Что такое диалоговое окно? Разделы диалогового окна :: SYL.ru
Все современные программы и операционные системы имеют графический интерфейс. Это облегчает работу с приложениями – больше не требуется вручную вводить команды, достаточно их выбрать из списка или поставить галочки в нужных местах. Программы взаимодействует с пользователем с помощью диалоговых окон. Они могут появляться сами в процессе работы, кроме того, пользователь может вручную вызвать диалоговое окно, параметры которого нужно изменить.
Особенности и внешний вид
Внешне этот элемент интерфейса похож на стандартное окно Windows. В нем также присутствует строка заголовка, потянув за который, можно перенести окно в любое место экрана. Но есть и отличия. Диалоговое окно имеет фиксированный размер – его нельзя развернуть или свернуть. Также в верхнем правом углу часто находится иконка в виде знака вопроса. Щелчок по ней открывает справку по работе с конкретным элементом.
Диалоговые окна часто делают модальными, то есть пока пользователь не введет нужные данные или каким-нибудь образом не отреагирует на появившийся элемент, он не сможет переключиться на другие задачи.
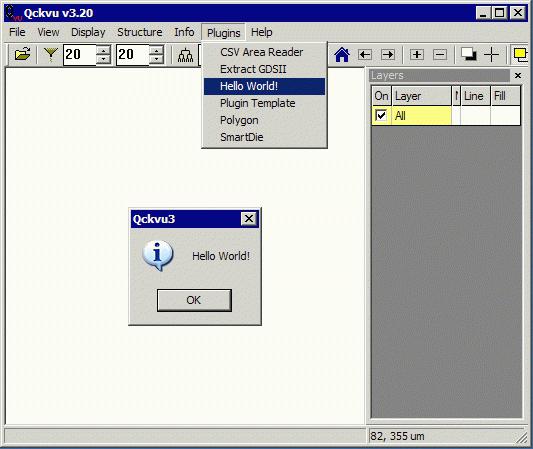
Окно сообщений
Это самый простой и распространенный вид диалогового окна. Его применяют в качестве страховки от необратимых действий со стороны пользователя. Например, оно всегда выскакивает при удалении файла – система запрашивает подтверждение, чтобы случайно не были удалены нужные данные.

Часто это просто информационное сообщение, например, об окончании компьютерной игры, и тогда от пользователя потребуется только нажать кнопку «OK».
Ввод информации
Иногда в процессе работы приложения требуется указать данные произвольного формата. Тогда на помощь приходит окно ввода данных. Для этих целей служит текстовое поле. В офисных пакетах оно может использоваться, например, для поиска фразы в тексте или ввода формулы. Диалоговое окно этого типа применяется в задачах, где требуется отклик пользователя, который нельзя формализовать. К такому виду относятся компьютерная проверка знаний, тестирование или анкетирование. Окно может содержать как много полей ввода, так и одно (в зависимости от решаемой задачи).
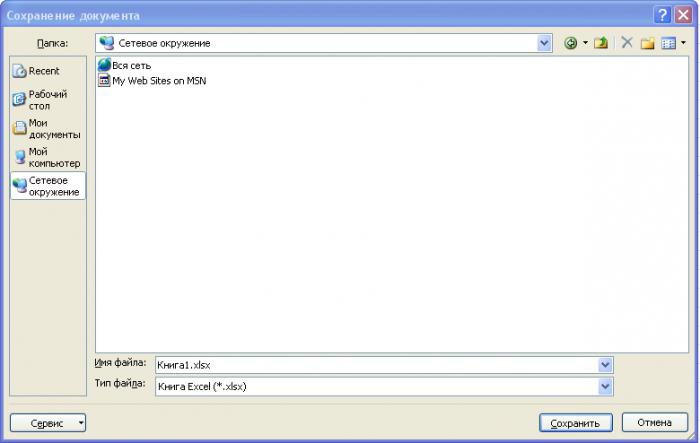
Сохранение/открытие файла
Кто хоть раз создавал документ, тот неизбежно сталкивался с окном этого типа. От пользователя требуется выбрать файл из иерархического списка или указать место на диске, куда его следует сохранить. В окне предусмотрена возможность сортировки файлов, представление их в наиболее удобном виде, создание (при необходимости) новой папки.

Очень удобно, что это окно стандартизовано, то есть, разобравшись один раз в том, как с ним работать, вам не придется тратить время на изучение интерфейса в других приложениях. Назначение иконок и кнопок будет аналогичным, вплоть до расположения и внешнего вида.
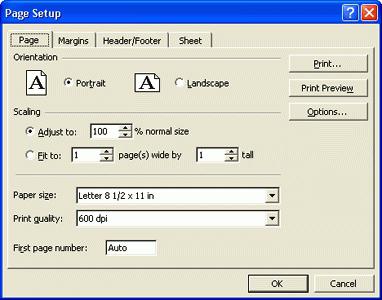
Диалоговое окно печати документа
В текстовых редакторах всегда присутствует окно, предназначенное для задания параметров печати документа. Помимо настройки вида в нем устанавливаются и параметры принтера. Есть возможность напечатать избранные страницы, задать определенный диапазон, напечатать только четные или нечетные страницы.

При необходимости можно сохранить настройки печати в файл, потом распечатать документ в другом месте, если принтера под рукой не оказалось. Такое богатство возможностей по настройке режима печати в одном окне было бы невозможным без применения вкладок.
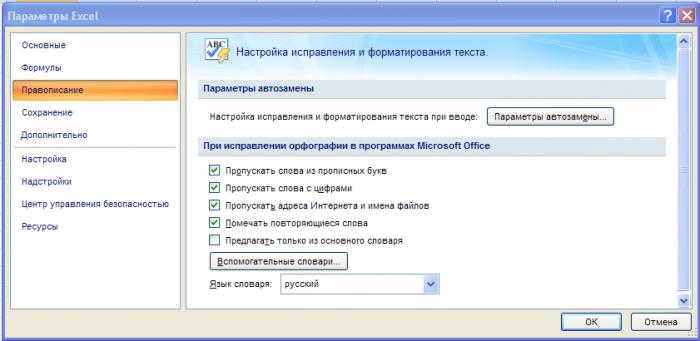
Вкладки
Они играют ту же роль, что и меню в стандартных окнах. С их помощью разделы диалогового окна компонуются в логические группы. Это облегчает работу пользователя – ему не приходится многократно открывать разные элементы. За счет этого также упрощается структура основного меню программы. Из диалогового окна можно с помощью кнопок вызвать дополнительные элементы, если опций вкладок будет недостаточно.
Фрейм
Это альтернативный вкладке способ создать раздел в диалоговом окне. Обычно фрейм располагается в левой части окна и содержит список разделов. Выделив такой раздел, пользователь в правой части может работать с его настройками. Количество разделов во фрейме может быть любым. Если они не помещаются в окне, доступ получается с помощью полосы прокрутки.

Также разделы могут быть организованы в виде иерархического списка. Компоновка данных с помощью фреймов позволит, например, представить многостраничную анкету в одном окне.
Раздел в диалоговом окне может быть создан либо через вкладки, либо с помощью фрейма, но не одновременно. На практике вкладки получили большее распространение.
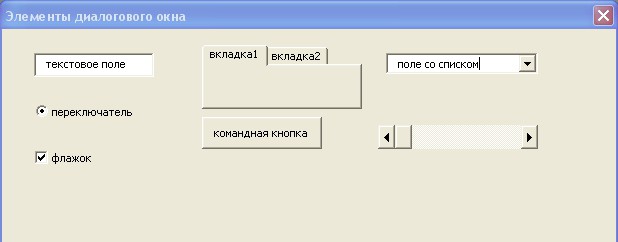
Элементы управления
Коротко скажем о других элементах, которые могут присутствовать:
1. Командные кнопки диалогового окна. Служат для запуска какого-нибудь действия. Это может быть открытие другого окна или выполнение процедуры.
2. Переключатели. Позволяют выбрать один вариант из набора значений.
3. Флажки. С их помощью можно отметить несколько вариантов из предложенных или отказаться от всех.
4. Поле со списком. Содержит данные, собранные в строки. От пользователя требуется выбрать одну из них.
5. Текстовые поля. Предназначены для ввода в них произвольного текста или числовых данных.
6. Ползунок. Позволяет задать числовое значение параметра из заданного диапазона.
7. Счетчик. Служит для выбора целочисленного значения.
8. Полосы прокрутки. Бывают вертикальными и горизонтальными. Применяются, когда часть формы не помещается в окне.
9. Метка. Элемент, отвечающий за надписи на форме.
10. Линии, рамки, рисунки. Это декоративные элементы. Позволяют сгруппировать данные и сделать окно более красочным.

Этим перечнем элементы диалогового окна не исчерпываются, на самом деле их гораздо больше. Существуют также уникальные элементы управления, присущие только определенной программе. Для придания окну необычного вида могут внешне видоизменяться и традиционные элементы. Такое часто встречается в компьютерных играх.
Клавиатурные комбинации
Новичкам знать сочетания клавиш для выполнения определенного действия или переключения между элементами окна необязательно, но лицам, проводящим много времени за компьютером, это поможет сэкономить немало времени.
- ALT+F4 – закрывает активно окно.
- CTRL+TAB – делает активной следующую вкладку (слева направо).
- CTRL+Shift+TAB – то же самое, только в обратную сторону.
- TAB – навигация по элементам управления слева направо и сверху вниз.
- Space (пробел) – меняет состояние выделенного элемента.
- ALT+подчеркнутая буква – если в надписи присутствует подчеркнутая буква, то это сочетание активизирует элемент управления, которому она соответствует.
- Стрелки на клавиатуре – перемещение по элементам списка.
Дизайн окон
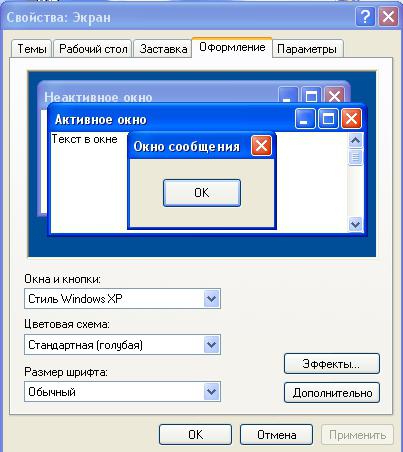
Если внешний вид окон кажется вам слишком будничным, есть несколько способов изменить его. На рабочем столе вызовите контекстное меню и выберите пункт «Свойства». Далее пройдите на вкладку «Оформление». Здесь можно изменить стиль окна, размер шрифта и цветовую гамму.

Нажмите кнопку «Дополнительно», и откроются настройки элементов окон. Во вкладке «Тема» есть готовые шаблоны оформления. Если ни один из них не подойдет, существует множество готовых, выложенных в интернете. Они станут доступными после размещения их в папке Windows. Есть и сторонние программы, которые содержат большие библиотеки тем оформления и обладают расширенными возможностями по настройке вашей системы. На слабой машине подобные украшательства лучше не применять, так как они потребляют много памяти.
Диалоговые окна Windows!
 Здравствуйте, уважаемые читатели Soft & Apps!
Здравствуйте, уважаемые читатели Soft & Apps!
Сегодня Вы узнаете, как устроены окна операционной системы Windows 7.
Всё чтобы мы ни делали на компьютере, мы делаем это в отдельных окнах. Для того, чтобы напечатать текст, нам нужен текстовый редактор, который имеет свое окно, где мы набираем и редактируем текст. Хотим посмотреть фотографию, щелкаем по ней дважды и она открывается в отдельном окне.
Примеры можно приводить до бесконечности, главное понять, что каждая программа работает в своем окне и в другие не суется. Поэтому, содержимое дисков, файлов и папок будет показано нам в окнах. Собственно отсюда и название операционной системы – Windows (с англ. окна).
Ниже показано стандартное окно проводника Windows 7.
Нажмите для увеличения!

В самом верху располагается «панель для перемещения» (голубенькая область сверху), нажав на нее левой кнопкой мыши и не отпуская ее, можно передвигать окно.
В правой части этой панели расположены три «кнопки управления окном»:
1. Свернуть – сворачивает окно в панель задач.
2. Развернуть – разворачивает окно на весь экран. Если окно уже развернуто, то эта же кнопка сворачивает его в более компактный вид.
3. Закрыть – закрывает окно.
Ниже у нас находятся:
«Кнопки перемещения» – позволяют перемещаться назад и вперед, т.е. возвращаться к предыдущим папкам.
«Адресная строка» – показывает наше месторасположение.
«Поиск» – помогает быстро найти папку или файл по названию, причем ищет именно в той папке, где Вы находитесь.
Далее у нас идет «панель инструментов», с помощью нее можно настроить внешний вид папок, создать папку и д.т.
В основной области расположено само содержимое, т.е. файлы и папки.
Левее основной области расположена панель для быстрого перехода – позволяет быстро перемещаться между основными папками и локальными дисками.
Самую нижнюю область занимает строка состояния – стоит выделить какой-либо файл (или группу файлов), и здесь будет отображаться основная информация о нем.
Диалоговое окно!
Очень часто Вам будет встречаться и другой тип окон, диалоговые окна. Они предназначены исключительно для “общения” с компьютером!
Диалоговое окно

Обычно в таких окнах Вам нужно что-либо указать или выбрать, т.е. объяснить компьютеру, что Вы от него хотите.
Если Вы считаете эту информацию полезной то, пожалуйста поделитесь ей с друзьями в социальных сетях! При возникновении вопросов, обязательно задавайте их в комментариях!
Диалоговые окна. Компьютер на 100. Начинаем с Windows Vista
Диалоговые окна
Кроме окон программ и папок, пользователям Windows часто приходится иметь дело с различными диалоговыми окнами, которые служат для взаимодействия пользователя с операционной системой и прикладными программами. С их помощью можно изменять параметры работы системы и давать команды для выполнения определенных действий.
Диалоговые окна обычно имеют упрощенный вид и могут содержать несколько стандартных элементов управления. Рассмотрим для примера окно настройки даты и времени. Чтобы его открыть, щелкните кнопкой мыши на изображении часов на Панели задач, затем в появившемся окне перейдите по ссылке Изменение настройки даты и времени (рис. 1.13).

Рис. 1.13. Окно настройки даты и времени
В различных диалоговых окнах можно найти следующие элементы.
? Вкладка. Окна с большим количеством элементов управления разделены на несколько вкладок. Вкладку можно рассматривать как одну страницу многостраничного окна (см. рис. 1.13). Например, окно настройки даты и времени содержит три вкладки: Дата и время, Дополнительные часы, Время Интернета. Чтобы перейти на другую вкладку, нужно щелкнуть кнопкой мыши на ее имени в верхней части окна.
? Кнопка. Щелчок на кнопке позволяет выполнить действие, указанное в ее названии. В нижней части окна настройки даты и времени (см. рис. 1.13) есть три кнопки: ОК, Отмена и Применить
• ОК – закрывает диалоговое окно и сохраняет все выполненные изменения;
• Отмена – закрывает окно без сохранения изменений;
• Применить – сохраняет изменения без закрытия диалогового окна.
На некоторых кнопках может отображаться значок в виде щита, например данный элемент есть на кнопке Изменить дату и время (см. рис. 1.13). Это значит, что для выполнения данной команды у вас должны быть права администратора компьютера. После щелчка на кнопке придется подтвердить команду в окне службы контроля учетных записей (см. урок. 8.1).
? Числовое поле. Этот элемент служит для ввода числовых значений. Найти числовое поле можно в окне настройки экранной заставки. Для этого щелкните правой кнопкой мыши на свободном участке Рабочего стола, выполните в контекстном меню команду Персонализация и в появившемся окне перейдите по ссылке Экранная заставка. В окне Параметры экранной заставки (рис. 1.14) есть числовое поле, в котором можно задать время появления заставки при простое компьютера. Введите числовое значение с клавиатуры или же щелкните на кнопках со стрелками.

Рис. 1.14. Окно настройки экранной заставки
? Раскрывающийся список. Этот элемент управления служит для выбора одного варианта из имеющихся. Например, в окне настройки экранной заставки (см. рис. 1.14) вы можете выбрать другую заставку из имеющегося списка. Для этого необходимо щелкнуть кнопкой мыши на стрелке в правой части списка, а затем на названии нужной заставки.
? Текстовое поле. Служит для ввода текстовой информации и обычно имеет вид прямоугольной рамки, в которую вводят текст после щелчка кнопкой мыши на ней. Чтобы увидеть текстовое поле, выберите заставку Объемный текст

Рис. 1.15. Окно Параметры заставки «Объемный текст»
? Флажок. Данный элемент имеет вид маленького квадратного окошка с названием. Флажок может находиться в двух положениях – установленном и снятом. Для изменения положения флажка нужно щелкнуть на нем кнопкой мыши. Например, в окне Параметры заставки «Объемный текст» (см. рис. 1.15) флажок Отображать световые блики установлен, а флажок Выбрать отражение
? Переключатель. Подобно списку, позволяет выбрать одно из нескольких возможных значений параметров. Переключатель представляет собой группу круглых окошек со значениями, из которых можно выбрать только одно. Для выбора нужного значения щелкните кнопкой мыши на соответствующем окошке или самом значении.
В окне Параметры заставки «Объемный текст» (см. рис. 1.15) есть две группы переключателей. Первая группа (Текст) позволяет выбрать текст или время для заставки, а вторая (Поверхность) – один из трех вариантов поверхности. Вы можете изменить любые параметры этой заставки, после чего следует нажать кнопку ОК для подтверждения ваших действий. Чтобы увидеть изменения, нажмите кнопку
? Регулятор. Служит для плавного изменения определенного параметра путем перетаскивания ползунка с помощью мыши. В рассмотренном окне параметров заставки (см. рис. 1.15) также есть несколько регуляторов – Разрешение, Размер и Скорость вращения.
Все современные компьютеры оборудованы звуковыми платами и колонками. В области уведомлений Панели задач обычно есть значок динамика, щелчок кнопкой мыши на котором открывает регулятор громкости. Чтобы изменить громкость, используя мышь, перетащите ползунок вверх или вниз.
Приведу несколько важных замечаний по работе с диалоговыми окнами.
? В этой книге вы будете встречаться с описанием различных диалоговых окон. Все они будут состоять из всевозможных комбинаций рассмотренных выше элементов.
? Вы можете сколько угодно практиковаться в изменении параметров экранных заставок, но с другими диалоговыми окнами следует быть осторожнее: не зная, к чему может привести изменение того или иного параметра, вы можете серьезно нарушить работу системы.
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеДиалоговые окна — Windows Forms
В этой статье
Диалоговые окна используются для взаимодействия с пользователем и получения информации.Dialog boxes are used to interact with the user and retrieve information. Проще говоря, диалоговое окно представляет собой форму со значением ее свойства перечисления FormBorderStyle, установленным в FixedDialog.In simple terms, a dialog box is a form with its FormBorderStyle enumeration property set to FixedDialog. Пользовательские диалоговые окна можно создавать с помощью конструктор Windows Forms в Visual Studio.You can construct your own custom dialog boxes by using the Windows Forms Designer in Visual Studio. Для настройки диалоговых окон под конкретные потребности можно добавить элементы управления, такие как Textbox и Button.Add controls such as Label, Textbox, and Button to customize dialog boxes to your specific needs. .NET Framework также содержит предопределенные диалоговые окна, такие как Открытие файлов и окна сообщений, которые можно адаптировать для собственных приложений.The .NET Framework also includes predefined dialog boxes, such as File Open and message boxes, which you can adapt for your own applications. Дополнительные сведения см. в разделе элементы управления и компоненты диалоговых окон.For more information, see Dialog-Box Controls and Components.
в этом разделеIn This Section
Практическое руководство. Отображение диалоговых окон для Windows FormsHow to: Display Dialog Boxes for Windows Forms
Указания по отображению диалоговых окон.Gives directions for showing dialog boxes.
Элементы управления и компоненты диалоговых оконDialog-Box Controls and Components
Список стандартных элементов управления диалоговых окон.Lists the predefined dialog box controls.
Изменение внешнего вида Windows FormsChanging the Appearance of Windows Forms
Содержит ссылки на разделы, описывающие, как изменить внешний вид приложений Windows Forms.Contains links to topics that describe how to change the appearance of Windows Forms applications.
Общие сведения об элементе управления TabControlTabControl Control Overview
Объясняется, как включить элемент управления «Вкладка» в диалоговое окно.Explains how you incorporate the tab control into a dialog box.
Элементы управления и компоненты диалоговых окон — Windows Forms
- Время чтения: 2 мин
В этой статье
Перечисленные ниже элементы управления и компоненты Windows Forms представляют стандартные диалоговые окна.The following Windows Forms controls and components present standard dialog boxes. Чтобы получить дополнительную информацию о функциях, доступных в каждом диалоговом окне, щелкните соответствующую ссылку.Follow the links for more information about the functions available in each dialog box.
СправочникReference
ColorDialog
Справочная информация о классе ColorDialog и его членах.Provides reference information about the ColorDialog class and its members.
FontDialog
Справочная информация о классе FontDialog и его членах.Provides reference information about the FontDialog class and its members.
OpenFileDialog
Справочная информация о классе OpenFileDialog и его членах.Provides reference information about the OpenFileDialog class and its members.
PageSetupDialog
Справочная информация о классе PageSetupDialog и его членах.Provides reference information about the PageSetupDialog class and its members.
PrintDialog
Справочная информация о классе PrintDialog и его членах.Provides reference information about the PrintDialog class and its members.
PrintPreviewDialog
Справочная информация о классе PrintPreviewDialog и его членах.Provides reference information about the PrintPreviewDialog class and its members.
SaveFileDialog
Справочная информация о классе SaveFileDialog и его членах.Provides reference information about the SaveFileDialog class and its members.
Диалоговые окна в Windows FormsDialog Boxes in Windows Forms
Инструкции по созданию диалогового окна для формы Windows Forms.Describes how to create a dialog box for a Windows Form.
Общие сведения о компоненте ColorDialogColorDialog Component Overview
Предоставляет стандартное диалоговое окно для выбора цветов из палитры и добавления в нее дополнительных цветов.Enables the user to select a color from a palette in a pre-configured dialog box and to add custom colors to that palette.
Общие сведения о компоненте FolderBrowserDialog (Windows Forms)FolderBrowserDialog Component Overview (Windows Forms)
Служит для просмотра и выбора папок пользователями.Enables users to browse and select folders.
Общие сведения о компоненте FontDialogFontDialog Component Overview
Предоставляет приложениям шрифты, установленные в системе на текущий момент.Exposes the fonts that are currently installed on the system.
Общие сведения о компоненте OpenFileDialogOpenFileDialog Component Overview
Позволяет пользователям открывать файлы в стандартном диалоговом окне.Allows users to open files via a pre-configured dialog box.
Общие сведения о компоненте PageSetupDialogPageSetupDialog Component Overview
Предоставляет стандартное диалоговое окно для задания параметров страницы для печати.Sets page details for printing via a pre-configured dialog box.
Общие сведения о компоненте PrintDialogPrintDialog Component Overview
Служит для выбора принтера, печатаемых страниц и других параметров печати.Selects a printer, chooses the pages to print, and determines other print-related settings.
Общие сведения об элементе управления PrintPreviewDialogPrintPreviewDialog Control Overview
Выводит документ в том виде, как он будет выглядеть при печати.Displays a document as it will appear when it is printed.
Общие сведения о компоненте SaveFileDialogSaveFileDialog Component Overview
Служит для выбора сохраняемых файлов и места их сохранения.Selects files to save and where to save them.
Также см. раздел Диалоговые окна в Windows Forms.Also see Dialog Boxes in Windows Forms.
Диалоговые окна и всплывающие элементы — UWP applications
- Время чтения: 6 мин
В этой статье
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя.Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Важные API: класс ContentDialog, класс FlyoutImportant APIs: ContentDialog class, Flyout class
Диалоговые элементы управленияDialogs
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении.Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно.Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий.They often request some kind of action from the user.
Всплывающие элементыFlyouts
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя.A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе.It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства.Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управленияIs this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем.Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном.Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать.Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов.Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос.Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать.Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях. Use a dialog for…
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы.Expressing important information that the user must read and acknowledge before proceeding. Ниже перечислены примеры таких данных.Examples include:
- угроза безопасности пользователя;When the user’s security might be compromised
- намерение изменить ценные данные без возможности отмены действия;When the user is about to permanently alter a valuable asset
- намерение удалить ценные данные;When the user is about to delete a valuable asset
- подтверждение покупки из приложения;To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения.Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя.Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора.A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях. Use a flyout for…
- сбор дополнительных сведений для завершения действия;Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений.Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения;For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице.Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементовWays to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя?Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе.Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход.For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением.Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз.If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окноHow to create a dialog
См. статью Диалоговые окна.See the Dialogs article.
Как создать всплывающий элементHow to create a flyout
См. статью Всплывающий элемент.See the Flyout article.
ПримерыExamples
Диалоговое окно — это… Что такое Диалоговое окно?
Диалоговое окно (англ. dialog box) — в графическом пользовательском интерфейсе специальный элемент интерфейса, окно, предназначенное для вывода информации и (или) получения ответа от пользователя. Получил своё название потому, что осуществляет двустороннее взаимодействие компьютер-пользователь («диалог»): сообщая пользователю что-то и ожидая от него ответа.
Диалоговые окна подразделяются на модальные и немодальные, в зависимости от того, блокируют ли они возможность взаимодействия пользователя с приложением (или системой в целом) до тех пор, пока не получат от него ответ.
Пример окна сообщения.Простейшим типом диалогового окна является окно сообщения (англ. message box, англ. alert box), которое выводит сообщение и требует от пользователя подтвердить, что сообщение прочитано. Для этого обычно необходимо нажать кнопку OK. Окно сообщения предназначено для информирования пользователя о завершении выполнявшегося действия, вывода сообщения об ошибке и тому подобных случаев, не требующих от пользователя какого-либо выбора.
Несмотря на то, что использование окна сообщения является часто применяемым шаблоном проектирования, оно критикуется экспертами по юзабилити как неэффективное решение для поставленной задачи (защита от ошибочных действий пользователя)[1], вдобавок, при наличии лучших альтернатив[2].
Кнопки
Пример запроса подтверждения.
В диалоговых окнах многих программ присутствуют кнопки OK и Отмена (Cancel), нажимая первую из которых пользователь выражает своё согласие с тем, что в этот момент отображает диалоговое окно, и тем самым закрывает его, приводя в действие сделанные в нём изменения, а вторая — закрывает окно без применения. Существуют варианты с единственной кнопкой ОК — в информирующих окнах, не подразумевающих каких-либо изменений, и с кнопками ОК, Применить (Apply) и Закрыть (Close), в окнах, результаты изменений в которых пользователь, по мнению автора программы, может оценить не закрывая окна, и в случае неудовлетворительного результата продолжить внесение изменений.
Так же хорошим тоном считается обеспечить в диалоговых окнах справочную систему — обычно это реализуется либо в виде кнопки Справка (Help), открывающей страницу документации, описывающую работу в этом диалоговом окне, либо (в Windows) с помощью кнопки с знаком вопрос в заголовке окна, нажав на которую пользователь переключает мышь в режим одноразовой контекстной подсказки: нажатие мышью в этом режиме на элемент диалогового окна вызывает отображение описания этого элемента.
Немодальные диалоговые окна
Немодальные (англ. modeless) диалоговые окна используются в случаях, когда выводимая в окне информация не является существенной для дальнейшей работы системы. Поэтому окно может оставаться открытым, в то время как работа пользователя с системой продолжается. Разновидностью немодального окна является панель инструментов или окно-«палитра», если она отсоединена или может быть отсоединена от главного окна приложения, так как элементы управления, расположенные на ней, могут использоваться параллельно с работой приложения. Впрочем, такие окна редко называют «диалоговыми».
В общем случае, правила хорошего программного дизайна предлагают использовать именно этот тип диалоговых окон, так как он не принуждает пользователя к определённой (возможно, не очевидной для него) последовательности действий. Примером может быть диалоговое окно для изменения каких-либо свойств текущего документа, например, цвета фона или текста. Пользователь может вводить текст, не обращая внимания на его цвет. Но в любой момент может изменить цвет, используя диалоговое окно. (Приведённый пример не обязательно является лучшим решением. Такую же функциональность может обеспечить и панель инструментов, расположенная в главном окне.)
Модальные на уровне приложения
Модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Диалоговые окна преимущественно реализованы модальными.
Например, модальными являются диалоговые окна настроек приложения — так как проще реализовать режим, когда все сделанные изменения настроек применяются или отменяются одномоментно, и с момента, когда пользователь решил изменить настройки приложения и открыл диалог настроек, и до момента, когда он новые настройки вводит в силу или отказывается от них, приложение ожидает решения пользователя.
Отображение окон в модальном режиме практикуется и в других случаях, когда приложению для продолжения начатой работы требуется дополнительная информация, либо просто подтверждение от пользователя на согласие выполнить запрошенную последовательность действий, если она потенциально опасна.
Специалисты по юзабилити считают модальные окна запросов подтверждений плохими дизайнерскими решениями, так как они могут приводить пользователя к, так называемым, «ошибкам режима программы». Опасные действия должны иметь возможность отмены везде, где это возможно, а модальные окна запросов подтверждений, пугающие пользователя своим неожиданным появлением, через некоторое время пропускаются им автоматически (так как он привык к ним) и, поэтому, не защищают от опасных действий[3].
Модальные на уровне окна
Для смягчения недостатков модальных диалоговых окон (блокирование доступа к приложению, или, даже, к системе в целом) была предложена концепция модальности на уровне окна (или документа). Такой тип диалогового окна введён, например, в Mac OS X, где он называется «диалоговое модальное окно для документа» (англ. document modal sheet).
При появлении диалогового окна подобного типа, работа с остальными окнами приложения не блокируется. Поскольку окно диалога не перекрывает родительское окно, а прикрепляется к нему, остаётся возможность изменять размеры и положение и самого родительского окна. При этом, естественно, содержимое родительского окна остаётся недоступным до закрытия модального диалогового окна.