Обзор инструментов для сжатия изображений / Habr
Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15
Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"'
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).
сайт
2. Caesium 1.4.1
Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
сайт
3. FILEminimizer Pictures 3.0
Платформа: Windows
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
сайт
4. FileOptimizer 2.10.135
Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
сайт
5. ImageOptim 1.4.0
Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
6. JPEGmini
Платформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
сайт
7. jStrip 3.3
Платформа: Windows
jStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
сайт
8. OptiPNG 0.7.3
Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
сайт
9. PNGGauntlet 3.1.2.0
Платформа:
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
сайт
10. PNGOptimizer 2.2
Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
сайт
11. PNGOUTWin 1.5.0
Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
сайт
12. PUNYpng
Платформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
сайт
13. RIOT 0.4.6
Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
сайт
14. ScriptJPG
Платформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
сайт
15. ScriptPNG
Платформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
сайт
16. Smush. It
Платформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
сайт
17. TinyPNG
Платформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
сайт
18. Trout’s GIF Optimizer 2.3
Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
сайт
Сводная таблица по всем тестируемым сервисам
| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Без потери качества | -14.20% | |||
Caesium 1.4.1 |
Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 |
Windows | С потерей / Без потери качества | -16.7% |
Выводы
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
Как уменьшить размер файла JPG (JPEG)

Содержимое статьи:
Формат JPG широко используется при работе с изображениями. В большинстве случаев при сохранении картинки на компьютер пользователи выбирают максимально доступное качество, что приводит к увеличению размера файла. Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Но в некоторых ситуациях на размер картинки накладываются строгие ограничения и пользователи начинают искать ответ на вопрос, как уменьшить размер JPG файла. Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Решить проблему уменьшения размера картинки можно как с помощью любого графического редактора, так и с помощью специализированных программ. В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
Способы уменьшения JPG файла
В общем случае уменьшения размера картинки можно достичь двумя способами:
- Уменьшением разрешения изображения – при этом снижается общее количество точек (пикселей) из которых состоит картинка.
- Понижением качества изображения – при этом значительно усиливается степень сжатия, которая применяется при кодировке в формат JPG.
Самый лучший результат достигается за счет комбинирования этих двух методов. Снизив разрешение картинки, и слегка понизив ее качество, можно серьезно уменьшить размер файла. Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Уменьшение размера файла JPG с помощью онлайн сервисов
Если перед Вами встает задача быстро уменьшить размер jpg файла, без лишних заморочек с программным обеспечением, то самым простым способом будет использование онлайн сервисов. Под онлайн сервисами следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Преимущества:
- Готовые оптимальные настройки для максимально эффективного результата;
- Отсутствие необходимости в установке каких-либо программ;
- Полная автоматизация процесса сжатия.
Недостатки:
- Необходимость активного интернет соединения;
- Возможность потенциальной «утечки» личных файлов.
Под последним пунктом стоит понимать, что JPG файл Вы будете загружать на удаленный сервер, и никто не сможет дать Вам гарантий, что он не останется на нем, даже после того, как вы закончите свою работу с онлайн сервисом. По этому, все файлы, которые имеют хоть какую-то конфиденциальность, лучше сжимать на своем компьютере, а не в онлайне.
В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий, мы же разберем два сайта — compressjpeg и TinyJPG.
compressjpeg
Ссылка — compressjpeg.com
Очень простой для использования сайт, с поддержкой массовой заливки файлов для сжатия. Сжатие полностью автоматизировано, но есть возможность более тонкой настройки.

- Для заливки файлов, нужно нажать кнопку «Загрузить«, и выбрать нужный файл(ы).
- Сразу после заливки файла, начнется его автоматическое сжатие, после чего его можно будет скачать. Там же будет отображено число в процентах, показывающее, на сколько был сжат файл.
- Если нужно поменять настройки сжатия, то нужно навести на картинку с надписью в процентах, и появится кнопка «Настройки». Там можно будет вручную настроить нужную степень сжатия, с предосмотром итогового результата.

TinyJPG
Ссылка — tinyjpg.com
В отличии от предыдущего сайта, не имеет русскоязычного интерфейса, но по заверению создателей сайта, имеет более эффективный метод сжатия, позволяющий максимально сжать картинку с минимальной потерей её качества. Из недостатков стоит отметить максимальный размер файла — 5МБ, а так же ограничение в одновременную заливку в 20 картинок.

- Использование данного сайта очень простое — достаточно нажать на кнопку «Drop your .png or .jpg files here!«, выбрать нужный файл(ы) и сайт автоматически уменьшит их размер.
- После сжатия, будет возможность скачать файл, или сохранить его себе на Dropbox.

Уменьшение размера файла JPG в Adobe Photoshop
Adobe Photoshop это многофункциональный графический редактор, который отлично справится с поставленной задачей. Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
Уменьшаем разрешение. Для начала нужно открыть исходное изображение. Нажмите на картинке ПКМ и выберите “Открыть с помощью” —> “Adobe Photoshop”.

После того, как изображение откроется, перейдите в раздел “Изображение” —> “Размер изображения” или просто нажмите комбинацию клавиш “Alt+Ctrl+I”.

На экране появится окно, с помощью которого можно задать разрешение картинки. Для этого введите соответствующие значения в полях “Ширина” и “Высота”. После внесения изменения не забываем нажать “Ок”.

Снижаем качество. Для уменьшения размера JPG файла путем понижения качества нужно открыть картинку с помощью Adobe Photoshop. После этого нажимаем “Файл” —> “Сохранить как” или комбинацию клавиш “Shift+Ctrl+S”.

Выбираем место сохранения, вводим название файла и задаем формат “JPG”, нажимаем “Сохранить”.

В поле “Параметры изображения” смещаем ползунок качества картинки в левую сторону. Для среднего качества установите ползунок на уровне 6-7. Нажмите “Ок”.

Не стоит слишком увлекаться снижением качества изображения. Это может негативно повлиять на визуальное восприятие отредактированного фото. Опытным путем определите адекватное значение параметра качества для конкретного фото.
Уменьшение размера файла JPG в Paint
Встроенный редактор Paint присутствует практически на каждом компьютере. Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
Если на Вашем компьютере не установлен Adobe Photoshop, а уменьшить размер картинки очень нужно, то используйте Paint. Для начала откройте нужное изображение. Для этого нажмите на нем ПКМ и выберите “Открыть с помощью” —> “Paint”.

Далее нажмите комбинацию клавиш “Ctrl+W”. На экране появится окно, с помощью которого можно изменить размеры картинки. Для этого в поле “Изменить размеры” откорректируйте значения “По горизонтали» и “По вертикали». Вы можете установить селектор как напротив пункта “Проценты” (тогда Вы будете изменять размеры изображения в процентном соотношении) или напротив пункта “Пиксели” (размеры будут изменяться в пикселях).

После всех изменений нажимаем “Ок” и сохраняем картинку зайдя в “Paint” —> “Сохранить как”.
Выводы
В рамках данной статьи мы рассмотрели несколько способов, с помощью которых можно уменьшить размер jpg файла. Надеемся, что при необходимости один из способов Вам точно поможет быстро сжать картинку.
Чудовищное Сжатие Фото Онлайн без потери качества – Сергей Арсентьев
16 сентября 2019 | Обновлено: 23 ноября 2019
Просмотров: 296
Сжатие фото — важнейшая задача для любого владельца сайта или сеошника. Мало того, что поисковые системы постоянно продавливают эту тенденцию (читайте как более подробно про Google Page Speed), так это еще и снижает показатель отказов и улучшает отношение посетителей, ведь мало кто хочет долго ждать загрузки страниц, и предпочтения так или иначе отдаются шустрым ресурсам.


На момент написания статьи наиболее популярные форматы — это JPG и PNG. Другие форматы (например, Webp) пока не имеют 100% поддержки всех браузеров, операционных систем и CMS, поэтому они может и более прогрессивны, но увы, малораспространены.
Поэтому в большинстве случаев задача перед успешным сайтом стоит в том, чтобы поужимать как только возможно имеющиеся на сайте картинки. И если из немного (ну штук 20-30), то проще всего это сделать вручную, с помощью всевозможных онлайн сервисов по сжатию картинок.
Однако, в этом и трудность.
Сервисов полно, а какой из них реально нормально сжимает фото?
Может я выбрал не самый лучший вариант и только думаю, что ужал по-максимуму, а на самом деле можно ужать еще больше 

При этом крайне важно в процессе сжатия картинок не потерять качество, по крайней мере не допустить проявления очевидных дефектов конвертирования.
Начну с джпега, как самого популярного интернет формата, ведь именно в нем обычно хранятся большинство картинок в сети, особенно яркие, полноцветные фотки, типа баннеров, бекграундов, изображений товаров, портфолио работ и т.п.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами.
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
В качестве исходника я использовал стоковое изображение в формате JPG со 100% качеством (то есть без всякого предварительного сжатия) — оно, естественно, смотрится чётко, и я оценил его в 10 баллов из 10.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.


Оригинальная картинка JPG — 865 Кб
(исходник)


После сжатия в JPG — 92 Кб
(минимальные потери качества)


После сжатия в WEBP — 89 Кб
(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Сжатие фото в PNG
По моим наблюдениям, формат PNG не имеет такого большого количества настроек и алгоритмов и сжимает в основном с помощью индексирования цветов, поэтому результаты должны быть более предсказуемые и одинаковые у большинства сервисов по онлайн сжатию картинок и фото.
Так и получилось.
В качестве источник использовалась традиционная для PNG формата небольшая картинка на прозрачном фоне, тоже со сложным для конвертирования красным цветом. Изначальный исходник был не сжат.


Оригинальная картинка PNG — 235 Кб
(исходник)


После сжатия в PNG — 64 Кб
(минимальные потери качества)


После сжатия в WEBP — 27 Кб
(без потери качества)
Более подробные результаты со сжатию PNG в таблице:
Наилучшее качество при максимальном сжатии PNG — https://tinypng.com/
Лидер если нужно сжать фото в PNG с небольшими потерями качества.
А что если сжать картинку из PNG в Webp?
Аналогично как и в случае с JPG, формат Webp влегкую уделал «старичка» PNG я также получил идеальную картинку без потери качества, а уровень сжатия был недостижим ни для одного онлайн конвертера!
Выводы и итоги
Несмотря на обилие сервисов по сжатию фото онлайн без потери качества, далеко не все они хорошо справляются с этой задачей.
В некоторых из них остается после обработки всё еще слишком большой размер картинок, а некоторые жмут сильно, но с большими потерями качества.
Поэтому выбор действительно толкового сервиса — актуальная задача.
Лучшие онлайн сервисы для сжатия JPG и PNG на моё усмотрение:
Ну а WEBP при своём идеальном качестве влёгкую уменьшал размер фото более чем в 2 раза после самого крутого конвертера (для формата PNG), и в десять раз, если сравнить с необработанным изображением.
Так что если ваша задача — сжатие фото онлайн без потери качества, то я бы рекомендовал сжимать сразу в Webp, тем более, что в CMS WordPress это можно делать автоматически (интересно как — читайте тут), а также рекомендую почитать все способы как увеличить скорость загрузки в Google Page Speed своими руками.
ТОП-7 сервисов для сжатия изображений онлайн без потери качества

Сегодня рассмотрим самые быстрые способы оптимизации изображений на сайте. Ведь данный момент является довольно важным при работе над скоростью загрузки сайта, так как изображения составляют больше половины от общего размера страницы.
Список сервис для быстрого перехода к его описанию в статье:
Содержание
Вы однозначно слышали о сервисах для сжатия изображений онлайн. Основной плюс в том, что это просто сделать без установки дополнительных программ на свой компьютер.
Сжать сразу все изображения: Также многие из данных сервис для сжатия изображений позволяют оптимизировать сразу большое количество изображений, что очень удобно.
1. Kraken.io

Я пользуюсь данным сервисов регулярно. Он позволяет сразу сжать несколько изображений: можно загрузить ZIP архив со всеми изображениями для сжатия, можно сделать импорт из Google диска или с облачного хранилища Dropbox.
Как видите, способов загрузки очень много. Также работает простое перетягивание изображений в область, которая обозначена пунктирной линией.
Подведем итоги того, что может этот kraken.io:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | да |
| 5. Загрузка изображений из Google диска | да |
| 6. Загрузка изображений из Dropbox | да |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 1 Мб |
2. Tinypng.com

Довольно популярный сервис сжатия JPEG и PNG изображений. Позволяет одновременно загрузить до 20 файлов.
В сравнении с kraken.io на tinypng.com вы можете загрузить изображение до 5 Мб.
Помимо онлайн сервиса на данном сайте также присутствует плагин для WordPress для автоматического сжатия изображений и расширение для CMS Magento.
Также tinypng порадует владельцев Photoshop, потому что они регулярно обновляют плагин для Photoshop, который позволяет при сохранении сжимать изображения и получать на выходе уже сжатую версию изображения. Как понимаете, расширение для Photoshop платное.
Возможностей не так много у данного сервиса. В сводной таблице мы не будем брать плагины и расширения, так как мы рассматриваем в статье только возможности сервисов:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да (20 штук) |
| 2. Выбор режимов сжатия | нет |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 5 Мб |
3. Compressor.io

Сервис compressor.io позволяет загружать файлы до 10 Мб. Проблема лишь в том, что можно загружать один файл за один раз, то есть нет возможности массовой загрузки файлов.
Несмотря на это, если нужно сжать всего одно изображение — этот сервис отлично подходит.
Давайте посмотрим на возможности данного ресурса:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 10 Мб |
4. Imagecompressor.com

Мне понравился сервис imagecompressor.com тем, что он позволяет регулировать качество изображений.
Регулировка осуществляется с помощью ползунка, примерно также, как это можно делать в Photoshop при сохранении изображения.
Есть массовая загрузка, но она ограничена 20 изображениями.
Соберем все возможности этого сервиса в одну таблицу:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
5. Jpeg-optimizer.com

Не самый современный дизайн сайта, но функцию свою сервис выполняет.
Можно точно выставить уровень сжатия. Для web хватает значения 80 в пункте «Compress Image».
Помимо прямой функции сжатия сервис jpeg-optimizer.com позволяет сразу изменить размер изображения.
Объединим все функции, чтобы наглядно увидеть все возможности:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | нет |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | нет ограничения |
6. Imagerecycle.com

Интерфейс сервиса imagerecycle.com напоминает чем-то kraken.io (первый сервис в сегодняшней статье).
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Есть русский язык, но реализован он с помощью сервиса Google Translation, поэтому могут быть странности при переводе.
Ееще хочу отметить, что есть возможность сжатия PDF файлов.
А сейчас посмотрим что умеет этот сервис:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | платная функция |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
7. Imagify.io

Великолепный сервис для сжатия изображений, где присутствует 3 вида сжатия изображений: «Normal», «Aggresive» и «Ultra».
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Но вот что хочется отметить на этом сервисе: он позволяет ввести URL страницы и сжать все изображения на странице, а затем скачать одним архивом.
Его сводная таблица будет выглядеть следующим образом:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | да |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 2 Мб |
БОНУС. Webspeedtest.cloudinary.com

В качестве бонуса хочу вам рассказать о сервисе webspeedtest.cloudinary.com.
Последний сервис imagify.io, который мы рассмотрели в данной статье позволял анализировать все изображения на странице.
Но сервис webspeedtest.cloudinary.com позволяет выбирать между расширениями и показывает разницу, если бы изображение было сжато в PNG, JPEG или WEBP формате:

Чем это может быть полезно: никогда нельзя точно сказать в каком формате лучше всего сжимать изображение, а данный сервис отлично показывает разные варианты, после чего с легкостью можно выбрать нужный формат или переделать старое изображение.
Когда вы запустите анализ своего сайта, то самым выигрышным вариантом будет формат WEBP. Это неудивительно.
Но, к сожалению, на данный момент этот формат имеет не такую большую поддержку в современных браузерах, поэтому перед его использованием желательно продумать что будет отображаться, если браузер не поддерживает его.
Вывод
В статье вы можете увидеть подборку сервисов, которые я использую для сжатия изображений на своих проектах и при разработке проектов для заказчиков. Все сервисы позволяют сжать изображения онлайн, то есть не нужно ничего устанавливать на свой компьютер.
Если вас интересуют автоматизированные способы сжатия изображений, то советую изучить данную статью:
Сайта без изображений уже тяжело представить, но в то же время, это очень сильно влияет на скорость загрузки, ведь интернет все еще не такой быстрый и нужно помнить о 3G соединениях, где загрузка занимает достаточное количество времени.
Позаботьтесь о своих посетителях, не поленитесь и сделайте сжатие изображений с помощью данных сервисов.
Если остались вопросы по использованию сервисов или знаете также хорошие онлайн сервисы сжатия изображений без потерь, то пишите в комментариях ниже.
Успехов!
С Уважением, Юрий Немец
JPEG. Алгоритм сжатия / Habr
И снова здравствуйте! Я нашел эту статью, написанную еще мае 2019-ого года. Это — продолжение серии статей о WAVE и JPEG, Вот первая. Эта публикация включит в себе информацию об алгоритме кодирования изображений и о самом формате в целом.
Щепотку истории
Столовую ложку статьи из Википедии:
JPEG (Joint Photographic Experts Group) — один из популярных растровых графических форматов, применяемый для хранения фотоизображений и подобных им изображений.
Разработан этот стандарт был Объединенной группой экспертов по фотографии еще в 1991 году для эффективного сжатия изображений.
Какой путь проходят изображения от сырого вида до JPEG
Некоторые считают, что JPEG-картинки — сжатые методом Хаффмана сырые данные, но это не так. Перед контрольным сжатием данные проходят длинный путь.
Сначала цветовую модель меняют с RGB на YCbCr. Для этого даже есть специальный алгоритм — здесь. Y не трогают, так как он отвечает за яркость, и его изменение будет заметно.
Первое, что делают с изображением — это «прореживание» (subsampling). Понять это просто: берется 2х2 массив пикселей, далее берутся Cb и Cr — средние значения каждого из компонентов YCbCr этих 4 пикселей. И так, мы выиграли 6 байт, вместо 4 Y, 4 Cb, 4 Cr мы получили 4 Y и одинаковые для каждого из них Cb и Cr (4 + 4 + 4 = 12; 4 + 1 + 1 = 6; 12 — 6 = 6). В масштабах даже 2×2 сжатие с потерей с коэффициентом сжатия 2:1 звучит солидно. Это применяется ко всему изображению. И так — сбросили половину размера. А такой прием мы можем использовать благодаря нашему цветовому восприятию. Человек с легкостью заметит разницу в яркости, но не в цвете, если он усредненный в маленьком блоке пискелей. Также прореживание может выполняться в линию, 4 пикселя по горизонтали и вертикали. Первый вариант используется чаще. Если важно качество изображения, то прореживание не выполняется вообще.
Наглядная иллюстрация прореживания (Хабр не дал вставить гифку) — https://i.ibb.co/Rg5Th9H/150953010617579181.gif
Основная часть подготовки
ДКП
Теперь самая сложная и необходимая часть. Вся картинка разбивается на блоки 8×8 (используют заполнение в случае, если разрешение не кратно стороне блока).
Теперь к каждому блоку применяют ДКП (Дискретно-косинусное преобразование). В этой части из картинки вынимают все лишнее. Используя ДКП надо понять, описывает ли данный блок (8×8) какую-нибудь монотонную часть изображения: неба, стены; или он содержит сложную структуру (волосы, символы и т.д.). Логично, что 64 похожих по цвету пикселей можно описать всего 1-им, т.к. размер блока уже известен. Вот вам и сжатие: 64 к 1.
ДКП превращает блок в спектр, и там, где показания резко сменяются, коэффициент становится положительным, и чем резче переход, тем выше будет выход. Там, где коэффициент выше, на картинке изображенны четкие переходы в цвете и яркости, где он ниже — слабые (плавные) смены величин компонентов YCbCr в блоке.
Квантование
Тут уже применяются настройки сжатия. Каждый из коэффициентов в каждой из матриц 8×8 делится на определенное число. Если качество изображения после всех его модификаций вы более уменьшать не будете, то делитель должен быть единицей. Если вам важнее память, занимаемая этой фотографией, то делитель будет больше 1, и частное округляется. Так выходит, что после округления нередко получается много нулей.
Квантование делают для создания возможности еще большего сжатия. Вот как это выглядит на примере квантования графика y = sin(x):
Сжатие
Сначала проходим по матрице зиг-загом:
Получаем одномерный массив с числами. Мы видим, что в нем много нулей, их можно убрать. Для этого вместо последовательности из множества нулей мы вписываем 1 нуль и после него число, обозначающее их количество в последовательности. Таким образом можно сбросить до 1/3 размера всего массива. А дальше просто сжимает этот массив методом Хаффмана и вписываем уже в сам файл.
Где используется
Везде. Как и PNG, JPEG используется в фотокамерах, OS’ях (в качестве логотипов компании, иконок приложений, thumbnail’ов) и во всех возможных сферах, где нужно эффективно хранить изображения.
Вывод
На данный момент знания о JPEG сейчас ценны лишь в образовательных целях, ведь он уже везде встроен и оптимизирован большими группами людей, но гранит науки все-же вкусный.
Источники
Статья про YCbCr на Википедии
Статья о JPEG на Википедии
Немного про ДКП с поста Пикабу
Статья о ДКП на Википедии
Как сжать jpg онлайн онлайн для загрузки на сайт до нужного размера
Добрый день, друзья. В данной статье мы поговорим о том, как сжать jpg онлайн, при этом не потеряв качество картинки. Разберём пять ресурсов, которые от остальных выделяются своей простотой и удобным дизайном. Также, желательно, чтобы у сервиса была тонкая настройка различных функций.
Для чего нам сжимать фото?
Делать вес картинки меньше необходимо в таких случаях:
- Если вы решили изображение поместить на сайт, в этом случае, оно должно иметь маленький вес. Чем он меньше, тем быстрее будет загружаться статья с вашими картинками. Если картинки много весят, сайт будет долго загружаться. Поэтому, пользователь не дождётся загрузки страницы и покинет сайт. Я на своём сайте делаю меньше вес каждой картинки, используя программу Riot;
- Если вы решили отправить фото по Email. Изображение по электронной почте можно отправлять не более определённого размера. В Яндексе данный вес раньше был 25 Мб, но, Яндекс его меняет, и сейчас он может быть другим. При этом, 25 Мб – это предел, нужно отправлять фото значительно меньшего веса;
- Чтобы освободить пространство на диске. Если вы загрузите ПК большим числом изображений, которые много весят, диск вашего компьютера быстро забьётся различным хламом.
Разумеется, можно снижать вес при помощи Фотошопа. Но, далеко не у всех он установлен, и не каждый из пользователей с этой программой на ты. Я буду давать сервисы по результатам выдачи Яндекса. Итак, поехали:
Данный ресурс является русскоязычным. Вы загружаете своё изображение,
 выбираете «Сжать JPG», и получаете на выходе менее тяжёлое. Изображение я загрузил весом 209 Кб, то есть небольшое. Сервис уменьшил изображение всего на 34%, и оно стало весить 139 Кб.
выбираете «Сжать JPG», и получаете на выходе менее тяжёлое. Изображение я загрузил весом 209 Кб, то есть небольшое. Сервис уменьшил изображение всего на 34%, и оно стало весить 139 Кб.

Не очень хороший результат. Есть сервисы, которые намного сильнее сжимают изображение с сохранением качества. Меня лично не устраивает данные сервис. Хотя в качестве изображения я действительно изменений не нашел, то есть сервис сжал его отлично. Зато в данном сервисе можно обрезать картинку, поменять размер или поставить водяной знак.


Преимущества данного ресурса в том, что в нем можно сжимать сразу 20 картинок.


Но, я вставлю одну и проверю. Я вставляю картинку 215 Кб. Разрешение картинки 1200 х 900, на выходе получилась 179 Кб. Это 17%, очень мало. Преимуществом сервиса является то, что он может сжимать формат PNG.


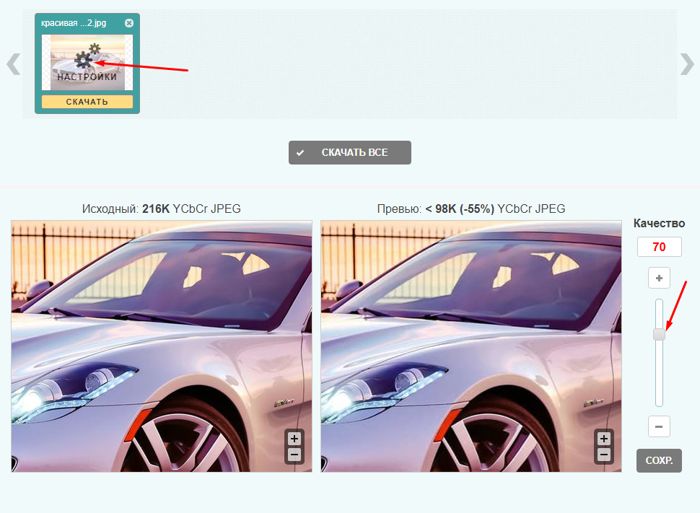
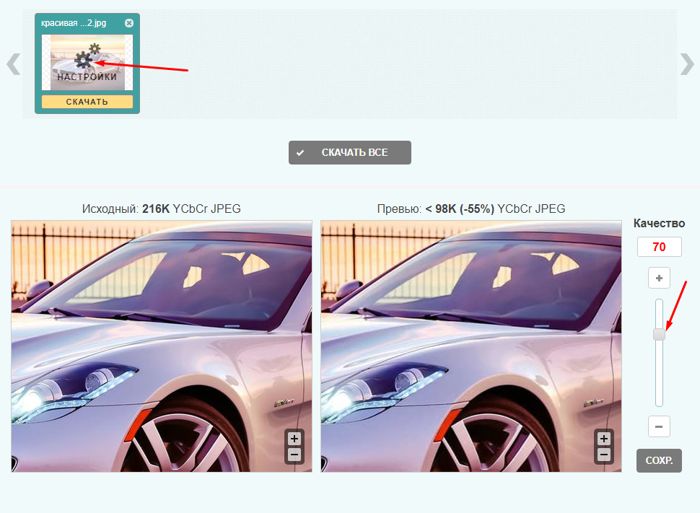
Итак, если вес вас не устраиваем, на картинке есть возможность поменять проценты (кликнув по шестерёнке) и смотрим выход.


Нажимаем «Сохранить». Сжатие идёт довольно долго. В итоге у меня получился вес 98 Кб. То есть, сжатие произошло примерно на 60%. Не самый лучший результат. Хотя качество изображения отличное.
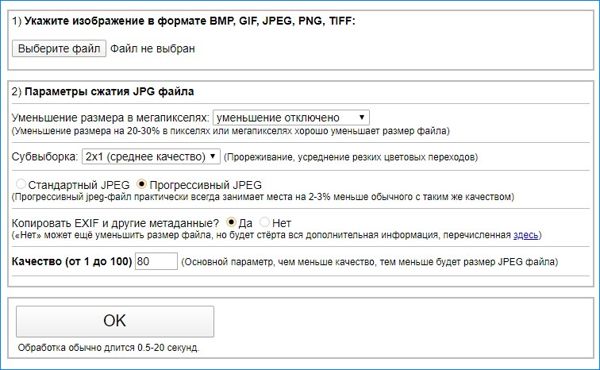
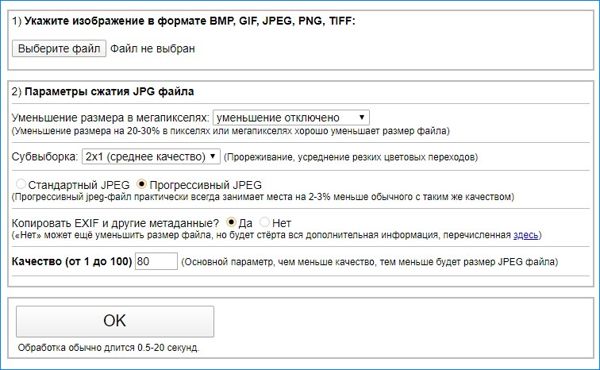
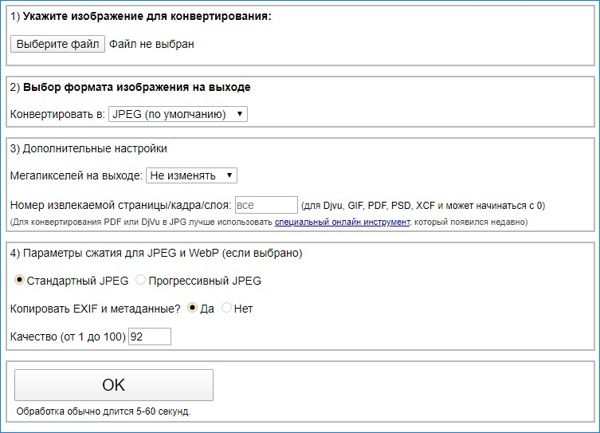
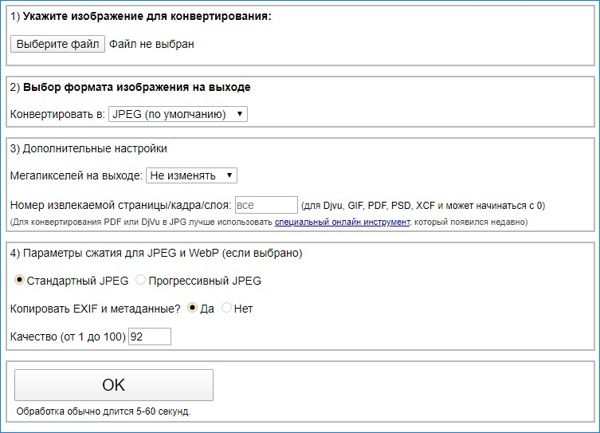
Как уменьшить фото JPG онлайн в ImgOnline
У данного сервиса приличное меню:


В меню «Конвертер» вы можете вставить файл, который вы желаете уменьшить в объеме.


Итак, я вставлю на этот раз изображение размером 3872 х 2592 Мp., которое весит целых 8,24 Мб. Затем, мы можем выбрать формат изображения. Я выбираю Jpeg и мегапикселей на выходе 0.5 Мр. Вкладку качество я пока трогать не буду. Итак, нажимаю Ок и у меня получается объём 352,38 Кб. Это уже что-то, учитывая, какой вес у нас был до этого. Скачиваю картинку.


Правда, размер изображения у нас уменьшился до 864 х 578 Мр. Если вам нужен размер побольше, нужно выбрать мегапикселей более 0.5 Мр.
Интересный сервис. Максимально можно поместить целых 100 файлов, с ёмкостью до 100 Мб.


Помещу я в данный сервис картинку размером 5071 х 3343 Мр и весом 7,37 Мб. Перед тем, как поместить картинку, вы можете сразу поставить её процент. По умолчанию он равен 80%. Находится он в настройках. Я ставлю 70% и загружаю файл.


Теперь нам нужно нажать на название, которое дал сервис файлу.


Откроется картинка в отличном качестве. Вверху изображения нажимаем «Сохранить» и скачиваем файл.


Размер его получился 2,38 Мб, это на 68% меньше оригинала. Советую поэкспериментировать с данным сервисом.
В данном сервисе лимит 40 изображений по 50 Мб каждое. Приличное число. Я добавлю картинку размером 4579 х 3057 Мр. Вес картинки 3,29 Мб. Итак, я выбираю «Перетащите файлы».


У нас идёт конвертация. Сжатие 60%. Итак, у нас получилось 1339 Кб.


И того, экономия у нас получается 2034 Кб. Качество отличное. Конвертация прошла быстро. В целом сервис не плохой, но, он снизил вес картинки всего в 3 раза.
Вывод: — вы теперь знаете, как сжать jpg онлайн? Вам остаётся выбрать из 5 сервисов тот, который вам понравился больше остальных, или просто продолжить просматривать в строке поиска ниже другие сервисы и вывод сделать самим. Также, можно просто установить программу Riot и уменьшать вес программой. Успехов!
С уважением, Андрей Зимин 10.03.2020
Понравилась статья? Поделитесь с друзьями!
| Расширение файла | .jpeg |
| Категория файла | images |
| Описание | JPEG – популярный графический формат, отличающийся высокой степенью сжатия, что приводит к снижению качества изображения. Использует технологию кодирования плавных цветовых переходов, предоставляя возможность многократно сократить объем данных в процессе записи изображения. Из-за малых размеров востребован у владельцев веб-сайтов, позволяя реально экономить трафик. Также нередко применяется в картах памяти цифровых видеокамер. Алгоритм JPEG оптимально подходит для сжатия фотографий и картин, в которых присутствуют реалистичные сюжеты с незначительной контрастностью цветов. Не рекомендуется использовать этот формат для сжатия чертежей и различных видов графики, так как сильный контраст между рядом находящимися пикселами провоцирует появление видимых артефактов. |
| Технические детали | Процедура сжатия цифровых изображений в формате JPEG осуществляется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, затем она делится на квадраты для определения верхнего диапазона цветового спектра. В завершение производится кодирование цветов и яркости. JPEG использует систему сжатия «с потерями» и технологию дискретного косинусного преобразования. Формат выступает одновременно стандартом ИСО и Международного союза электросвязи. Пропорция сжатия файла находится в диапазоне от 10:1 до 100:1. При этом снижение качества изображения может варьироваться от незначительного до существенного. |
| Программы | Adobe Photoshop Apple Preview Corel Paint Shop Pro |
| Основная программа | MS Paint |
| Разработчик | The JPEG Committee |
| MIME type | image/jpeg |

