элемент при любом положении элемента относительно границ области просмотра. Используя событие
scroll, можно очень точно, в соответствии с нуждами проекта, задавать позиции начала и окончания анимации.
Учитывая это, нужно отметить, что данный подход к анимации скроллинга может создать немалую нагрузку на систему.![]() Так происходит в том случае, если разработчик не заботится о производительности и не ограничивает частоту обработки события
Так происходит в том случае, если разработчик не заботится о производительности и не ограничивает частоту обработки события scroll. Кроме того, в распоряжении программиста, который решит пользоваться событием scroll, не будет удобного API, позволяющего реализовывать различные сценарии скроллинга. Именно поэтому часто, вместо того, чтобы реализовывать механизмы обработки события scroll самостоятельно, есть смысл применить специализированную библиотеку, авторы которой уже позаботились и о влиянии обработки события scroll на производительность, и об API. Некоторые из этих библиотек даже способны помочь разработчику при возникновении проблем с размерами элементов
Инструменты для создания механизмов скроллинга общего назначения
Существует несколько мощных библиотек для реализации скроллинга, которые нацелены на то, чтобы дать разработчику полный контроль над анимациями, выполняемыми при прокрутке страниц, а так же на то, чтобы как можно сильнее облегчить разработчику жизнь, не заставляя его самостоятельно заниматься сложными вычислениями.
▍ScrollMagic
Библиотека
ScrollMagicдаёт нам сравнительно простой API, позволяющий создавать различные эффекты при скроллинге. Эта библиотека может работать совместно с различными библиотеками для анимации, наподобие
GSAPи
Velocity.js. Правда, в последние несколько лет эта библиотека недостаточно хорошо поддерживается. Это привело к тому, что была создана библиотека ScrollScene.
▍ScrollScene
ScrollScene
— это, в сущности, обёртка, которая направлена на то, чтобы повысить удобство работы с библиотекой ScrollMagic и (или) с API IntersectionObserver. Здесь используется собственная версия ScrollMagic, которая отличается лучшей поддержкой, чем обычный вариант библиотеки. Тут имеются и дополнительные возможности, наподобие проигрывания видео и поддержки контрольных точек, влияющих на анимацию. Кроме того, эта библиотека использует GSAP.
▍ScrollTrigger
Библиотека
ScrollTrigger — это официальный GreenSock-плагин для GSAP. Эта библиотека отличается
Эта библиотека отличается
набором возможностей, её API кажется мне самым простым из API существующих библиотек для скроллинга. Используя эту библиотеку, вы полностью контролируете то, где именно начинается и заканчивается анимация скроллинга, вы можете анимировать при прокрутке всё что угодно (WebGL, canvas, SVG, DOM), можете закреплять элементы на время выполнения анимации. Этим возможности данной библиотеки не ограничиваются. Кроме того, эту библиотеку поддерживает GreenSock, получить помощь по её использованию можно на
форумахGreenSock.
▍Библиотека, достойная упоминания: Locomotive Scroll
Библиотека
Locomotive Scrollне стремится к реализации столь же широкого набора возможностей, как другие библиотеки, о которых мы говорили. Её основная цель — реализация плавной прокрутки. Используя её, кроме того, можно анимировать некоторые свойства DOM-объектов, используя атрибуты
data-*, или пользоваться обработчиком
onscroll для анимирования объектов других видов.
Сравнение технологий и инструментов
Вот сравнение технологий скроллинга.
Вот сравнение рассмотренных библиотек.
Итоги
Для реализации некоторых особых механизмов скроллинга, вроде закрепления элементов и эффекта параллакса, может быть достаточно стандартных возможностей CSS. По меньшей мере — это так при условии использования полифиллов для браузеров, которые соответствующие возможности CSS не поддерживают.
Я обычно, для настройки скроллинга, рекомендую использовать библиотеку ScrollTrigger. Она позволяет достичь всего, на что способен чистый CSS, а так же — многого другого. Эта библиотека берёт на себя заботу о браузерной поддержке тех или иных технологий, облегчает выполнение вычислений, что позволяет тому, кто её использует, просто заниматься своими делами.
Какие технологии вы используете при настройке скроллинга в своих проектах?
Динамичный скроллинг – это что это? Отвечаем на вопрос.
Идея скроллинга стара как компьютерный мир. Первые компьютеры, первые операционные системы и стабильные «барьеры начал» компьютерного века: 640К памяти у компьютера и 80х25 у размера текстового экрана (графический режим — особое дело). Скроллинг не заметил клавиатуру, но успел дать колесико мышке.
Первые компьютеры, первые операционные системы и стабильные «барьеры начал» компьютерного века: 640К памяти у компьютера и 80х25 у размера текстового экрана (графический режим — особое дело). Скроллинг не заметил клавиатуру, но успел дать колесико мышке.
Современные представления о скроллинге — не чета его истории, а что будет дальше — еще интереснее. Общепринятое мнение по вопросу: «Скроллинг — это что такое?» — способ вывести в видимую область информацию по кусочкам, плавно, постранично, с полосами прокрутки или с кнопками движения по контенту, вертикально или горизонтально.
Классическая идея
Сегодня скроллинг принято ассоциировать с окном браузера или областью блочного элемента, допускающего скроллинг. Поток информации может выходить за пределы выделенной видимой области и можно отображать только ее часть. Естественно, нужны полосы прокрутки влево-вправо (по горизонтали) вверх-вниз (по вертикали) или кнопки движения по контенту.
Кнопочный скроллинг — это что-то более простое и компактное в плане реализации, встречается не менее часто – у него своя ниша, в которой полосками прокрутки не управиться.
Иногда возможность делать скроллинг (HTML) выносится на мышку или тачпад ноутбука, но в современной классической идее это все те же полосы прокрутки: справа — вертикальная, внизу — горизонтальная. Только вертикальное движение доступно колесику мышки, а остальное — клику на полосе прокрутки и движениям пальцев на экране смартфона или иного девайса.
Важная фишка классической идеи — прокрутка части информации. Как в таблице: шапка должна находиться на месте, а строки таблицы должны двигаться. Статичной может быть любая часть информации на экране. Все зависит от области применения, задачи и умения разработчика.
Блочный тег может иметь собственные полосы прокрутки вне всей страницы, открытой в браузере. Разработчик может как заблокировать движение информации, так и сделать плавный скроллинг, или придать ему какой-либо иной эффект движения.
Не обязательно, что полосы прокрутки будут только справа и внизу. Многие разработчики делают свои варианты полосок прокрутки и вовсе не всегда их прикрепляют к стороне окна браузера или блочного элемента. Некоторые предпочитают выносить управление скроллингом в самостоятельный элемент. Это может определяться областью применения или архитектурой аппаратных средств – ведь не все же компьютеры оснащены только клавиатурой и мышкой, есть и другие устройства управления.
Некоторые предпочитают выносить управление скроллингом в самостоятельный элемент. Это может определяться областью применения или архитектурой аппаратных средств – ведь не все же компьютеры оснащены только клавиатурой и мышкой, есть и другие устройства управления.
Коллизии классического жанра
Отличие мобильных устройств от «клавиатуро-мышечных»: работа пальцев рук, положение (и/или поворот и движение устройства) и голос от кнопок клавиатуры и мышки (движение, клики, колесико) — известные проблемы: кроссбраузерность, адаптивность… На все это уже давно есть те или иные решения.
Но когда, например, в поисковую выдачу вылетает миллион документов, по которому организован скролл, а посетителя заинтересовал всего один, по которому тоже уже пошел скролл, то как быть со скроллингом по всем документам, когда в текущем документе посетитель разочаровался, а его окно еще не закрыто? Как сделать скроллинг в скроллинге, насколько реализуема здесь рекурсия и насколько велики шансы двигаться семантически параллельно по всем уровням скроллинга?
Параллакс и адаптивные ему мысли
Современный разработчик преследует, далеко не всегда, идею — нести доброе и вечное в том виде, в котором оно востребовано. Часто не потому, что он не желает этого, просто ресурсная база (в основном инструментальная и семантическая) во многом все еще ограничена. В скроллинге с каждым днем проблем все больше и больше.
Часто не потому, что он не желает этого, просто ресурсная база (в основном инструментальная и семантическая) во многом все еще ограничена. В скроллинге с каждым днем проблем все больше и больше.
Идея скроллинга с параллакс-эффектом очень интересна, выглядит замечательно, поедает много ресурсов и абсолютно не адаптивна к изменению информации, ее структуры и содержания.
Красота, действительно, всегда требует жертв — и в реальной жизни, и в компьютерном деле, но посетитель в реальной жизни «всегда имеет» скроллинг в нужном ему варианте и никогда не задумывается, где ему делать горизонтальный скроллинг, а где можно обойтись вертикальным.
Вообще-то, в реальности человек не привык относить то, что делает, к перемещению по информации через окошко или форточку. Понятие скроллинг — это что-то из мира мониторов компьютеров, на которых многообразию информации нет места в полном объеме, потому приходится довольствоваться многим через малое.
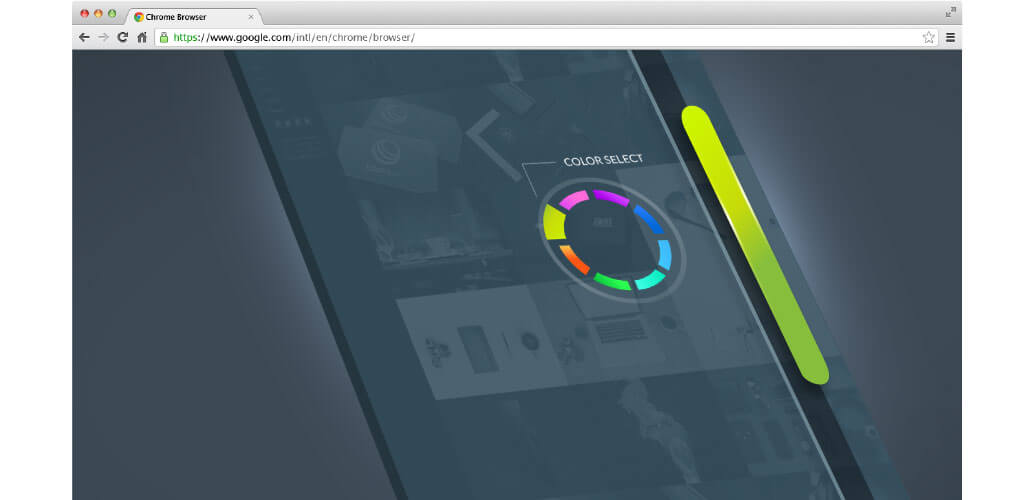
Параллакс и его реализации
На сегодня реализаций скроллинга с использованием параллакс-эффекта достаточно много. Хороший пример: реализация от компании SONY, которая, по мнению многих, является очень приличной. Возможно, уже достаточное количество разработчиков потратило массу рабочего времени и создали множество вариантов быстрого изменения одной информации на фоне медленного изменения другой.
Хороший пример: реализация от компании SONY, которая, по мнению многих, является очень приличной. Возможно, уже достаточное количество разработчиков потратило массу рабочего времени и создали множество вариантов быстрого изменения одной информации на фоне медленного изменения другой.
Рекомендации по использованию инструментов реализации параллакс-эффектов обычно начинаются с общего пожелания вешать их на пару элементов, чтобы не раздражать посетителя медлительностью процесса визуализации информации. В общем-то, это излишнее правило. Смотреть на иную реализацию так интересно, что можно даже забыть о том, зачем пришел.
Пара параллакс-эффект и скроллинг — это что-то, несомненно, яркое, но вопрос заключается в ином. Информации свойственна динамика. Это означает, что шикарный параллакс может оказаться невостребованным, если что-то пойдет не так. Если поисковая система изменит свою выдачу, то придется изменить в ее парсинге, это приведет к необходимости изменения форм представления информации, ну и так далее.
Проблема здесь лежит в особенностях современного стиля написания программ. Все средства отличные, полнофункциональные и мощные. Опыт и знания действительные и значительные. Но информация переменчива, она живет собственной жизнью, а задачам и областям применения приходится под нее подстраиваться.
Динамика выдачи, пример
Поиск – одна из основных забот интернета. Оставим за пределами внимания обязанность поисковых машин шерстить просторы интернета в поисках изменившейся информации, согласимся: скроллинг — это что-то статичное по логике вещей.
Если в окне браузера начался скроллинг, а уж тем более когда другому скроллингу подвергся элемент внутри этого скроллинга, то изменение поисковой выдачи не имеет значения.
На самом деле должно быть иначе. Информация, по которой выполняется скроллинг — это что-то иное, чем было вначале, всегда может меняться как ее объем, так и ее содержание. Посетитель, однако, лишен возможности узнать об этом. Единственный вариант для него — начать все с начала.
О скроллинге ближайшего времени
Безусловно, до тех пор, пока окно в мир информации – это браузер и блочные элементы на страницах, физически – это экран монитора, планшета, смартфона или иного девайса, потребность в скроллинге останется и будет иметь смысл (как показать информацию через окошко, как оптимизировать управление окошком и информацией в нем).
Однако не менее важным является дополнение этой доктрины требованием обеспечить динамику информации, подлежащей отображению.
Скроллинг — это что-то динамическое, то есть не окно с полосками/кнопками прокрутки/движения, это инструмент доступа к информации определенного содержания (возможно, еще и структуры, но хотя бы реализовать динамику содержания …).
Содержание меняется, его объем тоже. Если элемент содержания находится в поле зрения посетителя, тот должен получить сообщение об этом, равно как и о том, что в просмотренном уже произошли изменения, а вообще-то на полосе содержания (это не горизонтальный скроллинг и не вертикальный, а именно содержательный) имеет место движение информации.
В общем, параллакс параллаксом, а современный скроллинг – это как минимум три полосы и один индикатор, … К двум известным приходит полоса движения содержания, а индикатор говорит посетителю: «Все что вы видите, сэр, уже давно изменилось».
Как отслеживать глубину скроллинга в Google Analytics
Как отслеживать максимальную глубину скроллинга и точное время пребывания на странице в Google Analytics, используя GTM
Содержание [скрыть] В этой статье я хочу поделиться с вами своим скриптом, с помощью которого можно отслеживать максимальную глубину скроллинга и точное время пребывания на странице в Google Analytics, используя GTM.История создания скрипта отслеживания скроллинга
Когда у меня появилась необходимость отслеживать глубину скроллинга, я искала готовые решения, но в них всех отправка события осуществлялась по мере прокрутки, то есть отправлялись не только окончательные данные по скроллингу для страницы, но и промежуточные, причем принцип отправки данных заключался в фиксации события каждый раз по достижении определенного значения, а не в отправке максимального значения, как того хотелось бы. Это затрудняло последующий анализ. Хотелось иметь перед глазами более точную картину происходящего, поэтому я написала собственное решение — скрипт, в котором я отправляю максимальную глубину скроллинга и точное время пребывания на текущей странице перед ее закрытием, обновлением или переходом на другую страницу.
Это затрудняло последующий анализ. Хотелось иметь перед глазами более точную картину происходящего, поэтому я написала собственное решение — скрипт, в котором я отправляю максимальную глубину скроллинга и точное время пребывания на текущей странице перед ее закрытием, обновлением или переходом на другую страницу.Описание скрипта
Мой скрипт позволяет отправлять максимальные значения скроллинга и точного времени на странице, так как я использую событие beforeunload, которое назначается объекту window, и действие которого будет выполнено в момент перед завершением работы пользователя со страницей (ее закрытие, обновление или переход на другую страницу). В каждый момент прокрутки страницы я сравниваю текущее значение глубины скроллинга с уже зафиксированным и выбираю наибольшее из них, таким образом, в момент закрытия окна у меня имеется максимальное значение глубины скроллинга. С помощью функции getTime() класса Date я фиксирую время при заходе пользователя на страницу и время при наступлении события beforeunload (завершение работы со страницей), затем определяю разность этих величин и получаю общее время на странице. Полученные значения времени и скроллинга записываю в переменные, которые передаю в GTM посредством datalayer.push(). Помимо точных значений времени и скроллинга для удобства последующего анализа в скрипте я также группирую данные по диапазонам. Скрипт доступен по ссылке
Полученные значения времени и скроллинга записываю в переменные, которые передаю в GTM посредством datalayer.push(). Помимо точных значений времени и скроллинга для удобства последующего анализа в скрипте я также группирую данные по диапазонам. Скрипт доступен по ссылкеИнструкция по внедрению
1. Добавляем новый тег типа “Пользовательский тег HTML” Вставляем в текстовое поле скрипт, о котором шла речь выше. В качестве условия активации тега указываем событие gtm.dom. 2. Создаем следующие переменные уровня данных: time_on_page и percent_of_scrolling, percent_of_scrolling_interval, time_on_page_interval 3. Создаем новый триггер типа «Пользовательское событие» Scroll to. 4. Добавляем новый тег типа Universal Analytics, который будет отправлять данные о нашем событии в аналитику. В настройках тега в качестве типа отслеживания выбираем «Событие». Указываем Категорию и Действие. В качестве правила активации добавляем пользовательское событие “Scroll to”. Хочу обратить внимание на опцию “Не взаимодействие” (ВАЖНО!). Если вы хотите, чтобы отправка события влияла на ваш показатель отказов, то необходимо установить значение “false” для этого параметра. В противном случае — устанавливайте значение “true”. В качестве категории события я передаю URL текущей страницы: {{Page Path}}. В качестве действия события я передаю строку вида: Scrolling to {{percent_of_scrolling}} and time on page {{time_on_page}}. Таким образом в отчетах по поведению, выбрав в качестве основного параметра “Действие по событию”, я смогу видеть данные в следующем виде для каждой категории события — страницы моего сайта. Для группировки этих данных можно воспользоваться регулярными выражениями (Подробнее я рассматривала примеры использования регулярных выражений тут). Например, если я считаю, что показателем вовлеченности пользователя в контент определенной страницы является скроллинг глубиной не менее 80% и время на странице не менее 2 минут, то я могу настроить соответствующее регулярное выражение:
Хочу обратить внимание на опцию “Не взаимодействие” (ВАЖНО!). Если вы хотите, чтобы отправка события влияла на ваш показатель отказов, то необходимо установить значение “false” для этого параметра. В противном случае — устанавливайте значение “true”. В качестве категории события я передаю URL текущей страницы: {{Page Path}}. В качестве действия события я передаю строку вида: Scrolling to {{percent_of_scrolling}} and time on page {{time_on_page}}. Таким образом в отчетах по поведению, выбрав в качестве основного параметра “Действие по событию”, я смогу видеть данные в следующем виде для каждой категории события — страницы моего сайта. Для группировки этих данных можно воспользоваться регулярными выражениями (Подробнее я рассматривала примеры использования регулярных выражений тут). Например, если я считаю, что показателем вовлеченности пользователя в контент определенной страницы является скроллинг глубиной не менее 80% и время на странице не менее 2 минут, то я могу настроить соответствующее регулярное выражение:Scrolling to (([8-9][0-9])|100)% and time on page [0-9][0-9]:[0-5][2-9]:[0-5][0-9]
Но все же работать с данными в таком виде не слишком удобно, поэтому для удобства последующего анализа я добавила в скрипт группировку по диапазонам. Тут нам понадобятся переменные percent_of_scrolling_interval, time_on_page_interval. Например, передав в качестве действия события строку Scrolling {{percent_of_scrolling_interval}}, а в качестве ярлыка события — Time on page {{time_on_page_interval}}, мы сможем увидеть данные о скроллинге и времени для каждой страницы, сгруппированные по диапазонам.
Тут нам понадобятся переменные percent_of_scrolling_interval, time_on_page_interval. Например, передав в качестве действия события строку Scrolling {{percent_of_scrolling_interval}}, а в качестве ярлыка события — Time on page {{time_on_page_interval}}, мы сможем увидеть данные о скроллинге и времени для каждой страницы, сгруппированные по диапазонам.Данные о скроллинге для каждой страницы, сгруппированные по диапазонам.
Данные о времени для каждой страницы, сгруппированные по диапазонам.
Группировка значений прокрутки и времени осуществляется в функциях getTimeInterval() и getScrollingInterval() соответственно. Эти функции принимают на входе переменные deep и time, в которых я храню значение глубины скроллинга и времени на странице, и возвращают диапазоны, к которым относятся значения переменных. Если вам захочется изменить диапазоны, например еще больше детализировать их, то в тело этих функций нужно будет добавить дополнительные условия.Анализируем своих читателей
Часто отслеживание глубины скроллинга и времени на странице применяется в анализе блогов и позволяет сделать выводы о ценности публикуемого контента для пользователей. В связи с этим мне пришла в голову идея каким-то образом сегментировать читателей статей, исходя из глубины прокрутки и времени, проведенного на странице, и передавать эту характеристику в аналитику. Например, для себя я решила классифицировать читателей, как описано в таблице ниже. Присваивание характеристики читателю осуществляется при одновременном выполнении условий в обоих столбцах.
В связи с этим мне пришла в голову идея каким-то образом сегментировать читателей статей, исходя из глубины прокрутки и времени, проведенного на странице, и передавать эту характеристику в аналитику. Например, для себя я решила классифицировать читателей, как описано в таблице ниже. Присваивание характеристики читателю осуществляется при одновременном выполнении условий в обоих столбцах.| Характеристика читателя статьи | Скроллинг, % | Время |
|---|---|---|
| Читал вдумчиво | 70-100 | Более 70% от эталонного времени |
| Читал по диагонали | 70-100 | Менее 70%, но более 10% от эталонного времени |
| Не читал вовсе | 0-10 | Любое время |
| Бросил читать на середине | 40-70 | Более 35% от эталонного времени |
| Бросил читать в начале | 10-40 | Более 17.5% от эталонного времени |
| Просмотрел материал до середины | 40-70 | Менее 35% от эталонного времени |
| Начал просматривать, но бросил в начале | 10-40 | Менее 17. 5% от эталонного времени 5% от эталонного времени |
| Проскроллил до конца, не читая | 70-100 | Менее 10% от эталонного времени |
 Выбранные коэффициенты подходят в моем случае, и, вполне вероятно, подойдут еще для каких-то ресурсов, размещающих статьи. Однако следует помнить, что они зависят от особенностей отображения статей на сайте и их содержимого, а значит могут нуждаться в корректировке. Желательно проводить такую корректировку в рамках каждого контентного ресурса отдельно, так как идеально подстроиться под стили отображения текста на странице, шрифты и т. д. нескольких блогов одновременно невозможно. Итак, если вы каким-то образом определили это магическое число, то в скрипте в переменной “etalon” вам нужно заменить мои значения на свои. Еще раз акцентирую внимание, в переменной “etalon” хранится коэффициент, который показывает, сколько пикселей страницы оптимально должно быть прочитано за единицу времени. Для присваивания категории читателю в исходный скрипт я добавила функцию getCharacters(). Функция getCharacters() принимает на входе переменные deep и time. В теле функции я реализую определение принадлежности читателя статьи категории. Вы можете модифицировать критерии, по которым присваивается категория читателю статьи, если пожелаете. Таким образом, чтобы помимо данных о скроллинге и времени на странице, передавать также характеристику читателя, нужно использовать версию скрипта с функцией getCharacters(), а также добавить еще одну переменную уровня данных и внести небольшие изменения в тег отправки события скроллинга GUA.
Выбранные коэффициенты подходят в моем случае, и, вполне вероятно, подойдут еще для каких-то ресурсов, размещающих статьи. Однако следует помнить, что они зависят от особенностей отображения статей на сайте и их содержимого, а значит могут нуждаться в корректировке. Желательно проводить такую корректировку в рамках каждого контентного ресурса отдельно, так как идеально подстроиться под стили отображения текста на странице, шрифты и т. д. нескольких блогов одновременно невозможно. Итак, если вы каким-то образом определили это магическое число, то в скрипте в переменной “etalon” вам нужно заменить мои значения на свои. Еще раз акцентирую внимание, в переменной “etalon” хранится коэффициент, который показывает, сколько пикселей страницы оптимально должно быть прочитано за единицу времени. Для присваивания категории читателю в исходный скрипт я добавила функцию getCharacters(). Функция getCharacters() принимает на входе переменные deep и time. В теле функции я реализую определение принадлежности читателя статьи категории. Вы можете модифицировать критерии, по которым присваивается категория читателю статьи, если пожелаете. Таким образом, чтобы помимо данных о скроллинге и времени на странице, передавать также характеристику читателя, нужно использовать версию скрипта с функцией getCharacters(), а также добавить еще одну переменную уровня данных и внести небольшие изменения в тег отправки события скроллинга GUA.Добавляем присваивание категории читателю
1. Создаем переменную уровня данных character 2. В качестве пользовательского тега HTML используем новую версию скрипта, содержащую функцию getCharacters() Скрипт доступен по ссылке 3. Вносим изменения в тег отправки события скроллинга GUA Таким образом в аналитике мы сможем увидеть вот такой отчет по каждой статье (отчет Поведение>>События>>Лучшие события>>выбираем категорию события — интересующую нас статью): Надеюсь, что моя работа будет полезной для вас, и кто-нибудь попробует внедрить мой скрипт на своем сайте! Если возникают вопросы/предложения — пишите, буду рада получить фидбек! 2 ЧАСТЬ подробного руководства по отслеживанию скролла в Google Analytics через GTMБесконечная прокрутка: как приложения привлекают еще больше нашего внимания
Еще совсем недавно пользователям приходилось перезагружать страницы, чтобы просматривать новый контент. Веб-дизайнерам не рекомендовалось создавать сайты, в которых информация появлялась «на второй полосе» страницы – то есть за пределами одного экрана.
По мере распространения мобильных телефонов и планшетов становилось все очевиднее, что свайп скоро станет стандартным жестом. Сегодня все изменилось. Разработчики отказываются от нажатий и отдают предпочтение прокрутке по одной простой причине – это работает.
Бесконечная прокрутка – это дизайнерский ответ нашему неутолимому стремлению к поиску нового. Разумеется, существует несколько технических причин такого распространения прокрутки.
Развитие динамического контента – например, новых комментариев в ленте – обострило необходимость в поиске более удобного решения, нежели разделения ленты на отдельные страницы со статическим контентом. Однако чтобы по-настоящему понять, почему прокрутка настолько эффективна, нужно заглянуть в глубины нашего разума и совершить путешествие во времени.
За тысячи лет наш мозг развился в невероятную машину по построению прогнозов, которая помогает нам лучше ориентироваться в окружающем мире. Человек научился принимать правильные решения на основании предположений о том, что должно произойти в будущем, чтобы мы могли прожить достаточно долго, завести детей и распространить наши гены.
Чтобы верно предсказывать ситуацию, наш мозг обращается к воспоминаниям, благодаря которым мы можем практически мгновенно распознавать шаблоны и делать прогнозы. Способность к обучению заключается в умении мозга проводить параллели между причиной и *********.
Вы ожидали, что в конце будет слово «следствие», не так ли? Конечно. Все потому, что наш мозг привык, что эти два слова – «причина» и «следствие» – часто идут в паре.
Именно этот механизм приводит к развитию когнитивных схем и привычек, помогая нам быстро обрабатывать огромные массивы информации. Наш разум записывает известные шаблоны в долгосрочную память, чтобы уделить максимальное внимание изучению нового.
Ничего не привлекает наше внимание так же сильно, как неизвестное. Все, что привлекает нас, интригует и приносит удовольствие, обладает элементом неожиданности. Нашему мозгу не терпится угадать, что же будет дальше.
Наша дофаминовая система работает на максимуме, когда мы вот-вот должны узнать, забьет ли наша любимая команда гол, что покажут игральные кости или как закончится сюжет фильма. Бесконечная прокрутка, подобно бесплатному игровому автомату, дает пользователям доступ к переменным наградам.
Что особенно интересно, наш мозг стремится не только к получению удовольствия. Большая часть нашей мотивации происходит из ожидания и желания. Уровень дофамина достигает максимума, когда мы вот-вот получим свою награду, и после этого быстро падает.
Фото: Hal Gatewood/Unsplash
Эволюция приучила нас соотносить этот каскад химических реакций с ожиданием, мотивацией и ослаблением боли. По какой-то неведомой причине мы стали называть эту вечную карусель «удовольствием».
Мало какой способ отображения информации порождает такое же любопытство, как бесконечная прокрутка. Подобно кофе и шоколаду, она идеально сочетается с еще одним дизайн-паттерном, завоевывающем все большую популярность.
Вспомним прекрасную разметку «каменная кладка», которую взяли на вооружение в Pinterest. Клифф Куан (Cliff Kuang), редактор сайта Co.Design, писал: «… разметка в стиле Pinterest заставляет глаза просматривать контент зигзагами, снижая скорость прокрутки, но позволяя уместить на экране как можно больше изображений».
Поток привлекательного контента заставляет пользователя ускорять просмотр и прокручивать ленту быстрее, в то время как такая сетка замедляет процесс, удерживая внимание и смягчая жажду стимуляции.
Визуальное напряжение вызывает привыкание и зависимость. Не верите? Попробуйте открыть домашнюю страницу в Pinterest и не прокрутить ее хотя бы раз. Это все равно что открыть пачку чипсов, взять несколько и на этом остановиться.
Бесконечная прокрутка оказалась к месту как на мобильных, так и на веб-интерфейсах, предоставив дизайнерам возможность создавать схожий пользовательский опыт на обеих версиях продукта.
Когда пользователь понимает, как устроен продукт, у него формируются привычки, связанные с его ожиданиями от сервиса. Именно здесь дизайн превращается в конкурентное преимущество, так как пользователям становится сложно переключиться на продукт конкурентов. Одна эта идея вызывает у нас странную реакцию, хотя функционально сервисы могут быть похожи.
В последнее время «хвост» все больше «виляет собакой»: особенности мобильных интерфейсов влияют на дизайн веб-приложений, предназначенных для более крупных экранов. Все оправданнее становится оптимизировать интерфейс под мобильные устройства, а затем портировать его в веб.
Мобильные устройства становятся главным каналом доступа людей к интернету. Идеальным для экрана мобильного устройства способом взаимодействия является прокрутка, пусть подходящая и не для каждого сценария.
Способность мобильных устройств быстро загружать динамический контент – это действительно невероятное явление, которое вызывает зависимость, и сами телефоны стали едва ли не продолжением нашего тела. Все идет к тому, что в будущем мы будем листать ленты еще активнее.
Источник
Материалы по теме:
Как эмоции стали ключом к большому бизнесу
Почему инженеры Кремниевой долины отказываются от социальных сетей
Как Facebook, Twitter и Pinterest завоевывают внимание пользователей
Как наука делает нас зависимыми от приложений
Фото на обложке: Becca Tapert/Unsplash
Что такое свиток?
Обновлено: 30.11.2020, Computer Hope
Свиток может относиться к любому из следующего:
1. Прокрутка или Прокрутка — это перемещение визуальных частей окна вверх, вниз, влево или вправо для просмотра дополнительной информации в окне. Прокрутка может выполняться по одной строке за раз или по одной странице за раз, в зависимости от ваших настроек и способа прокрутки.
Ниже приведен пример окна Microsoft Windows, в котором пользователь может прокручивать вверх и вниз с помощью вертикальной полосы прокрутки, а затем влево и вправо с помощью горизонтальной полосы прокрутки.
КончикЕсли вы используете мышь с колесиком, она может прокручивать страницу вверх и вниз. Некоторые колеса могут даже иметь возможность перемещаться влево или вправо для горизонтальной прокрутки.
Как прокручивать с помощью клавиатуры?
Прокрутка вверх и вниз зависит от того, что просматривается на экране. Ниже приведен список методов, которыми вы можете использовать клавиатуру компьютера для прокрутки.
Клавиши перехода на страницу вверх и вниз
Клавиши страницы вверх и вниз являются наиболее распространенным методом прокрутки по одной странице на экране.Нажатие на страницу вверх прокручивает одну страницу вверх или перемещает вас в верхнюю часть страницы. Нажатие на страницу вниз прокручивает страницу вниз или перемещает вас в конец страницы.
ПримечаниеНекоторые люди могут также называть клавиши прокрутки страницы вверх и вниз клавишами прокрутки , не путать с клавишей блокировки прокрутки.
Клавиши со стрелками
Используйте клавиши со стрелками вверх и вниз для прокрутки вверх и вниз по одной строке за раз. Если просматриваемую страницу можно прокручивать по горизонтали, нажатие клавиш со стрелками влево или вправо прокручивает страницу в нажатом направлении.
Пробел
Пробел также можно использовать для прокрутки вниз по одной странице при чтении веб-страницы. Кроме того, одновременное нажатие и удерживание клавиши Shift и одновременного нажатия клавиши пробела позволяет прокручивать страницу вверх по одной.
Например, вы можете нажать пробел сейчас, чтобы прокрутить страницу вниз, а затем нажать Shift и пробел для прокрутки назад вверх.
ПримечаниеЕсли ваш текстовый курсор находится в текстовом поле или редактируемой части веб-страницы или документа, нажатие клавиши пробела не выполняет прокрутку.Он создает пространство.
Как прокручивать с помощью тачпада
Прокрутка на сенсорной панели зависит от типа используемого ноутбука и его операционной системы. Ниже мы перечислили наиболее распространенные методы прокрутки с помощью тачпада.
Два пальца
Сегодня большинство ноутбуков и Chromebook поддерживают возможность одновременного касания сенсорной панели двумя пальцами для прокрутки вверх и вниз. Например, проведя указательным и средним пальцами вниз, вы прокручиваете страницу вниз.Скольжение двумя пальцами вверх по странице.
КончикНаправление прокрутки страницы также можно настроить в настройках сенсорной панели.
Край тачпада
Некоторые сенсорные панели, особенно более ранние модели без поддержки нескольких пальцев, имеют прокрутку на краю сенсорной панели. Например, проведя одним пальцем вверх или вниз по дальнему правому краю сенсорной панели, страница будет прокручиваться вверх и вниз. Кроме того, сенсорные панели, поддерживающие этот тип прокрутки, могут выполнять горизонтальную прокрутку, если перетащить один палец влево или вправо по нижнему краю сенсорной панели.
Как прокручивать с помощью сенсорного экрана?
На устройстве с сенсорным экраном проведите пальцем вверх или вниз, чтобы прокрутить экран вверх или вниз. Смахивание вверх прокручивает вниз, а смахивание вниз — вверх. Если на экране есть горизонтальная полоса прокрутки, смахивание влево прокручивает вправо, а смахивание вправо — влево.
2. В компьютерных играх свиток описывает рулон бумаги с текстом, содержащим информацию об игре или истории. В некоторых играх свиток может дать персонажу постоянные или временные способности.
Условия игры, горизонтальная прокрутка, условия операционной системы, листание, клавиша блокировки прокрутки, вертикальная прокрутка
Что такое прокрутка? | Вебопедия
Термин «прокрутка» относится к действию перемещения визуальной части окна веб-браузера или приложения по вертикали или горизонтали. Windows, которая отображается на таких устройствах, как ПК, ноутбуки, планшеты и мобильные телефоны, недостаточно велика, чтобы отображать весь контент, присутствующий на странице, одновременно. Возможность прокрутки страницы позволяет пользователям просматривать все содержимое по фрагментам.
Прокрутка считается одним из основных способов навигации пользователя. Прокрутка может выполняться с различными приращениями. Некоторые приложения можно прокручивать построчно или постранично. Большинство окон браузера и приложений можно свободно прокручивать с помощью определенного оборудования, а именно мыши, клавиатуры, сенсорных панелей и сенсорных экранов.
Вертикальная прокрутка против горизонтальной прокрутки
Есть два типа прокрутки: вертикальная и горизонтальная. Вертикальная прокрутка — это прокрутка страницы вверх и вниз.Это наиболее распространенный тип прокрутки, поскольку большинство сайтов и приложений соответствуют ширине окна, но не высоте.
Горизонтальная прокрутка — это прокрутка от одной стороны страницы к другой. Это распространено в приложениях с расширяемыми электронными таблицами, таких как Microsoft Excel и Google таблицы. Хотя некоторые веб-сайты и приложения не будут автоматически соответствовать ширине окна, если оно слишком маленькое, что также потребует горизонтальной прокрутки.
Способы прокрутки
Браузеры и приложения предоставляют функции прокрутки, адаптированные к пользовательскому опыту устройств, на которых к ним осуществляется доступ.Вот разные способы прокрутки различных типов устройств.
Прокрутка мышью
Практически все окна будут иметь полосу прокрутки либо в правой части окна для вертикальной прокрутки, либо в нижней части окна для горизонтальной прокрутки. С помощью компьютерной мыши пользователи могут щелкнуть полосу прокрутки и перетащить ее в любом направлении, чтобы изменить вид содержимого.
Большинство современных мышей также построены с колесом прокрутки, расположенным между левой и правой кнопками щелчка.Вращение колесика вверх и вниз в выбранном окне позволяет пользователю выполнять вертикальную прокрутку.
Прокрутка с помощью клавиатуры
Самый распространенный способ прокрутки с клавиатуры — использование клавиш со стрелками. Стрелки вверх и вниз используются для вертикальной прокрутки, а стрелки влево и вправо — по горизонтали. В некоторых случаях пробел также можно использовать для прокрутки страницы вниз.
Прокрутка тачпадом
Большинство сенсорных панелей, встроенных в ноутбуки, предназначены для использования прокрутки двумя пальцами.Поместив два пальца на сенсорную панель и перемещая их в унисон по любой оси, пользователь может перемещать страницу в соответствующем направлении.
На сенсорных панеляхтакже есть возможность щелкать мышью с помощью курсора. Эта функция может использоваться для щелчка и перетаскивания полос прокрутки, как компьютерная мышь.
Прокрутка сенсорным экраном
На устройствах с сенсорными экранами пользователи могут прокручивать страницу пальцами по вертикали, горизонтали и в некоторых случаях по диагонали.
Определение свитка Merriam-Webster
\ ˈSkrōl \1а : рулон (из папируса, кожи или пергамента) для написания документа
б архаичный : письменное сообщение
d : лента с закругленными концами, часто с девизом
2а : что-то похожее по форме на свиток особенно : спиральная или извилистая форма орнамента, образованная из кривых слабо или частично свернутого пергаментного свитка.
прокручивается; прокрутка; свитки
непереходный глагол
1 : для перемещения текста или графики вверх или вниз или по экрану дисплея, как при разворачивании прокрутки
2 : прогрессировать, перемещаться или раскрываться, как если бы разворачивался свиток. Наблюдайте за прокруткой пейзажа в больших иллюминаторах — Дэвид Йидон
Листание, прокрутка и бесконечная прокрутка :: UXmatters
Пейджинг
Набор элементов управления разбивкой на страницы появляется на странице, обычно сразу после самого содержимого, указывая текущую страницу и позволяя пользователям получать доступ к другим страницам….
Пейджинг просто означает отображение и предоставление пользователям возможности перемещаться по серии страниц, содержащих непрерывные фрагменты контента. Определенное количество элементов в списке, строках таблицы или строках другого типа содержимого загружается на каждую страницу. Набор элементов управления разбивкой на страницы появляется на странице, обычно сразу после самого содержимого, указывая текущую страницу и позволяя пользователям получать доступ к другим страницам, как показано на рисунке 2.
Рисунок 2 — Список с элементами управления разбиением на страницыЭлементы управления разбиением на страницы могут варьироваться почти бесконечно.Вы можете перечислить другие страницы, предоставить кнопки Предыдущий и Следующий , разрешить переход к определенным страницам и комбинировать эти элементы различными способами. Вы также можете продублировать эти элементы управления в верхней части каждой области содержимого, чтобы помочь пользователю ориентироваться, но иногда это может быть контрпродуктивным. Однако разбиение на страницы слишком часто является выбором по умолчанию — возможно, потому, что многие методы разработки застряли в прошлом. Однако только потому, что это традиционный вариант дизайна, который не делает его безопасным, и во многих случаях его проблемы перевешивают его преимущества.
Преимущества пейджинга
- Пейджинг может быть подходом по умолчанию. Пейджинг встроен во многие фреймворки, поэтому разработчики считают такое поведение оптимальным. Если вы не хотите с ними спорить, вы получите много страниц.
- Пейджинг ограничивает выбор пользователя. Это может быть хорошо. Google, например, использует разбиение на страницы, чтобы заставить людей сосредоточиться на нескольких первых результатах поиска, потому что они знают, что почти все хорошие результаты есть. Вы можете уменьшить парадокс выбора, просто ограничив легкий доступ к параметрам.
- Marketing может легко измерить клики. Измерить свитки сложнее, хотя и возможно. Маркетологи с удовольствием считают клики. Вот почему некоторые источники новостей заставляют вас щелкнуть мышью, чтобы узнать больше. Они могут измерять каждый клик, думая, что у них будет лучший показатель вовлеченности, чтобы сообщить своим начальникам и инвесторам.
Проблемы с подкачкой
- Пользователи по-прежнему должны прокручивать страницу. В отличие от ранних компьютеров, границы страницы никогда не совпадают с окном просмотра, поэтому пользователь должен прокрутить на некоторую величину, чтобы прочитать содержимое, затем нажать кнопку, чтобы увидеть больше, и так далее.
- Элементы управления разбиением на страницы широко различаются по форме и функциям. Следовательно, каждый пользователь должен изучать свое положение и способы взаимодействия с каждым новым сайтом и приложением.
- Слишком много элементов управления может сбивать с толку. Они не дают пользователям более актуального выбора, но добавляют сложности, поэтому вообще отговаривают пользователей от взаимодействия.
- Пользователи воспринимают загрузку страницы как медленную и обременительную. Это может препятствовать взаимодействию с элементами управления разбиением на страницы. Необходимость щелкнуть что-либо еще больше ограничивает желание пользователей просматривать что-либо, кроме первой страницы контента.
- Пользователи могут не замечать элементы управления разбивкой на страницы. Они могут предположить, что видимый в данный момент контент — это все, что доступно.
- Страница обычно загружается медленно. Это особенно верно при загрузке целых страниц с нуля, а не при обновлении только области содержимого. Если пользователи обычно отображают несколько страниц, загружать целые страницы гораздо менее эффективно.
- Множественный выбор или выбор партии имеет непреодолимые проблемы. Пользователи не могут сказать, применяется ли выбор для каждой страницы или для всего списка результатов.Я работал над решением этой проблемы 20 лет, и ничего особо не помогло.
Автоматическая бесконечная прокрутка
Автоматическая бесконечная прокрутка — это просто листание с автоматическим отображением следующей страницы содержимого, содержимое которой добавляется к текущей странице.
До того, как существовали переплетенные книги со страницами, были свитки. Естественный способ получить больше контента — просто читать больше контента. Помните, люди прокручивают.
Бесконечная прокрутка делает вид, что отображает все содержимое в виде единого списка на одной странице, но это имитирует.Фактически он разбивает контент на маленькие части. На самом деле, автоматическая бесконечная прокрутка — это просто листание с автоматическим отображением следующей страницы содержимого, содержимое которой он добавляет к текущей странице.
Чтобы пользователи не заметили какой-либо задержки, любая система с бесконечной прокруткой должна предварительно выбирать контент, который пользователи увидят при прокрутке. Объем загружаемого и предварительно загружаемого содержимого должен рассчитываться на основе как типа содержимого, так и ожидаемого или наблюдаемого поведения пользователя.Оптимизированная предварительная выборка на самом деле может включать меньший объем передачи данных, чем система подкачки.
Если пользователь прокручивает слишком далеко или сеть работает медленнее, чем ожидалось, может появиться индикатор задержки, как показано на рисунке 3.
Рисунок 3 — Индикатор загрузки бесконечной прокруткиБыло много критики бесконечной прокрутки, но все эти негативные восприятия основаны на плохой реализации. Потеря позиции элемента, который пользователь коснулся или щелкнул, когда пользователь вернулся к бесконечному списку прокрутки, является результатом неправильного дизайна и выбора кода, а , а не , проблема, которая присуща этому шаблону.
Преимущества автоматической бесконечной прокрутки
- Обеспечивает полностью естественный просмотр содержимого. Пользователю нужно только прокрутить.
- Пакетный выбор понятен пользователям. Все выборы из единого списка.
- Обеспечивает наилучшую производительность. Это особенно важно для отображения больших объемов информации
- Мобильные приложения могут поддерживать альтернативные функции прокрутки. К ним относятся индексированный , быстрый пользовательский скроллинг .
Проблемы с автоматической бесконечной прокруткой
- Это может привести к неестественному, расстраивающему поведению.Это происходит, если автоматическая бесконечная прокрутка не реализована правильно.
- Его правильная функция добавляет сложности реализации. Автоматическая бесконечная прокрутка требует значительной координации между кодом уровня представления, API или веб-службами и хранилищем данных.
- Вы должны разработать целые шаблоны страниц для поддержки бесконечной прокрутки. В противном случае реализация может помешать пользователям получить доступ к нижней части страницы, замедлить доступ к верхней части страницы и привести к дезориентации пользователей.
- Размер и положение полосы прокрутки отражают только загруженный контент. Поскольку размер и положение полосы прокрутки не отражают длину всего списка, пользователи могут запутаться в том, где они находятся в списке.
Ручная бесконечная прокрутка
Ручная бесконечная прокрутка просто удаляет автоматическую функцию, заставляя пользователя щелкать или нажимать кнопку или ссылку для загрузки следующего фрагмента данных….
Одно простое изменение бесконечной прокрутки может упростить многие вещи и снять множество опасений по этому поводу у продуктовых команд и разработчиков: сделать это вручную. Ручная бесконечная прокрутка просто удаляет автоматическую функцию, заставляя пользователя щелкать или нажимать кнопку или ссылку для загрузки следующего фрагмента данных, как показано на рисунке 4.
Рис. 4— Показать следующие 20 КнопкаХотя автоматическая бесконечная прокрутка обычно работает нормально, для ее правильной реализации требуются некоторые усилия. Следовательно, у него плохая репутация, необоснованная. Признание этого может помочь вам убедить всех участников вашего проекта пройти 90% пути к хорошему дизайнерскому решению.
Поскольку кнопка или ссылка для загрузки большего количества контента так важны для этой функции, вы должны хорошо ее спроектировать. Лучшее решение для мобильного устройства — это занять целую строку под содержимым или в конце списка, явно предоставляя доступную цель.
Например, в представлении списка или таблицы это аффорданс может означать что-то вроде « Показать следующие 20 ». Я предпочитаю показать вместо загрузить или что-то еще, потому что это элемент управления, ориентированный на пользователя.Система загружает контент , поэтому она может показать этот контент пользователю. Эти тонкие различия в формулировках помогают больше, чем вы думаете.
Эта функция должна точно сообщать, сколько еще элементов или строк будет загружено, но убедитесь, что это не жестко запрограммировано, чтобы всегда обеспечивать точное значение, , а не , только типичный размер страницы.
Преимущества ручной бесконечной прокрутки
- Прокрутка содержимого обеспечивает естественный просмотр.Пользователь может прокручивать весь доступный контент на странице.
- Пакетный выбор понятен пользователям. Все выборы из единого списка.
- Это концептуально похоже на пейджинг. Таким образом, ручная бесконечная прокрутка легко продается инженерам по базам данных и разработчикам программного обеспечения.
Проблемы с ручной бесконечной прокруткой
- Пользователь должен нажать кнопку, чтобы загрузить контент. Таким образом, ручная бесконечная прокрутка более трудозатратна, чем автоматическая бесконечная прокрутка.
- Это может привести к неестественному, расстраивающему поведению. Это происходит, если ручная бесконечная прокрутка не реализована правильно.
- Его правильная функция добавляет сложности реализации. Ручная бесконечная прокрутка требует значительной координации между кодом уровня представления, API или веб-службами и хранилищем данных.
- Вы должны разработать целые шаблоны страниц для поддержки бесконечной прокрутки. В противном случае реализация может помешать пользователям получить доступ к нижней части страницы, замедлить доступ к верхней части страницы и привести к дезориентации пользователей.
- Не работает с индексированными функциями прокрутки. Такие альтернативные функции прокрутки не поддерживаются должным образом.
Плавающее управление
Эти плавающие элементы имеют фиксированное положение в области просмотра, и содержимое страницы, видимое в середине экрана, перемещается под ними.
Серьезную проблему для многих длинных страниц, особенно с бесконечной прокруткой, вызывает исчезновение ключевого содержимого или функциональности. Что, если прокрутка приводит к потере контекста использования, потому что заголовок находится за пределами области просмотра? Что делать, если пользователь не замечает кнопку внизу страницы и не отправляет форму?
Ответ — не более короткие страницы, а плавающий заголовок и хирон.Эти плавающие элементы имеют фиксированное положение в области просмотра, и содержимое страницы, видимое в середине экрана, перемещается под ними.
Заголовок находится в верхней части экрана. Это не обязательно должно быть просто фирменное оформление и название приложения, но может быть расширено за счет включения заголовков страниц, вкладок и другой информации, которая важна для поддержания контекста.
chyron — это нижний колонтитул для приложения или сайта. Однако он никогда не должен включать обычные элементы нижнего колонтитула традиционного веб-сайта.Хирон должен оставаться внизу окна просмотра только в том случае, если он предоставляет статус, кнопки или функции управления. См. Рисунок 5, где показан пример использования плавающего топа и хронометра.
Рис. 5. Верхний баннер и хирон, плавающие над прокручиваемым содержимымДизайн, а не просто выбор решения
Откройте для себя лучшее решение для конкретного приложения или сайта. Работайте со всей командой, чтобы определить требования и понять ограничения.
Итак, какое решение лучше? Я действительно не могу вам сказать.Ваше приложение или веб-сайт не похожи на другие. Например, у Google есть свои уникальные требования, и исследования поведения пользователей на торговых сайтах не имеют особого отношения к дизайну других типов сайтов.
Всегда дизайн решение. Не выбирайте решение из двух вариантов, которые предоставляет платформа. Хотя в этой статье подробно описаны три основных варианта прокрутки, существуют их варианты и другие способы их разработки. Иногда уместны такие варианты, как поперечная прокрутка.Плюс могут быть совершенно разные решения.
Не судите о решении только потому, что вы его любите или ненавидите. Посмотрите глубже и откройте для себя лучшее решение для конкретного приложения или сайта. Работайте со всей командой, чтобы определить требования и понять ограничения.
Не думайте, что что-либо о технологических ограничениях верно. Смотри внимательнее. Недавно я работал над панелью управления с 1-битным или черно-белым экраном. Все предполагали, что это должны быть только символы и без возможности прокрутки, но каким бы дешевым ни был экран, он имел современное технологическое ядро и мог отображать как графику, так и окна прокрутки.Таким образом, даже для этого экрана мы могли бы сделать дизайн в соответствии с современными принципами.
Я включил некоторые прагматические вопросы в списки плюсов и минусов этих решений. Вы также должны знать, как другие могут воспринимать ваши дизайнерские решения, и может ли реализация вашего лучшего варианта дизайна оказаться сложной задачей. Всегда разрабатывайте правильное решение для вашей организации, ваших пользователей и контекста информации или функции, которую вы представляете.
ресурсов
Ахувия, Йогев.«Бесконечная прокрутка: давайте перейдем к сути». Smashing Magazine , 3 мая 2013 г. Проверено 24 октября 2018 г.
Хубер, Стивен и Эрик Беркман. «Свиток». Разработка мобильных интерфейсов . Севастополь, Калифорния: O’Reilly, 2012. Проверено 24 октября 2018 г..
Хубер, Стивен и Эрик Беркман. «Бесконечный список». Разработка мобильных интерфейсов . Севастополь, Калифорния: O’Reilly, 2012. Проверено 24 октября 2018 г..
Холст, Кристиан. «Бесконечная прокрутка, разбивка на страницы или Загрузить еще кнопок? Результаты юзабилити в электронной торговле.” Smashing Magazine , 1 марта 2016 г. Проверено 24 октября 2018 г.
Что это такое и как его включить
автор Иван ЕничЭксперт по поиску и устранению неисправностей
Увлеченный всеми элементами, связанными с Windows, и в сочетании со своим врожденным любопытством, Иван глубоко погрузился в понимание этой операционной системы, специализируясь на драйверах и устранении неполадок с драйверами.Когда он не занимается … Читать дальше Обновлено:Размещено: июнь 2019 г.,
- Плавная прокрутка — это функция, реализованная в большинстве браузеров для улучшения прокрутки веб-страниц различного размера.
- В приведенном ниже руководстве показано, как включить эту функцию в некоторых из самых популярных браузеров.
- Чтобы увидеть больше похожих руководств, посетите нашу фантастическую страницу «Браузеры».
- Если вы хотите узнать больше о технологиях в целом, перейдите на страницу Что такое.
Это программное обеспечение будет поддерживать ваши драйверы в рабочем состоянии, тем самым защищая вас от распространенных компьютерных ошибок и сбоев оборудования. Проверьте все свои драйверы сейчас за 3 простых шага:
- Загрузите DriverFix (проверенный файл загрузки).
- Нажмите Начать сканирование , чтобы найти все проблемные драйверы.
- Нажмите Обновить драйверы , чтобы получить новые версии и избежать сбоев в работе системы.
- DriverFix загрузили 0 читателей в этом месяце.
Вы когда-нибудь слышали термин S mooth Scrolling ? Ищете, как включить его на вашем ПК? В этом руководстве мы покажем вам, что такое плавная прокрутка и как вы можете включить ее на своем ПК.
Плавная прокрутка, как следует из названия, — это недавно представленная улучшающая функция, предназначенная для улучшения прокрутки в веб-браузерах.Эта функция была принята, среди прочего, в Mozilla Firefox, Google Chrome, Internet Explorer, Edge и Opera Mini.
С помощью этой функции вы можете плавно перемещаться по странице независимо от ее размера. Хотя плавная прокрутка теперь является базовой функцией в большинстве браузеров, многим людям по-прежнему трудно ее использовать / включить.
Как включить плавную прокрутку на моем ПК? Прежде всего, вы должны знать, что плавная прокрутка доступна во всех основных браузерах.Чтобы включить его в Firefox, вам просто нужно установить флажок «Плавная прокрутка» на вкладке «Настройки». Этот процесс немного более продвинутый в Chrome, и он требует, чтобы вы посетили страницу about: flags в Chrome и оттуда включили плавную прокрутку.
Как включить плавную прокрутку на вашем ПК?
- Включить плавную прокрутку в Opera
- Включить плавную прокрутку в Microsoft Edge
- Включить плавную прокрутку в Mozilla Firefox
- Включить плавную прокрутку в Google Chrome
1.Включить плавную прокрутку в Opera
В Opera легко включить плавную прокрутку, хотя стоит отметить, что сам браузер не поддерживает эту функцию по умолчанию.
Однако у Opera есть обширная библиотека расширений, к которым она может получить доступ, что позволяет вам добавить в браузер возможность плавной прокрутки.
Это достигается благодаря расширению SmoothScroll, которое позволяет плавно прокручивать веб-сайты с помощью клавиатуры и мыши.
Как добавить SmoothScroll в Opera.
- Открыть Opera
- Нажмите кнопку Extensions
- На главном экране выглядит как куб
- На экране Extension выберите Get more extensions
- Введите SmoothScroll в Поиск дополнений панель поиска
- Выберите расширение, а затем нажмите + Добавить в Opera
Теперь, когда вы установили расширение, вы можете лучше перемещаться по своим веб-сайтам.
Говоря о настройке, расширения Opera могут полностью преобразовать браузер, позволяя специализировать его в любом направлении: потоковая передача, игры, запись в WordPress и т. Д.
В общем, это отличный браузер, если вам нужно что-то современное и эффективное.
Opera
Установите этот молниеносный веб-браузер и получите доступ к функциям плавной прокрутки через библиотеку расширений.
2. Включение плавной прокрутки в Microsoft Edge
Включить плавную прокрутку в Microsoft Edge довольно просто, и в этом руководстве мы покажем вам, как это сделать правильно.
Для этого выполните следующие действия:
- Откройте диалоговое окно «Выполнить», нажав Windows Key + R .
- В диалоговом окне введите systempropertiesadvanced и нажмите Введите .
- В списке параметров щелкните вкладку Advanced .
- В разделе Performance нажмите кнопку Settings .
- Найдите и установите флажки Плавная прокрутка списков .
- Выберите Применить> ОК .
- Нажмите OK еще раз в запросе подтверждения, чтобы завершить процесс.
После завершения в Edge должна заработать плавная прокрутка.
3. Включите плавную прокрутку в Mozilla Firefox
Чтобы включить функцию плавной прокрутки в Mozilla Firefox, следуйте простым инструкциям ниже:
- Запустите Firefox .
- Введите about: preference в адресной строке и нажмите клавишу Enter .
- В открывшемся окне найдите Просмотр и установите флажок Использовать плавную прокрутку под ним. Это включит функцию плавной прокрутки.
- И вам хорошо!
После включения этой функции вы можете попробовать изменить настройки браузера для дальнейшей оптимизации функции плавной прокрутки.
Для этого следуйте пошаговым инструкциям ниже:
- Запустите Firefox.
- Введите about: config в адресное поле и нажмите Введите .Должен появиться список настроек.
- В следующем окне введите general.smoothScroll.currentVelocityWeighting в назначенное поле поиска и нажмите Введите .
- Дважды щелкните запись в списке результатов и установите для нее значение 0.
- Установите general.smoothScroll.mouseWheel.durationMaxMS на 250 .
- Установить genral.smoothScroll.stopDecelerationWeighting от до 0,75 .
- Наконец, вам нужно установить mousewheel.min_line_scroll_amount на 28 .
- И все готово!
4. Включить плавную прокрутку в Google Chrome
В отличие от большинства стандартных браузеров, в Chrome по умолчанию не включена плавная прокрутка. Чтобы включить эту функцию в Google Chrome, следуйте приведенным ниже инструкциям:
- Откройте браузер Chrome и введите about: flags или chrome: // flags в адресной строке и нажмите . Введите .
- На отображаемой странице конфигурации найдите Smooth Scrolling и щелкните по нему.
- В следующем окне нажмите Включить> Перезапустить сейчас .
Как только это будет сделано, вы сможете наслаждаться оптимизированной плавной прокруткой на вашем ПК.
В этом руководстве мы показали вам, что такое плавная прокрутка и как включить ее в основных браузерах. Если вы нашли это руководство полезным, не стесняйтесь оставлять нам комментарий ниже.
Была ли эта страница полезной?
Спасибо!
Недостаточно подробностей Сложно понять Другой Связаться с экспертомНачать разговор
Вот почему их все любят -Usersnap
Сайты с длинной полосой прокрутки, т.е.е. сайты, которые позволяют прокручивать вниз в течение длительного времени, существуют уже много лет.
Причина? Пользователи их любят!
Это не изменится, поэтому в этой статье мы хотели бы дать вам несколько советов и передовых методов. Потому что одна только длинная или бесконечная прокрутка не означает, что пользователь будет проводить много времени на вашем веб-сайте.
Получайте удовольствие от чтения и прокрутки 😉
Что было изменено с помощью веб-сайтов с длинной или бесконечной прокруткойРаньше веб-сайты следовали тем же правилам, что и газеты: самый важный контент должен был быть наверху.Для этого было даже выражение: выше сгиба.
Это все еще применимо к рекламе в Facebook и тизерам сообщений в блогах. Тизер определяет, будет ли пользователь нажимать на сообщение в блоге или рекламу в Facebook или нет.
Но именно в этом разница: нажимая что-то, пользователь принимает осознанное решение. При прокрутке пользователь просто продолжает делать то, что уже делает. Сознательное решение — прекратить прокрутку.
Таким образом, доводы в пользу содержания верхней части страницы применимы к веб-сайтам лишь частично.На первой странице может быть основная претензия и, возможно, тизер, но она может не содержать всех соответствующей информации.
Отличие видно с первого взгляда:
Веб-сайт Apple 1997.
Веб-сайт Apple, 2016 г.
Вопреки первоначальной идее, бесконечная прокрутка не приводит к увеличению показателя отказов. Напротив, он развлекает пользователя. По крайней мере, если все сделано правильно. Чем дольше пользователь остается на вашем сайте, тем больше вероятность, что он или она отреагирует на ваш призыв к действию.
Когда пользователи будут продолжать прокрутку?Пользователи продолжают прокрутку до тех пор, пока контент им интересен. Чем больше контент становится нерелевантным для пользователя, тем больше вероятность того, что он прервет сеанс.
Еще одна причина популярности сайтов с длинной полосой прокрутки — это растущее использование мобильных устройств. Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по веб-сайту.
Длинная прокрутка и рассказывание историйЗадача дизайнеров и маркетологов — рассказать историю с помощью своего веб-сайта.
Для этого есть несколько возможностей дизайна и эффектов. Примерами являются анимация или параллакс-прокрутка (подробнее об этом чуть позже).
Чередование различных типов контента, текста, изображений, видео и гифок — еще одна вещь, которая делает длинную прокрутку более привлекательной.
Чувство контроляДлинная прокрутка дает пользователям ощущение контроля, что чрезвычайно важно для удовлетворения потребностей пользователей.
Пользователи могут перемещаться по сайтам с длинной прокруткой в своем собственном темпе: они могут оставаться на релевантном контенте или продолжать прокрутку, если контент им не интересен.
Parallax прокрутка и анимация могут частично контролироваться пользователем, что дает ему или ей ощущение контроля.
Прокрутка также позволяет пользователю сосредоточиться на теме, вместо того чтобы постоянно щелкать мышью. Щелчок по ссылке всегда вызывает задержку. Если страница загружается слишком долго, опасность ухода пользователя относительно высока. Этого не может случиться с сайтами с длинной полосой прокрутки.
Соответствующее структурирование содержимогоОдна из проблем, связанных с веб-сайтами с длинной полосой прокрутки, — это структурирование содержания, которое имеет смысл.Это также важно с точки зрения SEO.
Теоретически вам нужна только одна страница, хотя в большинстве случаев это неразумно. Имеет смысл иметь горизонтальную панель навигации с наиболее важными категориями на вашем веб-сайте. На главной странице Usersnap это:
Tour / Наши клиенты / Цены / Интеграции / Блог
Каждая из этих страниц состоит из разных частей, но мы решили не использовать длинные раскрывающиеся меню.
Наша панель навигации переводит посетителя в разные разделы, из которых он или она может перемещаться дальше по сайту.
Большой проблемой для сайтов с длинной прокруткой является определение оптимальной длины для пользователя.
Слишком много контента ошеломит пользователя.
Слишком много контента может перегрузить пользователей и ухудшить их восприятие. Трудно дать общие советы по этому вопросу, поскольку он во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой с продуктами более широко распространены на сайтах электронной коммерции.
Длинная прокрутка и взаимодействиеАнимация и зависание появились до долгой прокрутки, но эффекты все еще популярны.Причина проста: длинная прокрутка создает развлечение и взаимодействие с пользователем.
Интерактивные элементы заставляют пользователей быть занятыми, а также создают небольшой перерыв в мыслях. Хороший пример — сайт Пиратского кодекса: http://piratecode.ru/ru/
http://piratecode.ru/ru/
Этот сайт показывает анимированные волны и позволяет пользователю прокручивать их по горизонтали.
Параллакс и длинная прокруткаЭффект параллакса существует уже много лет. Вначале он был особенно популярен в ретро-видеоиграх, а затем был быстро адаптирован сообществом веб-дизайнеров.
Эффект параллакса включает в себя разные фоны, которые движутся с разной скоростью. В результате получается псевдо 3D-эффект. Термин «параллаксис» происходит от греческого языка и означает «изменение».
Фантастический пример сочетания повествования, параллакса и длинной прокрутки — это сайт The Boat.
Он берет графический роман Нам Ле о побеге из Вьетнама и передает его с использованием технологий современного веб-дизайна.
Вы можете посмотреть видео ниже, но я предлагаю вам посетить сайт, чтобы вы могли прокрутить его самостоятельно.
Эффект параллакса все еще немного ограничен на мобильных устройствах, но вскоре это должно измениться благодаря улучшениям в Ajax. Параллакс — это эффект, который развлекает пользователей и поэтому становится все более важным.
Завершение.Веб-сайты с длинной полосой прокрутки зарекомендовали себя как неотъемлемая часть Интернета. Пользователи любят их, и компании имеют возможность представлять своим пользователям различный контент и предложения.
Тем не менее, они связаны с проблемами, поскольку только контент, который постоянно актуален и представлен через звездный веб-дизайн, заставит пользователя прокручивать страницу вниз.
Вот обзор плюсов и минусов сайтов с длинной полосой прокрутки:
ПРО:
- Интерактивное повествование
- Низкий показатель отказов
- Более высокое погружение
ВЫН:
- Проблемы для SEO
- Трудно измерить
- Контент сложно настроить
- Сложное кроссбраузерное тестирование
Мы рады услышать о вашем любимом сайте с длинной полосой прокрутки!
Мы в Usersnap надеемся, что вам понравится этот пост, и если вы подпишетесь на нас в Twitter, он вам понравится.Мы регулярно публикуем твиты о веб-разработке, веб-дизайне и UAT.
Usersnap — это решение для обратной связи с клиентами. Получите немедленную обратную связь от посетителей ваших веб-сайтов или веб-продуктов. Попробуйте прямо сейчас бесплатно!
Что такое параллаксная прокрутка и как ее использовать?
Каждый месяц мы изучаем тенденцию в дизайне: что это такое, откуда и куда идет. В мае наш тренд — параллакс-скроллинг.
Что такое параллакс-прокрутка?
Что это за бизнес? И нет, это не просто одностраничные сайты.
Самое четкое определение параллаксной прокрутки, которое мы смогли найти, взято из UXmatters:
«Параллаксная прокрутка — это визуальный эффект, имитирующий глубину, заставляя элементы переднего и заднего плана на веб-странице прокручиваться с разной скоростью».
Вот вкратце.
Заставляя предметы двигаться с разной скоростью, вы создаете глубину. В платформенных играх эта техника используется в течение многих лет, например, фоновые облака создаются быстрее, чем передний план.
Что касается веб-дизайна, существует много-много примеров, но, как нам кажется, некоторые действительно отражают то, что это такое.
В частности, flatvsrealism.com потрясающе и легко понять, что это такое (примечание: вы можете выключить музыку в правом верхнем углу).
Нажмите, чтобы перейти на сайт
Откуда взялось
Как и любой другой дизайнерский тренд, невозможно сказать «да, это произошло отсюда». Но, конечно, влияние всегда будет.
Одним из основных факторов роста параллакс-прокрутки стала влиятельная тенденция плоского дизайна.
По сути, до плоского дизайна существовал реализм или скевоморфный дизайн. Это подчеркивает отражения, тени и множество других техник, чтобы придать отдельным значкам и элементам трехмерный вид.
Таким образом, параллаксная прокрутка, цель которой — придать глубину 2D-объектам, на самом деле не работает. Поскольку плоский дизайн определенно был , а не 3D, внезапно появился дизайнерский потенциал для использования — параллаксная прокрутка.
Вторым фактором, который ускорил и стимулировал параллакс-скроллинг, стал одностраничный веб-сайт. Одностраничный веб-сайт обеспечивает прочную основу для параллакса, обеспечивая четкую информационную архитектуру, а также потенциал SEO.
И глядя на успешный веб-сайт с функцией одиночной прокрутки, легко увидеть творческий скачок, необходимый для появления параллаксной прокрутки.
Проблемы и трудности параллакса
К сожалению, параллаксная прокрутка — это не только солнечный свет и радуга. У него есть свои проблемы, особенно с точки зрения пользовательского опыта и с точки зрения SEO.
Пользовательский опыт
Проблема с параллаксом в том, что он не очень удобен для пользователей.
Во-первых, техническая сложность, необходимая для создания параллаксной прокрутки, отражается во времени загрузки. Сайты с параллаксом гораздо чаще требуют наличия экрана загрузки перед запуском.
На телефоне эта задержка еще хуже, и задача становится достаточно многообещающей для пользователей, чтобы заставить их держаться (в любом случае, если это положительный мобильный UX). Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Сайты с параллаксом, хотя и классные, часто также испытывают трудности с передачей информации. Исключение составляет создание чего-то вроде инфографики, но передать информацию более традиционным способом чрезвычайно сложно.
Сайты Parallax, выполненные хорошо, могут создать потрясающий опыт, но часто терпят неудачу из-за действенных советов или призывов к действию. Например, сервисной компании будет сложно рассказать своей аудитории о своем основном предложении через веб-сайт с параллакс-прокруткой.
Plus, пользователи вынуждены прокручивать весь опыт, даже если то, что они знают, чего они хотят, находится в конце.
Это говорит о более глубоком идеологическом вызове UX с параллакс-скроллингом. Как правило, это сайты, которые призваны показать, насколько талантлив дизайнер.Это здорово, но для пользователя мало что дает.
SEO
Вторая серьезная проблема, связанная с параллакс-прокруткой, заключается в том, что ее невозможно оптимизировать для поисковых систем.
Ключевые слова по большей части исключены. URL-адреса, информационная архитектура, структура ссылок — любые возможные точки SEO, которые вы можете подобрать, сводятся на нет параллакс-прокруткой. Неважно, насколько хорош ваш сайт, если его никто не может найти.
Положительные
Помимо всего прочего, параллакс-скроллинг имеет множество положительных сторон.
В конце концов они довольно крутые. И для чего-то вроде бренда, веб-сайта с большим количеством изображений или рекламы, основанной на опыте (вспомните Red Bull), они отлично подходят.
В целом, это работает лучше, если вы не сильно полагаетесь на обычный поиск, а брендинг имеет решающее значение для достижения ваших бизнес-целей. Например, такой бизнес, как Sony, мог бы отлично использовать микросайт параллакс-скроллинга, и они уже использовали это раньше.
Параллакс-прокрутка — также отличный способ продемонстрировать конкретный продукт.Oakley особенно хорошо с этим справляется, демонстрируя все о продукте просто и элегантно. Нажмите, чтобы посетить сайт
Однако, если вы на самом деле искали спецификации продукта, например, если бы вы сравнивали несколько разных продуктов, этот сайт с параллакс-прокруткой был бы совершенно раздражающим.
Заключение
Parallax scrolling действительно захватил веб-дизайн, потому что он дает дизайнерам много творчества и является прекрасным средством рассказать историю продукта.
Для брендов, которые ищут не столько жесткие продажи, сколько мягкий брендовый подход (особенно если их продукция хорошо известна и не требуется много исследований), это отличный вариант.

 Именно они чаще всего вводят пользователей в заблуждение. Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть.
Именно они чаще всего вводят пользователей в заблуждение. Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть.


 Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.