Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространённой причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
Разница между веб-страницей и веб-сайтом — Технология
Содержание:
Веб-страница и веб-сайт являются релевантными, но разными словами. страница в Интернете может рассматриваться как единое целое, тогда как Веб-сайт это комбинация веб-страниц. Доступ к веб-страницам осуществляется через браузер, в то время как на веб-сайте HTTP, и DNS-протоколы используются для доступа к нему.
страница в Интернете может рассматриваться как единое целое, тогда как Веб-сайт это комбинация веб-страниц. Доступ к веб-страницам осуществляется через браузер, в то время как на веб-сайте HTTP, и DNS-протоколы используются для доступа к нему.Веб-страницы имеют навигационные ссылки для соединения веб-страницы с другой на веб-сайте. Содержание веб-сайта изменяется в зависимости от веб-страницы, в то время как веб-страница содержит более конкретную информацию.
- Сравнительная таблица
- Определение
- Ключевые отличия
- Вывод
Сравнительная таблица
| Основа для сравнения | страница в Интернете | Веб-сайт |
|---|---|---|
| основной | Веб-страница является частью веб-сайта, которая содержит ссылки на другие веб-страницы. | Веб-сайт — это группа связанных веб-страниц, адресованных по типичному URL. |
| Представлено | Несколько веб-страниц могут иметь одинаковое имя, если они находятся в разных документах. | По уникальному URL. |
| использование | Это контент, который должен отображаться на веб-сайте. | Это место, которое используется для отображения контента. |
| расширение | URL веб-страницы имеет расширение. | В URL-адресе веб-сайта отсутствует расширение. |
| Адресная зависимость | Адрес веб-страницы зависит от адреса веб-сайта. | Адрес веб-сайта не зависит от адреса веб-страницы. |
| Период разработки | Требуется меньше времени для разработки, так как это часть веб-сайта. | Обычно это занимает больше времени по сравнению с веб-страницей. |
Определение веб-страницы
страница в Интернете можно определить как отдельную страницу веб-сайта. Когда пользователь хочет получить доступ к веб-странице, к ней можно получить доступ с помощью одного URL-адреса, и эту страницу можно скопировать и предоставить к ней общий доступ. Для просмотра веб-страницы не требуется никакой навигации, в отличие от веб-сайта. Он может содержать графику, аудио, видео, загружаемую гиперссылку на другие страницы и т. Д. Веб-браузеры используются для отображения содержимого веб-страницы через подключение к серверу, что позволяет отображать удаленные файлы. Они создаются с использованием языка программирования, такого как HTML, PHP, Python, Perl и т. Д. Страницы HTML имеют простой внешний вид и не являются интерактивными, но требуют меньше времени для загрузки и просмотра.
Для просмотра веб-страницы не требуется никакой навигации, в отличие от веб-сайта. Он может содержать графику, аудио, видео, загружаемую гиперссылку на другие страницы и т. Д. Веб-браузеры используются для отображения содержимого веб-страницы через подключение к серверу, что позволяет отображать удаленные файлы. Они создаются с использованием языка программирования, такого как HTML, PHP, Python, Perl и т. Д. Страницы HTML имеют простой внешний вид и не являются интерактивными, но требуют меньше времени для загрузки и просмотра.
Существует два типа веб-страниц: статическая и динамическая. в статическая веб-страница проектирование, когда продукт получает какие-либо изменения в информации, изменение должно отражаться на веб-сайте. В то время, человек должен включить изменения на каждой веб-странице вручную, и это трудоемкий и утомительный процесс. Где в динамическая веб-страницацентральная база данных используется для хранения информации о продукте.
Подход, основанный на базе данных, просто нужно применить изменения в одном месте. Таким образом, посредством извлечения соответствующей информации из конкретной базы данных можно динамически создавать несколько веб-страниц, которые содержат эту информацию.
Определение веб-сайта
Веб-сайт это группа веб-страниц, которые размещаются в Интернете в домене. Например, веб-сайт компании может иметь различные веб-страницы, такие как дома, о нас, связаться с нами, продукты, услуги и другие. Это доступно через веб-адрес. Веб-сайт может быть разработан с использованием статических веб-страниц или динамических веб-страниц. Содержимое веб-сайта просматривается глобально, остается одинаковым для разных лиц.
Веб-сайт может быть отраслевым, продуктовым или сервисным и т. Д .; Эти веб-сайты предназначены для информирования посетителей их сайтов об их отрасли, продуктах или услугах. Сначала веб-сайт должен быть размещен на сервере, чтобы к нему можно было получить доступ в Интернете.
Сайты не могут быть индексированный, Сканеры поисковых систем сканируют веб-страницы и индексируют веб-страницы, а не веб-сайт. Сайт перемещается с одной веб-страницы на другую.
- Веб-страница является независимой частью веб-сайта, которая содержит ссылки на другие веб-страницы на веб-сайте. С другой стороны, веб-сайт — это набор соответствующих веб-страниц, адресованных унифицированному указателю ресурса.
- Каждый веб-сайт должен иметь уникальный URL-адрес, тогда как несколько веб-страниц могут иметь одно и то же имя, пока они не будут размещены в разных документах.
- Веб-сайт — это место, используемое для отображения контента. Напротив, веб-страница — это контент, который должен отображаться на веб-сайте.
- URL-адрес веб-страницы имеет расширение, например html, htm, php и т. Д. В отличие от URL-адреса веб-сайта расширение не имеет.
- Адрес веб-страницы имеет неотъемлемую часть доменного имени, и это зависит от веб-сайта.
 Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы.
Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы. - Проектирование и разработка веб-страницы занимает меньше времени по сравнению с веб-сайтом, поскольку веб-сайт содержит много веб-страниц.
Вывод
Веб-сайт представляет все содержимое, которое размещено в сети и включает каждый тип файла. Веб-страница является частью веб-сайта, который управляет веб-сайтом и удерживает его вместе.
Веб-сайты и Веб-страницы
Что же представляют собой Web-сайты и Web-страницы? Чтобы понять это, зададимся другим вопросом, какую информацию может содержать Web-сайт? Ответ: практически любую. На сайте можно размещать, например, произведения великих классиков литературы, живописи, архитектуры и т.д.
Замечание 1
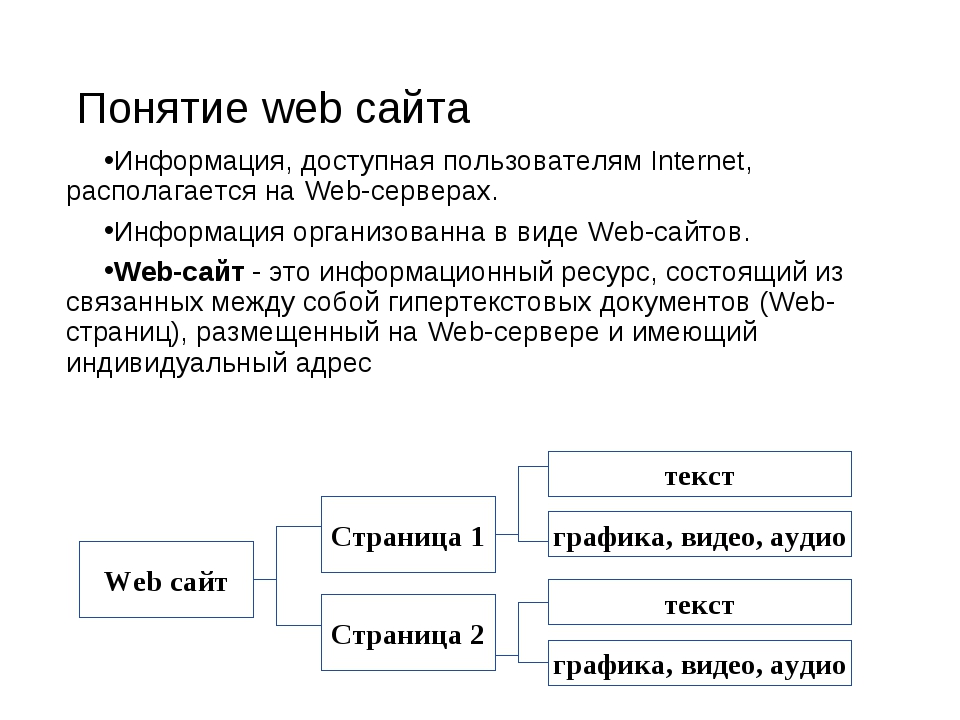
Можно сказать, что сайт представляет собой своеобразную книгу, но не простую, а электронную. И, как обычная книга, Web-сайт состоит из страниц, которые называют Web-страницами.
Если страницы в обычной книге можно перелистывать и подобным образом искать нужную информацию, то как добраться до нужной информации на Web-сайте. Для этого используют «мышь». Причем перемещаться между страницами сайта можно гораздо быстрее, чем между страницами в обычной книге. Этому способствует использование для перемещения элементов Web-страницы, при щелчке мышью на которые, происходит перемещение на другую страницу сайта. Такие элементы называют гиперссылками, они имеются на всех страницах сайта.
Для этого используют «мышь». Причем перемещаться между страницами сайта можно гораздо быстрее, чем между страницами в обычной книге. Этому способствует использование для перемещения элементов Web-страницы, при щелчке мышью на которые, происходит перемещение на другую страницу сайта. Такие элементы называют гиперссылками, они имеются на всех страницах сайта.
Помощь со студенческой работой на тему
Веб-сайты и Веб-страницы
Классическими вариантами гиперссылок являются части текста и графические изображения. В первом случае гиперссылка называется текстовой и внешне выглядит как подчеркнутый текст синего цвета. При создании такой гиперссылки важно учесть, что страница, на которую пользователь перемещается с помощью текстовой гиперссылки, должна обязательно содержать хотя бы одну гиперссылку для возврата к содержанию.
При использовании в качестве гиперссылки графического изображения догадаться о том, что это гиперссылка можно по изменению формы курсора, при подведении курсора к элементу Web-страницы он примет форму руки.
Все страницы сайта объединены одним корневым адресом (который набирается в адресной строке браузера), тематикой, системой и дизайном. Все страницы сайта представляет собой текстовые документы, написанные на языке программирования (HTML, XHTML, JAVA и др.), с помощью которого можно редактировать тексты страниц, добавлять ссылки, вставлять изображения, звуковые и видео файлы. Страница сайта может быть представлена как простым набором информации, так и сложным с огромным количеством функций.
Замечание 2
Таким образом, сайт представляет собой место в сети Интернет, имеющее свой адрес, собственного хозяина и состоящее из отдельных Web-страниц, воспринимающихся пользователем как единое целое.
Историческая справка
Самый первый сайт (info.cern.ch) появился 20 декабря 1990 года. Создал его Тим Бернерс-Ли, которым было опубликовано на этом сайте описание новой технологии World Wide Web, содержащей в своей основе протокол передачи данных HTTP, систему адресации URI и язык гипертекстовой разметки HTML. Кроме того, сайт содержал описание принципов установки и работы серверов и браузеров. Данный сайт явился первым в мире интернет-каталогом, поскольку Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Кроме того, сайт содержал описание принципов установки и работы серверов и браузеров. Данный сайт явился первым в мире интернет-каталогом, поскольку Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты для работы первого сайта были подготовлены Бернерс-Ли ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
Бернерс-Ли считал, что гипертекст послужит основой при создании сетей обмена данными, и ему удалось претворить свою идею в жизнь. В 1980 году им было создано гипертекстовое программное обеспечение Enquire, которое использовало для хранения данных случайные ассоциации. Была продемонстрирована возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. И как результат, в мае 1991 года был утверждён стандарт WWW.
Замечание 3
Тим Бернерс-Ли называют отцом основополагающих технологий веба — HTTP, URI/URL и HTML, несмотря на то, что их теоретические основы были заложены гораздо раньше
В 1940-х годах Ванневаром Бушем была выдвинута идея о расширении памяти человека с помощью технических устройств и индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста, так называемого «ветвящегося» текста, который предоставлял бы читателю различные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, предназначалась для хранения и поиска текста с введенными в него взаимосвязями и окнами. В мечтах Нельсона было связать перекрёстными ссылками все тексты, созданные людьми.
Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста, так называемого «ветвящегося» текста, который предоставлял бы читателю различные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, предназначалась для хранения и поиска текста с введенными в него взаимосвязями и окнами. В мечтах Нельсона было связать перекрёстными ссылками все тексты, созданные людьми.
В наши дни Тим Бернерс-Ли является главой основанного им Консорциума Всемирной паутины (World Wide Web Consortium), занимающегося разработкой и внедрением стандартов Интернета.
Разработка сайтов
В разработке сайтов задействовано большое количество людей: программисты, веб-дизайнеры и др. Все начинается с того, что веб-дизайнером создается дизайн будущего сайта с учетом пожеланий заказчика, цели сайта и его предполагаемой аудитории. Выполняется подбор подходящих шрифтов, картинок, расположений объектов. Затем начинает свою работу верстальщик, который работает с готовым дизайном, оптимизирует его под разные браузеры. Далее наступает очередь программирования. Программистом создается структура сайта с нуля с помощью определенного языка программирования. Когда сайт готов, его необходимо наполнять информацией. Кроме того, существуют различные люди, раскручивающие, оптимизирующие сайт, размещающие его в интернет-каталогах, распространяющие рекламу сайта.
Далее наступает очередь программирования. Программистом создается структура сайта с нуля с помощью определенного языка программирования. Когда сайт готов, его необходимо наполнять информацией. Кроме того, существуют различные люди, раскручивающие, оптимизирующие сайт, размещающие его в интернет-каталогах, распространяющие рекламу сайта.
Веб-страницы создаются с помощью языка разметки гипертекстовых документов HTML.
Методы разработки веб-сайтов бывают двух видов: визуальные и ручные (программные).
С помощью визуальных методов производится разработка веб-страниц с высокой степенью автоматизации, не требующая знаний языка разметки HTML. Процесс создания очень наглядный, поскольку производится в таком режиме – от английского What You See Is What You Get, что означает «Что видишь, то и получишь».
Имеется немало веб-редакторов, в которых при разработке веб-страницы HTML-код создаётся автоматически. Вся работа по созданию сайта в этих редакторах проводится без подключения к сети Интернет. К таким редакторам можно отнести наиболее известные Microsoft FrontPage, Macromedia Dreamweaver.
К таким редакторам можно отнести наиболее известные Microsoft FrontPage, Macromedia Dreamweaver.
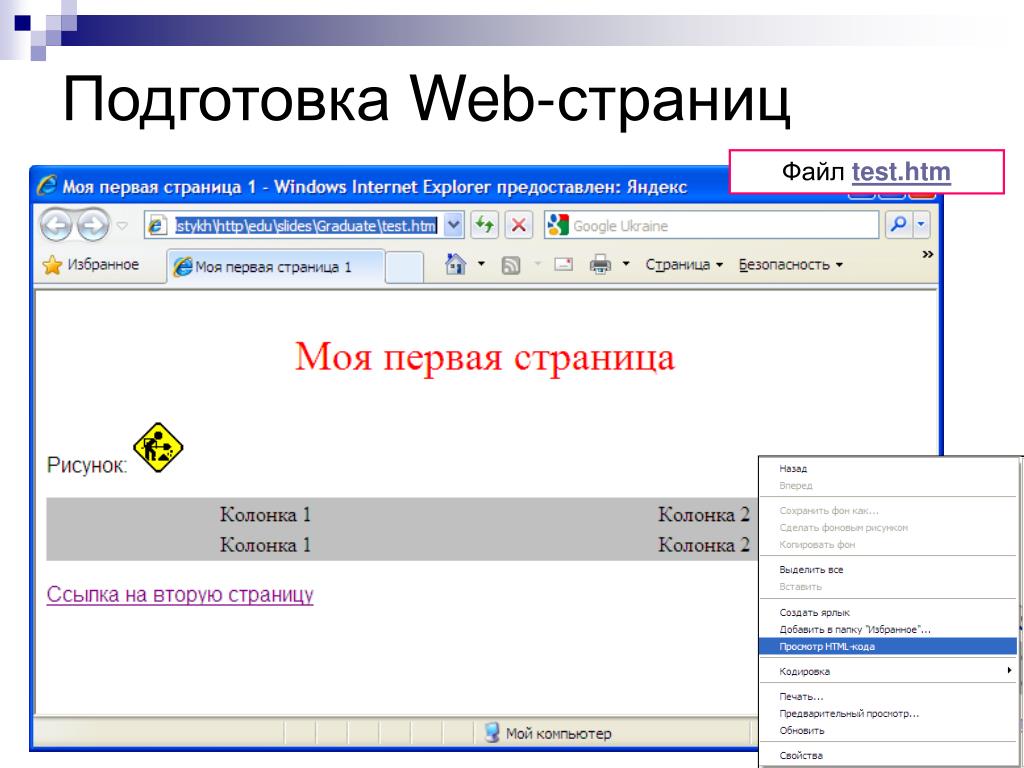
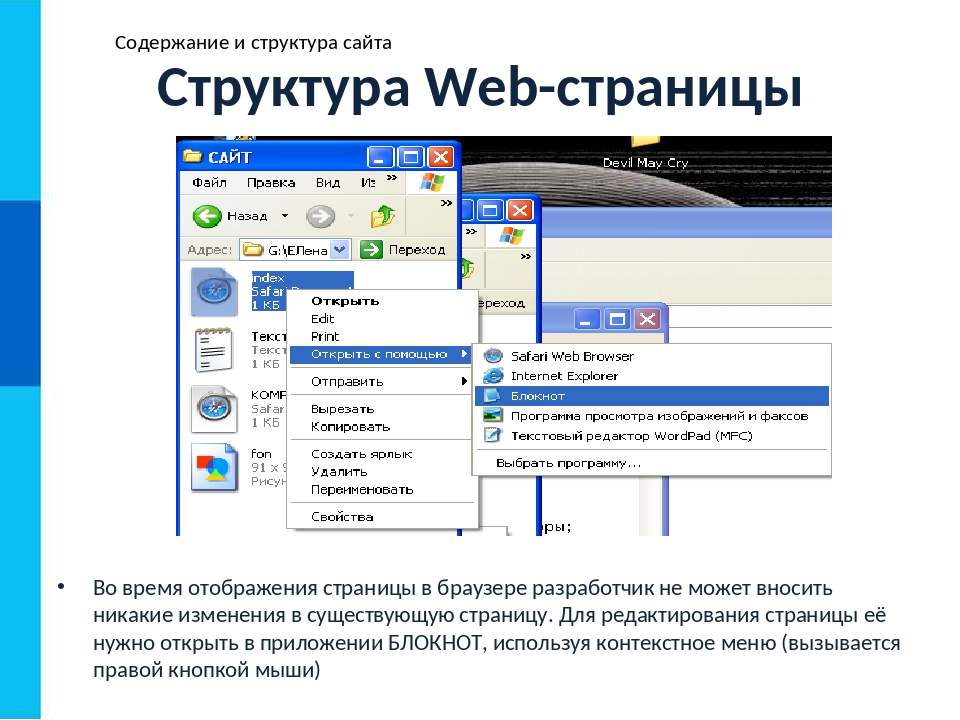
При создании веб-страниц с использованием ручных методов применяют простейшие текстовые редакторы. Одним из таких редакторов является стандартное приложение Блокнот. Просмотр результатов работы выполняется с помощью браузера.
Приведем этапы создания веб-сайта:
- вначале определяются тематика сайта, его цели и задачи;
- разрабатывается дизайн сайта, проектируется структура, определяются разделы и связи между страницами;
- подготавливаются материалы (текст и графика) для размещения на веб-страницах;
- конструируются страницы сайта, т.е. создается HTML-код;
- проводится тестирование, т.е. проверка правильности работы;
- размещение сайта в сети Интернет.
Замечание 4
Прежде чем публиковать веб-сайт, нужно найти подходящее место на каком-либо сервере Интернета. Некоторыми провайдерами предоставляется своим клиентам возможность бесплатного размещения сайтов на их серверах (бесплатный хостинг).
В дальнейшем сайту требуется реклама и сопровождение.
Строение веб-страницы
Web-страница состоит из команд и текста.
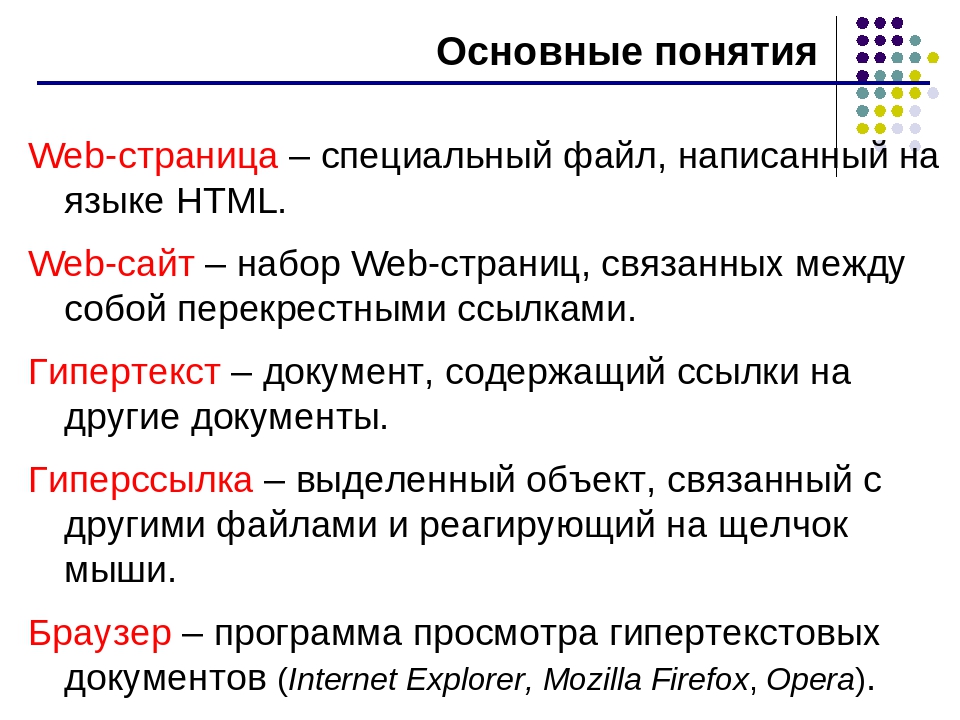
Команды, которые написаны для браузера, называют тегами.
Теги составляют основу языка разметки гипертекста HTML.
Тег всегда заключен в угловые скобки «» . Название его набирается латинскими буквами, причем заглавные и строчные буквы не различаются.
Существует 2 типа тегов: парные и непарные.
Парные теги состоят из открывающегося и закрывающегося тегов. Открывающий описывает команду и начинает ее действие. Закрывающий повторяет открывающий, но содержит символ «/» перед обозначением, это действие прекращает. Пару тегов называют контейнером.
Рассмотрим структуру простейшего HTML-документа.
HTML-документ начинается с открывающегося тега html, а заканчивается закрывающимся тегом /html. С помощью этих тегов браузер определяет формат документа и правильно его интерпретирует.
Внутри тегов расположены 2 контейнера.
Контейнер head содержит неотображаемую на странице служебную информацию, а так же название страницы, отображаемое в заголовке окна браузера. Название страницы помещается в контейнер
Вся отображаемая браузером информация (тексты, рисунки, ссылки, звуки, видеофрагменты) помещается в контейнер body.
Созданная веб-страница сохраняется в виде файла с расширением .htm или .html.
Также рекомендуется создать отдельную папку, в которой будут размещены и сохранены все файлы сайта.
Заключение
В наши дни сайт является визитной карточкой любого предприятия, фирмы. Кроме того, существуют различные Интернет-магазины, файлообменники, социальные сети, онлайн-сервисы, которые широко используются. Сайты позволяют распространять и быстро корректировать информацию, в результате чего посетители сайта всегда обладают самыми последними данными. С помощью сайтов огромное количество информации доводится до людей. Никакое другое массовое медийное средство не способно дать такого ошеломляющего эффекта. В газете информация ограничена количеством символов и местом для печати, рекламу на радио можно не расслышать или неверно запомнить информацию. Только с помощью сайтов можно разместить любое желаемое количество информации. К тому же, он доступен круглосуточно и ежедневно, и все желающие могут получить к нему доступ. Самой важной задачей любого сайта является возможность донести информацию до пользователей и потенциальных клиентов. В последнее время всё большее количество людей использует Интернет для общения и работы. В связи с этим телефонная связь, газеты, телевидение отходят на второй план.
В газете информация ограничена количеством символов и местом для печати, рекламу на радио можно не расслышать или неверно запомнить информацию. Только с помощью сайтов можно разместить любое желаемое количество информации. К тому же, он доступен круглосуточно и ежедневно, и все желающие могут получить к нему доступ. Самой важной задачей любого сайта является возможность донести информацию до пользователей и потенциальных клиентов. В последнее время всё большее количество людей использует Интернет для общения и работы. В связи с этим телефонная связь, газеты, телевидение отходят на второй план.
Что такое веб-сайт? (инструкция для чайников)
Веб-сайт, часто называют сокращённо сайт — это не что иное, как совокупность логически связанных между собой веб-страниц, или просто одна страница. Страницы сайта доступны в Интернете средствами протоколов HTTP или HTTPS. Веб-сайт имеет своё место в интернете, определяемое персональным для каждого сайта адресом, который принято называть URL. Любой веб-сайт имеет своего владельца, владельцем может быть как физическое, так и юридическое лицо.
Любой веб-сайт имеет своего владельца, владельцем может быть как физическое, так и юридическое лицо.
Веб-сайт состоит из страниц
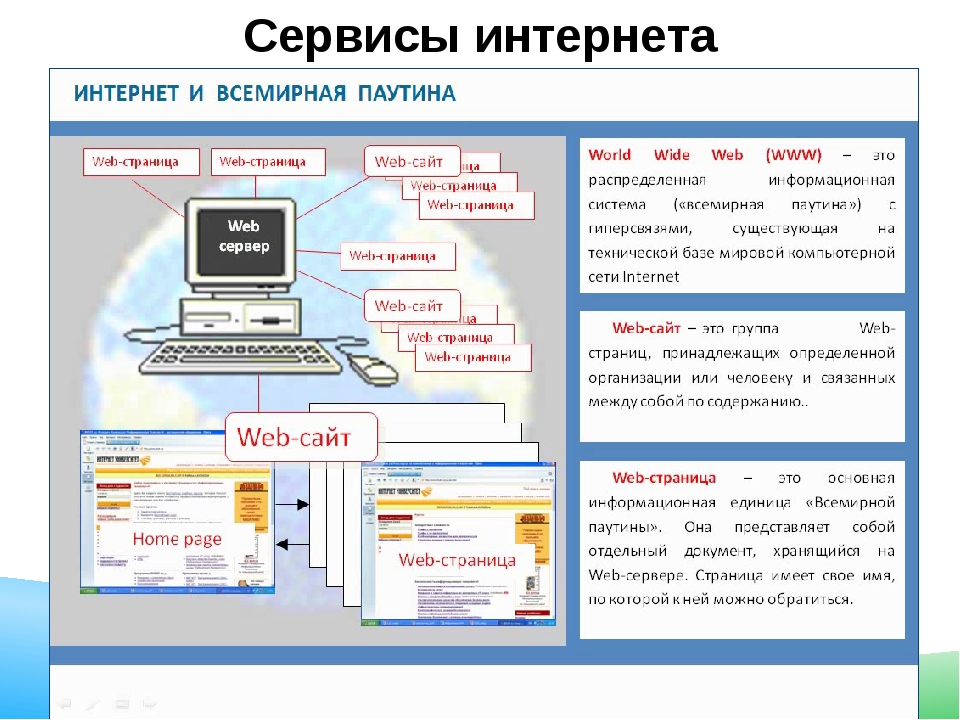
Веб-сайт состоит из страниц, объединённых общим корневым URL и, как правило, общей логической структурой, темой, оформлением (дизайном) и техническим устройством. В свою очередь Всемирная паутина это не, что иное, как совокупность всех веб-сайтов. Веб-страницы представляют собой текстовые файлы, написанные на языке гипертекстовой разметки HTML или XHTML.
При просмотре веб-страницы, в специальной программе, которую называют браузером, HTML файлы загружаются на компьютер пользователя. После загрузки браузер выводит веб-страницы на экран пользователя. В качестве аппаратного средства для выхода в интернет с целью обзора содержимого веб-страниц могут использоваться различные устройства: персональный компьютер, КПК, некоторые модели игровых приставок и другие устройства, все эти устройства поддерживают стандарты языка HTML / XHTML и веб-страницы на них отображаются одинаково.
Язык HTML / XHTML даёт возможность форматировать страницы, помещать на них текст, гиперссылки, таблицы, картинки и другие объекты. Таблица стилей CSS, которую можно использовать в HTML документах даёт дополнительные возможности для создания внешнего вида веб-страниц.
JavaScript и некоторые другие скриптовые языки
На веб-страницах так же можно использовать JavaScript и некоторые другие скриптовые языки поддерживаемые браузером, да придание интерактивности веб-документу. Для связи между веб-страницами внутри сайта и связи между разными веб-сайтами Всемирной паутины используются гипертекстовые-ссылки или сокращённо гипер-ссылки. Если гипер-ссылка используется для связи страниц внутри сайта, её называют внутренней, а если она связывает разные сайты, её называют внешней.
Страницы сайта
Страницы на сайте могут быть статичными, то есть они хранятся на веб-сервере виде неизменяемых файлов, а могут быть динамическими, то есть генерироваться прямо на сервере специальной программой, которую ещё называют движок сайта. Движок сайта может предоставлять большой набор возможностей, для изменения содержимого веб-страниц, добавления новые веб-страниц и осуществления других действий по конфигурированию веб-сайта и редактированию информации на нём через веб-интерфейс администрирования, который называют системой управления сайтом или CMS.
Создание веб-сайта — это трудоёмкий процесс, объединяющий труд разных специалистов: веб-дизайнеров, программистов, HTML верстальщиков, оптимизаторов, менеджером, журналистов для наполнения сайта информацией и т.д. Время и стоимость создания сайта зависит от степени сложности проекта, его структуры и качества дизайна.
Немного из истории развития веб-сайтов
Первый в мире сайт был создан 6 августа 1991 г. Американцем Тимом Бернерс-Ли он разместил на сайте публикацию о технологии World Wide Web. Основой технологии World Wide Web является протокол передачи данных HTTP, язык гипертекстовой разметки HTML и система адресации URL. На сайте также были описаны и другие основные принципы работы сети Интернет, такие как работа серверов, веб-браузеров и т.д. Сайт, созданный Тимом Бернерс-Ли, так же стал первым мире Интернет каталогом, т.к. на нём позже были размещены ссылки и на другие ресурсы тогдашнего Интернета.
Американцем Тимом Бернерс-Ли он разместил на сайте публикацию о технологии World Wide Web. Основой технологии World Wide Web является протокол передачи данных HTTP, язык гипертекстовой разметки HTML и система адресации URL. На сайте также были описаны и другие основные принципы работы сети Интернет, такие как работа серверов, веб-браузеров и т.д. Сайт, созданный Тимом Бернерс-Ли, так же стал первым мире Интернет каталогом, т.к. на нём позже были размещены ссылки и на другие ресурсы тогдашнего Интернета.
Необходимые инструменты для работы сайта были подготовлены ещё раньше, в конце 1990 появился первый браузер, который получил название WorldWideWeb, он дополнительно включал функцию гипертекстового редактора. Тим Бернерс-Ли также подготовил первый веб-сервер на базе NeXTcube.
Основные различия между веб-сайтом и веб-приложением
Большинство пользователей рассматривают каждый посещаемый ими адрес в интернете как веб-сайт. На самом деле не все URL, вводимые в адресную строку браузера, являются таковыми. Некоторые из них могут быть определены как веб-приложения.
Некоторые из них могут быть определены как веб-приложения.
Разница между понятиями веб-сайта и веб-приложения может быть неважна для простого пользователя. Однако она будет иметь значение при разработке интернет-ресурса для бизнеса с точки зрения понимания его требований, планирования на будущее, общения с потенциальными разработчиками.
Web-сайты
Обычно носят информационный характер. Состоят из веб-страниц, объединенных друг с другом в единый ресурс. Имеют простую архитектуру на основе HTML-кода. Служат в качестве платформы для предоставления контента для посетителей: могут содержать текст, изображения или музыку.
Сайты не предоставляют возможности взаимодействия с программой. Пользователи не имеют доступа к размещению своей информации кроме заполнения формы для получения подписки. Наиболее яркими примерами типичных сайтов являются новостные, кулинарные, прогнозы погоды.
Web-приложения
Это интерактивные компьютерные приложения, разработанные для сети интернет, позволяющие пользователям вводить, получать и манипулировать данными с помощью взаимодействия. Такие программы обычно имеют очень тесную связь с сервером, отправляя на него множество запросов. Могут быть встроены в web-страницы, либо сами web-страницы могут быть приложениями. Например, Facebook, Gmail, YouTube, Ebay, Twitter, Amazon.
Такие программы обычно имеют очень тесную связь с сервером, отправляя на него множество запросов. Могут быть встроены в web-страницы, либо сами web-страницы могут быть приложениями. Например, Facebook, Gmail, YouTube, Ebay, Twitter, Amazon.
Web-приложения используют имя пользователя и пароль для аутентификации. Позволяют своим посетителям обмениваться мгновенными сообщениями (чат-платформы, соцсети, блоги), создают контент на основе пользовательских предпочтений, обеспечивают к нему неограниченный доступ, используют мини-встроенные программы для развлечений.
Многие интернет-приложения могут не иметь реального информативного содержания. Они используются для выполнения дополнительных задач (интернет-переводчики, конвертеры файлов, мессенджеры).
Поскольку использование интернет-приложений часто связано с вводом личных данных, платежных реквизитов, разработчики несут ответственность за защиту конфиденциальной информации. Они сталкиваются с дополнительными требованиями, такими как соответствие стандарту безопасности PCI DSS.
Основные отличия
- Веб-сайт является источником информации, в то время как веб-приложение работает в интерактивном режиме.
- Функции, задачи, пользовательский интерфейс веб-приложения гораздо сложнее.
- Веб-приложение может быть составной частью сайта либо отдельным ресурсом.
- Разработка web-сайта является более легким, недорогим проектом. Для разработки web-приложения требуются большая вычислительная мощность, а также различные платформы и инструменты.
- Веб-приложение является более ресурсоемким, так как может взаимодействовать с пользователем и выполнять различные действия.
В современном мире интернета почти не осталось сайтов, которые не имели бы никакого элемента интерактивности. И наоборот, многие веб-приложения часто включают в себя поиск информации. Тем не менее, web-сайты по-прежнему являются информационными источниками, а web-приложения остаются пользовательскими инструментами.
что это такое, для чего нужна работа с ней, как ее сохранить
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.

- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
Что такое веб-страница?
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы.
 В этом случае загружается индексный файл по умолчанию из каталога /contact.
В этом случае загружается индексный файл по умолчанию из каталога /contact.Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
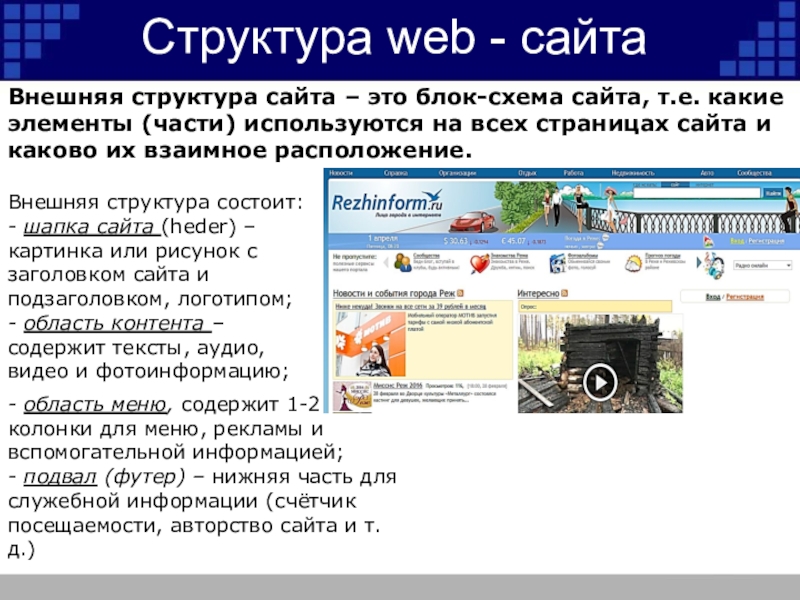
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте.
 Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу; - Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы.
 Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем; - Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах.
 В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы; - Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация является переводом статьи «Web page» , подготовленная редакцией проекта.
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы описываем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Новички в Интернете часто путают эти термины или используют их неправильно. Давайте узнаем, что они означают!
| Предварительные требования: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Уметь описывать различия между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
Как и в любой другой области знаний, в Интернете много жаргона. Не волнуйтесь, мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Однако есть несколько основных терминов, которые вам необходимо понять с самого начала, поскольку вы будете слышать эти выражения все время, пока читаете. Иногда эти термины легко спутать, поскольку они относятся к связанным, но различным функциям. Фактически, вы иногда увидите, что эти термины неправильно используются в новостях и в других местах, так что путаницу их можно понять!
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти быстрые определения станут для вас отличным началом:
- веб-страница
- Документ, который может отображаться в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge или Apple Safari.
 Их также часто называют просто «страницами».
Их также часто называют просто «страницами». - сайт
- Набор веб-страниц, которые сгруппированы вместе и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или «сайтом».
- веб-сервер
- Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая система
- Веб-служба, помогающая найти другие веб-страницы, например Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например,грамм. вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Давайте рассмотрим простую аналогию — публичную библиотеку. Вот что вы обычно делаете при посещении библиотеки:
- Найдите поисковый индекс и найдите название нужной книги.
- Запишите каталожный номер книги.
- Перейдите в конкретный раздел, содержащий книгу, найдите правильный каталожный номер и получите книгу.

Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (естественные науки, математика, история и т. Д.) В библиотеке похожи на веб-сайты. Каждый раздел похож на уникальный веб-сайт (два раздела не содержат одинаковых книг).
- Книги в каждом разделе похожи на веб-страницы. На одном веб-сайте может быть несколько веб-страниц, например, в разделе «Наука» (веб-сайт) будут книги по теплу, звуку, термодинамике, статике и т. Д.(веб-страницы). Каждую веб-страницу можно найти в уникальном месте (URL).
- Индекс поиска похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги нельзя хранить в одном месте), которое определяется каталожным номером.
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Веб-страница
Веб-страница — это простой документ, отображаемый в браузере. Такие документы написаны на языке HTML (о котором мы подробнее поговорим в других статьях). Веб-страница может включать в себя различные типы ресурсов, например:
Такие документы написаны на языке HTML (о котором мы подробнее поговорим в других статьях). Веб-страница может включать в себя различные типы ресурсов, например:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как файлы PDF или изображения, но термин веб-страница конкретно относится к документам HTML.В противном случае мы используем только термин документ .
Все веб-страницы, доступные в сети, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт — это совокупность связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют уникальное доменное имя. Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в виде интерактивной части текста, — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в виде интерактивной части текста, — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта или домашнюю страницу (обычно именуемую «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать с веб-сайтом , который содержит только одну веб-страницу . Такой веб-сайт иногда называют одностраничным веб-сайтом .
Веб-сервер
Веб-сервер — это компьютер, на котором размещен один или несколько веб-сайтов .«Хостинг» означает, что все веб-страницы, и их вспомогательные файлы доступны на этом компьютере. Веб-сервер отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайтов и веб-серверов . Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», это на самом деле означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен.Что еще более важно, поскольку веб-сервер может размещать несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали: «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая машина
Поисковые системы — частый источник путаницы в сети. Поисковая система — это особый вид веб-сайтов, которые помогают пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Яндекс, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализируются на определенных темах. Используйте то, что вам больше нравится.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это часть программного обеспечения, которое извлекает и отображает веб-страницы; поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов. Путаница возникает из-за того, что при первом запуске браузера браузер отображает домашнюю страницу поисковой системы.Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Это различие немного поможет вам, но даже некоторые профессионалы говорят нечетко, так что не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве начальной страницы по умолчанию:
Веб-страница и веб-сайт — в чем разница?
Языки развиваются в соответствии с потребностями людей, которые их используют. В сегодняшнюю эпоху цифровых технологий у нас есть много слов, в которых не было необходимости несколько столетий (или даже несколько месяцев) назад.
В сегодняшнюю эпоху цифровых технологий у нас есть много слов, в которых не было необходимости несколько столетий (или даже несколько месяцев) назад.
Веб-сайт и веб-страница — очень подходящие слова для повседневной жизни в наше время, даже если бы такие писатели, как Уильям Шекспир, Томас Пейн и Чарльз Дарвин, не знали, что с ними делать. Но действительно ли нам нужны оба этих слова? Есть ли между ними хоть какая-то разница?
В чем разница между веб-страницей и веб-сайтом?
В этом посте я сравню веб-страницу и веб-сайт и используйте каждый термин в нескольких примерах предложений, чтобы вы могли увидеть, как они могут появиться в контексте.
Плюс, я покажу вам инструмент памяти, называемый мнемоническим устройством, который немного упрощает выбор веб-сайта или веб-страницы .
Когда использовать веб-страницу
Что означает веб-страница? Веб-страница — это документ в Интернете . Это слово — существительное.
Веб-страница может включать в себя любой из различных типов контента, включая текст, изображения, видеоматериалы или другие типы кода.Он также может быть пустым. Веб-страницы могут быть источниками новостей в Интернете, социальными сетями, официальными сообщениями, рекламой или многими другими вещами.
Каждая веб-страница представляет собой онлайн-расположение, сопоставленное с определенным адресом или URL-адресом, например https://writingexplained.org/free-ebook-35-mistakes.
Вот несколько примеров веб-страницы в реальных предложениях,
- Эмили распечатала купон на бесплатную электрическую дрель с веб-страницы в Интернете.
- Брайан открыл веб-страницу, полностью посвященную фотографиям гериатрических обезьян.
Веб-страница — это два слова? Как и на большинство вопросов на английском, ответ зависит от того, кого вы спрашиваете. Некоторые авторитетные источники утверждают, что предпочтительнее использовать написание из одного слова: веб-страница . Это кажется наиболее разумным, особенно с учетом того, что веб-сайт, состоящий из одного слова, продолжает расти, а не веб-сайт и веб-сайт.
Тем не менее, если популярное употребление что-то означает, веб-страница , состоящая из двух слов, является гораздо более распространенной. Брайан Гарнер в своей книге Garner’s Modern English Usage оценивает, что веб-страница в шесть раз более распространена, чем веб-страница , что подтверждается приведенной ниже таблицей.
На этой диаграмме показаны веб-страницы и веб-страницы в английских книгах с 1800 года. Как видите, веб-страница встречается в несколько раз чаще. Фактически, AP Stylebook перечисляет веб-страницу как предпочтительное написание.
А пока придерживайтесь веб-страницы .
Множественное число веб-страницы соответствует веб-страницам .
Когда использовать веб-сайт
Что означает сайт? Веб-сайт — это совокупность связанных между собой веб-страниц.Обычно они имеют общее доменное имя, например https://writingexplained.org/. На этом веб-сайте много разных веб-страниц, но они по-прежнему являются частью веб-сайта с пояснениями к письму.
Точно так же на веб-сайте New York Times есть много страниц, на которых можно найти различные статьи, колонки и другой контент. Все они сгруппированы под общим названием https://www.nytimes.com/.
Например,
- Вскоре у Брайана было слишком много фотографий гериатрических обезьян для одной веб-страницы, поэтому он разделил их на отдельные веб-страницы по видам и организовал их в целый веб-сайт о гериатрических обезьянах, который посетили десятки человек.
- Джен пришла в ужас, узнав, что ее веб-сайт был взломан и использовался для распространения вредоносного ПО среди ничего не подозревающих посетителей.
Уловка запомнить разницу
Веб-страница — это отдельный документ в Интернете, например https://writingexplained.org/confusing-words. Веб-сайт — это совокупность множества связанных между собой веб-страниц.
Веб-сайт и паук каждый содержат букву S . Подобно тому, как паутина состоит из множества нитей шелка, соединенных вместе, веб-сайт состоит из множества отдельных веб-страниц, соединенных вместе.
Сводка
Это веб-страница или веб-сайт? В эпоху цифровых технологий важно знать разницу между этими терминами, даже если они часто взаимозаменяемы в неформальной речи.
- Веб-страница — это отдельный документ в Интернете.
- Веб-сайт — это совокупность множества веб-страниц, связанных вместе под одним доменом.
Разница между веб-страницей и веб-сайтом (со сравнительной таблицей)
Веб-страница и веб-сайт являются релевантными, но разными словами.Веб-страница может рассматриваться как единое целое, тогда как веб-сайт представляет собой комбинацию веб-страниц. Доступ к веб-страницам осуществляется через браузер, когда веб-сайт работает по протоколу HTTP, и для доступа к нему используются протоколы DNS.
Веб-страницы имеют навигационные ссылки для соединения одной веб-страницы с другой на веб-сайте. Контент на веб-сайте изменяется в зависимости от веб-страницы, в то время как веб-страница содержит более конкретную информацию.
Содержание: Веб-страница против Веб-сайта
- Сравнительная таблица
- Определение
- Ключевые отличия
- Заключение
Сравнительная таблица
| Основа для сравнения | Веб-страница | Веб-сайт |
|---|---|---|
| Basic | Веб-страница — это часть веб-сайта, которая содержит ссылки на другие веб-страницы. | Веб-сайт — это группа связанных веб-страниц, адресованных типичному URL-адресу. |
| Представлено | Несколько веб-страниц могут иметь одно и то же имя, если они находятся в разных документах. | По уникальному URL. |
| Использовать | Это контент, который будет отображаться на веб-сайте. | Это место, используемое для отображения содержимого. |
| Extension | URL-адрес веб-страницы имеет расширение. | В URL-адресе веб-сайта нет расширения. |
| Зависимость от адреса | Адрес веб-страницы зависит от адреса веб-сайта. | Адрес веб-сайта не зависит от адреса веб-страницы. |
| Период разработки | Требует меньше времени на разработку, так как является частью веб-сайта. | Обычно занимает больше времени по сравнению с веб-страницей. |
Определение веб-страницы
Веб-страница может быть определена как отдельная страница веб-сайта.Когда пользователь хочет получить доступ к веб-странице, к ней можно получить доступ, используя один URL-адрес, и эту страницу можно скопировать и предоставить к ней общий доступ. Для просмотра веб-страницы не требуется никакой навигации, в отличие от веб-сайта. Он может содержать текст, графику, аудио, видео, загружаемые гиперссылки на другие страницы и т. Д. Веб-браузеры используются для отображения содержимого веб-страницы через подключение к серверу, чтобы можно было отображать удаленные файлы. Они создаются с использованием таких языков программирования, как HTML, PHP, Python, Perl и т. Д.HTML-страницы имеют простой вид и не настолько интерактивны, но требуют меньше времени на загрузку и просмотр.
Существует два типа веб-страниц — статическая веб-страница и динамическая веб-страница. При проектировании статической веб-страницы , когда в продукте появляется какое-либо изменение в информации, это изменение должно отражаться на веб-сайте. В то время человек должен вручную вносить изменения на каждую веб-страницу, а это трудоемкий и утомительный процесс. На динамической веб-странице центральная база данных используется для хранения информации о продукте.
Подход, основанный на базе данных, просто нужно, чтобы изменение было применено в одном месте. Таким образом, извлекая соответствующую информацию из конкретной базы данных, можно динамически создавать несколько веб-страниц, содержащих эту информацию.
Определение веб-сайта
Веб-сайт — это группа веб-страниц, которые размещаются в каком-либо месте в Интернете под доменом. Например, на веб-сайте компании могут быть различные веб-страницы, такие как домашняя страница, информация о нас, контакты, продукты, услуги и т. Д.Он доступен через веб-адрес. Веб-сайт может быть разработан с использованием статических веб-страниц или динамических веб-страниц. Содержание веб-сайта просматривается глобально, остается одинаковым для разных людей.
Веб-сайт может быть отраслевым, ориентированным на конкретные продукты или услуги и т. Д .; Эти веб-сайты предназначены для ознакомления посетителей с их отраслью, информацией о продуктах или услугах. Веб-сайт сначала должен быть размещен на сервере, чтобы к нему можно было получить доступ в Интернете.
Сайты не могут быть проиндексированы .Сканеры поисковых систем сканируют веб-страницы и индексируют веб-страницы, а не веб-сайт. Веб-сайт перемещается с одной веб-страницы на другую.
Ключевые различия между веб-страницей и веб-сайтом
- Веб-страница — это независимая часть веб-сайта, которая содержит ссылки на другие веб-страницы на веб-сайте. С другой стороны, веб-сайт — это набор соответствующих веб-страниц, адресованных универсальному указателю ресурсов.
- Каждый веб-сайт должен иметь уникальный URL-адрес, тогда как несколько веб-страниц могут иметь одно и то же имя, пока они не будут находиться в разных документах.
- Веб-сайт — это место, используемое для отображения контента. Напротив, веб-страница — это контент, который должен отображаться на веб-сайте.
- URL-адрес веб-страницы имеет расширение, например html, htm, php и т. Д. В отличие от URL-адреса веб-сайта нет расширения. Адрес веб-страницы
- является неотъемлемой частью доменного имени и зависит от веб-сайта. Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы.
- Проектирование и разработка веб-страницы занимает меньше времени по сравнению с веб-сайтом, поскольку веб-сайт содержит множество веб-страниц.
Заключение
Веб-сайт представляет все содержимое, размещенное в Интернете, и включает каждый тип файла. Веб-страница — это часть веб-сайта, которая управляет веб-сайтом и объединяет его.
Разница между веб-сайтом и веб-страницей
Веб-сайт: Веб-сайт, как следует из названия, представляет собой центральное место, которое включает в себя несколько веб-страниц, которые обслуживаются человеком или организацией и доступны для всех, в любом месте в любое время через Интернет.Это лучший способ продвинуть бизнес в Интернете и увеличить его рост.
Веб-страница: Веб-страница, как следует из названия, представляет собой документ или отдельную страницу веб-сайта, отображаемую в веб-браузере и составляющую WWW (World Wide Web), и в основном используется для продажи товаров и услуг пользователям или посетителям. .
Веб-сайт и веб-страница
Веб-сайт | Веб-страница |
|---|---|
| Веб-сайт представляет собой набор веб-страниц, отображаемых в виде клиента в веб-браузере. | Это часть веб-сайта, которая включает информацию и контент и отображается в браузере для пользователя или посетителя. |
| Он содержит несколько веб-страниц, содержащих информацию. | Это отображение одного документа в браузере. |
| Это комбинация веб-страниц, созданных с использованием HTML и CSS. | Информация обычно пишется на языке HTML. |
| Это место, используемое для отображения контента. | Это контент, отображаемый на сайте. |
| Разработка веб-сайта требует больше времени по сравнению с веб-страницами. | На разработку веб-страницы требуется меньше времени по сравнению с веб-сайтом. |
| Содержит информацию о нескольких объектах. | Включает в себя контент или информацию об одном объекте. |
| Доступ к нему можно получить с помощью протоколов HTTP, DNS (системы доменных имен). | Доступ к нему можно получить через веб-браузер. |
| В URL-адрес веб-сайта такого расширения нет. | URL-адрес веб-страницы включает расширение. |
| Создание структуры веб-сайта и его программирование довольно сложно и сложно. | Разработать веб-страницу после создания структуры веб-сайта довольно легко и просто. |
| Включает веб-страницы, связанный контент и гиперссылки. | Он может включать текст, графику, гиперссылки и т. Д. |
| Они используются для создания доверия к бизнесу, а также для увеличения положительного впечатления о компании или бизнесе, что, в свою очередь, повышает удобство использования. | Они используются для предоставления пользователям информации с соответствующими изображениями, видео. |
Веб-страницы и веб-сайты: есть ОГРОМНАЯ разница!
Последние сообщения Марвина Рассела (посмотреть все)Веб-страницы и веб-сайты — это не одно и то же. Они очень разные. Некоторые из вас, возможно, думают: «Да, мы знаем». Но многие из вас нет. Я постоянно слышу, что «веб-страницы» и «веб-сайты» взаимозаменяемы в этой индустрии, и это сводит меня с ума, что я решил написать об этом статью.Это не только неправильно, но и думать, что это серьезно повредит вашим стратегиям SEO.
Веб-страницы и веб-сайты
Самый простой способ объяснить разницу — представить свой веб-сайт как книгу, а веб-страницы — как страницы этой книги. Страница вашей книги — это не то же самое, что ваша книга, верно? Ну, веб-страница — это не то же самое, что ваш веб-сайт.
Почему разница имеет значение
Когда пользователь выполняет поиск, алгоритм Google отображает наиболее релевантных веб-страниц, а не наиболее релевантных веб-сайтов.Например, вы вводите поисковый запрос «цифровые фотоаппараты». Посмотрите, что первым приходит в голову Google. Это не Bestbuy.com. Это страница цифровой камеры Bestbuy.com. Это потому, что цель Google — максимально приблизить пользователя к наиболее релевантному содержанию.
Как это влияет на SEO
Весь ваш веб-сайт должен быть должным образом оптимизирован для поисковых систем, но важнее оптимизировать отдельные веб-страницы, целевые страницы и сообщения в блогах , потому что именно так работает алгоритм Google. Google ищет наиболее релевантные веб-страницы для отображения в своей поисковой выдаче, а не самые релевантные веб-сайты.
Имейте в виду, авторитет вашего сайта имеет значение и влияет на ваш рейтинг.
Как оптимизировать веб-страницу
Вместо того, чтобы давать вам длинное объяснение, я собираюсь указать вам на , два варианта:
1. Контрольный список SEO для целевой страницы
Этот бесплатный контрольный список необходимо заполнить перед запуском любых новых веб-страниц, целевых страниц или сообщений в блогах.Это совершенно бесплатно. Скачайте сейчас.
2. MySiteAuditor
Наш инструмент аудита сканирует одну веб-страницу за раз и определяет, насколько она оптимизирована для ключевой фразы. Это идеально подходит для вас и вашего SEO-клиента. Опять же, наш инструмент не пытается сканировать весь ваш веб-сайт, а только одну веб-страницу, целевую страницу или сообщение в блоге за раз.
При использовании MySiteAuditor попробуйте получить 80% или выше на веб-странице, целевой странице или в сообщении в блоге. У вас будет гораздо больше шансов попасть на страницу №1 в Google.
Пример 1: Ocean19.com занимает первую строчку в категории «Веб-дизайн Чикаго» и набирает 80%. Нажмите здесь, чтобы просмотреть аудит
Пример 2: Ocean19.com/chicago-seo занимает первое место в рейтинге «SEO в Чикаго» и набирает 84%. Нажмите здесь, чтобы просмотреть аудиторский отчет
Заключение
Ваши усилия по поисковой оптимизации пострадают, если вы не начнете различать веб-страницы и веб-сайты. В конце концов, так думает Google.А ты не должен?
Читает: 2,529
Разница между веб-страницей и веб-сайтом
Основное различие между веб-страницей и веб-сайтом заключается в том, что веб-страница представляет собой единый документ в Интернете, в то время как веб-сайт представляет собой совокупность множества связанных веб-страниц, связанных вместе в одном домене. Следовательно, веб-страница является частью веб-сайта.
В Интернете доступны миллионы веб-сайтов. Любой человек, группа, компания или организация может создавать веб-сайты.Некоторые примеры веб-сайтов: amazon.com, Wikipedia.com, facebook.com и twitter.com. Каждый веб-сайт относится к определенной категории, такой как образование, электронная коммерция, социальные сети и так далее. Один веб-сайт состоит из нескольких веб-страниц.
Основные зоны покрытия
1. Что такое веб-страница
— Определение, функции, использование
2. Что такое веб-сайт
— Определение, функции, использование
3. Разница между веб-страницей и веб-сайтом
— Сравнение ключевых отличий
Ключевые термины
Веб-страница, Веб-сайт, Веб-разработка
Что такое веб-страница
Веб-страница — это отдельный документ в Интернете.Пользователь может легко получить доступ к веб-сайту, используя URL-адрес. Он может состоять из текста, изображений, графики, аудио, видео и гиперссылок на другие веб-страницы. Наиболее распространенными языками для создания веб-страниц являются HTML, CSS и JavaScript. HTML помогает построить структуру страницы, а CSS помогает сделать страницу более презентабельной с помощью цветов и изображений. JavaScript помогает сделать веб-страницу динамической с помощью проверок и т. Д.
Когда пользователь переходит на такой веб-сайт, как pediaa.com, появляются различные гиперссылки на различные подразделы, такие как язык, химия, математика и т. Д.Каждый подраздел состоит из нескольких веб-страниц. Даже при посещении домашней страницы есть ссылки на последние веб-страницы. Щелчок по любому из них приведет пользователя к определенной веб-странице. Например, http://pediaa.com/difference-between-url-and-domain-name/ — это веб-страница. Он обсуждает конкретную тему и является частью большого веб-сайта.
Что такое веб-сайт
Веб-сайт — это набор связанных веб-страниц. Веб-страницы связаны между собой гиперссылками. У веб-сайта есть доменное имя, однозначно идентифицирующее его.Когда пользователь набирает в браузере pediaa.com, отображается домашняя страница веб-сайта. .Com — это расширение домена. На веб-сайте есть несколько гиперссылок на различные разделы, и каждый раздел содержит несколько веб-страниц.
Кроме того, большинство веб-сайтов позволяют пользователям входить в систему, регистрироваться, связываться и отправлять отзывы с помощью форм. Поэтому, когда пользователь вводит данные в эти формы, данные сохраняются в базе данных веб-сайта, такой как MySQL. Можно использовать такие языки, как HTML, CSS, JavaScript, PHP, Python, Java и т. Д.разработать сайт.
Разработка веб-сайтов популярна сегодня, потому что каждая бизнес-организация поддерживает веб-сайты для взаимодействия с клиентами и увеличения прибыли. Во всемирной паутине доступны различные категории веб-сайтов. Некоторые из них — это сайты электронной коммерции, образования, некоммерческие, правительственные и социальные сети.
Разница между веб-страницей и веб-сайтом
Определение
Веб-страница — это отдельный документ в Интернете.Веб-сайт — это совокупность множества связанных веб-страниц, связанных вместе в одном домене.
Использование
Веб-страница содержит информацию об одном объекте. С другой стороны, на веб-сайте есть контент о нескольких объектах.
Зависимость адреса
Адрес URL-адреса веб-страницы зависит от веб-сайта. Но URL-адрес веб-сайта не зависит от веб-страницы.
Время разработки
Для разработки веб-страницы требуется минимум времени. С другой стороны, создание полноценного веб-сайта занимает много времени.
Заключение
Основное различие между веб-страницей и веб-сайтом заключается в том, что веб-страница представляет собой единый документ в Интернете, в то время как веб-сайт представляет собой совокупность множества связанных веб-страниц, связанных вместе в одном домене. Следовательно, веб-страница — это часть веб-сайта.
Ссылка:
1. «Веб-сайт». Википедия , Фонд Викимедиа, 15 июня 2018 г., доступно здесь.
Изображение предоставлено:
1. «1202722» (CC0) через pxhere
2. «670370» (CC0) через pxhere
В чем разница между веб-сайтом и веб-страницей?
23 мая 19 г.
В: Веб-дизайн и разработка, / Автор: Ripe Media
Когда вы ведете бизнес в постоянно включенном, всегда подключенном мире мобильных устройств, приложений и облачных вычислений, вашему бизнесу нужен веб-сайт.Или это веб-страница?
Одна из проблем, с которой сталкивается любой человек, не имеющий серьезного технического опыта, — это ориентирование в терминологии технических ресурсов. Это становится труднее, когда термины сильно похожи друг на друга.
Возьмем, к примеру, термины приложение и приложение. Приложение — это программное обеспечение, предназначенное для выполнения только одной функции, например банковское приложение на вашем телефоне. Приложение — это программное обеспечение, построенное вокруг выполнения множества функций, например текстовый редактор.
Похоже, да, но это не одно и то же.Веб-сайт и веб-страница имеют похожие отношения.
Так в чем разница между веб-сайтом и веб-страницей? Продолжайте читать, и мы поможем вам увидеть, где они расходятся.
Что такое веб-страница?
Вы должны думать о веб-странице как о разновидности цифрового документа, который появляется в сети.
Для создания веб-страницы необходимы базовые знания веб-программирования. Вы используете HTML для структурирования документа. Вы развернете CSS, чтобы настроить внешний вид документа.
Если вашему документу требуется некоторый уровень интерактивности, вы можете использовать некоторый JavaScript. Служба хостинга хранит файлы HTML, CSS и Javascript на сервере. Вы получаете доступ к этим файлам с помощью веб-браузера, который переводит код во что-то, что человек может прочитать и понять.
Как и приложение, веб-страница обычно посвящена одному предмету или одной теме. Например, философ может опубликовать полный текст написанной им статьи на веб-странице, чтобы способствовать распространению идей.
Как правило, веб-страницы — это самый простой вид документа, который вы можете опубликовать в Интернете.
Распространенное использование веб-страниц
Простота базовой веб-страницы ограничивает возможности, которые вы можете с ней делать. Вот почему веб-страницы остаются редкостью, за некоторыми заметными исключениями.
Одна из областей, где веб-страницы оказываются очень распространенными, — это продажи и маркетинг. Маркетологи часто создают то, что они называют целевыми страницами или страницами захвата лидов. Эти страницы служат единственной функцией сбора контактной информации для дальнейших маркетинговых мероприятий.
Страница захвата лида побуждает посетителя предоставить свою контактную информацию, такую как адрес электронной почты или номер телефона, в обмен на что-то ценное. Ценной вещью часто является какой-либо цифровой контент. Несколько распространенных видов контента включают видео, отчеты и официальные документы, которые обещают советы или эксклюзивный отраслевой контент.
Компании, участвующие в той или иной форме прямых продаж, часто используют коммерческое письмо в качестве эксклюзивного контента на веб-странице. В коммерческом письме используются различные методы убеждения, чтобы убедить посетителей в том, что они хотят этот продукт.В зависимости от цены и продукта рекламные письма могут длиться от сравнительно коротких до довольно длинных.
Несколько более экзотическое использование веб-страницы — это интерактивное цифровое резюме. Вместо того, чтобы отправлять бумажное резюме, некоторые люди создают веб-страницу, на которой рекрутеры могут наводить курсор на части резюме. Отобразится дополнительная информация о работе, навыках, достижениях или части образования человека.
Что такое веб-сайт?
Вы можете представить себе веб-сайт как набор взаимосвязанных веб-страниц.
Допустим, у вас сантехнический бизнес. Одна веб-страница не может содержать всю информацию, которая может понадобиться потенциальному клиенту. По крайней мере, он не может сделать информацию доступной. Даже самый простой веб-сайт для вашего сантехнического бизнеса потребует нескольких отдельных веб-страниц, например:
- Домашняя страница
- Сервисная страница
- О нас стр.
- Свяжитесь с нами страница
Вы можете даже разбить свои услуги на отдельные страницы, такие как сантехника, отопление / печь и кондиционер.
Если вы продаете вещи со своего веб-сайта, вам нужны еще более сложные функции. Например, у вас, вероятно, есть подключенная система инвентаризации для обновлений в реальном времени, корзина для покупок и функции оформления заказа. Это еще до того, как вы даже рассмотрите возможность интеграции платежного шлюза.
В то время как человек, вероятно, может споткнуться при разработке веб-страницы самостоятельно, используя редактор страниц «что видишь, то и получаешь», полноценный веб-сайт обычно требует услуг профессионального веб-разработчика.
Профессиональные веб-разработчики и дизайнеры помогут вам создать веб-сайт, который использует быстрый и эффективный код и отлично выглядит при отображении в Интернете. Они также помогают интегрировать такие функции, как тележки для покупок и платежные шлюзы.
Обычное использование веб-сайтов
веб-сайтов используются в огромном количестве областей. Интернет-магазины, например, используют веб-сайты в первую очередь как еще одно средство для покупки товаров.
Компании, выпускающие видеоигры, часто позволяют пользователям играть в игры прямо на своих веб-сайтах, иногда бесплатно, а иногда за плату.Они также используют их как способ передачи информации о новых выпусках, предстоящих играх и новостях компании.
Информационные сайты, например новостные, используют свои сайты в качестве системы доставки контента. Они доставляют текстовый и видеоконтент, который иногда отражает то, что появляется на их новостных каналах, а также предоставляют оригинальный контент или комментарии.
Компании часто используют свои веб-сайты для различных целей. Это основной источник информации для существующих и потенциальных клиентов.Это также способ привлечь потенциальных клиентов, обеспечить продажи, назначить встречи и укрепить усилия по продвижению бренда.
Сайты социальных сетей сосредотачивают свое внимание на взаимодействии пользователей с функциями чата, опциях обмена изображениями / видео, друзьях и различных способах понравиться контенту других пользователей. Эти сайты часто ограничивают свои предложения определенными типами контента, такими как обмен изображениями или микроблоги.
Расставание о разнице между веб-сайтом и веб-страницей
Разница между веб-сайтом и веб-страницей, на первый взгляд, заключается в сложности.Веб-сайты собирают несколько веб-страниц, чтобы охватить больше территории.
На более практическом уровне разница заключается в объеме. Веб-страница посвящена очень узкой теме или предмету, например коммерческому письму или резюме. Веб-сайты предоставляют более обширную информацию или функциональные возможности.
Ripe предлагает услуги веб-дизайна и разработки веб-сайтов или веб-страниц, а также ряд маркетинговых решений. Чтобы узнать больше о наших услугах по дизайну и маркетингу, свяжитесь с Ripe сегодня.
 Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы.
Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы.
 Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу; Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем; В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы; Их также часто называют просто «страницами».
Их также часто называют просто «страницами».