Скроллинг — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 19 декабря 2019; проверки требуют 4 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 19 декабря 2019; проверки требуют 4 правки.
Скроллинг (англиц. от scrolling «просматривание») — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
- линейный или «обычный» — двигающиеся объекты появляются у одного края экрана и исчезают у противоположного.
- отскакивающий — объект, дойдя до края экрана, меняет направление движения на противоположное.
Чаще всего, скроллинг применяют для того чтобы показать длинный список участвующих в съёмке и подготовке материала: заключительные кадры фильма.
Широко известен скроллинг текста в начале фильмов серии «Звёздные войны».
В некоторых программах, в частности, новостных, применяется «бегущая строка» — горизонтальный скроллинг текста в нижней части экрана.
 Microsoft IntelliMouse с качающимся колесом
Microsoft IntelliMouse с качающимся колесомКолёсико мыши широко используется в компьютерных играх.
Скроллинг часто применяется в программах преобразования текста в речь (Говорилка и т. п.) при отслеживании читаемого текста.
Скроллинг — это… Что такое Скроллинг?
Скроллинг — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
- линейный или «обычный» (двигающиеся объекты появляются у одного края экрана и исчезают у другого).
- циклический (объект, исчезнув с одного края появляется у другого)
- отскакивающий (объект дойдя до края экрана меняет направление движения на противоположное).
Кино и телевидение
Чаще всего, скроллинг применяют для того чтобы показать длинный список участвующих в съёмке и подготовке материала.
Широко известен скроллинг текста в начале фильмов серии «Звёздные войны».
В некоторых программах, в частности, новостных, применяется «бегущая строка» — горизонтальный скроллинг текста в нижней части экрана.
Компьютеры
 Microsoft IntelliMouse с качающимся колесом
Microsoft IntelliMouse с качающимся колесомВ компьютерных и видеоиграх скроллинг позволяет игроку контролировать объект, перемещающийся по большому непрерывному пространству.
См. также
 | В этой статье не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете отредактировать эту статью, добавив ссылки на авторитетные источники. Эта отметка установлена |
Скроллинг: зачем на сайте нужен скролл
Прокрутка, скролл, скроллинг (от англ. scroll, scrolling) – это форма передачи информации, при котором текст или изображение передвигается в вертикальном либо в горизонтальном направлении, чтобы увидеть дополнительную информацию в окне.
Еще несколько лет назад о скроллинге отзывались негативно, полагая, что он отталкивает пользователей. Сегодня мнения экспертов в отношении скроллинга изменилось. Это связано, прежде всего, с тем, что в нашу жизнь вошли мобильные девайсы и сенсорные технологии. Просматривать текст на маленьком экране стало удобней, передвигая его непрерывно снизу – вверх или слева – направо.
- 50% пользователей начинают скролить через 10 секунд пребывания на сайте,
- 70% пользователей прокручивают страницу еще до ее полной загрузки.
Исследуя юзабилити страниц, эксперты Software Usability Research Laboratory пришли к выводу, что длинные тексты со скроллом пользователи читают быстрее, чем те же тексты, но с разбивкой на страницы.
Это следует учитывать при разработке сайта. Важно разбить текст на «точки прокрутки», т.е. выделить в информации ключевые моменты. Если это не делать, то может возникнуть «усталость от скроллинга», что приведет либо к эффекту «зомби-скроллинга», при котором пользователь не воспринимает информацию либо к «отказу в гневе», когда пользователь уходит с сайта.
Twitter стал первым, кто отказался от постраничного просмотра. Это один из самых успешных и известных скроллинговых веб-ресурсов. Такой формат подачи информации дает возможность смотреть публикации в хронологическом порядке.
Правила юзабилити скроллина
- 1 Правильная организация контента
Прежде всего, нужно так организовать контент, чтобы его было легко прокручивать. Вот несколько практических советов, как это сделать:
- На протяжении статьи приводите интересные факты, подтверждающие основную мысль, которые были бы важными для пользователей.
-
Используйте тематические изображения. Они помогают разбить текст на логические блоки, привлекают и удерживают внимание. Лучший эффект дают уникальные снимки и инфографика.
- 2 Избегание эффекта «ложного дна»
Это феномен возникает, когда пользователь думает, что внизу страницы уже нет контента. Это происходит по двум причинам:
- На сайте используется горизонтальная прокрутка и пользователь просто не догадывается о ее наличие.
-
Дизайн сайта выглядит законченным и не указывает на возможность скроллинга.
Чтобы дать понять пользователям, что на странице внизу еще есть полезная информация учтите следующее:
- 1 Не используйте изображения, занимающие большую часть страницы. Именно они чаще всего вводят пользователей в заблуждение. Поставьте хорошо различимую стрелку вниз, если такое изображение уже есть.
- 2 Разумно используйте белое пространство. Если его будет слишком много, особенно внизу страницы пользователи могут подумать, что информации больше не будет.
- 3 Все элементы, которыми обычно завершают страницы, уберите с ее середины. Это могут быть рекламные баннеры, ссылки на другие сайты, призывы к действию и т.д.
- 4 Осторожно используйте горизонтальную прокрутку. Пользователи могут быть не готовы к ней. Если у вас на сайте запланирован слайдер, то убедитесь, что его легко распознают.
- 5 Не используйте горизонтальные линии, проходящие через весь экран. Если вы хотите отделить одну часть контента от другой, используйте фон разного цвета.
- 6 Если вы используете кнопку «Вверх», проследите, чтобы она постоянно оставалась на своем месте. Если она появится внезапно, пользователи могут подумать, что это конец страницы и перестанут скролить.
- 7 Используйте подсказки, указывающие, что на странице есть прокрутка. Это может быть стрелка или надпись «Читать далее».
- 8 Располагайте прерванные изображения на линии сгиба. Так будет понятно, что дальше есть еще контент. Чтобы избежать четко ограниченных горизонталей, разместите изображения и другие элементы на разной высоте. В идеале, такие элементы должны иметь легко узнаваемую форму, чтобы любому посетителю было очевидно, когда элемент не отображен полностью.
- 9 Установите общий ритм страницы, повторяя заголовки, чередуя цветовые блоки, используя иконки, стрелки или другие графические элементы. Пользователи интуитивно будут ему следовать, и у них не возникнет ощущения, что страница закончилась посередине.
Скроллинг Википедия
Скроллинг (англиц. от scrolling «просматривание») — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
- линейный или «обычный» — двигающиеся объекты появляются у одного края экрана и исчезают у противоположного.
- циклический — объект, исчезнув с одного края, появляется у противоположного.
- отскакивающий — объект, дойдя до края экрана, меняет направление движения на противоположное.
Кино и телевидение
Чаще всего, скроллинг применяют для того чтобы показать длинный список участвующих в съёмке и подготовке материала: заключительные кадры фильма.
Широко известен скроллинг текста в начале фильмов серии «Звёздные войны».
В некоторых программах, в частности, новостных, применяется «бегущая строка» — горизонтальный скроллинг текста в нижней части экрана.
Компьютеры
Microsoft IntelliMouse с качающимся колесомТакже скроллингом называют колёсико мыши и само действие прокрутки содержимого окна.
Колёсико мыши широко используется в компьютерных играх.
Скроллинг часто применяется в программах преобразования текста в речь (Говорилка и т. п.) при отслеживании читаемого текста.
См. также
В родственных проектах
Скроллинг Википедия

Скроллинг (англиц. от scrolling «просматривание») — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
- линейный или «обычный» — двигающиеся объекты появляются у одного края экрана и исчезают у противоположного.
- циклический — объект, исчезнув с одного края, появляется у противоположного.
- отскакивающий — объект, дойдя до края экрана, меняет направление движения на противоположное.
Кино и телевидение[ | ]
Чаще всего, скроллинг применяют для того чтобы показать длинный список участвующих в съёмке и подготовке материала: заключительные кадры фильма.
Широко известен скроллинг текста в начале фильмов серии «Звёздные войны».
В некоторых программах, в частности, новостных, применяется «бегущая строка» — горизонтальный скроллинг текста в нижней части экрана.
Компьютеры[ | ]
 Microsoft IntelliMouse с качающимся колесом
Microsoft IntelliMouse с качающимся колесомТакже скроллингом называют колёсико мыши и само действие прокрутки содержимого окна.
Колёсико мыши широко используется в компьютерных играх.
Скроллинг часто применяется в программах преобразования текста в речь (Говорилка и т. п.) при отслеживании читаемого текста.
См. также[ | ]
Когда и как использовать длинный скроллинг
Сайты с долгой прокруткой – не единичный тренд и не исключение. Это новые возможности для веб-дизайнеров. Однако есть и подводные камни.
В этой статье вы узнаете, что дает длинный скроллинг, когда его лучше применять и что учитывать.
Выгоды длинного скроллинга
Такая техника позволяет просматривать сайт без лишних усилий – пользователь получает информацию по мере того, как листает страницу.
Во-первых, скроллинг не требует дополнительных действий для вовлечения. Все внимание – на контент, а не на механизмы навигации.
Это идеальный вариант для мобайла. Чем меньше экран, тем дольше прокрутка, но сенсорный характер девайсов делает изучение материала интуитивным.
Когда длинный скроллинг – лучшее решение
- Для сторителлинга: линеарная структура подходит для историй.
- Для объемных статей и многошаговых обучающих гайдов.
Пример – руководство для пользователей облачного сервиса Dropbox:

- Когда контент – единое целое, и его нельзя делить на части – например, инфографика.
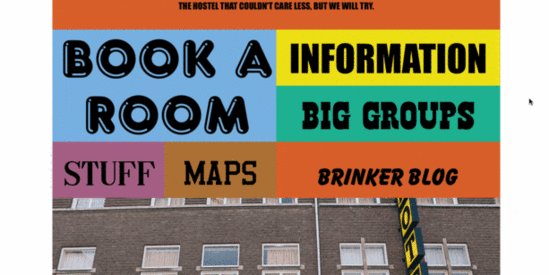
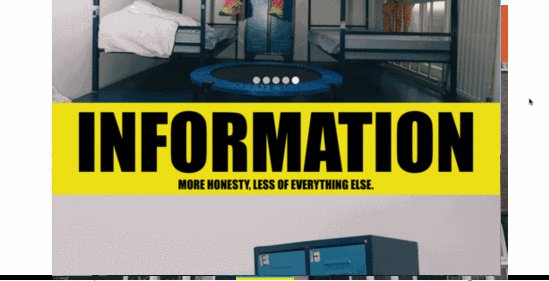
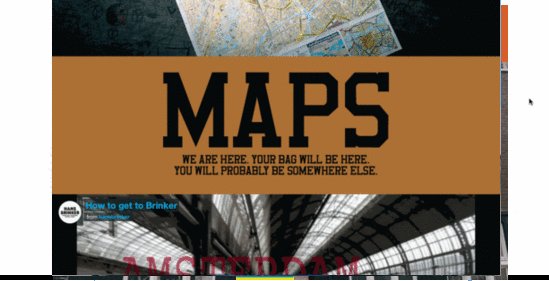
- Для выделения характеристик и выгод продукта, как на сайте хостела Hans Brinker:

Далее – 11 советов, как улучшить пользовательский опыт на ресурсах с длинным скроллингом.
Мотивируйте посетителей прокручивать
Контент над сгибом создает первое впечатление. От него зависит, захотят ли люди листать дальше. Поэтому поместите туда:
- Вступление с ответом на вопрос, о чем эта страница.
- Вовлекающая галерея изображений – картинка привлекает внимание, если содержит релевантную информацию.
Сделайте «липкую» навигацию
Помните, что пользователи хотят знать, где находятся, и видеть доступные пути к другим разделам сайта. Если меню пропадает из виду во время прокрутки, посетитель вынужден постоянно возвращаться назад.
Решение этой проблемы – «липкая» навигация:

Для мобайла
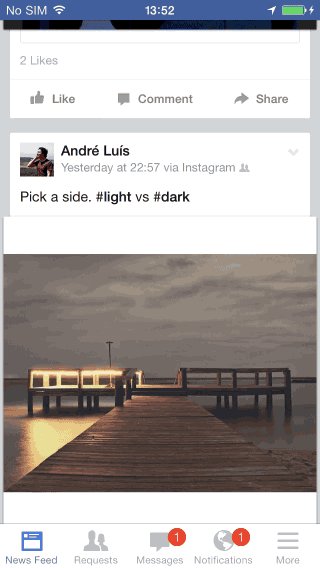
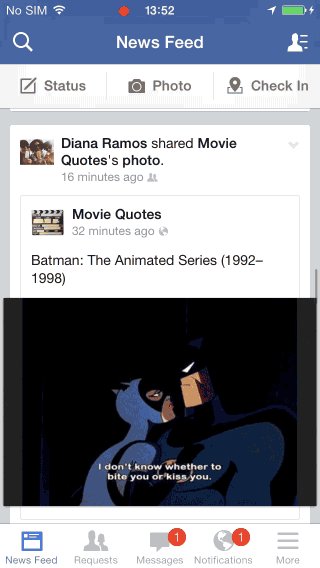
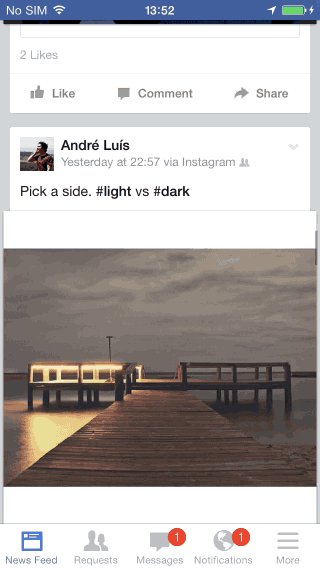
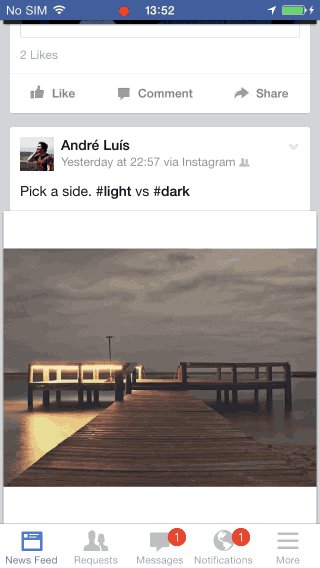
На маленьком экране панель занимает внушительную часть. Пока пользователь листает новости, можно спрятать навигацию, и вернуть, когда он прокручивает в обратном направлении.
Это эффективно для бесконечного скроллинга, который ведет сквозь большой объем контента без видимого финиша, как в лентах соцсетей.

Совет: разработайте дополнительную навигацию. Она создает ярлыки просмотренных блоков и помогает отслеживать прогресс.

Убедитесь, что кнопка «Назад» работает правильно
Легко потеряться на странице, когда кнопка «Назад» возвращает на начало вместо положения, с которого переходите по ссылке при скроллинге. Ожидаете, что вернетесь к тому же фрагменту, а тут – нужно заново прокручивать материал. Такое никому не понравится.
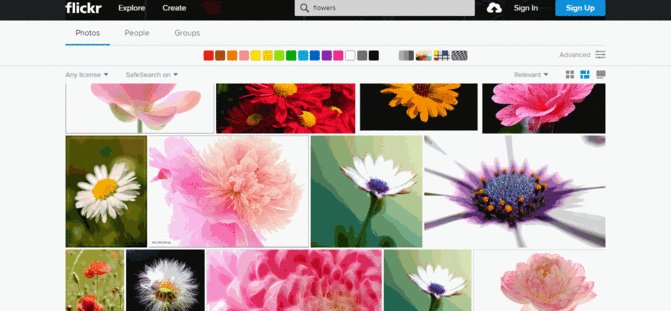
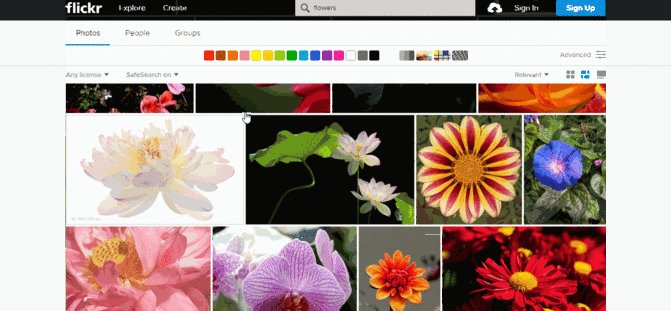
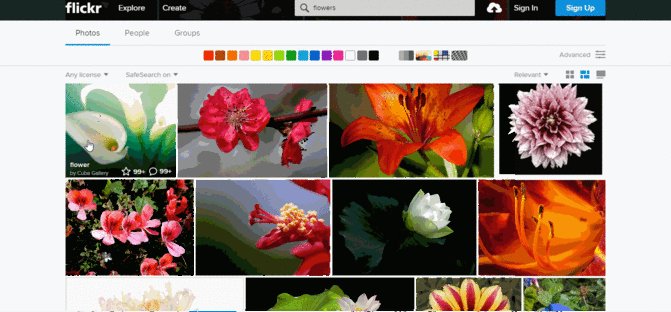
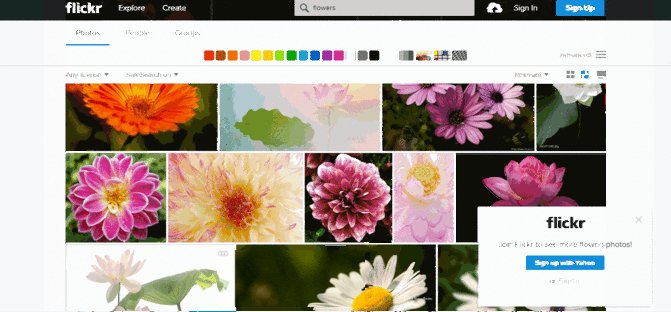
Фотохостинг Flickr – пример, как соответствовать ожиданиям пользователей. Сайт «запоминает», где они были и возвращает туда же.

Учитывайте позицию в скроллинге в URL
Если URL-адрес не отражает позицию и ведет на начало, невозможно поделиться фрагментом страницы. Это вызывает неудобства при переключении между девайсами, если пользователь хочет продолжить с конкретного места.
В HTML5 это возможно без перезагрузки страницы.
Создайте опции переходов (jump-to)
Другая проблема – дезориентация: трудно найти что-либо, что пользователь уже видел на сайте.
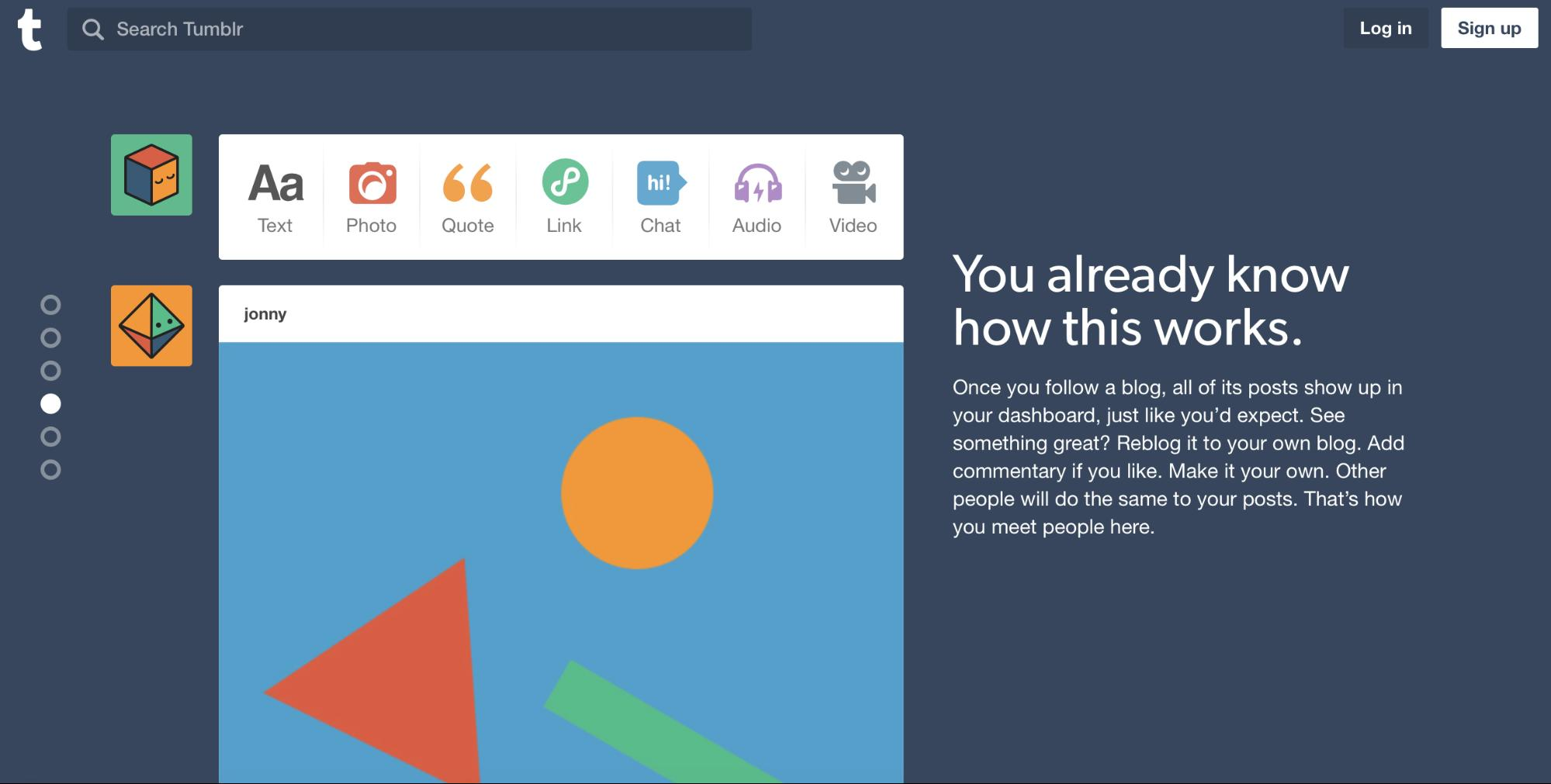
Опция jump-to поможет это решить, если контент состоит из примерно равных блоков. В соцсети Tumblr вы можете перейти вниз или обратно к старту, если потеряетесь. В помощь – индикаторы в виде точек в левой части экрана.

Можно достичь желаемого фрагмента главной страницы всего в один клик!
Если точки маленькие или незаметные, и при нажатии легко промахнуться, откажитесь от этой идеи.
Настройте визуальный фидбэк при загрузке контента
Пользователь не любит сюрпризов и хочет знать, что происходит на странице в любое время. Визуализация статуса системы – важный принцип интерфейса.
Визуальный фидбек делает дизайн интуитивно понятным. Если сайт загружает материалы, нужен четкий знак, что это действительно происходит. Разместите индикатор прогресса, чтобы показать, что новый контент скоро появится.
Демонстрировать работу систему можно с помощью loop-анимации.

Не ограничивайте скорость скроллинга
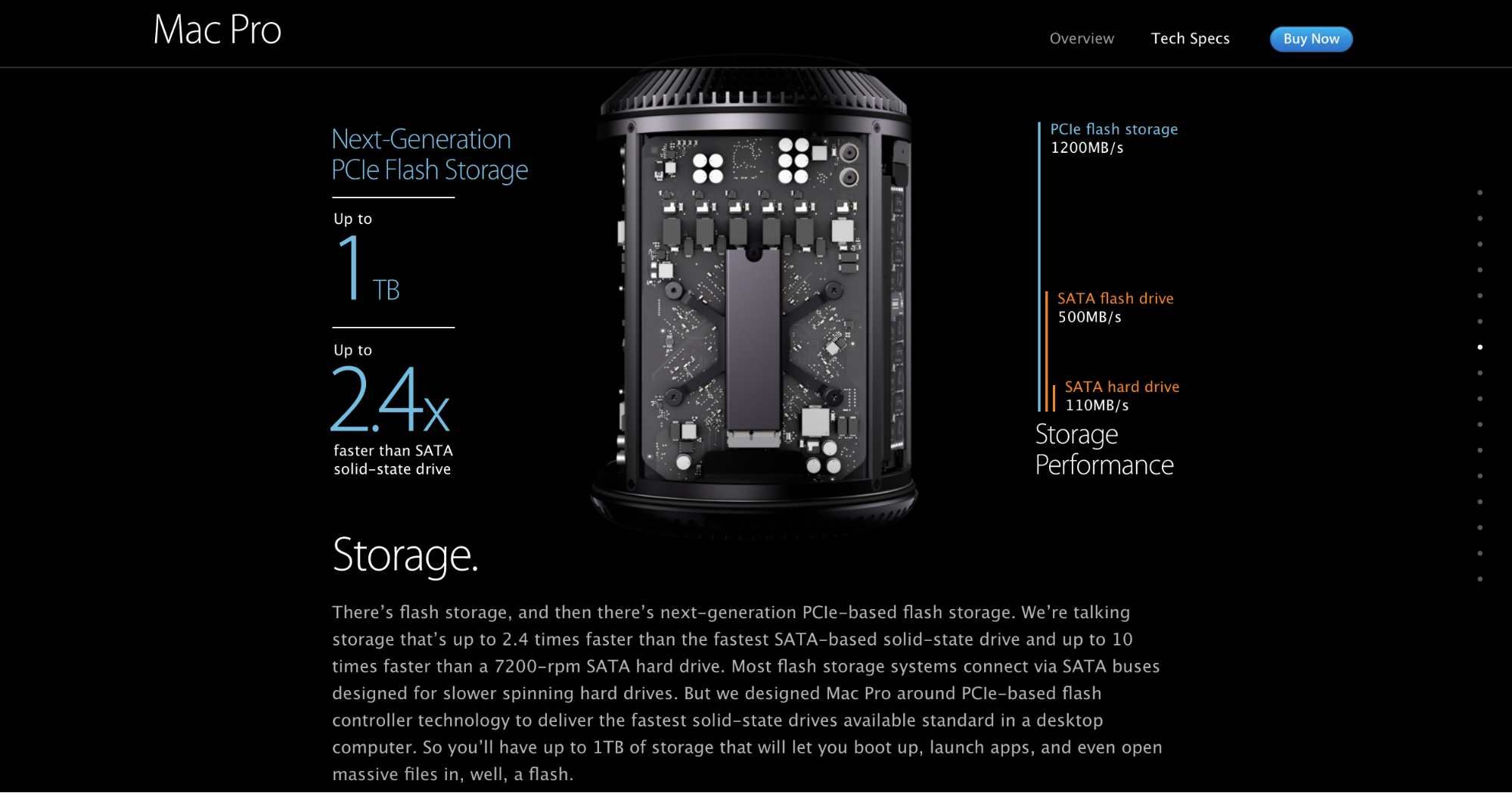
На странице Mac Pro показ происходит при установленной скорости. Неважно, как быстро человек управляет курсором, он не может выбрать удобный темп прокрутки.

Дайте пользователю контроль над просмотром. Иначе он может покинуть сайт.
Оптимизируйте время загрузки
47% посетителей ожидают открытия в 2-3 секунды. Если дольше, 57% покидают страницу.
Пригодятся сервисы анализа и советы по оптимизации:
Определите, сколько ресурсов потребляет страница
Прокрутка фото- и видеоматериалов, гифок использует слишком много CPU-памяти. Особенно на девайсах с ограниченными ресурсами типа айфонов, так как много мультимедийных объектов замедляют работу сайта.
Тестируйте на разных устройствах и настраивайте замедляющуюся анимацию для элементов, которые посетитель уже просмотрел.
Изучайте поведение пользователя
Нужен ли длинный скроллинг на странице? Аналитические данные помогут ответить на этот вопрос.
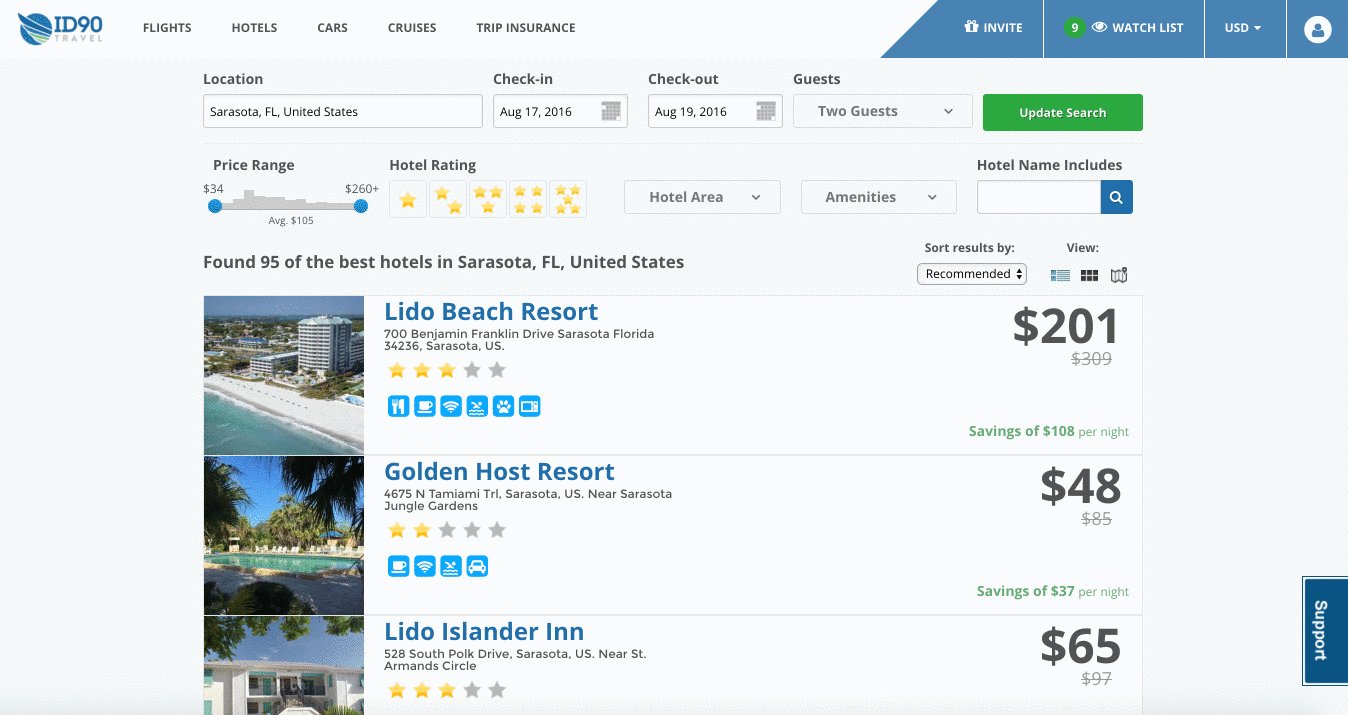
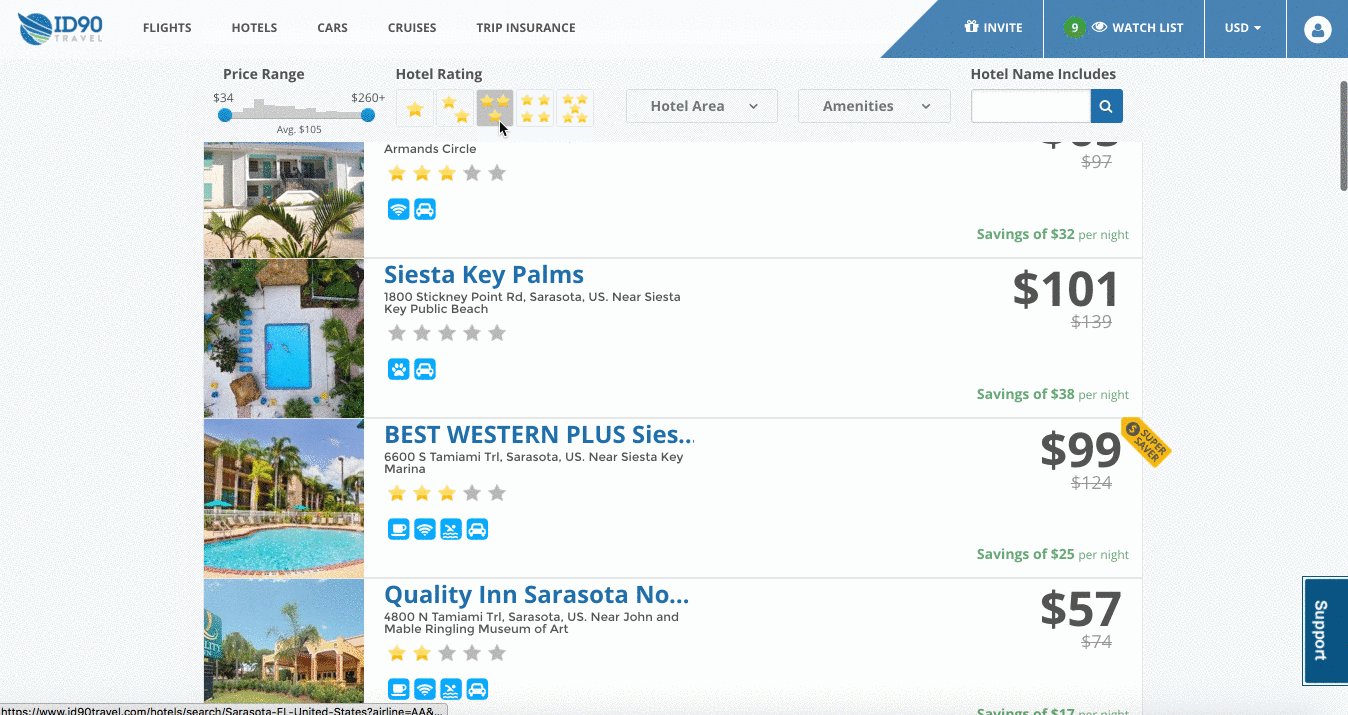
В e-commerce его используют часто. Листать список товаров или результаты выдачи без остановки просто – ничто не отвлекает от выбора.
Вот рекомендации, как создать положительный пользовательский опыт для посетителя интернет-магазина.
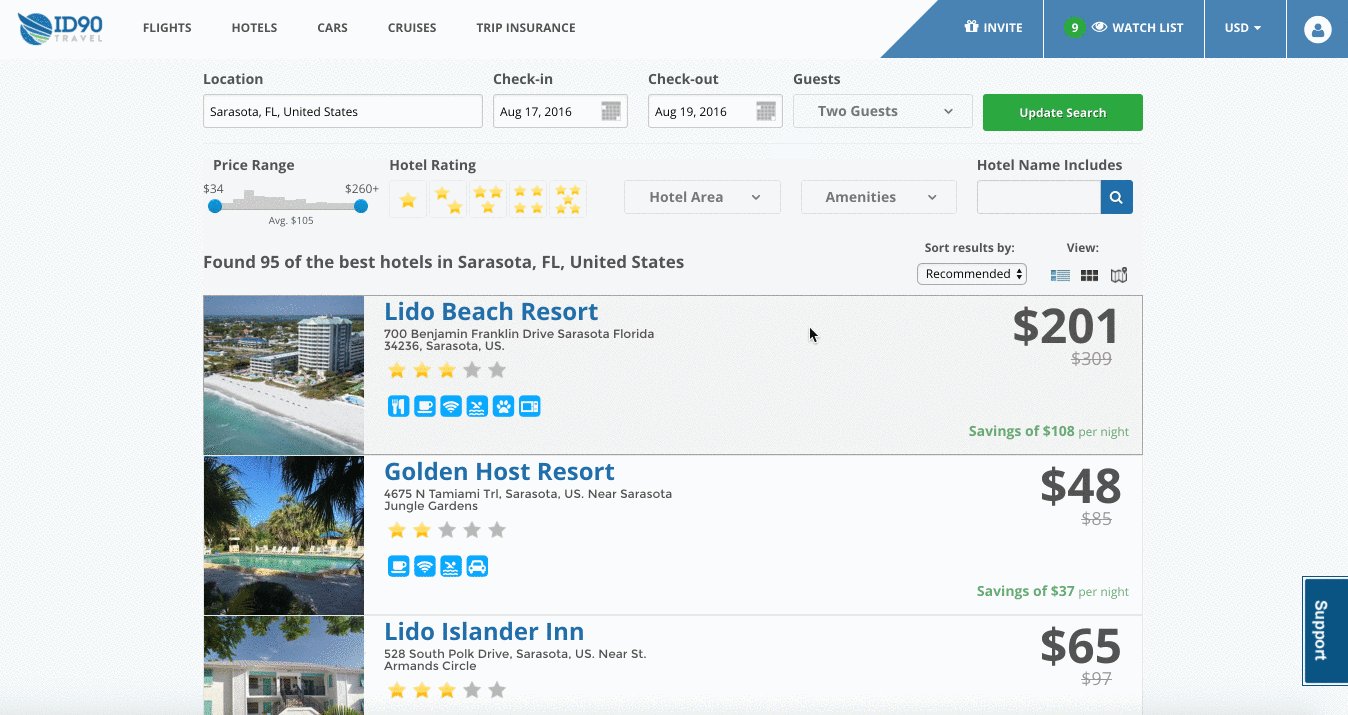
«Липкие» фильтры
Они сужают список из тысяч продуктов до того, что соответствует интересам. Если фильтры постоянно видимые, пользователь чувствует, что все под контролем, и не боится упустить важное.

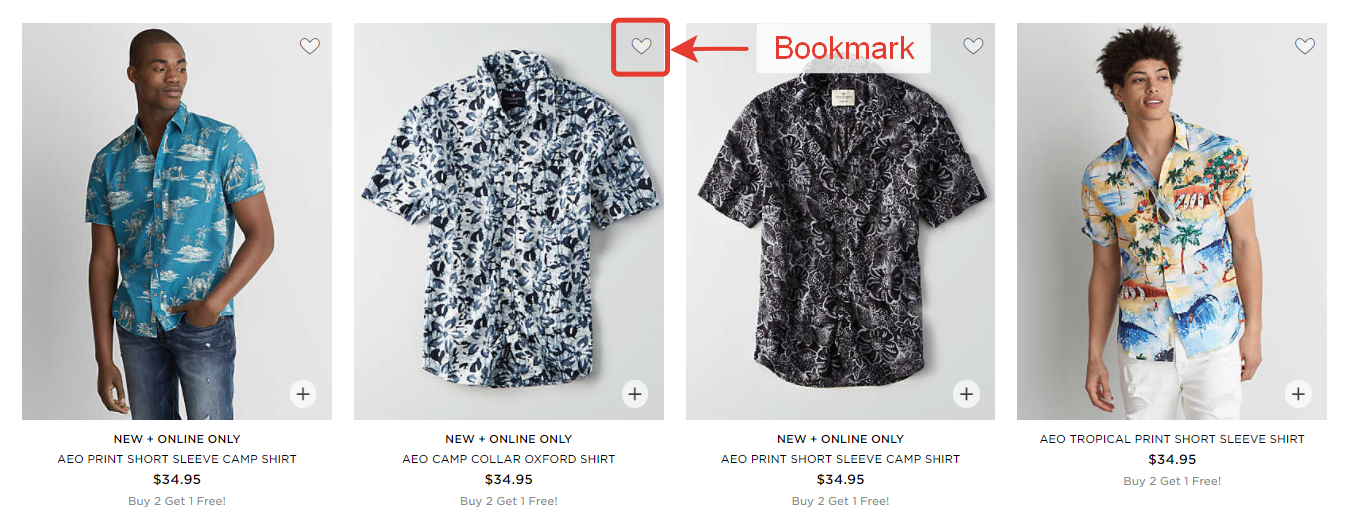
Закладки
Обеспечьте возможность сохранять в закладки отдельные элементы, чтобы посмотреть позже.

Это помогает вернуться к определенным товарам до решения о заказе.
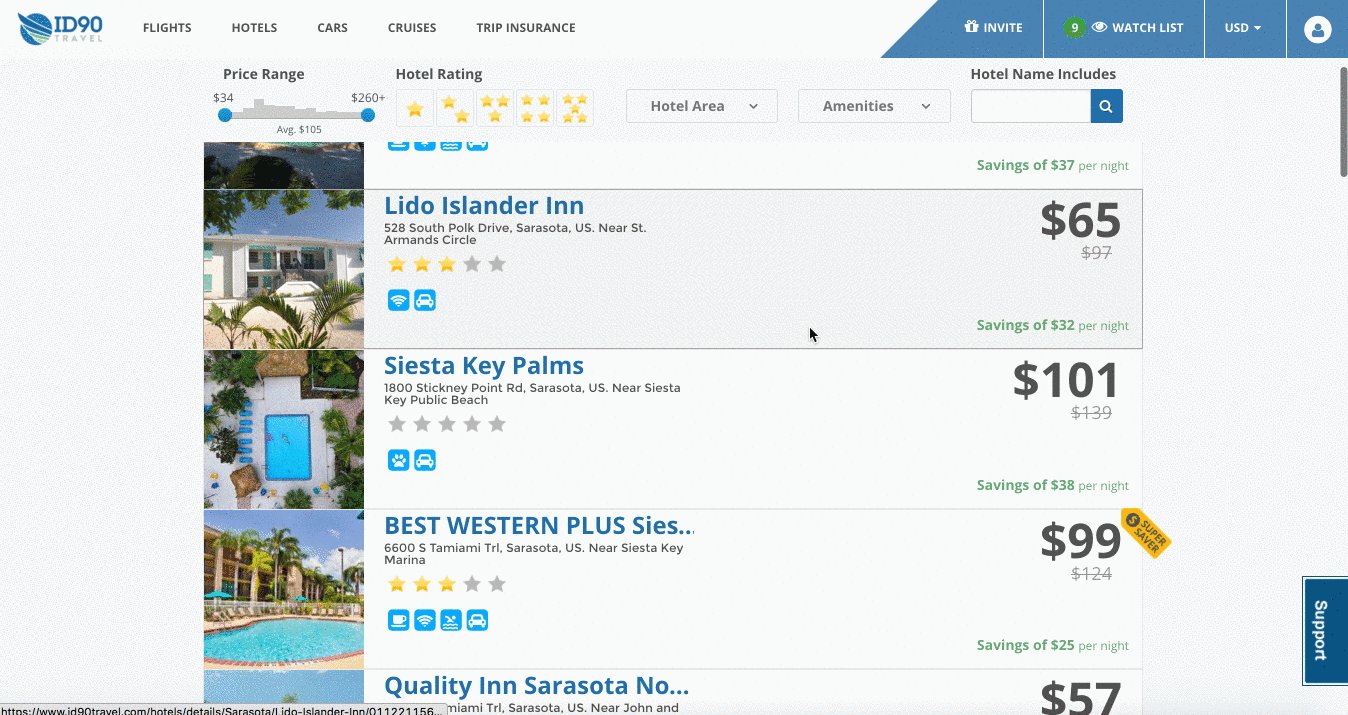
Количество результатов поиска
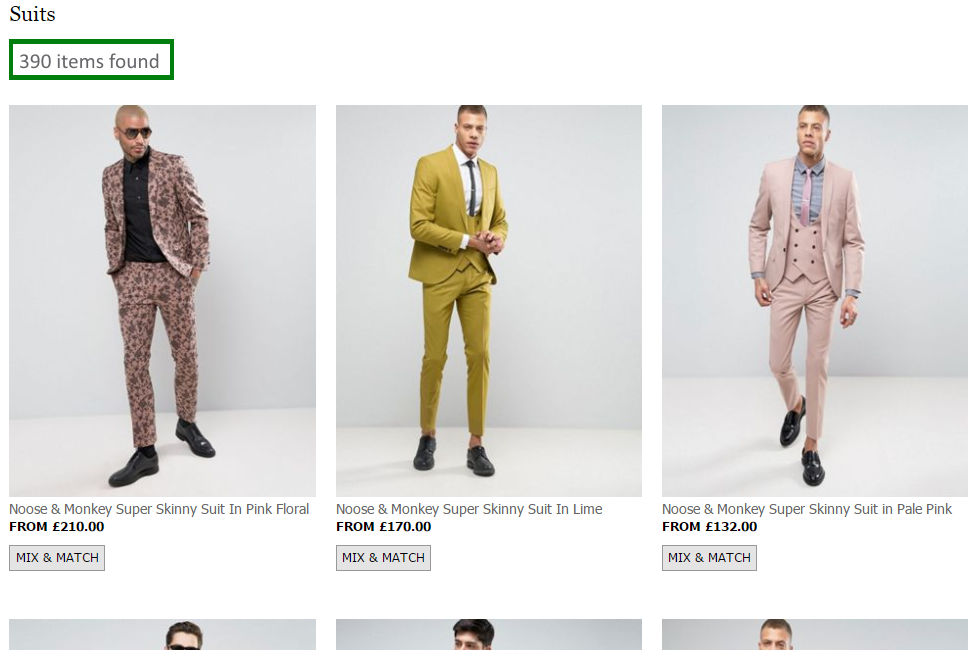
Так пользователям легче решить, сколько времени займет просмотр.

В примере общий объем поисковой выдачи – под названием каждой категории.
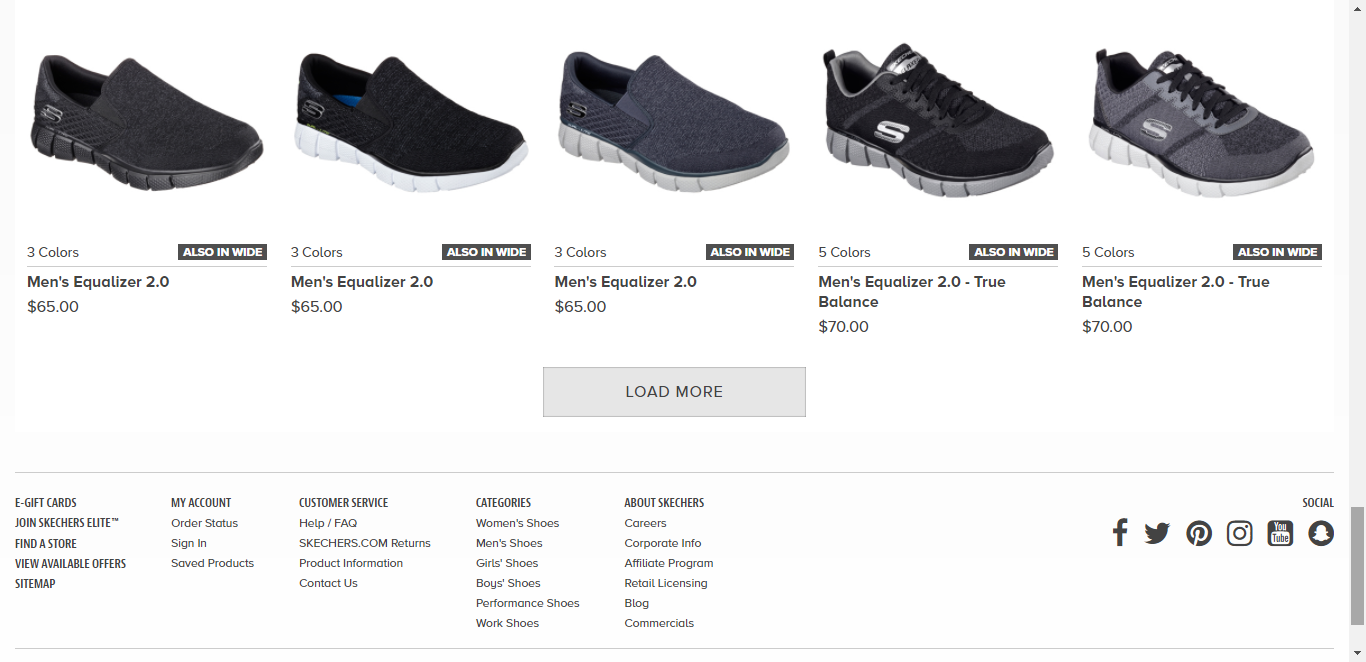
Доступный подвал сайта
Обычно там ищут нужные ссылки и контактную информацию. Долгий скроллинг часто затрудняет доступ: новые результаты постоянно выходят по мере того, как посетитель приближается к концу списка.
Это поможет решить кнопка «Загрузить / показать еще», «Далее» и подобное. Так контент появляется по запросу, не автоматически. Пользователь легко достигает подвала и не теряет его из виду.

Параллакс эффект
Внимание пользователя онлайн – 8 секунд, но удобный скроллинг продлевает интерес. Тем более если анимация радует глаз.
Фон движется медленнее, чем объекты на странице. Это создает иллюзию 3D, мотивирует листать дальше и вызывает wow-эффект у аудитории.

Увлекает не только «пункт назначения», но и само «путешествие» по сайту.
Потрясающий пример для сторителлинга – интерактивный графический сюжет The Boat. По мере того, как пользователи скроллят, анимации перемещают их на следующий экран с новым контентом, за ним следует еще. Любопытно, что произойдет дальше.

Если задача пользователя – совершить покупку, параллакс при скроллинге – плохая идея. Представьте, как это настораживало бы посетителей Amazon каждый раз, когда они хотят купить что-то. Оставьте эту фишку для развлекательных и обучающих ресурсов.
Как не проколоться с параллакс эффектом
- Используйте для анимации простые возможности, которые дешево воплотить и которые не будут раздражать. Это translate3d (сдвиг элемента по осям X, Y, Z), изменение масштаба, вращение, затемнение.
- Не применяйте картинки с большим весом. Это может дорого обойтись.
- Не лепите слишком много анимаций на одну страницу. Не все осилят такой «визуальный беспорядок» на сайте.
Если движение перекрывает фон, добавьте альтернативный вариант просмотра – отключить его. Прикрутите специальную кнопку или переключатель для этого.
Фокусируйтесь на целях пользователей и создавайте для них положительный опыт. Если все интуитивно и удобно, не имеет значения объем контента.
Высоких вам конверсий!
Статья подготовлена по материалам blogs.adobe.com.
Скролить: что это и что значит проскролить
Есть рутинные действия, выполняя которые, никто не задумывается об их названии. Пример из классики — мольеровский герой, узнавший, что всю жизнь говорил прозой. Вряд ли вы испытаете подобную радость, узнав, что привычное движение при просмотре информации на компьютере в интернет-сленге означает «скролить», но все же…
Происхождение слова
Скролить от англ. «scroll» — свиток, спираль, крутить, прокручивать.
В английском языке в списке компьютерных терминов давно укрепилось выражение «scroll through the text» — прокручивать текст на экране.
Значение слова
Понятие «скролить» в русском языке полностью совпадает с иностранным оригиналом и означает «перелистывать, сдвигать текст на экране».

Иногда можно услышать «скролл» как существительное. Среди художников и архитекторов так иногда называют красивый завиток.
Примеры использования термина
На клавиатуре любого компьютера есть кнопка «scroll lock», запрет прокручивания текста на странице. Нажав на нее, скролить экран станет невозможно.
«Could you scroll down a few lines? » — Не могли бы вы прокрутить на несколько строк вниз?
Кроме того, скролом называют колесико компьютерной мышки. Скролить — также крутить его, вызывая ответное движение просматриваемой страницы.
Словарь интернет-сленга регулярно пополняется за счет заимствований, не добавляющих ничего нового к значению, зато звучащих интересней. Чтобы с легкостью пользоваться сленговым словарем, узнайте также, что такое топик, миракл, крафт.