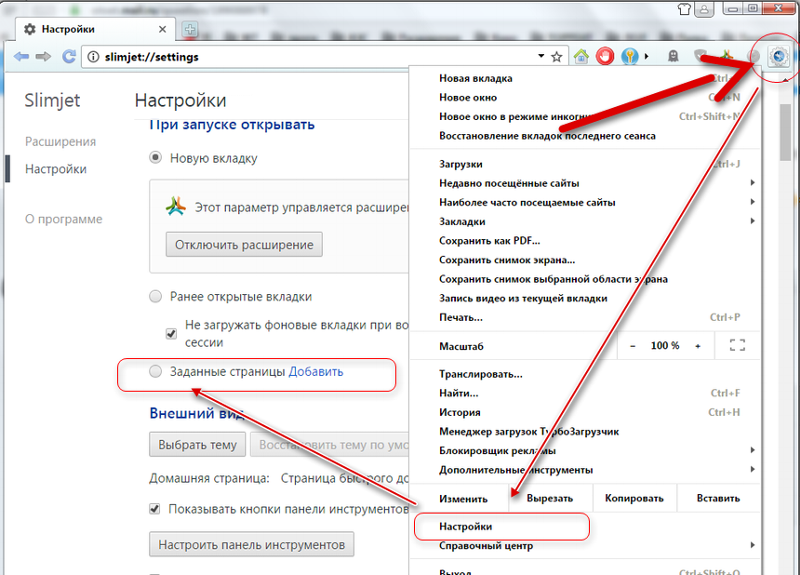
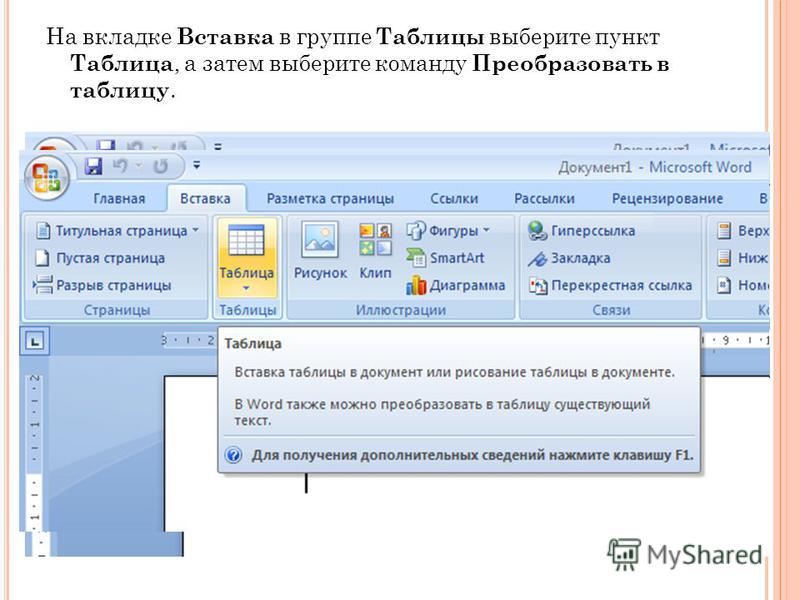
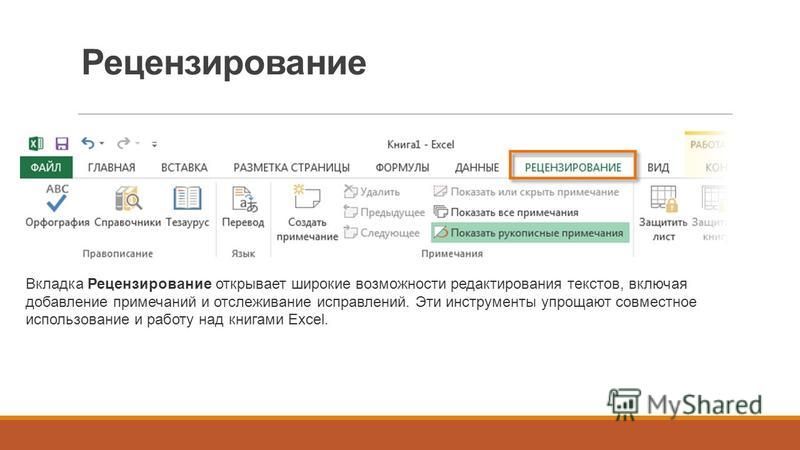
 Запятые я бы не ставил, хотя правило не могу найти. Запятые я бы не ставил, хотя правило не могу найти.

Типа такого: Настройки -> Камера -> При этом названия пунктов меню и вкладок выделяются шрифтом или кавычками, а стрелки бывают разной степени красивости.

Перейдите на вкладку «Камера» — звучит нормально.
 Когда указываю длинный путь, как дойти до элемента интерфейса, предпочитаю разделять на шаги/пункты, примерно так: 1. Откройте окно такое-то. 2. Выберите вкладку такую-то, и т.д. Считаю, что пользователям легче выполнить пошаговые инструкции, чем воспроизвести длинный путь. Если такой возможности нет, писала бы путь без запятых. Просто мнение.
Выносить каждый шаг в отдельный пункт, к сожалению, не всегда получается.  Когда шагов много, инструкция может разрастись до 100 шагов. Не дело. Когда шагов много, инструкция может разрастись до 100 шагов. Не дело.1. Откройте окно такое-то и выберите вкладку такую-то. В интерфейсах компьютерных программ вкладка также ассоциируется со страницей, экраном, панелью, которая отображается при клике на выступ вкладки. Правильнее использовать то, что поймут пользователи руководства. Скорее всего они поймут оба варианта. И даже так — зайдите в «настройки» и включите «временно отключена».
|
Если нельзя просто открыть, то я склоняюсь ко второму варианту.
 + словосочетания во тьме, во сне, во имя, во славу, во здравие, во саду ли, в огороде, во избежание, во исполнение Ещё «Предлог во последовательно выступает перед формами слов, начинающимися сочетаниями «ф + согласная» (во флигеле, во Флоренции, во Франции, во фраке и т. п.). В некоторых других случаях (обычно в устойчивых сочетаниях) перед глухими согласными также выступает предлог «во»: во сне, во сколько, во столько, во тьме, во Христе. Судя по нему правильно писать ВО ВКЛАДКЕ. Но мне хотелось бы еще услышать мнения:)


«переключиться на другую вкладку» — да. Но меня интересует в контексте «Перейти во(на) вкладку». Я могу сказать, «на» когда на вкладке, что-то написано-) «на вкладке имеется крестик для закрытия». нажимают на вкладку. Но переход осуществляют именно В\ВО. разве нет? пользователь осуществляет все же переход из одного места в другое, пусть и само действие он делает через нажатие. Т.е. он нажимает мышью по вкладке и попадает в нее. Но сам процесс он совершил «из»- «в» или «к». Но ко вкладке мне не нравится совсем. Разве нет? Я уже запуталась:)
 (Удалённый комментарий) (Удалённый комментарий)а зачем вообще предлог нужен? выбрать вкладку куда лучше, открыть тоже нормально, так как открытая вкладка только одна — та страница, которую вы просматриваете.
Вариант выбрать вкладку, пожалуй, самый лучший.

Да, звучит, может, и не слишком гармонично, но именно такой вариант кажется правильным. |
Вкладки и показания к их установке
Вкладки — это микропротезы, предназначенные для восстановления функциональных и эстетических характеристик зуба. Они применяют в случае сильного разрушения коронковой части зуба, которое нельзя компенсировать установкой обычной пломбы. Для этого снимают слепок с отпрепарированного под вкладку (накладку) зуба, по которому в условиях лаборатории изготавливается ортопедическая конструкция для замещения утраченных твердых тканей зуба.
Показания
Вкладку устанавливают на зуб в случае:
- наличия большой кариозной полости, занимающей более 40 % от площади твердых тканей зуба;
- повышенной стираемости зубов;
- бруксизма;
- необходимости укрепления опорного для протеза зуба.
Виды
В зависимости от функционального назначения изделия выделяют вкладки:
- восстановительные: применяются для реставрации поверхности жевательных зубов. Обеспечивают полную герметизацию, поскольку изготавливаются лабораторным методом по индивидуальным слепкам. Эффективно восстанавливают функциональность поврежденной единицы зубного ряда;
- культевые: используются в случае сильного разрушения коронковой части зуба, даже когда от нее практически ничего не осталось. Их особенностью является наличие опорной части (культи), которую закрепляют в корне. Такие вкладки могут быть литыми монолитными и разборными.
Для изготовления вкладок могут использоваться различные материалы:
- сплавы металлов;
- керамика;
- диоксид циркония.

Это влияет на срок службы изделия, а также его эстетические характеристики. Наиболее предпочтительным вариантом считаются вкладки на основе диоксида циркония.
Преимущества
По сравнению с обычными пломбами вкладки имеют ряд преимуществ:
- отсутствие необходимости в ремонте и замене;
- возможность восстановления зуба при практически полном разрушении его коронковой части;
- не дают усадки;
- устойчивы к износу и деформациям;
- не требуется сильного обтачивания здоровых тканей зуба;
- снижают риск развития вторичного кариеса, поскольку полностью герметичны;
- устойчивы к воздействию красящих веществ;
- возможность выдерживать повышенные нагрузки на зубную единицу.
Срок эксплуатации
При соблюдении всех технических нюансов установки и изготовления вкладки изделие гарантировано прослужит 10-12 лет. Это надежный и доступный способ реставрации сильно поврежденного зуба с полным восстановлением его анатомических, функциональных и эстетических характеристик.
Использование вкладок для организации просмотра множества веб-сайтов в одном окне
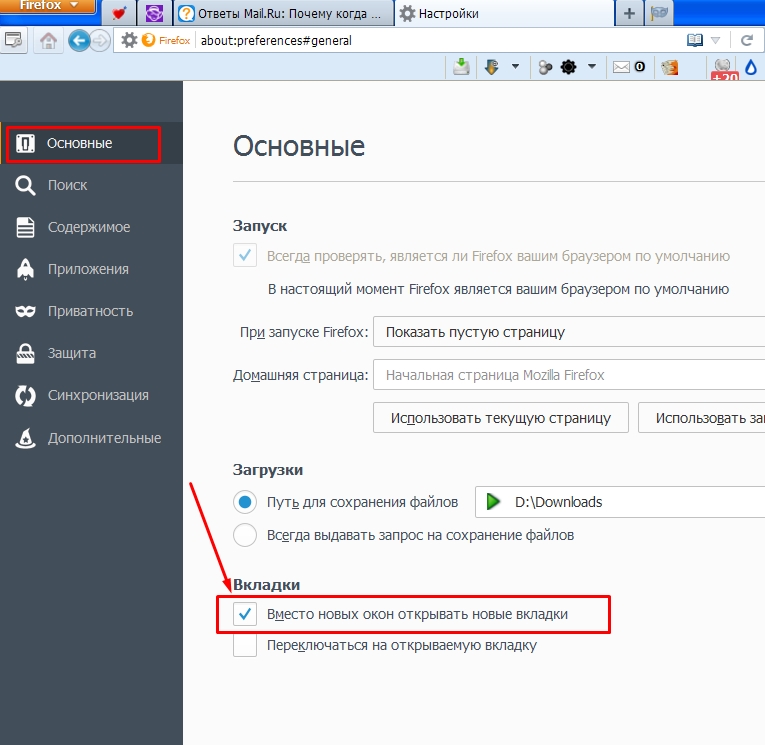
Вкладки позволяют вам открывать и организовывать в одном окне Firefox множество веб-сайтов. Это позволяет вам не загромождать ваш экран и легко переключаться между сайтами.
В этой статье рассматриваются основы использования вкладок. Чтобы узнать о настройках вкладок, прочитайте статью Настройки и параметры Вкладок.
Чтобы открыть новую вкладку, щёлкните по знаку плюс + с правой стороны последней вкладки. В адресной строке появится курсор, чтобы вы могли начать набирать поисковый запрос или адрес веб-сайта.
- Горячие клавиши: Вы также можете нажать Ctrl + Tcommand + T вместо использования мыши, чтобы открыть новую владку.
Открытие ссылок в новой вкладке
Обычно, когда вы щёлкаете по ссылке, она открывается в текущей вкладке. Если вы хотите вместо этого открыть ссылку в новой вкладке, просто щёлкните правой кнопкой мышищёлкните мышью с Control (удерживая кнопку control, когда вы щёлкаете по ссылке) и выберите из контекстного меню.
Открытие страницы из Журнала в новой вкладке
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью по кнопке Назад или Вперед, чтобы открыть историю вкладки.
- Щёлкните с Command (зажмите кнопку command, когда вы щёлкаете по элементу)Щёлкните с Ctrl (зажмите кнопку Ctrl, когда вы щёлкаете по элементу), чтобы открыть её в новой вкладке.
Чтобы дублировать вкладку:
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью по вкладке, которую вы хотите дублировать.
- В контекстном меню выберите .
Чтобы закрыть вкладку, просто щёлкните по x на самой вкладке или щёлкните по вкладке средней кнопкой мыши.
- Горячие клавиши: Вы также можете нажать Ctrl + Wcommand + W, чтобы закрыть текущую вкладку.
Чтобы закрыть несколько вкладок одновременно:
Щёлкните с Command (зажмите кнопку command, когда вы щёлкаете по вкладке)Щёлкните с Ctrl (зажмите кнопку Ctrl, когда вы щёлкаете по вкладке), чтобы выбрать вкладки, которые вы хотите закрыть. Затем щёлкните правой кнопкой мышищёлкните с control по любой из этих вкладок и выберите , чтобы закрыть выбранные вами вкладки.
Затем щёлкните правой кнопкой мышищёлкните с control по любой из этих вкладок и выберите , чтобы закрыть выбранные вами вкладки.
Вы также можете использовать контекстное меню вкладки, чтобы закрыть несколько вкладок и выполнить другие действия вкладок.
Это контекстное меню может быть просмотрено, если щёлкнуть правой кнопкой мышиудерживать кнопку control, когда вы щёлкаете по вкладке Firefox. Чтобы узнать больше о закрытии нескольких вкладок, прочитайте статью Изменения в контекстном меню Вкладки в Firefox 78.
Восстановление закрытой вкладки
Чтобы восстановить случайно закрытую вами вкладку: Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью по панели вкладок и выберите из контекстного меню. Или нажмите кнопку Библиотеки , щёлкните по , затем , потом выберите одну из ранее закрытых вкладок.
- Горячие клавиши: Вы также можете нажать Ctrl + Shift + Tcommand + Shift + T, чтобы восстановить последнюю закрытую вами вкладку.

Переключение между вкладками
Вы можете перейти на вкладку, просто нажав на неё, или нажав Ctrl+tabcontrol+tab, чтобы быстро преключиться на другую вкладку.
Изменение порядка вкладок
Чтобы переместить вкладку в другую позицию на панели вкладок, просто перетащите её туда с помощью мыши.
Перемещение вкладки в новое окно
Чтобы переместить вкладку в отдельное окно, щёлкните по вкладке и перетащите её за пределы полосы вкладок. Откроется новое окно.
Если вы хотите переместить вкладку из одного окна Firefox в другое, щёлкните по вкладке и перетащите её на панель вкладок другого окна Firefox.
Как просмотреть все ваши вкладки
Если вы открыли больше вкладок, чем может поместиться на панели вкладок, в каждом конце появятся кнопки прокрутки вкладок. При нажатии на них панель вкладок будет прокручиваться влево или вправо.
Вы также можете щёлкнуть по кнопке «Список всех вкладок» и выбрать вкладку, которую вы хотите, из выпадающего меню.
Закреплённые вкладки позволяют держать ваши любимые сайты открытыми и на расстоянии одного щелчка. Закреплённые вкладки открываются автоматически при запуске Firefox. Для получения дополнительной информации о закреплённых вкладках прочитайте статью Закреплённые вкладки — держите свои любимые веб-сайты открытыми на расстоянии щелчка.
Чтобы закрепить вкладку, просто щёлкните правой кнопкой мышищёлкните мышью с Control по ней и выберите .
Чтобы закрепить несколько вкладок одновременно: Выберите необходимые вкладки (щелчком с Ctrlщелчком с Command по каждой вкладке), затем щёлкните правой кнопкой мышищёлкните мышью с Control по одной из них и выберите .
Выберите вкладку, которую вы хотите добавить в закладки, затем щёлкните правой кнопкой мышищёлкните мышью с Control по вкладке и выберите .
Чтобы добавить в закладки несколько вкладок одновременно: Выберите те, которые необходимы (щелчком с Ctrlщелчком с Command по каждой из них), затем щёлкните правой кнопкой мышищёлкните мышью с Control по одной из них и выберите . Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
Чтобы добавить в закладки все открытые в окне вкладки за раз: Выберите из меню Закладки.
Щёлкните правой кнопкой мыши по любой из этих вкладок, выберите из контекстного меню, затем щёлкните правой кнопкой мыши по любой вкладке и выберите . Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
- Горячие клавиши: Вы также можете нажать Ctrl + Shift + Dcommand + Shift + D, чтобы добавить в закладки все открытые в окне вкладки за раз.
Более подробную информацию о закладках можно найти в статье Как использовать закладки для запоминания и организации ваших любимых сайтов.
Настройка страницы Новая Вкладка.
Для исправления других проблем со вкладками прочитайте:
Закреплённые вкладки — держите свои любимые веб-сайты открытыми на расстоянии щелчка
Закреплённые вкладки позволяют вам всегда держать ваши любимые веб-приложения, такие как Facebook, Gmail и Твиттер, открытыми и на расстоянии одного щелчка. Закреплённые Вкладки занимают мало места, не могут быть случайно закрыты и открываются автоматически при запуске Firefox. В данной статье описан функционал Закреплённых Вкладок и продемонстрировано, как их использовать.
В настоящее время в Интернете имеется множество сайтов, которые больше используются как программы, нежели как статичные страницы. Популярные сайты, такие как Facebook и Gmail, являются одними из таких сайтов – они необходимы для выполнения задач (или для отвлечения от выполнения задач), обновляются сами автоматически и уведомляют вас о своих изменениях. Закреплённые Вкладки позволяют вам прикрепить любой сайт к левой стороне панели вкладок, так чтобы они были всегда под рукой.
Закреплённые Вкладки позволяют вам прикрепить любой сайт к левой стороне панели вкладок, так чтобы они были всегда под рукой.
Самый лёгкий способ увидеть пользу от Закрепленной вкладки это создать её. Вот два способа, с помощью которых вы можете закрепить вкладку:
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на вкладке, которую хотите закрепить, и выберите в меню .
- На вкладке, которую хотите закрепить, щёлкните по трём точкам меню в адресной строке и выберите в выпадающем меню .
Попробуйте: Попытайтесь превратить один из ваших любимых веб-сайтов (электронной почты, Интернет-радио, социальной сети) в Закреплённую Вкладку. Сделать это легко, а использовать удобно.
Превратить Закреплённую Вкладку в обычную вкладку очень просто.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на Закрепленной Вкладке и выберите в меню .
- На вкладке, которую хотите открепить, щёлкните по меню в адресной строке и выберите в выпадающем меню .
- Закрепленные вкладки занимают мало места – они отображают только значок сайта без названия – и все они расположены с левой стороны панели вкладок.
- Закреплённые Вкладки не имеют кнопки закрытия, что не даёт их случайно закрыть.
- Вы всё-же можете закрыть её, щёлкнув по ней правой кнопкой мышикнопкой мыши удерживая Control и выбрав в меню или нажать на клавиатуре Ctrl + WCommand + W.
- При своем обновлении закреплённая Вкладка уведомляет вас о нём голубой подсветкой.
- Если у вас, например, есть Закрепленная Вкладка с Gmail, а вы используете другую вкладку, то при получении новой почты ваша вкладка Gmail начнёт светиться.

- Если у вас, например, есть Закрепленная Вкладка с Gmail, а вы используете другую вкладку, то при получении новой почты ваша вкладка Gmail начнёт светиться.
- Все Закреплённые Вкладки, установленные вами до закрытия Firefox, снова откроются автоматически как Закреплённые Вкладки при следующем запуске браузера.
- Ссылки на другие веб-сайты открываются в новой вкладке, так что ваша Закрепленная Вкладка не изменяется.
- Многие веб-приложения, такие как Facebook, уже это делают, но Закреплённая Вкладка позволяет сделать это даже для не настроенных на это сайтов.
Культевая вкладка: изготовление, установка
Культевая вкладка – это микропротез, который представляет собой культю зуба, выполненную из металла, керамики или диоксида циркония. Применяется при значительном разрушении коронковой части зуба и сохранном корне. Протез заполняет образовавшуюся пустоту и создает опору, на которую надевают искусственную коронку. Перед установкой вкладки зуб обязательно депульпируют.
Культевая вкладка на зуб относится к надежным методикам протезирования. При хорошо запломбированном канале и выборе качественных материалов (например, золота) служит до 15–20 лет.
В Стоматологическом центре Митино вы можете получить консультацию квалифицированного стоматолога-ортопеда, а также выполнить любой вид протезирования зубов.
В каких случаях показана установка культевой вкладки
Если зуб разрушен на 70% и более, его реставрация пломбировочным материалом с использованием штифта становится нецелесообразной – такая конструкция не выдерживает нагрузок. При этом возникает угроза перелома самого корня. Это ведет к удалению зуба, а значит усложнению протезирования. Поэтому, если не осталось практически ничего, кроме корня, лучшим вариантом будет установка культевой вкладки. При этом над десной все же должен выступать край зуба, на котором она может закрепиться, иначе искусственную культю установить будет невозможно.
Важно! Использовать культевую вкладку можно только при наличие здорового корня.
Вкладку также применяют, если зуб готовится в качестве опорного под мостовидную или шинирующую конструкцию – это повышает их надежность.
Возможно использование этой методики при патологической стираемости зубов, а также аномалиях развития передних зубов у взрослых, которые невозможно устранить ортодонтическими методами.
Виды культевых вкладок
Протез состоит из внутриканальной (корневой) и надканальной (видимой) частей.
Корневая часть имеет вид штифта (или штифтов). Этим концом культя крепится в канале при помощи стеклоиономерного цемента или композитного материала.
Надканальная часть имеет форму обточенного зуба. На нее надевают коронку из металлокерамики, керамики или диоксида циркония.
По конструкции вкладки делятся на виды:
- Неразборная. Выполняется методом цельного литья или фрезерного точения (CAD/CAM). Используется при протезировании одно- или двухканальных зубов.
- Разборная. Состоит из нескольких частей, которые по отдельности размещаются в каналах. Применяются при замещении трех- и четырехканальных единиц, а также при извитости каналов.
 Такая конструкция максимально соответствует анатомии зуба, но удалить ее уже не получится, поэтому на нее дают пожизненную гарантию.
Такая конструкция максимально соответствует анатомии зуба, но удалить ее уже не получится, поэтому на нее дают пожизненную гарантию.
Материалы
Культевая вкладка под коронку изготавливается:
- из металлов;
- керамики;
- диоксида циркония;
- металлокерамики.
Металлические вкладки
Металлические культи изготавливают из зуботехнических металлов: хромо-кобальтового сплава, драгоценных металлов и их сплавов.
Это очень надежные конструкции, которые могут служить годами. Наиболее долговечны золотые. Драгоценный металл не подвержен коррозии, прочен и относительно мягок и может простоять до 20 лет. Однако металлические вкладки имеют недостаток – они неэстетичны и поэтому не годятся под керамические коронки.
Цельнокерамические
Изготавливаются из прессованной керамики. Имеют отличные эстетические характеристики, неотличимы от натуральной эмали. Однако они относительно хрупкие, поэтому устанавливаются в зоне улыбки, где требуется «красота», а жевательная нагрузка ниже.
Однако они относительно хрупкие, поэтому устанавливаются в зоне улыбки, где требуется «красота», а жевательная нагрузка ниже.
Циркониевые
Вкладки из диоксида циркония относятся к разновидности цельнокерамических, но лишены их недостатков. Они безупречны с точки зрения внешнего вида – их цвет и прозрачность идентичны человеческой эмали. При этом прочность циркония не уступает стали, поэтому его можно смело ставить, как на жевательные, так и на фронтальные единицы.
Металлокерамические
Изготовлены из металла с нанесением сверху керамического слоя. Сейчас устанавливаются редко, так как часто выпадают из-за различных показателей температурного расширения металла и керамики.
Культевая вкладка: цена
Наиболее бюджетный вариант – из недрагоценного металла. Самый дорогой – из диоксида циркония. Подобрать оптимальный вариант по цене и функциональности поможет врач.
Какую вкладку лучше выбрать
Это зависит от таких условий:
- какая единица протезируется;
- из какого материала будет ставится коронка;
- на какой бюджет рассчитывает пациент.

Под керамическую или циркониевую коронку нужно устанавливать культю из того же материала. Это продиктовано, как эстетическими требованиями, так и законами физики. Диоксид циркония и керамика имеют прозрачность идентичную эмали, а это значит, что металл будет просвечиваться сквозь коронку, придавая зубам синеватый оттенок. Также из-за разницы в свойствах металла и керамики могут возникнуть проблемы с устойчивостью всей конструкции.
Керамический протез выглядит идеально. Однако керамика, а в особенности диоксид циркония, стоит дорого. Если выполнить всю конструкцию «культевая вкладка + искусственная коронка» из этого материала, протезирование потребует существенных вложений. Поэтому, чаще всего, пациентам рекомендуется такой вид протезирования только в зоне улыбки. Но если ваш бюджет не ограничен, идеальный вариант – вкладка и коронка из диоксида циркония на передние и жевательные зубы.
Если вы выбрали коронку из металлокерамики, к ней подойдет металлическая культя. Такая конструкция неплохо будет смотреться в зоне улыбки, а также выдерживать жевательную нагрузку, а значит является универсальной. Ценовой сегмент такого протеза относится к среднему. Если поставить на жевательные зубы золотую вкладку, она будет служить долго, но это приведет к существенному удорожанию всего протеза.
Такая конструкция неплохо будет смотреться в зоне улыбки, а также выдерживать жевательную нагрузку, а значит является универсальной. Ценовой сегмент такого протеза относится к среднему. Если поставить на жевательные зубы золотую вкладку, она будет служить долго, но это приведет к существенному удорожанию всего протеза.
Но если у вас мало денег, и нужно реставрировать моляр, вы можете спокойно поставить вкладку из зуботехнического металла, и накрыть ее металлической коронкой. Ваш зуб никто не увидит, а конструкция будет соответствовать высказыванию «дешево, надежно и практично».
Этапы установки
Этот вид протезирования проходит в два этапа – клинический и ортопедический. Ортопедический, свою очередь, выполняется поэтапно.
Протезирование начинается с консультации ортопеда. Он решает вопрос возможности использования этого метода, и согласовывает с пациентом все детали проведения реставрации.
Клинический этап
Выполняется в кабинете стоматолога-терапевта. «Живой» зуб обязательно депульпируют, и каналы пломбируют. Если пульпы уже нет, выполняется рентген зуба, и проверяется качество пломбировки. Если оно плохое — каналы перелечиваются. Это очень важный этап – от качества пломбировки каналов зависит, как долго простоит ваш протез.
«Живой» зуб обязательно депульпируют, и каналы пломбируют. Если пульпы уже нет, выполняется рентген зуба, и проверяется качество пломбировки. Если оно плохое — каналы перелечиваются. Это очень важный этап – от качества пломбировки каналов зависит, как долго простоит ваш протез.
Ортопедический этап
Проходит в кабинете стоматолога-ортопеда:
- При помощи бормашины врач распломбирует верхнюю часть канала, в которую должна будет войти корневая часть вкладки. Создается ложе для ее размещения.
- Снимается слепок с челюстей пациента.
- Слепок передается в техническую лабораторию, где зубные техники моделируют и отливают протез (или его части в случае разборной конструкции). Если применяется инновационный метод CAD/CAM, слепок сканируется специальным устройством, программа создает 3D-модель вкладки, а затем отправляет на фрезерный станок, который ее вытачивает.
- Ортопед выполняет окончательную подгонку культи «на пациенте».
 Затем закрепляет ее в канале стеклоиономерным цементом или композитным материалом.
Затем закрепляет ее в канале стеклоиономерным цементом или композитным материалом.
Затем наступает следующий этап – установка коронки. Он происходит по тому же алгоритму: снятие слепков, изготовление и подгонка.
Плюсы и минусы культевых вкладок
Существенный плюс этих микропротезов – их высокая надежность и сохранность анатомического строения зуба. Корень цел, поэтому зубная единица получает полноценную нагрузку при жевании. Это значит, что костная ткань челюсти не деградирует, сохраняется нормальный прикус и дикция.
Процедура установки малоинвазивна и обычно легко переносится.
Противопоказания
Их немного:
- Заболевания пародонта, приводящие к подвижности зубов.
- Непроходимость канала.
- Короткие, извитые, истонченные корни.
Важно! Если у пациента имеется психическая нестабильность или повышенная сенсорная чувствительность у него могут возникнуть проблемы при окончательной подгонке вкладки. Процедура осуществляется уже после ее установки во рту пациента, и может быть слегка дискомфортной.
Процедура осуществляется уже после ее установки во рту пациента, и может быть слегка дискомфортной.
NetIQ Documentation: Приложение User Application: руководство пользователя
Вкладка обеспечивает удобный способ выполнения действий, основанных на соблюдении правил.
Вкладка позволяет инициировать процессы подтверждения и проверять состояние этих процессов. Вкладку можно использовать для следующих целей:
Режим доверенного лица работает только на вкладке и не поддерживается на вкладке . Если Вы включили режим доверенного лица на вкладке , а затем перешли на вкладку , режим доверенного лица будет выключен на обеих вкладках.
21.1.1 О соблюдении и подтверждении
Соответствие—это процесс обеспечения соответствия предприятия соответствующим законам и правилам ведения бизнеса. Одним из ключевых элементов соблюдения является подтверждение. Подтверждение обеспечивает организации метод проверки того, что ее сотрудники полностью выполняют требования организационной политики и делают усилия для соответствия этой политике. Запрашивая регулярное подтверждение точности данных сотрудниками или администраторами, руководство гарантирует соответствие требованиям и актуальность таких личных данных, как профили пользователей, назначение ролей и утвержденные исключения разделения обязанностей (SoD).
Запрашивая регулярное подтверждение точности данных сотрудниками или администраторами, руководство гарантирует соответствие требованиям и актуальность таких личных данных, как профили пользователей, назначение ролей и утвержденные исключения разделения обязанностей (SoD).
Процессы и запросы подтверждения
Чтобы позволить отдельным сотрудникам организации проверять точность корпоративных данных, пользователь делает запрос подтверждения. Этот запрос, в свою очередь, инициирует один или несколько рабочих процессов. Рабочие процессы дают подтвердителям возможность подтвердить правильность данных. Для каждого подтвердителя инициируется отдельный рабочий процесс. Подтверждающий назначается в задаче рабочего процесса в списке на вкладке . Чтобы завершить рабочий процесс, подтвердитель открывает задачу, просматривает данные и утверждает их правильность или обратное.
Модуль обеспечения прав доступа к информации на основе ролей поддерживает четыре типа подтверждений:
-
Профиль пользователя
-
Нарушение SoD
-
Назначение роли
-
Назначение пользователя
В случае процесса подтверждения профиля пользователя каждый пользователь является подтвердителем по отношению к его (ее) собственному профилю; никто другой не может быть назначен подтвердителем. В случае нарушения SoD, назначения ролей и назначения пользователей подтвердителем может быть любой пользователь, группа или роль. Инициатор запроса на подтверждение указывает, кто может давать подтверждения для группы или роли: каждый член группы или только один из них. В случае процесса подтверждения пользователя каждый член группы должен давать подтверждение для выбранной группы или роли.
В случае нарушения SoD, назначения ролей и назначения пользователей подтвердителем может быть любой пользователь, группа или роль. Инициатор запроса на подтверждение указывает, кто может давать подтверждения для группы или роли: каждый член группы или только один из них. В случае процесса подтверждения пользователя каждый член группы должен давать подтверждение для выбранной группы или роли.
Для упрощения процесса создания запросов на подтверждение модуль обеспечения прав доступа к информации на основе ролей устанавливает набор определений запросов по умолчанию, по одному для каждого из следующих типов подтверждений:
-
Профиль пользователя — по умолчанию
-
Нарушение SoD — по умолчанию
-
Назначение роли — по умолчанию
-
Назначение пользователя — по умолчанию
На основе этих определений можно создавать свои собственные запросы. Однажды введя сведения о новом запросе, вы можете сохранить эти сведения для дальнейшего использования.
Формы подтверждения
Каждый рабочий процесс имеет форму подтверждения, связанную с этим процессом. Подтвердитель должен просмотреть форму и заполнить ее, чтобы подтвердить правильность данных. Форма обычно определяется администратором соответствия.
Каждая форма для подтверждения содержит требуемый вопрос о подтверждении наряду с дополнительнымивопросами опроса. Вопрос о подтверждении—это вопрос, на который дается ответ «да» или «нет», подтверждающий или отклоняющий все данные. Вопросы опроса могут быть поставлены для сбора дополнительной информации или оценки квалификации.
Форма подтверждения профиля пользователя также содержит набор параметров пользователя со значениями, которые должен просмотреть подтвердитель. Форма для подтверждения нарушения SoD, назначения роли или назначения пользователя содержит отчет о подтверждаемых данных.
Отчеты о подтверждаемых данных
Отчет о подтверждаемых данных для процессов подтверждения нарушения SoD, назначения роли или назначения пользователя предоставляет подробные сведения для просмотра подтвердителем. Отчет создается в момент инициирования процесса подтверждения, чтобы гарантировать просмотр всеми пользователями одних и тех же данных. Отчет может быть создан на различных языках, в зависимости от языковых настроек отчета, заданных для данного процесса подтверждения.
Отчет создается в момент инициирования процесса подтверждения, чтобы гарантировать просмотр всеми пользователями одних и тех же данных. Отчет может быть создан на различных языках, в зависимости от языковых настроек отчета, заданных для данного процесса подтверждения.
Состояние запроса на подтверждение
После того, как запрос на подтверждение инициирован, его можно легко отслеживать в течение всего его жизненного цикла. User Application обеспечивает удобный способ проверки как состояния запроса в целом, так и с детализацией по состояниям каждого отдельного рабочего процесса, связанного с данным запросом. Высокий уровень состояния запроса дает пользователю возможность увидеть, что запрос выполняется, выполнен, инициализируется или произошла ошибка. Детальное состояние показывает сведения о нескольких рабочих процессах и состояние каждого из них. В дополнение, оно показывает результаты подтверждения, указывающие, сколько ответов на вопрос о подтверждении были утвердительными и сколько — отрицательными. Результаты подтверждения показывают также, какие из подтвердителей не выполнял никаких действий по отношению к назначенным им задачам рабочего процесса.
Результаты подтверждения показывают также, какие из подтвердителей не выполнял никаких действий по отношению к назначенным им задачам рабочего процесса.
Защита соблюдения
Вкладка «Соответствие» распознает одну административную роль под названием «Администратор соответствия». Администратор соответствия назначается во время установки. После установки на роль администратора соответствия можно дополнительно назначить других пользователей. Чтобы сделать дополнительные назначения, необходимо использовать страницу User Application .
Роль администратора соответствия подробно описана ниже:
Таблица 21-1 Системная роль для выполнения функций соответствия
|
Администратор соответствия |
Администратор, имеющий полный спектр возможностей в домене соответствия. Администратор соответствия может выполнять в домене соответствия все возможные действия со всеми объектами. Эти действия включают следующие возможности:
ПРИМЕЧАНИЕ.Любой пользователь может быть назначен подтвердителем для любого процесса подтверждения. Подтверждающему не требуется быть назначенным на одну из ролей администраторов соответствия. |
Вкладка недоступна для уполномоченных пользователей, не назначенных на описанную выше роль администратора соответствия.
Использование приложения на вкладке канала или чата
Вы можете добавить приложение на вкладку канала или чата. Вкладки служат почти как закладки для вас и ваших товарищей по команде — они упрощают доступ к нужным материалам.
Добавить приложение на вкладку
1. Перейдите к выбранному вами каналу, групповому чату или индивидуальной беседе и выберите Добавить вкладку .
2. Щелкните нужное приложение.
3.Откроется экран описания выбранного вами приложения. Хит Add.
4. Следуйте инструкциям на следующем шаге. Каждое приложение немного отличается.
Добавить конкретный файл на вкладку
Вы можете превратить определенный файл в вкладку, если вы или ваш товарищ по команде уже загрузили или поделились файлом в сообщении в чате или канале, где вы хотите создать вкладку.
Выберите Добавить вкладку и добавьте приложение для типа файла, которым вы хотите поделиться.(например, Word для файла Microsoft Word)
Вам будут показаны все доступные файлы этого типа.
 Выберите тот, который вам нужен, и нажмите Сохранить.
Выберите тот, который вам нужен, и нажмите Сохранить.
Поговорим о вкладке
В процессе добавления вкладки поле с надписью Опубликовать в канале об этой вкладке по умолчанию проверено. (См. Снимок экрана в разделе выше.) Вы, конечно, можете снять галочку. После этого начнется обсуждение вашей новой вкладки, и на канале появится автоматическое сообщение об этом.
На вкладке выберите Показать беседу на вкладке , чтобы показать или скрыть обсуждение (или начать обсуждение в первый раз). Все ответы, сделанные здесь, также отображаются в канале как новые ответы на исходное сообщение.
Редактирование файлов во вкладке
Типы файлов Microsoft 365 могут редактироваться на вкладках вами или кем-либо в том же канале или чате. Это фантастический способ сотрудничества!
Это фантастический способ сотрудничества!
Для других типов файлов вам необходимо отредактировать исходные файлы в соответствующих приложениях, а затем загрузить их, если вы хотите поделиться своими изменениями.
Получить ссылку на вкладку
Чтобы получить ссылку на вкладку, которой можно поделиться с товарищами по команде, перейдите в правый верхний угол вкладки и щелкните Дополнительные параметры > Копировать ссылку на вкладку .
Удалить вкладку
В индивидуальных и групповых чатах любой участник беседы может удалять вкладки.
В каналах любой член команды может удалять вкладки, если владелец команды настроил их таким образом.
Перейдите на вкладку, которую хотите удалить, щелкните правой кнопкой мыши и выберите Удалить.
Если вы не видите Remove при щелчке правой кнопкой мыши, это, вероятно, по одной из следующих причин:
Сообщения и Файлы — это вкладки по умолчанию в каналах и чатах, которые нельзя удалить.

Владелец вашей организации или команды ограничил круг лиц, которые могут добавлять или удалять вкладки каналов.
Вкладка, которую вы пытаетесь удалить, находится в личном приложении, а не в чате или канале. Вкладки в личных приложениях контролируются создателем приложения.
Word 2016: отступы и табуляторы
Урок 8: Отступы и табуляции
/ ru / word2016 / using-find-and-replace / content /
Введение
Отступ текста добавляет структуру вашему документу, позволяя разделять информацию.Если вы хотите переместить одну строку или весь абзац, вы можете использовать селектор вкладок и горизонтальную линейку , чтобы установить вкладки и отступы .
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о том, как использовать отступы и табуляции в Word.
Отступ текста
Во многих типах документов вы можете делать отступ только в первой строке каждого абзаца.Это помогает визуально отделить абзацев друг от друга.
Также можно сделать отступ для каждой строки , за исключением первой строки , которая известна как отступ .
Для отступа с помощью клавиши Tab
Быстрый способ сделать отступ — использовать клавишу Tab . Это создаст отступ первой строки 1/2 дюйма .
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.

- Нажмите клавишу Tab . На линейке вы должны увидеть, что маркер первой строки сдвинулся вправо на 1/2 дюйма .
- Первая строка абзаца будет с отступом.
Если вы не видите линейку, выберите вкладку Просмотр , затем установите флажок рядом с линейкой .
Маркеры для отступов
В некоторых случаях вам может потребоваться больший контроль над отступами. Word предоставляет маркеров отступа , которые позволяют делать отступ абзацев в нужном месте.
Маркеры отступов расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступов:
- Маркер отступа первой строки регулирует отступ первой строки
- Висячий маркер отступа регулирует выступ
- Левый маркер отступа перемещает как , так и маркеры отступа первой строки и выступа одновременно (это приведет к отступу всех строк в абзаце)
Для отступа с помощью маркеров отступа
- Поместите точку вставки в любом месте абзаца, в котором нужно сделать отступ, или выберите один или несколько абзацев.

- Щелкните и перетащите нужный маркер отступа . В нашем примере мы щелкнем и перетащим левый маркер отступа.
- Отпустите мышь. Абзацы будут с отступом.
Для создания отступа с помощью команд «Отступ»
Если вы хотите сделать отступ для нескольких строк текста или всех строк абзаца, вы можете использовать команды Отступ . Команды «Отступ» изменяют отступ на с шагом 1/2 дюйма .
- Выделите текст, для которого нужно сделать отступ.
- На вкладке Домашняя страница щелкните команду Увеличить отступ или Уменьшить отступ .
- Текст будет с отступом.
Чтобы настроить размер отступа, выберите вкладку Макет рядом с желаемыми значениями в полях под Отступ .
Вкладки
Использование вкладок дает вам больше контроля над размещением текста. По умолчанию каждый раз, когда вы нажимаете клавишу TAB, точка вставки перемещается на 1/2 дюйма и вправо.Добавление позиций табуляции к линейке позволяет изменять размер вкладок, а Word даже позволяет применять более одной позиции табуляции к одной строке. Например, в резюме вы можете выровнять по левому краю, начало строки и выровнять по правому краю конец строки, добавив правую вкладку , как показано на изображении ниже.
По умолчанию каждый раз, когда вы нажимаете клавишу TAB, точка вставки перемещается на 1/2 дюйма и вправо.Добавление позиций табуляции к линейке позволяет изменять размер вкладок, а Word даже позволяет применять более одной позиции табуляции к одной строке. Например, в резюме вы можете выровнять по левому краю, начало строки и выровнять по правому краю конец строки, добавив правую вкладку , как показано на изображении ниже.
Нажатие клавиши Tab может либо добавить вкладку , либо создать отступ первой строки , в зависимости от того, где находится точка вставки.Обычно, если точка вставки находится в начале существующего абзаца, создается отступ первой строки; в противном случае будет создана вкладка.
Селектор вкладок
Селектор вкладок расположен над вертикальной линейкой слева. Наведите указатель мыши на селектор вкладок, чтобы увидеть имя активной позиции табуляции .
Наведите указатель мыши на селектор вкладок, чтобы увидеть имя активной позиции табуляции .
Типы позиций табуляции:
Хотя Bar Tab , First Line Indent и Hanging Indent появляются в селекторе вкладок , технически они не являются вкладками.
Для добавления позиций табуляции
- Выберите абзац или абзацы, для которых нужно добавить позиции табуляции. Если вы не выберете ни одного абзаца, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним.
- Щелкайте селектор вкладок , пока не появится нужная позиция табуляции. В нашем примере мы выберем Правая вкладка .
- Щелкните место на горизонтальной линейке , где вы хотите разместить текст (помогает щелкнуть по нижнему краю линейки ).Вы можете добавить любое количество позиций табуляции.
- Поместите точку вставки перед текстом , который вы хотите сделать табуляцией, затем нажмите клавишу Tab . Текст перейдет к следующей позиции табуляции. В нашем примере мы переместим каждый диапазон дат на созданную нами позицию табуляции.
Снятие упоров для лап
Рекомендуется удалить все неиспользуемые позиции табуляции, чтобы они не мешали. Чтобы удалить позицию табуляции, сначала выделите весь текст, в котором используется табуляция.Затем щелкните и перетащите его с линейки.
Word может также отображать скрытые символы форматирования, такие как пробелы (), знаки абзаца () и табуляции (), чтобы помочь вам увидеть форматирование в вашем документе. Чтобы отобразить скрытые символы форматирования, выберите вкладку Home , затем щелкните команду Show / Hide .
Вызов!
- Откройте наш практический документ.
- Используйте клавишу Tab , чтобы сделать отступ в начале каждого абзаца в теле сопроводительного письма.Они начинаются с . Меня чрезвычайно интересует , . Пока я работаю над , и . Прилагаю копию .
- Когда вы закончите, первая страница должна выглядеть так:
- Прокрутите до page 2 .
- Выделите весь текст под Обучение и образование на странице 2.
- Поместите правый выступ на отметку 6 дюймов (15,25 см).
- Установите курсор перед каждым диапазоном дат, затем нажмите T клавиша ab .Эти даты включают 2008 г. , 1997-2001 гг. и 1995-1997 гг. .
- Выберите описание каждой должности в разделе Experience и переместите левый отступ на отметку 0,25 дюйма (50 мм).
- Когда вы закончите, страница 2 должна выглядеть примерно так:
/ ru / word2016 / межстрочный интервал / контент /
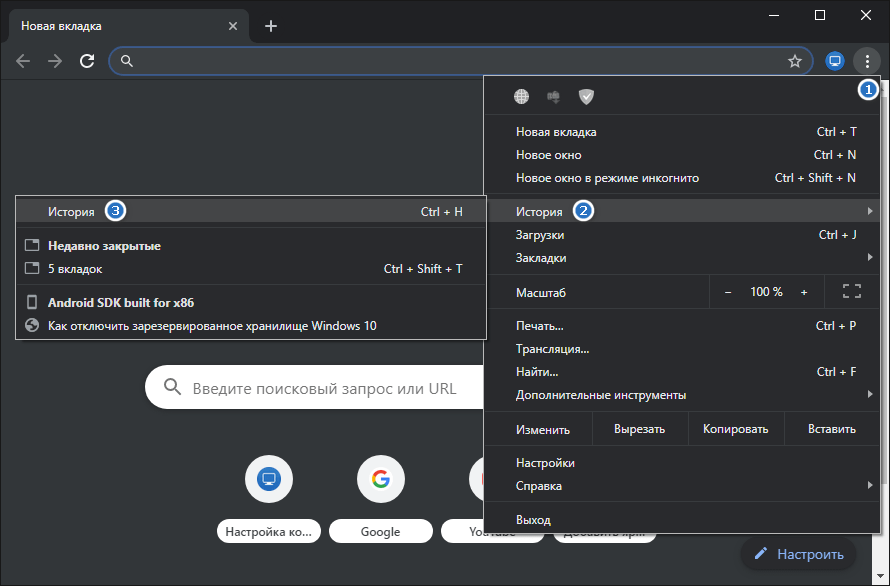
Google начинает развертывание групп вкладок в Chrome для Android
В приложениеChrome для Android добавлен новый интерфейс для переключения вкладок и новая функция группировки вкладок, которая помогает организовать открытые веб-страницы, отчеты 9to5Google .Сообщается, что новый интерфейс и функциональные возможности появились для некоторых пользователей после выпуска версии 88 Chrome в прошлом месяце, но, похоже, еще не для всех.
Макет сетки заменяет предыдущий интерфейс, состоящий из вертикального списка вкладок, и аналогичен существующему интерфейсу вкладок iOS в Chrome. На экране одновременно отображается около шести вкладок, и их можно смахнуть влево или вправо, чтобы закрыть. Доступ к вкладкам в режиме инкогнито можно получить с помощью небольшого значка в верхней части экрана.
При просмотре вкладки, входящей в группу, в нижней части приложения появляются ярлыки для переключения на другие сгруппированные вкладки. Скриншот: Chrome Между темгруппы вкладок похожи на функцию, которая была доступна в настольной версии Chrome с прошлого года, и предлагают более удобный способ организации вкладок. Группировка вкладок также дает вам новый ярлык для переключения между вкладками в одной группе через меню, которое появляется в нижней части приложения.На Android вы можете организовывать вкладки в группы с экрана макета сетки, перетаскивая их друг на друга, а также есть параметры для формирования групп вкладок в дополнительном меню, а также контекстное меню, которое открывается при длительном нажатии, чтобы открыть новая вкладка.
Хотя 9to5Google отмечает, что функции начали развертываться на прошлой неделе, они пока не доступны для всех пользователей Chrome. Однако вы можете включить их вручную с помощью экспериментальных флагов Chrome. Мы обнаружили, что можем заставить их появиться, перейдя к chrome: // flags в адресной строке, а затем выполнив поиск и включив «Макет сетки вкладок», «Группы вкладок», «Продолжение групп вкладок» и «Группы вкладок». Улучшения пользовательского интерфейса ».Мы обнаружили, что нам пришлось дважды перезапускать Chrome, чтобы появился новый интерфейс.
Пример вкладок с автоматической активацией
Пример вкладок с автоматической активацией | Практика создания WAI-ARIA 1.1В этом примере раздела демонстрируется виджет вкладок, который реализует шаблон проектирования для вкладок. В этом примере вкладка активируется автоматически, и связанная с ней панель отображается, когда вкладка получает фокус. Вкладки должны автоматически активироваться только в тех случаях, когда панели могут отображаться мгновенно, т.е.е., все содержимое панели присутствует в DOM. Дополнительные инструкции см. В разделе «Решение, когда делать выбор, автоматически следуя фокусу».
Подобные примеры включают:
Пример
Нильс Фрам Агнес Обель Шутить
Нильс Фрам — немецкий музыкант, композитор и продюсер из Берлина.Он известен сочетанием классической и электронной музыки и нетрадиционным подходом к игре на фортепиано, в котором он смешивает рояль, пианино, Roland Juno-60, фортепиано Rhodes, драм-машину и Moog Taurus.
Агнес Кэролайн Тааруп Обель — датская певица и автор песен. Ее первый альбом Philharmonics был выпущен компанией PIAS Recordings 4 октября 2010 года в Европе. В июне 2011 года Филармония получила золотой сертификат Бельгийской ассоциации развлечений (BEA) за продажи 10 000 копий.
Страх сложных зданий:
Сложный комплексный комплекс.
Специальные возможности
Чтобы продемонстрировать эффекты удаления вкладки, третья вкладка, обозначенная Шутка
,
можно удалить, когда он находится в фокусе, нажав Удалить .
Поддержка клавиатуры
| Ключ | Функция |
|---|---|
| Выступ |
|
| Стрелка вправо |
|
| Стрелка влево |
|
| Домашний | Перемещает фокус на первую вкладку и активирует ее. |
| конец | Перемещает фокус на последнюю вкладку и активирует ее. |
| Удалить | Когда фокус находится на вкладке Joke, удаляет вкладку из списка вкладок и переводит фокус на предыдущую вкладку. |
Атрибуты роли, свойства, состояния и табиндекса
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
список | div | Указывает, что элемент служит контейнером для набора вкладок. | |
aria-label = | div | Предоставляет метку, описывающую назначение набора вкладок. | |
вкладка | кнопка |
| |
aria-selected = | кнопка |
| |
aria-selected = | кнопка |
| |
tabindex = | кнопка |
| |
aria-controls = | кнопка | Относится к элементу tabpanel , связанному с вкладкой. | |
панель вкладок | div |
| |
aria-labelledby = | div |
| |
tabindex = | div |
|
Исходный код JavaScript и CSS
Исходный код HTML
Шаблон дизайна вкладок в WAI-ARIA Authoring Practices 1.1The Tragedy of Safari 15 для вкладок Mac
пятница, 1 октября 2021 г.
Наш долгий национальный кошмар Safari для iOS 15 закончился в прошлом месяце, хвала бы, но меньший из двух плохих дизайнов Safari, представленных на WWDC, сохраняется и фактически отправлен: новые вкладки в Safari 15 для Mac.Safari 15 на iPad страдает аналогичным образом, но я сосредоточусь на версии для Mac.
Наиболее противоречивые изменения Mac Safari, показанные на WWDC — сжатие вкладок и поля местоположения URL-адреса в одну строку в верхней части каждого окна и окраска всего окна акцентным цветом самой передней веб-страницы — это настройки, которые (к счастью ) можно отключить в окне настроек Safari (в разделе «Вкладки», natch). «Компактный» макет, который помещает вкладки и поле местоположения в одну строку — с использованием самих вкладок в качестве полей редактирования текста для URL-адресов — к счастью, по умолчанию отключен.Но для параметра «Показать цвет на панели вкладок» по умолчанию установлено значение на :
Вот как это выглядит, когда вы переключаетесь между вкладками с этой опцией. (Обратите внимание, что я ничего не сделал специально для поддержки этой функции в Daring Fireball.)
Apple в предупреждении «Что нового в Safari», которое отображается при первом запуске после обновления до Safari 15, описывает новые вкладки следующим образом:
Переработанные вкладки
Вкладки имеют более округлый и четкий вид и подстраиваются под соответствовать цветам каждого сайта, расширяя вашу веб-страницу до края окна.
Это чушь. Подбор цвета вообще не расширяет веб-страницы. Он просто выглядит как . Кому, например, принадлежит эта кнопка?
Это кнопка Перебежчика? Или это Safari? Похоже на дерьмо, что это Defector, но это Safari. Нажмите на него, думая, что это меню Defector, и вы будете удивлены, увидев его на стартовой странице Safari.
Я презираю новые вкладки, даже когда параметры макета «Показывать цвет на панели вкладок» и «Компактный» отключены. Они не похожи на вкладки. Они похожи на пуговицы. Вот четыре полноэкранных скриншота в порядке от худшего к лучшему на свой вкус:
- «Компактный» макет вкладки / «Показывать цвет на панели вкладок» на
- «Компактный» макет вкладок / «Показывать цвет на панели вкладок» выключен
- «Отдельный макет вкладок» / «Показывать цвет на панели вкладок» на
- «Отдельный» макет / «Показывать цвет на панели вкладок» выключен
«Отдельный» макет с отключенным параметром «Показывать цвет на панели вкладок» является наиболее близким к дизайну вкладок, который использовался ранее в Safari.Эти новые «вкладки» тратят пространство, потому что, как и кнопки, они разнесены друг от друга. Вкладки, которые выглядят как вкладки из реального мира, — это не просто декоративный стиль. Это визуальная метафора. Мой мозг любит визуальные метафоры. Он жаждет их. И мой мозг очень хорошо знаком с конкретной визуальной метафорой вкладок в окне веб-браузера. Кнопки не работают как метафора для нескольких документов в одном окне. Таким образом, пытаясь использовать новый Safari 15 на Mac (и iPadOS 15, увы), я чувствую себя несколько дезориентированным, работая в Safari.Я должен думать о постоянно, о чем-то, что у меня никогда не приходилось думать о с тех пор, как просмотр с вкладками стал обычным явлением почти 20 лет назад. 1 Дизайн противоречит здравому смыслу: какой смысл в том, что независимо от ваших настроек, активная вкладка отображается с контрастом между заголовком вкладки и фоном на меньше, чем на фоне вкладок? Активная вкладка должна быть той, которая появляется.
Safari фактически дебютировал как общедоступная бета-версия в январе 2003 года без какой-либо поддержки просмотра с вкладками (что, как ни странно, меня устраивало — привычка вкладок еще не овладела мной), но через несколько недель вкладки появились.За исключением той короткой недели, когда он дебютировал как публичная бета-версия в 2003 году, в Safari для Mac всегда были вкладки. И эти вкладки всегда выглядели как вкладки, потому что зачем кому-то делать их похожими на что-то другое, кроме вкладок? Конечно, есть много способов стилизовать вкладки в пользовательском интерфейсе. Попробуйте разные браузеры, попробуйте разные оконные ОС, и вы увидите много разных вариантов вкладок. Даже команда Safari в Apple экспериментировала с различными стилями вкладок — самый известный из них — в 2009 году, когда они поместили вкладки в верхнюю часть окна для общедоступной бета-версии Safari 4.Это был эксперимент, от которого Apple отказалась, но в этом не было необходимости — он мог бы хорошо сработать с некоторыми настройками, как я исследовал в то время в обильно иллюстрированном посте.
Google Chrome — и производные от Chrome, такие как Brave и Microsoft Edge — теперь используют макеты с вкладками сверху, очень похожие на то, с чем команда Safari экспериментировала в 2009 году. Это прекрасный дизайн, который никого не смущает. Они работают, потому что оба выглядят как вкладки и охватывают метафору вкладок.
Не так с Safari 15.Рассмотрим окно с двумя вкладками, возможно, обе с одного и того же веб-сайта. Я думаю, будет справедливо сказать, что это очень распространенный сценарий. В Safari 15 это почти игра в угадывание, подбрасывание монеты, когда вы хотите определить, какая вкладка активна:
В темном режиме еще более неоднозначно:
В Safari 14, а также в Safari версий 1–13 и во всех остальных браузерах, которые мне известны о , никогда не бывает двусмысленности в том, какая вкладка активна, в светлом или темном режиме:
Нет двусмысленности, потому что вкладки визуально связаны с остальной частью Chrome браузера, а хром браузера визуализирован таким образом, чтобы визуально отличать его от содержимого веб-страницы.Здесь нет двусмысленности, потому что первая задача при разработке дизайна любой вкладки — выяснить, какая вкладка активна. Не могу поверить, что мне пришлось напечатать это предложение. Но вот и мы.
Да, становится легче различить активную вкладку с более чем двумя вкладками в окне, потому что любая путаница относительно того, более темный или светлый означает «активный», устраняется тем, что только одна вкладка имеет оттенок, отличный от других. Но полный провал новой конструкции вкладок Safari с ровно двумя вкладками должен был стать достаточной причиной, чтобы отказаться от этой идеи, пока она была экспериментальной.Замена интерфейса, который не требует от вас мыслить вообще, на интерфейс, который требует от вас думать — пусть даже немного — — это грех первого порядка в дизайне. Дизайн должен со временем развиваться в других направлениях .
Дизайн вкладок Safari 15 выглядит круче, особенно с раскраской по умолчанию? Я говорю нет. Я думаю, что это в новинку, но подозреваю, что он быстро устареет. Но даже если вы думаете, что это чертовски круто, дизайн пользовательского интерфейса не в этом.Хороший пользовательский интерфейс должен сначала работать, , а потом беспокоиться о том, чтобы выглядеть круто.
Дизайн вкладок Safari 15 является вопиющим нарушением часто цитируемой Стива Джобса аксиомы «Дизайн — это то, как он работает»:
Большинство людей ошибаются, думая, что дизайн — это то, чем он выглядит. нравиться. Люди думают, что это шпон — дизайнеры передал эту коробку и сказал: «Сделай так, чтобы она выглядела хорошо!» Это не то, что мы думаю, дизайн есть. Дело не только в том, как это выглядит и на что похоже. Дизайн — это то, как это работает.
Если бы я готовил лекцию для студентов-дизайнеров о том, что имел в виду Джобс, я бы использовал в качестве примеров дизайн вкладок Safari 14 и 15. Во всяком случае, Safari 15 кажется выдуманным примером — слишком явно сосредоточенным исключительно на том, как он выглядит, слишком явно бездушным в отношении того, как он работает. Если бы он на самом деле не был отправлен десяткам миллионов пользователей Mac в качестве обновления программного обеспечения, можно было бы подумать, что это всего лишь пример ошибочного дизайна.
Функциональность? Вот такой функционал. В Safari 14 кнопка закрытия вкладки находится слева от значка каждой вкладки.В Safari 15, как ни странно, значок превращается в кнопку закрытия при наведении курсора. Во-первых, скрывать функциональность за неугадываемыми состояниями при наведении курсора — плохая идея, но это отличительная черта нынешнего фетиша HI-команды Apple в отношении визуального минимализма. Но превратить иконку в кнопку закрытия? Боже. Гай Инглиш, 18 июня:
У бета-версииSafari на вкладках macOS 12 есть настоящий антипаттерн: значок во вкладке оказывается кнопка закрытия вкладки при наведении курсора. Так что если при наведении на значок, вы закроете вкладку.Единственное место в всю ОС, где щелчок по значку удалит объект, который вы были интересует.
Трудно передать словами, насколько это извращенно. Значок, представляющий веб-страницу, является деструктивной кнопкой для этой веб-страницы. Представьте, что вы щелкаете значок документа в Finder, чтобы выбросить его.
Говоря о кнопках закрытия, если вы открываете дюжину или около того вкладок в окне в Safari 15, «вкладки» сжимаются, чтобы показывать только значки. Когда это происходит, закрывающие поля перестают отображаться на не самых передних вкладках даже при наведении курсора.Так как же закрыть эти вкладки, не активировав их предварительно? Чтобы закрыть их, пока они не находятся на переднем плане, вам нужно удерживать нажатой клавишу Command, пока вы наводите на них указатель мыши. Угадайте, сколько людей собираются это понять? (Немного.) Safari 14 тоже делает то же самое, но поскольку его фактическая вкладка вкладки занимают больше места, вам нужно открыть способ дополнительных вкладок в окне, чтобы добраться до точки, где закрывающие поля появляются только для не самых передних вкладки, удерживая нажатой клавишу Command.
С точки зрения удобства использования все вкладки Safari 15 — это регресс. Все. Такой дизайн вкладок может понравиться только тем пользователям, которые не часто используют вкладки; тогда как старый дизайн вкладок изящно масштабировался от «, я открываю только несколько вкладок за раз » до «, у меня сотни вкладок открыты в нескольких окнах ». Это позор. Команда Safari буквально изобрела стандарт работы вкладок в MacOS. Вкладки, которые теперь доступны в Finder, Terminal и, необязательно, во всех приложениях Mac на основе документов, являются производными от дизайна и реализации вкладок Safari.Теперь Apple отказалась от дизайна вкладок Safari — дизайна вкладок, который был не просто лучшим для платформы, но, возможно, лучшим во всем мире — и заменила его дизайном, который уступает в абстрактном плане. и совершенно несовместимы со стандартными вкладками в остальной части MacOS.
Внешний вид вкладок Safari 15 «выглядит круто, отправь его» похож на вымышленный пользовательский интерфейс из фильма или телешоу, как складные планшеты Westworld или системы Тони Старка из Iron Man , где бы он ни выглядел круто — это дизайн в целом.Что-то, разработанное не дизайнерами пользовательского интерфейса, а графическими дизайнерами, без каких-либо размышлений о возможностях, согласованности и визуальных иерархиях, необходимых для реального удобства использования. Просто то, что выглядит круто. Этот новый дизайн вкладок демонстрирует полное игнорирование того, что пользователи знакомы с существующим дизайном вкладок Safari. Apple никогда не была и не должна быть компанией, которая избегает изменений любой ценой. Но правильное изменение — изменение, которое ломает привычки и ожидания пользователей — оправдано только тогда, когда оно является улучшением.Изменение только ради перемен — мастурбация. То, что с Safari 15 он фактически ухудшает удобство использования , исключительно из ярких косметических соображений, является откровенно извращенным.
Safari дебютировал в 2003 году как единственный крупный браузер в Mac OS X с первоклассным интерфейсом Mac. 2 18 лет спустя он остается единственным крупным браузером с по-настоящему родным интерфейсом для Mac. Safari — это не просто приложение для Mac, ориентированное на Mac, это было одно из лучших приложений для Mac, точка — к тому типу приложений, к которым обращаются дизайнеры пользовательского интерфейса, когда им нужно изучить, как правильное приложение для Mac реализует что-то в своем интерфейсе.
Как человек, который зависит от моего веб-браузера и наслаждается приложениями Mac, которые работают как Macintosh, я злюсь. Но я могу только представить, насколько взбешена команда WebKit в Apple. Safari — это приложение, а WebKit — механизм рендеринга, но с практической точки зрения это одно и то же, потому что — опять же — Safari — единственный крупный браузер WebKit для Mac. Не потому, что не могло быть других замечательных браузеров Mac WebKit, а потому, что Safari так долго был настолько хорош как приложение для Mac , что не оставляло места для стороннего браузера Mac WebKit, чтобы набрать обороты.
Команда, которая разработала эти редизайны Safari, показанные на WWDC, почти уничтожила iOS Safari. Летом Apple изменила курс и избежала этой катастрофы. Но хотя здравый смысл в дизайне преобладал и iOS Safari не использовался, той же команде дизайнеров было позволено изуродовать Safari для Mac (и iPad). Одно дело, когда плохой дизайн пользовательского интерфейса появляется в новом или малоизвестном Mac-приложении от Apple; это совсем другое для того, что почти наверняка, по любым меркам, единственное наиболее используемое приложение на платформе.
Веб-разработчики бесконечно спорят о глубинных различиях в возможностях движков рендеринга. Однако пользователи так не думают. Они просто хотят использовать работающий браузер, который кажется им знакомым и не мешает им. В Safari 15 для Mac все наоборот — незнакомо и бросается в глаза.
Safari 15 для Mac — это трагическая собственная цель — де-факто подарок Chrome и его растущей гегемонии браузеров. Возможность отключить «Показывать цвет на панели вкладок» — это, по общему признанию, хороший стакан ледяной воды в аду.Но настоящее избавление от палящего солнца от этих сумасшедших «вкладок» — это всего лишь загрузка. Google мог и должен запускать рекламу, ориентированную на пользователей Safari, с простым приветственным сообщением: Переключитесь на Chrome, браузер Mac, в котором вкладки выглядят как вкладки.
Навигация и вкладки · Bootstrap v5.0
Базовая навигация
Навигация, доступная в Bootstrap, имеет общую разметку и стили, от базового класса .nav до активного и отключенного состояний.Поменяйте местами классы модификаторов для переключения между стилями.
Базовый компонент .nav построен на основе Flexbox и обеспечивает прочную основу для создания всех типов компонентов навигации. Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы для ссылок для больших областей попадания и базовый отключенный стиль.
Базовый компонент .nav не включает никаких состояний .active . Следующие примеры включают этот класс, главным образом, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
Чтобы передать активное состояние вспомогательным технологиям, используйте атрибут aria-current — используя значение page для текущей страницы или true для текущего элемента в наборе.
Повсюду используются классы, поэтому ваша разметка может быть очень гибкой.Используйте
. Поскольку .nav использует display: flex , навигационные ссылки ведут себя так же, как элементы навигации, но без дополнительной разметки.
Доступные стили
Измените стиль .компонент nav s с модификаторами и утилитами. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные.
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашего навигатора с помощью утилит flexbox. По умолчанию элементы навигации выравниваются по левому краю, но вы можете легко изменить их на выравнивание по центру или по правому краю.
По центру .justify-content-center :
Выровнен по правому краю с .justify-content-end :
Вертикальный
Сгруппируйте свою навигацию, изменив направление гибкого элемента с помощью .Утилита flex-column . Нужно наложить их на одни окна просмотра, а на другие нет? Используйте адаптивные версии (например, .flex-sm-column ).
Как всегда, вертикальная навигация возможна и без
Вкладки
Берет базовую навигацию сверху и добавляет класс .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript вкладок.
Таблетки
Возьмите тот же HTML, но используйте .nav-pills вместо:
Заполнить и выровнять
Заставьте содержимое вашего .nav расширить всю доступную ширину до одного из двух классов модификаторов.Чтобы пропорционально заполнить все доступное пространство вашими .nav-item s, используйте .nav-fill . Обратите внимание, что все пространство по горизонтали занято, но не все элементы навигации имеют одинаковую ширину.
При использовании навигации на основе можно спокойно опустить .nav-item как только .nav-link требуется для стилизации элементов .
Для элементов одинаковой ширины используйте . с выравниванием по ширине. Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от .nav-fill выше, все элементы навигации будут одинаковой ширины.
Аналогично примеру .nav-fill с использованием навигации на основе .
Работа с гибкими утилитами
Если вам нужны гибкие варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Хотя эти утилиты более подробны, они предлагают более широкие возможности настройки для реагирующих точек останова.В приведенном ниже примере наша навигация будет размещена на самой нижней точке останова, а затем адаптирована к горизонтальной компоновке, которая заполняет доступную ширину, начиная с небольшой точки останова.
Относительно доступности
Если вы используете навигацию для предоставления панели навигации, обязательно добавьте role = "navigation" в наиболее логичный родительский контейнер
вокруг вся навигация.Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально стилизованы как вкладки с классом .nav-tabs , должны получать , а не , role = "tablist" , role = "tab" или role = "tabpanel" атрибутов. Они подходят только для интерфейсов с динамическими вкладками, как описано в WAI ARIA Authoring Practices.См. В этом разделе пример поведения JavaScript для интерфейсов с динамическими вкладками. Атрибут aria-current не требуется для интерфейсов с динамическими вкладками, поскольку наш JavaScript обрабатывает выбранное состояние, добавляя aria-selected = "true" на активной вкладке.
Использование раскрывающихся списков
Добавьте раскрывающиеся меню с небольшим дополнительным HTML и подключаемым модулем раскрывающегося списка JavaScript.
Вкладки с раскрывающимися списками
Таблетки с выпадающими формами
Sass
Переменные
$ nav-link-padding-y:.5рем;
$ nav-link-padding-x: 1rem;
$ nav-link-font-size: null;
$ nav-link-font-weight: нуль;
$ nav-link-color: $ link-color;
$ nav-link-hover-color: $ link-hover-color;
$ nav-link-transition: цвет 0,15s для облегчения вывода, цвет фона 0,15s для облегчения вывода, цвет границы 0,15s для облегчения вывода;
$ nav-link-disabled-color: $ серый-600;
$ nav-tabs-border-color: серый-300 $;
$ nav-tabs-border-width: $ border-width;
$ nav-tabs-border-radius: $ border-radius;
$ nav-tabs-link-hover-border-color: $ серый-200 $ серый-200 $ nav-tabs-border-color;
$ nav-tabs-link-active-color: $ серый-700;
$ nav-tabs-link-active-bg: $ body-bg;
$ nav-tabs-link-active-border-color: $ серый-300 $ серый-300 $ nav-tabs-link-active-bg;
$ nav-pills-border-radius: $ border-radius;
$ nav-pills-link-active-color: $ компонент-активный цвет;
$ nav-pills-link-active-bg: $ component-active-bg;
Поведение JavaScript
Используйте подключаемый модуль JavaScript вкладки — включите его индивидуально или через скомпилированный загрузочный файл .js — чтобы расширить наши навигационные вкладки и таблетки для создания вкладок локального контента.
Динамические интерфейсы с вкладками, как описано в WAI ARIA Authoring Practices, требуют role = "tablist" , role = "tab" , role = "tabpanel" и дополнительных атрибутов aria- . чтобы донести их структуру, функциональность и текущее состояние до пользователей вспомогательных технологий (например, программ чтения с экрана). Мы рекомендуем использовать для вкладок элементы , поскольку это элементы управления, запускающие динамическое изменение, а не ссылки, которые переходят на новую страницу или место.
Обратите внимание, что интерфейсы с динамическими вкладками , а не должны содержать раскрывающиеся меню, поскольку это вызывает проблемы как с удобством использования, так и с доступностью. С точки зрения удобства использования тот факт, что триггерный элемент текущей отображаемой вкладки не виден сразу (поскольку он находится внутри закрытого раскрывающегося меню), может вызвать путаницу. С точки зрения доступности в настоящее время нет разумного способа сопоставить этот вид конструкции со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
Это некий заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе .nav .
Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе .nav .
-
-
-
...
...
...
Чтобы соответствовать вашим потребностям, это работает с разметкой на основе Дом
Профиль
Контакт Это некий заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любым другим Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Плагин tabs также работает с таблетками. Это некий заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого.Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе А с вертикальными таблетками. Дом
Профиль
Сообщения
Настройки Это некий заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Сообщения». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Настройки». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав для элемента Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать отдельно): Отдельные вкладки можно активировать несколькими способами: Чтобы вкладки постепенно появлялись, добавьте Все методы API являются асинхронными и запускают переход .Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться . См. Нашу документацию по JavaScript для получения дополнительной информации. Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь либо Выбирает данную вкладку и показывает связанную с ней панель.Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанная с ней панель скрывается. Возврат к вызывающей стороне до фактического отображения панели вкладок (т. Е. До того, как произойдет событие Уничтожает вкладку элемента. Статический метод , который позволяет получить экземпляр вкладки, связанный с элементом DOM Статический метод , который позволяет получить экземпляр вкладки, связанный с элементом DOM, или создать новый, если он не был инициализирован При отображении новой вкладки события запускаются в следующем порядке: Если ни одна вкладка еще не была активной, то события Модель Прикрепите обратный вызов к значению вкладки prop и обновите свойство контейнера В приведенном выше примере наш обратный вызов содержит все содержимое. На практике мы будем хранить содержимое вкладки Вместо того, чтобы отображать контент через обратный вызов, вы можете встроить контент Обратите внимание, что у этого метода есть недостаток: он требует, чтобы вы вычислили дочернее свойство Стилизация компонентов вкладок (и вкладок) может быть выполнена с использованием классов CSS с помощью Обратите внимание, как можно стилизовать контейнер вкладок, добавив класс Альтернативой предоставлению классов CSS является прямое предоставление словарей стилей: Наконец, вы можете установить цвета компонентов вкладок в опоре Доступ к этой документации в терминале Python с помощью: справка (тире.dcc.Tabs) Наша рекомендуемая IDE для написания приложений Dash — это
, вам не следует добавлять role = "tablist" непосредственно к нему, поскольку это переопределит собственную роль элемента как ориентира навигации.Вместо этого переключитесь на альтернативный элемент (в примере ниже простой ..nav — навигация с автоматическим управлением. .nav .
.nav . .nav .
.nav . .nav . .nav . .nav .
Использование атрибутов данных
data-bs-toggle = "tab" или data-bs-toggle = "pill" .Используйте эти атрибуты данных на .nav-tabs или .nav-pills .
Через JavaScript
var triggerTabList = [] .slice.call (document.querySelectorAll ('# myTab a'))
triggerTabList.forEach (function (triggerEl) {
var tabTrigger = новый бутстрап.Tab (triggerEl)
triggerEl.addEventListener ('щелчок', функция (событие) {
event.preventDefault ()
tabTrigger.show ()
})
})
var triggerEl = document.querySelector ('# myTab a [href = "# profile"]')
bootstrap.Tab.getInstance (triggerEl) .show () // Выбираем вкладку по имени
var triggerFirstTabEl = document.querySelector ('# myTab li: first-child a')
bootstrap.Tab.getInstance (triggerFirstTabEl) .show () // Выбрать первую вкладку
Эффект затухания
.fade на каждую .tab-pane . На первой панели вкладок также должно быть указано .show , чтобы исходное содержимое было видимым.
Методы
Асинхронные методы и переходы
конструктор
data-bs-target , либо, если используется ссылка, атрибут href , нацеленный на узел контейнера в DOM.
показать
shown.bs.tab ).
var someTabTriggerEl = document.querySelector ('# someTabTrigger')
var tab = new bootstrap.Tab (someTabTriggerEl)
tab.show ()
утилизировать
getInstance
var triggerEl = document.querySelector ('# триггер')
var tab = bootstrap.Tab.getInstance (triggerEl) // Возвращает экземпляр вкладки Bootstrap
getOrCreateInstance
var triggerEl = document.querySelector ('# trigger')
var tab = bootstrap.Tab.getOrCreateInstance (triggerEl) // Возвращает экземпляр вкладки Bootstrap
События
скрыть.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для показа) hidden.bs.tab (на предыдущей активной вкладке такая же, как для события hide.bs.tab ) shown.bs.tab (на только что активной только что показанной вкладке та же самая, что и для события show.bs.tab ) hide.bs.tab и hidden.bs.tab запускаться не будут. Тип события Описание показать.bs.tab Это событие возникает при отображении вкладки, но до отображения новой вкладки. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. показан на вкладке Это событие запускается при отображении вкладок после того, как вкладка была показана.Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, таким образом, предыдущая активная вкладка должна быть скрыта). Используйте event.target и event.relatedTarget для таргетинга на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. скрыто.bs.tab Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для нацеливания на предыдущую активную вкладку и новую активную вкладку соответственно.
var tabEl = document.querySelector ('button [data-bs-toggle = "tab"]')
tabEl.addEventListener ('показанный.bs.tab', функция (событие) {
event.target // недавно активированная вкладка
event.relatedTarget // предыдущая активная вкладка
})
вкладок | Документация по Dash для Python
dcc.Вкладки и dcc.Компоненты вкладки могут использоваться для создания разделов с вкладками в
вашего приложения. Компонент dcc.Tab управляет стилем и значением отдельной вкладки
, а компонент dcc.Tabs содержит набор компонентов dcc.Tab . Метод 1. Контент как обратный вызов
children
в своем обратном вызове.
импортная тире
от тире.импорт зависимостей ввод, вывод
импортировать dash_html_components как html
импортировать dash_core_components как dcc
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash (__ name__, external_stylesheets = external_stylesheets)
app.layout = html.Div ([
html.h2 ('Демонстрация компонента Dash Tabs'),
dcc.Tabs (id = "tabs-example-graph", value = 'tab-1-example-graph', children = [
dcc.Tab (label = 'Tab One', value = 'tab-1-example-graph'),
dcc.Tab (label = 'Tab Two', value = 'tab-2-example-graph'),
]),
html.Div (id = 'вкладки-контент-пример-график')
])
@ app.callback (Вывод ('tabs-content-example-graph', 'children'),
Ввод ('tabs-example-graph', 'value'))
def render_content (вкладка):
если tab == 'tab-1-example-graph':
return html.Div ([
html.h4 ('Содержимое вкладки 1'),
dcc.Graph (
,
figure = {
'данные': [{
'x': [1, 2, 3],
'y': [3, 1, 2],
'тип': 'бар'
}]
}
)
])
elif tab == 'tab-2-example-graph':
вернуть html.Div ([
html.h4 ('Содержимое вкладки 2'),
dcc.Graph (
,
figure = {
'данные': [{
'x': [1, 2, 3],
'y': [5, 10, 6],
'тип': 'бар'
}]
}
)
])
если __name__ == '__main__':
app.run_server (отладка = True)
в отдельных файлах и импортировать данные.Для примера см.
Руководство по URL-адресам и многостраничным приложениям. Метод 2. Содержимое как дочерние элементы вкладки
непосредственно как свойство children в компонент Tab :
# - * - кодировка: utf-8 - * -
импортировать тире
импортировать dash_html_components как html
импортировать dash_core_components как dcc
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
приложение = тире.Тире (__ имя__, external_stylesheets = external_stylesheets)
app.layout = html.Div ([
dcc.Tabs ([
dcc.Tab (label = 'Первая вкладка', children = [
dcc.Graph (
figure = {
'данные': [
{'x': [1, 2, 3], 'y': [4, 1, 2],
'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [2, 4, 5],
'type': 'bar', 'name': u'Montréal '},
]
}
)
]),
dcc.Tab (label = 'Tab two', children = [
dcc.Graph (
figure = {
'данные': [
{'x': [1, 2, 3], 'y': [1, 4, 1],
'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [1, 2, 3],
'type': 'bar', 'name': u'Montréal '},
]
}
)
]),
dcc.Tab (label = 'Tab три', children = [
dcc.Graph (
figure = {
'данные': [
{'x': [1, 2, 3], 'y': [2, 4, 3],
'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [5, 4, 3],
'type': 'bar', 'name': u'Montréal '},
]
}
)
]),
])
])
если __name__ == '__main__':
приложение.run_server (отладка = True)
для каждой отдельной вкладки заранее и отправили все содержимое вкладки по
сети сразу . Метод обратного вызова позволяет вычислить содержимое вкладки
на лету (то есть, когда вкладка нажата). Стилизация компонента Tabs с помощью классов CSS
, предоставив свое собственное свойство className :
импортная тире
импортировать dash_html_components как html
импортировать dash_core_components как dcc
от тире.импорт зависимостей ввод, вывод
app = dash.Dash (__ имя__)
app.layout = html.Div ([
dcc.Tabs (
,
значение = 'tab-2',
parent_className = 'настраиваемые вкладки',
className = 'custom-tabs-container',
дети = [
dcc.Tab (
label = 'Первая вкладка',
значение = 'tab-1',
className = 'настраиваемая вкладка',
selected_className = 'настраиваемая вкладка - выбрано'
),
dcc.Tab (
label = 'Вкладка два',
значение = 'tab-2',
className = 'настраиваемая вкладка',
selected_className = 'настраиваемая вкладка - выбрано'
),
dcc.Вкладка (
label = 'Третья вкладка, многострочный',
значение = 'вкладка-3', className = 'настраиваемая вкладка',
selected_className = 'настраиваемая вкладка - выбрано'
),
dcc.Tab (
label = 'Вкладка четыре',
значение = 'tab-4',
className = 'настраиваемая вкладка',
selected_className = 'настраиваемая вкладка - выбрано'
),
]),
html.Div (id = 'вкладки-контент-классы')
])
@ app.callback (Вывод ('tabs-content-classes', 'children'),
Ввод ('вкладки с классами', 'значение'))
def render_content (вкладка):
если tab == 'tab-1':
вернуть html.Div ([
html.h4 ('Содержимое вкладки 1')
])
elif tab == 'tab-2':
return html.Div ([
html.h4 ('Содержимое вкладки 2')
])
elif tab == 'tab-3':
return html.Div ([
html.h4 ('Содержимое вкладки 3')
])
elif tab == 'tab-4':
return html.Div ([
html.h4 ('Содержимое вкладки 4')
])
если __name__ == '__main__':
app.run_server (отладка = True)
в свойство parent_className , которое мы используем здесь, чтобы нарисовать границу под ним,
расположив фактические вкладки (с отступом) ближе к центру.Мы также добавили
display: flex и justify-content: center к обычным компонентам Tab ,
, чтобы метки с несколькими строками не нарушали поток текста. Соответствующий файл CSS
( assets / tabs.css ) выглядит так. Сохраните файл
в папке assets (ее можно называть как угодно). Dash автоматически
включит этот CSS при загрузке приложения. Узнайте больше о включении CSS в ваше приложение.
.custom-tabs-container {
ширина: 85%;
}
.custom-tabs {
граница-верх-левый-радиус: 3 пикселя;
цвет фона: # f9f9f9;
отступ: 0px 24px;
нижняя граница: сплошной 1px # d6d6d6;
}
.custom-tab {
цвет: # 586069;
граница-верх-левый-радиус: 3 пикселя;
граница-верх-правый-радиус: 3 пикселя;
border-top: 3px сплошной прозрачный! important;
граница слева: 0px! важно;
граница справа: 0px! важно;
граница снизу: 0px! важно;
цвет фона: #fafbfc;
отступ: 12 пикселей! важно;
семейство шрифтов: "system-ui";
дисплей: flex! important;
align-items: center;
justify-content: center;
}
.custom-tab - selected {
черный цвет;
box-shadow: 1px 1px 0px белый;
border-left: 1px сплошной светло-серый! important;
border-right: 1px сплошной светло-серый! important;
верхняя граница: 3px solid # e36209! important;
}
Вкладки стилей со встроенными стилями
импортная тире
импортировать dash_html_components как html
импортировать dash_core_components как dcc
из dash.dependencies import Input, Output
приложение = тире.Тире (__ имя__)
tabs_styles = {
'height': '44px'
}
tab_style = {
'borderBottom': '1px solid # d6d6d6',
'padding': '6px',
'fontWeight': 'жирный'
}
tab_selected_style = {
'borderTop': '1px solid # d6d6d6',
'borderBottom': '1px solid # d6d6d6',
'backgroundColor': '# 119DFF',
'цвет белый',
'padding': '6px'
}
app.layout = html.Div ([
dcc.Tabs (id = "tabs-styled-with-inline", value = 'tab-1', children = [
dcc.Tab (label = 'Tab 1', value = 'tab-1', style = tab_style, selected_style = tab_selected_style),
dcc.Tab (label = 'Tab 2', value = 'tab-2', style = tab_style, selected_style = tab_selected_style),
dcc.Tab (label = 'Tab 3', value = 'tab-3', style = tab_style, selected_style = tab_selected_style),
dcc.Tab (label = 'Tab 4', value = 'tab-4', style = tab_style, selected_style = tab_selected_style),
], style = tabs_styles),
html.Div (id = 'tabs-content-inline')
])
@ app.callback (Вывод ('tabs-content-inline', 'children'),
Ввод ('tabs-style-with-inline', 'value'))
def render_content (вкладка):
если tab == 'tab-1':
вернуть html.Div ([
html.h4 ('Содержимое вкладки 1')
])
elif tab == 'tab-2':
return html.Div ([
html.h4 ('Содержимое вкладки 2')
])
elif tab == 'tab-3':
return html.Div ([
html.h4 ('Содержимое вкладки 3')
])
elif tab == 'tab-4':
return html.Div ([
html.h4 ('Содержимое вкладки 4')
])
если __name__ == '__main__':
app.run_server (отладка = True)
color , указав
цвета «границы», «основной» и «фон» в dict.Убедитесь, что
вы установили их все, если вы их используете!
импортная тире
импортировать dash_html_components как html
импортировать dash_core_components как dcc
из dash.dependencies import Input, Output
app = dash.Dash (__ имя__)
app.layout = html.Div ([
dcc.Tabs (id = "tabs-styled-with-props", value = 'tab-1', children = [
dcc.Tab (label = '1', value = 'tab-1'),
dcc.Tab (label = '2', value = 'tab-2'),
], colors = {
"бордюр": "белый",
"primary": "gold",
"фон": "корнсилк"
}),
html.Div (id = 'вкладки-контент-реквизиты')
])
@ app.callback (Вывод ('tabs-content-props', 'children'),
Ввод ('tabs-style-with-props', 'value'))
def render_content (вкладка):
если tab == 'tab-1':
return html.Div ([
html.h4 ('Содержимое вкладки 1')
])
elif tab == 'tab-2':
return html.Div ([
html.h4 ('Содержимое вкладки 2')
])
если __name__ == '__main__':
app.run_server (отладка = True)
Свойства вкладок
« python
«
Data Science Workspaces от Dash Enterprise,
с опережающей поддержкой свойств компонентов Dash.
Узнайте, использует ли ваша компания
Dash Enterprise. дочерние элементы ( список списка или компонент единственного тире, строка или числа | список или компонент единственного тире, строка или число ; необязательно):
Массив, содержащий компоненты Tab. id ( строка ; необязательно):
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
. Идентификатор должен быть уникальным для всех компонентов в
приложении. className ( строка ; необязательно):
Добавляет класс в контейнер Tabs, содержащий отдельные компоненты Tab
. цветов ( dict ; по умолчанию {border: '# d6d6d6', primary: '# 1975FA', background: '# f9f9f9',} ):
Содержит цвета, используемые компонентами вкладок и вкладок .Если вы установите
, вы должны указать цвета для всех свойств, так: colors: {
border: ‘# d6d6d6’, primary: ‘# 1975FA’, background: ‘# f9f9f9’}. цветов дикт с ключами: фон ( строка ; опционально) граница ( строка ; опционально) первичный ( строка ; опционально) content_className ( строка ; необязательно):
Добавляет класс в контейнер содержимого вкладки, содержащий дочерние элементы
выбранной вкладки. content_style ( dict ; необязательно):
Добавляет (встроенные) стили к контейнеру содержимого вкладки, содержащему
дочерних элементов выбранной вкладки. loading_state ( dict ; необязательно):
Объект, содержащий объект состояния загрузки, поступающий из модуля рендеринга тире. loading_state — это диктатор с ключами: имя_компонента ( строка ; необязательно):
Содержит имя загружаемого компонента. is_loading ( boolean ; необязательно):
Определяет, загружается компонент или нет. prop_name ( строка ; необязательно):
Указывает, какое свойство загружается. mobile_breakpoint ( номер ; по умолчанию 800 ):
Точка останова, при которой вкладки отображаются на всю ширину (может быть 0, если
не нужны вкладки на всю ширину на мобильных устройствах). parent_className ( строка ; необязательно):
Добавляет класс к родительскому контейнеру верхнего уровня, содержащему как контейнер вкладок
, так и контейнер содержимого. parent_style ( dict ; необязательно):
Добавляет (встроенные) стили к родительскому контейнеру верхнего уровня, содержащему как
контейнер вкладок, так и контейнер содержимого. persisted_props (список значений , равный: «значение» ; по умолчанию [«значение»] ):
Свойства, действия пользователя с которыми сохранятся после обновления компонента
или страницы.Поскольку разрешено только значение , значение обычно игнорируется. постоянство ( boolean | string | number ; необязательно):
Используется для сохранения взаимодействия пользователя с этим компонентом при обновлении
компонента или страницы. Если сохраняется, является истинным
и не изменилось по сравнению с предыдущим значением, значение , которое пользователь
изменил при использовании приложения, сохранит это изменение, пока новое значение
также соответствует заданному изначально.Используется в
вместе с persistence_type . persistence_type ( значение, равное: ‘local’, ‘session’ или ‘memory’ ; по умолчанию 'local' ):
Где будут сохраняться постоянные пользовательские изменения: memory: хранится только в памяти
, сбросить при обновлении страницы. local: window.localStorage, данные
сохраняются после закрытия браузера. session: window.sessionStorage, данные
очищаются после закрытия браузера. style ( dict ; необязательно):
Добавляет (встроенные) стили к контейнеру Tabs, содержащему отдельные компоненты
Tab. значение ( строка ; необязательно):
Значение текущей выбранной вкладки. вертикально ( boolean ; по умолчанию False ):
Отображает вкладки вертикально (сбоку).




 Такая конструкция максимально соответствует анатомии зуба, но удалить ее уже не получится, поэтому на нее дают пожизненную гарантию.
Такая конструкция максимально соответствует анатомии зуба, но удалить ее уже не получится, поэтому на нее дают пожизненную гарантию.
 Затем закрепляет ее в канале стеклоиономерным цементом или композитным материалом.
Затем закрепляет ее в канале стеклоиономерным цементом или композитным материалом.
 Выберите тот, который вам нужен, и нажмите Сохранить.
Выберите тот, который вам нужен, и нажмите Сохранить.